GraphQL은 이제 API 개발의 주류 선택입니다. 클라이언트가 필요한 정확한 데이터를 요청할 수 있게 해줍니다 - 더 많지도, 적지도 않습니다. 이는 이전 API와 비교해 게임 체인저가 됩니다.
GraphQL 이전에는 SOAP와 REST가 다른 시대의 API 개발을 지배했습니다. SOAP는 너무 복잡하고 무거웠으며, REST는 이러한 문제를 해결했지만 여전히 데이터 불일치 문제를 가지고 있었습니다. GraphQL은 이러한 문제를 해결하기 위해 특별히 만들어졌습니다.
GraphQL의 인기가 높아지면서 개발자들은 개발을 지원할 더 나은 도구가 필요했습니다. Apollo가 등장하여 클라이언트, 서버, 도구 지원을 포함한 풀스택 GraphQL 솔루션을 제공하였습니다. 이는 GraphQL을 훨씬 더 쉽게 배우고 채택할 수 있도록 해줍니다.
GraphQL 학습 곡선을 단순화하면서 Apollo는 그것의 확산을 촉진했습니다. Apollo는 GraphQL 생태계에서 중요한 역할을 하여 개발자들이 API를 보다 효율적으로 구축할 수 있게 합니다.
Apollo GraphQL이란?
Apollo는 GraphQL을 위해 특별히 설계된 도구 모음입니다. 다양한 출처에서 데이터를 가져오고 이를 통합된 방식으로 제공하는 방법을 제공합니다. Apollo GraphQL를 사용하여 개발자는 효율적이고 간소화된 애플리케이션을 만들 수 있습니다. 그 도구는 복잡한 작업과 간단한 작업을 처리하며, GraphQL과의 작업이 시작부터 끝까지 원활한 경험이 되도록 보장합니다.

Apollo GraphQL 아키텍처
Apollo는 GraphQL로 애플리케이션을 빌드, 관리 및 확장하는 데 도움이 되는 포괄적인 도구 및 라이브러리 세트입니다. 클라이언트 및 서버 솔루션을 제공하여, Apollo는 데이터 쿼리 및 변형을 간소화하여 GraphQL 애플리케이션 개발을 효율적이고 개발자 친화적으로 만듭니다. Apollo의 아키텍처에는 클라이언트, 서버 및 연합이 포함됩니다.
Apollo GraphQL 클라이언트
Apollo Client는 JavaScript를 위한 상태 관리 라이브러리로, GraphQL을 사용하여 로컬 및 원격 데이터를 관리할 수 있게 해줍니다. React 또는 Vue와 같은 모든 JavaScript 프론트엔드 라이브러리와 원활하게 통합되며, 캐시, 낙관적인 UI 업데이트 및 구독을 통해 실시간 데이터 처리가 가능합니다.

예시:
import { ApolloClient, InMemoryCache } from '@apollo/client';
// This sets up the connection to your server.
