WebSocket は、クライアントとサーバー間のリアルタイムの双方向データ交換に使用される強力な通信プロトコルです。 長期間の接続を確立して維持できるため、リアルタイムのデータ更新が必要なアプリケーションに広く利用されています。 WebSocket APIを実装するには、たくさんの方法が利用可能です。本文では、C言語でのWebSocket の実装方法を皆さんに紹介していきたいと思います。
libwebsocketsのインストール
libwebsocketsは、C言語で書かれた軽量で効率的なWebSocketサーバーライブラリです。WebSocketは、リアルタイムで双方向の通信を提供するプロトコルであり、Webアプリケーションやネットワークアプリケーションの開発に広く使用されています。
libwebsocketsは、WebSocketのプロトコルをサポートするための機能を提供します。これにより、C言語を使用して簡単にWebSocketサーバーを作成することができます。libwebsocketsは、低レベルのネットワーク操作を抽象化し、ユーザーがWebSocket接続の確立、メッセージの送受信、接続の管理などを容易に行えるようにします。また、libwebsocketsは、高性能でスケーラブルなWebSocketサーバーを構築するためのさまざまな機能を提供します。マルチスレッドやイベント駆動のプログラミングモデルに対応しており、同時に多くのクライアントとの接続を処理することができます。また、プロトコルの拡張や暗号化など、さまざまなWebSocket関連の機能もサポートしています。

次のように、Gitコマンドを使用して、簡単にlibwebsocketsをインストールすることができます:
git clone https://github.com/warmcat/libwebsockets.git
cd libwebsockets
mkdir build
cd build
cmake ..
