아름답고 기능적인 사용자 인터페이스를 만들고 유지하는 것은 올바른 도구가 없다면 도전적일 수 있습니다. Shadcn CLI가 등장합니다. 이는 UI 구성 요소 개발 프로세스를 간소화하도록 설계된 유용한 명령줄 인터페이스 (CLI)입니다. 숙련된 개발자든 이제 막 시작하는 개발자든, Shadcn CLI는 프로젝트를 위한 구성 요소를 만들 때 시간과 에너지를 절약해 줄 것입니다.
이 가이드에서는 Shadcn CLI 사용 방법을 설명하고, 주요 기능, 설치 과정 및 실제 사용 사례를 강조합니다. 또한, Apidog와 같은 API 및 도구와 함께 사용할 때 왜 완벽하게 조화를 이루는지도 논의하여 개발 과정을 더욱 효율적으로 만들어 줄 것입니다!
Shadcn CLI란 무엇인가요?
세부 사항에 들어가기 전에 Shadcn CLI 가 무엇인지 명확히 해보겠습니다. Shadcn CLI는 UI 구성 요소의 개발 및 스타일링을 단순화하는 명령줄 도구입니다. 일관된 디자인 시스템을 유지해야 하는 프로젝트에 특히 유용합니다. 이를 통해 다음을 수행할 수 있습니다:
- 재사용 가능한 UI 구성 요소 생성.
- 빠르게 사용자 정의 스타일 áp한다.
- 일관되고 접근 가능한 인터페이스 보장.
유연성 덕분에 이는 소규모 프로젝트와 대규모 프로젝트 모두에 필수적인 도구입니다. CSS 클래스를 수동으로 관리하거나 스타일을 반복하는 데 지쳤다면, Shadcn CLI는 당신의 최고의 친구가 될 것입니다.

왜 Shadcn CLI를 사용해야 할까요?
1. 시간 절약
보일러플레이트 코드를 작성하거나 여러 라이브러리에서 구성 요소를 찾는 대신, Shadcn CLI를 사용하면 UI 구성 요소를 신속하게 생성할 수 있습니다. 이는 프론트 엔드에 대한 걱정 없이 앱의 핵심 기능을 구축할 수 있는 시간을 더 늘려줍니다.
2. 프로젝트 간 일관성
여러 프로젝트에서 작업할 때나 하나의 대규모 프로젝트 내에서도 일관된 디자인을 유지하는 것이 중요합니다. Shadcn CLI는 응용 프로그램의 다양한 섹션에서 구성 요소가 균일하게 유지되도록 보장합니다.
3. API 친화적
특히 인터랙티브 앱을 구축할 때, API와 원활하게 통합하는 것이 중요합니다. Shadcn CLI는 Apidog와 같은 API 도구와 함께 유용하게 작동합니다. API 기반 구성 요소를 테스트해야 할 때, Shadcn과 같은 CLI가 있으면 프로세스를 가속화할 수 있습니다.
4. 사용자 정의 가능한 구성 요소
엄격한 템플릿에 얽매이지 않습니다. CLI는 사용자 지정을 허용하여 앱이 고유한 모양을 유지하면서 UI 개발의 모범 사례를 따를 수 있도록 합니다.
Shadcn CLI 설치하기
Shadcn CLI를 사용할 준비가 되셨나요? 단계별로 진행해봅시다.
Step 1: Node.js 및 NPM 설치
Shadcn CLI를 사용하기 전에 Node.js와 NPM이 설치되어 있는지 확인하세요. 터미널을 열고 다음 명령어를 실행하여 Node.js가 설치되어 있는지 확인하세요:
node -v
설치되지 않았다면 Node.js 공식 웹사이트에서 다운로드할 수 있습니다.
Step 2: Shadcn CLI 전역 설치
Node.js와 NPM을 설치한 후, 머신에 Shadcn CLI를 전역적으로 설치할 수 있습니다. 터미널을 열고 다음 명령어를 실행하세요:
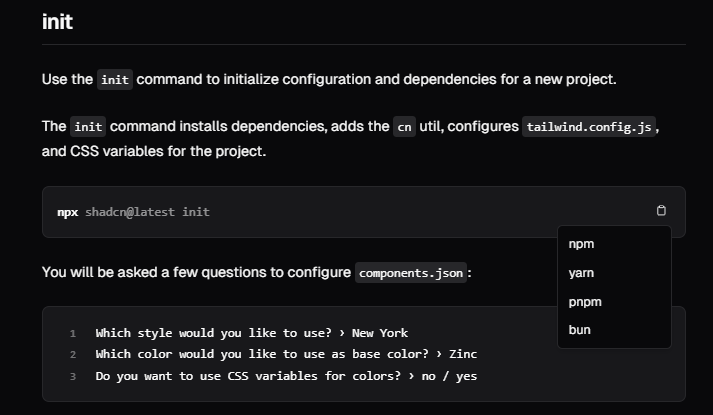
npx shadcn@latest init
이 명령어는 Shadcn CLI를 전역적으로 설치하여 모든 프로젝트 폴더에서 접근할 수 있게 합니다.
