빠르게 변화하는 실시간 웹 애플리케이션의 세계에서, Socket.io는 클라이언트와 서버 간의 양방향 통신을 가능하게 하는 중추 기술로 자리 잡고 있습니다. 그러나 큰 힘에는 필연적으로 디버깅 문제들이 따르며, 이는 숙련된 개발자조차 머리를 쥐어짜게 만들 수 있습니다! 😩
채팅 애플리케이션, 실시간 대시보드 또는 협업 도구를 구축하든지 간에, 효과적인 디버깅은 정신을 유지하고 신뢰할 수 있는 코드를 배송하는 데 매우 중요합니다. 이 포괄적인 가이드는 내장된 Socket.io 디버깅 기능과 개발자들에게 게임을 변화시키고 있는 Apidog의 Socket.io 디버깅 도구를 소개합니다.
자, 디버깅 악몽을 매끄럽게 항해하는 여정으로 변형해 봅시다! 🚀
Socket.io의 내장 디버깅 기능 이해하기
Socket.io는 강력하지만 종종 간과되는 디버깅 기능을 갖추고 있어 문제 해결에 소요되는 시간을 줄일 수 있습니다. Socket.io의 핵심은 TJ Holowaychuk이 만든 미니멀한 하지만 믿을 수 없을 만큼 강력한 debug 모듈을 활용하는 것입니다.
Socket.io 1.0 이전에는 서버가 기본적으로 모든 것을 콘솔에 출력했습니다—어떤 이들에게는 유용했지만, 많은 사람들에게는 압도적으로 장황했습니다. 현재의 접근 방식은 훨씬 더 우아합니다: 기본적으로 완전한 침묵을 유지하고, 환경 변수나 localStorage 속성을 통해 선택적 디버깅을 제공합니다.
기본 개념은 놀랍도록 간단합니다: 각 Socket.io 모듈은 내부 작동 방식에 대한 통찰력을 제공하는 다양한 디버깅 스코프를 제공합니다. 개발자는 이러한 스코프를 선택적으로 활성화하여 관련 없는 로그에 빠지지 않고 필요한 정확한 정보를 얻을 수 있습니다.
Node.js 애플리케이션에서 Socket.io 디버깅 활성화하기
Node.js 환경에서 디버깅을 활성화하려면, 개발자는 DEBUG 환경 변수를 사용해야 합니다. 구문은 간단하면서도 유연합니다:
# 모든 디버깅 출력을 활성화
DEBUG=* node yourfile.js
# Socket.io 클라이언트 관련 메시지만 집중
DEBUG=socket.io:client* node yourfile.js
# Engine.IO 및 Socket.io 메시지 모두 보기
DEBUG=engine,socket.io* node yourfile.js
이 접근 방식은 콘솔에 어떤 정보가 표시되는지에 대한 세밀한 제어를 제공합니다. 많은 Socket.io 연결을 가진 복잡한 애플리케이션에서는 이 필터링 기능이 매우 중요해져, 개발자가 시스템의 관련 없는 부분으로부터 소음 없이 특정 구성 요소에 집중할 수 있게 됩니다.
브라우저 측 Socket.io 디버깅 구현하기
브라우저에서 클라이언트 측 디버깅을 위해, 이 메커니즘은 비슷하게 작동하지만 환경 변수 대신 localStorage를 사용합니다:
// 모든 디버깅 활성화
localStorage.debug = '*';
// 특정 Socket.io 구성 요소에 집중
localStorage.debug = 'socket.io:client*';
// 모든 디버그 설정 지우기
localStorage.debug = '';
이 값을 설정한 후 페이지를 새로 고치면 브라우저 콘솔에서 지정된 디버그 출력이 활성화됩니다. 이는 클라이언트 애플리케이션에서 연결 문제를 해결하거나 이벤트 처리 문제를 조사할 때 특히 유용합니다.
Socket.io를 위한 커스텀 디버깅 미들웨어 생성하기
더 고급적인 디버깅 요구에 대해, 개발자들은 종종 Socket.io 이벤트를 가로채고 로그를 남기기 위해 커스텀 미들웨어를 구현합니다. 이 접근 방식은 더 큰 유연성을 제공하며 특정 애플리케이션 요구에 맞게 조정될 수 있습니다:
// 서버 측 커스텀 디버깅 미들웨어
io.use((socket, next) => {
// 모든 수신 이벤트 로그
const originalOnEvent = socket.onevent;
socket.onevent = function(packet) {
const args = packet.data || [];
console.log(`[${new Date().toISOString()}] INCOMING [${socket.id}]: ${args[0]}`,
JSON.stringify(args.slice(1)));
originalOnEvent.call(this, packet);
};
// 모든 송신 이벤트 로그
const originalEmit = socket.emit;
socket.emit = function(event, ...args) {
if (event !== 'newListener') { // 내부 이벤트 필터링
console.log(`[${new Date().toISOString()}] OUTGOING [${socket.id}]: ${event}`,
JSON.stringify(args));
}
return originalEmit.apply(this, [event, ...args]);
};
next();
});이 미들웨어 접근 방식은 몇 가지 장점을 제공합니다:
- 정확한 이벤트 시퀀싱을 위한 타임스탬프 정보
- 특정 클라이언트 연결을 추적하기 위한 소켓 ID 컨텍스트
- 가독성을 개선하기 위한 형식화된 출력
- 내부 이벤트의 선택적 필터링
이러한 미들웨어를 구현함으로써, 개발 팀은 Socket.io 애플리케이션을 통해 사건 흐름에 대한 포괄적인 가시성을 확보하게 되어, 문제를 식별하고 해결하기가 훨씬 쉬워집니다.
코드를 사용한 고급 Socket.io 디버깅 기술
기본 로그 이상의 것이 필요한 경험 많은 개발자들은 Socket.io 애플리케이션을 효과적으로 디버깅하기 위한 여러 정교한 기술을 사용합니다. 이러한 접근 방식은 Socket.io의 내부 기능과 외부 도구를 모두 활용하여 애플리케이션 동작에 대한 깊은 통찰력을 제공합니다.
확인을 위한 이벤트 승인
Socket.io의 승인 메커니즘은 훌륭한 디버깅 도구 역할을 합니다. 발신된 이벤트와 함께 콜백을 사용함으로써 개발자는 메시지가 제대로 수신되고 처리되고 있는지 검증할 수 있습니다:
// 클라이언트 측 확인
socket.emit('update-profile', { name: 'Alex' }, (response) => {
console.log('서버가 프로필 업데이트를 승인했습니다:', response);
if (response.error) {
console.error('프로필 업데이트 오류:', response.error);
}
});
// 서버 측 승인 처리
socket.on('update-profile', (data, callback) => {
try {
// 프로필 업데이트 처리
updateUserProfile(socket.userId, data);
callback({ success: true });
} catch (error) {
console.error('프로필 업데이트 오류:', error);
callback({ error: error.message });
}
});
이 패턴은 메시지가 의도한 대로 처리되지 않을 때 즉시 드러나도록 닫힌 피드백 루프를 생성합니다. 승인은 개발 중 디버깅 도구이자 프로덕션에서의 신뢰성 메커니즘 역할을 합니다.
Socket.io 모니터링 대시보드 만들기
복잡한 실시간 요구에 대한 애플리케이션을 위해, 개발자들은 때때로 Socket.io 연결과 이벤트를 시각화하는 전용 모니터링 대시보드를 만듭니다:
// 서버 측 모니터링 엔드포인트
app.get('/socket-monitor', (req, res) => {
const connectedSockets = Object.keys(io.sockets.sockets).length;
const roomSizes = {};
// 룸 정보 수집
for (const [roomName, room] of io.sockets.adapter.rooms.entries()) {
if (!roomName.match(/^[^/]/)) { // 소켓 ID 필터링
roomSizes[roomName] = room.size;
}
}
// 모니터링 데이터 반환
res.json({
connections: {
current: connectedSockets,
peak: global.peakConnections || connectedSockets
},
rooms: roomSizes,
uptime: process.uptime()
});
});
// 피크 연결 추적
io.on('connection', (socket) => {
const currentConnections = Object.keys(io.sockets.sockets).length;
global.peakConnections = Math.max(global.peakConnections || 0, currentConnections);
// 기타 연결 처리
});
이러한 대시보드는 애플리케이션의 건강 상태와 사용 패턴에 대한 귀중한 실시간 통찰력을 제공하여 연결 누수나 예상치 못한 룸 증가와 같은 문제를 식별하기 쉽게 만듭니다.
