초보 개발자로서 API(응용 프로그래밍 인터페이스)와 상호작용하는 방법을 이해하는 것은 중요한 기술입니다. API는 웹 응용 프로그램을 외부 서비스에 연결하고, 데이터를 검색하며, 다양한 작업을 수행할 수 있게 해줍니다. 이 초보자 친화적인 가이드에서는 JavaScript에서 API를 사용하는 기본 사항을 탐구합니다. 날씨 앱을 만들거나, 소셜 미디어 기능을 통합하거나, 서드파티 서비스에서 데이터를 가져오든, 이 가이드는 올바른 경로로 안내할 것입니다.
Apidog를 무료로 다운로드하여 API 작업을 한 단계 끌어올리세요!
API란 무엇인가?
API(응용 프로그래밍 인터페이스)는 두 개 이상의 컴퓨터 프로그램 또는 구성 요소가 서로 통신하는 방법입니다. 이는 소프트웨어 인터페이스로 작용하며, 다른 소프트웨어에 서비스를 제공합니다.
왜 API에 신경 써야 할까요?
API는 현대 웹 개발의 중추입니다. API는 기존의 휠을 다시 발명하지 않고도 외부 자원에 접근하게 해줍니다.
필요한 데이터 접근:
- API는 단순한 응용 프로그램 구축을 위한 것이 아니라, 다양한 데이터 세트에 접근할 수 있습니다.
- 미국 센서스, 의료 데이터, 재무 정보 등과 같은 데이터 소스에 연결할 수 있습니다.
- API 사용 방법을 이해하면 프로젝트에 필요한 관련 데이터를 직접 수집, 처리 및 이해할 수 있습니다.
- API는 중개자에 의존하지 않고 데이터 소스에서 직접 데이터를 얻을 수 있게 해줍니다.

서비스 통합 마스터하기:
- API는 기존 소프트웨어를 재사용하기 쉽게 하여 소프트웨어 개발에서 중요한 역할을 합니다.
- 서비스형 소프트웨어(SaaS) 제공업체를 탐색할 때 다양한 API에 전념하는 통합 페이지를 찾을 수 있습니다.
- 이 통합을 통해 서로 다른 플랫폼을 매끄럽게 연결할 수 있습니다.
- API를 마스터함으로써 자신 있게 서비스를 통합하고 경쟁에서 앞서 나가며 민첩하게 나아갈 수 있습니다.
앞서 나가세요:
- API는 앞으로 10년 동안 비즈니스 운영 방식을 형성하고 있습니다.
- API는 기업이 혁신하고 협력하며 신속하게 적응할 수 있게 해줍니다.
- API를 이해하면 기술과 비즈니스의 진화하는 환경에 잘 대비할 수 있습니다.
JavaScript란 무엇인가요?
JavaScript는 웹 개발에서 중요한 역할을 하는 프로그래밍 언어입니다. 그것이 무엇인지, 무엇을 할 수 있는지 살펴봅시다:
고급 정의:
- JavaScript는 웹 페이지에 복잡한 기능을 구현할 수 있게 해주는 스크립팅 또는 프로그래밍 언어입니다.
- 웹 페이지가 정적 정보(예: 시기적절한 콘텐츠 업데이트, 대화형 맵, 애니메이션 그래픽, 스크롤 가능한 비디오 주크박스) 이상을 수행할 때는 JavaScript가 관련되어 있을 것입니다.
- HTML과 CSS 위에 구조를 쌓는 세 번째 계층의 표준 웹 기술입니다.
계층 케이크 비유:
- 웹 페이지의 버튼을 상상해보세요:
<button type="button">플레이어 1: 크리스</button>
- 각 계층은 서로 위에 쌓입니다:
- HTML: 웹 콘텐츠의 구조와 의미를 정의합니다(예: 단락, 제목, 이미지).
- CSS: HTML 콘텐츠의 스타일을 지정합니다(예: 색상, 글꼴, 레이아웃).
- JavaScript: 동적 동작을 추가합니다(예: 콘텐츠 업데이트, 멀티미디어 제어, 애니메이션).

예제: JavaScript를 사용한 동적 동작:
- 클릭할 때 버튼 레이블을 변경하고 싶다고 가정해 보겠습니다:
const button = document.querySelector("button");
button.addEventListener("click", updateName);
function updateName() {
const name = prompt("새 이름을 입력하세요");
button.textContent = `플레이어 1: ${name}`;
}
- 버튼을 클릭하여 동작하는 모습을 확인하세요! JavaScript는 이보다 훨씬 더 많은 것을 할 수 있습니다—더 탐구해봅시다.
