현대 웹 개발에서 React.js 애플리케이션은 종종 데이터를 위해 API에 의존합니다. 그러나 이러한 API가 개발 중에 준비되지 않거나 사용 불가능하면 어떻게 될까요? 이 때 API 모킹이 중요해집니다. Apidog와 같은 도구를 사용하면 개발자는 API 응답을 시뮬레이션할 수 있어 효율적인 개발과 테스트가 가능해집니다.
이 가이드는 Apidog를 사용하여 React.js 프로젝트에서 모의 데이터를 사용하는 과정을 안내하여 백엔드 서비스가 사용 불가능할 때도 원활한 개발을 보장합니다.
React JS에서 Mock API란 무엇인가요?
API 모킹은 실제 API의 동작을 모방한 API의 시뮬레이션 버전을 만드는 것을 포함합니다. 이 모의 API는 미리 정의된 응답을 반환할 수 있어 개발자가 실제 API에 독립적으로 작업할 수 있게 해줍니다. 모의 API를 사용함으로써 개발자들은 지연 없이 애플리케이션을 계속 빌드하고 테스트할 수 있습니다.
React JS의 API 테스트를 모킹해야 할까요? 이점은 무엇인가요?
- 지속적인 개발: 개발자는 실제 API가 준비될 때까지 기다릴 필요 없이 코드 작업을 할 수 있습니다. 이렇게 하면 프론트 엔드와 백 엔드 팀이 병렬로 작업할 수 있어 개발 프로세스가 빨라집니다.
- 격리된 테스트: 모의 API를 사용하면 애플리케이션을 격리된 상태에서 테스트할 수 있어 테스트가 네트워크 문제나 실시간 API의 변경과 같은 외부 요인에 영향을 받지 않도록 보장합니다.
- 다양한 시나리오 시뮬레이션: 모의 API를 사용하면 성공, 실패 및 엣지 케이스를 포함한 다양한 시나리오를 시뮬레이션할 수 있습니다. 이는 포괄적인 테스트를 보장하고 잠재적인 문제를 조기에 식별하는 데 도움이 됩니다.
- 성능 테스트: 모의 API를 사용하여 높은 주행량을 시뮬레이션하고 애플리케이션이 대량의 요청을 처리하는 방법을 테스트할 수 있습니다. 이는 애플리케이션이 스트레스 상태에서 잘 작동하는지 확인하는 데 필수적입니다.
- 비용 및 자원 효율성: 모의 API는 개발 초기 단계에서 광범위한 백엔드 자원의 필요성을 줄여 전체 백엔드 환경을 설정하고 유지하는 데 드는 시간과 비용을 절감합니다.
React 프로젝트를 위한 모의 데이터로 Apidog 설정하기
Apidog는 강력한 API 디자인, 테스트 및 모킹 도구입니다. 이를 사용하면 요구에 맞게 사용자 지정하거나 편집할 수 있는 현실적인 데이터를 모의하거나 생성할 수 있습니다.

Step 1. Apidog 계정 만들기
시작하려면 웹 버전 의 Apidog를 사용하거나 Apidog를 컴퓨터에 다운로드하여 모킹을 시작할 수 있습니다.