make && sudo make install
pkg-config --modversion libwebsockets
libwebsockets.hを追加
libwebsockets.hを追加するために、次のコマンドが利用されます。
#include <libwebsockets.h>
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <time.h>
ロジックコードを書く
#include <libwebsockets.h>
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <time.h>
// Structure to store data for each WebSocket session
struct per_session_data {
};
// Callback function for WebSocket server messages
int callback(struct lws *wsi, enum lws_callback_reasons reason, void *user, void *in, size_t len) {
switch (reason) {
case LWS_CALLBACK_ESTABLISHED: // Handle new connection event
// Add a timer to send a timestamp every second
lws_callback_on_writable(wsi);
break;
case LWS_CALLBACK_SERVER_WRITEABLE: // Handle send data event
// Send the timestamp
time_t t = time(NULL);
char timestamp[20];
sprintf(timestamp, "%ld", t);
lws_write(wsi, timestamp, strlen(timestamp), LWS_WRITE_TEXT);
lws_callback_on_writable(wsi);
break;
// Other events omitted
}
return 0;
}
int main(int argc, char **argv) {
// Create the WebSocket protocol
static struct lws_protocols protocols[] = {
{
"demo-protocol", // Protocol name, should match the WebSocket protocol in the frontend code
callback, // Callback function pointer
sizeof(struct per_session_data), // Size of data for each session (connection)
0, // No additional protocol parameters
NULL, NULL, NULL
},
{ NULL, NULL, 0, 0 } // Protocol list ends with NULL
};
// Create the WebSocket context
struct lws_context_creation_info info = {
.port = 3001, // Listening port number
.protocols = protocols // Protocol list
};
struct lws_context *context = lws_create_context(&info);
// Check if WebSocket context creation was successful
if (!context) {
