JavaScript HTTP PUT 메소드는 JavaScript에서 사용되는 네 가지 유명한 HTTP 메소드 중 하나입니다: GET, PUT, POST, DELETE. 각 HTTP 메소드는 고유한 특성을 가지고 있으므로 서로 바꿔 사용할 수 없습니다.
Apidog는 직관적인 시각 디자인 인터페이스로 돋보이며, 사용자가 빠르게 적응할 수 있도록 돕습니다. 효과적인 API 솔루션을 찾고 있는 분들에게 Apidog는 매력적인 옵션으로 다가옵니다. 아래 버튼을 클릭하여 기능을 탐색해 보세요! 👇 👇 👇
JavaScript HTTP PUT이란?
기본적으로 "JavaScript HTTP PUT"이라는 용어는 서버에서 존재하는 자원을 업데이트하는 데 사용되는 메소드를 나타냅니다. 따라서 JavaScript HTTP PUT을 다른 GET, POST, DELETE 메소드와 함께 HTTP 메소드로 언급할 수 있습니다.
JavaScript HTTP PUT 메소드의 주요 특징(및 구성 요소)
Fetch API와 같은 현대 기술들은 JavaScript HTTP PUT 메소드와 함께 흥미로운 애플리케이션을 생성합니다. 하지만 JavaScript HTTP PUT 메소드는 고유한 특징을 가질 수 있습니다. 예를 들어:
- 메소드: JavaScript HTTP PUT 메소드는 서버에서 기존 자원을 업데이트하는 데 사용됩니다. 이는 GET, POST, DELETE 등과 함께 표준 HTTP 메소드 중 하나입니다.
- 데이터 페이로드: POST 요청과 유사하게, PUT 요청은 일반적으로 요청 본문에 페이로드를 포함합니다. 이 페이로드는 서버에서 자원을 업데이트하는 데 사용될 데이터를 포함합니다.
- 헤더: PUT 요청에는 데이터 전송 형식을 지정하는 내용 유형(
Content-Type)과 같은 추가 정보를 제공하는 헤더가 포함될 수 있습니다(예: JSON, XML 등). - 엔드포인트: PUT 요청이 전송되는 서버 엔드포인트의 URL입니다. 이 URL은 서버에서 업데이트될 자원을 식별합니다.
- 멱등성: PUT 요청은 멱등적이며, 같은 요청을 여러 번 수행해도 한 번 수행한 것과 같은 효과를 가져옵니다. 이는 반복된 요청이 의도치 않은 부작용을 초래하지 않도록 보장합니다.
- 비동기: JavaScript PUT 요청은 일반적으로 다른 스크립트 실행 또는 웹페이지 렌더링을 차단하지 않도록 비동기로 수행됩니다. 이는 일반적으로
fetch또는XMLHttpRequest와 같은 함수를 사용하여 이루어집니다. - 응답 처리: PUT 요청을 전송한 후 JavaScript 코드는 일반적으로 서버의 응답을 처리합니다. 이는 응답 데이터를 구문 분석하고(예: JSON 또는 XML) 웹페이지를 업데이트하는 작업을 포함할 수 있습니다.
JavaScript HTTP PUT 메소드를 사용하는 이유는?
JavaScript HTTP PUT 메소드가 가진 특정 특징들 덕분에 API 통신의 주요 메소드로 자리잡고 있습니다. 여기 몇 가지 당신이 알고 싶어할 이유들이 있습니다!
- 멱등성: JavaScript HTTP PUT 요청은 멱등적이며, 같은 요청을 여러 번 수행해도 한 번 수행한 것과 같은 효과를 가져옵니다. 이는 반복된 요청이 의도치 않은 부작용이나 데이터 불일치를 초래하지 않도록 보장합니다.
- 자원 업데이트: PUT 요청은 서버의 자원을 업데이트하기 위해 특별히 설계되었습니다. 이는 기존 자원의 상태나 속성을 수정할 필요가 있을 때 사용됩니다. 예를 들어 사용자 프로필 업데이트, 문서 편집, 설정 변경 등이 있습니다.
