최신 라이브러리와 정확한 코드로 작업하는 것은 개발에서 필수적이지만, 많은 AI 도구와 코드 어시스턴트는 여전히 구식 또는 일반화된 정보에 의존하고 있습니다. 이로 인해 자주 고통스러운 버그와 비효율성이 발생합니다. 사용하지 않는 API나 존재하지 않는 메서드로 코드를 예시받은 사람이라면 개발 과정에 얼마나 방해가 되는지, 시간 낭비와 불필요한 디버깅 노력을 초래하는지 잘 알고 있습니다.
Context7이 이 문제를 해결합니다 — 버전 인식 문서를 개발 워크플로에 직접 가져오는 강력한 MCP(모델 컨텍스트 프로토콜) 서버입니다. 이 가이드에서는 Context7이 무엇인지, 어떻게 작동하는지, 다양한 플랫폼에 설치하는 방법, 그리고 코드 생성을 정밀성과 속도로 강화하는 데 효과적으로 사용하는 방법을 다룰 것입니다.

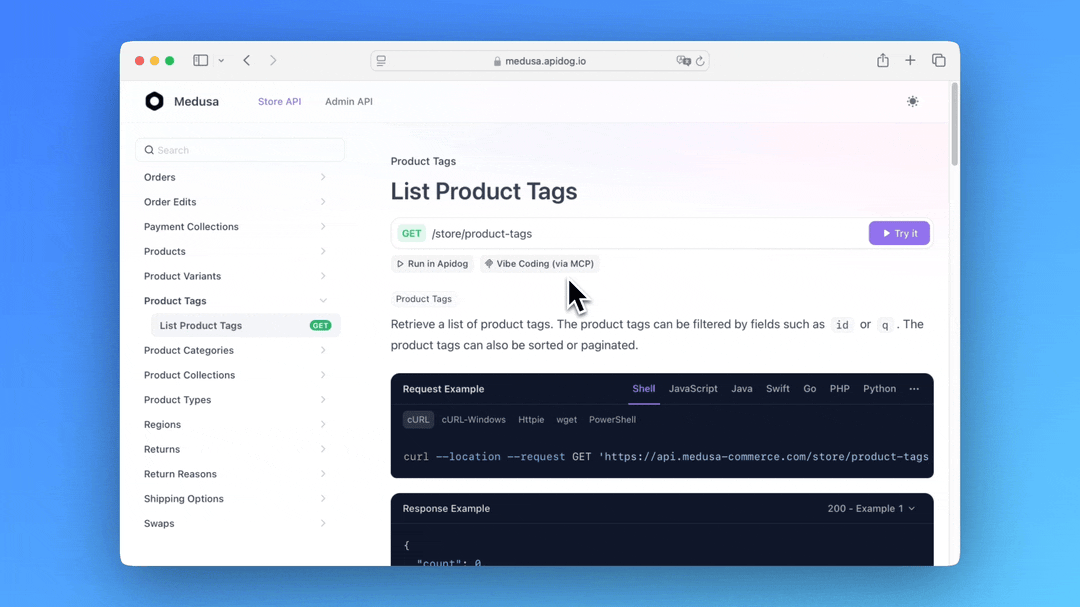
예시로 Medusa API 문서를 확인해보세요:

전통적인 코드 제안이 자주 실패하는 이유
언어 모델은 일반적으로 정적 데이터로 훈련됩니다. 이는 그들이 제공하는 제안이 다음과 같을 수 있음을 의미합니다:
- 구식: 그 이후에 대체되거나 제거된 이전 버전의 API 또는 메서드를 사용하는 것입니다.
- 부정확: 존재하지 않는 함수나 메서드를 잘못 결합하여 비현실적인 제안을 하는 것입니다.
- 일반화됨: 현재 사용 중인 특정 라이브러리 버전을 반영하지 않는 일률적인 코드를 제안하는 것입니다.
이러한 문제는 개발 속도를 늦추고 버그를 도입하며, 개발자들이 포럼과 문서 사이트에서 정보를 교차 확인하느라 전환 상황을 증가시킵니다.
Context7이란?
Context7는 이러한 문제를 해결하기 위해 최신 버전의 문서를 동적으로 제공하는 MCP 서버입니다. use context7을 포함한 프롬프트를 입력할 때마다, 서버는 현재 공식 문서 및 코드 예제를 검색하고 이를 AI 어시스턴트의 컨텍스트 창에 직접 통합합니다.
마치 최신 문서가 코드 편집기 내부에 바로 존재하는 것과 같습니다, 여러분을 위해 실시간으로 해석되고 요약됩니다.
주요 이점
- 실시간 문서 접근
탭을 전환할 필요 없이, 가장 최근의 공식 문서가 프롬프트에 직접 전달됩니다. - 버전 특정 코드 예제
현재 사용 중인 라이브러리의 정확한 버전에 해당하는 예제를 받을 수 있습니다. - 생산성 향상
반복적인 수동 검색의 필요를 없애고 구식 코드 디버깅에 소요되는 시간을 줄일 수 있습니다. - 보편적인 호환성
Claude Desktop, Cursor, Windsurf 등 주요 MCP 호환 클라이언트와 함께 작동합니다.
Context7 MCP 서버의 작동 방식
다음과 같은 프롬프트를 입력하면:
Create a CRUD API in FastAPI with authentication. use context7
Context7 서버는:
- 참조 된 라이브러리 식별(예: FastAPI).
- 공식 문서의 최신 버전 검색.
- 관련 콘텐츠 파싱 및 주입 AI의 프롬프트 컨텍스트에.
- 업데이트된 버전 정확한 코드 예제가 포함된 응답 반환.
이 모든 작업은 밀리초 내에 비하인드 씬에서 발생합니다.
Context7 MCP 서버 설치 방법
전제 조건
시작하기 전에 확인해야 할 사항:
Node.js 버전 18 이상
Claude, Cursor 또는 Windsurf와 같은 MCP 호환 클라이언트
Smithery CLI를 통한 설치 (Claude 사용자에게 추천)
Claude Desktop을 사용하는 경우, 다음의 단일 명령어로 Smithery CLI를 통해 설치합니다:
npx -y @smithery/cli install @upstash/context7-mcp --client claude
이렇게 하면 즉시 사용할 수 있도록 Context7이 설치되고 구성됩니다.
클라이언트별 수동 설치
Cursor용

다음으로 이동하세요: 설정 → Cursor 설정 → MCP → 새 글로벌 MCP 서버 추가
또는 파일을 수동으로 편집하세요: ~/.cursor/mcp.json
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Windsurf용

구성 파일을 업데이트합니다:
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
VS Code / VS Code Insiders용

VS Code MCP 구성을 업데이트합니다:
{
"servers": {
"Context7": {
"type": "stdio",
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Claude Code용
claude mcp add context7 -- npx -y @upstash/context7-mcp@latest
Claude Desktop용