printf("Failed to create WebSocket context.\n");
return -1;
}
// Enter the loop and wait for WebSocket connections
while (1) {
lws_service(context, 50);
}
// Clean up and close the WebSocket context
lws_context_destroy(context);
return 0;
}
フロントエンドページをWebSocketに接続
ページの作成
まず、index.htmlというページを作成する必要があります。このページを作成すると、次のコードを書き込みます:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = () => {
if ('WebSocket' in window) {
// Create a WebSocket connection
let ws = new WebSocket('ws://127.0.0.1:3001/websocket');
// Push a message when the connection is successfully established, and the server can start pushing data
ws.onopen = () => {
console.log('websocket success---');
ws.send('success');
}
ws.onmessage = (message) => {
let data = message.data;
console.log('get websocket message---', data);
}
ws.onerror = () => {
console.error('websocket fail');
}
} else {
console.error('dont support websocket');
};
};
</script>
</head>
<body>
</body>
</html>
ページを開く
ページを作成すると、そのファイルを開きます:

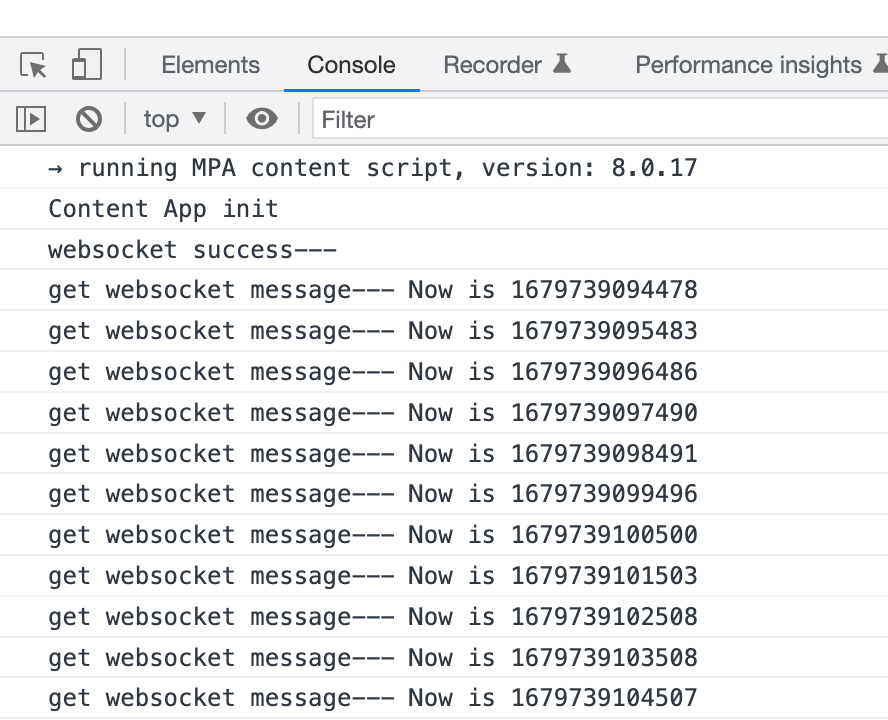
WebSocketの結果の確認
バックエンドは、まずフロントエンドからメッセージ「OPEN SUCCESS」を受信します。このメッセージは、WebSocketの構築を始めても良いっていう意味になります。
そして、WebSocketサーバーとの接続が確立した後、バックエンドは常にフロントエンドに情報を出力します。

ApidogでWebSocketを直感的な操作で実装する
Apidogは非常に包括的なAPI管理ツールとして、REST、SOAP、GraphQL、WebSocketなど、様々なプロトコルに対応しています。次は、Apidogの直感的なUIを使って、たったの4ステップでWebSocketを実装する方法を解説します。
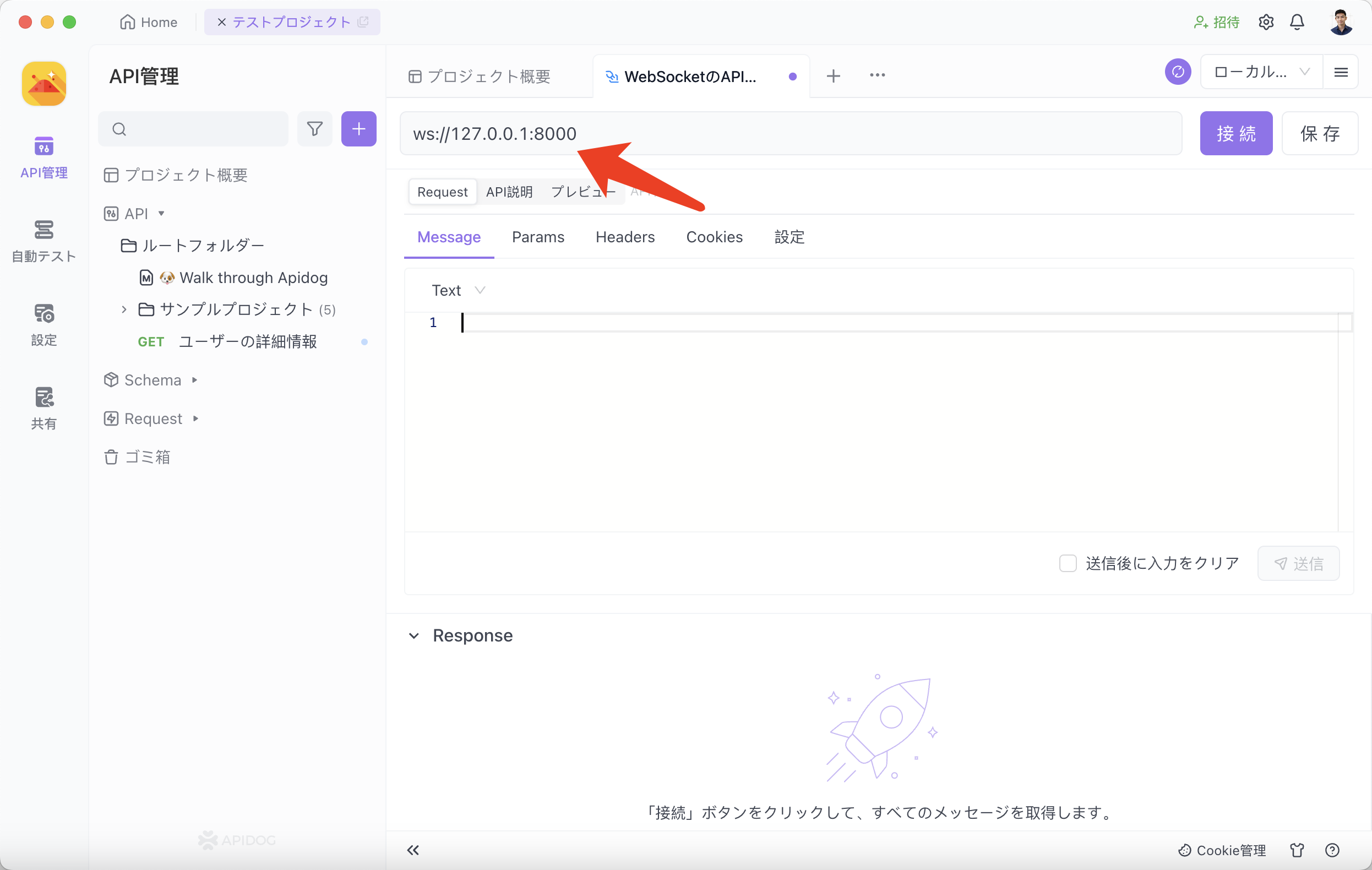
ステップ⒈接続を確立する
WebSocketは、簡単なハンドシェイクプロセスを通じて接続を確立します。Apidogを使用して、アドレスバーにエンドポイントとなるURLを入力し、「接続」ボタンをクリックしてサーバーとのハンドシェイクを完了し、WebSocket接続を確立することができます。

また、認証やその他の複雑なシナリオを満たすために、パラメータ、ヘッダー、クッキーなど、ハンドシェイク中に渡す必要があるパラメータをカスタマイズすることもできます。
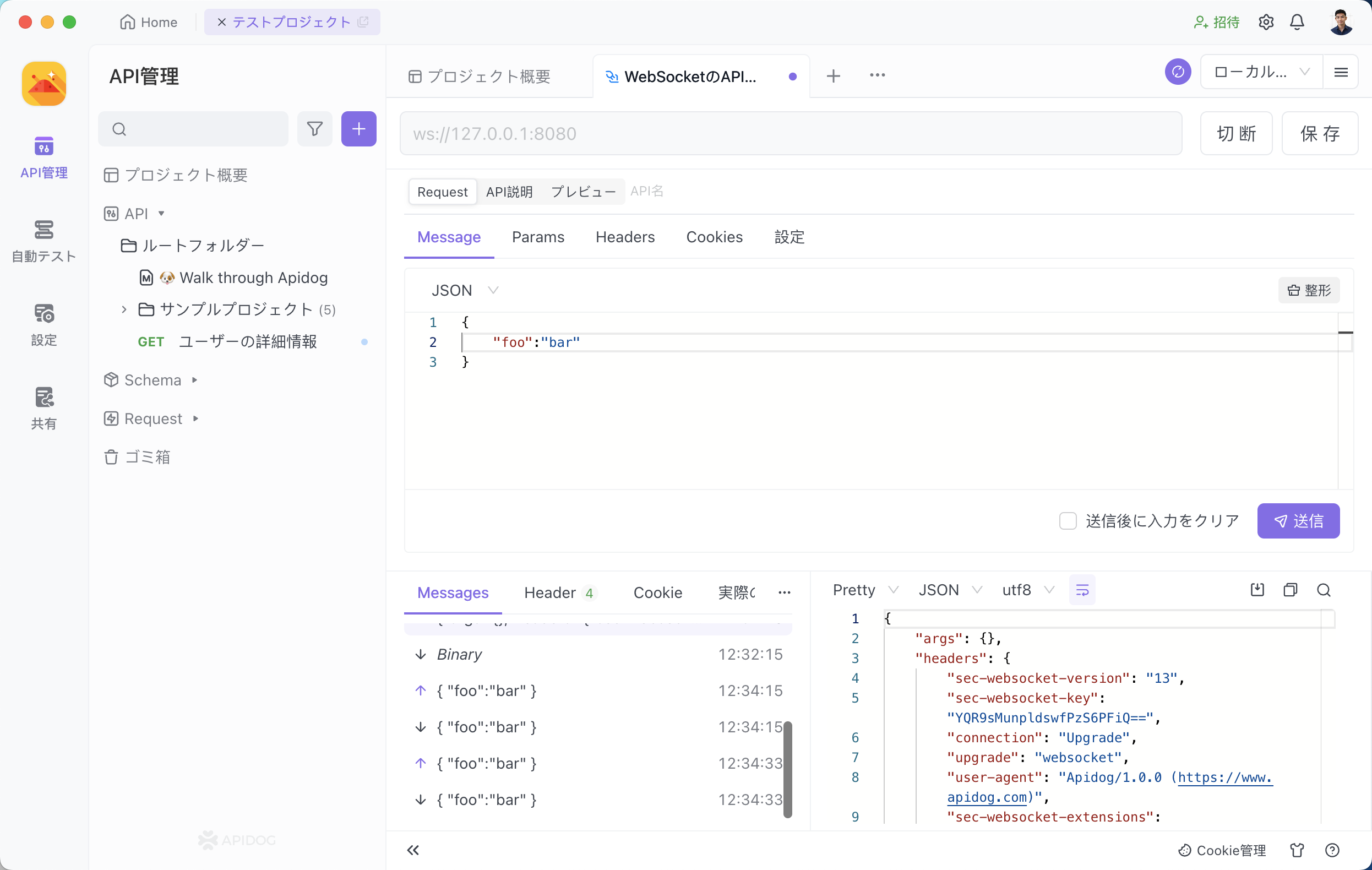
ステップ⒉メッセージの送受信をする