JavaScript가 할 수 있는 것:
- JavaScript를 사용하면:
- 동적으로 업데이트되는 콘텐츠를 생성할 수 있습니다.
- 멀티미디어를 제어할 수 있습니다(오디오, 비디오).
- 이미지를 애니메이션 처리할 수 있습니다.
- 사용자 상호작용(클릭, 폼 제출)을 처리할 수 있습니다.
- 서버와 통신할 수 있습니다(데이터 가져오기, 요청 보내기).
- 웹 응용 프로그램을 구축할 수 있습니다(단일 페이지 앱, 게임).
- 그리고 훨씬 더 많은 것들!

시작하기: 데이터 가져오기
fetch API는 현대 브라우저에 내장되어 있으며, HTTP 요청을 쉽게 전송하고 비동기적으로 응답을 처리할 수 있게 해줍니다. 다음은 시작할 수 있는 코드 스니펫입니다:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log('여기 당신의 데이터가 있습니다:', data);
})
.catch(error => {
console.error('오, 문제가 발생했습니다:', error);
});
JSON 이해하기
API는 종종 데이터를 JSON 형식으로 제공합니다. JSON(자바스크립트 객체 표기법)은 데이터 교환을 위한 보편적인 언어와 같습니다. 간결하고, 사람이 읽기 쉬우며, JavaScript가 처리하기 쉽습니다. 이것을 메뉴판처럼 생각해보세요 – 잘 정리되어 있고 맛있는 옵션이 가득합니다.
API 요청 만들기
이제 데이터 가져오기에 대한 감을 잡았으니, 다양한 유형의 요청을 탐구해 봅시다:
- GET: 데이터를 검색합니다(책을 읽는 것과 같습니다).
- POST: 데이터를 전송합니다(편지를 쓰는 것과 같습니다).
- PUT: 데이터를 업데이트합니다(문서를 수정하는 것과 같습니다).
- DELETE: 데이터를 제거합니다(방을 정리하는 것과 같습니다).
Apidog로 JavaScript API 테스트하기
Apidog를 사용하여 JavaScript API를 테스트하면 과정을 간편하게 하고 API가 예상대로 작동하는지 확인할 수 있습니다. Apidog는 API를 설계, 개발, 디버그 및 테스트하는 데 도움이 되는 도구입니다.
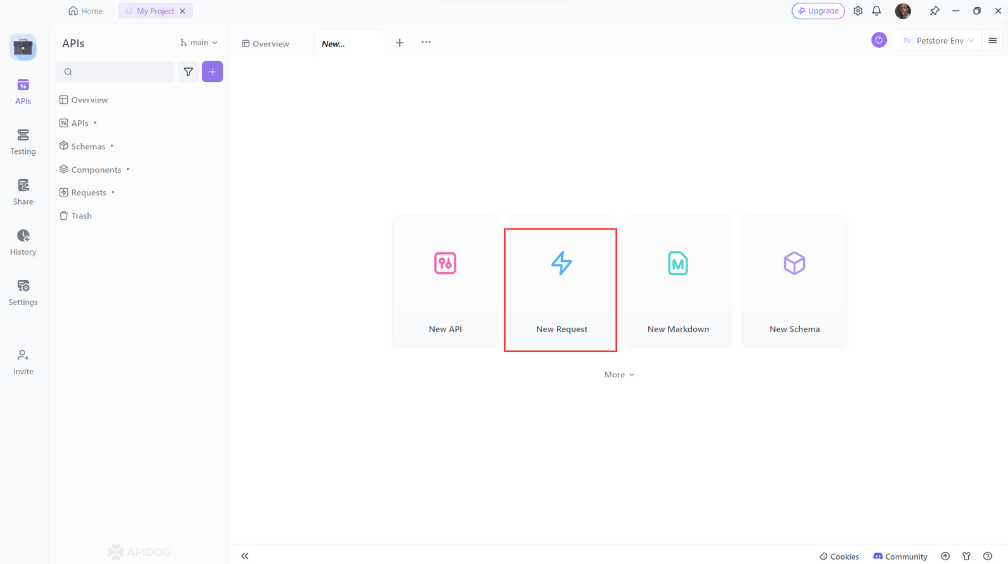
- Apidog를 열고 새 요청을 생성합니다.

