급변하는 웹 개발 세계에서 API 요구 사항에 적합한 도구를 선택하는 것은 매우 중요합니다. GraphQL에 대해 깊이 파고들고 있다면, GraphQL Axios와 Apollo 사이에서 고민할 수 있습니다. 두 가지 모두 강력하지만, 서로 다른 요구와 선호를 충족합니다. 이 블로그 포스트에서는 각 도구의 미묘한 차이를 자세히 살펴보아 여러분의 프로젝트에 가장 적합한 것을 결정할 수 있도록 도와드리겠습니다.
GraphQL, Axios 및 Apollo 소개
GraphQL 는 API를 위한 쿼리 언어로, 특정 데이터를 요청할 수 있어 API를 보다 효율적이고 강력하게 만들어 줍니다.

Axios 는 JavaScript용 Promise 기반 HTTP 클라이언트로, HTTP 요청을 하는 데 이상적입니다.

Apollo는 다른 한편으로, GraphQL을 사용하여 로컬 데이터와 원격 데이터를 모두 관리하는 포괄적인 상태 관리 라이브러리입니다.

GraphQL Axios 설정하기
먼저, GraphQL Axios 설정에 대해 이야기해 보겠습니다. Axios는 인기 있는 HTTP 클라이언트로, GraphQL 쿼리와 뮤테이션을 보내는 데 사용할 수 있습니다.
단계별 설정:
- Axios 설치: npm 또는 yarn을 사용하여 Axios를 설치합니다.
npm install axios
- GraphQL 클라이언트 생성: 요청을 보내기 위한 기본 클라이언트를 설정합니다.
import axios from 'axios';
const client = axios.create({
baseURL: 'https://your-graphql-endpoint.com/graphql',
});
- 쿼리 보내기: 클라이언트를 사용하여 GraphQL 쿼리를 보냅니다.
const query = `
query {
user(id: "1") {
name
email
}
}
`;
client.post('', { query })
.then(response => console.log(response.data))
.catch(error => console.error(error));
Apollo 설정하기
이제 Apollo 설정에 대해 살펴보겠습니다. Apollo는 GraphQL 작업을 위한 도구 모음을 제공하여 개발자들 사이에서 인기 있는 선택입니다.
단계별 설정:
- Apollo 클라이언트 설치: npm 또는 yarn을 사용하여 Apollo 클라이언트 및 해당 종속성을 설치합니다.
npm install @apollo/client graphql
- Apollo 클라이언트 생성: Apollo 클라이언트를 구성합니다.
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'https://your-graphql-endpoint.com/graphql',
cache: new InMemoryCache(),
});
- 쿼리 보내기: Apollo 클라이언트를 사용하여 쿼리를 보냅니다.