테스트를 위한 Socket.io 이벤트 재생
다른 강력한 디버깅 기술은 Socket.io 이벤트를 기록하고 재생하여 문제를 재현하고 진단하는 것입니다:
// 재생을 위한 이벤트 기록
const eventLog = [];
io.on('connection', (socket) => {
// 수신 이벤트 기록
socket.onAny((event, ...args) => {
eventLog.push({
timestamp: Date.now(),
socketId: socket.id,
direction: 'incoming',
event,
args
});
});
// 송신 이벤트 기록
const originalEmit = socket.emit;
socket.emit = function(event, ...args) {
if (!event.startsWith('internal:')) {
eventLog.push({
timestamp: Date.now(),
socketId: socket.id,
direction: 'outgoing',
event,
args: args.slice(0, -1) // 콜백이 들어있을 경우 제거
});
}
return originalEmit.apply(this, [event, ...args]);
};
});
// 기록된 이벤트를 가져오는 엔드포인트
app.get('/debug/socket-events', (req, res) => {
res.json(eventLog);
});
// 테스트를 위한 이벤트 재생 엔드포인트
app.post('/debug/replay-events', (req, res) => {
const { events, targetSocketId } = req.body;
const targetSocket = io.sockets.sockets.get(targetSocketId);
if (!targetSocket) {
return res.status(404).json({ error: '대상 소켓을 찾을 수 없습니다' });
}
// 이벤트 재생
events.forEach(event => {
if (event.direction === 'outgoing') {
targetSocket.emit(event.event, ...event.args);
}
});
res.json({ success: true, eventsReplayed: events.length });
});
이 접근 방식은 특히 진단하기 어려운 버그를 야기하는 복잡한 이벤트 시퀀스를 재현하는 데 매우 유용합니다, 특히 다중 사용자 시나리오에서 더욱 그렇습니다.
일반적인 Socket.io 디버깅 문제 및 솔루션
사용 가능한 도구에도 불구하고, Socket.io 디버깅은 특정 접근 방식이 필요한 고유한 도전 과제를 제시합니다. 여기 일반적인 문제와 그 해결책을 소개합니다:
연결 수립 문제
Socket.io 연결이 수립되지 않을 때, 문제는 종종 핸드쉐이크 과정에서 발생합니다. 체계적인 디버깅 접근 방식은 다음을 포함합니다:
- 전송 호환성 확인: WebSocket이 사용 가능하거나 대체 전송이 작동하는지 확인
- 네트워크 조건 검토: 방화벽, 프록시 또는 CORS 문제를 찾기
- 핸드쉐이크 매개변수 검토: 인증 토큰과 쿠키가 올바르게 구성되었는지 확인
// 향상된 연결 디버깅
const socket = io('https://example.com', {
transports: ['websocket', 'polling'], // WebSocket을 먼저 시도한 후 폴링
reconnectionAttempts: 3, // 더 빠른 피드백을 위한 재연결 시도 제한
timeout: 5000, // 더 빠른 오류 탐지를 위한 짧은 타임아웃
auth: { token: 'user-auth-token' }, // 인증 데이터
query: { version: 'v1.2.3' }, // 쿼리 매개변수
debug: true // 내장 디버깅 활성화
});
// 상세한 연결 이벤트 처리
socket.on('connect', () => {
console.log('ID로 연결됨:', socket.id);
console.log('사용된 전송:', socket.io.engine.transport.name);
});
socket.on('connect_error', (error) => {
console.error('연결 오류:', error);
console.log('연결 시도:', socket.io.engine.attempts);
});
socket.io.on('reconnect_attempt', (attempt) => {
console.log(`재연결 시도 ${attempt}`);
});
socket.io.on('reconnect_failed', () => {
console.error('최대 시도 후 재연결 실패');
});
이 상세한 연결 모니터링은 연결 과정에서 발생하는 일을 이해하는 데 귀중한 통찰력을 제공합니다, 문제의 근본 원인을 파악하기 쉽게 만들어 줍니다.
이벤트 처리 및 타이밍 문제
Socket.io의 비동기 이벤트 처리는 경쟁 조건과 타이밍 관련 버그로 이어질 수 있습니다. 효과적인 디버깅을 위해서는:
- 이벤트 시퀀스 로깅: 이벤트 순서를 추적하여 예상치 못한 패턴을 식별
- 타임스탬프 분석: 이벤트 타이밍을 비교하여 지연 또는 타임아웃을 감지
- 상태 추적: 이벤트에 대한 응답으로 애플리케이션 상태 변경 모니터링
// 이벤트 타이밍 및 상태 추적
let appState = { authenticated: false, rooms: [], lastEvent: null };
socket.onAny((event, ...args) => {
const now = Date.now();
const timeSinceLastEvent = appState.lastEvent ? now - appState.lastEvent.time : null;
console.log(`[${new Date(now).toISOString()}] 이벤트: ${event}`, {
args,
timeSinceLastEvent,
currentState: { ...appState }
});
appState.lastEvent = { event, time: now, args };
});
// 이벤트에 따라 상태 업데이트
socket.on('authenticated', (userData) => {
appState.authenticated = true;
appState.user = userData;
});
socket.on('joined_room', (roomData) => {
appState.rooms.push(roomData.roomId);
});
이 접근 방식은 이벤트 및 상태 변화를 포괄적으로 기록하여 타이밍 관련 문제의 출처를 파악하기 매우 용이하게 만듭니다.
메모리 누수 및 성능 문제
장시간 실행되는 Socket.io 애플리케이션은 메모리 누수 및 성능 저하를 겪을 수 있습니다. 이러한 문제를 식별하기 위해서는:
- 리스너 추적: 잠재적인 메모리 누수를 감지하기 위해 이벤트 리스터 수를 모니터링
- 리소스 모니터링: 시간에 따른 메모리 사용량과 연결 수 추적
- 성능 메트릭: 이벤트 처리 시간 및 큐 길이 측정
// 메모리 및 성능 모니터링
setInterval(() => {
const memoryUsage = process.memoryUsage();
const socketCount = Object.keys(io.sockets.sockets).length;
const roomCount = io.sockets.adapter.rooms.size;
console.log('Socket.io 서버 메트릭:', {
time: new Date().toISOString(),
memory: {
rss: Math.round(memoryUsage.rss / 1024 / 1024) + 'MB',
heapTotal: Math.round(memoryUsage.heapTotal / 1024 / 1024) + 'MB',
heapUsed: Math.round(memoryUsage.heapUsed / 1024 / 1024) + 'MB'
},
connections: {
current: socketCount,
peak: global.peakConnections || socketCount
},
rooms: roomCount,
eventRate: (global.eventCount - (global.lastEventCount || 0)) / 30
});
global.lastEventCount = global.eventCount;
}, 30000);
// 이벤트 카운트 추적
io.on('connection', (socket) => {
socket.onAny(() => {
global.eventCount = (global.eventCount || 0) + 1;
});
});
정기적인 모니터링은 메모리 누수나 성능 병목 현상을 나타낼 수 있는 경향을 파악하는 데 도움이 되어, 이러한 문제가 심각한 이슈로 발전하기 전에 미리 대응할 수 있게 해줍니다.
