웹 개발자들이 사용하는 클라이언트 언어에 대해 논의할 때, JavaScript가 언급될 것이라는 것은 확실합니다. 그러나 JavaScript와 같은 클라이언트 언어 기반 앱이 다른 시스템이나 프로그램과 어떻게 소통하는지 궁금해 본 적이 있나요?
JavaScript 애플리케이션을 배우거나 테스트할 API 개발 도구를 찾고 있다면, Apidog를 사용하여 테스트하고 JavaScript REST API 호출을 실행해 보세요. 시작하려면 아래 버튼을 클릭하기만 하면 됩니다! 👇 👇 👇
JavaScript REST API 호출가 어떻게 작동하는지 보여주기 전에, "JavaScript REST API 호출"이라는 구문을 각각 많은 의미를 지닌 개별 용어로 분리해 보겠습니다.
이해해야 할 중요한 정의
- JavaScript: JavaScript는 웹 개발에 기본적으로 필요한 프로그래밍 언어입니다. 일반적으로 HTML과 CSS와 함께 사용됩니다.
JavaScript는 웹 페이지에 상호작용을 추가하고, 브라우저 동작을 제어하며, 다른 시스템(서버와 같은)과 소통하는 데 두드러집니다. - REST: Representational State Transfer의 약어로, REST는 웹 API 설계를 위한 아키텍처 스타일입니다. 표준 HTTP 메서드의 사용을 강조하며, 웹 개발에서 데이터를 나타내는 자원에 중점을 둡니다.
API와 함께할 때, REST API는 REST 아키텍처 스타일을 준수하는 API를 참조합니다. - API: API는 응용 프로그램 프로그래밍 인터페이스의 약자로, 두 소프트웨어나 프로그램이 서로 소통할 수 있는 방법을 정의하는 계약 또는 규칙의 집합입니다.
이 기사에서 웹 API는 JavaScript 코딩이 서버 측 응용 프로그램과 상호작용할 수 있도록 합니다. - 호출: 이 기사에서 호출은 JavaScript 코딩이 REST API에 요청하는 것을 의미합니다. 호출은 특정 URL로 HTTP 요청(예: GET, POST, PUT 또는 DELETE)을 전송하는 것을 포함합니다.
JavaScript REST API 호출이란 무엇인가요?
모든 정의를 정리한 후, 그 의미를 결합해 보겠습니다. JavaScript REST API 호출은 REST 아키텍처 스타일을 준수하는 API에 요청을 보내도록 프로그래밍된 JavaScript 코드를 의미합니다.
JavaScript에서 REST API 호출을 만들기 위해서는 두 가지 접근 방식이 있습니다:
- Fetch API: Fetch API는 비동기 HTTP 요청을 생성하기 위한 프로미스 기반 접근 방식을 제공하는 내장 브라우저 API입니다.
- XMLHttpRequest (XHR): 비동기 HTTP 요청을 만드는 구식 방법입니다. 저수준의 복잡한 구문으로 인해 단종되고 있습니다.
Fetch API가 더 현대적이고 사용 및 이해하기 쉬운 점 때문에, 이 기사에서는 Fetch API 방법을 사용하여 JavaScript REST API 호출이 작동하는 방식을 설명하겠습니다.
JavaScript REST API 호출이 작동하는 단계별 설명
JavaScript REST API 호출이 웹 애플리케이션과 REST API 간의 소통을 위해 몇 가지 단계가 있습니다.
- API 엔드포인트 정의: REST API에 요청을 보내기 전에, 그것이 어디에 있는지 파악해야 합니다. 접근해야 하는 REST API의 특정 URL이 필요합니다.
API 엔드포인트의 간단한 예시는 다음과 같습니다:https://api.example.com/users.
더 복잡한 상황에서는 여러 매개변수가 전달된 API 엔드포인트를 볼 수 있습니다. 이는 특정 자원이나 작업을 정확하게 지정하는 데 사용됩니다. - HTTP 메서드 선택: REST API는 위에서 언급한 것처럼 다양한 행동을 수행하는 데 다양한 HTTP 메서드를 사용할 수 있습니다:
GET: 서버에서 데이터를 검색합니다.