import { gql } from '@apollo/client';
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
name
email
}
}
`;
client.query({
query: GET_USER,
variables: { id: '1' },
})
.then(response => console.log(response.data))
.catch(error => console.error(error));
성능 비교
성능 측면에서, GraphQL Axios와 Apollo 모두 장점을 가지고 있습니다. Axios는 경량이고 빠르며, 소규모 애플리케이션이나 가끔 요청을 해야 할 때 훌륭한 선택입니다.
Apollo는 다소 무겁지만, 복잡한 시나리오에서 뛰어납니다. 고급 캐싱, 상태 관리, 다양한 프레임워크와의 통합을 제공하여 대규모 애플리케이션에서 성능을 크게 향상시킬 수 있습니다.
사용 용이성과 개발자 경험
사용 용이성과 개발자 경험은 GraphQL Axios와 Apollo 중에서 선택할 때 중요한 요소입니다. Axios는 간단하고 설정이 용이하여, REST API에 익숙하고 그래프QL로의 전환을 원하시는 개발자에게 훌륭한 선택입니다.
Apollo는 Apollo DevTools, 종합적인 문서 및 강력한 커뮤니티 지원과 같은 도구를 제공하여 보다 풍부한 개발자 경험을 제공합니다. React와 원활하게 작동하도록 설계되어 있어 React 개발자에게 인기 있는 선택입니다.
커뮤니티 및 생태계
도구를 둘러싼 커뮤니티와 생태계는 여러분의 결정을 크게 영향을 줄 수 있습니다. Axios는 넓은 사용자 기반을 가지고 있으며 문서화가 잘 되어 있어, 많은 튜토리얼과 자원을 제공합니다. 다양한 애플리케이션에서 널리 사용되는 다재다능한 도구입니다.
Apollo는 더욱 활발한 커뮤니티와 풍부한 생태계를 자랑합니다. 수많은 플러그인, 통합 및 활성 커뮤니티 포럼을 통해 Apollo 사용자는 거의 모든 문제에 대한 지원과 자원을 찾을 수 있습니다. React 및 기타 현대 프레임워크와의 긴밀한 통합 또한 생태계 부문에서 우위를 제공합니다.
Apidog 소개: API 개발 동반자
API를 개발하고 테스트하는 것은 daunting task가 될 수 있지만, 올바른 도구가 있으면 쉬워집니다. 바로 Apidog가 여기 있습니다. Apidog는 API를 설계, 테스트 및 문서화할 수 있는 올인원 API 개발 도구입니다. 사용하기 쉬운 인터페이스와 강력한 기능을 제공하여 작업 흐름을 간소화합니다.
GraphQL과 Apidog 통합하기
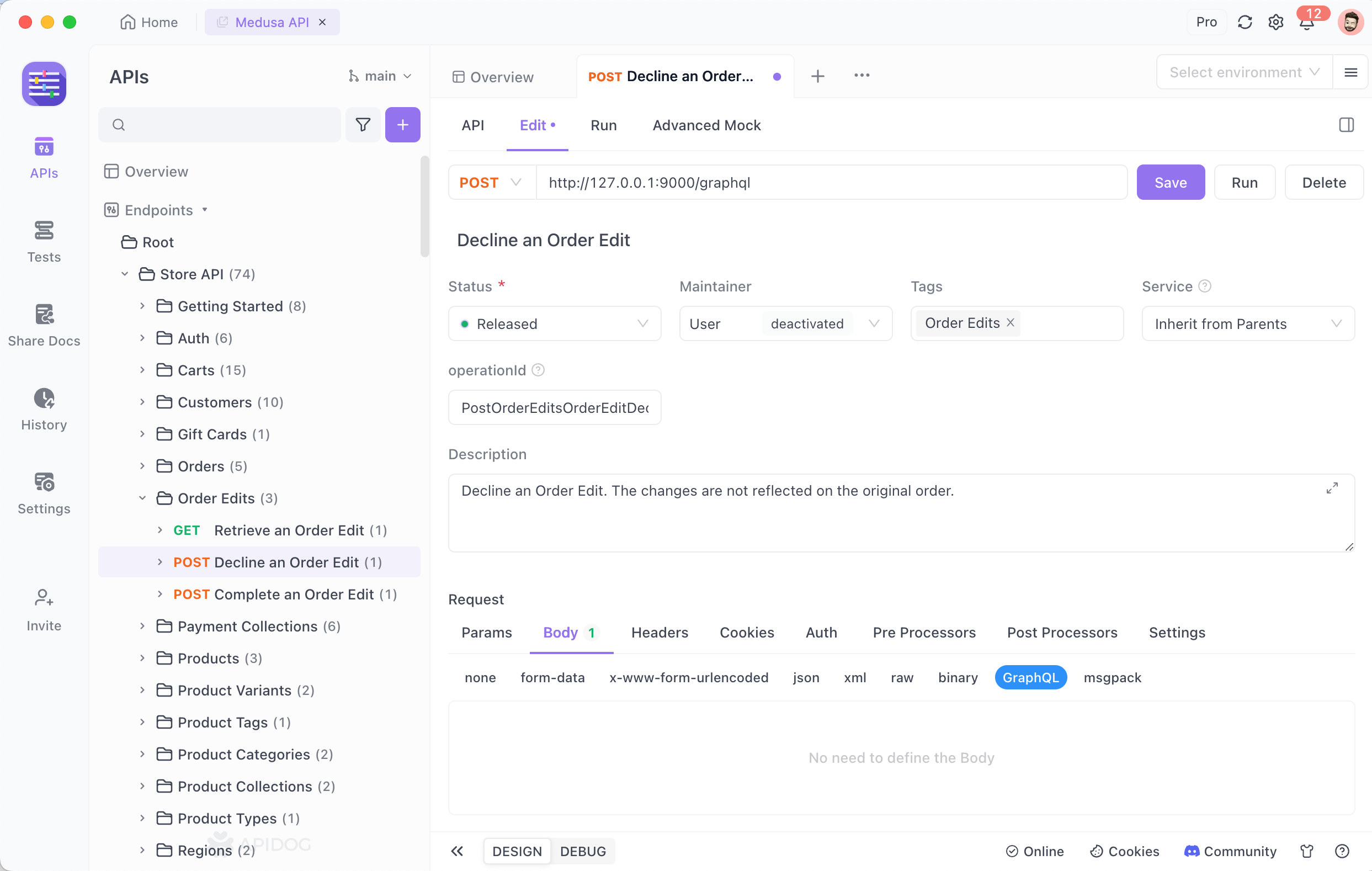
Apidog를 설치한 후에는 GraphQL 스키마를 가져와서 API를 보다 효율적으로 관리하고 테스트할 수 있습니다. Apidog에서 가져오기 섹션으로 이동하여 schema.graphqls 파일을 업로드하세요.

