안트로픽의 클로드와 같은 대형 언어 모델(LLM)은 점점 더 능력을 갖추고 있지만, 그 잠재력을 완전히 발휘하기 위해서는 풍부한 외부 컨텍스트에 접근할 필요가 있습니다. 여기서 모델 컨텍스트 프로토콜 (MCP)이 등장합니다. 이는 도구, 앱 및 서비스가 LLM에 컨텍스트를 전달하기 위한 표준화된 방법입니다. 이 기사에서는 타입스크립트로 MCP 서버를 구축하는 방법, 클라이언트와의 상호작용 방식, 클로드 데스크탑과 연결하는 방법을 살펴보겠습니다.

모델 컨텍스트 프로토콜(MCP)이란?
모델 컨텍스트 프로토콜은 LLM 애플리케이션(호스트), 서버 및 클라이언트가 데이터를 교환하는 방법을 정의하는 универсальный 프로토콜입니다. MCP는 재사용 가능한 도구 기반 통합을 통해 로컬 또는 온라인 데이터 소스와의 통합을 구조적이고 확장 가능한 방식으로 가능하게 합니다. 이는 클로드 데스크탑이나 소스그래프 코디와 같은 데스크탑 기반 LLM 환경에서 특히 유용합니다.
고수준에서, 이 프로토콜은 다음을 포함합니다:
- 호스트: LLM 기반 앱(예: 클로드 데스크탑)
- 클라이언트: 서버에 대한 연결을 관리하는 내장 모듈
- 서버: 도구, 데이터 또는 서비스를 제공하는 공급자
- 전송 방법: JSON-RPC 메시지를 전송하고 수신하기 위한 기본 메커니즘
왜 MCP를 사용해야 할까요?
복사 및 붙여넣기나 하드코딩 같은 전통적인 방법은 불편하고 제한적입니다. MCP는 다음을 가능하게 하여 이러한 문제를 해결합니다:
- 도구 검색 및 기능 협상
- JSON-RPC 기반 메시지 교환
- 언어 및 플랫폼 전반에 걸쳐 일관된 인터페이스
- LLM 앱과 외부 도구 간의 깔끔한 분리
이러한 모듈성은 개발자들이 LLM과 실시간으로 상호작용할 수 있는 강력한 컨텍스트 인식 도구를 만들 수 있게 해줍니다.
필수 조건
타입스크립트 MCP 서버를 구축하고 클로드 데스크탑과 연결하려면 다음이 필요합니다:
- Node.js (v18+)
- 타입스크립트
- JSON-RPC에 대한 기본 지식

MCP 타입스크립트 SDK
1단계: 프로젝트 설정
Node.js 프로젝트를 설정하는 것으로 시작하세요:
mkdir mcp-ts-server
cd mcp-ts-server
npm init -y
npm install typescript ts-node @modelcontextprotocol/server-core
npx tsc --init
src/ 디렉토리를 만들고 그 안에 엔트리 포인트 파일인 index.ts를 추가합니다.
2단계: 타입스크립트로 MCP 서버 만들기
사용자를 환영하는 “도구”를 제공하는 간단한 MCP 서버를 만드는 과정을 살펴봅시다.
기본 구조는 다음과 같습니다:
import { createServer, Server } from '@modelcontextprotocol/server-core';
const server: Server = createServer();
const GREETING_TOOL = {
name: 'greet_user',
description: '친근한 인사 메시지를 반환합니다.',
inputSchema: {
type: 'object',
properties: {
name: { type: 'string', description: '사용자의 이름' }
},
required: ['name']
}
};
// 도구 등록
server.setRequestHandler('ListTools', async () => {
return { tools: [GREETING_TOOL] };
});
// 도구 호출 처리
server.setRequestHandler('CallTool', async (request) => {
const args = request.args;
const name = args.name || 'there';
return {
content: [{ type: 'text', text: `안녕하세요, ${name}! MCP에 오신 것을 환영합니다.` }],
isError: false
};
});
// 서버 시작
server.listen();
이제 다음 명령어로 컴파일 및 실행할 수 있습니다:
npx ts-node src/index.ts
3단계: 클로드 데스크탑에 서버 등록
각 MCP 서버는 고유한 URI가 필요합니다. 예를 들어:
tool://greet_user/greet_user
클로드 데스크탑이 초기화될 때, Stdio 전송을 통해 서버를 검색할 수 있습니다. 이는 서버가 HTTP나 소켓이 아닌 표준 입력/출력(stdin/stdout)을 통해 통신함을 의미합니다.
