つまり、ウェブ自動化を構築し、人間のようにタイピングすることをシミュレートしたいのですね?おめでとうございます、あなたは正しい場所に来ました!
Seleniumのsend_keys()メソッドは効率的にこれを実現しますが、しばしば人間のような速度からかけ離れた速度で行います。これにより、時にはアンチボット対策が発動したり、動的なウェブ要素と適切にインタラクトしないことがあります。「Seleniumの遅延を伴う送信キー」という概念が登場します。この技術は、自動テキスト入力により自然で人間のようなリズムを加えます。
Seleniumで遅延入力が必要な理由
実装に入る前に、キーストローク間に遅延を追加する理由を理解することが重要です:
人間の行動を模倣する:人間は稲妻のように速くタイピングしません。遅延を追加することで、入力がより自然に見えます。
アンチボット検出を避ける:多くのウェブサイトには、自動入力を検出してブロックする対策があります。入力速度を遅くすることで、これを回避する助けになります。
動的コンテンツに配慮する:一部のウェブアプリケーションは、ユーザーが入力する際に動的にコンテンツをロードします。急速な入力は、これらのロードプロセスを上回る可能性があります。
デバッグと視覚化:遅くした入力は、自動化スクリプトを視覚的にデバッグしやすくします。
これで「なぜ」を理解したので、「どうやって」の探求に進みましょう。
Seleniumで遅延送信キーを実装する方法
Seleniumで遅延送信キーを実装するには、いくつかのアプローチがあります。最も一般的で効果的なメソッドを、最もシンプルなものから進んでいきます。
メソッド1:基本ループとTime.sleep()
最も簡単な方法は、シンプルなループとPythonのtime.sleep()関数を使用することです。
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome()
driver.get("https://example.com")
input_element = driver.find_element(By.ID, "input-field")
text_to_input = "こんにちは、世界!"
for character in text_to_input:
input_element.send_keys(character)
time.sleep(0.1) # 各文字間に100msの遅延
この方法はシンプルですが、いくつかの欠点があります:
- 固定された遅延を使用しており、あまりリアルではありません。
time.sleep()関数は時々正確でなく、特に非常に短い遅延に対しては不正確になることがあります。
メソッド2:ランダム遅延
タイピングをより人間らしく見せるために、キーストローク間にランダムな遅延を導入することができます。
import random
# ...(前の設定コード)
min_delay = 0.05
max_delay = 0.3
for character in text_to_input:
input_element.send_keys(character)
time.sleep(random.uniform(min_delay, max_delay))
このアプローチは、タイピング速度にバリエーションを加え、より自然に見えるようにします。
メソッド3:ActionChainsを使用する
SeleniumのActionChainsクラスは、人間のインタラクション、特に遅延を伴うタイピングを扱うためのより洗練された方法を提供します。
from selenium.webdriver.common.action_chains import ActionChains
# ...(前の設定コード)
actions = ActionChains(driver)
for character in text_to_input:
actions.send_keys(character)
actions.pause(random.uniform(min_delay, max_delay))
actions.perform()
この方法は、すべてのアクションを一度に実行する前にアクションのチェーンを構築するため、より効率的です。
メソッド4:カスタムJavaScript関数
より正確な制御を得るために、カスタムJavaScript関数を注入して実行することができます:
js_code = """
function typeWithDelay(element, text, minDelay, maxDelay) {
var i = 0;
var interval = setInterval(function() {
if (i < text.length) {
element.value += text.charAt(i);
i++;
} else {
clearInterval(interval);
}
}, Math.floor(Math.random() * (maxDelay - minDelay + 1) + minDelay));
}
"""
driver.execute_script(js_code)
driver.execute_script("typeWithDelay(arguments[0], arguments[1], arguments[2], arguments[3])",
input_element, text_to_input, 50, 200)
このJavaScriptアプローチは、タイピングの挙動を細かく制御でき、さまざまなブラウザでより信頼性があります。
Seleniumでのキー遅延のための高度な技術
上記のメソッドは基本をカバーしていますが、Seleniumで遅延送信キーを実装する際にはいくつかの高度な技術や考慮点があります。
特殊キーと修飾子の処理
人間のようなタイピングをシミュレートする際は、特殊キーや修飾子を考慮することが重要です。たとえば、大文字や句読点を入力するためにShiftを使用するシミュレーションを行いたい場合があります。
from selenium.webdriver.common.keys import Keys
# ...(前の設定コード)
text_to_input = "こんにちは、世界!"