- RESTful APIs: PUT 요청은 REST(Representational State Transfer) 아키텍처 스타일의 기본적인 부분으로, 무상태 클라이언트-서버 통신 모델과 표준 HTTP 메소드를 통한 자원 조작을 강조합니다. RESTful API를 구축하거나 상호작용하는 경우, 자원 업데이트를 위한 PUT 요청 사용은 표준 관행입니다.
- 비동기 작업: JavaScript HTTP PUT 메소드는 서버측 자원을 비동기적으로 업데이트할 수 있게 해 주며, 다른 스크립트의 실행이나 웹페이지의 렌더링을 차단하지 않습니다. 이는 웹 애플리케이션에서 보다 부드럽고 응답성이 좋은 사용자 경험을 가능하게 합니다.
- 데이터 무결성: PUT 요청은 데이터 무결성이 중요한 경우에 자주 사용됩니다. 이는 자원의 특정 필드나 속성을 업데이트할 수 있게 해주며, 데이터의 다른 부분에 영향을 미치지 않습니다. 이는 애플리케이션의 데이터 모델에서 일관성과 정확성을 유지하는 데 도움을 줍니다.
- 효율성: PUT 요청은 전체 자원이나 상당 부분을 업데이트할 때 PATCH 요청(부분 업데이트에 사용됨)과 같은 대안보다 더 효율적일 수 있습니다. 이는 업데이트된 데이터를 서버에 단일 요청으로 보내는 직관적인 방법을 제공합니다.
JavaScript HTTP PUT 메소드 코드 예제 (Fetch API와 함께)
// 업데이트할 데이터를 정의합니다.
const updateData = {
username: 'newUsername',
email: 'newemail@example.com'
};
// 데이터를 JSON 형식으로 변환합니다.
const jsonData = JSON.stringify(updateData);
// 서버 엔드포인트의 URL을 정의합니다.
const url = 'https://example.com/api/resource/123'; // 엔드포인트 URL로 교체하십시오.
// fetch 옵션을 구성합니다.
const options = {
method: 'PUT',
headers: {
'Content-Type': 'application/json'
},
body: jsonData
};
// fetch API를 사용하여 PUT 요청을 합니다.
fetch(url, options)
.then(response => {
if (!response.ok) {
throw new Error('네트워크 응답이 정상적이지 않습니다');
}
return response.json(); // JSON 응답 구문 분석
})
.then(data => {
console.log('자원이 성공적으로 업데이트되었습니다:', data);
})
.catch(error => {
console.error('fetch 작업에 문제가 발생했습니다:', error);
});
코드 설명 (순서대로):
- 업데이트할 데이터를 JavaScript 객체(
updateData)로 정의합니다. JSON.stringify()를 사용하여 데이터를 JSON 형식으로 변환하고jsonData변수에 저장합니다.- 서버 엔드포인트의 URL(
url)을 정의하며, 업데이트할 자원을 지정합니다(예:resource/123). - 메소드를
'PUT'으로 설정하고, JSON 콘텐츠 유형을 나타내는 헤더 및 요청 본문에 JSON 데이터를 포함하는 fetch 옵션 객체(options)를 구성합니다. - 지정된 URL과 옵션을 사용하여 PUT 요청을 하기 위해
fetch함수를 사용합니다. - 응답을 Promise를 사용하여 비동기적으로 처리하고, JSON 응답을 구문 분석하여 콘솔에 기록합니다.
catch메소드를 사용하여 발생한 오류를 기록하는 오류 처리를 합니다.
JavaScript HTTP PUT 메소드의 일반적인 사용 사례
애플리케이션이 클라이언트의 변경에 따라 현재 데이터를 업데이트해야 하는 경우가 많습니다! 여기 눈에 띄지 않게 존재하는 몇 가지 일반적인 사례가 있습니다.
- 사용자 프로필 업데이트: 사용자가 웹사이트나 애플리케이션에서 프로필을 업데이트할 때, JavaScript HTTP PUT 요청을 사용하여 업데이트된 사용자 데이터를 서버에 전송할 수 있습니다. 이에는 사용자 이름, 이메일, 비밀번호, 프로필 사진 등의 사용자 정보 변경이 포함될 수 있습니다.
