HTTP 요청을 통해 데이터를 검색하거나 보내는 방법을 이해하는 것은 매우 중요합니다. 이 문서에서는 두 가지 핵심 개념인 Fetch API와 GET 매개변수에 대해 설명하고자 합니다.
Fetch API는 네트워크를 통해 비동기적으로 리소스를 가져오는 강력하고 유연한 방법을 제공합니다. 이전 XMLHttpRequest에 비해 상당한 개선이 이루어졌으며, 더 강력하고 유연한 기능 세트를 제공합니다.
반면에 GET 매개변수는 쿼리 문자열이라고도 하며, 클라이언트에서 서버로 소량의 데이터를 보내는 데 사용됩니다. 이는 URL의 일부이며 HTTP 통신의 기본적인 측면입니다.
이 문서에서는 이러한 주제를 깊이 있게 살펴보며, 이들이 어떻게 작동하는지, 왜 중요한지, 그리고 웹 개발 과정에서 어떻게 효과적으로 사용할 수 있는지 탐구할 것입니다.
개발 툴킷을 향상할 기회를 놓치지 마세요. 지금 Apidog를 무료로 다운로드하고 API 개발 및 테스트 과정에서의 변화를 경험해 보세요!
API란 무엇인가요?
API 또는 응용 프로그램 프로그래밍 인터페이스는 서로 다른 소프트웨어 애플리케이션이 서로 통신할 수 있도록 하는 규칙 집합입니다. 이는 레스토랑의 메뉴와 같습니다. 고객인 당신(또는 이 경우 개발자)은 주문할 수 있는 요리(또는 함수) 목록을 볼 수 있지만, 주방(또는 백엔드 코드)이 그것을 어떻게 준비하는지는 알 필요가 없습니다.

Fetch로 데이터 가져오기
이제 fetch에 대해 이야기해 보겠습니다. Fetch는 서버에 HTTP 요청을 할 수 있게 해주는 자바스크립트의 현대적인 Promise 기반 API입니다. 이는 우리의 웨이터가 주문(요청)을 주방(서버)로 전달하고 음식을 가져오는 것과 같습니다.
fetch를 사용하는 간단한 예시는 다음과 같습니다:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
이 코드에서는 ‘https://api.example.com/data’에 GET 요청을 보내고 있습니다. fetch 함수는 요청에 대한 응답을 나타내는 Response 객체로 해결되는 Promise를 반환합니다. 이 응답은 JSON으로 변환된 후 데이터를 콘솔에 출력합니다.