Step 2. 새 프로젝트 만들기
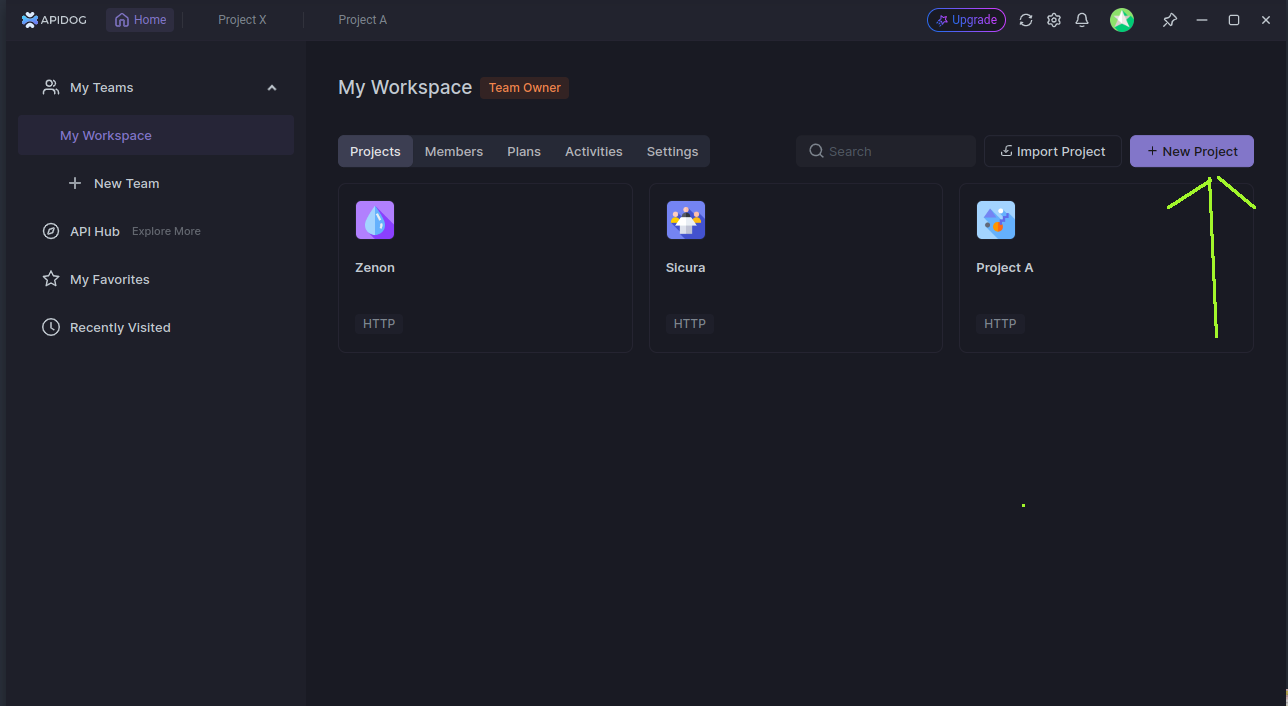
계정을 만든 후 다음 단계는 새 프로젝트를 만드는 것입니다. 프로젝트는 모든 파일을 한 곳에 보관하는 폴더와 같습니다. 다음 예를 사용하여 새 프로젝트를 만드세요;


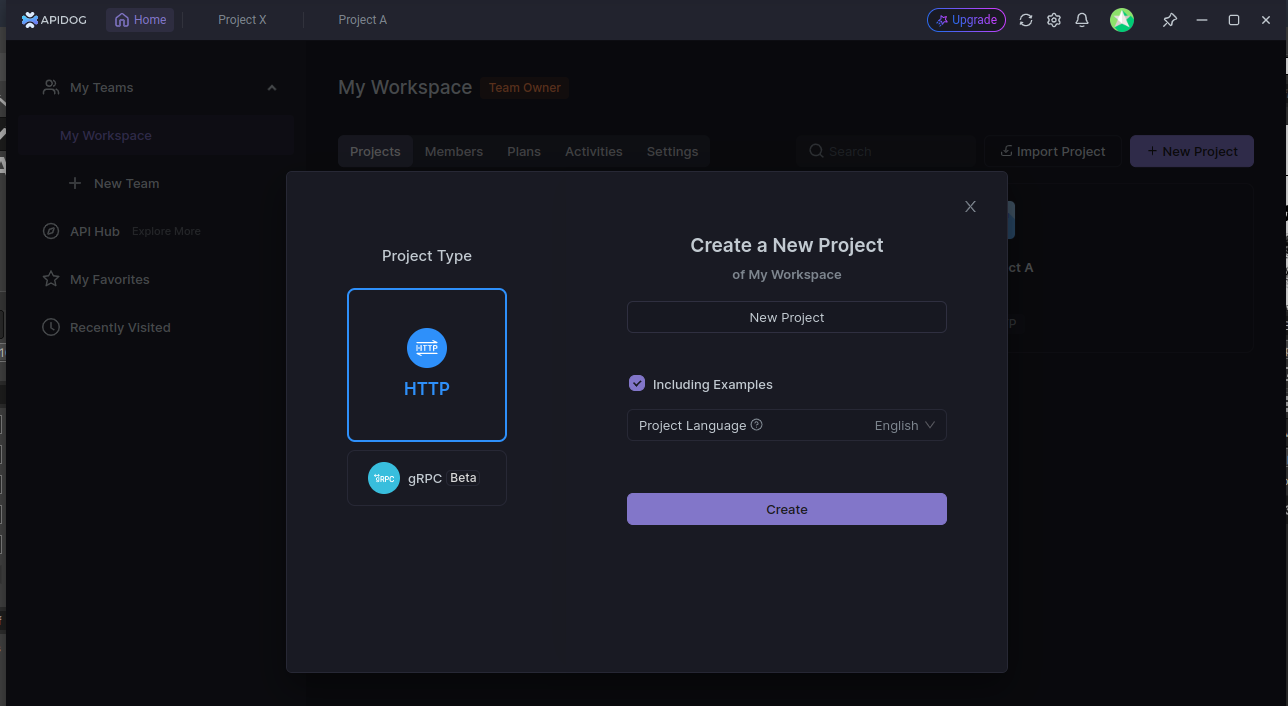