POST: 서버에 새로운 데이터를 생성합니다.
PUT: 서버의 기존 데이터를 업데이트합니다.
DELETE: 서버에서 데이터를 삭제합니다.
메서드에 따라 추가 데이터가 요청과 함께 전송되도록 준비해야 할 수도 있으며, 일반적으로 JSON(자바스크립트 객체 표기법) 형식으로 작성됩니다. - Fetch API로 요청 전송: Fetch API를 사용하여,
fetch()함수에서 URL, HTTP 메서드, 추가 데이터를 명시하세요. 이는 아래 섹션에서 보여드릴 것입니다. - 응답 처리: 요청을 보낸 후,
fetch()함수는 응답 객체로 해결되는 프로미스를 반환합니다. 이 응답 객체는 추가로 처리될 수 있습니다.
프로미스에서.then()및.catch()메서드를 구현하여 성공적인 응답 및 잠재적인 오류를 각각 처리할 수 있습니다. - 데이터 처리: 응답에서 데이터를 받은 후, 새로 수신한 데이터를 사용자 인터페이스에 반영하거나 추가 계산을 위해 데이터를 처리합니다. 이 데이터는 애플리케이션의 다른 작업이나 조치를 촉발하는 데도 사용될 수 있습니다.
간단한 JavaScript REST API 호출 Fetch 요청 코드 예제
const url = 'https://api.example.com/users';
fetch(url)
.then(response => response.json()) // JSON 응답 데이터 파싱
.then(data => {
console.log(data); // 사용자 목록 로그
})
.catch(error => {
console.error(error); // 오류 처리
});코드 설명:
위의 코드 샘플은 https://api.example.com/users URL을 사용하여 사용자 목록을 가져옵니다. 볼 수 있듯이, .then() 메서드는 응답 JSON 데이터를 파싱하여 JavaScript 애플리케이션에서 사용되고 표시될 수 있도록 합니다. 또한, REST API에서 반환된 실패한 응답이나 오류를 처리하기 위해 준비된 .catch() 메서드가 있는 점도 주목하세요.
JavaScript REST API 호출의 실제 사용 사례
JavaScript REST API 호출은 JavaScript 애플리케이션의 가능성과 한계를 변화시켰습니다. 이제 JavaScript 애플리케이션을 서버 측 REST API와 연결할 수 있으므로, 개발자가 활용할 수 있는 방대한 데이터가 있습니다.
여행 및 관광:
- 항공편 및 호텔 검색: JavaScript REST API 호출은 여행 API에 특정 기준(목적지, 날짜 및 예산 등)으로 쿼리하여 항공편과 호텔을 검색할 수 있습니다.
- 예약 및 예약 관리: JavaScript REST API 호출은 서버 API에 예약 정보(항공편 세부정보, 호텔 객실 선택)를 보내 확인 및 결제를 처리합니다.
- 실시간 항공편 상태 업데이트: JavaScript REST API 호출은 항공사 API에서 실시간 항공편 정보를 검색하여 여행 대시보드에 표시할 수 있습니다.
금융:
- 주식 시장 데이터: JavaScript REST API 호출은 금융 데이터 API에서 실시간 또는 역사적 주가, 회사 정보 및 재무 뉴스를 가져오는 데 도움을 줄 수 있습니다.
- 포트폴리오 관리: JavaScript REST API 호출은 서버 API에서 사용자 포트폴리오 데이터 및 거래 기록을 검색하여 사용자 인터페이스에 표시할 수 있습니다.
- 안전한 거래: JavaScript REST API 호출은 서버 API에 매수 또는 매도 주문을 보내 안전하게 주식 시장에서 실행할 수 있습니다.
JavaScript REST API 호출이 사용될 수 있는 두 가지 간단한 분야일 뿐이지만, 새로운 기술과 정보가 곧 도래할 수 있으므로 상상력을 제한하지 마십시오.