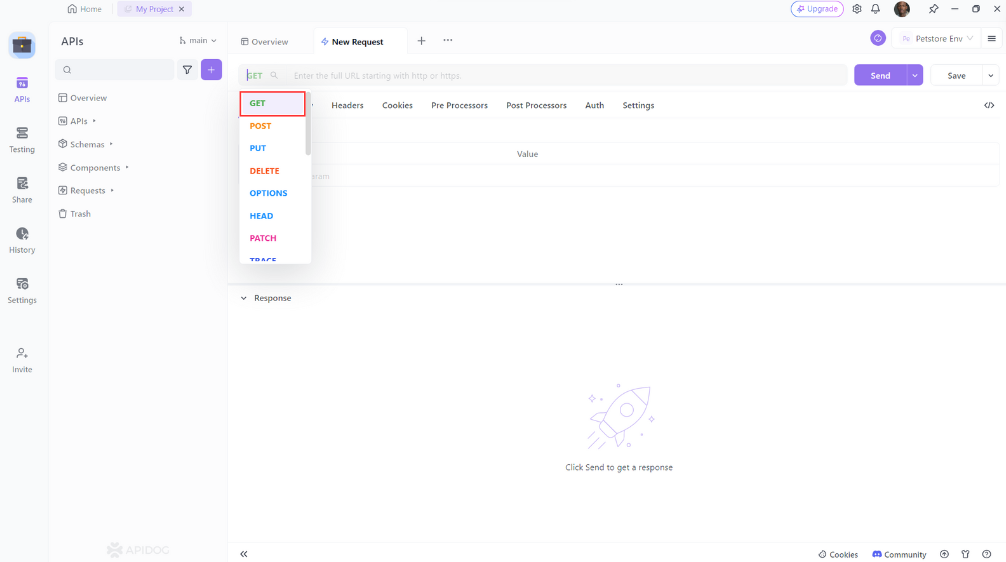
2. 요청 방법을 GET으로 설정합니다.

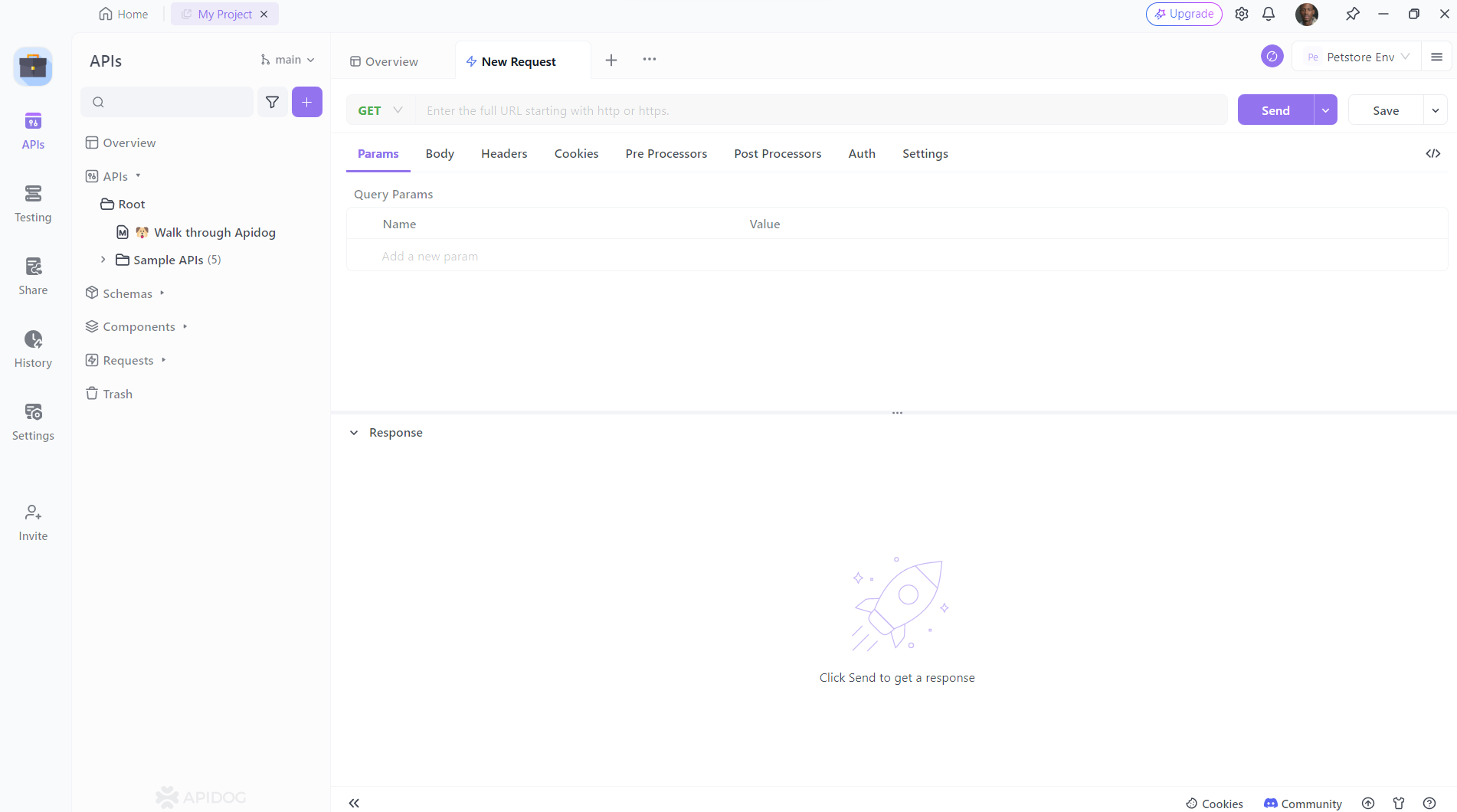
3. 업데이트하려는 리소스의 URL을 입력합니다. 추가 헤더 또는 포함할 매개변수를 추가한 다음 '전송' 버튼을 클릭하여 요청을 보냅니다.