Shadcn CLI로 프로젝트 설정하기
Step 1: 프로젝트 초기화
프로젝트 디렉토리로 이동하거나 새로 만드세요. 먼저 새로운 Node.js 프로젝트를 초기화해봅시다:
mkdir my-shadcn-app
cd my-shadcn-app
npm init -y
Step 2: Shadcn 구성 파일 생성
이제 CLI가 구성 요소를 생성하는 방법을 구성하기 위해 shadcn.config.js 파일을 만들어야 합니다. 프로젝트 폴더 내부에 새 파일을 만드세요:
touch shadcn.config.js
이 파일 안에서 설정을 구성하세요. 예를 들어:
module.exports = {
componentsDir: 'src/components',
themeDir: 'src/theme',
styleLibrary: 'tailwindcss',
};
이 구성은 Shadcn CLI에게 구성 요소를 저장할 위치와 사용할 스타일 라이브러리를 알려줍니다.

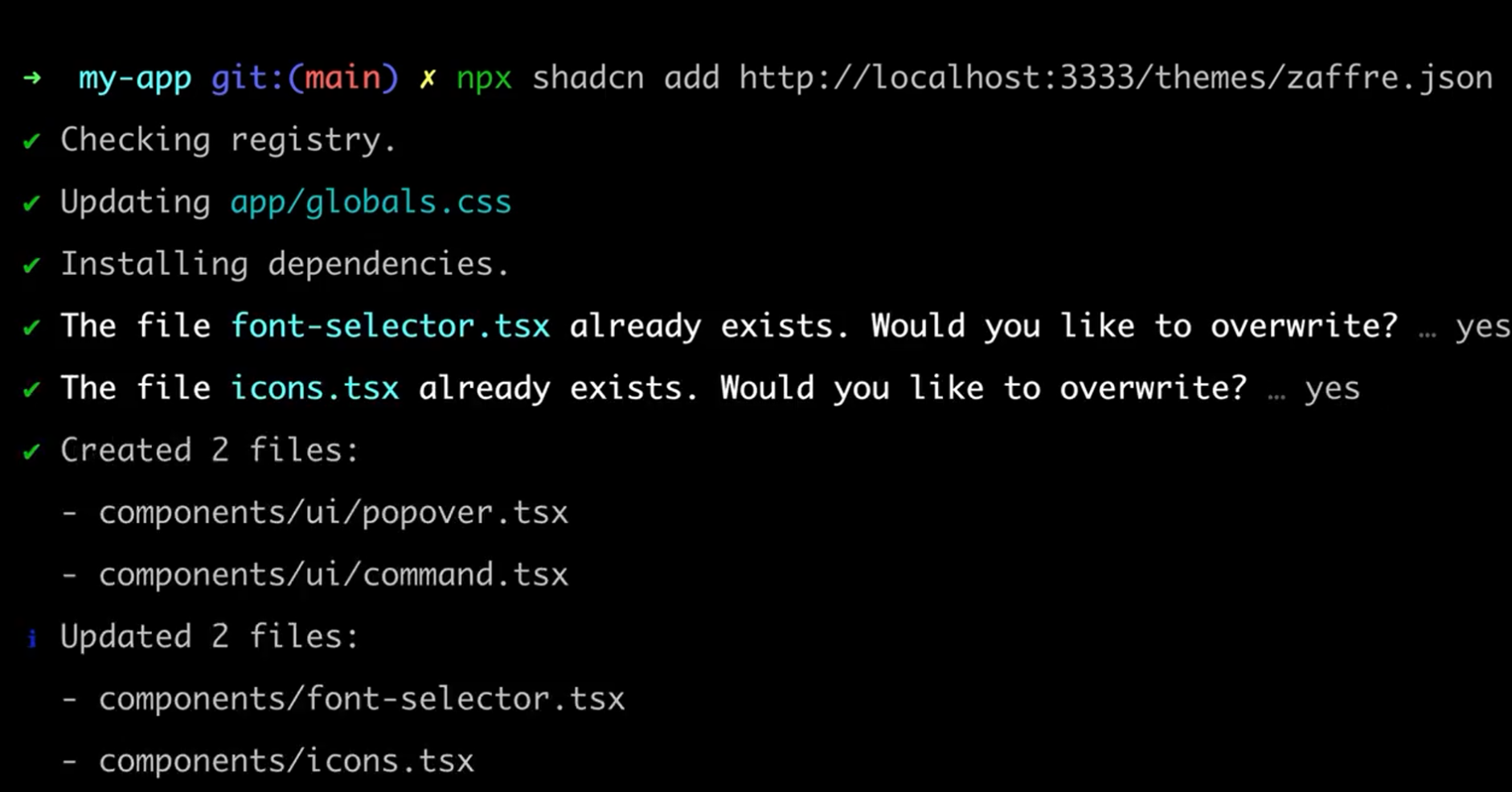
업데이트된 CLI와 레지스트리는 사용자 정의 색상, 애니메이션, 아이콘, 종속성 및 구성 요소를 허용하는 강력한 테마 기능을 제공합니다.