4단계: MCP 서버를 클로드 데스크탑에 연결하기
클로드 데스크탑에서:
- 설정 > 도구 공급자로 이동
- Stdio 전송을 사용하여 새로운 도구 공급자를 추가
- 도구 URI와 서버를 실행할 명령을 지정합니다. 예를 들어:
npx ts-node src/index.ts
클로드 데스크탑은 stdin/stdout를 통해 JSON-RPC 2.0을 사용하여 통신을 시작하며, 서버는 지원하는 도구 목록으로 응답해야 합니다.
확실히! 다음은 설정 섹션을 직접 기사에 삽입할 수 있는 형식으로 작성한 것입니다:
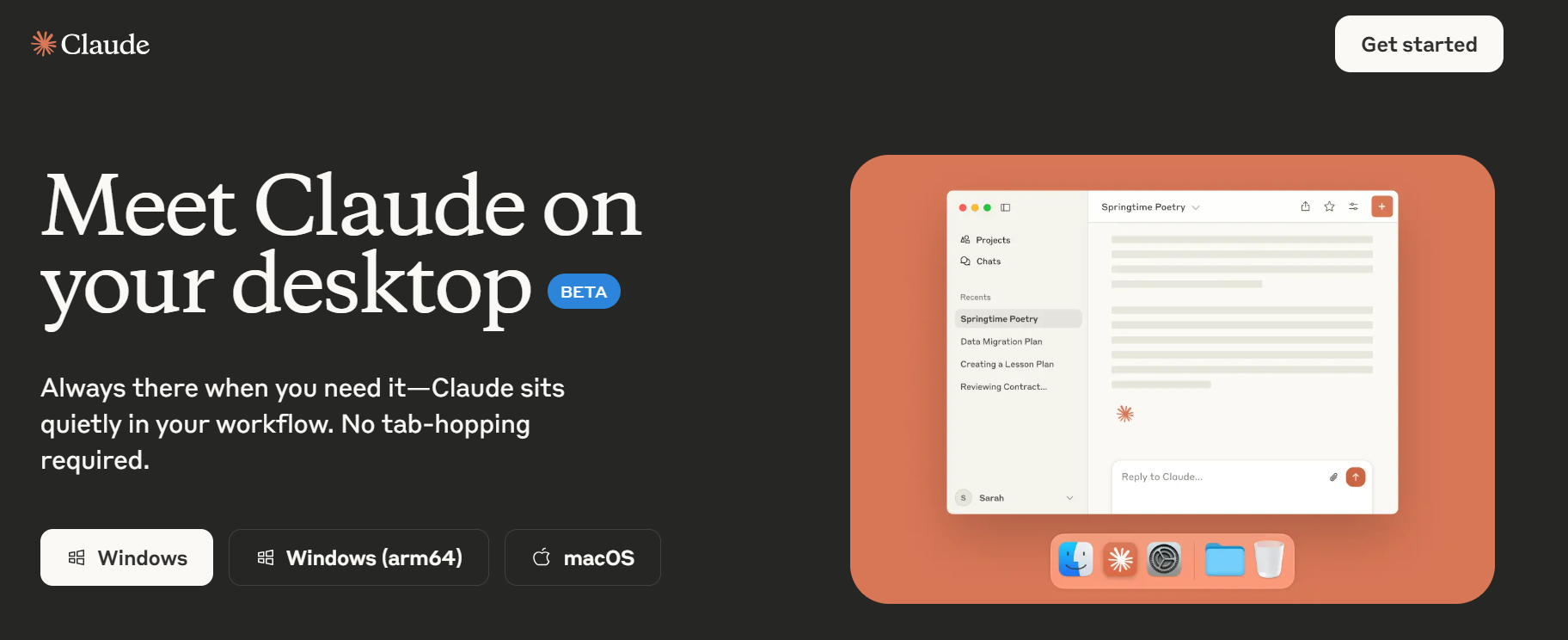
클로드 데스크탑을 사용하여 MCP 서버 테스트하기
클로드 데스크탑 앱은 MCP 통합을 로컬에서 테스트하는 가장 쉬운 환경 중 하나입니다.