const client = new ApolloClient({
uri: 'http://localhost:4000/',
cache: new InMemoryCache()
});
Apollo GraphQL 서버
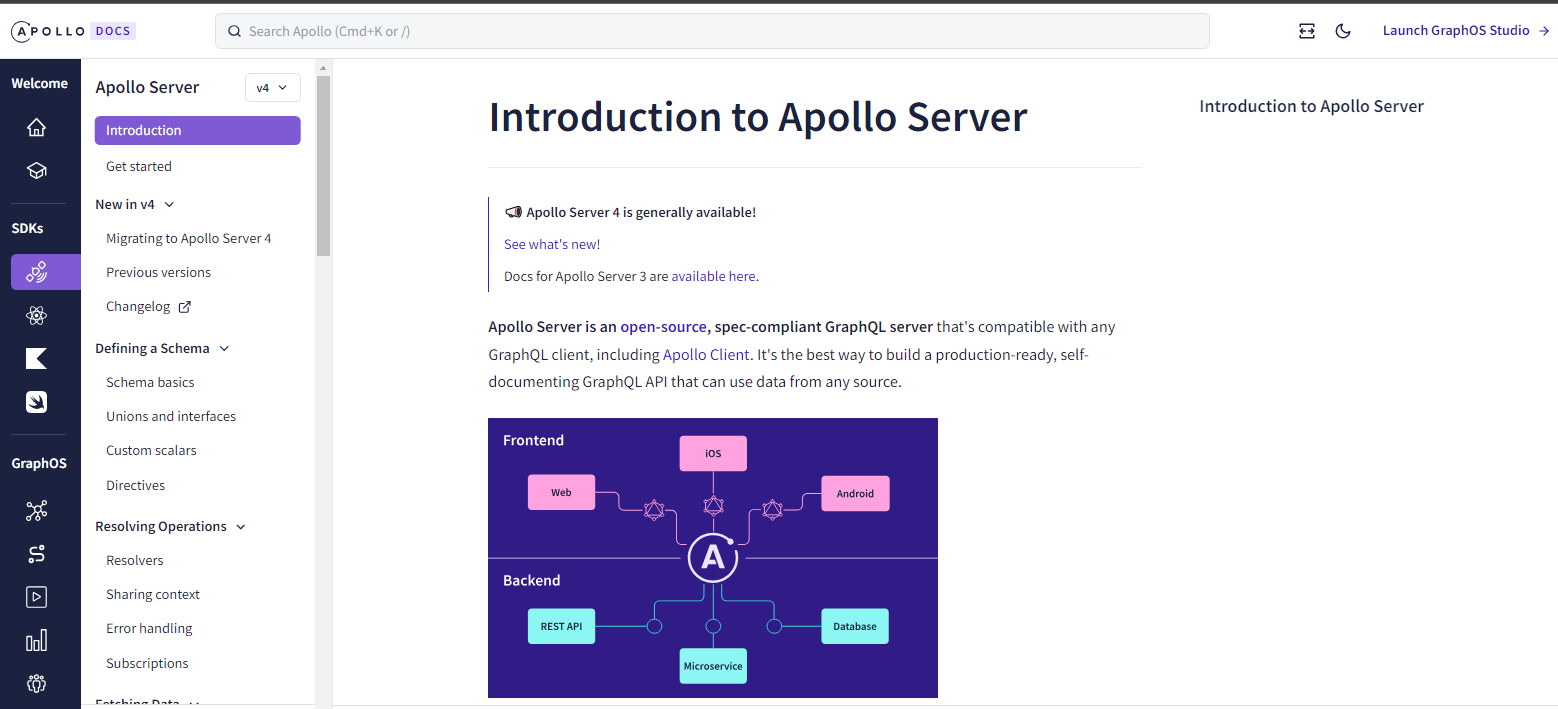
Apollo Server는 GraphQL 스키마와 데이터 소스(데이터베이스 또는 REST API와 같은) 간의 중개자 역할을 합니다. API 연결, 스키마 정의 및 리졸버 함수 작성을 쉽게 하여 간단한 설정을 제공합니다.

예시:
const { ApolloServer } = require('apollo-server');
const typeDefs = `
type Query {
hello: String
}
`;
const resolvers = {
Query: {
hello: () => "안녕하세요, 세상!"
}
};
const server = new ApolloServer({ typeDefs, resolvers });
server.listen(); // This starts our server.
