API의 세계에 오신 것을 환영합니다. 데이터가 매끄럽게 흐르고 연결이 이루어지는 곳입니다. 오늘은 두 가지 인기 있는 도구인 node-fetch와 브라우저 네이티브 fetch를 비교해 보겠습니다. 만약 당신이 개발자라면 API 호출을 할 때 이 도구들을 접했을 것입니다. 이들의 차이를 이해하는 것은 당신의 프로젝트에 매우 중요할 수 있습니다. 자, 이제 여러분에게 적합한 도구를 탐험하는 여정을 시작해 보겠습니다.
Fetch란 무엇인가?
우선, fetch API에 대해 이야기해 보겠습니다. Fetch는 HTTP 요청을 수행하도록 설계된 브라우저 네이티브 API입니다. 현대적이며, 프로미스 기반이고 사용하기 매우 간편합니다. 간단한 예제는 다음과 같습니다:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('오류:', error));
상당히 깔끔하죠? Fetch는 브라우저에 내장되어 있기 때문에 클라이언트 측 애플리케이션에 적합합니다. 추가 패키지나 구성 없이도 사용할 수 있습니다. 그러나 기본적으로 Node.js에서는 사용할 수 없으므로 다음 주제로 넘어갑니다.

Node-fetch 소개
Node.js에서 작업할 때는 브라우저 네이티브 fetch를 사용할 수 없습니다. 그곳에서 node-fetch가 등장합니다. 경량 모듈로 fetch API를 Node.js로 가져와 서버 환경 내에서 HTTP 요청을 수행할 수 있게 해줍니다. 위의 예와 유사하지만 node-fetch를 사용하는 예는 다음과 같습니다:
const fetch = require('node-fetch');
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('오류:', error));
보시다시피, 문법은 거의 동일합니다. 이러한 유사성은 개발자가 클라이언트 측과 서버 측 환경 간에 쉽게 전환할 수 있도록 합니다.
Node-fetch와 Fetch의 주요 차이점
해당 node-fetch와 fetch는 유사한 문법을 공유하지만, 환경으로 인한 몇 가지 주목할 만한 차이점이 있습니다. 이러한 차이를 분해하여 어떤 것이 필요에 더 적합할 수 있는지 이해해 보겠습니다.
환경
- Fetch: 브라우저에서 실행되며 클라이언트 측 애플리케이션에 이상적입니다.
- Node-fetch: Node.js에서 실행되며 서버 측 작업에 적합합니다.
가용성
- Fetch: 현대 브라우저에 내장되어 있으며 설치가 필요하지 않습니다.
- Node-fetch: npm을 통해 설치해야 합니다 (
npm install node-fetch).
기능
- Fetch: 서비스 워커, 웹 워커, 캐시 API와 같은 브라우저 기능과 통합되어 있습니다.
- Node-fetch: 브라우저 전용 기능은 부족하지만 Node.js 모듈 및 환경과 잘 통합됩니다.
성능
- Fetch: 일반적으로 브라우저 전반에 걸쳐 일관된 성능을 제공하지만 브라우저 특정 최적화나 제한의 영향을 받을 수 있습니다.
- Node-fetch: 다양한 Node.js 구성 및 패키지를 통해 성능을 최적화할 수 있습니다.
Fetch 사용할 때
Fetch는 클라이언트 측 애플리케이션에서 빛을 발합니다. 다음은 fetch가 적합한 몇 가지 시나리오입니다:
- 싱글 페이지 애플리케이션(SPA): React, Angular 또는 Vue와 같은 프레임워크로 SPA를 구축할 때
fetch는 API 호출을 하는 친구입니다. - 진보적인 웹 애플리케이션(PWA): PWA는 무결한 데이터 검색 및 백그라운드 동기화를 위해 종종
fetchAPI를 의존합니다. - 단순한 API 호출: 브라우저에서 직접 수행하는 직접적인 API 호출의 경우
fetch는 구현 및 디버그하기 쉽습니다.
Node-fetch 사용할 때
Node-fetch는 서버 측 작업을 위해 설계되었습니다. 다음은 그것을 사용해야 할 시점입니다:
- 서버 측 렌더링(SSR): Next.js와 같은 프레임워크로 서버에서 콘텐츠를 렌더링할 때
node-fetch를 사용하여 최종 HTML을 클라이언트에 전송하기 전에 데이터를 가져옵니다. - 백엔드 서비스: Node.js 백엔드에서는
node-fetch가 외부 API 또는 마이크로서비스와 상호작용하는 데 유용합니다. - 자동화 및 스크립팅: 서버에서 실행되는 자동화 작업 및 스크립트의 경우
node-fetch는 신뢰할 수 있는 HTTP 요청 수단을 제공합니다.

