당신의 AI가 대리운전을 하고 웹을 서핑하여 항공편 예약, 데이터 스크래핑 또는 양식 작성까지 해주길 원하시나요? Browser Use, Ollama 및 DeepSeek와 함께라면 브라우저를 전문가처럼 제어하는 로컬 AI 에이전트를 만들 수 있습니다. 이 오픈 소스 트리오는 비싼 구독 없이 프라이버시 중심의 자동화를 제공합니다. 이 초보자 가이드에서는 Browser Use를 Ollama 및 DeepSeek와 함께 설정하여 웹 작업을 자동화하는 방법을 안내해 드리겠습니다. 여러분의 브라우저를 AI 지원 사이드킥으로 만들 준비가 되셨나요? 시작해 봅시다!

Ollama 및 DeepSeek와 함께하는 Browser Use란?
Browser Use는 AI 에이전트가 웹 브라우저를 제어하여 검색, 링크 클릭 또는 양식 제출과 같은 작업을 자동화할 수 있게 해주는 오픈 소스 파이썬 라이브러리입니다. 로컬 대형 언어 모델(LLM)을 실행하기 위한 플랫폼인 Ollama와 강력한 오픈 소스 추론 모델인 DeepSeek와 결합하여, ChatGPT Operator와 같은 고급 도구에 필적하는 무료 프라이빗 환경을 얻을 수 있습니다. Browser Use는 브라우저(Chrome, Firefox 등)와 상호작용하기 위해 Playwright를 사용하며, DeepSeek의 인공지능이 복잡한 지시를 처리합니다. 왜 멋질까요? 로컬에서 작동하며 커스터마이징할 수 있고, AI가 Kayak에서 항공편을 찾고 Google Docs를 작성하는 등 다양한 작업을 처리하게 할 수 있습니다. 이제 시작해 봅시다!

환경 설정: 기본 사항
Browser Use를 사용하기 전에, 필요한 도구로 시스템을 준비합시다. 이 설정은 초보자 친화적이며, 각 단계는 무슨 일이 일어나는지 쉽게 이해할 수 있도록 설명됩니다.
1단계: 필수 조건
다음이 설치되어 있는지 확인하세요:
- Python: 버전 3.11 이상. 터미널에서
python --version을 실행해 보세요. 없거나 구버전이면 python.org에서 다운로드하세요. Python은 Browser Use와 그 스크립트를 실행하는 기반입니다. - Ollama: DeepSeek를 로컬에서 실행하며 모든 것을 비공식적으로 유지합니다. 다음 섹션에서 ollama.com에서 다운로드합니다.
- Node.js: Playwright의 브라우저 자동화 종속성에 필요합니다.
node --version으로 확인해 보세요. 설치되어 있지 않으면 nodejs.org에서 다운로드하세요. - Git: Browser Use 리포지토리를 클론하는 데 사용됩니다. 아직 없다면 git-scm.com에서 설치하세요.
- 하드웨어: 4코어 이상의 CPU, 16GB 이상의 RAM 및 DeepSeek 모델을 위한 12GB 이상의 여유 저장공간. GPU는 선택 사항이지만 모델 추론 속도를 높여 줍니다. 이러한 것들이 부족하면 지금 설치해 두어 후에 문제를 피하세요.
2단계: 프로젝트 폴더 생성
전용 폴더를 만들어 프로젝트를 정리합시다:
mkdir browser-use-agent
cd browser-use-agent이 폴더는 모든 Browser Use 파일을 보관할 것이며, cd 명령어를 통해 다음 단계를 준비할 수 있습니다.
3단계: 리포지토리 클론
GitHub에서 Browser Use 소스 코드를 가져오세요:
git clone https://github.com/browser-use/browser-use.git
cd browser-usegit clone 명령어가 최신 Browser Use 코드를 다운로드하며, cd browser-use 명령어가 프로젝트 디렉토리로 이동합니다.
4단계: 가상 환경 설정
다른 Python 프로젝트와의 충돌을 피하기 위해 가상 환경을 생성합니다:
python -m venv venv활성화하세요:
- Mac/Linux: source venv/bin/activate
- Windows: venv\Scripts\activate
터미널에 (venv)가 표시되면 이제 깨끗한 Python 환경에 들어온 것입니다. 이는 Browser Use의 종속성을 격리하여 버전 충돌을 방지합니다.