Apidog - JavaScript REST API 호출을 위한 올인원 API 개발 플랫폼
API 개발 프로세스를 위한 적합한 API 도구를 찾는 것을 고려하고 있다면, Apidog를 시도해 보세요.

Apidog를 사용하면 새 API든 Postman이나 SwaggerHub와 같은 다른 플랫폼에서 작업한 API든 API를 개발, 모의, 테스트 및 문서화할 수 있습니다. Apidog의 간단하고 우아하며 직관적인 UI는 사용자가 제공된 기능을 빠르게 이해할 수 있도록 합니다. Apidog는 디자인 우선 방식으로 개발되었기 때문에 사용자가 API를 시각적으로 설계하고 계획하도록 장려합니다.
Apidog는 JavaScript REST API 호출을 위한 JavaScript Fetch API 클라이언트 코드 생성 기능도 제공합니다. 아래 섹션에서는 이러한 코드를 얻는 방법을 보여드릴 것입니다.
이 코드를 생성하기 전에, 이 기사는 또한 Apidog에서 새 API 프로젝트를 만드는 방법을 보여드릴 것입니다. 이는 애플리케이션에서 다른 유용한 기능에 접근할 수 있도록 할 것입니다.
Apidog로 API 프로젝트 만들기
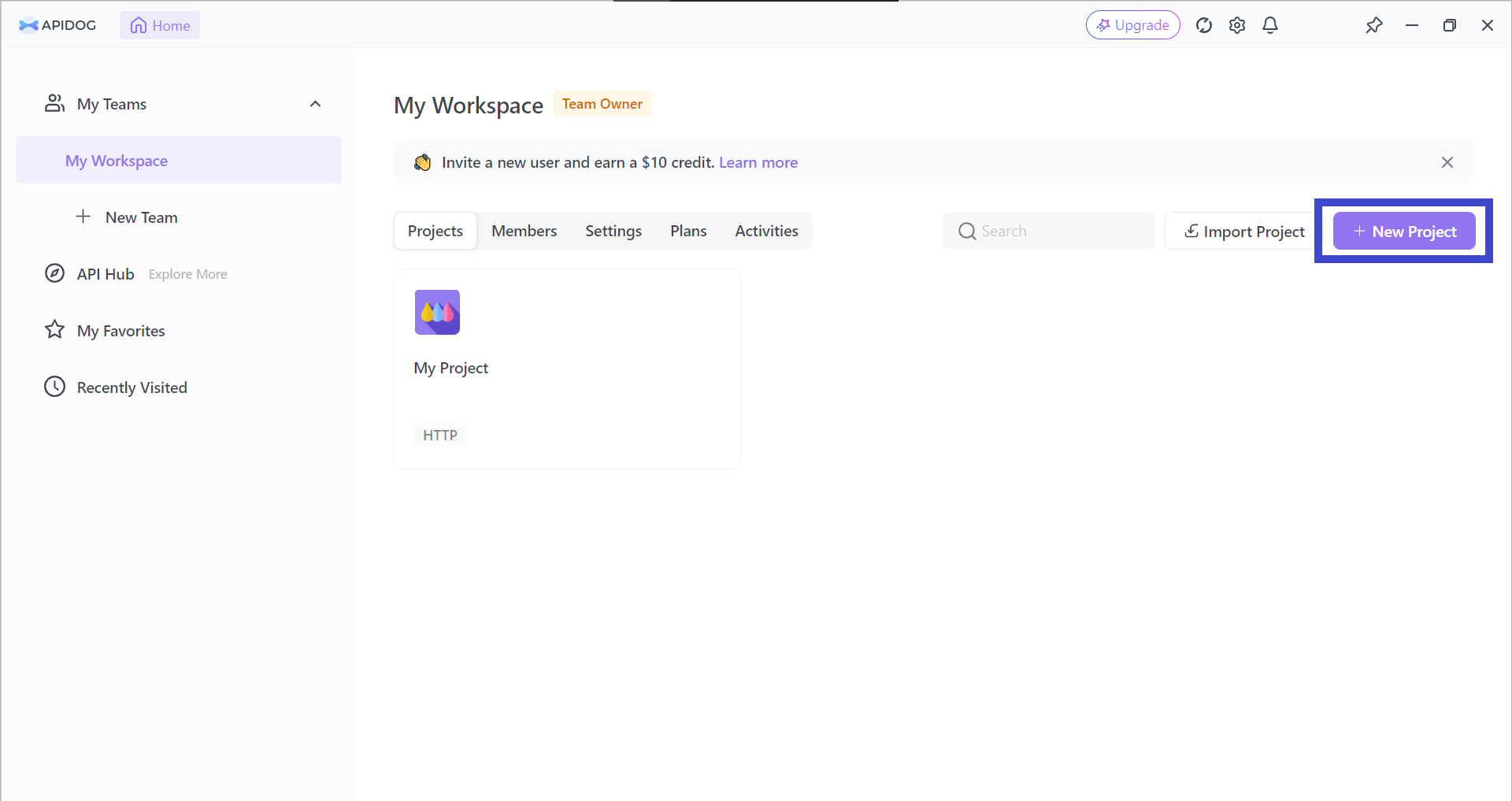
Apidog를 다운로드하고 로그인 후, 아래와 같은 화면이 표시될 것입니다.

새 프로젝트에 의미 있는 이름을 지정하세요.