고급 사용법 및 기능
이제 기본 사항을 다루었으므로 fetch와 node-fetch의 일부 고급 사용 시나리오와 기능을 살펴보겠습니다.
오류 처리
두 fetch와 node-fetch는 유사하게 오류를 처리합니다. 그러나 fetch는 HTTP 오류 상태(예: 404 또는 500)에서 프로미스를 거부하지 않는다는 점에 유의해야 합니다. 이러한 에러는 수동으로 처리해야 합니다:
fetch('https://api.example.com/data')
.then(response => {
if (!response.ok) {
throw new Error('네트워크 응답이 정상적이지 않았습니다');
}
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error('Fetch 오류:', error));
스트리밍 응답
두 fetch와 node-fetch는 스트리밍 응답을 지원합니다. 이는 대규모 데이터 세트나 실시간 데이터 스트림을 처리할 때 특히 유용할 수 있습니다. 다음은 node-fetch를 사용하는 예입니다:
const fetch = require('node-fetch');
fetch('https://api.example.com/stream')
.then(response => {
const reader = response.body.getReader();
return new ReadableStream({
start(controller) {
function push() {
reader.read().then(({ done, value }) => {
if (done) {
controller.close();
return;
}
controller.enqueue(value);
push();
});
}
push();
}
});
})
.then(stream => new Response(stream))
.then(response => response.text())
.then(data => console.log(data))
.catch(error => console.error('스트리밍 오류:', error));
인증
인증 처리도 API 호출을 수행하는 데 중요한 요소입니다. 두 fetch와 node-fetch는 기본 인증, Bearer 토큰 등의 다양한 인증 메커니즘을 처리할 수 있습니다:
const token = 'YOUR_ACCESS_TOKEN';
fetch('https://api.example.com/protected', {
headers: {
'Authorization': `Bearer ${token}`
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('인증 오류:', error));
Apidog로 테스트하기
API 호출을 테스트하는 것은 매우 중요합니다. 여기에서 Apidog가 필요합니다. Apidog는 API를 효과적으로 테스트할 수 있는 종합적인 도구 모음을 제공합니다. fetch와 node-fetch를 모두 지원하여 환경에 관계없이 API 상호작용을 검증하는 것이 더 쉽습니다.
예를 들어 Apidog를 사용하여 API 요청을 보내는 방법은 다음과 같습니다:
- Apidog를 열고 "새 요청" 버튼을 클릭하여 새 요청을 생성합니다.

2. 요청 방법으로 "GET"을 선택합니다.

3. API 엔드포인트의 URL을 입력합니다.

그런 다음 "전송" 버튼을 클릭하여 요청을 API로 보냅니다.

Apidog로 Fetch 클라이언트 코드 생성
Apidog는 사용자에게 클라이언트 코드 생성 기능을 제공하여 개발에 필요한 코드를 신속하게 생성할 수 있도록 합니다. 이를 통해 API 개발 프로세스를 가속화하고 개발자가 보다 긴급한 다른 곳으로 에너지를 쏟을 수 있도록 합니다.