GET 매개변수의 힘
GET 매개변수는 쿼리 매개변수라고도 하며, HTTP GET 요청에서 서버로 추가 데이터를 보내는 데 사용됩니다. 이들은 ‘?’ 기호 뒤에 URL의 끝에 추가되며, 서로 다른 매개변수는 ‘&’로 구분됩니다. 예를 들어, ‘https://api.example.com/data?param1=value1¶m2=value2’와 같습니다.
GET 매개변수는 API에서 특정 데이터를 검색하고자 할 때 매우 유용합니다. 예를 들어, 날씨 API를 사용할 경우, GET 매개변수를 사용하여 특정 도시의 날씨를 가져올 수 있습니다.
GET 매개변수를 사용하여 fetch를 사용하는 방법은 다음과 같습니다:
fetch('https://api.example.com/data?city=London&units=metric')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
이 예시에서는 ‘city’를 ‘London’으로 설정하고, ‘units’를 ‘metric’으로 설정한 두 개의 GET 매개변수를 API에 GET 요청으로 보내고 있습니다. API는 런던의 날씨 데이터를 미터 단위로 반환할 것입니다.
GET 요청을 쉽게 보내기 위한 Apidog 사용하기
Apidog는 파라미터가 있는 GET 요청을 자동화하는 기능을 더욱 향상시키는 여러 고급 기능을 제공합니다. 이러한 기능을 통해 요청을 사용자 정의하고 더 복잡한 시나리오를 쉽게 처리할 수 있습니다. 매개변수가 있는 GET 요청을 쉽게 보낼 수 있습니다.
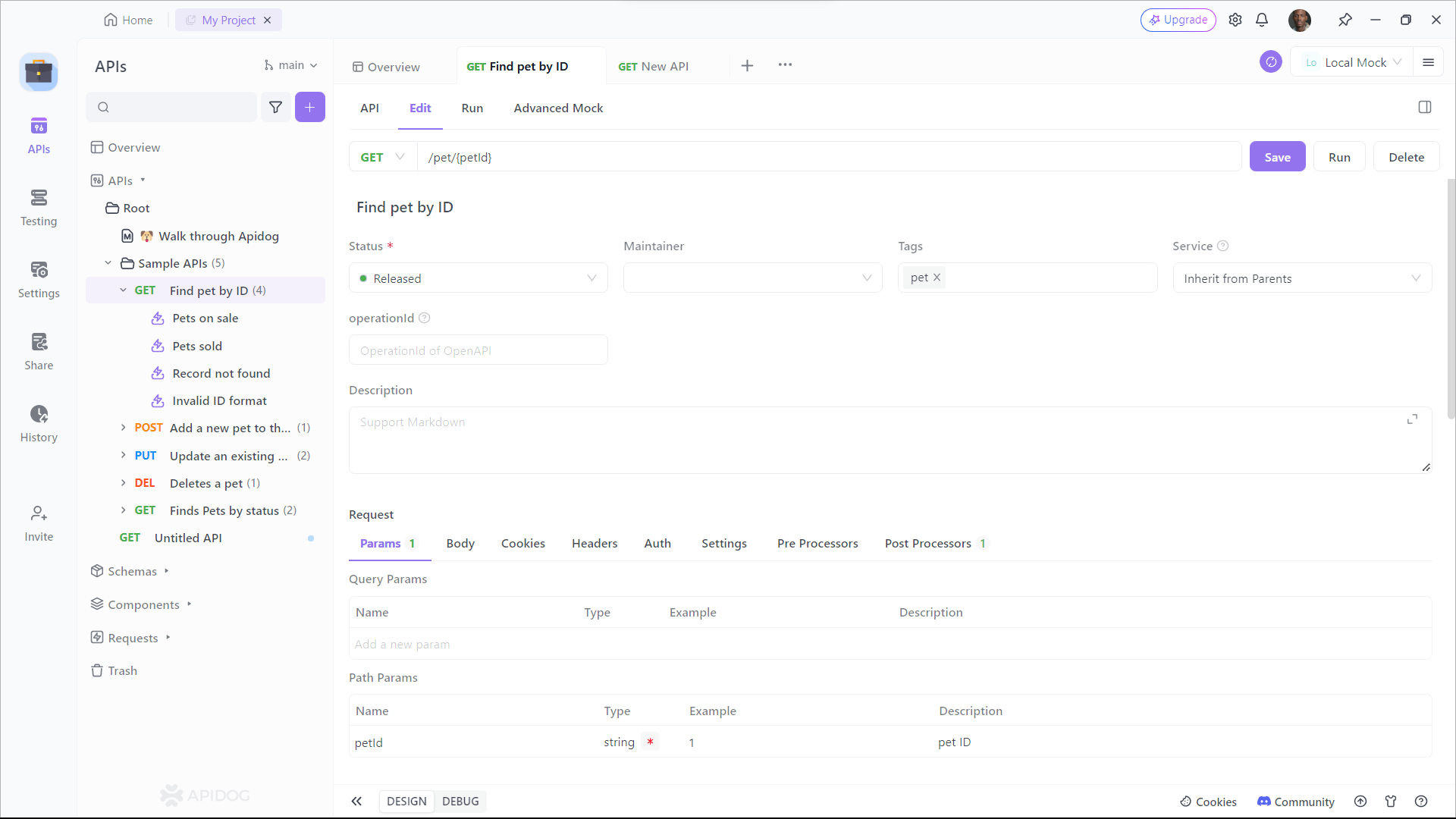
다음은 Apidog를 사용하여 매개변수가 있는 GET 요청을 보내는 방법입니다:
- Apidog를 열고 새 요청 버튼을 클릭합니다.

