Swagger UI는 Swagger 사양(OpenAPI Specification)에서 생성된 API 문서를 보고할 수 있는 도구입니다. Swagger UI는 오프라인 및 온라인 버전도 제공하지만, 여러 가지 이유로 인해 생성된 Swagger 사양 파일을 로컬에서 Swagger UI로 열어야 할 수도 있습니다. 이 기사에서는 Swagger UI를 로컬에서 실행하는 방법을 보여드리며, 이 과정에서 문제가 발생하면 후속 조치를 취하십시오.
Swagger UI란 무엇인가요?
Swagger UI는 OpenAPI Specification(구 Swagger Specification)로 작성된 API 정의를 인터랙티브하게 표시하고 검증할 수 있는 도구입니다. 로컬 환경에서 Swagger UI를 설정하고 API 정의를 가져오면 개발자는 API 사양을 실시간으로 확인하면서 개발할 수 있습니다.
왜 Swagger UI를 로컬에서 사용해야 하나요?
Swagger UI가 SaaS 버전을 제공하는 반면, 많은 사용자들은 로컬 컴퓨터에 설치하고 로컬 웹 서버를 설정하는 것을 선호합니다. 결과적으로 많은 사용자들이 localhost에서 Swagger UI에 접근하고 있습니다. 그렇다면 로컬에서 Swagger UI를 사용하는 장점은 무엇일까요? 이러한 이점을 자세히 살펴보겠습니다.
로컬 환경에서 Swagger UI를 활용하는 주요 이유는 다음과 같습니다:
- 실시간 API 개발: 로컬에서 API를 개발할 때 API 정의를 실시간으로 확인하는 기능이 필수적입니다.
- 오프라인 문서 참조: 로컬 사용자는 네트워크 연결 없이 오프라인으로 API 문서를 참조할 수 있습니다.
- 프라이버시 향상: 로컬 사용은 개발 중인 API가 외부에 공개되지 않도록 하여 제3자의 접근을 차단합니다.
- 모의 서버 테스트: 로컬 모의 서버를 설정하고 API 기능을 검증할 수 있습니다.
- 순차적 API 정의: 로컬 사용은 API 정의에 대한 순차적 변경을 가능하게 하고 각 변경의 영향을 확인할 수 있게 합니다.
- CI/CD 파이프라인 검증: 로컬 검증은 CI/CD 파이프라인의 일부가 되어 개발 중 API의 신뢰성과 품질을 보장합니다.
로컬에서 Swagger UI를 사용할 경우의 장점
로컬 환경에서 Swagger UI를 사용할 경우의 장점은 아래와 같이 나열되어 있지만, 특정 상황에 따라 클라우드 기반 서비스 사용 여부를 결정하는 것이 가장 좋습니다.
- 인터넷 환경에 의존하지 않기 때문에 오프라인에서도 사용 가능
- 로컬 API 정의를 실시간으로 확인할 수 있어 개발이 용이
- 개발 중인 API를 외부에 노출할 필요가 없음
- 로컬에서 모의 서버를 설정할 수 있어 작동을 확인할 수 있음
- 개발 머신의 사양에 의존하지 않기 때문에 응답이 빠름
- 자신의 속도로 개발하여 생산성 증가
- 공유 서버를 사용하는 것보다 더 안전함
- API 정의와 구현을 동기화하기 쉬움
Swagger UI를 로컬에서 사용하는 방법은?
그렇다면 Swagger UI를 로컬에서 사용하고 싶다면 어떻게 해야 할까요? 다음으로는 Swagger UI를 로컬에서 사용하는 방법을 자세히 설명하겠습니다.