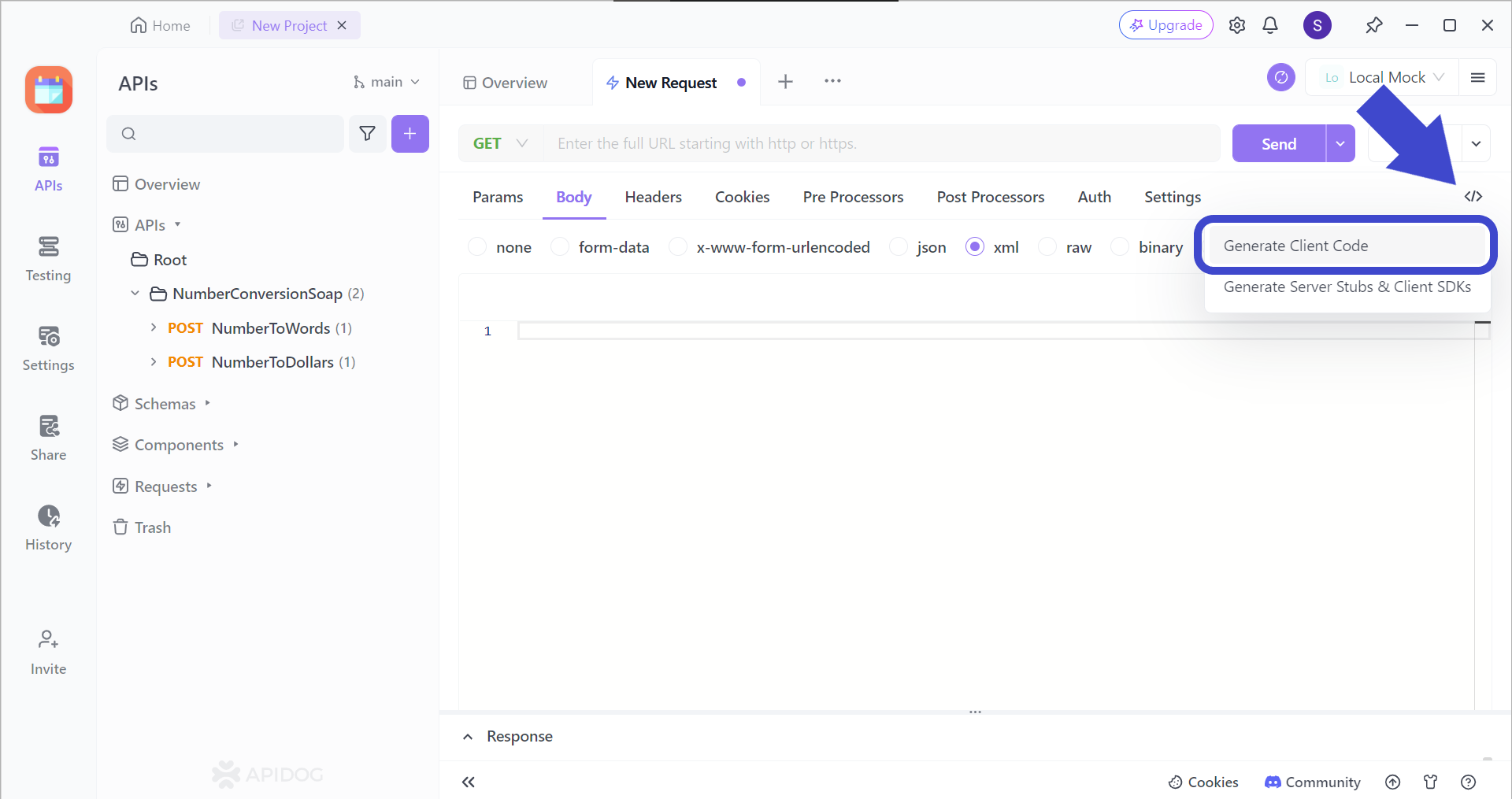
먼저 Apidog 창의 오른쪽 상단 근처에서 이 </> 버튼을 찾으십시오. 그런 다음 클라이언트 코드 생성를 눌러 코드 생성을 진행합니다.