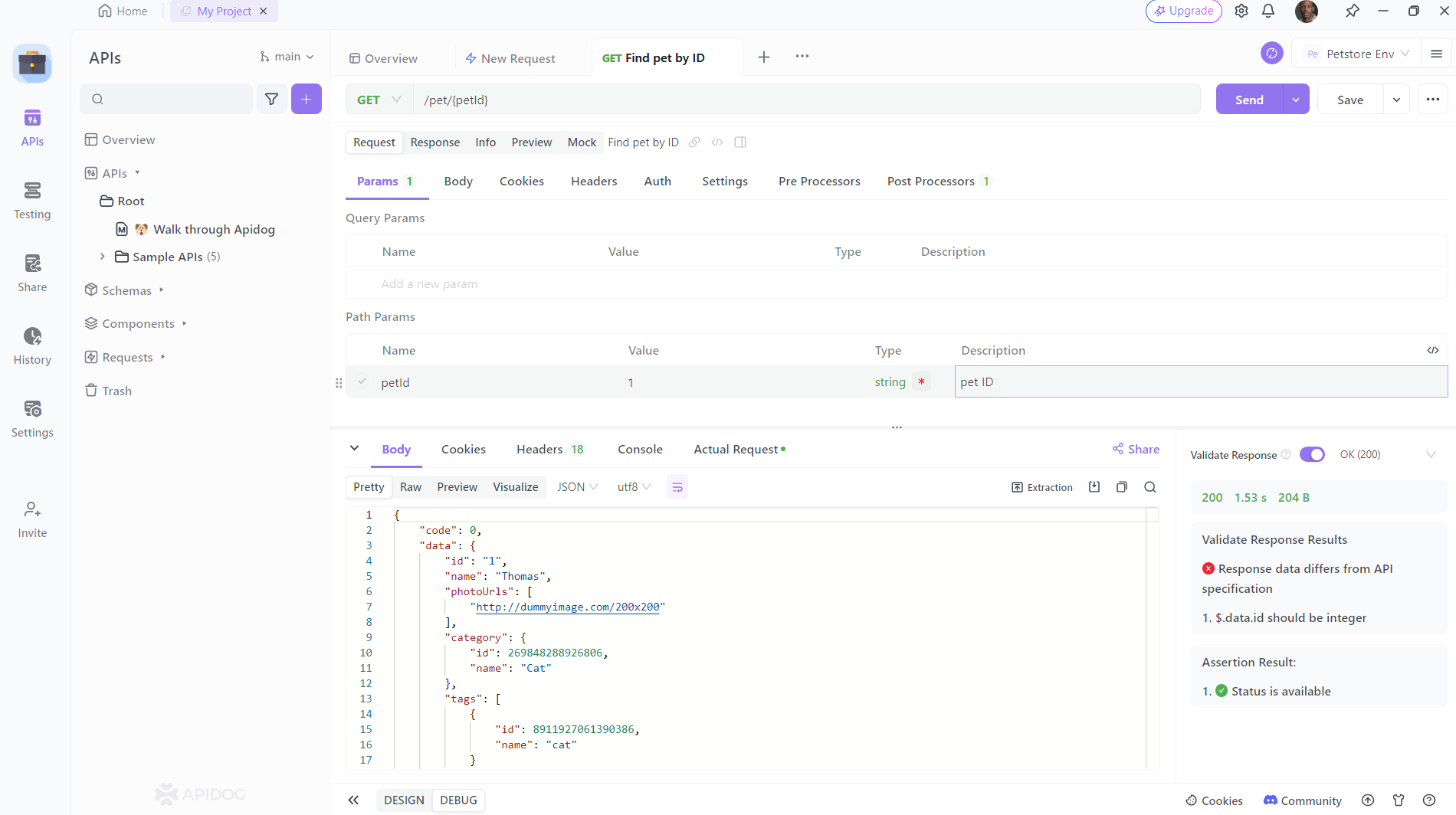
4. 응답이 예상과 일치하는지 확인합니다.

Apidog를 사용하여 JavaScript 클라이언트 코드를 한 번의 클릭으로 생성하기
Apidog는 웹 API를 쉽게 발견하고, 테스트하고, 통합할 수 있도록 도와주는 웹 기반 플랫폼입니다. Apidog의 기능 중 하나는 제공하거나 선택한 API 