MCP 서버를 실행하도록 수동으로 구성하려면 다음 단계를 따르세요:
다음 위치의 파일을 열거나 만듭니다:
~/Library/Application Support/Claude/claude_desktop_config.json
config.json다음 JSON 구성을 추가하고 도구에 맞게 세부정보를 변경합니다:
{
"mcpServers": {
"brave_search": {
"command": "npx",
"args": ["@modelcontextprotocol/server-brave-search"],
"env": {
"BRAVE_API_KEY": "your-api-key"
}
}
}
}
이는 클로드 데스크탑에 다음과 같이 지시합니다:
brave_search라는 이름의 도구 인식npx @modelcontextprotocol/server-brave-search를 사용하여 실행- API 키와 같은 환경 변수 주입
- 파일을 저장하고 클로드 데스크탑을 재시작합니다.
재시작 후, 클로드 데스크탑에 새 도구를 사용하라고 요청할 수 있습니다. 예를 들어:
"glama.ai에 대해 웹 검색"
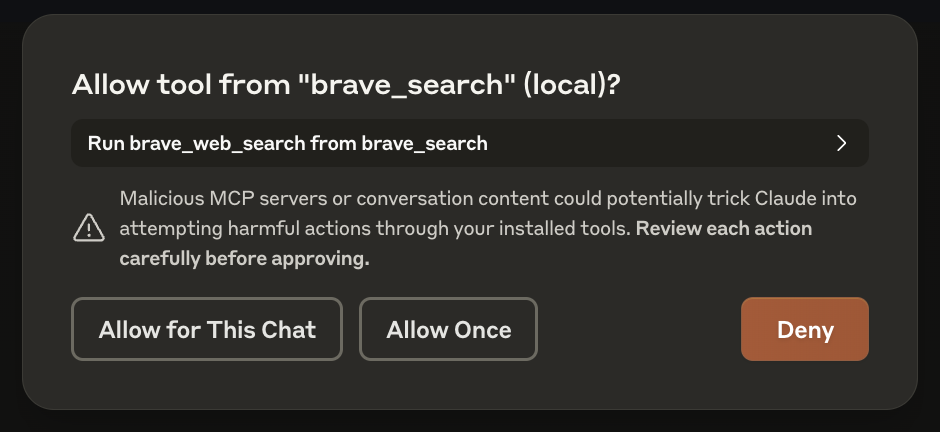
이것이 MCP를 처음 사용하는 경우, 클로드는 팝업 대화상자를 통해 권한 승인을 요청할 것입니다. 계속하려면 "이 채팅에 허용"을 클릭하세요.

그 후 클로드는 MCP 서버를 트리거하고 대화 중에 결과를 직접 스트리밍합니다.
Apidog MCP 서버 통합으로 AI 자동화 향상
강력한 Apidog MCP 서버와 통합하여 AI 기반 작업 흐름을 더욱 발전시키세요.

이 강력한 연결은 AI 비서가 Apidog 프로젝트의 API 사양과 직접 상호작용할 수 있게 해 주어, 매끄러운 API 탐색, 코드 생성 및 구조화된 모델 생성을 가능하게 합니다.