원격 레지스트리 지원으로, 단일 명령어로 앱의 외관을 완전히 변형할 수 있습니다.
Shadcn CLI와 API 통합하기
왜 API 통합이 중요한가요?
특히 동적 데이터로 앱을 구축할 때 APIs는 매우 중요해집니다. API에서 가져온 데이터를 표시하거나 외부 서비스와 상호작용하는 양식을 제출해야 할 수 있습니다. Shadcn CLI를 API 기반 프로젝트와 통합함으로써, 처음부터 API와 연결되어 작업할 수 있는 구성 요소를 만들 수 있습니다.
Apidog의 역할은 무엇인가요?
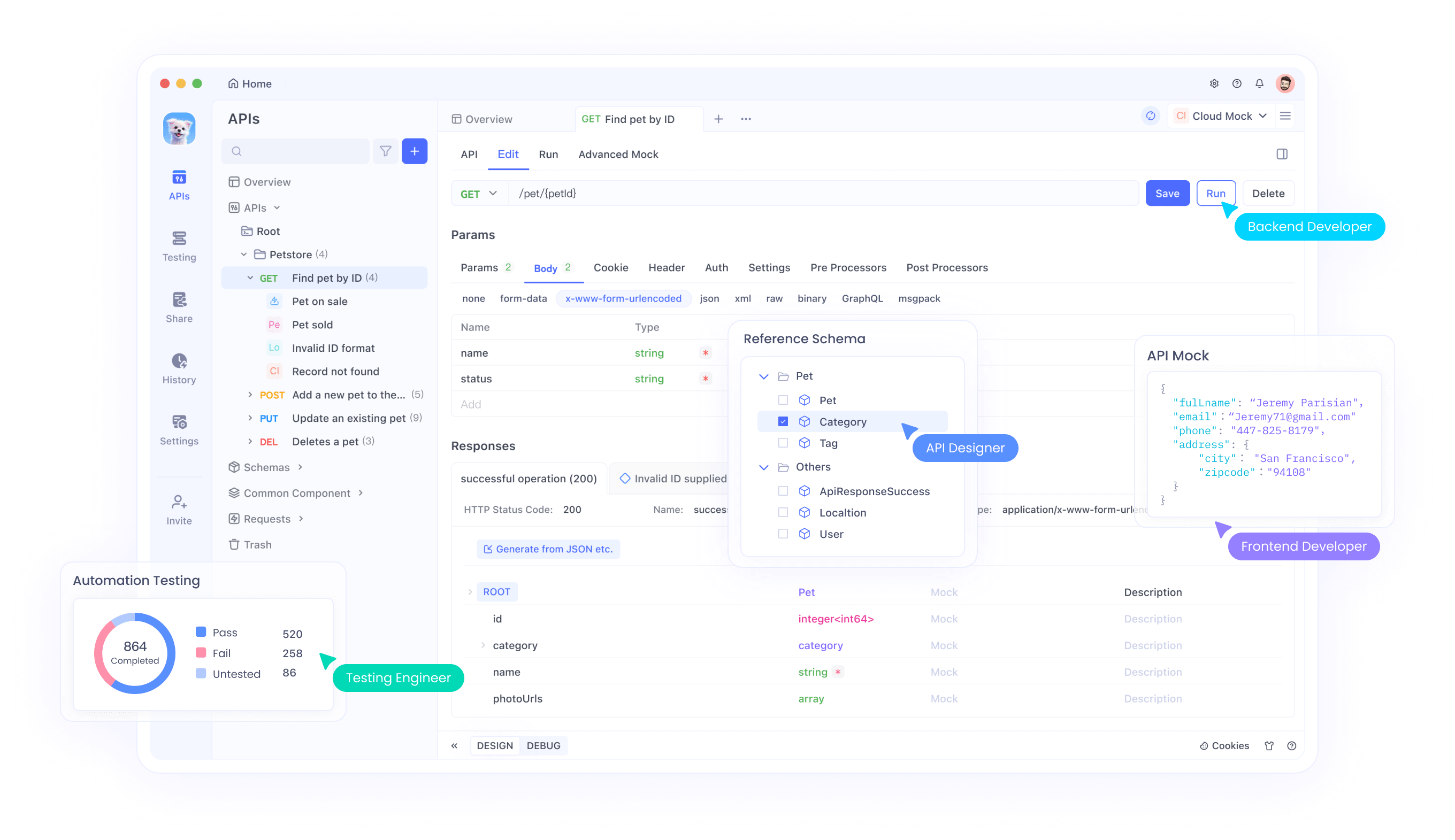
APIs로 작업하는 경우 Apidog 를 사용하여 작업 흐름을 간소화해야 합니다. Apidog를 사용하면:
- API 스키마를 디자인할 수 있습니다.
- API 요청 및 응답을 모킹할 수 있습니다.
- 배포 전에 API 엔드포인트를 테스트할 수 있습니다.
Shadcn CLI와 Apidog를 통합하면 능률적이고 기능적인 UI 구성 요소를 통해 강력하고 신뢰성 있는 API와 연결될 수 있습니다.