Apollo GraphQL 연합
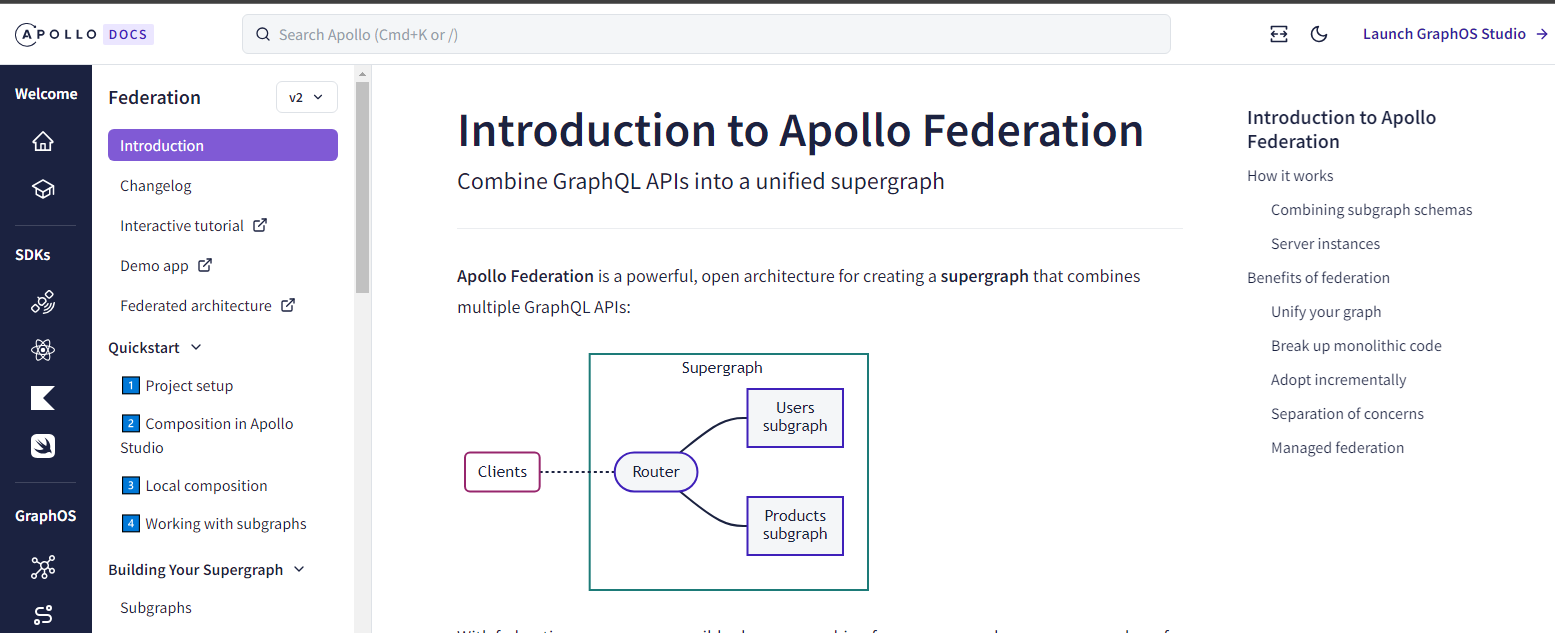
연합은 여러 구현 서비스가 단일 데이터 그래프를 구성할 수 있게 해주는 Apollo GraphQL 서버의 기능입니다. 이를 통해 단일 엔드포인트를 통해 모든 것을 쿼리하는 편리함을 잃지 않으면서 단일 모놀리식 GraphQL API를 더 작고 관리 가능한 서비스로 나누는 것이 가능합니다.

GraphQL Apollo 연합의 장점
- 확장성: GraphQL 레이어를 여러 서비스로 분할합니다. 팀이나 프로젝트가 성장함에 따라 단일 지점을 과중하게 하지 않고 그래프를 나눌 수 있습니다.
- 개발 속도: 팀은 다른 팀에 영향을 주지 않고 개별 서비스에서 작업할 수 있어 더 빠른 반복이 가능합니다.
- 재사용성: 공통 서비스를 조직의 다양한 부분에서 재사용할 수 있어 중복성을 줄일 수 있습니다.
- 통합 접근: 클라이언트에게는 여전히 하나의 엔드포인트입니다. 서비스 하나와 다섯 개를 쿼리하는 것 사이의 차이를 느끼지 못할 것입니다.