간단한 인사 도구를 만들거나 웹 검색과 같은 고급 서비스를 통합하든, 타입스크립트로 자신만의 MCP 서버를 만드는 것은 클로드가 외부 컨텍스트에 접근하고 처리하는 방식을 완전히 제어할 수 있게 해줍니다—더 스마트하고 상호작용적인 AI 경험을 열어줍니다..
메시지 흐름 개요
내부적으로 어떤 일이 발생하는지 살펴봅시다:
1. 초기화
클로드(호스트)는 지원하는 프로토콜 버전 및 기능과 함께 초기화 요청을 보냅니다.
2. 기능 협상
서버는 자신의 기능으로 응답하고 클라이언트는 초기화됨 알림으로 준비 상태를 확인합니다.
3. 도구 탐색
클로드는 ListTools 요청을 보냅니다. 서버는 도구 정의 목록을 반환하며, 입력 스키마를 포함합니다.
4. 도구 호출
사용자가 도구를 트리거(예: “john에게 인사”)하면, 클로드는 인수를 포함한 CallTool 요청을 보냅니다.
서버는 이를 처리하고 응답 내용을 포함한 결과 메시지를 반환합니다.
5단계: 도구 생태계 확장하기
서버가 작동하면 기능을 확장할 수 있습니다:
- 웹 검색: 브레이브 검색 API를 통합
- 파일 시스템: 안전한 파일 읽기/쓰기
- 슬랙 또는 깃허브 도구: 협업 기능 활성화
- 구글 드라이브: 첨부파일 및 콘텐츠 컨텍스트
예를 들어, 브레이브 검색 서버 통합의 스니펫은 다음과 같습니다:
const WEB_SEARCH_TOOL = {
name: 'brave_web_search',
description: '브레이브를 사용하여 웹 검색.',
inputSchema: {
type: 'object',
properties: {
query: { type: 'string' },
count: { type: 'number', default: 10 }
},
required: ['query']
}
};
전송 옵션
Stdio는 로컬 테스트에 가장 좋지만, MCP는 또한 다음을 지원합니다:
- HTTP + SSE: 웹 앱 및 원격 서비스에 적합
- 커스텀 전송: 자신만의 전송 어댑터를 연결
모두 메시지 인코딩을 위해 JSON-RPC 2.0을 사용합니다.
디버깅 및 테스트 도구
오픈 소스 인스펙터 도구를 사용하여 MCP 서버를 테스트해볼 수 있습니다:
git clone https://github.com/modelcontextprotocol/inspector
이 도구는 메시지 추적, 요청 시뮬레이션 및 도구 동작 디버깅을 가능하게 합니다.
실제 사용 사례
MCP의 초기 사용자 중 일부는 다음과 같습니다:
- 소스그래프 코디: 개발 컨텍스트 강화
- 제드 에디터: IDE 통합
- 클로드 데스크탑: 로컬 및 개인 LLM 운영
이 도구들은 오프라인 및 온라인 환경 모두에서 MCP의 힘을 보여주며, 개발자들이 AI가 자신의 컨텍스트를 이해하는 방식을 사용자 정의할 수 있도록 해줍니다.
결론
MCP는 LLM이 도구 및 데이터와 상호작용하는 방식을 구조화, 확장성 및 모듈성을 제공하는 강력한 진전을 이루었습니다. 개인 비서, IDE 도우미 또는 데이터 파이프라인을 구축하든, MCP는 외부 기능을 연결하기 위한 미래 지향적인 표준을 제공합니다.
이 가이드를 따라 하면서 여러분은 다음을 배우게 되었습니다:
- 타입스크립트를 사용하여 간단한 MCP 서버 구축하기
- 클로드 데스크탑에 등록하기
- 도구 통신 흐름 이해하기
- 추가 API 및 서비스로 기능 확장하기
차세대 AI 강화 앱을 구축하는 개발자들에게 MCP를 마스터하는 것은 필수적인 단계입니다.
추가 리딩 및 자원
- 전체 퀵스타트 가이드: Glama.ai의 모델 컨텍스트 프로토콜
- GitHub 레포: MCP 도구