- 문서 편집: 협업 문서 편집 애플리케이션에서, JavaScript HTTP PUT 요청을 사용하여 사용자들이 서버에 저장된 문서의 변경 사항을 저장할 수 있습니다. 이를 통해 여러 사용자가 동시에 같은 문서를 작업하고 서로의 변경 사항을 실시간으로 볼 수 있습니다.
- 설정 구성: 애플리케이션은 종종 사용자가 선호도와 설정을 사용자화할 수 있도록 허용합니다. JavaScript HTTP PUT 요청을 사용하여 이러한 설정을 서버에서 업데이트함으로써, 사용자의 선호도가 저장되고 여러 세션에서 적용됩니다.
- 전자상거래의 제품 업데이트: 전자상거래 애플리케이션에서, JavaScript HTTP PUT 요청은 가격, 수량, 설명, 가용성 등의 제품 정보를 업데이트하는 데 일반적으로 사용됩니다. 이를 통해 관리자들은 제품 카탈로그를 효율적으로 관리하고 최신 상태로 유지할 수 있습니다.
- 작업 관리: 작업 관리 애플리케이션은 사용자가 제목, 설명, 마감일, 우선순위 등의 작업 세부정보를 업데이트할 수 있도록 허용합니다. JavaScript HTTP PUT 요청을 사용하여 이러한 업데이트를 서버로 전송하고 작업 정보가 장치 간에 동기화되도록 할 수 있습니다.
- 콘텐츠 관리: 콘텐츠 관리 시스템(CMS)은 JavaScript HTTP PUT 요청을 사용하여 기사, 블로그 게시물, 이미지, 비디오 등의 콘텐츠를 업데이트합니다. 이를 통해 콘텐츠 제작자와 관리자는 웹사이트나 애플리케이션 콘텐츠를 동적으로 변경할 수 있습니다.