Apidog를 이용한 Socket.io 디버깅 단계별 가이드
Apidog의 Socket.io 디버깅 도구를 효과적으로 사용하는 방법을 살펴보겠습니다:
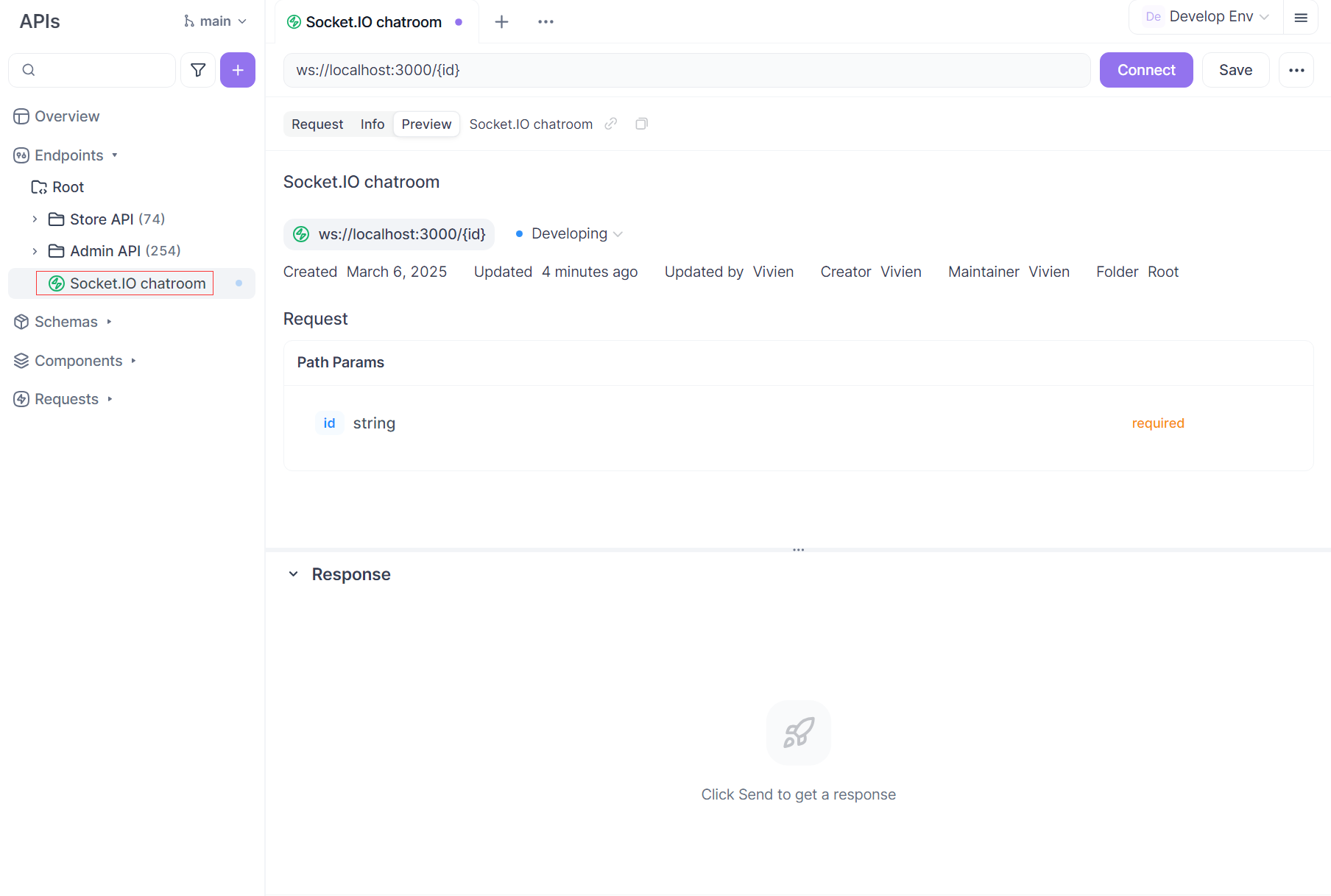
1. 새로운 Socket.io 엔드포인트 생성
참고
a. Apidog 실행 후 프로젝트로 이동
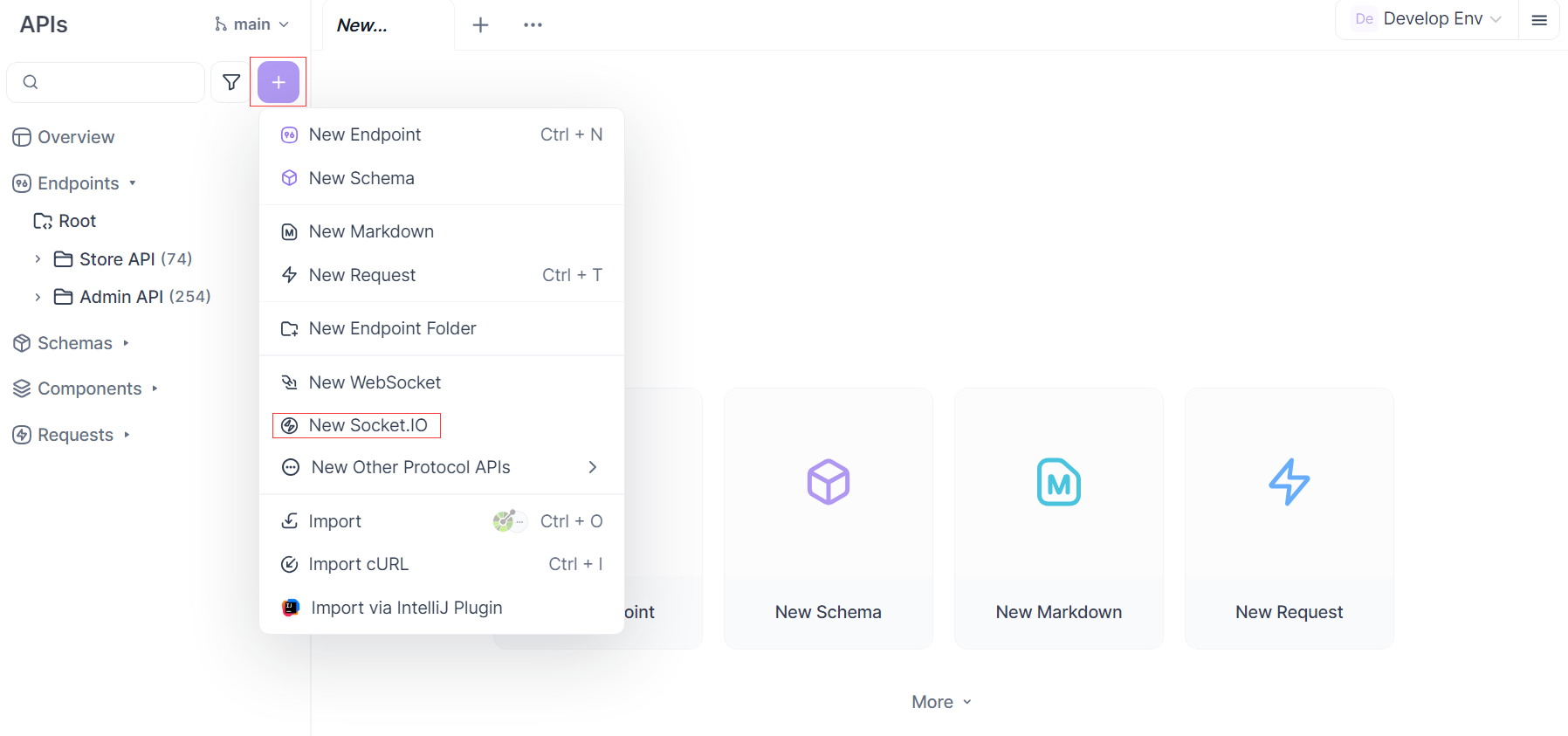
b. 새로운 Socket.io 엔드포인트 생성:
- 왼쪽 패널의
+버튼 위에 마우스를 올립니다 - 드롭다운 메뉴에서 "New Socket.IO"를 선택합니다

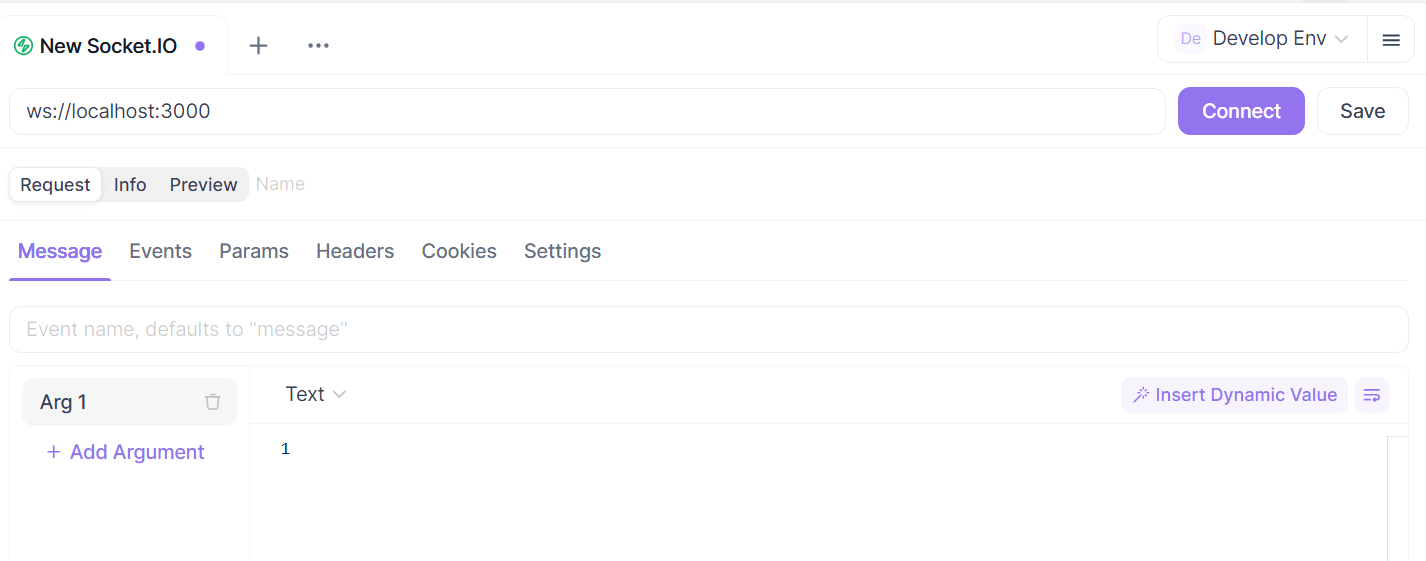
c. 연결 구성:
- 서버 주소 입력 (예:
ws://localhost:3000또는wss://example.com) - 필요한 핸드쉐이크 매개변수를 적절한 탭에 추가:
- 주소의 URL 매개변수로 직접 입력
- “Params” 탭에 추가 매개변수
- “Headers” 탭에 인증 헤더
- “Cookies” 탭에 쿠키

2. 연결 수립 및 모니터링
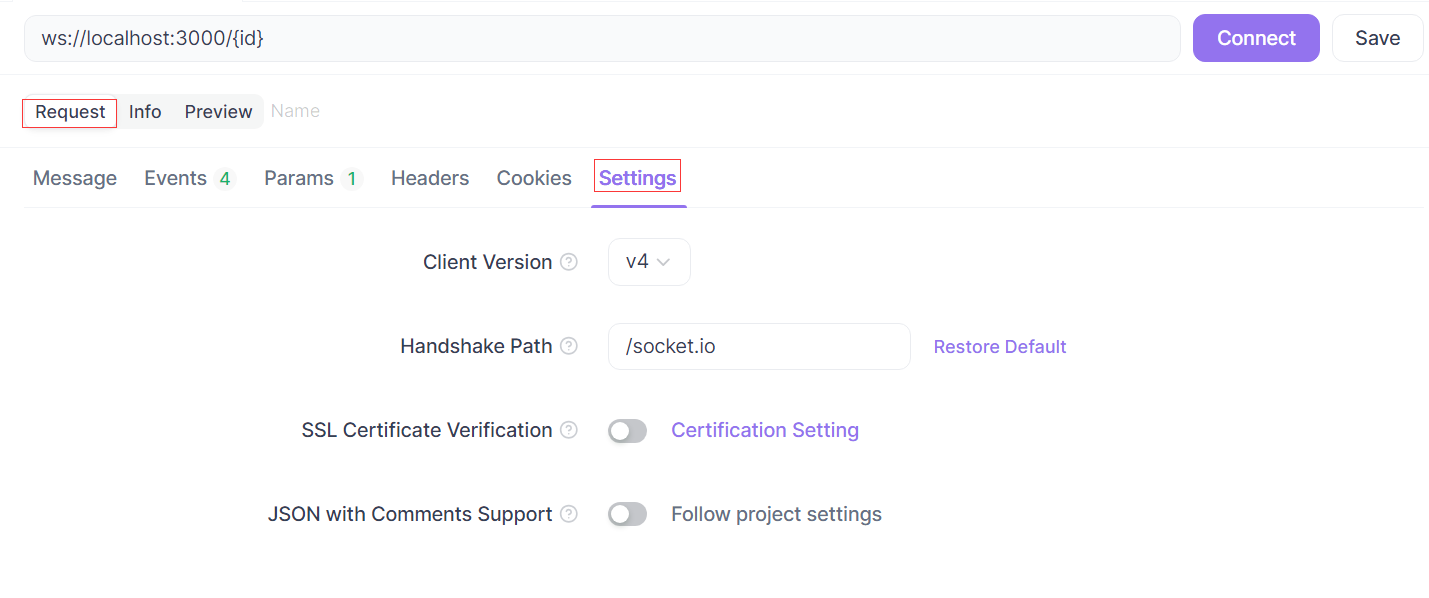
필요 시 고급 설정 조정:
- "Request" 섹션에서 "Settings" 클릭
- 올바른 클라이언트 버전 선택 (기본값은 v4, v2/v3 지원)
- 서버가 커스텀 경로를 사용하는 경우 핸드쉐이크 경로 수정

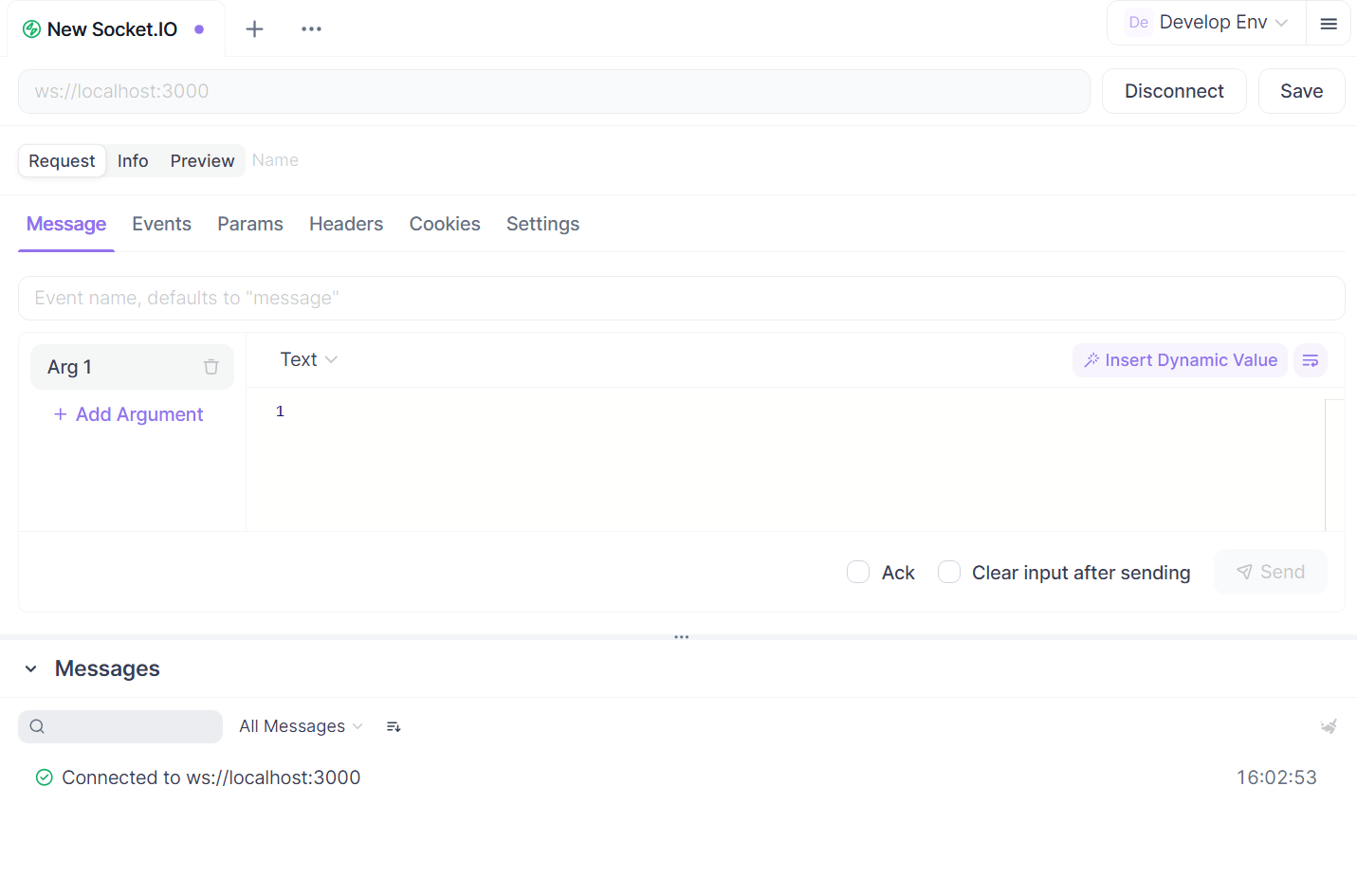
연결 수립:
- "Connect" 버튼을 클릭하여 Socket.io 연결을 시작합니다
- 연결 상태가 성공 또는 실패를 나타내도록 업데이트됩니다
- 연결이 실패하는 경우, 문제 해결 가이드를 위해 오류 메시지를 확인합니다

핸드쉐이크 과정 관찰:
- 타임라인에 모든 핸드쉐이크 시퀀스가 표시됩니다
- 핸드쉐이크 매개변수를 검토하여 인증 및 전송 선택을 확인합니다
- 연결이 성공적으로 WebSocket으로 업그레이드되는지 확인합니다
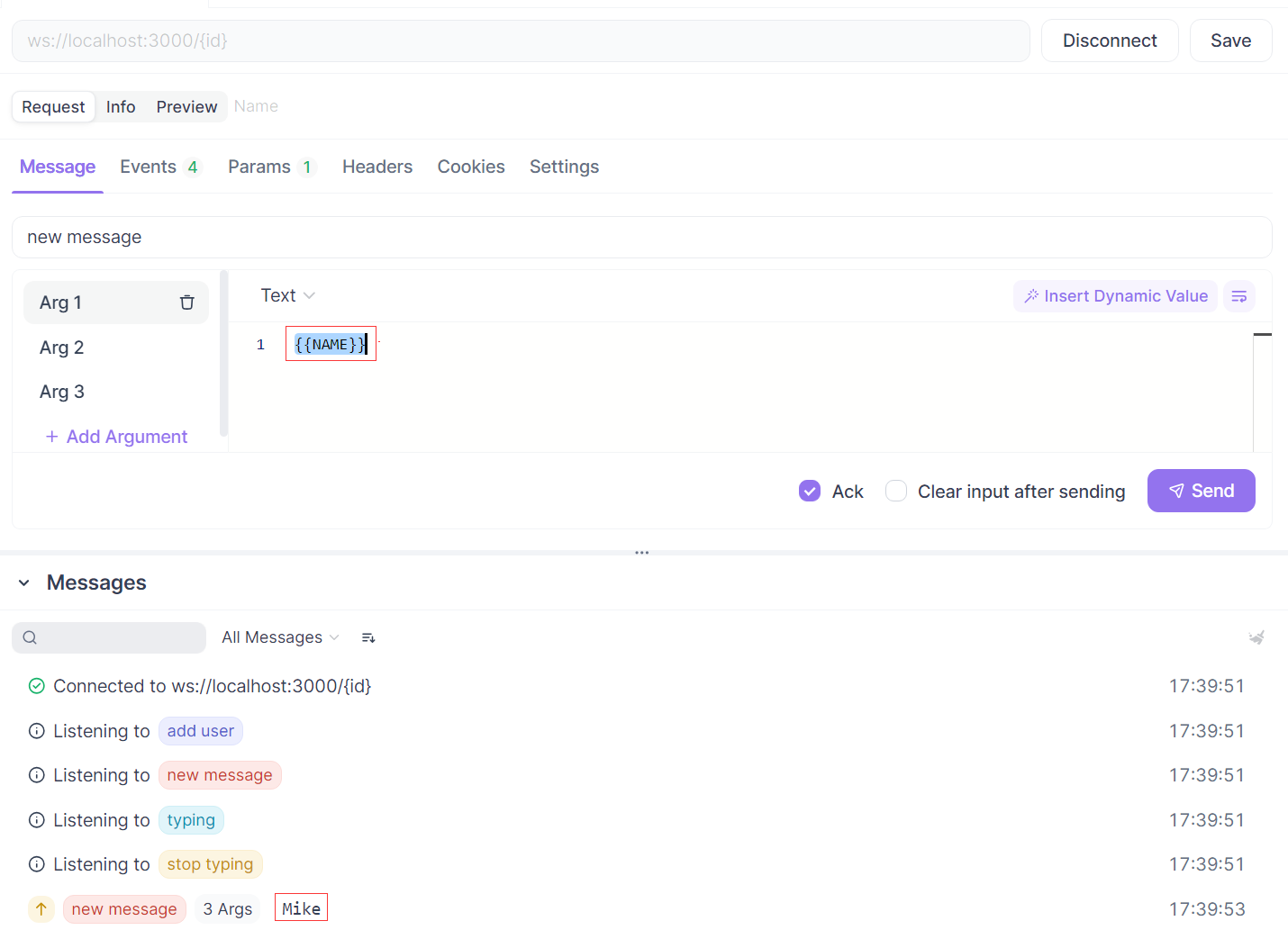
3. Socket.io 이벤트 작업하기
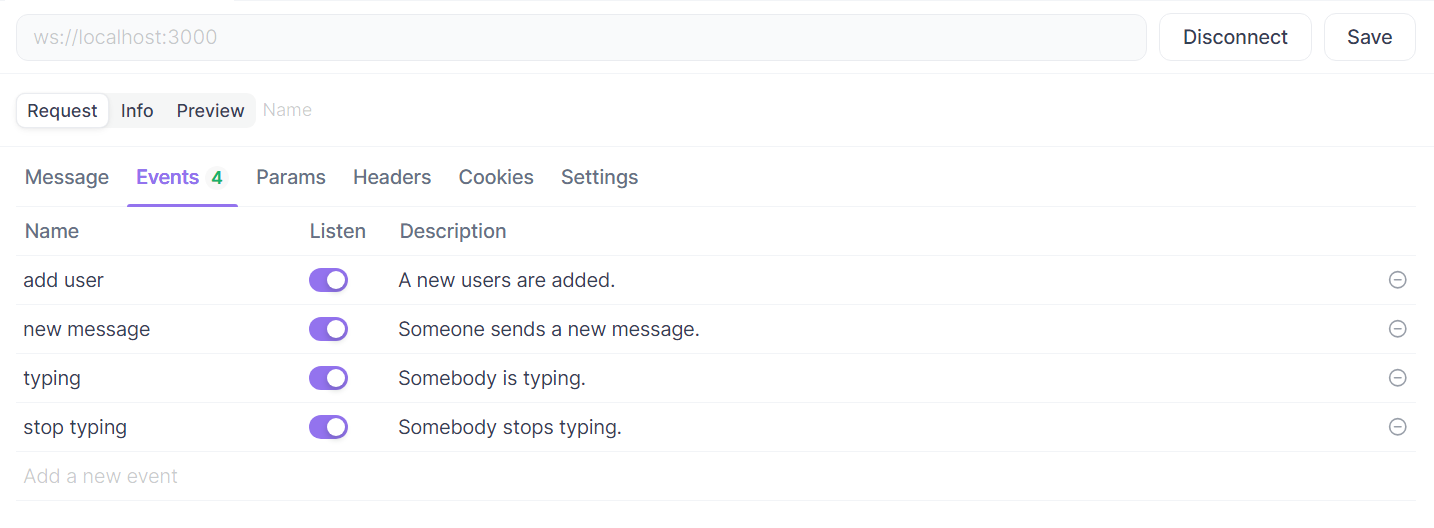
이벤트 수신 대기:
- "Events" 탭으로 이동합니다
- 이름을 입력하고 "Listen" 전환을 활성화하여 사용자 정의 이벤트 추가합니다
- 수신된 이벤트는 자동으로 디코딩된 페이로드와 함께 타임라인에 나타납니다

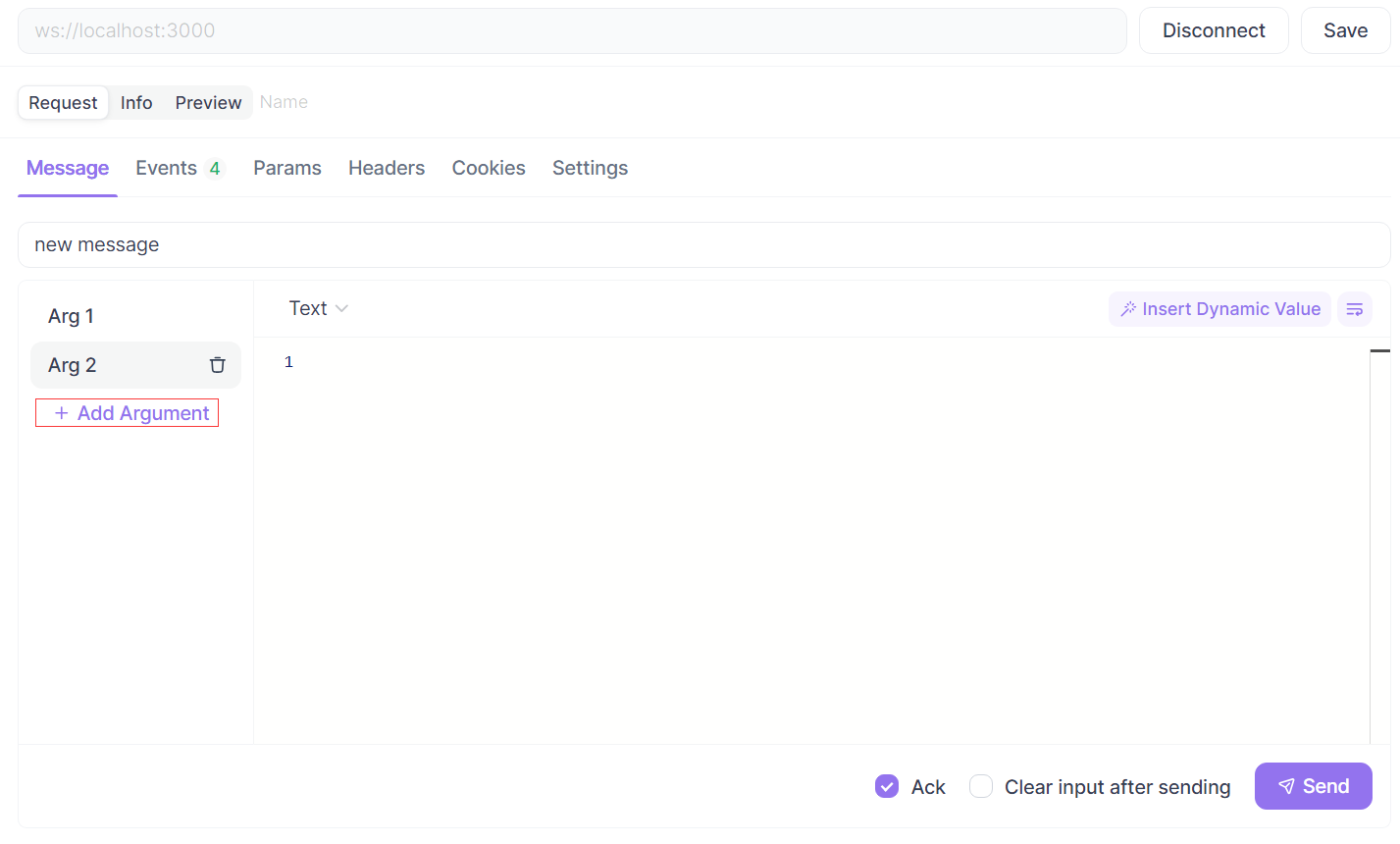
서버로 메시지 전송:
- 이벤트 이름 설정 (기본값은 메시지)
- 인수 구성:
- 적절한 형식 선택 (JSON, 텍스트 또는 바이너리)
- 페이로드 내용 입력
- 필요한 경우 ""+ Add Argument" 버튼을 사용하여 여러 인수 추가

- 콜백 응답을 예상하는 경우 "Ack" 활성화

- "Send"를 클릭하여 메시지를 전송합니다
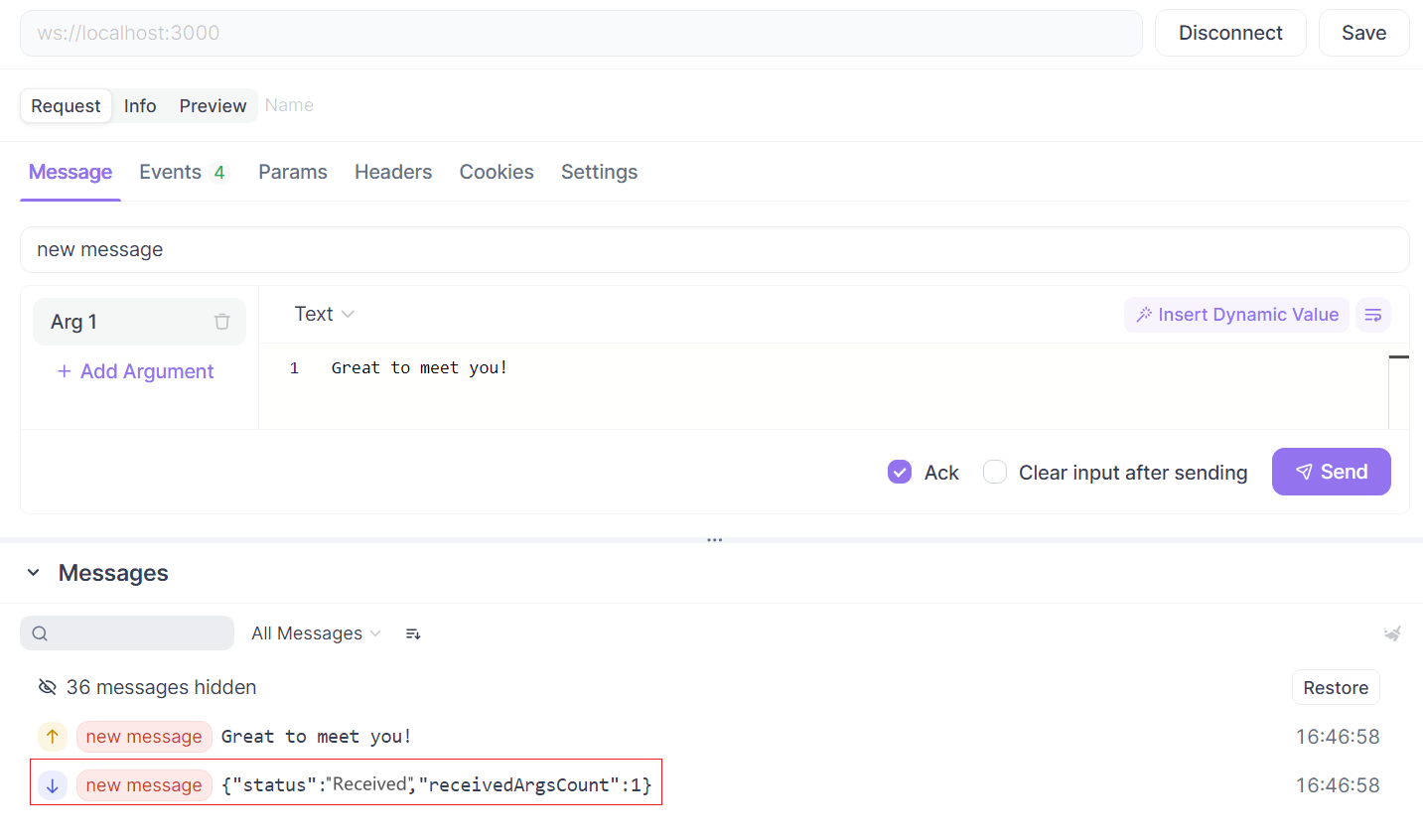
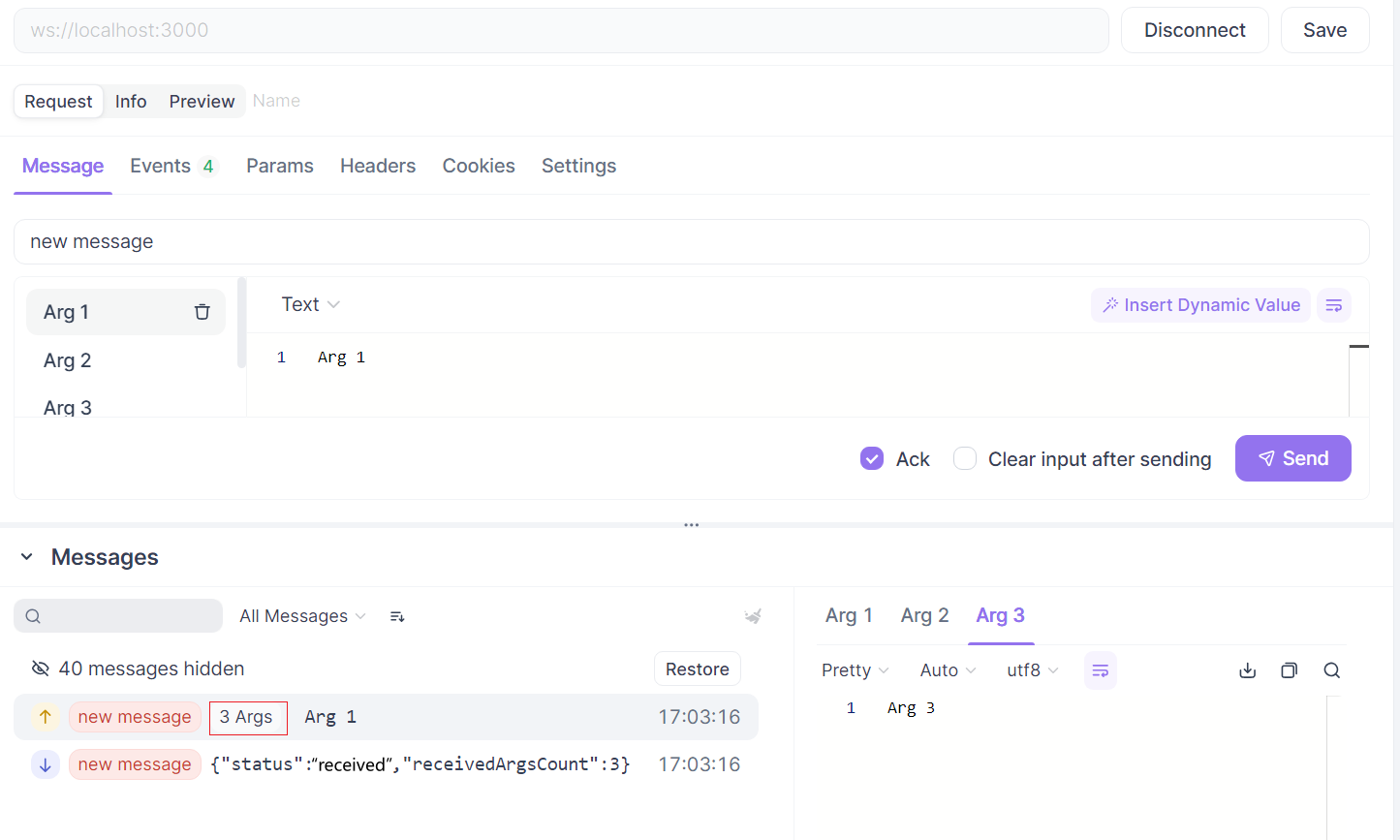
통신 타임라인 분석:
- 전송 및 수신된 이벤트의 연대기 목록을 검토합니다
- 이벤트는 쉽게 식별할 수 있도록 이름으로 태그가 붙어 있습니다
- 이벤트를 클릭하여 상세한 페이로드를 확인합니다
- 여러 인수가 있는 메시지의 경우 "x Args" 레이블을 확장하여 모든 값을 확인합니다

4. 고급 기능 활용하기
변수를 사용한 동적 테스트:
- 인수에서
{{variable}}구문을 사용하여 환경 변수를 삽입합니다 - 이러한 변수는 전송 시 실제 값으로 자동으로 대체됩니다