Swagger UI 설치 및 개발 환경 설정
먼저, Swagger UI를 다운로드하여 로컬 머신에 설치해야 합니다. 최신 버전을 권장합니다. Swagger UI 리포지토리는 GitHub에서 관리되므로 다음 명령어를 사용하여 설치해 주세요.
git clone https://github.com/swagger-api/swagger-ui.git
그런 다음 다음 명령어와 같은 것으로 개발 환경을 설정합니다:
cd swagger-ui
npm run dev
Swagger UI는 브라우저에서 http://localhost:3200/에 접근하여 실행됩니다.
로컬 웹 서버 설정
다음으로 Swagger UI를 실행하기 위해 다음 명령어를 사용하여 웹 서버를 준비해야 합니다. 여기서는 Node.js의 http-server 모듈을 사용할 것입니다.
npm install -g http-server
HTTP 서버 시작 및 Swagger UI 실행
Swagger 사양 파일이 위치한 디렉토리로 이동하여 그 디렉토리에서 http-server를 시작하고 다음과 같은 명령어로 CORS를 활성화합니다:
cd {your-oas-document-dir}
http-server --cors
그런 다음, http://localhost:8080에 브라우저에서 접근하면 Swagger UI가 실행됩니다.
Swagger 사양 파일 준비
다음으로 Swagger 사양 파일을 준비합니다. 일반적으로 Swagger 사양 파일은 Json 또는 Yaml 형식으로 작성됩니다. 예를 들어, swagger.yaml이라는 파일에 작성한다고 가정합니다. Swagger의 사양 파일 URL은 http://localhost:8080/swagger.yaml입니다.
또한 Swagger Spec 파일에 대해 더 알아보거나 Swagger UI URL의 기본 경로를 변경하고 싶다면 다음 기사를 참조하십시오:

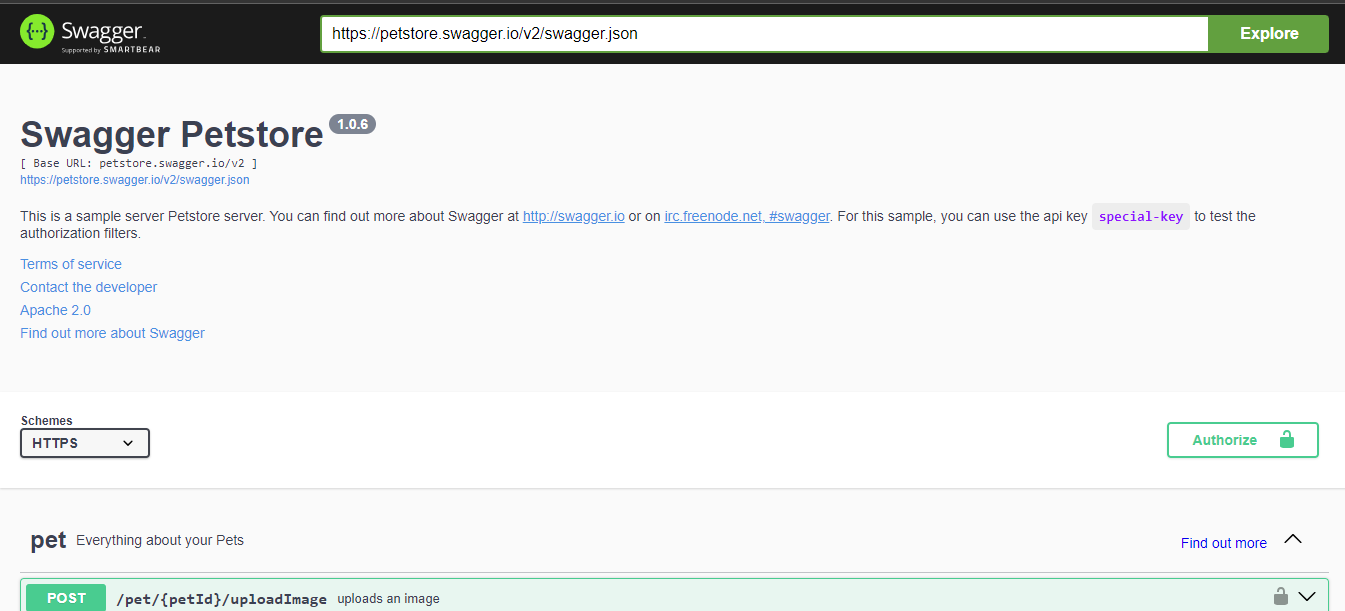
Swagger 사양 파일의 URL을 입력하고 Swagger UI에서 열기
그런 다음, Swagger UI 화면에서 입력란 상단에 swagger.yaml URL을 입력하고 탐색 버튼을 클릭하여 로컬 API 정의 문서를 표시합니다.