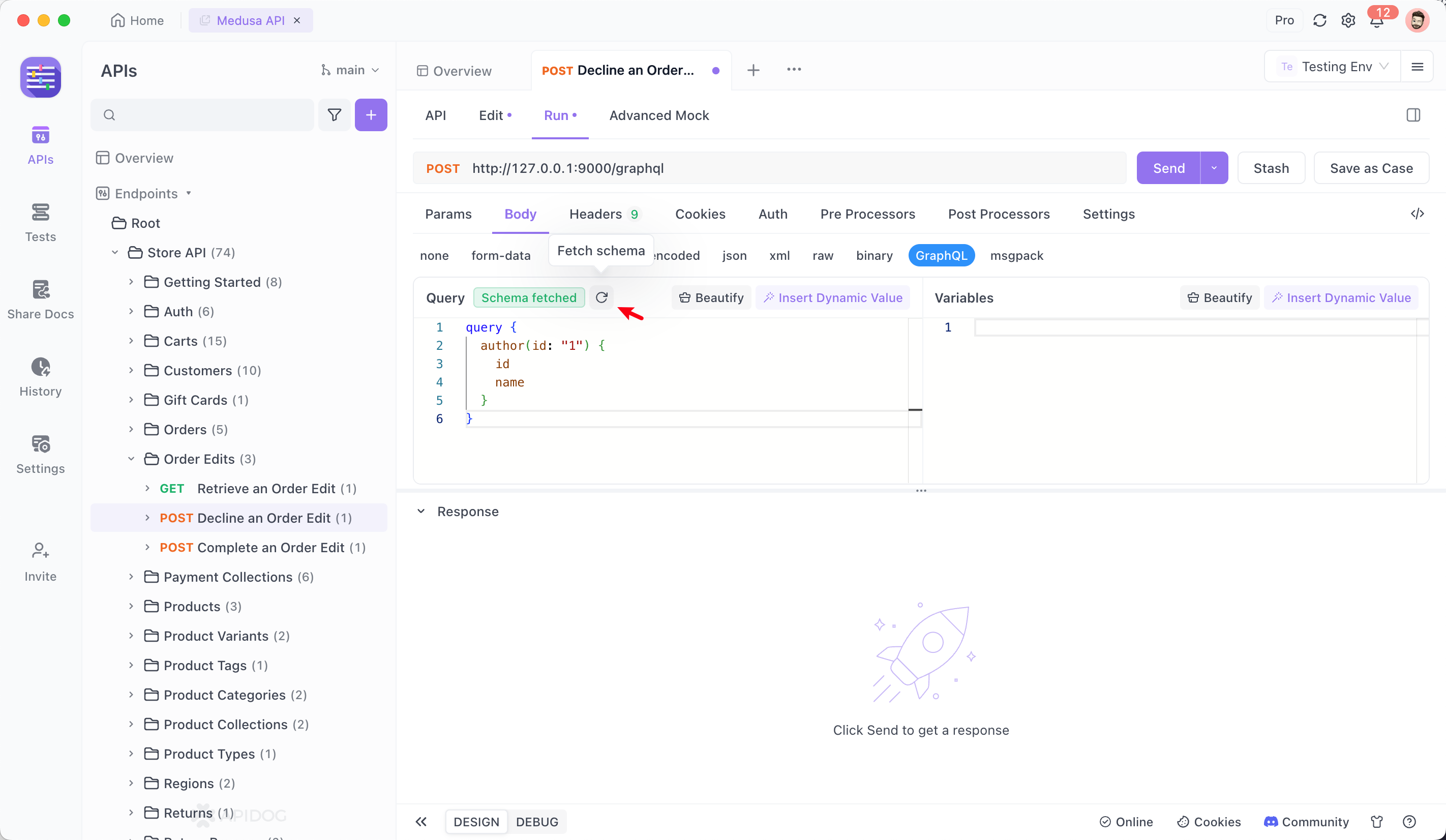
"실행" 탭의 쿼리 상자에 쿼리를 입력하세요. 입력 상자에서 수동 스키마 가져오기 버튼을 클릭하여 쿼리 표현식의 "코드 완성" 기능을 활성화하여 쿼리 문을 입력하는 데 도움을 줄 수 있습니다.