- 이렇게 하면 페이로드를 수동으로 변경하지 않고도 다양한 시나리오를 테스트할 수 있습니다

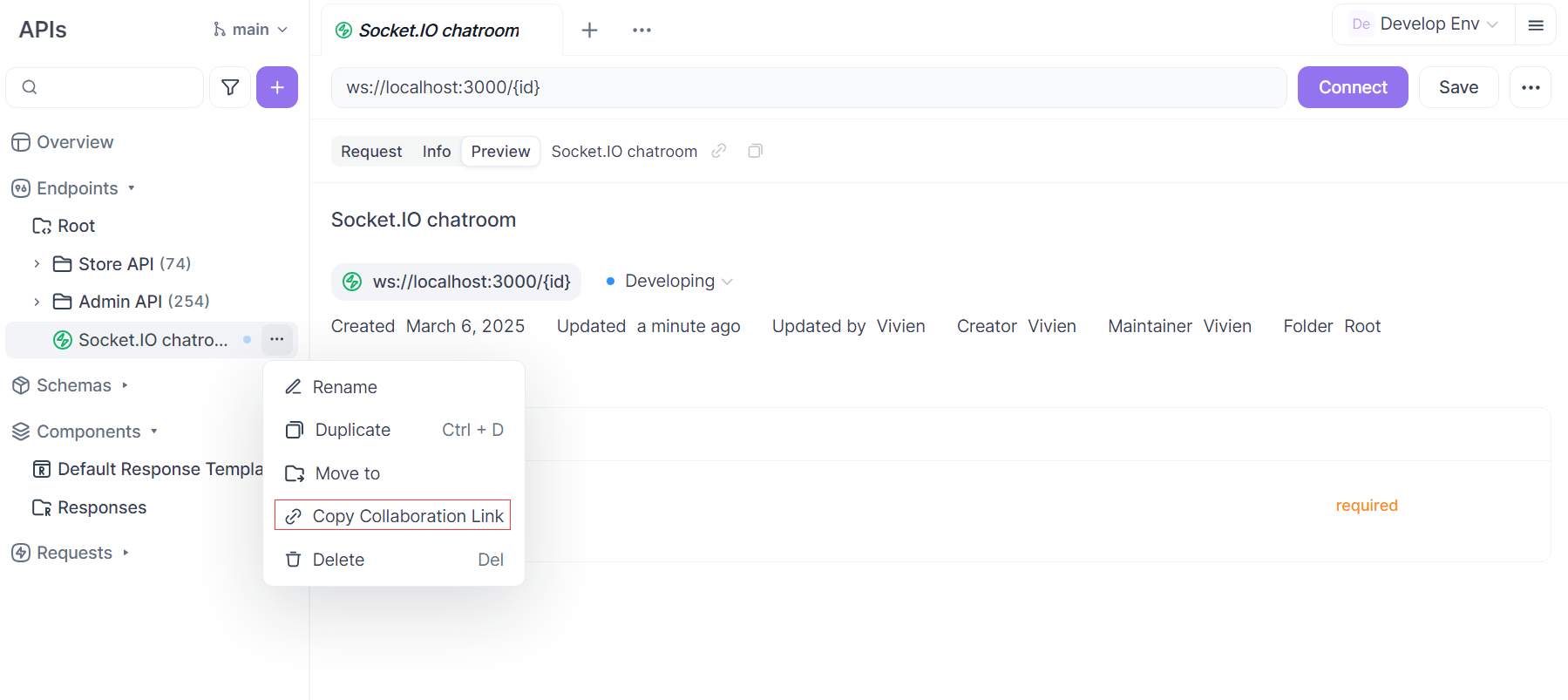
Socket.io 엔드포인트 저장 및 문서화하기:
- "Save" 버튼을 클릭하여 Socket.io 엔드포인트 구성을 저장합니다
- 팀 협업을 위한 설명 이름 및 문서 추가
- 프로젝트 폴더에 엔드포인트를 정리하여 더 나은 관리

팀원과 구성 공유:
- Socket.io 엔드포인트를 포함한 문서 생성
- 팀 간 일관된 테스트를 위해 정확한 구성 공유

Apidog의 접근 방식을 코드 기반 디버깅과 비교하기
Apidog의 Socket.io 디버깅 도구와 코드 기반 접근 방식을 비교할 때 여러 가지 주요 차이점이 드러납니다:
가시성과 컨텍스트
코드 기반 접근 방식:
// 서버 측 로깅
io.on('connection', (socket) => {
console.log('새 클라이언트 연결됨', socket.id);
socket.onAny((event, ...args) => {
console.log(`[${socket.id}] 수신된 이벤트: ${event}`, args);
});
});
// 클라이언트 측 로깅
socket.onAny((event, ...args) => {
console.log(`수신된 이벤트: ${event}`, args);
});
이 접근 방식은 다음을 요구합니다:
- 클라이언트와 서버 로그를 위한 별도의 콘솔 창
- 관련 이벤트 간 수동 상관 관계
- 이벤트 시퀀스의 정신적 재구성
Apidog 접근 방식:
- 모두 전송 및 수신 이벤트를 보여주는 단일 통합 타임라인
- 이벤트 유형 간의 명확한 시각적 구분