프로젝트를 만드는 동안 Apidog는 즉시 사용할 수 있는 몇 가지 예를 제공합니다. '예제 포함' 체크박스를 선택하여 이러한 예제가 생성되도록 하세요. 다 만들고 나면 생성 버튼을 클릭하고, 짜잔!!!!! 이제 모든 것이 준비되었습니다!
Step 3. 모의 API 엔드포인트 구성하기
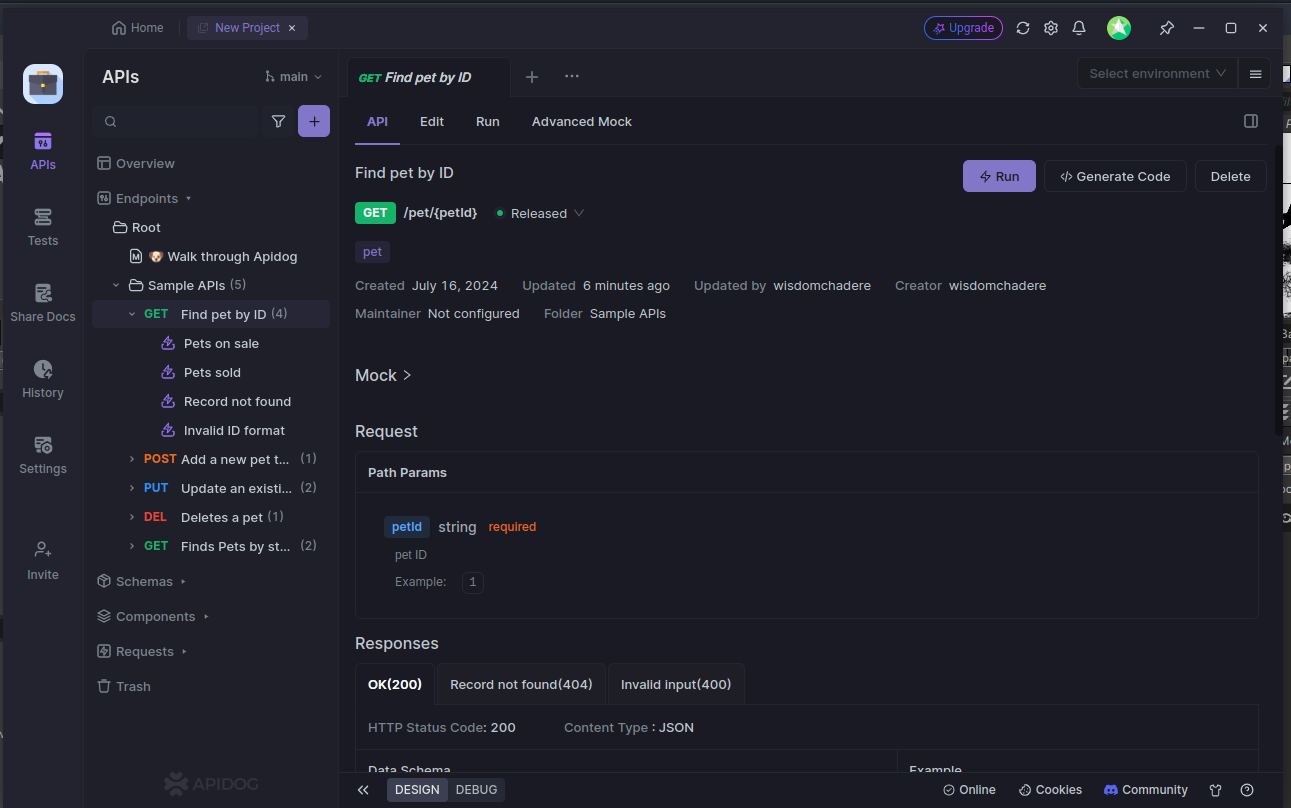