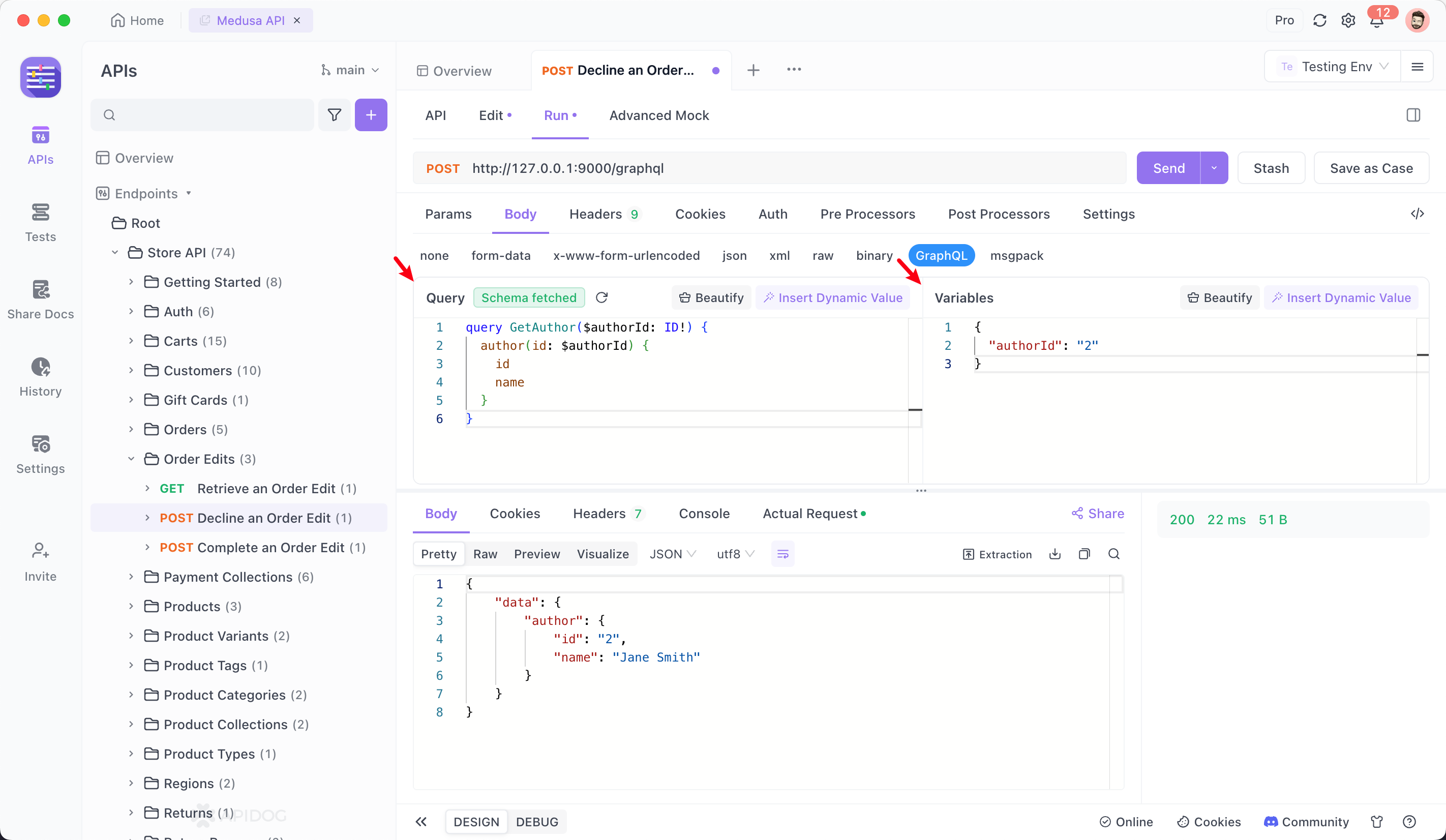
스키마가 가져와지면 Apidog를 사용하여 쿼리와 뮤테이션을 테스트하고, 문서를 생성하며, 심지어 응답을 모의할 수 있습니다. 이를 통해 API가 정상적으로 작동하는지 확인하고 API 사용자에게 포괄적인 가이드를 제공할 수 있습니다.