Apidog: API를 더 효율적으로 관리하기
Swagger UI를 사용할 때 서버를 구축하고 URL을 설정해야 하므로 상당히 번거로울 수 있습니다. 더 쉬운 솔루션을 원하신다면 사용하기 쉬운 API 관리 도구인 Apidog를 추천합니다.
Apidog 는 Swagger Json과 Yaml 파일을 직접 읽고 신속하게 API를 테스트할 수 있습니다. 또한 공유 기능을 사용하여 아름다운 API 문서를 생성하고 공유할 수 있습니다.

JSON 및 YAML을 Apidog에 쉽게 가져오기
Apidog는 YAML과 JSON을 통해 데이터를 가져오기를 지원하여 이러한 파일을 완전히 파싱하고 API의 데이터를 Apidog에 완전히 가져와 테스트할 수 있습니다.
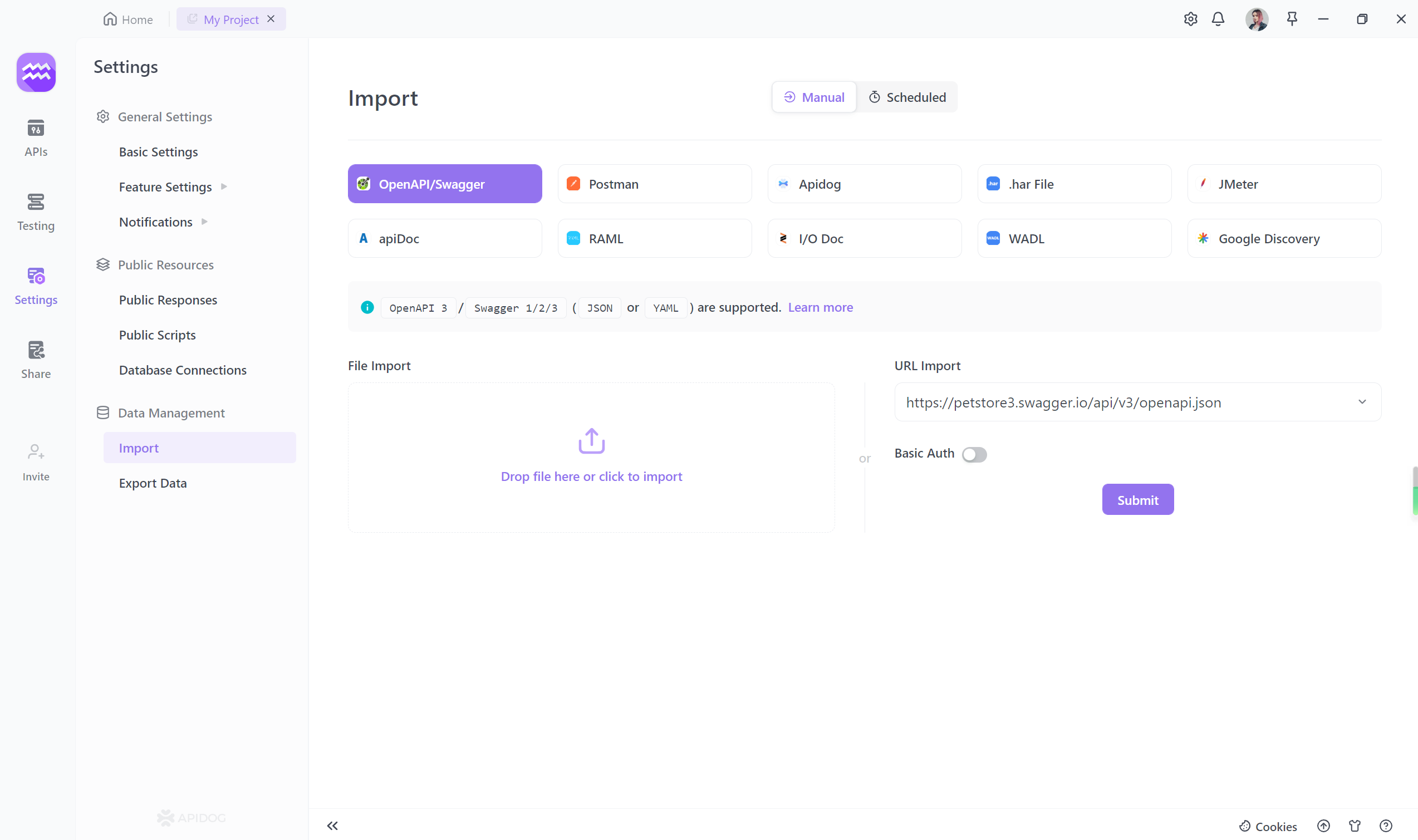