Apidog가 생성한 더미 데이터는 이미 API 사양, 데이터 및 테스트에 필요한 모든 것이 포함되어 있습니다.

이 API를 편집하고 프로젝트의 설정을 조작하며 몇 가지를 변경할 수 있습니다. 완료되면 실행 버튼을 클릭하세요.
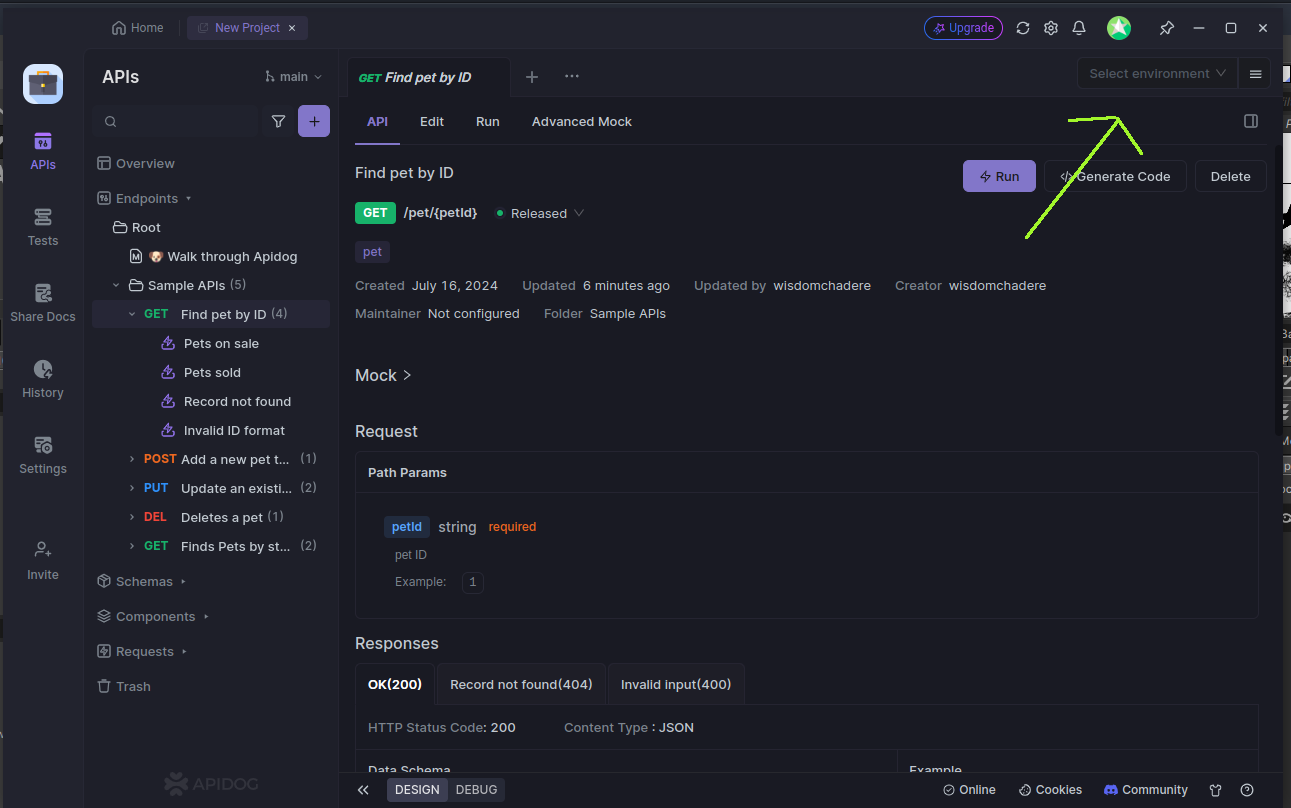
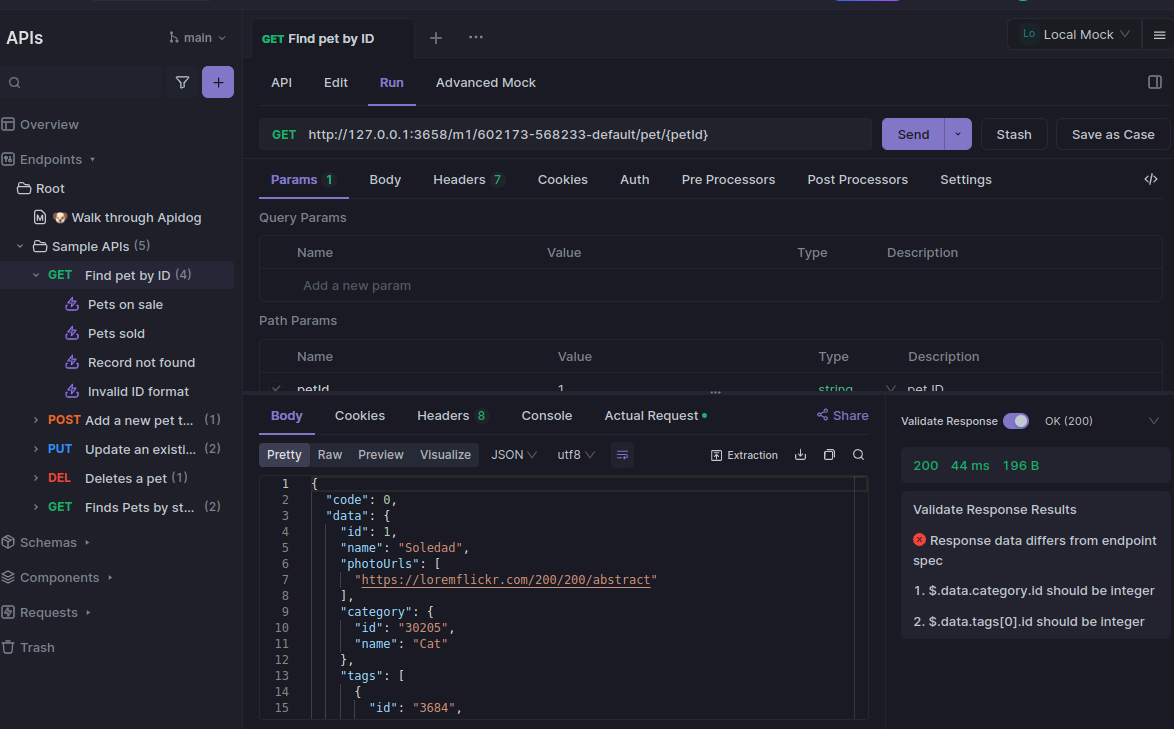
Step 4. 모의 API 테스트하기
화면 상단의 실행 버튼을 클릭하면 해당 버튼 근처에 환경 변수를 생성하라는 작은 팝업이 나타날 것입니다 :)

Step 5. 로컬 모의 서버 활성화하기
환경 변수 선택을 클릭하고 Local Mock을 선택하세요. Local Mock을 사용하면 Apidog가 제공하는 로컬 URL을 통해 데이터를 테스트할 수 있습니다.