구성 파일을 편집합니다 (예: claude_desktop_config.json):
{
"mcpServers": {
"Context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
대안 런타임
Node 대신 Bun이나 Deno를 선호하나요? 문제 없습니다.
Bun:
{
"mcpServers": {
"context7": {
"command": "bunx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Deno:
{
"mcpServers": {
"context7": {
"command": "deno",
"args": ["run", "--allow-net", "npm:@upstash/context7-mcp"]
}
}
}
워크플로에서 Context7 사용하기
한 번 설치하면 Context7 사용은 간단합니다. 업데이트된 문서를 참조하도록 모델에 원하는 모든 프롬프트에서 use context7을 포함하면 됩니다.
예시 프롬프트:
Create a Next.js 14 project with routing and server components. use context7
Write a MongoDB aggregation pipeline to group and sort documents. use context7
Show how to use TanStack Router in a React project. use context7
이러한 프롬프트는 Context7이 최신 문서를 가져오고 모델의 응답이 정확하도록 합니다.
고급 기능
Context7은 단순한 프롬프트 향상을 넘어서는 도구를 제공합니다. 다음 엔드포인트를 사용하여 프로그래밍 방식으로 문서를 쿼리할 수 있습니다:
resolve-library-id
일반 라이브러리 이름을 Context7 호환 식별자로 변환합니다.
파라미터: libraryName (필수)
get-library-docs
지정된 라이브러리에 대한 문서를 가져옵니다.
파라미터:
context7CompatibleLibraryID (필수)
topic (선택적): 예를 들어 "hooks", "routing"
tokens (선택적): 기본값은 5000이며, 응답 크기를 제한합니다.
이것은 맞춤 도구를 쉽게 구축하거나 Context7을 내부 개발 워크플로에 통합할 수 있게 해줍니다.
Context7 MCP 서버의 로컬 개발 및 사용자 정의
Context7에 기여하거나 확장하고 싶으신가요? 다음의 단계로 로컬에서 실행할 수 있습니다:
1. 리포지토리 복제
git clone https://github.com/upstash/context7-mcp.git
cd context7-mcp
2. 종속성 설치
bun i
3. 프로젝트 빌드
bun run build
4. MCP 구성 업데이트
로컬 빌드를 가리키도록 MCP 구성을 설정하세요:
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["tsx", "/path/to/context7-mcp/src/index.ts"]
}
}
}
5. MCP 검사기로 테스트
MCP 검사기를 사용하여 설정을 검증합니다:
npx -y @modelcontextprotocol/inspector npx @upstash/context7-mcp@latest
이 도구는 프롬프트 응답을 시뮬레이션하고 변경 사항을 푸시하거나 배포하기 전에 모든 것이 제대로 작동하는지 확인하는 데 도움을 줍니다.
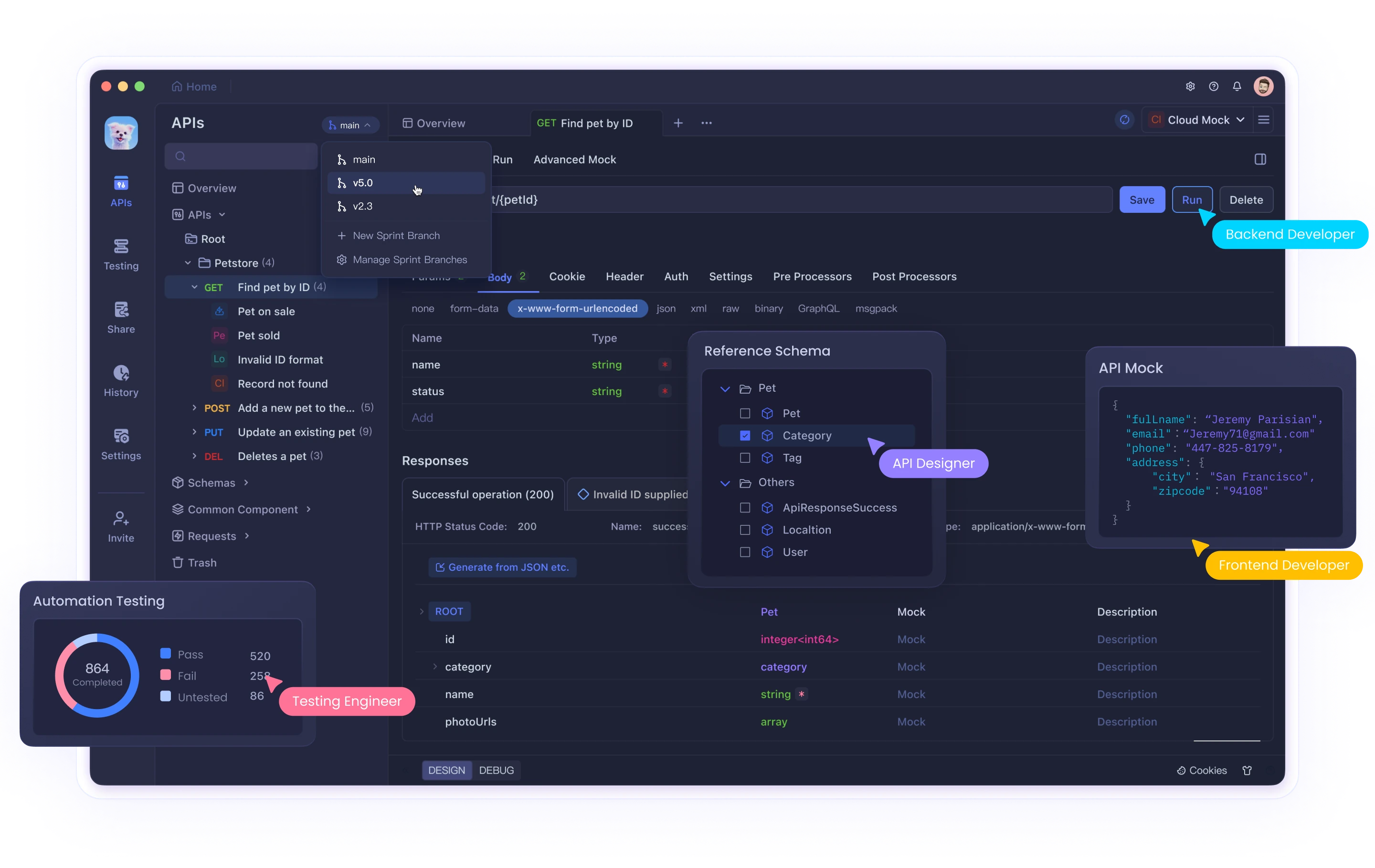
추가로, Apidog MCP 서버 통합으로 AI 자동화를 향상시킬 수 있습니다.
강력한 AI 주도 워크플로를 Apidog MCP 서버와 통합하여 더욱 발전시킵니다.