예시:
const { ApolloServer, gql } = require('apollo-server');
const { buildFederatedSchema } = require('@apollo/federation');
const typeDefs = gql`
type Query {
hello: String
}
`;
const resolvers = {
Query: {
hello: () => "연합 서버에서 안녕하세요!"
}
};
const server = new ApolloServer({
schema: buildFederatedSchema([{ typeDefs, resolvers }])
});
server.listen(); // This starts our federated server.
Apollo GraphQL 클라이언트 심층 탐구
Apollo Client는 애플리케이션이 GraphQL 서버와 통신하도록 돕는 강력한 도구로, 데이터 가져오기를 효율적이고 간단하게 만듭니다. 캐시 및 상태 관리와 같은 일반적인 문제에 대한 솔루션을 제공합니다. 좀 더 깊이 들어가 봅시다.
Apollo GraphQL 클라이언트가 데이터 가져오기를 돕는 방법
일반 HTTP 요청으로 데이터를 가져오는 것은 지루할 수 있으며, 엔드포인트 설정 및 응답 구문 분석과 관련이 있습니다. Apollo Client는 이를 단순화합니다.
Apollo Client로 데이터를 가져오는 기본 단계:
설정: 먼저 Apollo Client를 서버에 포인팅하여 설정해야 합니다.
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'http://localhost:4000/graphql',
cache: new InMemoryCache()
});
쿼리 작성: GraphQL의 쿼리 언어를 사용하여 필요한 데이터를 지정합니다.
import { gql } from '@apollo/client';
const GET_DATA = gql`
{
myData {
name
age
}
}
`;
가져오기: 쿼리를 사용하여 서버에 데이터 요청합니다.
client.query({ query: GET_DATA }).then(response => {
console.log(response.data.myData);
});
응답은 정확하게 이름과 나이를 포함하게 되며, 그 이상도 이하도 아닌 효율적인 데이터 전송을 보장합니다.
Apollo Client로 로컬 상태 관리하기
Apollo GraphQL Client는 서버 데이터뿐만 아니라 로컬 데이터도 관리할 수 있어 애플리케이션의 모든 데이터에 대한 단일 진실의 출처가 됩니다.
로컬 필드: 서버 데이터에 클라이언트 전용 필드를 추가합니다.
const GET_DATA_WITH_LOCAL_FIELD = gql`
{
myData {
name
age
isFavorite @client
}
}
`;
@client 지시어는 Apollo Client에게 isFavorite이 로컬 필드임을 알려줍니다.
로컬 리졸버: 클라이언트 측 데이터에 대한 작업을 처리합니다.
const resolvers = {
Mutation: {
toggle: (_, { id }, { cache }) => {
const data = cache.readFragment({
fragment: gql`fragment favorite on Data { isFavorite }`,
id
});
data.isFavorite = !data.isFavorite;
cache.writeData({ id, data });
return data;
},
},
};
리졸버를 사용하여 서버 데이터와 마찬가지로 로컬 상태를 조작할 수 있습니다.
성능을 위한 캐싱 전략
서버에서 데이터를 가져오는 데 시간이 걸리지만, Apollo Client의 캐싱은 작업 속도를 높이는 데 도움이 됩니다. 방법은 다음과 같습니다:
- 자동 캐싱: GraphQL 서버에서 오는 모든 응답이 자동으로 저장됩니다. 따라서 같은 데이터를 다시 요청하면 Apollo Client가 서버 대신 캐시에서 가져올 수 있습니다.
- 정규화된 캐시: Apollo Client는 데이터를 맹목적으로 저장하지 않습니다. 응답을 개별 객체로 나누고 유형 및 ID별로 저장합니다. 이러한 접근 방식은 중복성을 피하고 캐시를 동기화 상태로 유지합니다.
- 캐시 정책: Apollo Client는 데이터 가져오기 방식을 캐시, 서버 또는 둘 다에서 결정할 수 있도록 해줍니다.
cache-first, network-only 및 cache-and-network와 같은 정책을 통해 앱의 성능을 세밀하게 조정할 수 있습니다.