React.js 애플리케이션에서 모의 데이터 사용하기
이제 Apidog에서 모의 데이터를 React.js 애플리케이션에 통합해 보겠습니다. 모의 API에서 사용자 세부 정보를 가져오는 간단한 예를 진행하겠습니다.
Step 1: React 애플리케이션 설정하기
아직 설정하지 않았다면 Create React App을 사용하여 새 React 애플리케이션을 설정하세요:
npx create-react-app mock-data-example
cd mock-data-example
npm start
Step 2: 데이터를 가져오는 서비스 만들기
API 요청을 처리할 새로운 파일 apiService.js를 만드세요:
// src/apiService.js
const API_BASE_URL = "http://127.0.0.1:3658/m1/602173-568233-default";
export const fetchPetData = async (id) => {
try {
const response = await fetch(`${API_BASE_URL}/pet/${id}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
return data;
} catch (error) {
console.error("Failed to fetch pet data:", error);
throw error;
}
};Step 3: React 구성 요소에서 모의 데이터 사용하기
사용자 데이터를 가져와서 표시할 React 구성 요소를 만드세요:
// src/components/PetProfile.js
import React, { useEffect, useState } from "react";
import { fetchPetData } from "../apiService";
const PetProfile = ({ petId }) => {
const [pet, setPet] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const getPetData = async () => {
try {
setLoading(true);
const petData = await fetchPetData(petId);
setPet(petData);
} catch (err) {
setError(err.message);
} finally {
setLoading(false);
}
};
getPetData();
}, [petId]);
if (loading) return <div>반려동물 데이터 로딩 중...</div>;
if (error) return <div>오류: {error}</div>;
if (!pet) return <div>사용 가능한 반려동물 데이터가 없습니다.</div>;
return (
<div>
<h2>반려동물 프로필</h2>
<p>이름: {pet.name}</p>
<p>상태: {pet.status}</p>
{pet.photoUrls && pet.photoUrls.length > 0 && (
<img src={pet.photoUrls[0]} alt={pet.name} style={{ maxWidth: '200px' }} />
)}
</div>
);
};
export default PetProfile;Step 4: 애플리케이션에서 구성 요소 사용하기
App.js 파일을 수정하여 UserProfile 구성 요소를 포함하세요:
// src/App.js
import React from "react";
import PetProfile from "./components/PetProfile";
function App() {
return (
<div className="App">
<h1>반려동물 가게 모의 API 데모</h1>
<PetProfile petId="1" />
</div>
);
}
export default App;React 애플리케이션 시작하기:
npm start를 실행하여 React 애플리케이션을 시작할 수 있습니다. 이제 React 애플리케이션은 Apidog가 제공하는 모의 API를 사용하여 반려동물 데이터를 가져오고 표시해야 합니다.
위 파일의 전체 소스 코드는 CodeSandBox 에서 찾을 수 있습니다. 반드시 복제하여 URL을 자신의 서버 URL로 변경하세요. 그렇지 않으면 데이터를 가져올 수 없습니다!
React 앱에서 API 모킹을 위한 모범 사례

- 모의 데이터 최신 유지: 모의 API가 실제 API의 변경 사항을 반영하도록 정기적으로 업데이트되도록 합니다. 이는 불일치를 방지하고 정확한 테스트를 보장합니다.
- 현실적인 데이터 사용: 모의 응답에 현실적인 데이터를 채워 실제 시나리오와 최대한 유사하게 만듭니다. 다른 도구와 달리 Apidog는 이를 잘 수행합니다.
- 모의 생성 자동화: 가능할 경우 모의 API의 생성 및 관리를 자동화하여 수작업 노력을 줄이고 오류를 최소화합니다.
- CI/CD 파이프라인과 통합: 지속적 통합 및 지속적 배포(CI/CD) 파이프라인에 모의 API를 통합하여 개발 수명 주기 전반에 걸쳐 원활한 테스트를 보장합니다.