CLI 사용하기
Apidog 명령줄 인터페이스(CLI)는 세 가지 주요 상황에서 사용됩니다:
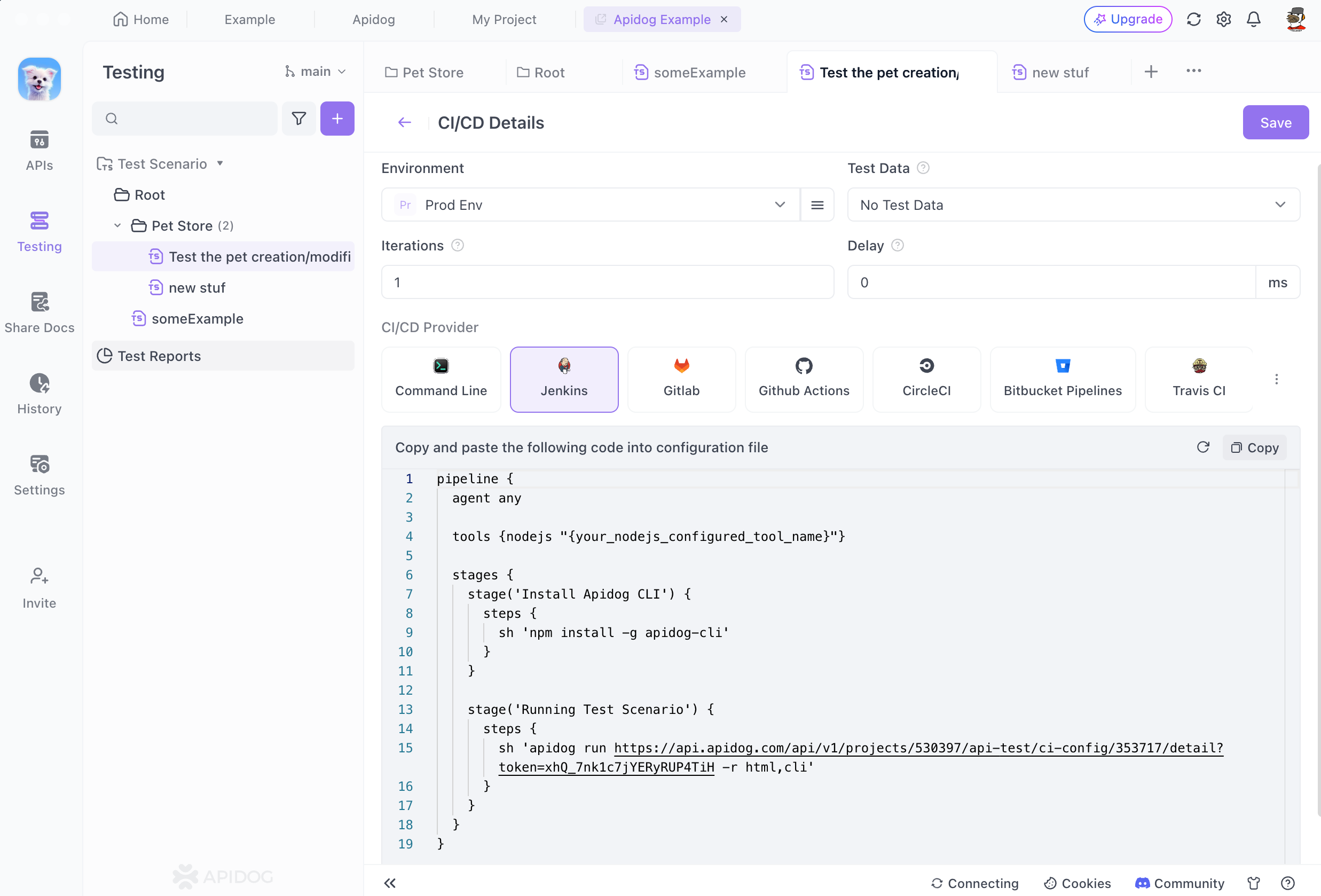
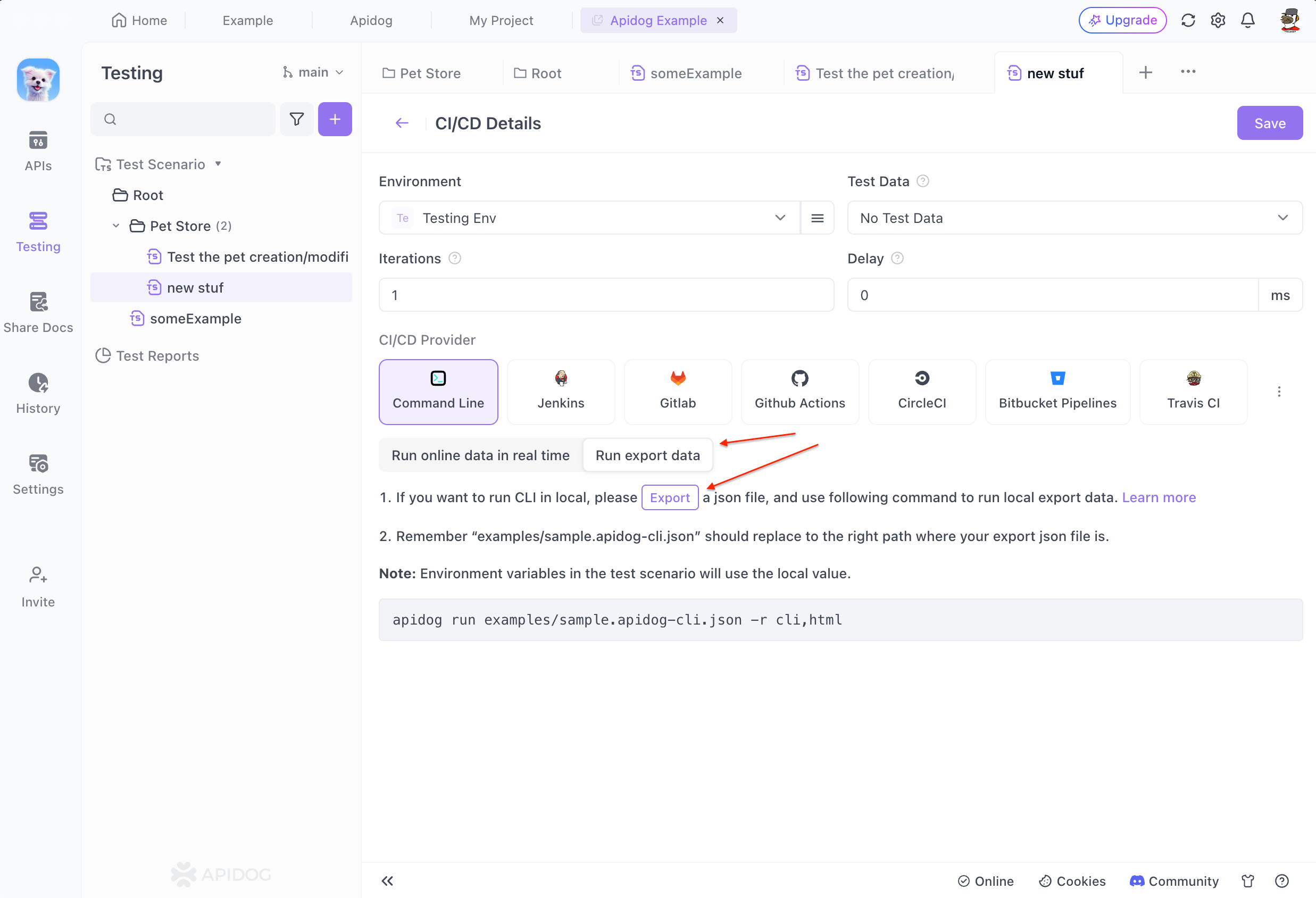
1. CI/CD 플랫폼 내 실행: Apidog는 Jenkins 및 Github Actions용 구성 스크립트 생성을 자동화합니다. 