- Socket.io 프로토콜 메시지의 자동 디코딩
- 연결 상태 및 전송에 대한 컨텍스트 정보
상호작용 기능
코드 기반 접근 방식:
// 이벤트를 트리거하기 위한 커스텀 테스트 클라이언트
const testEvent = (eventName, payload) => {
console.log(`테스트 이벤트 전송: ${eventName}`, payload);
socket.emit(eventName, payload, (response) => {
console.log(`이벤트 ${eventName}의 승인 수신:`, response);
});
};
// 콘솔에서 실행
// testEvent('update-profile', { name: 'Alex' });
이 접근 방식은 다음을 요구합니다:
- 각 시나리오에 대해 커스텀 테스트 함수 작성
- 테스트 기능을 추가하기 위해 코드 수정
- 테스트 함수 업데이트를 위해 애플리케이션 재시작
Apidog 접근 방식:
- 모든 페이로드로 이벤트를 전송할 수 있는 인터랙티브 UI
- 여러 인수 및 승인을 지원
- 다양한 시나리오를 테스트하기 위한 코드 변경 필요 없음
- 테스트 구성을 저장하고 재사용할 수 있는 기능
문제 해결 효율성
코드 기반 접근 방식:
// 상세한 연결 디버깅
socket.io.on('reconnect_attempt', (attempt) => {
console.log(`재연결 시도 ${attempt}`);
console.log('전송 옵션:', socket.io.opts.transports);
console.log('연결 타임아웃:', socket.io.opts.timeout);
});
socket.on('connect_error', (error) => {
console.error('연결 오류:', error);
