프론트엔드 개발자들은 종종 공통된 도전에 직면합니다: API는 설계되었지만 아직 구현되지 않았습니다. 기능적인 사용자 인터페이스를 만들기 위해 개발자는 가짜 데이터를 생성해야 하며, 이는 일반적으로 모의 서버를 설정하고 응답 예제를 작성하는 것을 포함합니다. API 문서에 명확한 예제가 부족한 경우, 개발자는 응답 데이터를 발명하게 되어 좌절감과 비효율성을 느끼게 됩니다.
이러한 상황을 만날 때마다 저는 프론트엔드 개발이 이렇게 진행되어서는 안 된다고 생각하지 않을 수 없습니다. 더 나은 방법이 있어야 합니다!
수동 모킹의 도전
저는 과거에 여러 가지 도구를 시도해 보았습니다. 예를 들어, Postman은 모의 서버 기능을 제공하지만 모든 응답 데이터에 대한 수동 입력이 필요합니다. Faker.js와 같은 도구는 유망해 보였지만, 결국 모든 필드에 대해 모의 코드를 작성해야 했습니다.
제가 정말로 원했던 것은 데이터를 자동으로 생성할 수 있는 모킹 서버였습니다. 이렇게 하면 개발자들이 프로젝트에서 정말 중요한 것에 집중할 수 있습니다.
좋은 소식: 단 1분 만에 API를 모킹하세요!
좋은 소식은 이제 단 1분 이내에 코드 한 줄 없이도 API를 모킹할 수 있다는 것입니다!
모킹을 사용하는 이유는 무엇인가요?
모킹은 여러 상황에서 특히 유용합니다:
- 설계된 API지만 개발되지 않음: 이는 민첩한 팀에서 일반적이며, 프론트엔드가 백엔드가 준비될 때까지 기다리지 않고 진행해야 할 때 발생합니다.
- 제한된 또는 유료 API: 예를 들어, 은행 API는 개발이 완료되기 전에는 실제 데이터에 접근을 허용하지 않으며, 따라서 모의 데이터를 사용해야 합니다.
- 오프라인 개발: 모의 데이터는 오프라인 환경이나 인트라넷에서 효과적으로 작업할 수 있게 해줍니다.
모킹을 시작해 봅시다
Apidog로 API 모킹을 하는 것은 단 두 가지 간단한 단계로 이루어집니다:
- API 정의 가져오기
- 모의 URL 얻기
1단계: API 정의 가져오기
이 과정에서는 API 문서가 필수적입니다. OpenAPI (Swagger)는 선호되는 형식이지만, 다른 형식도 지원됩니다. 다음은 API 정의를 Apidog에 가져오는 방법입니다:
1. 새 프로젝트 생성: Apidog에서 새 프로젝트를 생성하는 것으로 시작하세요.

2. API 파일 가져오기: 설정 > 데이터 가져오기로 가서 가져올 파일 유형을 선택하고, 지정된 영역에 파일을 드래그하세요. Apidog는 10개 이상의 API 문서 형식을 지원합니다. "계속하기"를 클릭하여 가져오기를 완료하세요.

이제 Apidog에서 API가 나열되는 것을 볼 수 있습니다!

2단계: 모의 URL 얻기
- Apidog에서 엔드포인트 중 하나를 클릭하세요. 해당 엔드포인트 문서로 이동하게 되며, 모의라는 태그를 찾을 수 있습니다.
- "모의"를 클릭하여 모킹 API의 URL 목록을 얻고 링크를 복사하세요.
- 브라우저에 URL을 붙여넣어 기능을 테스트하세요.