지속적 통합 설정을 저장하면, "CI / CD 도구" 탭 페이지의 임베디드 코드가 생성되어, 기존 연구 및 개발 워크플로와 원활하게 통합할 수 있도록 지속적 통합 시스템의 구성 파일에 직접 통합됩니다.

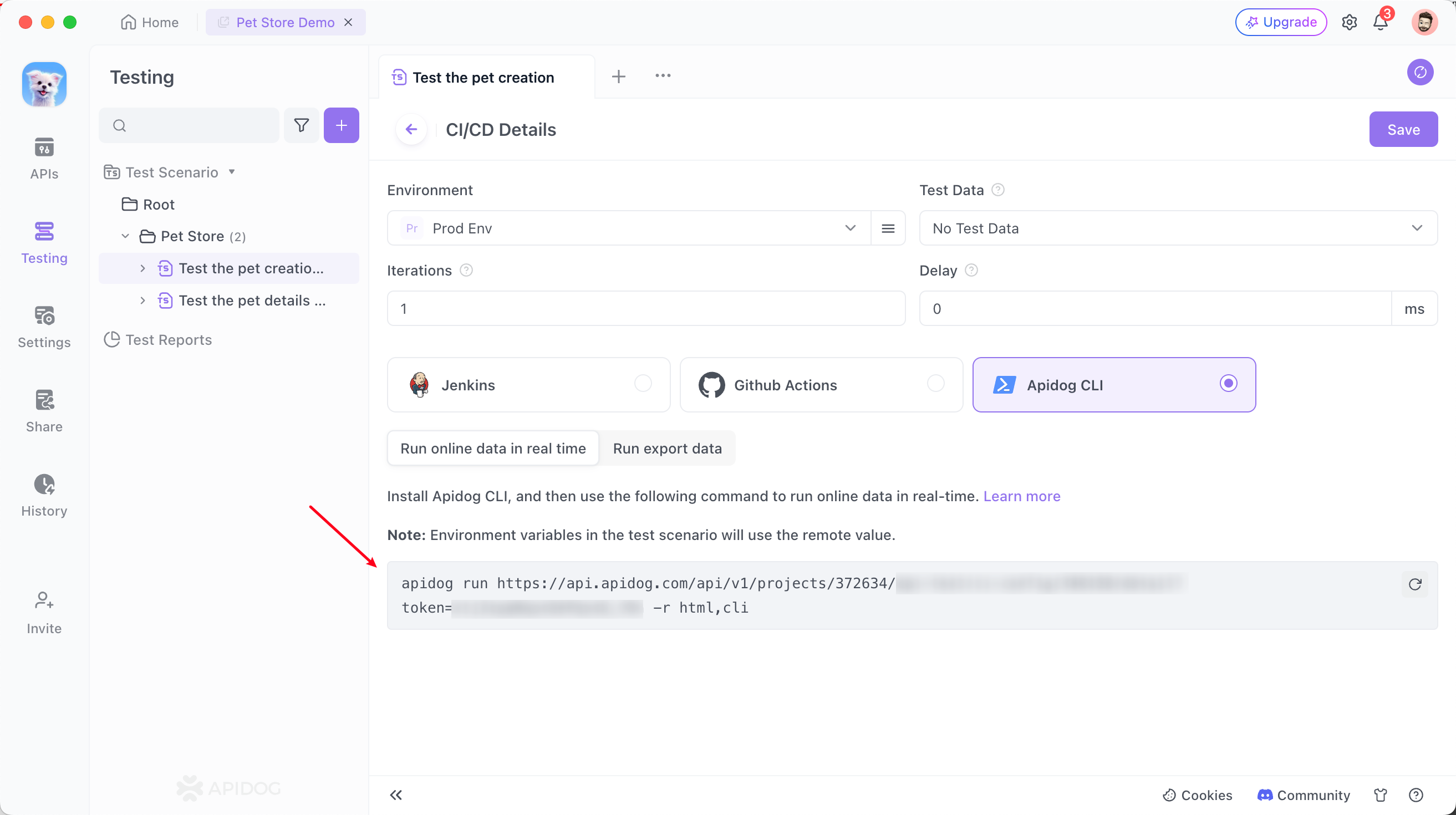
2. 온라인 데이터를 기반으로 한 실시간 실행: 지속적 통합 설정을 저장한 직후 페이지에서 실행 가능한 명령 줄 시퀀스가 즉시 제공됩니다.

