쉽게 세련되고 현대적인 문서 웹사이트를 만들고 싶다면, Nextra Docs는 사용 가능한 최고의 도구 중 하나입니다. Next.js 기반으로 구축된 Nextra를 사용하면 문서를 Markdown 또는 MDX로 작성하고, 모양과 느낌을 사용자 정의하며, 특히 Vercel에 쉽게 배포할 수 있습니다. 이 글에서는 Nextra Docs 사이트를 처음부터 설정하고 Vercel에 무료로 배포하는 방법을 단계별로 살펴보겠습니다.
개발팀이 최대한의 생산성으로 함께 작업할 수 있는 통합된 올인원 플랫폼을 원하시나요?
Apidog는 여러분의 모든 요구를 충족하며, Postman을 훨씬 저렴한 가격으로 대체합니다!
Nextra Docs란 무엇인가요? 당신의 문서 구축 절친
Nextra docs는 Next.js 기반의 프레임워크로, 문서 사이트를 쉽게 만들 수 있도록 해줍니다. 탐색, 검색, 목차 기능이 기본적으로 포함된 사전 구축된 Docs 테마와 함께 Markdown(또는 MDX) 콘텐츠에 중점을 둡니다. nextra docs가 훌륭한 이유는 다음과 같습니다.
- Markdown의 단순성: Markdown 또는 MDX로 문서를 작성하여 풍부하고 인터랙티브한 콘텐츠를 만드세요.
- Docs 테마의 장점: 자동 생성되는 사이드바, 검색 바, 반응형 레이아웃.
- Next.js의 강력함: Next.js의 속도, 앱 라우터, Vercel 통합을 활용합니다.
- 사용자 정의 가능: 테마를 조정하고, React 컴포넌트를 추가하거나, 사용자 정의 레이아웃을 구축할 수 있습니다.
- 오픈 소스: 3.8K+ GitHub 스타를 보유한 커뮤니티 주도 무료 도구입니다.
사용자들은 nextra docs의 "제로 설정 깔끔함"과 Vercel 배포에 대해 극찬합니다. 사이트를 구축할 준비가 되셨나요? 시작해 봅시다!
왜 Vercel과 함께 Nextra Docs를 사용해야 할까요?
Nextra docs는 빠르게 전문가 수준의 문서가 필요한 개발자, 스타트업, 오픈 소스 프로젝트에 완벽합니다. Next.js의 본고장인 Vercel과 함께 사용하면 다음과 같은 이점이 있습니다.
- 원활한 배포: Vercel은 nextra docs를 자동 감지하여 원클릭 배포를 지원합니다.
- 놀라운 속도: 정적 사이트 생성 및 CDN으로 즉각적인 페이지 로딩이 가능합니다.
- 무료 호스팅: Vercel의 무료 티어는 대부분의 프로젝트를 사용자 정의 도메인으로 처리할 수 있습니다.
- 확장성: 트래픽 급증을 문제없이 처리합니다.
저는 Vercel에 테스트 사이트를 배포했는데, 5분도 안 되어 라이브 상태가 되었습니다. 정말 부드러웠어요!
Nextra Docs 설정 방법: 단계별 가이드
Next.js의 앱 라우터를 사용하여 nextra docs 사이트를 처음부터 만들어 봅시다. 따라오시면 약 20분 안에 로컬 사이트를 실행할 수 있습니다!
1. 새 Next.js 프로젝트 생성
- 터미널을 열고 Next.js 앱을 생성합니다.
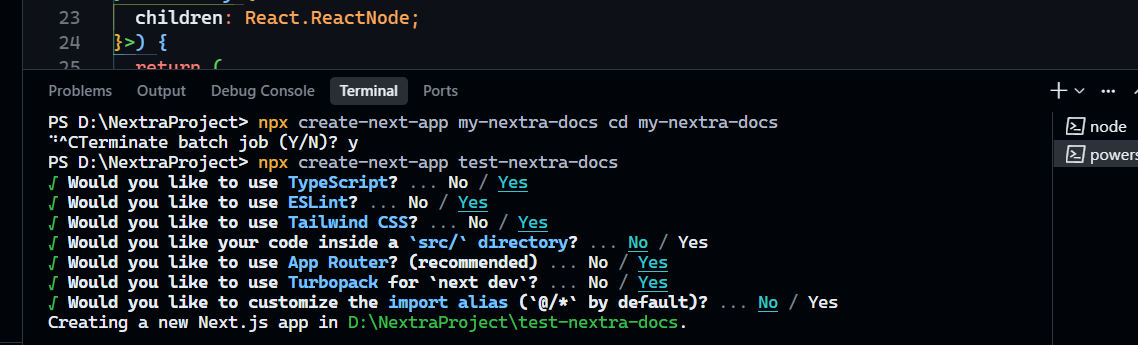
npx create-next-app my-nextra-docs
- 설정 중 다음을 제외한 모든 프롬프트에 대해 Yes를 선택합니다.
- "Would you like to customize the import alias (@/* by default)?" (No 또는 선호하는 옵션 선택).
- "Would you like your code inside a src/ directory?" (No 또는 Yes 선택 - 저는 단순함을 위해 No를 추천합니다).
- 프로젝트 폴더로 이동합니다.