2. GET 요청을 보내고자 하는 API 엔드포인트의 URL을 입력한 후 쿼리 매개변수 탭을 클릭하고 요청과 함께 전송할 쿼리 문자열 매개변수를 입력합니다.

Apidog로 Fetch 코드 생성하기
Apidog는 올인원 협업 API 개발 플랫폼으로, API 설계, 디버깅, 테스트, 게시 및 목업을 위한 종합 툴킷을 제공합니다. Apidog는 HTTP 요청을 만들기 위한 Fetch 코드를 자동으로 생성할 수 있게 해줍니다.
다음은 Apidog를 사용하여 Fetch 코드를 생성하는 과정입니다:
1단계: Apidog를 열고 새 요청을 선택합니다.

2단계: GET 요청을 보낼 API 엔드포인트의 URL을 입력하고, 요청과 함께 포함할 헤더나 쿼리 문자열 매개변수를 입력한 후, "디자인"을 클릭하여 Apidog의 디자인 인터페이스로 전환합니다.

3단계: "클라이언트 코드 생성"을 선택하여 코드를 생성합니다.

4단계: 생성된 코드를 복사하여 프로젝트에 붙여넣습니다.

Fetch 및 GET 매개변수에 대한 모범 사례
물론, Fetch와 GET 매개변수를 자바스크립트에서 사용하는 몇 가지 모범 사례는 다음과 같습니다:
의미 있고 자기 설명적인 매개변수 사용하기: 쿼리 매개변수를 명명할 때 의미 있고 자기 설명적이어야 합니다.
GET에 민감한 정보 전송하지 않기: 비민감 데이터에 대해서만 쿼리 매개변수를 사용하세요. 민감한 정보는 POST 요청을 사용하세요.
제한 내에서 유지하기: 너무 많은 쿼리 매개변수로 URL을 오염시키지 마세요. 브라우저가 처리할 수 있는 최대 한도가 있습니다.
필수 매개변수의 경로 일부분으로 사용하기: 유명한 규칙 중 하나는 필수 매개변수를 경로의 일부로 사용하는 것입니다.
선택적 매개변수에 대해 쿼리 문자열로 사용하기: 선택적 매개변수에 대해서는 쿼리 문자열로 사용하세요.
GET 요청에 Fetch API 사용하기: Fetch API는 XHR에 비해 더 현대적이고 직관적인 문법을 제공하여 작업을 더 쉽게 만듭니다. 이는 간단한 Promise 기반 접근 방식을 사용하며, 개발자가 메서드를 연결하고 async/await를 사용하여 응답을 처리할 수 있게 합니다. 이를 통해 더 깔끔하고 읽기 쉬운 코드가 만들어집니다. 다음은 GET 요청을 위해 Fetch API를 사용하는 방법의 예입니다:
fetch(url, { method: "GET" })
이 모범 사례들은 일반적인 권장 사항이며, 특정 프로젝트 요구 사항에 따라 조정이 필요할 수 있습니다.
결론
결론적으로, Fetch API와 GET 매개변수를 마스터하는 것은 현대 웹 개발의 초석입니다. 이러한 도구들은 효율적인 데이터 검색 및 전송을 촉진하여 동적이고 인터랙티브한 애플리케이션을 만드는 데 도움이 됩니다.
하지만 이러한 개념을 이해하는 것은 첫 번째 단계일 뿐입니다. 진정한 마법은 이를 실제로 적용할 때 발생합니다. 바로 여기에서 API Dog가 중추적인 역할을 합니다. 이 강력하고 사용자 친화적인 도구를 사용하면 API를 효과적으로 테스트하고 디버깅할 수 있어 Fetch 요청과 GET 매개변수가 예상대로 작동하는지 확인할 수 있습니다.
그렇다면 왜 기다리나요? 지금 바로 Fetch와 GET 매개변수의 세계를 탐험하고, API Dog가 API 테스트 프로세스를 어떻게 변화시킬 수 있는지 확인하세요. 웹 개발 분야에서는 연습이 완벽함을 만든다는 것을 기억하세요. 계속 코딩하고, 계속 테스트하고, 계속 배우세요!