예를 들어, 명령 줄은 다음과 같습니다:
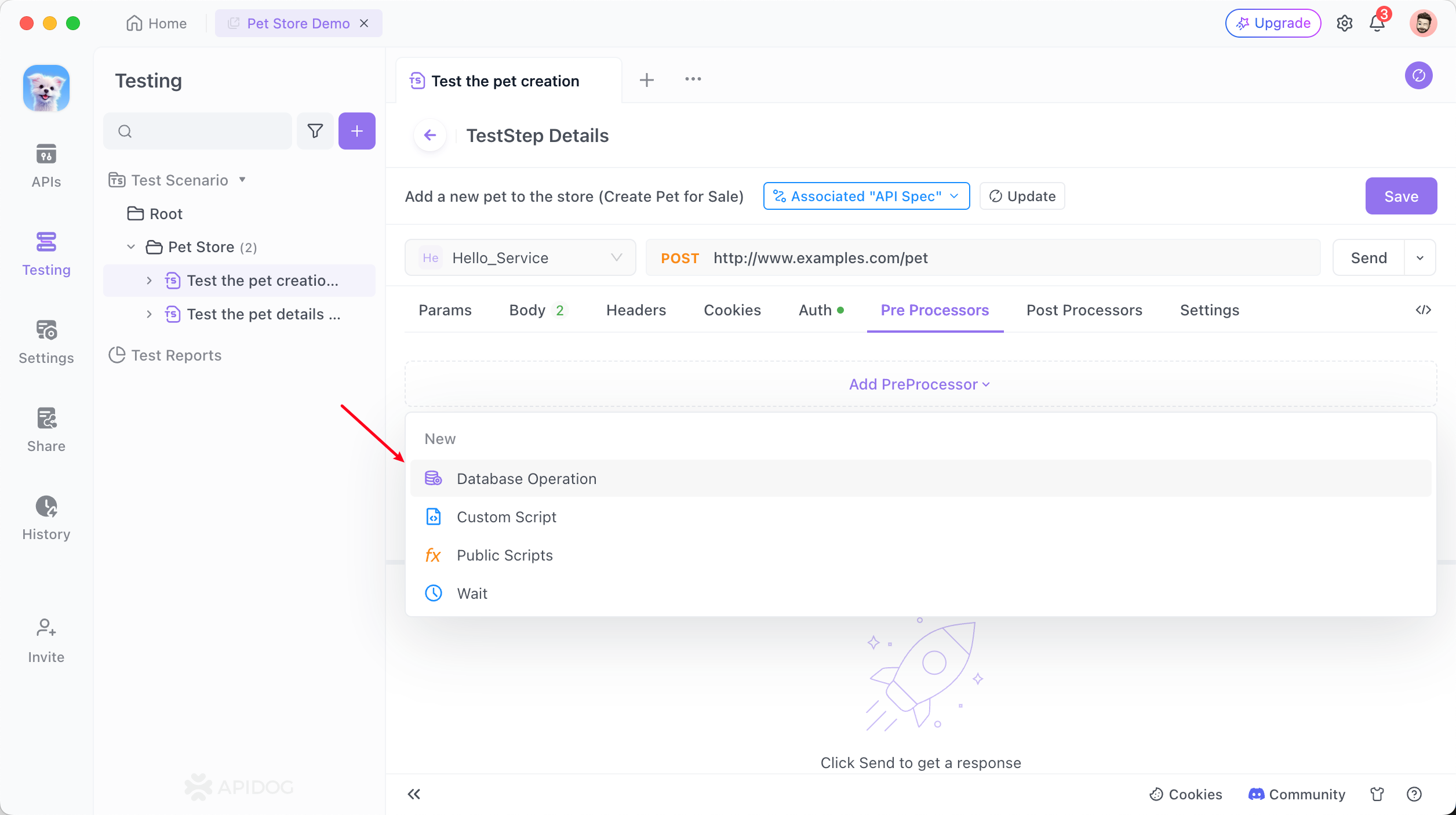
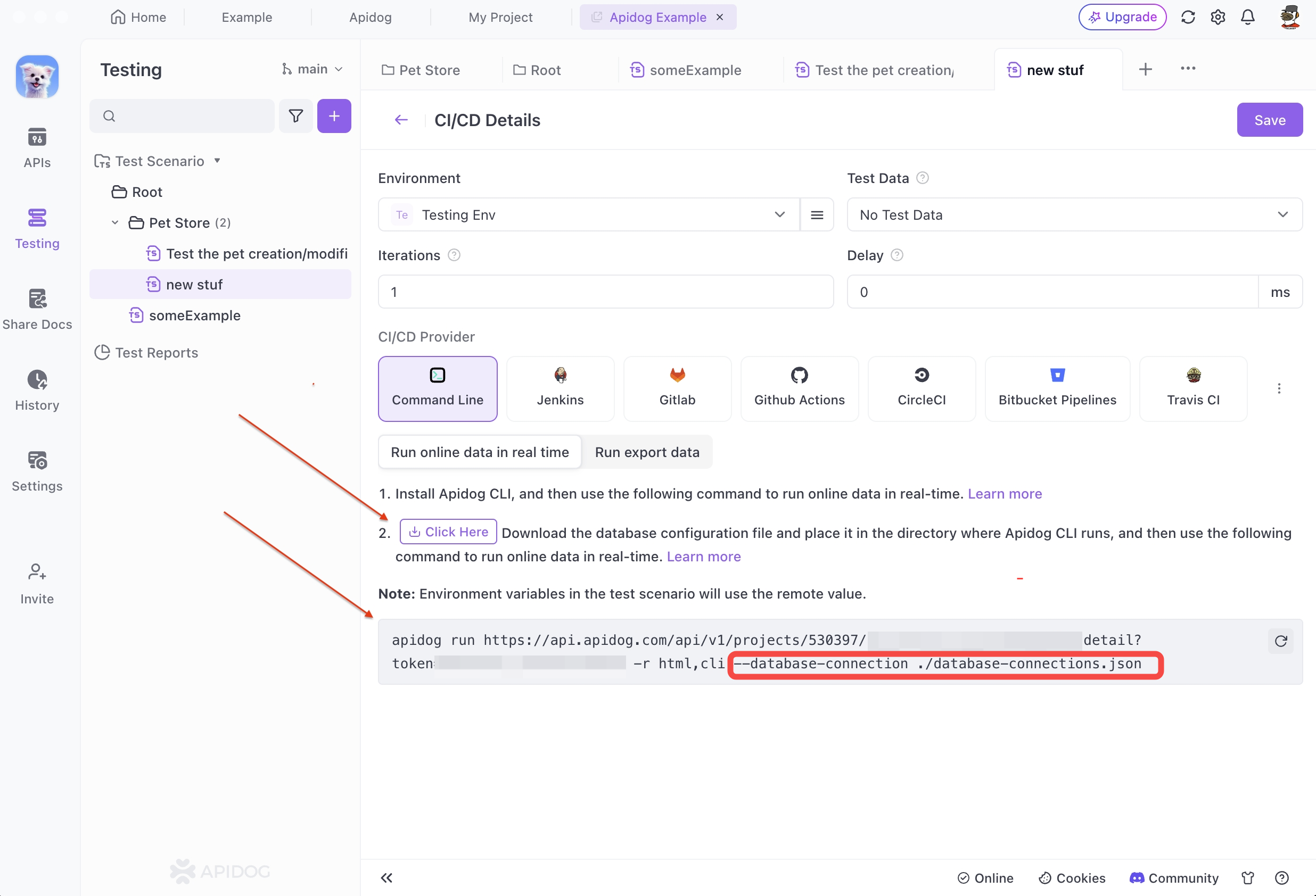
apidog run https://api.apidog.com/api/v1/projects/372634/api-test/ci-config/346158/detail?token=******** -r html,cli 데이터베이스 통합: 테스터가 API의 테스트 단계에서 전후 실행 동작 내에 데이터베이스 관련 스크립트나 명령어를 통합할 경우 다음과 같이 이루어집니다:

데이터베이스 연결에 대한 지침 및 세부 사항이 지속적 통합 명령 구문에 자동으로 채워집니다. 데이터베이스 연결 구성 파일이 위치한 디렉토리에서 CLI 명령을 실행하면 자동 테스트 시퀀스가 시작됩니다.