cd my-nextra-docs
2. Nextra Docs 종속성 설치
nextra docs의 핵심 패키지를 설치합니다.
npm install next react react-dom nextra nextra-theme-docs
3. package.json 스크립트 업데이트
package.json에 다음 스크립트가 포함되어 있는지 확인합니다 (일반적으로 create-next-app에 의해 추가됩니다).
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
- 더 빠른 개발 모드를 위해 Turbopack을 추가할 수 있습니다 (선택 사항).
"dev": "next --turbopack"

- 설정을 테스트합니다.
npm run dev
http://localhost:3000을 방문하여 Next.js 앱이 작동하는지 확인합니다.

못생겼네요 :( 하지만 잘 작동합니다! 이제 이걸 고쳐봅시다.
4. Nextra Docs 구성
next.config.ts의 이름을next.config.mjs로 변경하고 내용을 다음으로 바꿉니다.
import nextra from 'nextra'
const withNextra = nextra({
theme: 'nextra-theme-docs',
themeConfig: './theme.config.js'
})
export default withNextra({
async redirects() {
return [
{
source: '/',
destination: '/resources',
permanent: true
}
]
}
})
tsconfig.json오류가 발생하면 IDE(예: VS Code)에서 자동 수정하라는 메시지가 표시될 수 있습니다. 그렇지 않으면tsconfig.json을 열고include배열에"next.config.mjs"를 추가합니다.
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", "next.config.mjs", ".next/types/**/*.ts"]
5. MDX 컴포넌트 설정
- 프로젝트 루트에
mdx-components.js를 생성합니다.
import { useMDXComponents as getThemeComponents } from 'nextra-theme-docs'
const themeComponents = getThemeComponents()
export function useMDXComponents(components) {
return {
...themeComponents,
...components
}
}
6. 앱 레이아웃 업데이트
app/layout.tsx(또는src/를 선택했다면src/app/layout.tsx)의 내용을 다음으로 바꿉니다.
import { Footer, Layout, Navbar } from 'nextra-theme-docs'
import { Banner, Head } from 'nextra/components'
import { getPageMap } from 'nextra/page-map'
import 'nextra-theme-docs/style.css'
export const metadata = {
// Define your metadata here
// For more information on metadata API, see: https://nextjs.org/docs/app/building-your-application/optimizing/metadata
}
const banner = <Banner storageKey="some-key">Nextra 4.0 is released 🎉</Banner>
const navbar = (
<Navbar
logo={<b>Nextra</b>}
// ... Your additional navbar options
/>
)
const footer = <Footer>MIT {new Date().getFullYear()} © Nextra.</Footer>
export default async function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html
// Not required, but good for SEO
lang="en"
// Required to be set
dir="ltr"
// Suggested by `next-themes` package https://github.com/pacocoursey/next-themes#with-app
suppressHydrationWarning
>
<Head
// ... Your additional head options
>
{/* Your additional tags should be passed as `children` of `<Head>` element */}
</Head>
<body>
<Layout
banner={banner}
navbar={navbar}
pageMap={await getPageMap()}
docsRepositoryBase="https://github.com/shuding/nextra/tree/main/docs"
footer={footer}
// ... Your additional layout options
>
{children}
</Layout>
</body>
</html>
)
}
7. 문서 페이지 추가
app/page.tsx(또는src/app/page.tsx)를 삭제합니다. 이렇게 하면 홈페이지에서 404 오류가 발생합니다. 걱정 마세요, 해결할 수 있습니다!

app(또는src/app) 폴더에resources폴더를 생성합니다.
/app/resources
/page.mdx
app/resources/page.mdx에 샘플 콘텐츠를 추가합니다.
테스트 목적으로 저는 다음을 추가했습니다.
# Resources
Resources related to various topics and fields.
## Learning
- [Build Your Own X](https://github.com/codecrafters-io/build-your-own-x): Master programming by recreating your favourite technologies from scratch.
## Useful Articles
- [CSR vs SSR vs SSG vs ISR: A Deep Dive for Modern Web Development](csr-vs-ssr-vs-ssg-vs-isr-a-deep-dive-for-modern-web-development-33kl#:~:text=Here's%20a%20quick%20summary%3A,as%20SPAs%2C%20CSR%20is%20perfect.)
- [The Art of Comand Line](https://github.co./jlevy/the-art-of-command-line)
하지만 콘텐츠는 복잡할 필요 없이 다음과 같이 간단해도 됩니다.
# Getting Started
Hi <Your Name>! Welcome to your **nextra docs** site:)
- Easy Markdown editing
- Automatic navigation
- Search and TOC built-in
next.config.mjs의 리다이렉트는/를/resources로 라우팅하여 404 오류를 해결합니다.http://localhost:3000을 새로고침하기만 하면 nextra docs 홈페이지를 볼 수 있습니다. 정말 멋지죠!

