API 호출을 위한 코드를 테스트할 때, 테스트가 신뢰할 수 있고, 빠르며, 외부 서비스에 의존하지 않도록 호출을 모의(mock)하는 것이 중요합니다. 인기 있는 JavaScript 테스트 프레임워크 Jest는 테스트에서 API 호출을 쉽게 모의할 수 있는 여러 가지 방법을 제공합니다. 사용할 수 있는 다양한 접근 방식에 대해 살펴보겠습니다.
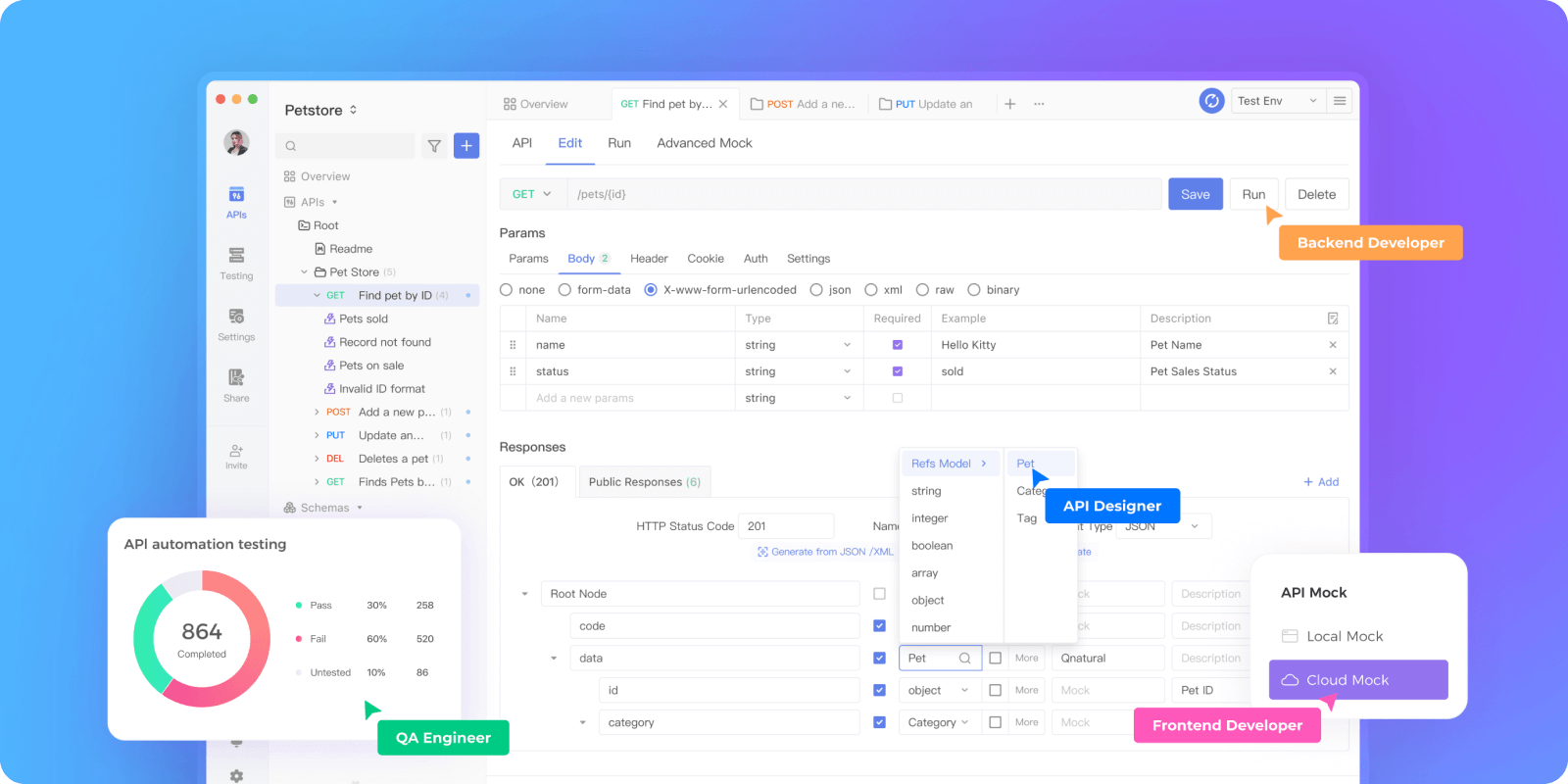
Apidog는 개발자에게 API 생애 주기 전반에 걸쳐 높은 품질의 기능을 제공하는 종합적인 로우코드 API 플랫폼입니다. 자동 코드 생성, CI/CD 통합, 사용자 정의 스크립트와 같은 추가 도구를 통해 단일 플랫폼 내에서 전문적인 API 개발을 경험해 보세요!