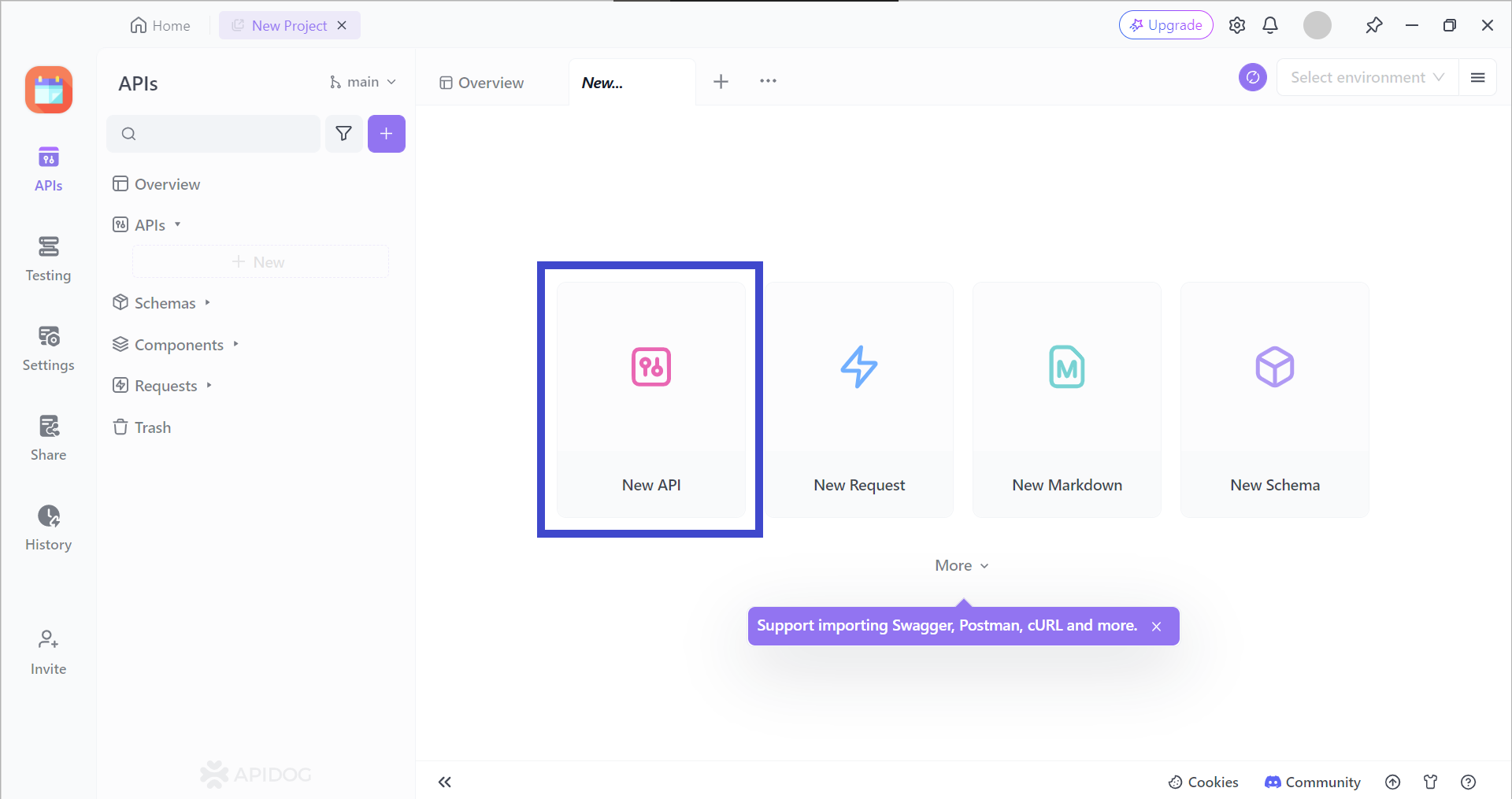
새 API 만들기
완전히 새로운 프로젝트이므로 New API를 선택하세요.



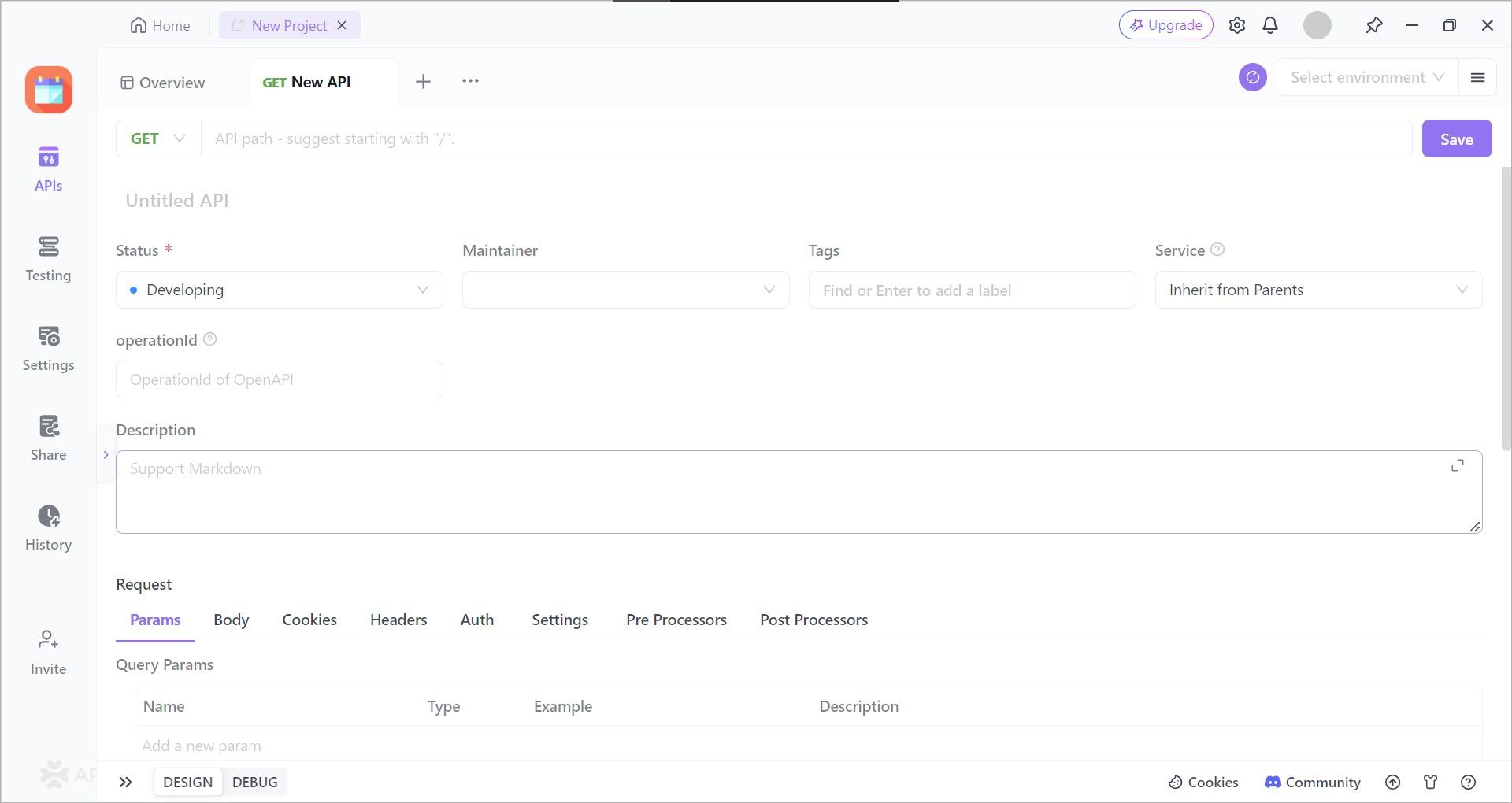
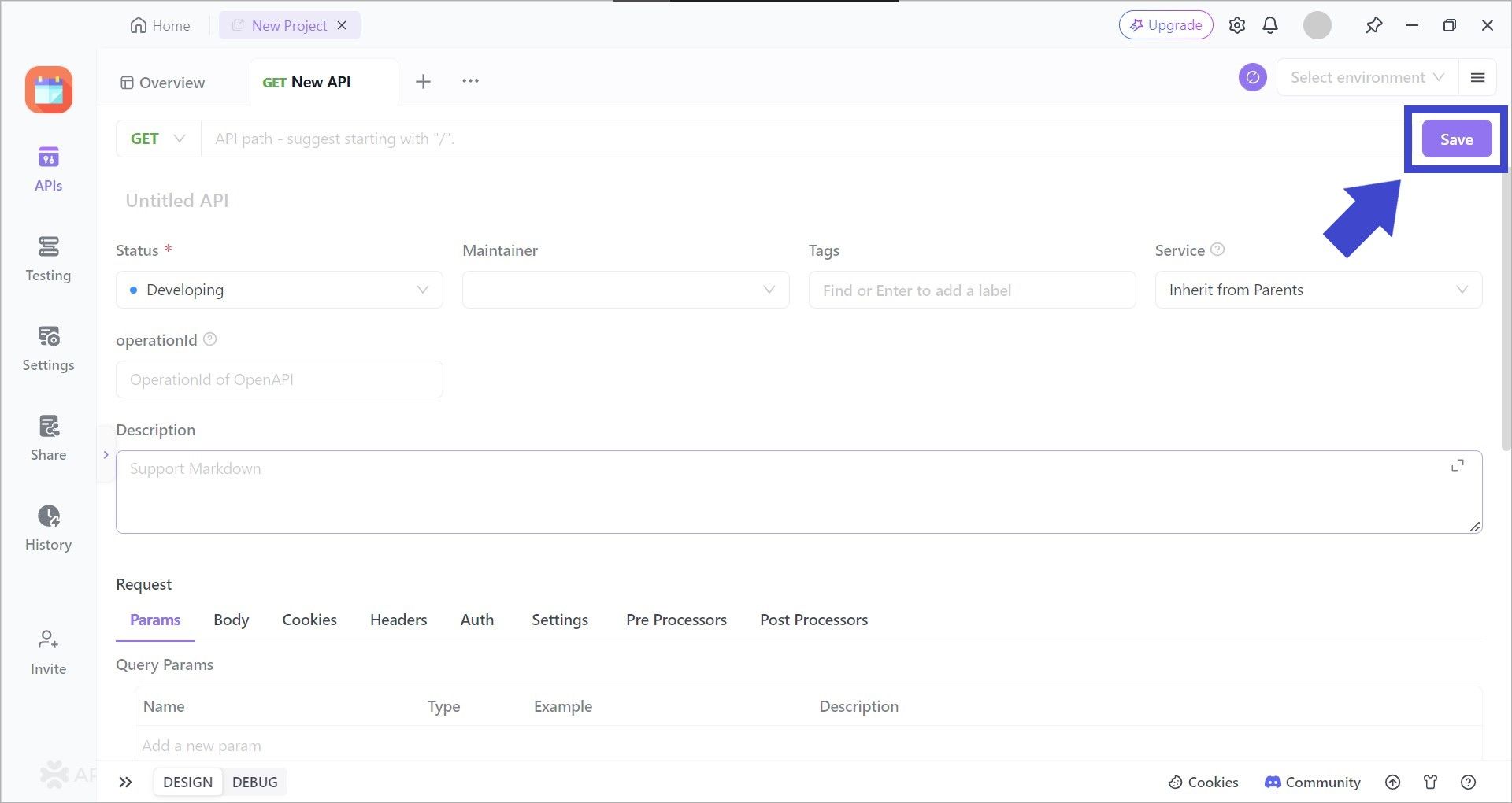
API를 만들 때는 가능한 한 많은 빈 필드를 채워야 합니다. 제공하는 자세한 정보가 많을수록, 일정 시간이 지난 후 API로 돌아갔을 때 API의 기능을 이해하기가 더 쉬워집니다; 어떤 기능을 제공하는지 추측할 필요가 없습니다.
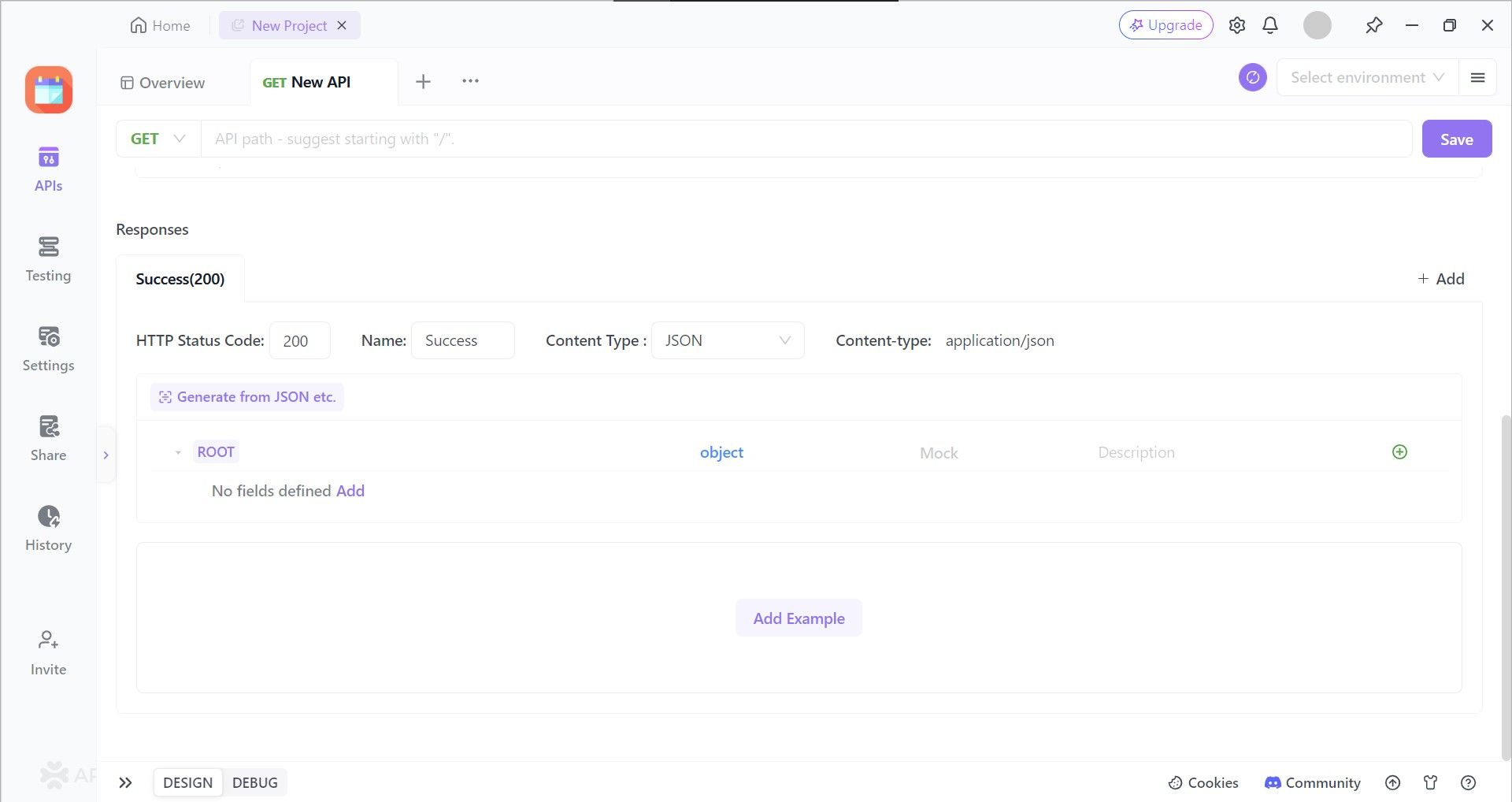
API 저장하기