사양을 기반으로 Fetch 클라이언트 코드를 한 번의 클릭으로 생성하는 기능입니다.
Apidog를 사용하여 JavaScript 클라이언트 코드를 한 번의 클릭으로 생성하려면 다음 단계를 따르세요:
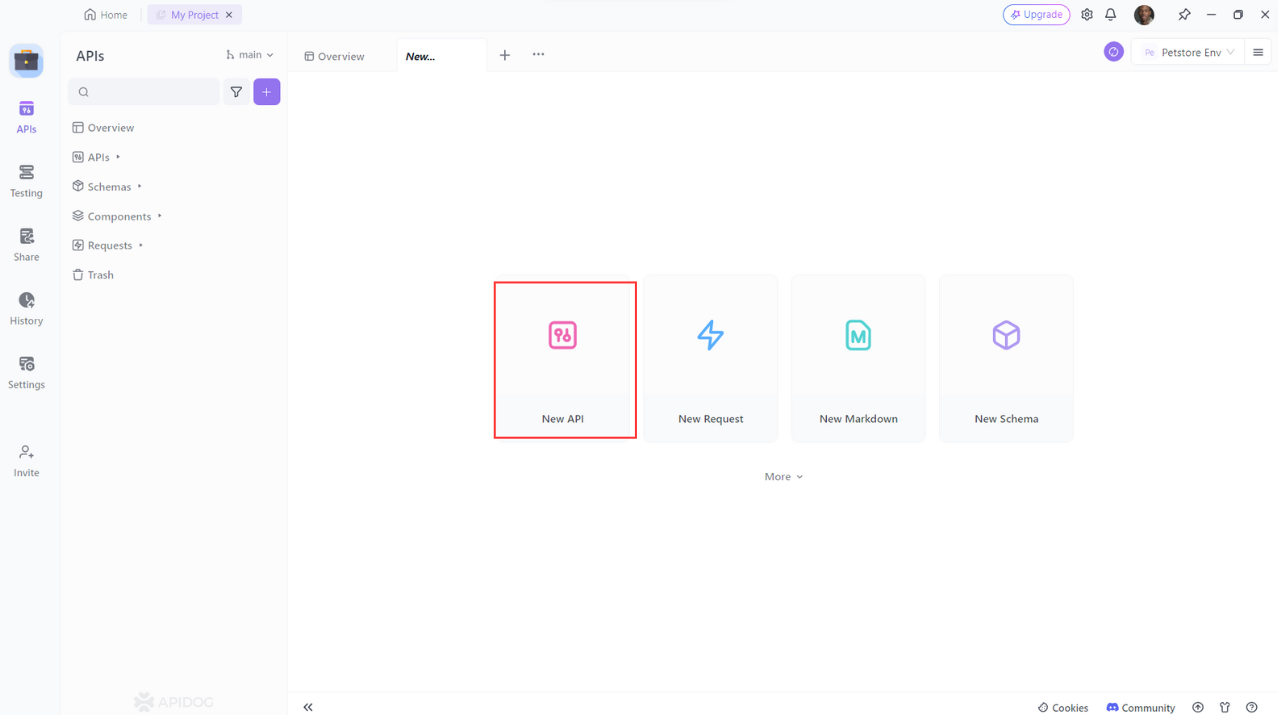
- 대시보드에서 “새 API” 버튼을 클릭하거나 목록에서 기존 API를 선택합니다.