Apidog로 요청 보내기
작업 흐름을 향상시키기 위해 Apidog를 사용하는 방법은 다음과 같습니다. Apidog 를 사용하면 도구 내에서 직접 API를 테스트할 수 있습니다. GET, POST, PUT 및 DELETE 요청을 수행하고 실시간으로 응답을 확인할 수 있습니다.
1단계: Apidog를 열고 새 요청을 생성합니다.

2단계: 작성하고 싶은 POST 요청의 API 세부 정보를 찾아서 수동으로 입력합니다.

3단계: 요청 본문에 포함할 필수 매개변수와 데이터를 입력합니다.

Apidog를 작업 흐름에 통합함으로써 시간을 절약하고 API 개발에서 일반적인 함정을 피할 수 있습니다. 게다가 무료로 다운로드하고 사용할 수 있습니다!
우리의 말을 믿지 마세요—Apidog를 무료로 다운로드하여 직접 차이를 경험해 보세요!
사용 사례 및 모범 사례
GraphQL Axios와 Apollo 중에서 선택하는 것은 종종 특정 사용 사례에 달려 있습니다.
GraphQL Axios:
- 소규모에서 중규모 프로젝트에 이상적입니다.
- 간단하고 경량 솔루션을 원하는 개발자에게 최적입니다.
- REST에서 GraphQL로 전환하는 사람들에게 좋습니다.
Apollo:
- 복잡한 데이터 관리 요구가 있는 대규모 애플리케이션에 완벽합니다.
- 원활한 통합으로 React 개발자에게 최적입니다.
- 고급 기능이 필요한 애플리케이션에 이상적입니다, 예를 들어 캐싱 및 상태 관리.
결론
GraphQL Axios와 Apollo 간의 논쟁에서 정답은 없습니다. 두 도구 모두 고유한 강점을 가지고 있으며 서로 다른 요구를 충족합니다. 소규모에서 중규모 프로젝트에서 경량 설정을 선호한다면 GraphQL Axios가 좋은 선택일 수 있습니다. 그러나 복잡한 애플리케이션을 구축하고 고급 기능이 필요한 경우 Apollo가 최선의 선택일 것입니다.
Apidog로 API 테스트 및 문서를 간소화하세요. 무료로 다운로드하여 오늘 작업 흐름을 효율적으로 만들어 보세요!