接続が確立されたら、「Message」タブの下にメッセージを書くことができます。テキスト、JSON、XML、HTML、その他のテキスト形式のメッセージを直接に書くことに加えて、バイナリ形式のメッセージはBase64または16進数を使用して書くことにも対応できます。メッセージを「送信」すると、レスポンスをすぐ取得することができます。
Apidogは、接続ステータス、送信メッセージ、受信メッセージを新着順に表示する新しいタイムラインビューを提供します。あるメッセージをクリックすると、その詳細情報を簡単に表示できます。

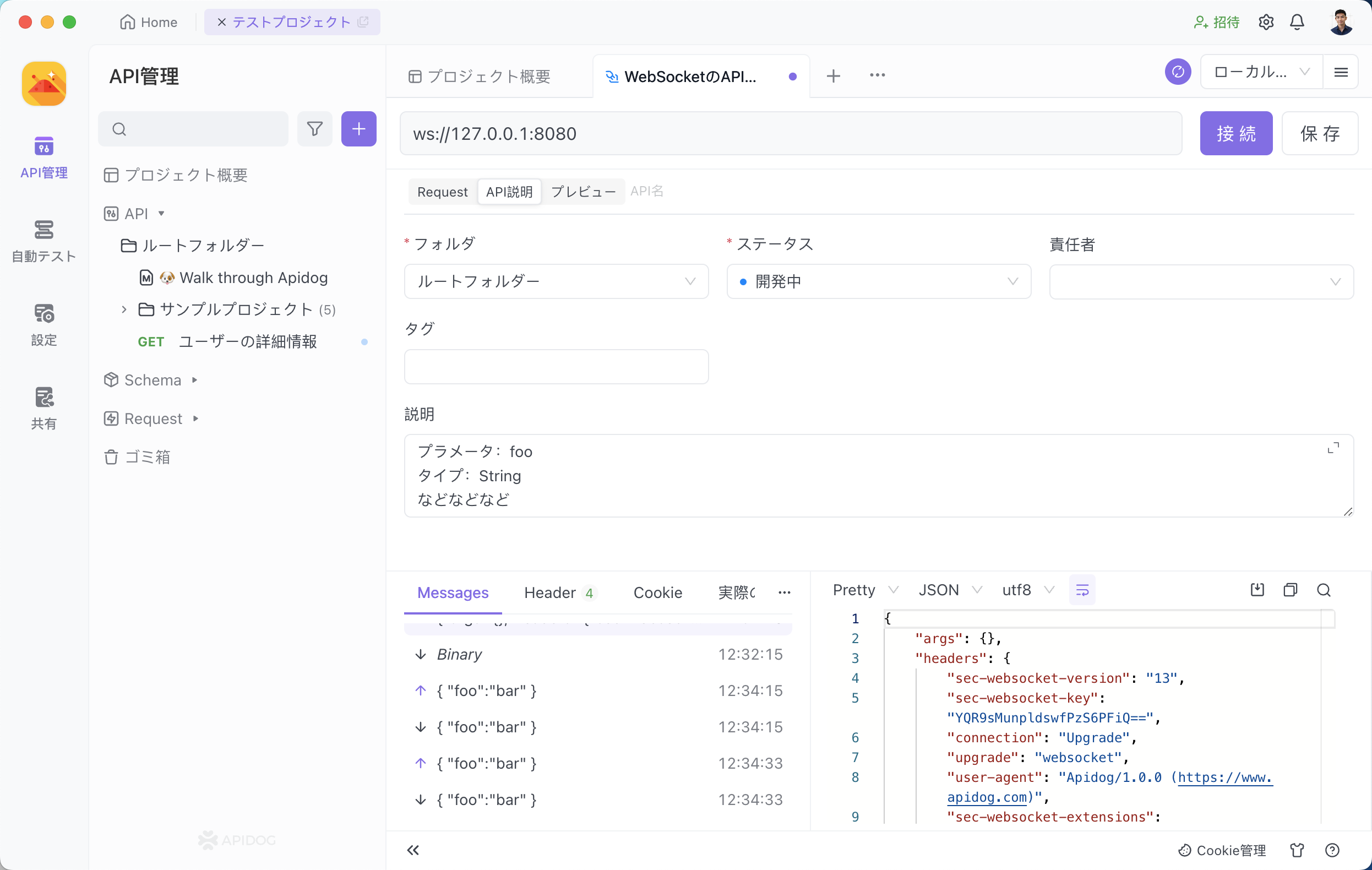
ステップ⒊WebSocket API仕様書を書く
Apidogの優れたドキュメンテーション機能は、WebSocket APIでも利用できます。WebSocket APIの状態、責任者、およびタグを設定し、Markdown形式で詳細な説明を入れることで仕様書を簡単に作成することができます。

もちろん、WebSocket APIの仕様書を作成すると、それを外部チームと共有したり、ブラウザで直接表示したりすることもできます。
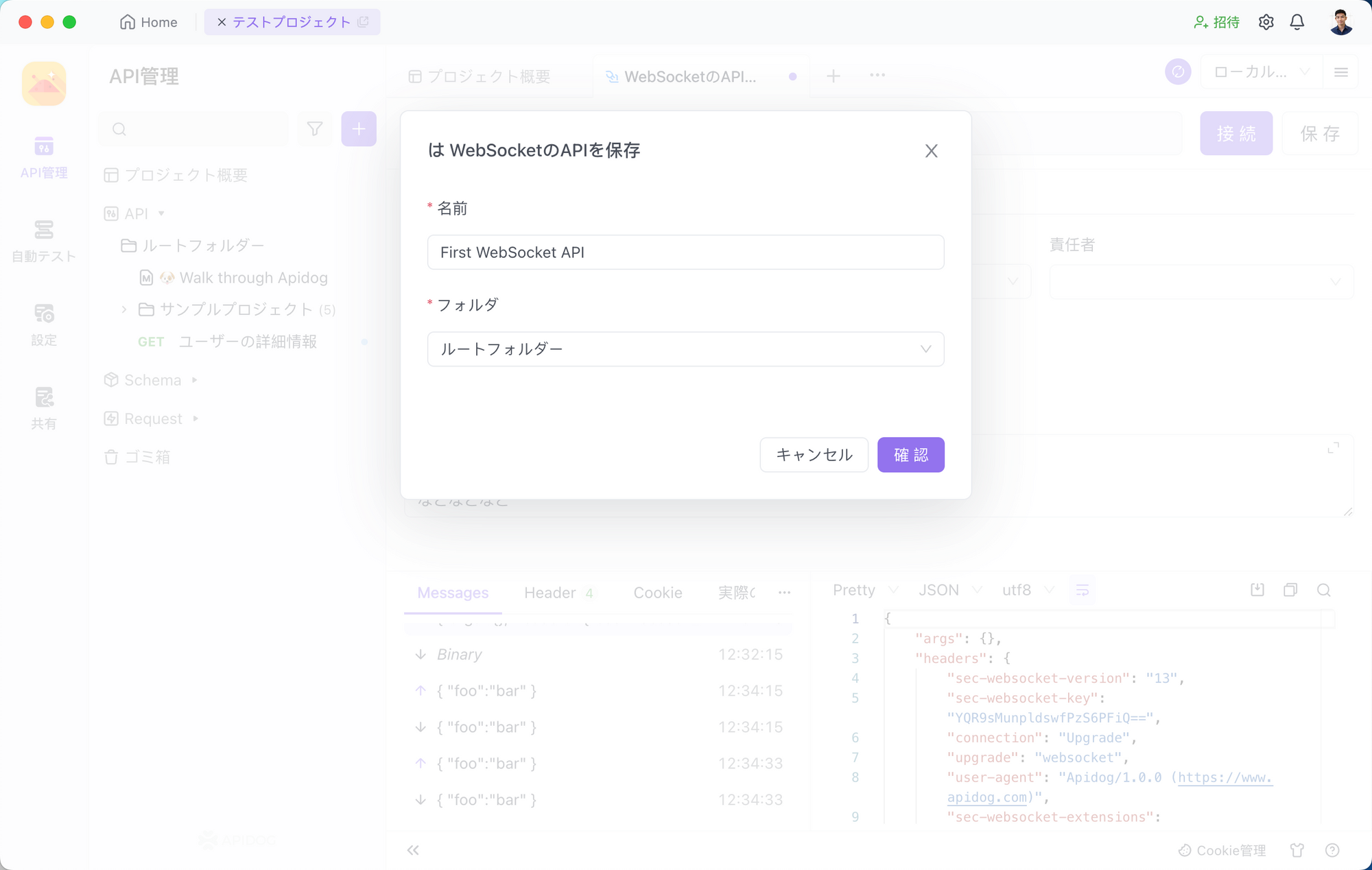
ステップ⒋WebSocket APIを保存する
デバッグした後、「保存」ボタンをクリックしてWebSocket APIを現在のプロジェクトに保存することができます。その後、他のチームメンバーが当該APIにアクセスしたり、デバッグしたりすることができるようになります。

結論
結論として、C言語で WebSocket を実装するには、必要なヘッダーファイルを含む「libwebsockets」ライブラリをインストールし、ロジックコードを記述する必要があります。この方法でWebSocketを実装するには、必要なコーティング能力が不可欠なことになります。ただし、Apidogという包括的なAPI管理ツールを活用すると、非常に直感的なUIで、コードなしでもWebSocketリクエストを送信して、WebSocket 機能をテストすることができます。