Apidog에서 프로젝트 설정을 열고 데이터 가져오기, OpenAPI/Swagger 선택 후 YAML 파일을 Apidog로 드래그하십시오.

Apidog로 API 테스트하기
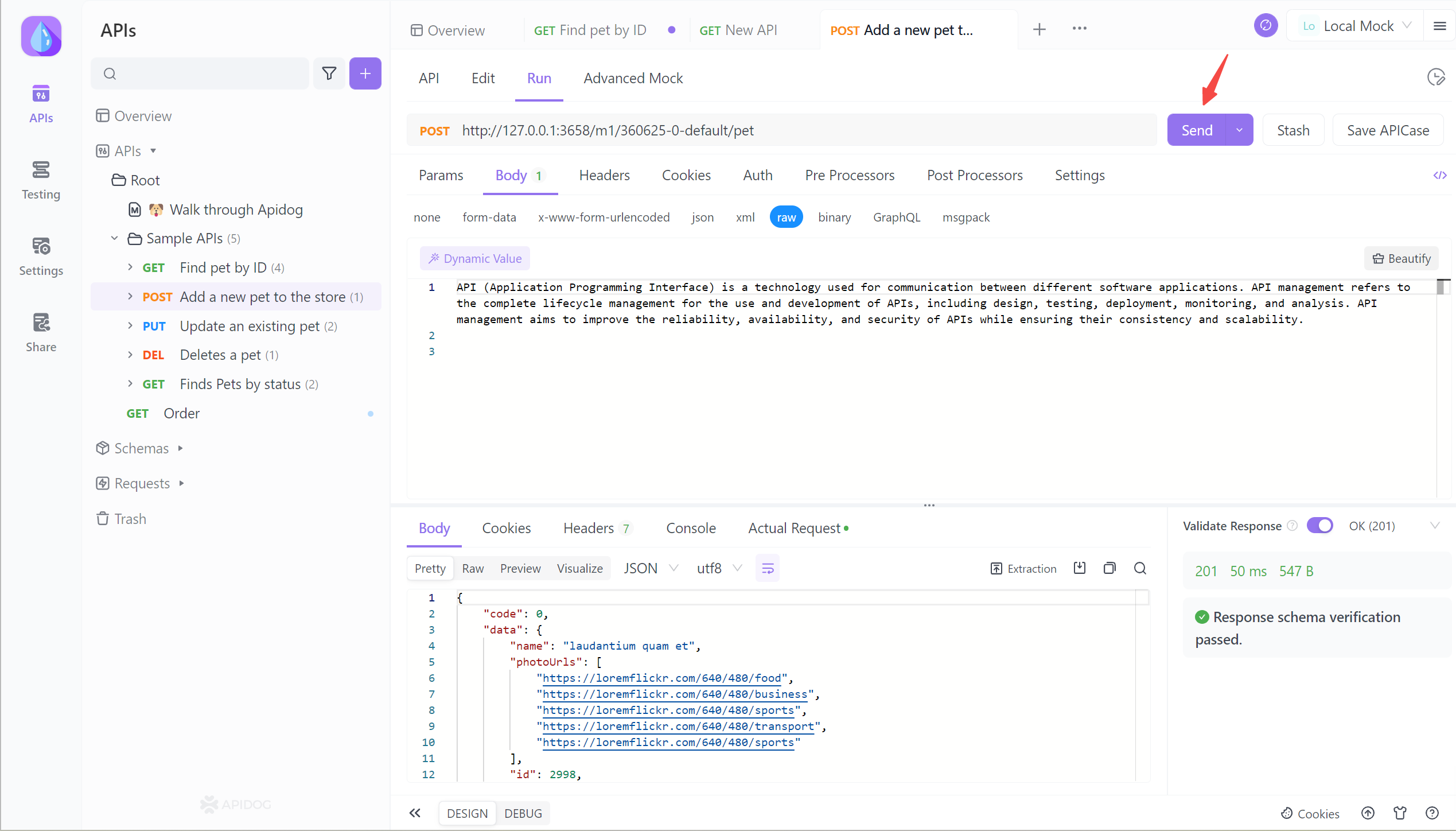
API의 데이터를 Apidog에 가져온 후에는 왼쪽의 API 탭을 클릭하여 가져온 API를 볼 수 있습니다. 특정 API 엔드포인트를 테스트하려면 해당 엔드포인트를 클릭하고 직관적인 UI에서 매개변수를 입력한 후 요청을 "전송"하고 응답을 받을 수 있습니다.

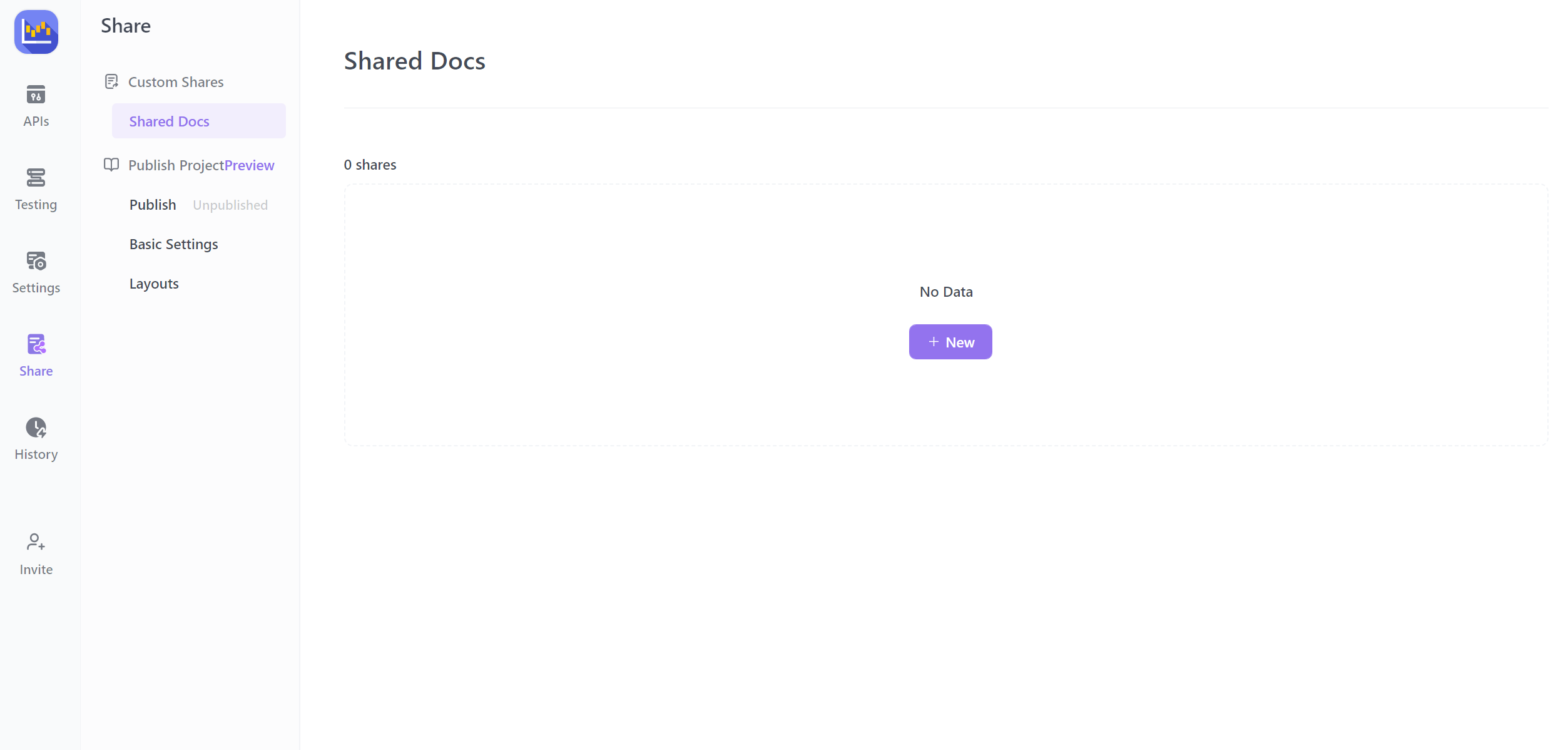
API 문서를 생성하고 공유하는 것도 Apidog를 사용하면 매우 쉽습니다. 다음은 Apidog로 생성한 샘플 API 문서입니다:

Swagger UI 로컬 호스트에 대한 자주 묻는 질문
로컬 호스트에서 Swagger UI에 접근하는 방법은?
- API 프로젝트를 로컬에서 실행한 후 브라우저에서
http://localhost``:<port>/swagger로 이동하세요. 포트는 보통 5000 또는 5001입니다.
Swagger 로컬 호스트의 URL은 무엇인가요?
- 기본 URL은 http://localhost:/swagger이며, 여기서 포트는 API가 로컬에서 실행되는 포트입니다.
로컬에서 Swagger 문서를 호스팅하는 방법은?
- 시작 코드에서 Swagger를 활성화하고, API 프로젝트를 실행한 다음, /swagger 엔드포인트로 이동하여 UI를 확인합니다.
로컬호스트 .NET 코어의 Swagger URL은 무엇인가요?
- .NET Core API의 경우 Swagger URL은 일반적으로 http://localhost:/swagger/v1/swagger.json입니다.
요약
Swagger UI는 API를 개발할 때 유용한 도구이지만, 보다 고급 API 생애주기 관리에는 제한이 있습니다. Apidog는 API 정의, 자동 문서 생성, 테스트, 모니터링 및 공유와 같은 API 개발을 위한 원스톱 기능을 제공합니다.
Apidog는 Swagger 및 OpenAPI 사양 파일을 가져오고 인터랙티브하게 API를 테스트할 수 있도록 해줍니다. 공유 기능을 사용하여 아름다운 문서를 작성하고 팀과 공유할 수 있습니다. API 개발 프로세스를 간소화하고 싶다면 Apidog가 해결책입니다. Swagger UI와 함께 사용하면 더 강력한 API 생애주기 관리를 달성할 수 있습니다.