- 재고 관리: 재고 관리 시스템에서 JavaScript HTTP PUT 요청은 재고 수준 업데이트, 제품 이동 추적 및 재고 수량 관리를 위해 사용됩니다. 이를 통해 재고 데이터가 정확하고 최신 상태로 유지됩니다.
- 양식 데이터 편집: 사용자가 데이터 편집 또는 업데이트가 필요한 양식을 제출할 때, JavaScript HTTP PUT 요청을 사용하여 업데이트된 양식 데이터를 서버로 전송하여 처리할 수 있습니다. 이를 통해 웹 애플리케이션에서 원활한 데이터 편집 워크플로우를 가능하게 합니다.
오늘 Apidog로 API 개발 도구를 업데이트하세요!
Apidog는 API 개발자를 시각적으로 디자인하도록 장려하는 강력한 올인원 API 개발 도구입니다. 배우기 쉬운 아름다운 사용자 인터페이스로 인해 새로운 Apidog 사용자는 새로운 API 도구 환경에 쉽게 적응할 수 있습니다.

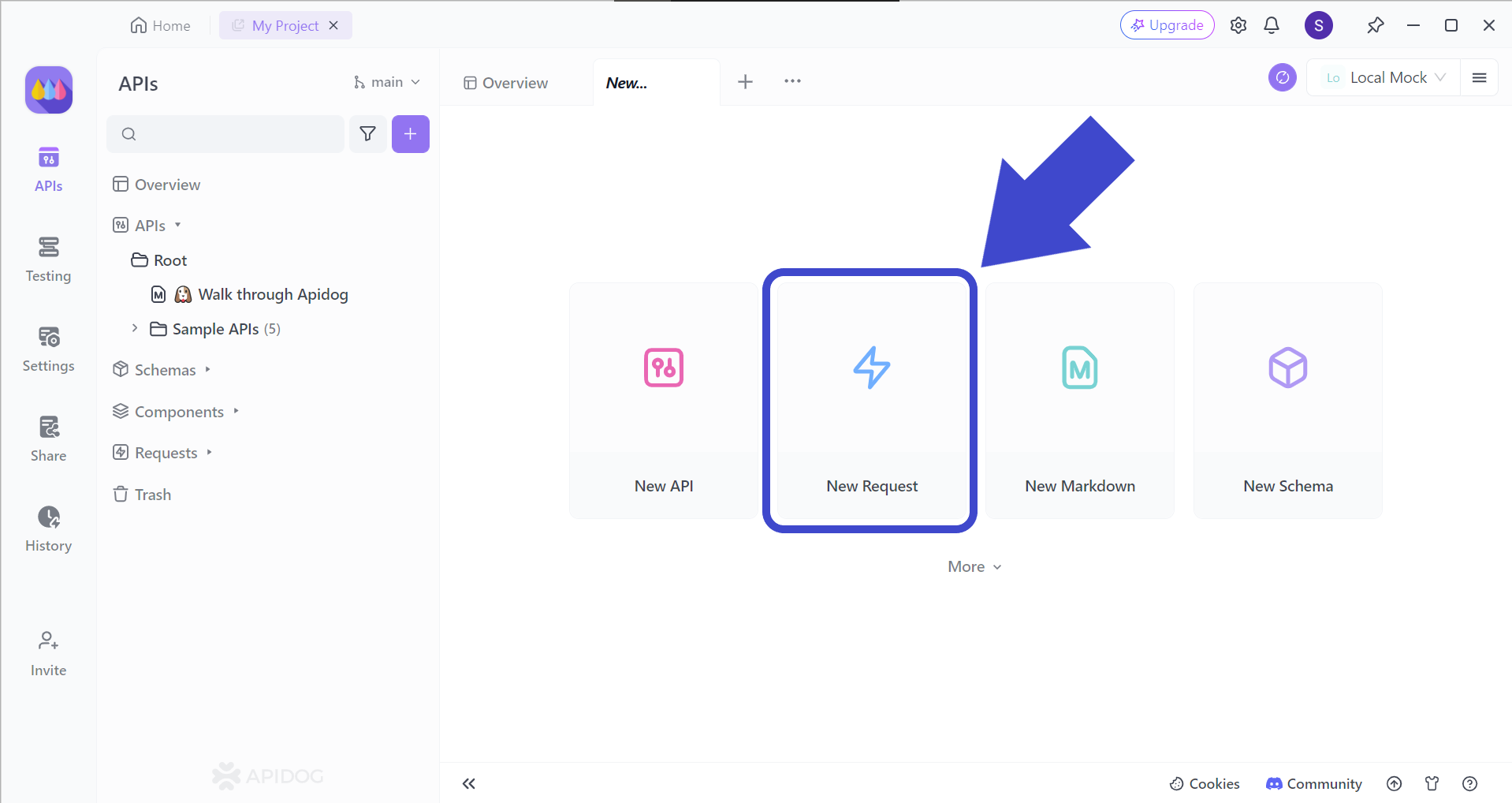
Apidog로 새로운 JavaScript HTTP PUT 요청 만들기

위 그림에서 화살표로 가리키는 New Request 버튼을 눌러 시작하세요.

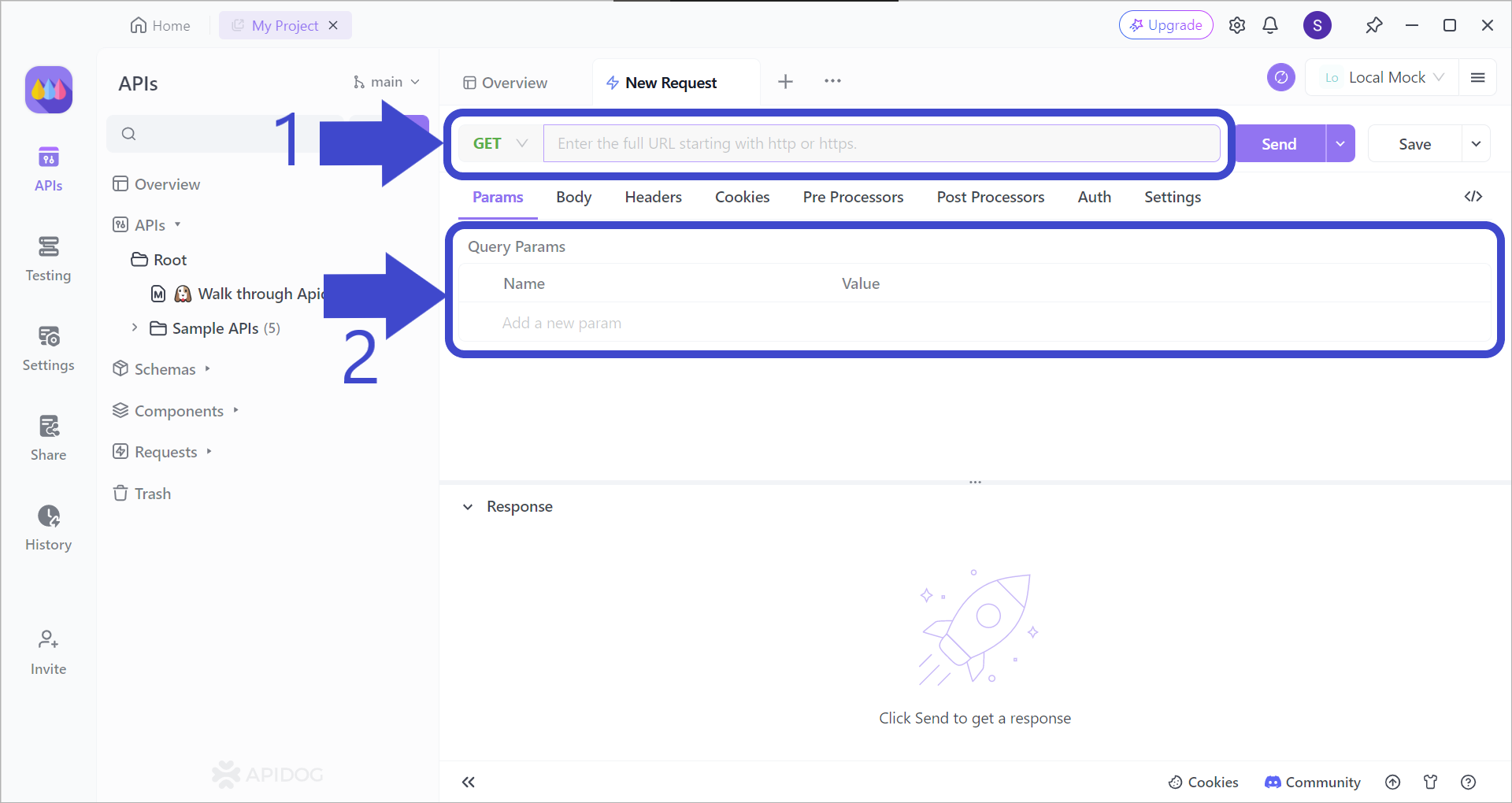
JavaScript HTTP PUT 요청을 만들려면 PUT 메소드를 선택하고 관련 URL을 생성해야 합니다.
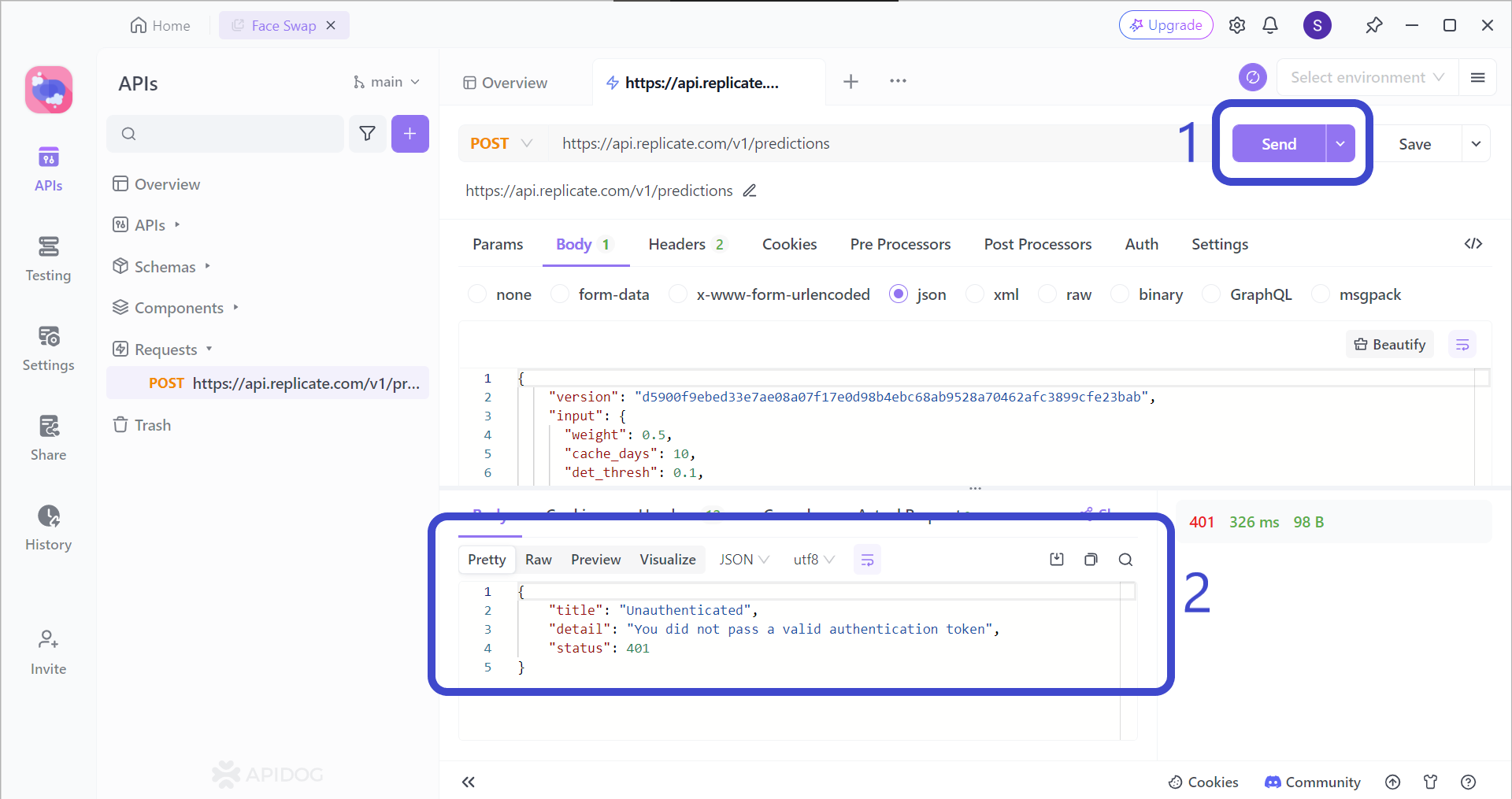
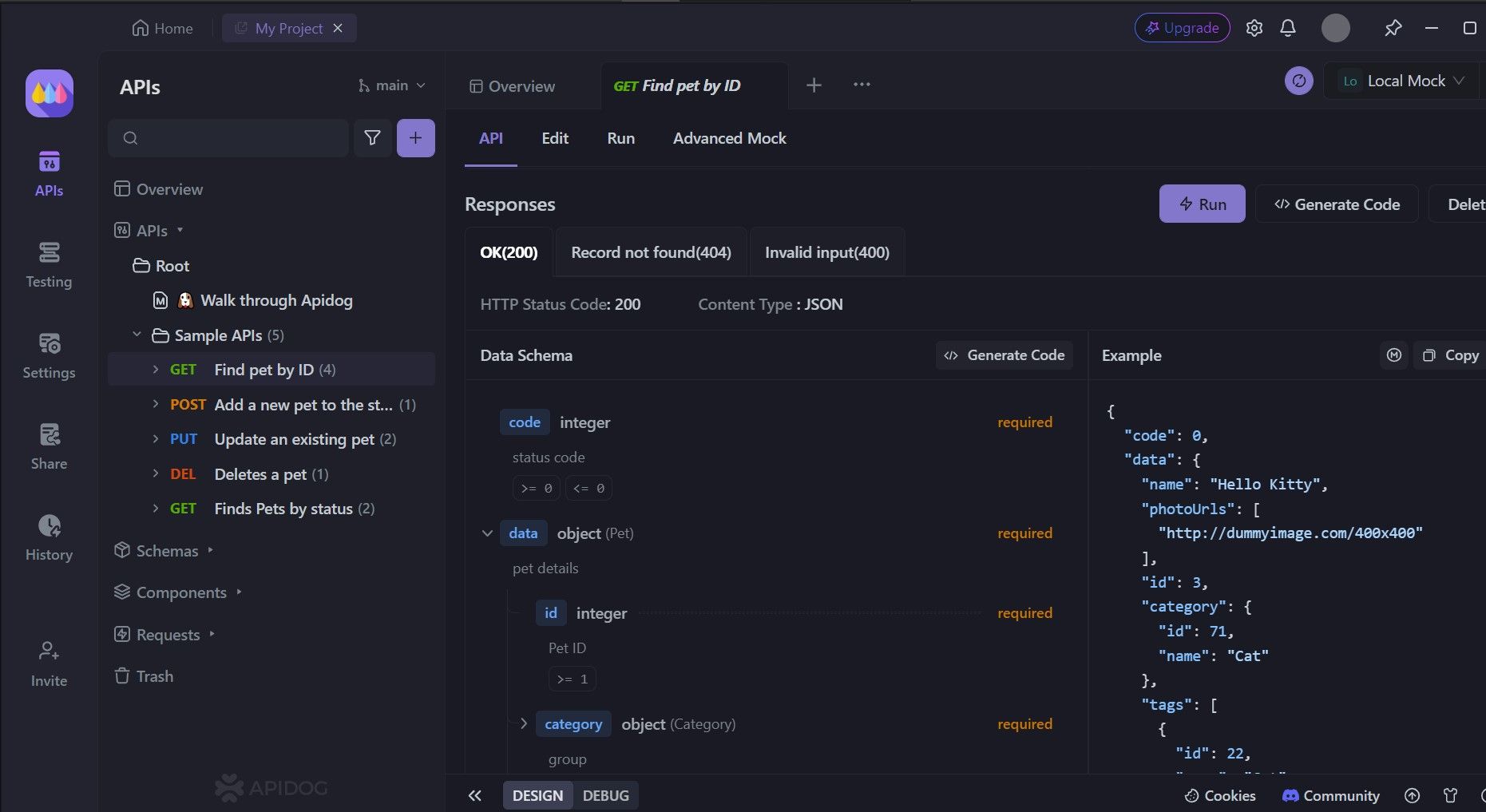
Apidog를 사용하여 JavaScript HTTP PUT 메소드에서 얻은 응답 관찰하기
Apidog의 간단하고 직관적인 사용자 인터페이스를 사용하여 요청이 전송된 후 반환된 응답을 분석할 수 있습니다.

Apidog 창의 오른쪽 코너에 있는 Send 버튼을 눌러 JavaScript HTTP PUT 메소드 요청을 수행하세요. 그러면 화면 하단에서 응답을 볼 수 있습니다.
Apidog를 사용하여 API 응답 설정하기

자신의 API를 만들고 싶다면, 자신만의 상태 코드와 응답을 초기화할 수 있습니다. 만약 코더의 "작가의 차단"을 느끼더라도 걱정하지 마세요. Apidog는 API 허브라는 독특한 기능을 가지고 있습니다.