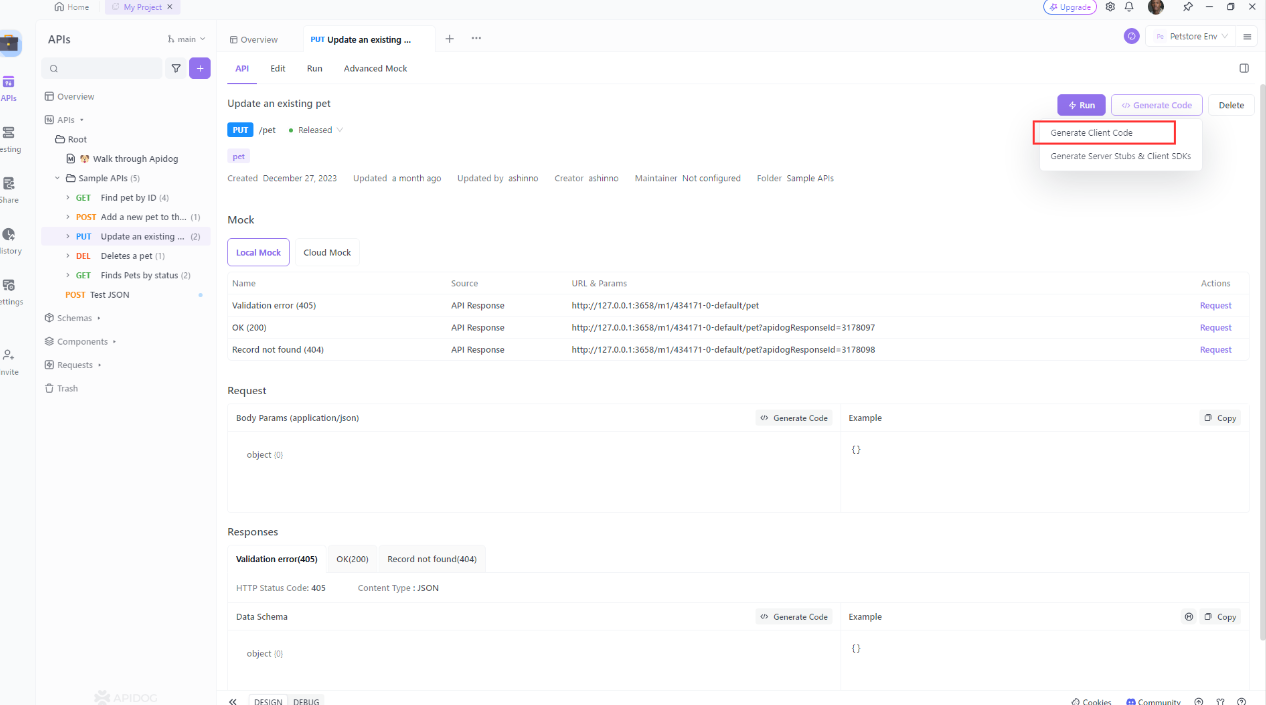
- “클라이언트 코드 생성” 버튼을 클릭합니다. Apidog는 OpenAPI Generator 엔진을 사용하여 귀하의 API에 대한 JavaScript 클라이언트 코드를 생성하며, 정의하거나 선택한 엔드포인트 및 데이터 구조와 일치합니다.