이 강력한 연결은 AI 어시스턴트가 Apidog 프로젝트에서 API 사양과 직접 상호 작용하도록 하여 원활한 API 탐색, 코드 생성 및 구조화된 모델 생성을 가능하게 합니다.
일반 문제 해결
순조로운 설치 과정에도 불구하고, 환경이나 클라이언트 구성에 따라 가끔 장애가 발생할 수 있습니다. 다음은 일반적인 문제와 이를 신속하게 해결하는 방법입니다:
ERR_MODULE_NOT_FOUND
이 오류는 일반적으로 npx를 사용하여 MCP 서버를 시작할 때 Node.js가 패키지를 적절히 해결하지 못할 때 나타납니다.
해결 방법: npx 대신 bunx를 사용합니다.
MCP 구성을 다음과 같이 업데이트합니다:
{
"mcpServers": {
"context7": {
"command": "bunx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
작동하는 이유: 일부 환경에서는 npx가 종속성을 올바르게 설치하지 않거나 스코프 패키지를 기대처럼 처리하지 않을 수 있습니다. bunx는 특히 Bun을 런타임으로 이미 사용 중인 프로젝트에서 더 신뢰할 수 있는 대안을 제공합니다.
MCP 클라이언트 오류
일부 MCP 클라이언트는 특정 인수 형식 지정 또는 패키지 해결 문제로 인해 오류를 발생시키거나 연결에 실패할 수 있습니다.
여기서 시도해 볼 수 있는 몇 가지 빠른 수정 사항입니다:
패키지 이름에서 @latest 제거
일부 클라이언트 또는 런타임은 버전 태그에 문제가 발생합니다. 패키지 호출을 단순화해보세요:
"args": ["@upstash/context7-mcp"]
bunx 대신 npx 사용
위에서 언급했듯이, Bun은 외부 패키지를 실행하는 데 종종 더 일관됩니다.
Deno를 대안으로 시도해보세요
Deno 우선 환경에 있거나 추가 샌드박스를 원할 경우, 이와 같이 잘 작동합니다:
{
"mcpServers": {
"context7": {
"command": "deno",
"args": ["run", "--allow-net", "npm:@upstash/context7-mcp"]
}
}
}
여전히 문제가 있나요?
이러한 수정 방법 중 어느 것도 작동하지 않는 경우, 다음을 시도해보세요:
- MCP 클라이언트/편집기를 재시작
- 지원되는 Node.js 버전(v18 이상 권장)인지 확인
- 오류 메시지와 시스템 정보를 포함하여 GitHub 리포지토리에 이슈를 열기
마지막 생각
라이브러리가 빠르게 진화하는 시대에 최신 컨텍스트 없이 AI 도구를 사용하는 것은 위험합니다. Context7 MCP 서버는 실시간으로 정확한 문서를 코딩 경험 안으로 주입하여 이 격차를 메웁니다.
최첨단 프레임워크로 앱을 개발하거나 레거시 시스템을 유지 관리하든, Context7은 코드 제안을 현실에 기반하여 신뢰성을 높이고 시간을 절약하며 버그를 줄이는 데 도움이 됩니다.