더 강력한 데이터 가져오기를 위해 React Query 또는 SWR과 같은 라이브러리 사용을 고려하세요. 이러한 도구는 캐싱, 자동 재가져오기 및 기타 고급 기능을 제공하여 애플리케이션의 성능과 사용자 경험을 향상시킬 수 있습니다.
결론
모의 데이터를 사용하는 것은 실제 백엔드가 준비되기 전에도 React.js 애플리케이션이 견고하고 신뢰할 수 있도록 보장하는 강력한 기술입니다. Apidog를 활용하여 모의 API를 생성하고 관리함으로써 개발 및 테스트 워크플로를 간소화할 수 있습니다. 오늘 Apidog를 사용하여 모의 데이터 요구를 충족하고 개발 프로세스를 향상시키세요.
React.js에서 REST API 모킹에 대한 FAQ
Q1. React에서 REST API를 어떻게 모킹하나요?
React에서 REST API를 모킹하려면 다음을 수행할 수 있습니다:
- Mirage JS 또는 MSW(Mock Service Worker)와 같은 라이브러리를 사용하여 네트워크 요청을 가로채고 모의 데이터를 반환합니다.
- JSON 파일을 사용하여 가짜 REST API를 신속하게 설정할 수 있는 JSON Server를 사용하여 모의 API 서비스를 만듭니다.
- 모의 데이터를 반환하는 Promise를 반환하는 사용자 정의 모의 함수를 구현하여 비동기 API 호출을 시뮬레이션합니다.
- 테스트에서 axios 요청을 모킹하기 위해 axios-mock-adapter를 사용합니다.
Q2. React로 REST API를 만들 수 있나요?
React 자체는 프론트엔드 라이브러리이며 REST API를 생성할 수 없습니다. 그러나 다음과 같이 할 수 있습니다:
- Express.js와 같은 백엔드 프레임워크를 사용하여 REST API가 있는 풀스택 애플리케이션을 생성합니다.
- 서버리스 함수(예: Next.js API 경로)를 사용하여 React 프런트엔드와 작동하는 API 엔드포인트를 생성합니다.
- Firebase 또는 Supabase와 같은 Backend-as-a-Service(BaaS) 솔루션을 사용하여 React 앱의 API 기능을 처리합니다.
Q3. React에서 모의 데이터란 무엇인가요?
React에서 모의 데이터는 개발 및 테스트 중에 사용되는 가짜 또는 샘플 데이터를 의미합니다. 이를 통해 개발자는:
- 작동하는 백엔드 없이 API 응답을 시뮬레이션합니다.
- 다양한 데이터 시나리오로 구성 요소를 테스트합니다.
- 백엔드 서비스와 독립적으로 UI 구성 요소를 개발합니다.
- 프로토타입이나 데모에서 기능을 시연합니다.
모의 데이터는 일반적으로 JSON 형식으로 저장되며 구성 요소를 채우고, 상태 관리를 테스트하고, 렌더링 논리를 검증하는 데 사용될 수 있습니다.
Q4. 모의 REST API를 생성하려면 어떻게 하나요?
모의 REST API를 생성하려면:
JSON Server를 사용하세요:
- 모의 데이터를 포함하는 JSON 파일을 만듭니다.
- JSON Server 설치:
npm install -g json-server - 서버 실행:
json-server --watch db.json
Express.js 사용:
- Express 서버 설정
- 모의 데이터를 반환하는 경로 정의
- 메모리 기반 데이터 또는 파일 기반 데이터베이스로 CRUD 작업 구현
온라인 서비스를 사용하세요:
- Mockapi.io 또는 Mocky와 같은 플랫폼을 활용하여 모의 엔드포인트를 신속하게 생성합니다.
Mirage JS 사용:
- 프로젝트에 Mirage JS를 설치합니다.
- 모델, 팩토리 및 경로를 정의합니다.
- 네트워크 요청을 가로채고 모의 데이터로 응답합니다.
이 방법들은 개발 및 테스트 단계 동안 React 애플리케이션이 상호작용할 수 있는 기능적인 모의 API를 만들 수 있게 해줍니다.