이 페이지를 편집하고, 더 많은 페이지를 추가하고, 다크/라이트 모드와 같은 모든 기능을 사용해 보세요. 이제 여러분의 손에 달려 있으며, 옵션은 무한합니다!

Nextra Docs를 Vercel에 배포하기
이제 nextra docs 사이트를 Vercel에 라이브로 올려봅시다. Vercel은 Next.js를 위해 만들어졌기 때문에 매우 쉽습니다.
8. 코드를 GitHub에 푸시
- Git 리포지토리를 초기화합니다.
git init
git add .
git commit -m "Initial nextra docs"
git remote add origin https://github.com/yourusername/your-repo.git
git push -u origin main
- 먼저 GitHub에서 새 리포지토리를 생성하고,
yourusername/your-repo를 여러분의 정보로 바꿉니다.
9. Vercel에 배포
- vercel.com으로 이동하여 가입하거나 로그인합니다.

- New Project를 클릭하고 GitHub 리포지토리를 가져옵니다.
- Vercel은 nextra docs 프로젝트(Next.js 설정 적용)를 자동 감지합니다.
- Deploy를 클릭합니다. 약 3분 안에 사이트가
https://my-nextra-docs.vercel.app와 같은 URL로 라이브됩니다. - 저는 제 사이트를 배포했는데, 사용자 정의 도메인 설정이 매우 쉬웠습니다!
Nextra Docs 사이트 사용자 정의하기
nextra docs를 더 멋지게 만들고 싶으신가요? 다음을 시도해 보세요.
- 페이지 추가:
/app또는/resources와 같은 하위 폴더에.mdx파일을 더 추가합니다. - 테마 조정: 색상, 글꼴, 사이드바 옵션을 위해
theme.config.js를 업데이트합니다 (nextra.site/docs 참조). - 사용자 정의 컴포넌트:
mdx-components.js를 확장하거나/components폴더를 생성합니다. - 검색 설정: 전체 텍스트 검색을 위해
theme.config.js를 통해 Algolia 검색을 활성화합니다. - 라이브 코드: Sandpack 또는 react-live를 추가하여 인터랙티브 코드 플레이그라운드를 만듭니다.
저는 문서에 사용자 정의 콜아웃 컴포넌트를 추가했는데, 10분 만에 전문가처럼 보였습니다!
Nextra Docs 문제 해결 및 팁
- 404 오류가 계속 발생하나요?
next.config.mjs의 리다이렉트가/resources를 가리키는지 확인하세요. - TS 오류가 발생하나요?
tsconfig.json에next.config.mjs가 포함되어 있는지 확인하세요. - Vercel 배포에 실패했나요?
package.json스크립트를 확인하고 Vercel의 캐시를 지우세요. - 앱 라우터가 혼란스럽나요? Nextra docs 4+는 Next.js 앱 라우터를 사용합니다. 이전 버전은 페이지 라우터를 지원합니다.
- 예제를 원하시나요? Nextra 리포지토리를 클론하거나 nextra.site를 확인하세요.
- 속도 팁: Turbopack(
next --turbopack)을 사용하여 로컬 개발 속도를 높이세요.

Nextra Docs와 Vercel이 완벽한 조합인 이유
Nextra docs는 Markdown의 단순성과 Next.js의 속도로 문서 작업을 즐겁게 만듭니다. Vercel의 원클릭 배포와 무료 호스팅은 이를 더욱 완벽하게 만듭니다. 물론 앱 라우터는 Next.js 초보자에게 혼란을 줄 수 있지만, Nextra 문서는 탄탄합니다. Docusaurus와 비교했을 때, nextra docs는 더 가볍고 현대적인 느낌입니다.
문서를 출시할 준비가 되셨나요? nextra docs 사이트를 구축하고 Vercel에 배포하세요. 여러분의 창작물을 보게 되어 기쁩니다! 그리고 Apidog도 꼭 확인해 보세요.
개발팀이 최대한의 생산성으로 함께 작업할 수 있는 통합된 올인원 플랫폼을 원하시나요?
Apidog는 여러분의 모든 요구를 충족하며, Postman을 훨씬 저렴한 가격으로 대체합니다!