for char in text_to_input:
if char.isupper():
actions.key_down(Keys.SHIFT)
actions.send_keys(char.lower())
actions.key_up(Keys.SHIFT)
else:
actions.send_keys(char)
actions.pause(random.uniform(min_delay, max_delay))
actions.perform()
このアプローチは、大文字のためのShiftキーの押下と解放をシミュレートし、タイピングシミュレーションにさらなるリアリズムを加えます。
タイピングミスと修正の実装
タイピングをより人間らしくするために、偶発的なタイピングミスを導入し、その後修正を行うことができます:
def simulate_typing_with_mistakes(text, mistake_probability=0.05):
result = []
for char in text:
if random.random() < mistake_probability:
# タイプミスをシミュレート
wrong_char = random.choice('abcdefghijklmnopqrstuvwxyz')
result.append(wrong_char)
result.append(Keys.BACKSPACE)
result.append(char)
return result
text_to_input = "こんにちは、世界!"
characters_to_type = simulate_typing_with_mistakes(text_to_input)
for char in characters_to_type:
actions.send_keys(char)
actions.pause(random.uniform(min_delay, max_delay))
actions.perform()
この関数はランダムなタイプミスと即時修正を導入し、入力の人間らしさをさらに高めます。
動的ウェブ要素への適応
タイピングプロセス中にウェブ要素が変わったり古くなったりすることがあります。これに対処するために、リトライメカニズムを実装できます:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
def send_keys_with_retry(element, text, max_retries=3):
for attempt in range(max_retries):
try:
for char in text:
element.send_keys(char)
time.sleep(random.uniform(min_delay, max_delay))
return # 成功、関数を終了
except StaleElementReferenceException:
if attempt < max_retries - 1:
# 要素が再度利用可能になるのを待つ
element = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, "input-field"))
)
else:
raise # 最大リトライ回数に達した場合、例外を再発生させる
# 使用例
try:
send_keys_with_retry(input_element, text_to_input)
except Exception as e:
print(f"複数回の試行の後にテキスト入力に失敗しました: {e}")
この関数はテキストを複数回入力しようとし、タイピング過程で要素が古くなった場合に対処します。
send_keys()を使用してSeleniumのパフォーマンスを向上させる方法
send_keys()に遅延を追加することは、自動化をより堅牢かつリアルにしますが、パフォーマンスへの影響を考慮することが重要です:
実行時間の増加:明らかに、遅延を追加すると、テストや自動化スクリプトの全体的な実行時間が増加します。
リソース使用量:多くの遅延入力を含む長時間実行されるスクリプトは、時間とともにより多くのシステムリソースを消費する可能性があります。
タイムアウト処理:遅延入力にかかる追加の時間を考慮して、WebDriverWaitの呼び出しでタイムアウト設定を調整する必要があるかもしれません。
これらの問題を軽減するために、次の戦略を考慮してください:
- 必要な場所でのみ遅延入力を使用し、ログインフォームや他の重要な入力を選択してください。
- 異なるシナリオや環境のために遅延入力を簡単に有効または無効にできる設定システムを実装します。
- ActionChainsやカスタムJavaScript関数のような効率的な方法を使用して、パフォーマンスを向上させます。
Apidogをご紹介:あなたのAPIコンパニオン