Apidog에 대한 자세한 정보를 원하신다면, 아래 버튼을 클릭하세요!

jest.mock() 사용하기
Jest에서 API 호출을 모의하는 한 가지 방법은 API 요청을 수행하는 전체 모듈을 모의하기 위해 jest.mock() 함수를 사용하는 것입니다. 다음은 예입니다:
// api.js
import axios from 'axios';
export const getUsers = () => {
return axios.get('/users');
};// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios');
test('getUsers는 API에서 데이터를 반환합니다', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});이 예제에서는 jest.mock('axios')를 사용하여 전체 axios 모듈을 자동으로 모의합니다. 그런 다음 axios.get.mockResolvedValueOnce()를 사용하여 다음 axios.get 호출에 대한 응답을 모의합니다. 이후 테스트에서는 API가 올바르게 호출되었는지와 모의된 데이터를 반환하는지 확인할 수 있습니다1.
수동 모의 사용하기
또 다른 방법은 __mocks__ 폴더를 만들고 그 안에 모의 구현 파일을 생성하여 API 호출을 수행하는 모듈을 수동으로 모의하는 것입니다:
// __mocks__/axios.js
export default {
get: jest.fn(() => Promise.resolve({ data: {} })),
post: jest.fn(() => Promise.resolve({ data: {} })),
// ...
};이제 테스트에서 각 테스트에 대해 서로 다른 응답을 모의할 수 있습니다:
// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios');
test('getUsers는 API에서 데이터를 반환합니다', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});이 수동 모의를 통해 get, post 등 다양한 Axios 메서드를 자신의 구현으로 모의할 수 있습니다2.
Axios-mock-adapter 사용하기
더 고급적으로 Axios 요청을 모의하려면 라이브러리를 사용할 수 있습니다. 먼저 설치하세요:
npm install axios-mock-adapter --save-dev그런 다음 테스트에서:
// api.test.js
import axios from 'axios';
import MockAdapter from 'axios-mock-adapter';
import { getUsers } from './api';
describe('getUsers', () => {
let mock;
beforeAll(() => {
mock = new MockAdapter(axios);
});
afterEach(() => {
mock.reset();
});
test('사용자 데이터를 반환합니다', async () => {
const users = [{ id: 1, name: 'John' }];
mock.onGet('/users').reply(200, users);
const result = await getUsers();
expect(result.data).toEqual(users);
});
});axios-mock-adapter를 사용하면 URL, 매개변수, 헤더 등에 따라 요청을 모의할 수 있습니다. 에러와 타임아웃도 시뮬레이션할 수 있습니다.
모의된 Axios 인스턴스 주입하기
코드가 axios를 직접 사용하는 경우, 또 다른 옵션은 테스트 중에 모의된 axios 인스턴스를 코드에 주입하는 것입니다:
// api.js
import axios from 'axios';
export const getUsers = () => {
return axios.get('/users');
};// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios', () => ({
get: jest.fn(),
}));
test('getUsers는 API에서 데이터를 반환합니다', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});여기서 우리는 전체 모듈이 아닌 axios 자체를 모의하고, 자신의 모의된 get 함수를 제공합니다.
API 호출을 모의하기 위한 팁
Jest에서 API 호출을 모의할 때 염두에 두어야 할 몇 가지 팁은 다음과 같습니다:
- 독립적인 테스트를 보장하기 위해 테스팅 사이에서 모의를 재설정하세요
beforeEach와afterEach를 사용하여 - 너무 많은 것을 모의하지 마세요 - 실제로 코드에서 사용하는 기능과 모듈만 모의하세요
- 에러와 예상치 못한 응답을 모의하여 실패 케이스도 테스트하세요
- 공통 API 응답에 대한 재사용 가능한 모의 피규어를 만드는 것을 고려하세요
Apidog로 API 모의하기
다른 API 개발 경험을 시도해 보고 싶다면 Apidog를 사용하는 것을 고려할 수 있습니다!