5단계: VS Code에서 열기
을 사용하여 코드 작성을 위해 Visual Studio Code에서 프로젝트를 실행합니다:
code .VS Code가 browser-use 폴더를 열어 스크립트를 생성하고 실행할 준비가 됩니다. VS Code가 없다면 공식 웹사이트에서 설치하거나 다른 편집기를 사용하세요. 하지만 VS Code의 Python 통합은 아주 유용합니다.
Ollama 및 DeepSeek 설치
이제 DeepSeek를 로컬에서 실행할 수 있도록 Ollama를 설정하여 Browser Use 에이전트에 강력하고 비공식적인 두뇌를 부여하겠습니다. 각 단계가 아주 중요하므로 명확하게 설명하겠습니다.
1단계: Ollama 설치
ollama.com으로 가서 운영 체제(Mac, Windows 또는 Linux)에 맞는 설치 프로그램을 다운로드합니다. 설치 프로그램을 실행하고 프롬프트에 따라 진행합니다—신속하게 “다음, 다음, 완료”가 가능합니다. 작동하는지 확인합니다:
ollama --version버전 번호(예: 0.1.44, 2025년 4월)가 표시되어야 합니다. 실패하면 Ollama가 시스템의 PATH에 추가되었는지 확인하세요(설치 프로그램의 지침을 확인하세요). Ollama는 DeepSeek를 호스팅하는 서버 역할을 하여 Browser Use와 연결합니다.

2단계: DeepSeek 다운로드
우리는 추론에 최적화된 7B 파라미터 LLM인 deepseek/seed 모델을 사용할 것입니다:
ollama pull deepseek/seed이 모델은 약 12GB 크기(모델이 너무 크거나 시스템에 GPU가 없는 경우 qwen2.5:14b를 시도해 보세요. 이는 약 4GB입니다)로 인터넷 속도에 따라 몇 분이 걸릴 수 있습니다. 완료되면 설치되었는지 확인하세요:
ollama list목록에서 deepseek/seed:latest를 찾습니다. 이 모델이 Browser Use 에이전트를 구동하여 보스턴의 날씨를 쉽게 찾는 등의 작업을 처리합니다.

Browser Use 설치
환경이 준비되었으니 Browser Use와 그 종속성을 설치하여 브라우저 자동화를 활성화합시다. 이제 프로젝트가 함께 진행됩니다!
1단계: Browser Use 및 종속성 설치
활성화된 가상 환경(브라우저 사용 폴더 내)에서 개발 종속성과 함께 Browser Use를 설치합니다:
pip install . ."[dev]"이 명령어는 복제된 저장소에서 Browser Use를 설치하고 개발을 위한 추가 도구도 포함합니다. "[dev]" 부분은 테스트 및 디버깅 도구를 확보하여 초보자에게 유용합니다.
2단계: LangChain 및 Ollama 설치
추가하여 Browser Use를 DeepSeek에 연결하는 데 필요한 패키지를 설치합니다:
pip install langchain langchain-ollamalangchain은 LLM 상호작용을 위한 프레임워크를 제공하고 langchain-ollama는 Ollama의 모델에 적합한 특정 커넥터로, DeepSeek 통합을 쉽게 해줍니다.
3단계: Playwright 설치
Browser Use가 브라우저를 제어할 수 있도록 해주는 엔진인 Playwright를 설치합니다:
playwright install이 명령어는 Browser Use가 웹을 탐색하는 데 사용하는 브라우저 바이너리(예: Chrome용)를 다운로드합니다. 문제가 발생하면 Python 3.11 이상을 사용하고 있는지 확인하거나 추가 시스템 종속성을 위해 playwright install-deps를 실행하세요.
Ollama 및 DeepSeek와 함께 하는 Browser Use 구성
Browser Use가 Ollama의 DeepSeek 모델과 함께 작동할 수 있도록 Ollama 서버를 시작하여 준비합시다. 이 단계는 짧고 간단하며, 우리의 스크립트가 나머지 연결을 처리할 것입니다!