自動化と開発ワークフローの向上の話をしているので、Apidogをご紹介します。APIを扱うとき、最高のドキュメンテーションが不可欠です。Apidogは、APIドキュメンテーションを簡単で効率的にするために設計された強力なツールです。
Apidogの主な機能
- インタラクティブなドキュメンテーション:ドキュメンテーション内で直接APIエンドポイントをテストすることができます。
- 自動生成されたドキュメント:API仕様から自動的にドキュメンテーションを生成します。
- コラボレーションツール:リアルタイムでチームと協力してドキュメンテーションを作成・更新します。
- APIテスト:APIエンドポイントをテストするための組み込みツール。
- カスタマイズ可能なテンプレート:ブランドやスタイルに合わせたドキュメンテーションを作成します。
Apidogを選ぶ理由
Apidogは、使いやすさと強力な機能を組み合わせているため、際立っています。あなたが個人の開発者であれ、大規模なチームの一員であれ、ApidogはトップクラスのAPIドキュメンテーションを作成するために必要なツールを提供します。ドキュメンテーションから直接APIをテストできる機能は、大幅な時間の節約につながります。そして最も良いのは、Apidogを無料でダウンロードして、今日からAPIドキュメンテーションを改善できることです。
Apidogで独立したリクエストを送信する方法
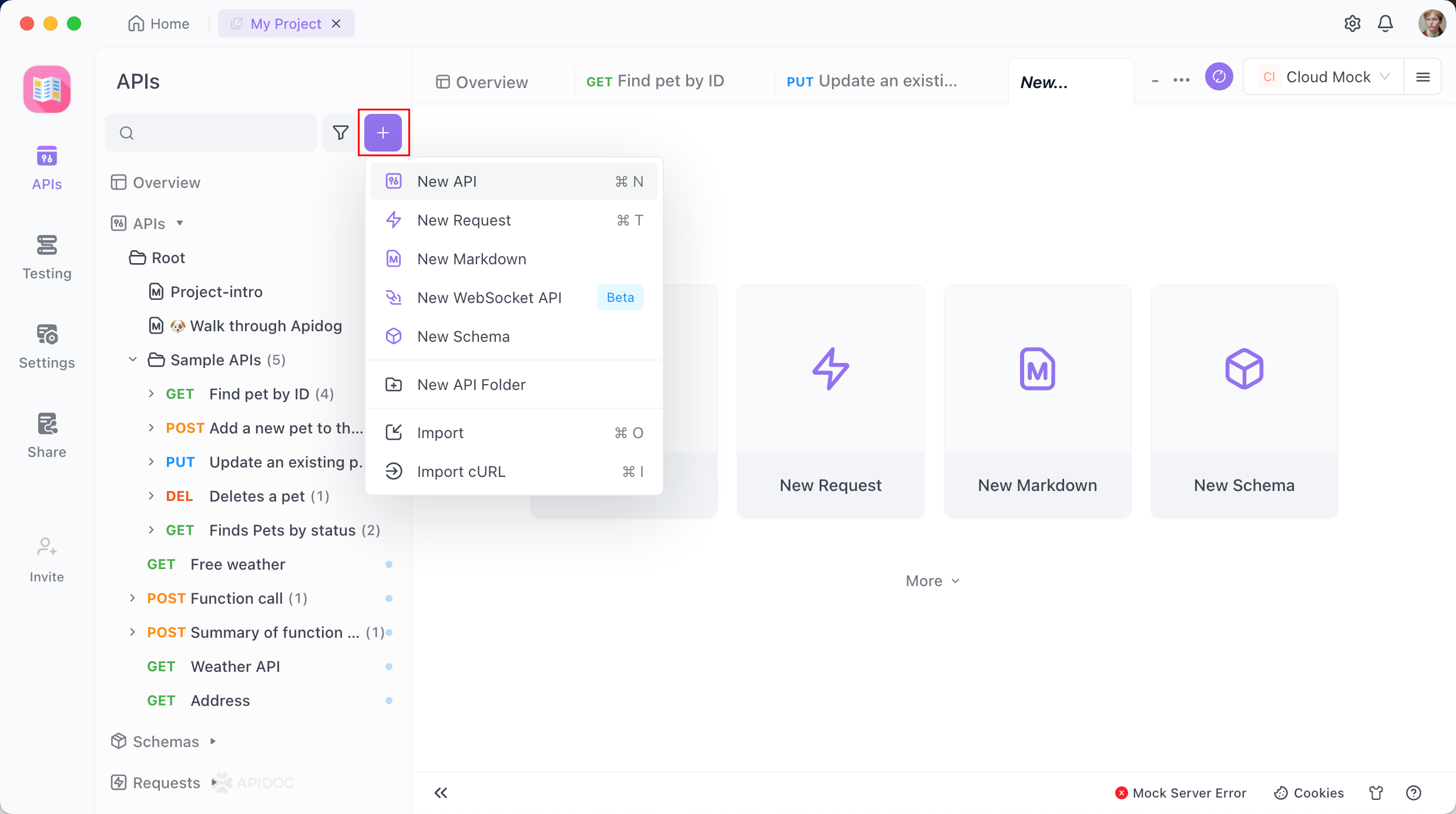
左のディレクトリにマウスを移動させ、左側の検索ボックスの隣にある+ボタンをクリックし、新しいリクエストを選択して新しいクイックリクエストを作成します。ドロップダウンリストから新しいリクエストを選択。