Apidog는 개발자에게 API 개발을 위한 간단하고 직관적인 사용자 인터페이스를 제공하는 로우코드 API 플랫폼입니다. Apidog로 API 구축, 테스트, 모의 및 문서를 작성할 수 있습니다. Apidog에 대해 더 자세히 살펴보겠습니다!
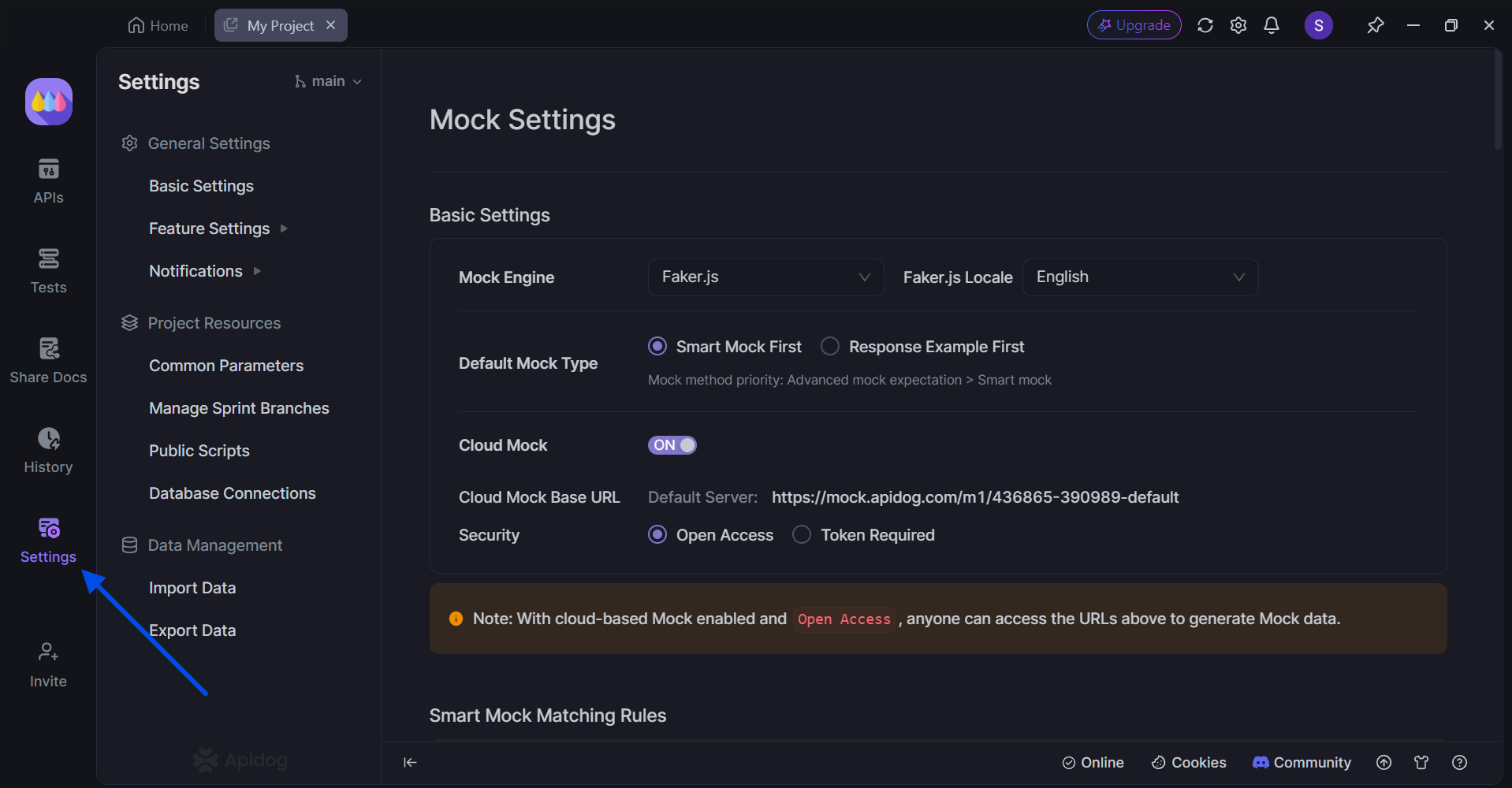
Apidog 스마트 모의

정확한 모의 규칙이 없다면 Apidog가 수동 구성 없이 현실적인 모의 데이터를 자동으로 생성하도록 하세요.