마지막으로, API 개발에서의 모든 진행 상황이 저장되었는지 확인하십시오.

더 알아보려면, Apidog를 사용하여 API 문서를 생성하는 방법에 대한 포괄적인 가이드를 확인할 수 있습니다.
JavaScript REST API 호출을 위한 JavaScript Fetch API 코드를 생성하기 위해 Apidog 사용하기

먼저, 위 그림에서 화살표로 표시된 Apidog 창의 오른쪽 상단 주변에서 </> 버튼을 찾아 눌러주세요.

팝업 창이 나타나고 생성할 클라이언트 언어 코드를 선택하라는 메시지가 표시됩니다. 이 기사는 JavaScript REST API 호출에 관한 것이므로, 서버 측 API와 상호작용하려면 JavaScript Fetch API가 필요합니다. 따라서 JavaScript와 Fetch 섹션을 선택하여 Fetch API 코드를 생성해야 합니다.
코드를 클립보드에 복사한 후, JavaScript 애플리케이션 코드에 붙여넣고 추가 수정할 수 있습니다.
결론
JavaScript REST API 호출은 웹 개발자의 도구 모음을 크게 업그레이드했습니다. JavaScript REST API 호출로 개발자는 본질적으로 응용 프로그램 및 소프트웨어의 무한한 변형을 생성할 수 있습니다. 클라이언트 및 서버 측의 경계가 거의 없어졌습니다 - JavaScript REST API 호출은 인터넷의 도움으로 방대한 지식을 교환하는 다리가 되었습니다.
Apidog는 모든 경험 수준의 개발자에게 API를 구축, 모의, 문서화 및 디버깅할 수 있는 플랫폼을 제공하는 훌륭한 종합 API 개발 도구입니다. Apidog는 또한 API 개발자가 Apidog의 코드 생성 기능 덕분에 더 효율적으로 작업할 수 있도록 돕는 시간 절약 도구가 될 수 있습니다. 또한, Postman이나 SwaggerHub와 같은 다른 API 플랫폼 또는 도구에서 오랫동안 활동해온 개발자 중 하나라면, Apidog를 사용해 보는 것을 두려워하지 마세요 - Apidog는 다양한 유형의 API 파일 형식을 지원하므로 많은 API 개발자에게 훌륭한 선택이 될 수 있습니다.