구성 파일을 다운로드한 후, 터미널에서 디렉토리로 이동한 다음, Apidog 클라이언트가 제공한 명령어를 실행하십시오. 그러면 로컬에서 실행될 때 CLI 프로세스가 시작됩니다.
3. 로컬 테스트 파일 실행: 특정 테스트 시나리오를 로컬에서 Apidog CLI를 사용하여 실행하려면, 해당 시나리오에 관련된 Json 파일을 먼저 내보내야 합니다. 그런 다음 Apidog CLI 도구를 사용하여 파일을 실행합니다.

예시: API 기반 구성 요소
API에서 사용자 데이터를 가져오는 UserCard 구성 요소를 만들어 봅시다. 먼저 구성 요소를 생성하세요:
shadcn generate usercard
이제 UserCard.js 파일을 수정하세요:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const UserCard = () => {
const [user, setUser] = useState(null);
useEffect(() => {
axios.get('https://api.example.com/user/1')
.then(response => setUser(response.data))
.catch(error => console.error('사용자 데이터를 가져오는 중 오류 발생:', error));
}, []);
if (!user) {
return <div>로딩 중...</div>;
}
return (
<div className="user-card">
<h2>{user.name}</h2>
<p>{user.email}</p>
</div>
);
};
export default UserCard;
여기서 우리는 axios를 사용하여 API에서 데이터를 가져오고 있으며, Shadcn CLI는 구성 요소에 대한 구조와 스타일을 제공합니다.
구성 요소 사용자 정의하기
Shadcn CLI의 큰 장점은 유연성입니다. TailwindCSS나 다른 CSS 라이브러리를 사용하고 싶으신가요? 가능합니다!
shadcn.config.js 파일에서 styleLibrary를 TailwindCSS 또는 Styled Components와 같이 지원되는 모든 라이브러리로 설정할 수 있습니다. 다음은 TailwindCSS를 사용하는 예입니다:
module.exports = {
componentsDir: 'src/components',
themeDir: 'src/theme',
styleLibrary: 'tailwindcss',
};
TailwindCSS를 사용하면 구성 요소에 직접 유틸리티 클래스를 추가할 수 있습니다. UserCard 구성 요소를 수정하여 Tailwind 클래스를 사용해 봅시다:
return (
<div className="bg-gray-100 p-4 rounded-md">
<h2 className="text-xl font-bold">{user.name}</h2>
<p className="text-gray-600">{user.email}</p>
</div>
);
대규모 프로젝트를 위한 Shadcn CLI 최적화하기
대규모 애플리케이션에서 작업할 때 일관된 구조를 갖는 것이 중요합니다. Shadcn CLI는 모듈화 및 재사용성을 제공하여 도움을 줍니다. 재사용할 수 있는 구성 요소의 라이브러리를 만들어 앱의 다양한 부분에서 활용할 수 있습니다.
구성 요소 정리하기
구성 요소를 잘 정리하려면 기능에 따라 특정 폴더에 구조화하세요:
src/
components/
buttons/
cards/
forms/
이러한 조직 형식은 프로젝트가 성장함에 따라 구성 요소를 찾고 업데이트하는 데 더 쉽습니다.
일반 문제 해결하기
문제 1: 구성 요소가 생성되지 않음
구성 요소가 생성되지 않는 문제에 직면한 경우, shadcn.config.js 파일을 다시 확인하세요. 지정한 디렉토리가 실제로 존재하는지 확인하십시오.
문제 2: CSS가 적용되지 않음
스타일이 적용되지 않는 경우, CSS 라이브러리가 올바르게 연결되었는지 확인하세요. TailwindCSS를 사용하는 경우, 프로젝트의 tailwind.config.js 파일에 설정되어 있는지 확인하세요.
결론
이제 Shadcn CLI를 개발 프로젝트에서 사용하는 방법에 대해 확고한 이해를 가지게 되었을 것입니다. 소규모 앱이든 대규모 기업 시스템이든, 이 도구는 시간 절약과 일관된 디자인 시스템 유지에 도움이 될 것입니다. API 도구인 Apidog와 함께 사용할 때, 전체 개발 워크플로가 부드럽고 효율적으로 진행됩니다.
API 관리를 간소화하고 개발을 더욱 쉽게 만들 준비가 되셨나요? Apidog를 무료로 다운로드하여 잘 통합된 개발 도구 체인의 힘을 경험해 보세요!