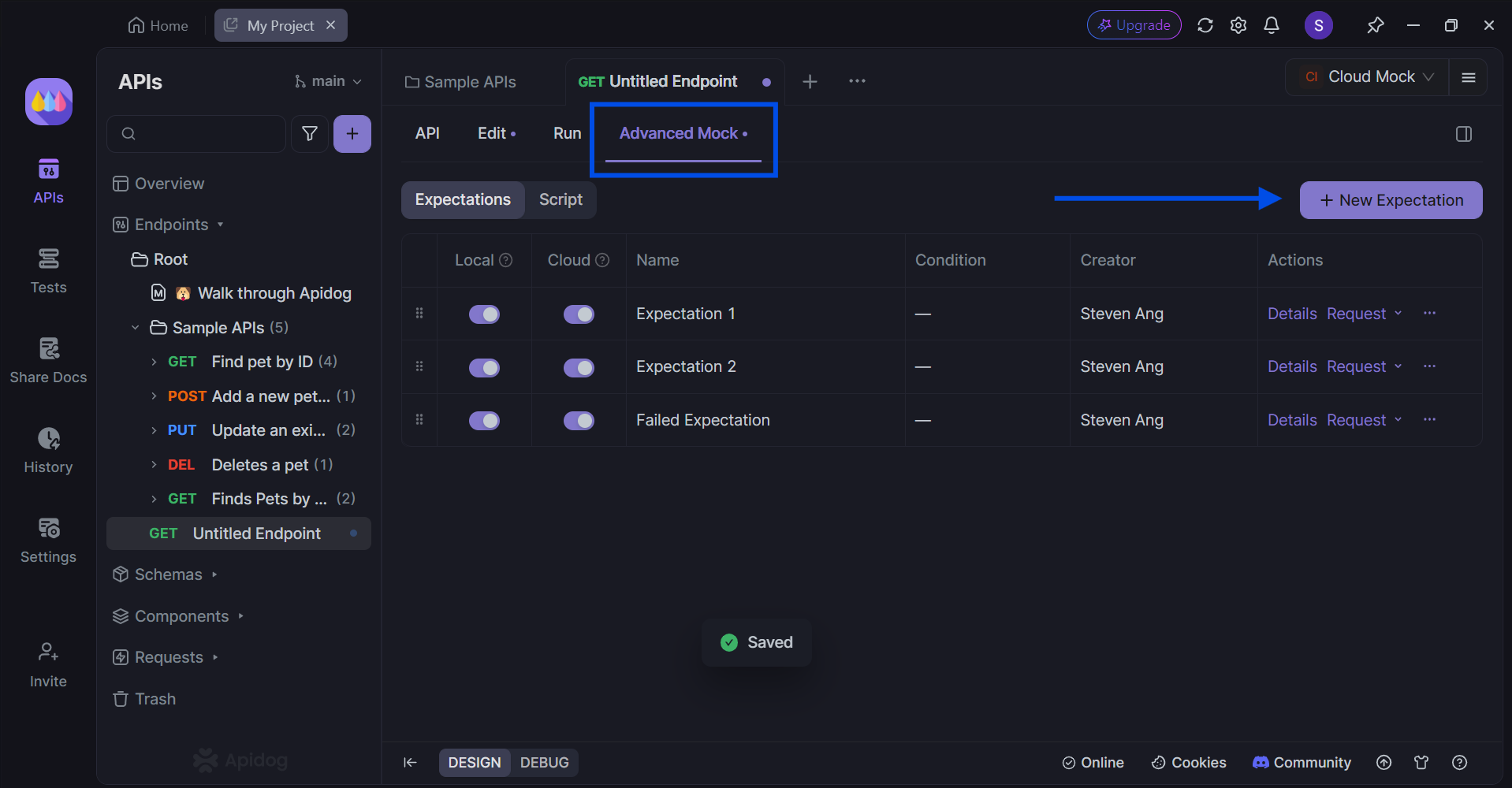
Apidog 고급 모의

클라이언트와 서버 측 간의 실제 상호작용을 시뮬레이트하기 위해 사용자 정의 스크립트를 사용하여 API 응답을 수정하세요.