Apollo GraphQL 서버 마스터하기
Apollo Server는 개발자가 GraphQL 서버를 구현하는 데 도움을 주는 강력한 환경을 제공합니다. 기본 설정부터 고급 기능까지, Apollo Server를 마스터하는 것은 효율적인 GraphQL 구현을 위한 필수입니다.
Apollo Server 설정의 기본
모든 Apollo Server 프로젝트의 기초는 설정에서 시작됩니다.
설치: 필요한 패키지를 설치하여 시작합니다:
npm install apollo-server graphql
Apollo GraphQL Server를 초기화합니다:
const { ApolloServer } = require('apollo-server');
const typeDefs = /*...*/; // your schema definition
const resolvers = /*...*/; // your resolver functions
const server = new ApolloServer({ typeDefs, resolvers });
server.listen().then(({ url }) => {
console.log(`서버 준비 완료: ${url}`);
});
GraphQL 스키마 및 리졸버 정의하기
모든 GraphQL 서버는 API의 형태를 정의하기 위한 스키마와 데이터 요청을 처리하기 위한 리졸버가 필요합니다.
GraphQL 스키마: 데이터 구조를 설명합니다.
const { gql } = require('apollo-server');
const typeDefs = gql`
type Query {
hello: String
}
`;
리졸버: 데이터가 어떻게 가져오거나 수정되는지를 정의합니다.
const resolvers = {
Query: {
hello: () => '안녕하세요, 세상!',
},
};