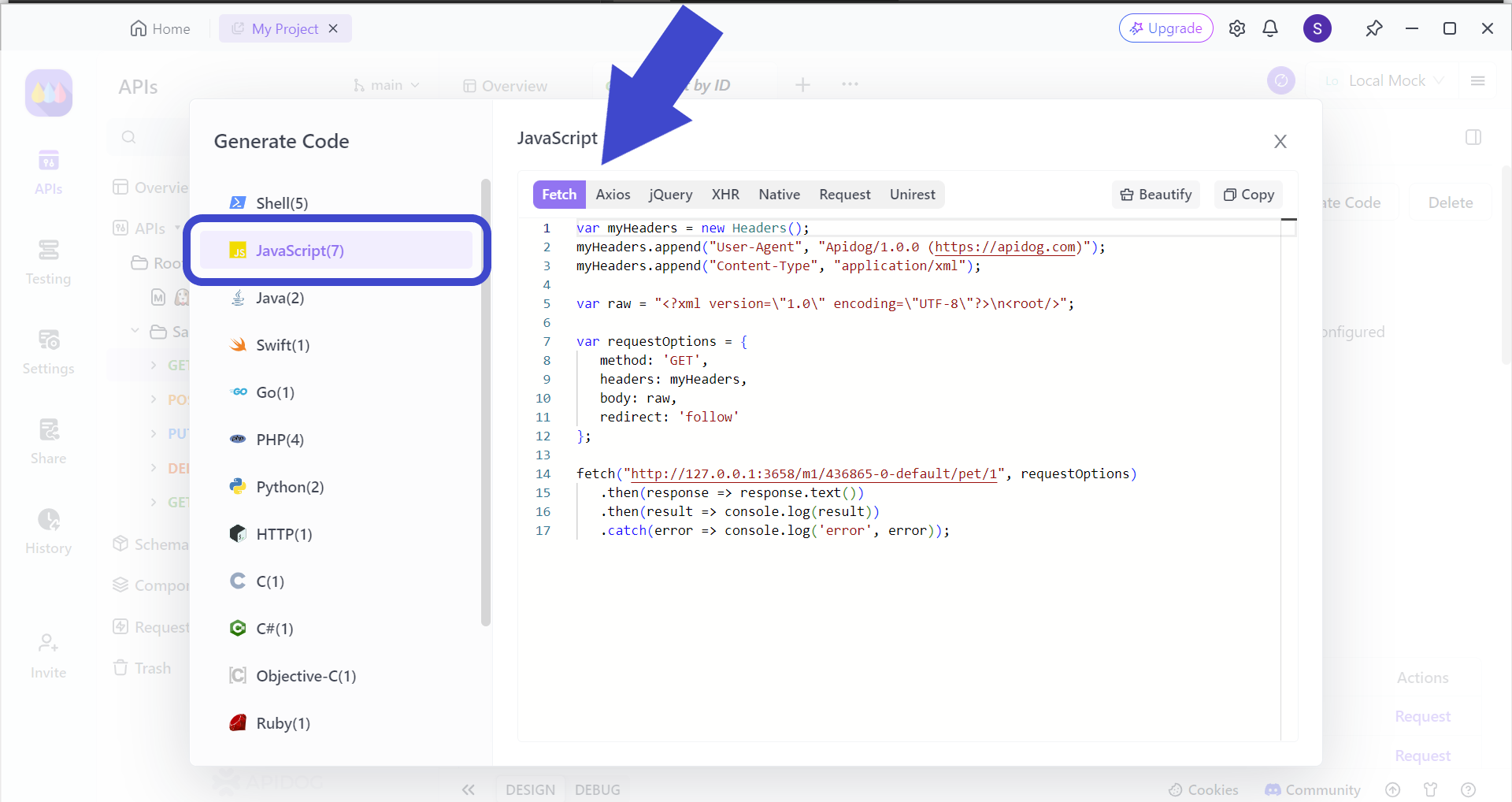
다음으로 팝업 창이 열립니다. JavaScript를 선택한 후 Fetch 헤더를 선택합니다. 화면에는 복사하여 IDE(통합 개발 환경)에 붙여넣을 준비가 된 여러 줄의 코드가 표시됩니다.
Apidog를 작업 흐름에 통합하면 다양한 시나리오를 시뮬레이션하고, 다양한 엔드포인트를 테스트하고, API 호출의 견고함과 신뢰성을 보장할 수 있습니다. 게다가 Apidog의 사용자 친화적인 인터페이스 덕분에 복잡한 테스트도 간단해집니다.
결론: Node-fetch vs Fetch – 어느 것을 선택해야 하나요?
node-fetch vs fetch 논의에서 올바른 선택은 귀하의 특정 요구에 따라 달라집니다. 클라이언트 측 애플리케이션 또는 PWA에서 작업하고 있다면 fetch가 본래의 지원과 브라우저 기능과의 매끄러운 통합 덕분에 명확한 선택입니다. 반면 프로젝트에 서버 측 렌더링, 백엔드 서비스 또는 Node.js에서의 자동화 스크립트가 포함된다면 node-fetch가 최선의 선택입니다.
두 도구는 유사한 문법과 기능을 공유하므로 프로젝트 요구 사항에 따라 쉽게 전환할 수 있습니다. 중요한 것은 그들의 고유한 특징과 그것이 개발 환경에 어떻게 맞는지를 이해하는 것입니다.
마지막으로, Apidog와 같은 도구를 활용하여 API 개발 및 테스트 프로세스를 간소화하는 것을 잊지 마세요. 이는 귀하의 시간을 절약하고 애플리케이션의 신뢰성을 향상시키는 게임 체인저가 될 수 있습니다.