console.log('연결 상태:', socket.io.engine.readyState);
console.log('전송:', socket.io.engine.transport?.name);
});
이 접근 방식은 다음을 요구합니다:
- 광범위한 로깅 코드를 추가
- 디버깅 로직을 업데이트하기 위해 애플리케이션을 재시작
- 유용한 정보를 찾기 위해 장황한 로그를 통해 sift
Apidog 접근 방식:
- 연결 상태에 대한 실시간 가시성
- 핸드쉐이크 매개변수 및 전송 선택에 대한 상세 보기
- 코드 변경 없이 연결 매개변수 수정 가능
- 상황에 맞는 정보와 함께 명확한 오류 메시지
Apidog를 이용한 Socket.io 디버깅의 이점
Apidog의 Socket.io 디버깅 도구는 코드 기반 접근 방식에 비해 몇 가지 중요한 이점을 제공합니다:
- 설정 시간 단축: 커스텀 디버깅 코드를 작성하고 유지할 필요 없음
- 포괄적인 가시성: 단일 인터페이스에서 통신의 양측 모두 보기
- 인터랙티브 테스트: 코드 변경 없이 이벤트를 트리거하고 응답 관찰
- 프로토콜 통찰력: 기본 Socket.io 및 Engine.io 프로토콜 이해
- 팀 협업: 팀원과 구성 및 발견 사항 공유
- 문서 통합: 다른 API와 함께 Socket.io 엔드포인트를 자동 문서화
개발 팀에게 이러한 이점은 가시적 결과로 이어집니다:
- 더 빠른 디버깅 주기: 이전에 시간이 몇 시간이 소요되던 문제들을 몇 분 내에 식별할 수 있음
- 개선된 협업: 공유된 Socket.io 엔드포인트 구성은 팀원 간의 일관된 테스트를 보장
- 더 높은 품질: 실시간 기능에 대한 보다 철저한 테스트는 보다 신뢰할 수 있는 애플리케이션으로 이어짐