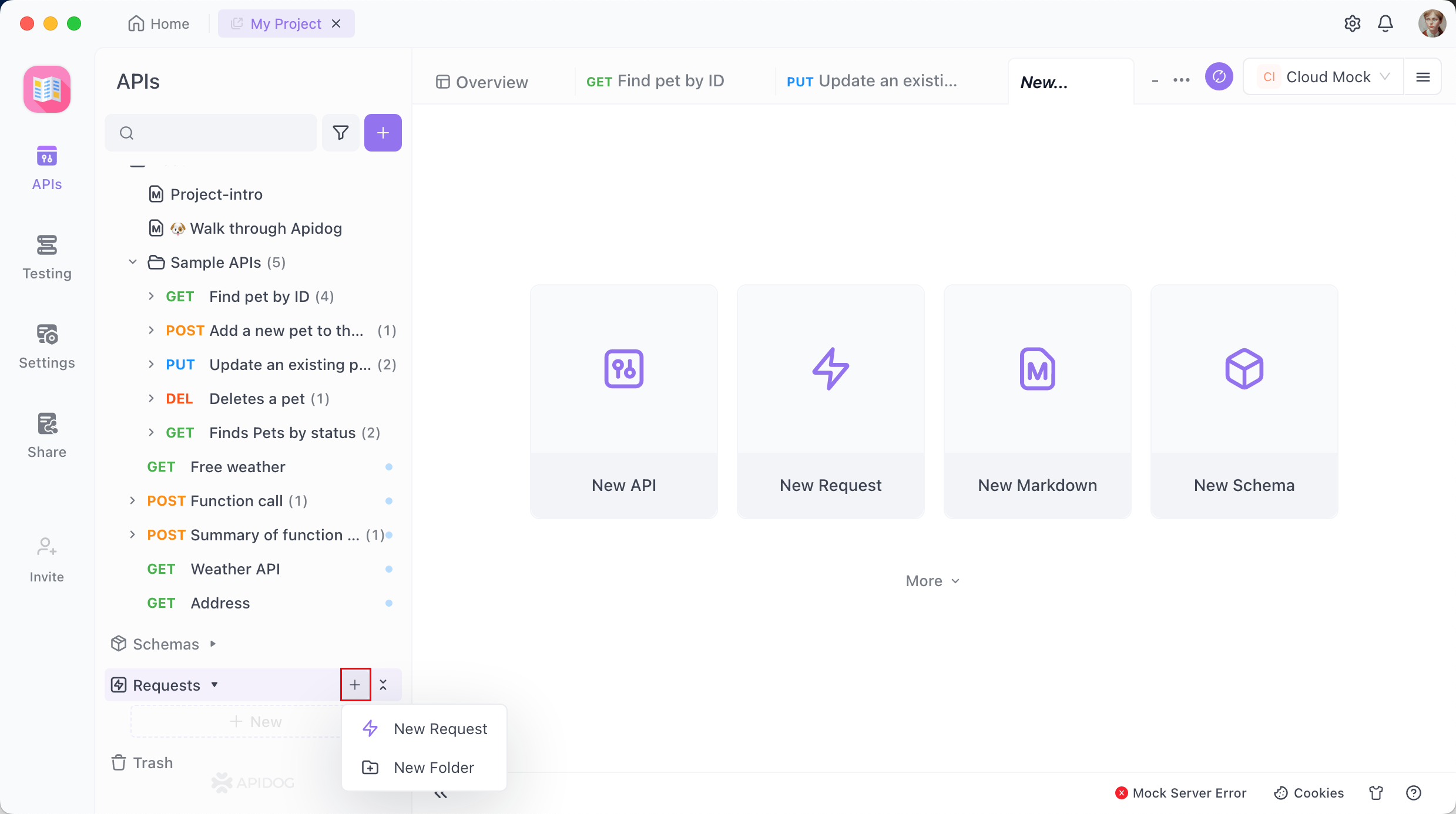
オプションとして、左のディレクトリにマウスを移動し、新しいリクエストの右側にある+ボタンをクリックして新しいクイックリクエストを作成します。

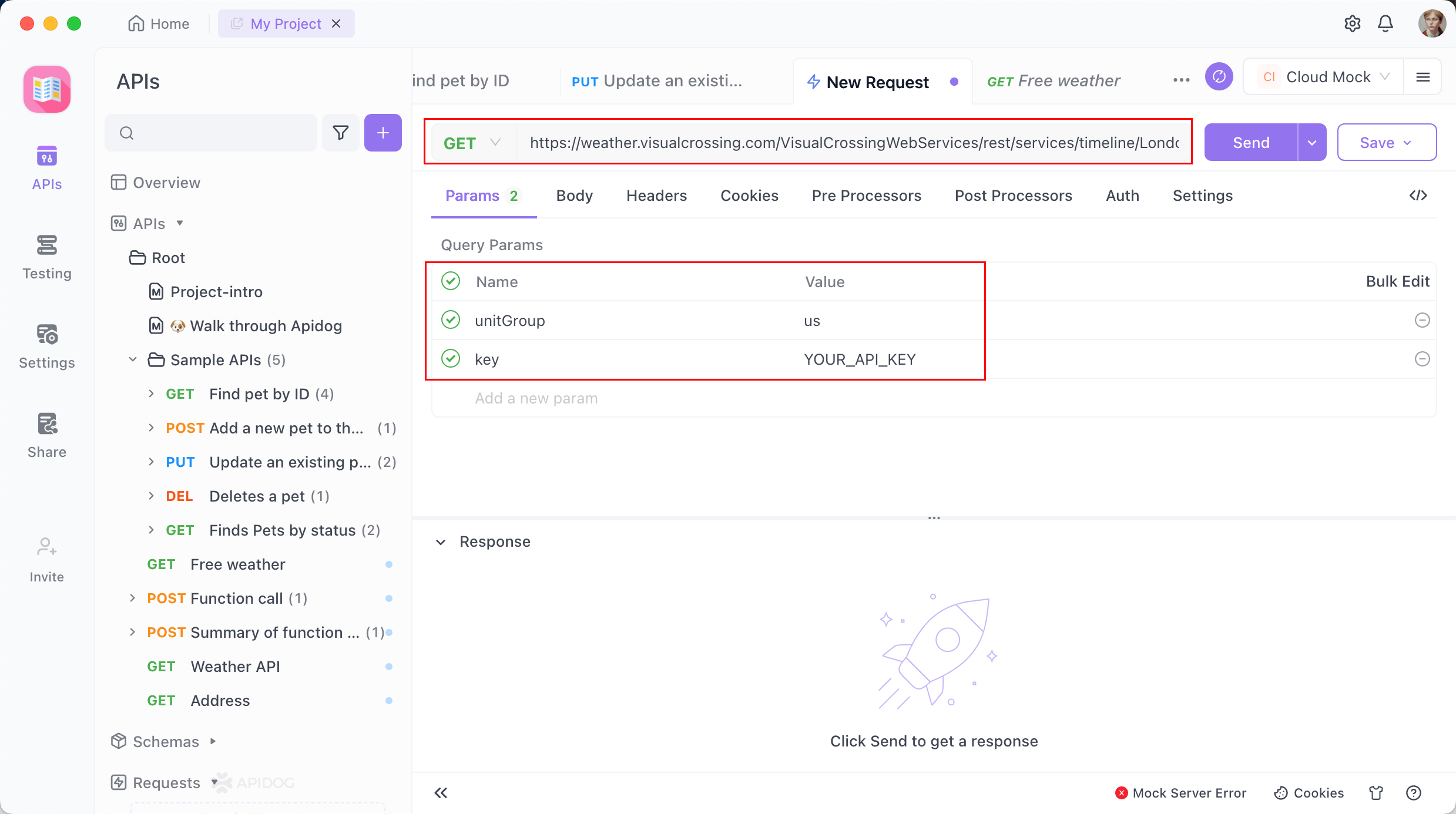
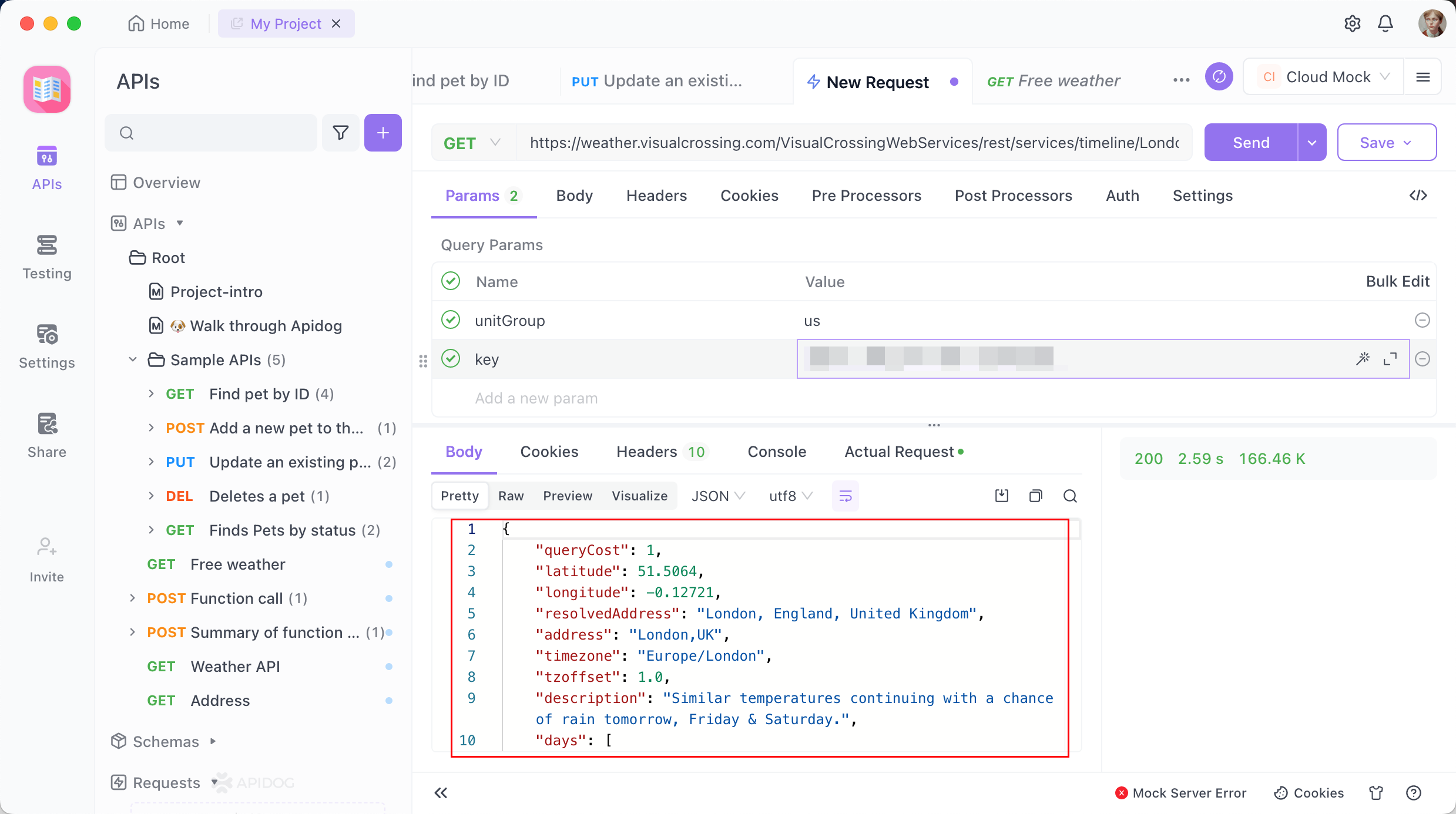
API URLとパラメーターを入力して、APIを迅速にリクエストします。

デバッグ後、リクエストは新しいリクエストまたはAPIドキュメントとして保存できます。

保存された新しいリクエストは左のディレクトリで管理できます。

Seleniumでのsend_keys()に関するベストプラクティス
Seleniumで遅延送信キーを最大限に活用するために、これらのベストプラクティスを心に留めておいてください:
変動性が重要:固定された遅延を使用しないでください。入力がより自然に見えるように、合理的な範囲内で遅延タイムをランダム化します。
コンテキストに配慮した遅延:何が入力されているのかのコンテキストを考慮してください。たとえば、慣れた単語には短い遅延を、複雑な用語やメールアドレスには長い遅延を使用することがあります。
リアルユーザーの行動を観察する:可能であれば、アプリケーション上のリアルユーザーのタイピングパターンを調べて、遅延戦略を通知することができます。
異なるアプローチをテストする:異なる方法(Pythonのループ、ActionChains、JavaScript)を実験し、特定の使用例に最も適したものを見つけてください。