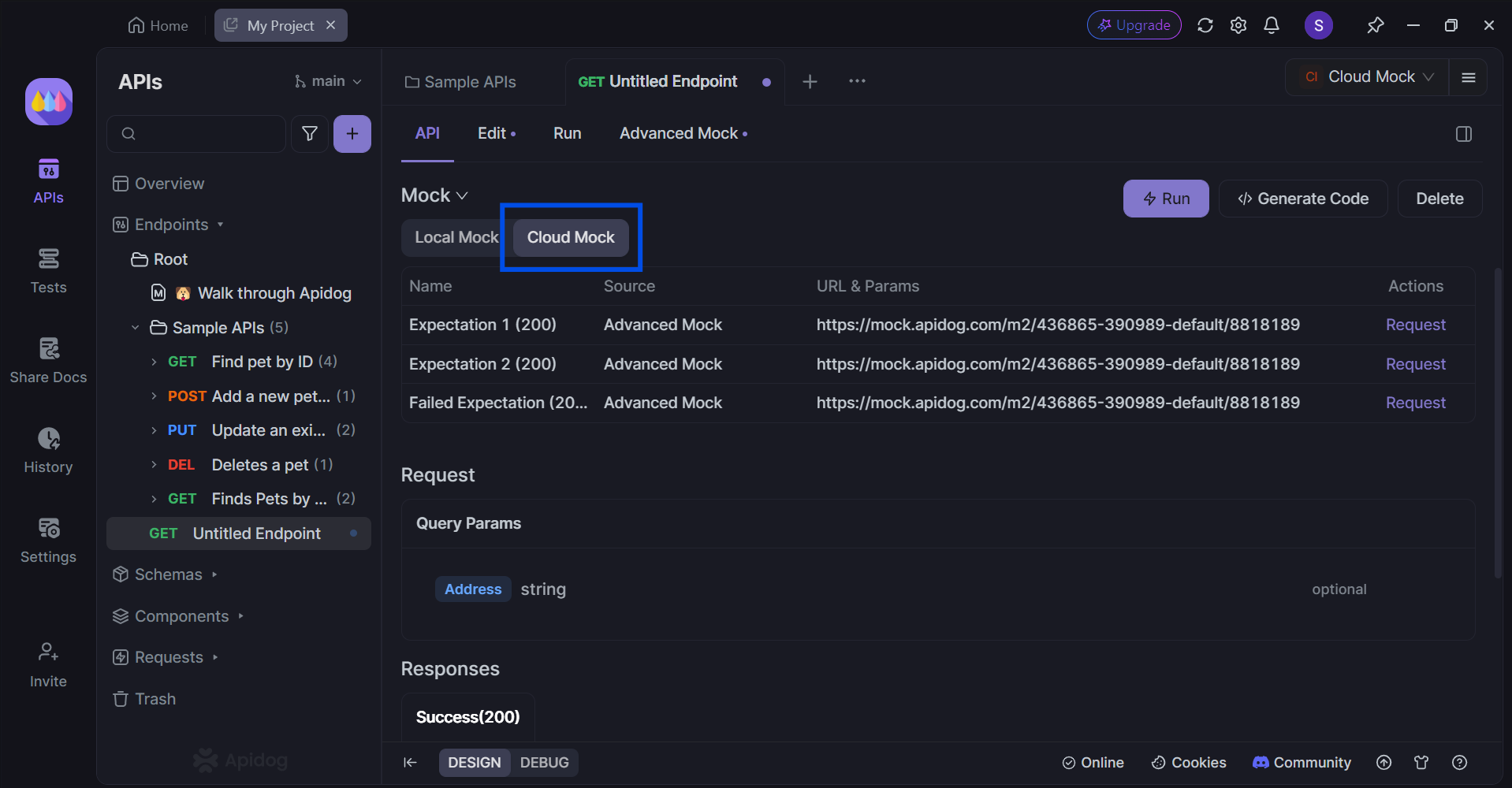
Apidog 클라우드 모의

클라우드 모의 기능을 통해 고정된 주소로 팀원과 협업하세요. 클라우드 모의 서버에서 접근할 수 있습니다.
결론
모의는 좋은 테스트를 작성하는 기본 기술로, 특히 API 호출과 같은 외부 의존성을 처리할 때 중요합니다. Jest는 jest.mock()로 전체 모듈을 모의하는 것부터, 모듈을 수동으로 모의하는 것, 더 고급 사례를 위해 axios-mock-adapter와 같은 라이브러리를 사용하는 것까지 많은 방법을 제공합니다. 핵심은 테스트를 독립적이고 테스트 중인 코드에 집중하면서 API의 구현 세부사항이 아닌 적절한 접근 방식을 선택하는 것입니다. 이러한 모의 기술을 활용하여 API에 의존하는 코드의 강인한 테스트를 작성할 수 있습니다.