클라이언트가 hello를 가져오기 위해 쿼리를 보내면, 서버는 "안녕하세요, 세상!"이라는 응답을 보낼 것입니다.
Apollo GraphQL의 고급 생태계
Apollo는 단순한 GraphQL 구현 도구의 경계를 초월했습니다. 이제 데이터 가져오기 및 상태 관리뿐만 아니라 마이크로서비스 아키텍처 및 개발자를 위한 협업 도구를 포함한 방대한 생태계를 제공합니다. 이 생태계의 핵심 구성 요소를 심층적으로 살펴보겠습니다.
Apollo GraphQL Studio란?
Apollo Studio (이전에는 Apollo Engine으로 알려짐)는 Apollo 팀이 제공하는 플랫폼으로, GraphQL 작업을 개발, 배포 및 모니터링하기 위한 클라우드 서비스와 도구 모음을 제공합니다. Apollo Studio는 Apollo Client 및 Apollo Server와 함께 작업하도록 설계되었지만, 모든 GraphQL 스키마 및 실행 엔진과 함께 사용할 수도 있습니다.

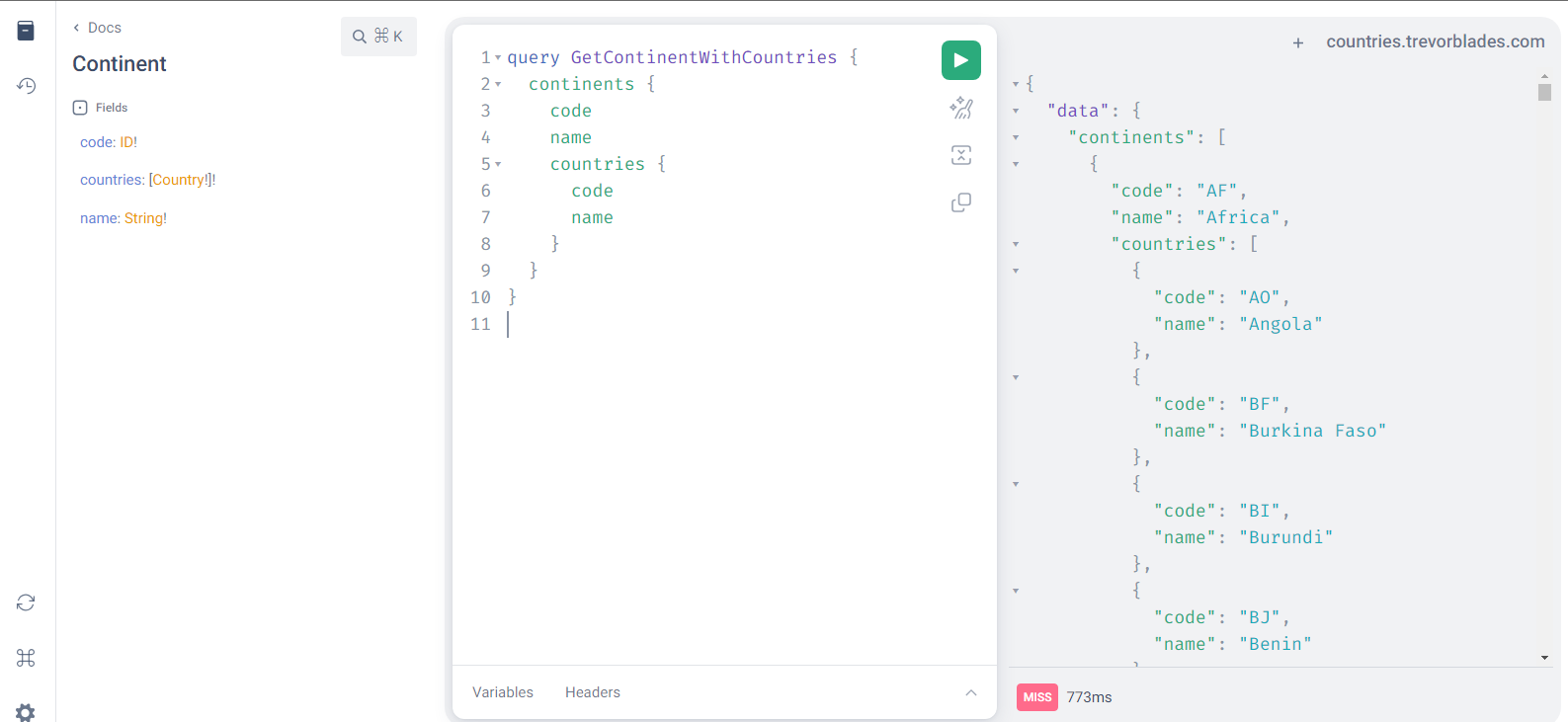
다음은 빠른 안내와 고려해야 할 몇 가지 사항입니다:
쿼리 설정 및 실행:
- 작업 편집기는 GraphQL 쿼리, 변형 또는 구독을 작성하는 주요 영역입니다.

- "변수" 섹션에 필요한 세부정보를 입력하고, 특정 쿼리에 맞게 조정합니다.
- 쿼리에 HTTP 헤더(예: 인증을 위한)가 필요한 경우 "헤더" 섹션에 입력한 후 재생 버튼이나 유사한 실행 명령을 사용하여 쿼리를 실행합니다.

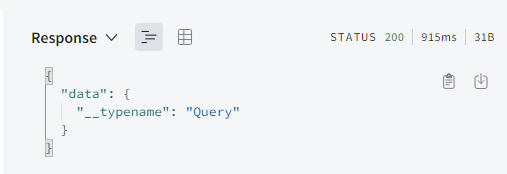
응답 해석:
- 실행 후 응답은 오른쪽 창에 표시되며, 성공적인 데이터 반환 및 오류를 보여줍니다.
- 응답을 주의 깊게 검토합니다. 오류는 종종 문제에 대한 힌트를 제공합니다. 예를 들어, 변수의 유형 불일치는 오류를 발생시킵니다.
- 올바르게 형식화되고 성공적인 쿼리는 스키마 구조에 따라 데이터를 반환합니다.