最新の状態を維持する:Seleniumとブラウザドライバーのバージョンを最新に保ち、これらのツールの改善が遅延入力の処理に影響を与える可能性があることを考慮してください。
アプローチを文書化する:プロジェクト内で遅延送信キーを実装している理由と方法を明確に文書化し、他のチームメンバーがその論理と実装を理解できるようにします。
結論
Seleniumでの遅延送信キーの実装は、よりリアルで堅牢なウェブ自動化スクリプトを作成するための強力な技術です。人間のようなタイピングパターンをシミュレートすることで、テストの信頼性を向上させ、特定のアンチボット対策を回避し、ウェブアプリケーションとのより本物のインタラクションを実現できます。
シンプルなPythonベースのアプローチを選ぶか、SeleniumのActionChainsを活用するか、カスタムJavaScriptソリューションを実装するかは、特定の使用例においてリアルさと効率の間で適切なバランスを見つけることがキーです。遅延を追加することは多くの問題を解決できますが、万能のソリューションではないことを忘れないでください。プロジェクトの具体的な要件と対話しているウェブアプリケーションの挙動を常に考慮してください。
ウェブ技術が進化し続ける中、自動化インタラクションの技術も進化します。好奇心を持ち続け、実験を続け、常にSeleniumスクリプトをより効果的で信頼性の高いものにする新しい改善方法を探してください。そして、APIドキュメンテーションを次のレベルに引き上げるためにApidogをチェックするのを忘れないでください!