Ollama 서버 시작: Ollama가 DeepSeek 모델을 제공하기 위해 실행 중인지 확인하세요. 별도의 터미널(가상 환경 외부)에서 다음을 실행합니다:
ollama serve이 명령은 http://localhost:11434에서 Ollama 서버를 시작하여 Browser Use가 DeepSeek와 통신할 수 있게 합니다. 이 터미널을 프로젝트 동안 열어 두세요. 이는 에이전트와 LLM 간의 다리 역할을 합니다. 실행되지 않으면 스크립트가 실패하므로 다시 한 번 확인하세요!
당신의 Browser Use 에이전트 구축
이제 재미있는 부분입니다—Browser Use를 사용하여 브라우저를 제어하는 AI 에이전트를 구축하는 것입니다! 우리는 DeepSeek를 사용하여 매사추세츠주 보스턴의 날씨를 찾는 Google 검색을 수행하는 스크립트를 생성하고 VS Code에서 실행할 것입니다. 각 단계는 성공적으로 수행할 수 있도록 자세히 설명됩니다.
1. test.py라는 파일 생성: VS Code에서 브라우저 사용 프로젝트를 열고, browser-use 폴더에 test.py라는 새 파일을 만듭니다. 다음 코드를 붙여넣습니다:
import os
import asyncio
from browser_use import Agent
from langchain_ollama import ChatOllama
# 작업: Google을 사용하여 매사추세츠주 보스턴의 날씨 찾기
async def run_search() -> str:
agent = Agent(
task="Google을 사용하여 매사추세츠주 보스턴의 날씨 찾기",
llm=ChatOllama(
model="deepseek/seed",
num_ctx=32000,
),
max_actions_per_step=3,
tool_call_in_content=False,
)
result = await agent.run(max_steps=15)
return result
async def main():
result = await run_search()
print("\n\n", result)
if __name__ == "__main__":
asyncio.run(main())이 스크립트는 다음과 같은 Browser Use 에이전트를 설정합니다:
- DeepSeek(deepseek/seed)에 연결하기 위해 ChatOllama를 사용합니다(http://localhost:11434에서).
- 보스턴의 날씨를 찾기 위해 Google을 검색하도록 작업을 실행합니다.
- 효율성을 유지하기 위해 단계당 최대 3개 및 총 15단계로 작업을 제한합니다.
- 결과를 출력하는데, 현재 온도 또는 날씨 세부사항이 포함되어야 합니다.
2. VS Code에서 Python 인터프리터 선택: 스크립트를 실행하려면 프로젝트의 가상 환경에서 Python 인터프리터가 필요합니다:
- VS Code에서
Ctrl + P를 누르세요(맥에서는Cmd + P). - > Python 인터프리터 선택를 입력하고 Enter를 누릅니다.
- 프로젝트의 인터프리터를 선택하세요(예:
.venv/bin/pythonMac/Linux 또는.\venv\Scripts\python.exeWindows). 이렇게 하면 VS Code에서 가상 환경의 Python을 사용하여 모든 Browser Use 종속성을 포함할 수 있습니다. 이 단계를 건너뛰면"module not found"오류가 발생할 수 있습니다.
3. 코드 실행: test.py 파일이 열려 있으면 VS Code의 “실행” 버튼(상단 오른쪽 삼각형)을 클릭하거나 터미널에서(브라우저 사용 폴더 내에서 가상 환경 활성화) 다음을 실행하세요:
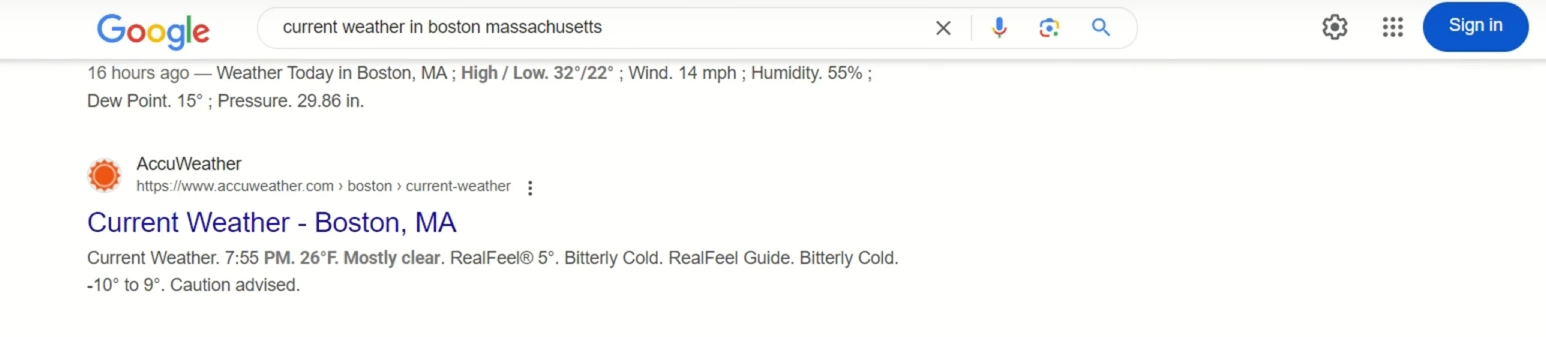
python test.py당신의 Browser Use 에이전트가 브라우저를 열고 Google에 접속하여 “매사추세츠주 보스턴의 날씨”를 검색하고 결과를 추출합니다.