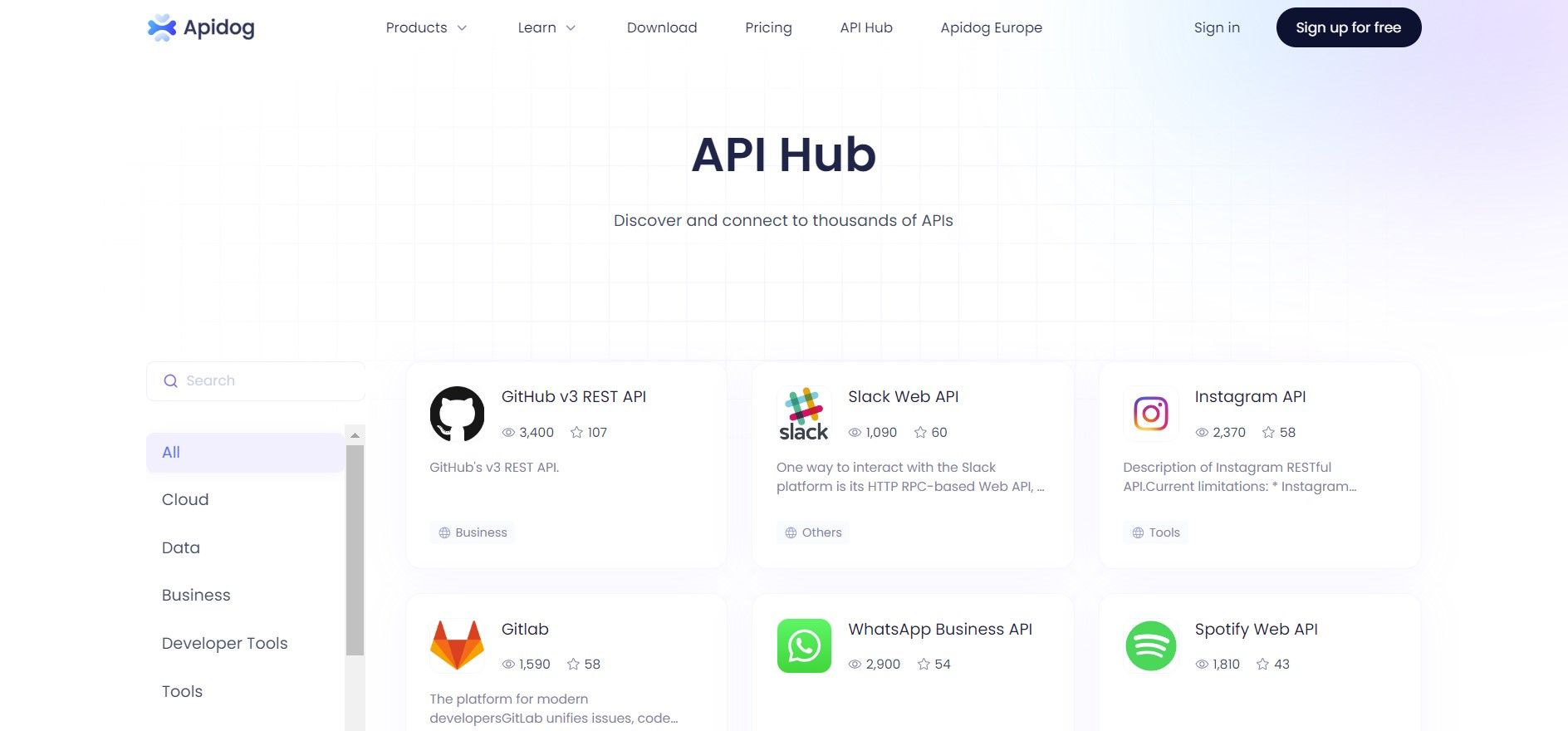
영감을 주고 도움을 주는 Apidog의 API 허브 사용하기

API 허브를 통해 당신이 만든 API와 협력할 준비가 된 수천 개의 제3자 API를 찾을 수 있습니다. 그러니 상상의 한계를 두지 말고 창의력을 발휘하여 오늘 Apidog로 API를 구축해 보세요!
결론
JavaScript HTTP PUT 메소드는 서버에서 기존 자원을 업데이트하는 데 있어 웹 개발에서 중요한 도구입니다. 이는 데이터를 수정하는 신뢰할 수 있고 표준화된 접근 방식을 제공하여 애플리케이션이 시간의 흐름에 따라 데이터 무결성과 정확성을 유지할 수 있도록 합니다.
JavaScript HTTP PUT 메소드의 주요 특징은 멱등적인 특성으로, 이는 반복된 요청이 한 번 수행한 것과 같은 효과를 보장하며, 전체 자원이나 상당한 양의 데이터를 단일 작업으로 업데이트하는 데 적합하다는 것입니다.
JavaScript HTTP PUT 메소드가 사용 가능한 응답을 반환하는지 확인하기 위해, Apidog와 같은 신뢰할 수 있는 API 플랫폼을 활용하여 API 응답을 확인하고 분석하십시오. Apidog로 API를 테스트하고 디버그 할 수 있으니, 오늘 Apidog를 고려해보세요!