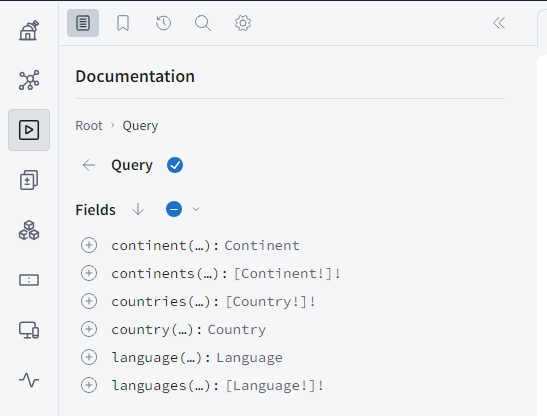
스키마 탐색:
- 왼쪽의 "문서" 탭을 사용하여 GraphQL 스키마를 익히십시오. 사용 가능한 쿼리, 변형 및 유형을 나열합니다.
- 이 문서는 필드, 예상 인수 및 반환 유형에 대한 통찰력을 제공합니다.
- 편집기의 자동 완성 기능을 활용하여 스키마를 기반으로 제안을 제공하게 하여 쿼리 작성 속도를 높입니다.

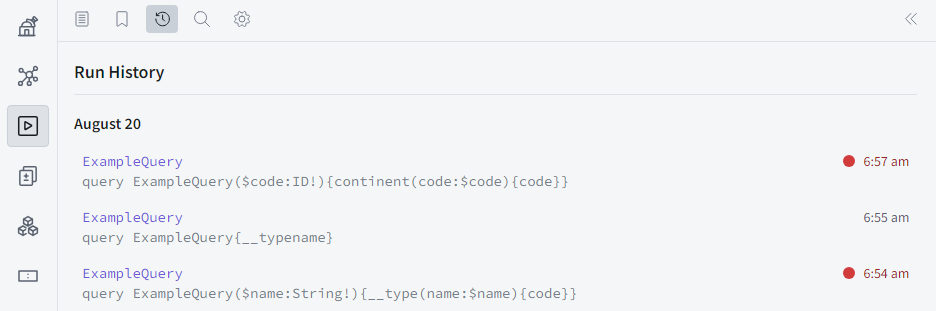
추가 기능:
- Apollo Studio의 "내역" 기능은 과거 쿼리를 다시 방문하고 재실행할 수 있게 하여 반복 테스트에 도움이 됩니다.
- 하나의 탭에 여러 쿼리/변형을 작성하고 저장할 수 있지만, 서로 관련이 있거나 의존성이 있는 쿼리는 한 번에 하나씩 실행해야 합니다.

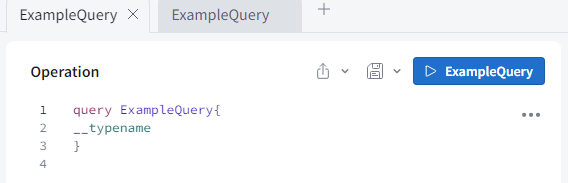