이를 실행했을 때 “매사추세츠주 보스턴의 현재 온도는 26°F입니다.”와 같은 결과가 출력되었습니다. 작동하지 않으면 Ollama 서버가 실행 중인지(ollama serve)와 포트 11434가 열려 있는지 확인하세요. 멈추면 ~/.ollama/logs를 확인하여 오류를 확인하세요.

더 나은 결과를 위한 프롬프트 엔지니어링
Browser Use에서 최고의 결과를 얻으려면 정확한 프롬프트를 작성하세요:
- 명확하게 작성하세요: “kayak.com에 가서 취리히에서 베이징까지 항공편 검색, 2025년 12월 25일부터 2026년 2월 2일까지, 가격 순으로 정렬”이라는 문장이 “항공편을 찾아라”보다 효과적입니다.
- 단계적으로 작성하세요: 복잡한 작업(예: 채용 신청)의 경우 다음과 같이 작성해 보세요: “LinkedIn에 방문하여 ML 직업을 검색하고, 링크를 파일에 저장하고, 상위 3개에 지원하기.”
- 반복하세요: 결과가 이상하면 프롬프트를 조정하거나 Open WebUI의 채팅에서 먼저 테스트하세요.
내 항공편 프롬프트에 “가격 정렬”을 추가하니 비용을 절약했습니다—프롬프트가 중요합니다!
왜 Browser Use, Ollama 및 DeepSeek은 멋진가
이 설정은 다음과 같은 이유로 뛰어납니다:
- 무료 및 오픈 소스: 클라우드 기반 도구와 달리 비용이 없습니다.
- 프라이빗: 로컬 실행으로 데이터 보안 유지.
- 스마트: DeepSeek의 추론으로 복잡한 웹 작업을 잘 처리합니다.
프리미엄 AI 에이전트의 예산 친화적인 대안으로, 모든 것을 제어할 수 있습니다.
Browser Use 성공을 위한 전문가 팁
- 성능 향상: 시스템에서 허용하는 경우 GPU 또는 더 큰 DeepSeek 모델(예: 14B)을 사용하세요.
- 디버그 로그: Browser Use가 잘 작동하지 않으면 Ollama(
~/.ollama/logs) 또는 Playwright 로그를 확인하세요. - 새로운 작업 시도: “Google 문서 초안 작성” 또는 “GitHub 스타 수집 자동화”와 같은 작업을 자동화하세요.
- 커뮤니티에 참여하세요: Browser Use GitHub 또는 Ollama Discord에서 팁을 공유하세요.
마무리: 당신의 Browser Use 모험이 시작됩니다
축하합니다—당신은 Browser Use, Ollama 및 DeepSeek와 함께 브라우저를 제어하는 AI 에이전트를 구축했습니다! 항공편 예약부터 웹 작업 자동화까지, AI에게 무거운 짐을 맡길 준비가 되셨습니다. 다음에는 채용 공고 스크래핑이나 이메일 자동화를 시도해 보세요—가능성은 무한합니다. 더 많은 예제를 위해 Browser Use GitHub를 방문하고 AI 열풍에 동참하세요. 그리고 apidog.com에 가서 API 다듬는 것을 잊지 마세요.