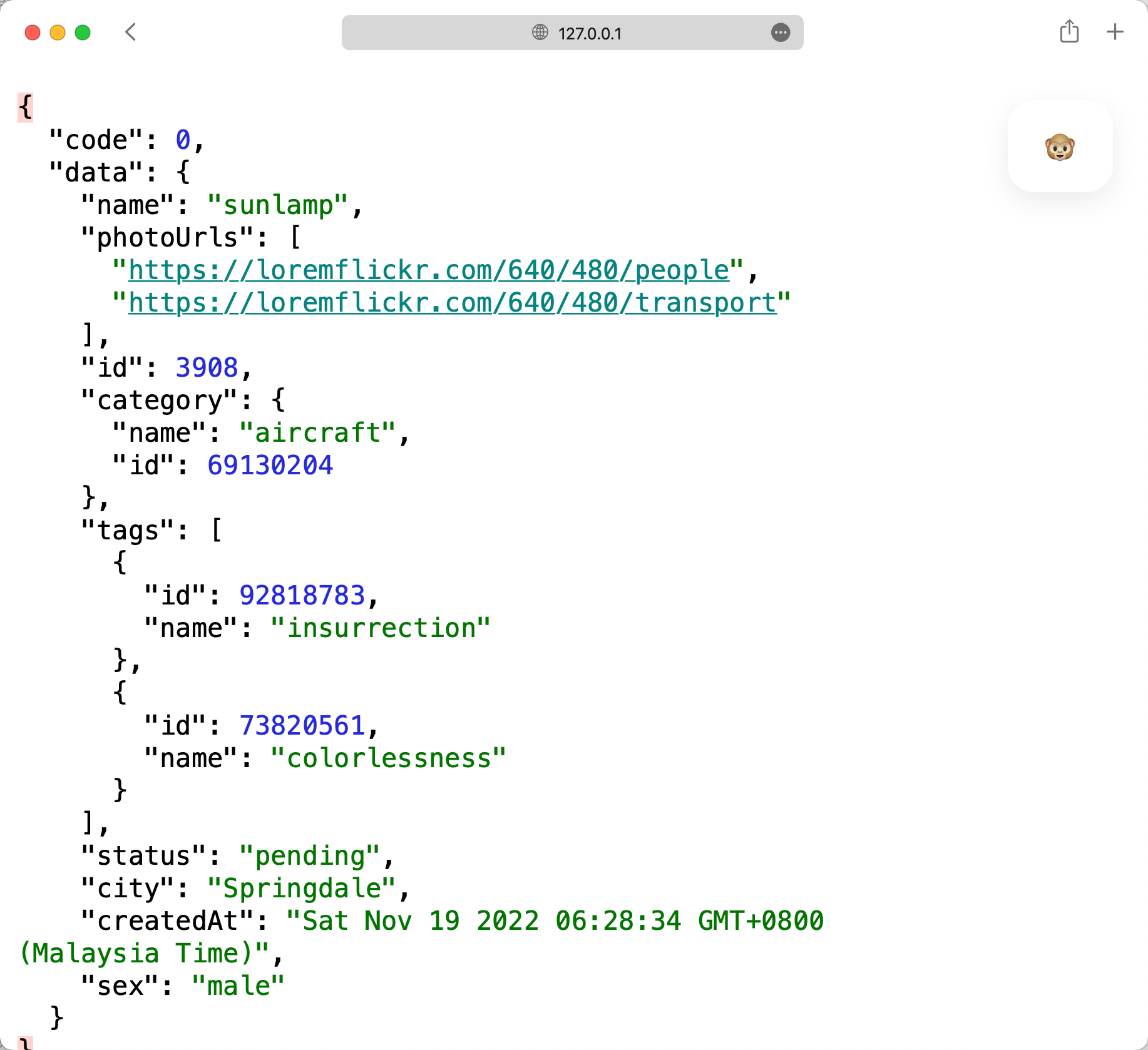
그리고 이렇게 하면 모킹 JSON 응답을 보게 됩니다!
- "도시" 필드에는 도시 이름이 표시됩니다.
- "id" 필드에는 정수가 표시됩니다.
- "createdAt" 필드에는 날짜-시간이 표시됩니다.
이제 애플리케이션에서 이 모킹 API 데이터를 스크립팅 없이 사용할 수 있습니다. 또한 브라우저를 새로 고치면 데이터가 자동으로 업데이트됩니다!

Apidog의 API 모킹 작동 방식
제가 이 기능을 처음 발견했을 때, Apidog가 저의 설정 없이도 모의 데이터를 생성할 수 있다는 것에 놀랐습니다! 이후 Apidog는 내장된 모킹 규칙 세트를 포함하고 있다는 것을 알게 되었습니다. 응답 정의의 필드 이름이 이러한 규칙에 일치하면 Apidog는 자동으로 적절한 데이터를 생성합니다.
추가적으로, Apidog는 로컬 머신에서 모의 서버를 자동으로 시작하여 서버 설정의 필요성을 없애줍니다.

모의 데이터 맞춤 설정
자동으로 생성된 모의 데이터가 마음에 들지 않으면 어떻게 할까요? 문제 없습니다! Faker.js 구문을 사용하여 모의 값을 쉽게 사용자 정의할 수 있습니다.
- Apidog는 모든 Faker.js 문법을 지원하여 값을 쉽게 선택할 수 있습니다.
- 모든 필드가 고정 값을 요구하는 경우, 모의 구성에서 이를 직접 지정할 수 있습니다.


결론
API 모킹은 번거로운 작업이 되어서는 안 되며, Apidog 덕분에 그렇지 않습니다! 이 도구는 모킹 프로세스를 단순화할 뿐만 아니라 전체 API 개발도 향상시킵니다. Apidog를 사용하여 모킹 요구를 충족하길 바랍니다. 이는 작업 흐름을 간소화하고 놀라운 애플리케이션을 만드는 데 집중하려는 모든 개발자에게 정말로 값진 자산입니다!