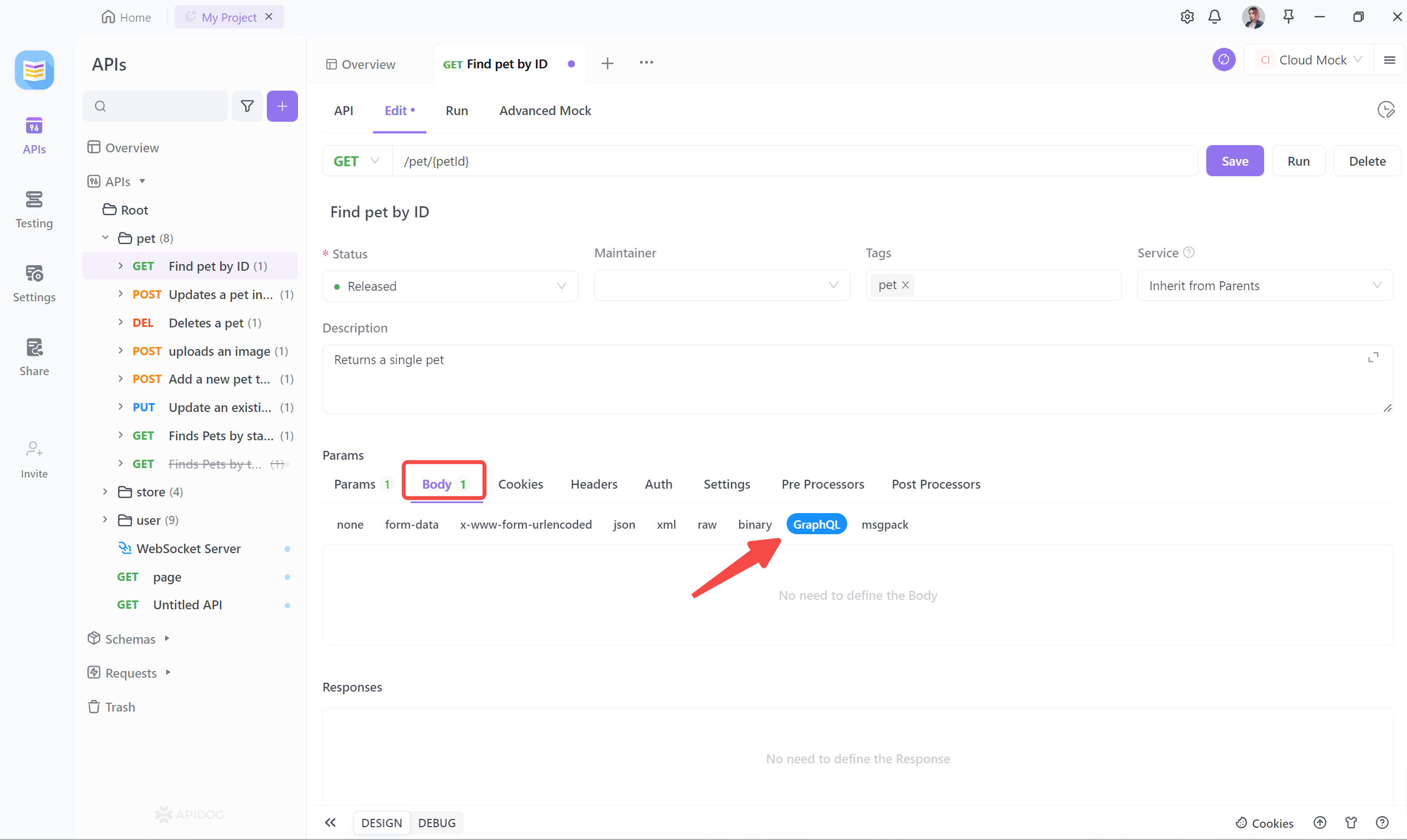
Apidog와의 통합
Apidog 는 디버깅 기능과 원활하게 통합되어 GraphQL 경험을 향상시킵니다. 이 통합은 개발자들이 GraphQL 구현 내에서 문제를 효율적으로 정확하게 식별하고 해결할 수 있도록 보장합니다.

우리는 개발자와 팀이 Apidog의 기능 모음을 탐색하고 실험해 볼 것을 권장합니다. Apidog를 사용하여 사용자들은 추가 도구 및 통찰력을 활용하여 GraphQL 개발 및 테스트 작업을 더욱 최적화할 수 있습니다.
결론
결론적으로 이 기사는 GraphQL의 혁신적인 기능과 Apidog의 강력한 기능에 대해 설명하였습니다. 경험이 풍부한 개발자이든 API 테스트에 처음인 경우든 상관없이, GraphQL과 Apidog가 제공하는 도구 및 통찰력은 여러분이 더욱 견고하고 신뢰할 수 있는 애플리케이션을 구축하는 데 도움을 줄 수 있습니다. 오늘 Apidog 를 사용해 보세요!