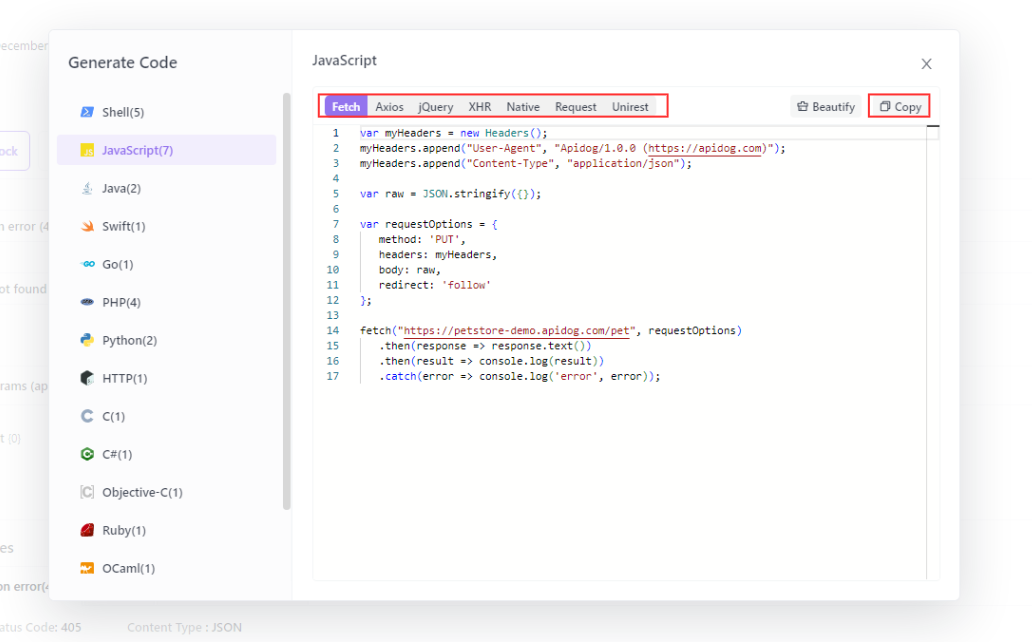
- 생성된 코드가 있는 모달 창이 나타나며, 이를 클립보드에 복사할 수 있습니다.

생성된 코드를 자신의 프로젝트에서 사용하거나 원하는 대로 수정할 수 있습니다. Apidog 모의 서버를 사용하여 코드를 테스트할 수도 있습니다. 이 서버는 귀하의 사양에 따라 API 응답을 시뮬레이션합니다.
이제 끝났습니다! Apidog를 사용하여 한 번의 클릭으로 Fetch 클라이언트 코드를 성공적으로 생성했습니다. 이 기능을 사용하여 웹 API 작업 시 시간을 절약하고 오류를 줄일 수 있습니다. 또한 API 문서화, API 디버깅, API 모킹 및 API 자동화 테스트와 같은 Apidog의 다른 기능도 탐색할 수 있습니다.
결론:
초보 개발자로서 API를 마스터하는 것은 게임 체인저입니다. API는 외부 서비스와 원활하게 통합되는 강력한 웹 응용 프로그램을 구축할 수 있게 해줄 뿐만 아니라, 프로젝트를 새로운 차원으로 끌어올릴 수 있는 다양한 데이터와 자원의 세계를 열어줍니다.
데이터 가져오기, JSON 응답 처리, 다양한 유형의 요청(GET, POST, PUT, DELETE) 만드는 방법을 이해하게 되면 API 전문가로 가는 첫 번째 중요한 단계를 밟은 것입니다. 여정을 계속하면서, Apidog와 같은 도구를 사용하여 API를 철저히 테스트하는 것을 잊지 마세요. 이는 API 설계, 개발, 디버킹 및 테스트 과정을 간소화합니다.
또한, Apidog의 한 번의 클릭으로 클라이언트 코드 생성 기능은 귀하의 귀중한 시간과 노력을 절약해주어 응용 프로그램의 핵심 기능에 집중할 수 있게 해줍니다. API의 힘이 손끝에 있으므로 곧 따라잡고 기술 산업의 끊임없이 진화하는 요구 사항을 충족하는 혁신적인 솔루션을 만들 수 있습니다.
그러니 계속 연습하고, 계속 탐색하며, API로 무엇이 가능한지 그 경계를 계속 확장하세요. 웹 개발의 미래는 API 주도이며, 이 기술을 마스터하는 것은 확실히 개발자로서의 기회의 세계를 열 것입니다.