- 더 나은 문서화: 자동으로 생성된 Socket.io 엔드포인트 문서화는 지식 공유를 향상
결론
Socket.io는 개발자들이 실시간 웹 애플리케이션을 구축하는 방식을 변화시켰지만, 그 이벤트 중심의 양방향 특성은 고유한 디버깅 문제를 야기합니다. 코드 기반 디버깅 접근 방식은 귀중한 통찰력을 제공할 수 있지만, 종종 상당한 설정 노력이 필요하고 다양한 도구 및 로그에 조각난 정보를 초래합니다.
Apidog의 Socket.io 디버깅 도구는 개발자들이 실시간 애플리케이션 디버깅에 접근하는 방식을 크게 발전시킵니다. 연결 관리, 이벤트 모니터링 및 인터랙티브 테스트를 위한 통합 인터페이스를 제공함으로써, 역사적으로 Socket.io 디버깅을 어렵게 만든 핵심 문제를 해결합니다.
Socket.io로 작업하는 개발 팀에게 Apidog와 같은 전문 디버깅 도구를 채택하는 것은 생산성과 코드 품질을 극적으로 개선할 수 있습니다. 사용자 정의 디버깅 코드를 작성하지 않고도 Socket.io 연결을 실시간으로 관찰하고 상호 작용하며 문제를 해결할 수 있는 능력은 개발자들이 도구와의 전투보다 기능 구축에 집중할 수 있게 해줍니다.
실시간 기능이 현대 웹 애플리케이션의 핵심이 될수록, 효과적인 디버깅 도구의 중요성은 더욱 커질 것입니다. 코드 기반 디버깅 기술과 Apidog의 Socket.io 디버거와 같은 목적별 도구를 결합함으로써, 개발자들은 신뢰성과 성능을 사용자들이 기대하는 대로 제공하는 실시간 애플리케이션을 보장할 수 있습니다.
채팅 애플리케이션, 협업 편집기, 실시간 대시보드 또는 기타 어떤 실시간 기능을 구축하든, 적절한 디버깅 접근 방식은 불만족스러운 개발 경험과 생산적인 경험 사이의 차이를 만들 수 있습니다. Apidog의 Socket.io 디버깅 도구로 그 경험이 크게 향상되었습니다.
