JQuery とは、JavaScript を利用したライブラリ(関数やメソッドの集まり)の一つで、それを使ってAPI呼び出しをすることはとても一般的です。本文では、JQueryでAPIの呼び出しをする方法を紹介した上、Apidogという使いやすいAPIクライアントツールでよりAPIをテストしたり、JQueryのAPI呼び出し用コードを生成したりする方法を一緒に紹介していこうと思います。
JQueryとは
JQuery とは、JavaScript を利用したライブラリ(関数やメソッドの集まり)の一つです。

主な特徴は以下の通りです。
- DOM操作を簡単に行える
- Ajax通信を簡単に利用できる
- アニメーションやイフェクトを簡単に実装できる
- ブラウザ間の差異を吸収してくれる
- コードがシンプルで分かりやすい
- 多くのプラグインが利用でき拡張性が高い
jQueryの導入により、複雑なJavaScriptコードをシンプルに書けるようになり、開発効率が大きく向上します。ブラウザ間の差異吸収やコードの簡潔さから、Webフロントエンドの開発で広く使われている極めて有用なライブラリです。JavaScriptを使った開発をするならぜひ活用したいツールといえます。
より詳しくは、jQueryの公式サイトまでご参照!
JQueryでAPIの呼び出しを
JQueryを使ってAPI呼び出しをすることはとても一般的です。以下の理由から、JQueryはAPI接続において重要なツールと言えます。
- Ajax通信が手軽に実装できる
- コールバック関数の扱いが簡単
- ブラウザ互換性が高い
- 非同期処理が得意
- コードがシンプルで分かりやすい
特にフロントエンドでのAPI利用において、JQueryは事実上の標準ツールとして広く使われています。
JQueryには豊富なAjax関連のメソッドが用意されているため、様々なAPI呼び出しをいとも簡単に実現できます。PromiseベースのAsync/Await構文もサポートされています。
また大量のJavaScriptコードを書くことなく、シンプルにAPIを活用できるのが大きなメリットです。したがって、Webアプリ開発の現場ではJQueryがAPI接続のための最も重要なライブラリの一つとして利用されているといえます。
JQueryでAPIの呼び出しをする方法
JQueryでAPIの呼び出しをする場合は、主に$.ajax()メソッドを使います。
基本的な使い方は以下のようになります。
$.ajax({
url: "APIのエンドポイント",
type: "GET", // or POST
data: {パラメータのキー: 値},
success: function(response) {
// API呼び出し成功時の処理
},
error: function(xhr, status, error) {
// API呼び出し失敗時の処理
}
});
このJQueryのAPI呼び出し用のコードでは、
- urlにAPIのエンドポイントを指定します。
- typeでGETやPOSTなどのHTTPメソッドを選択できます。
- dataにパラメータをオブジェクト形式で設定します。
- success関数ではレスポンス処理を定義します。
- error関数ではエラー処理を記述します。
このようにJQueryのAjax機能を使うことで、簡単にAPI呼び出しを実装できます。非同期通信が扱いやすいのが大きなメリットです。
API定義からJQueryの実装コードを自動生成
Apidogは非常に直感的なGUIを提供しています。ユーザーは、Apidogを使ってAPI仕様をデザインしたり、APIをテストしたりすることができます。Apidogを使ってAPIをテストして、問題がないことを確認した上、コード生成機能を使って当該APIのJQueryの実装コードを生成してから、本番のフロントエンドのページに入れたりするのがApidogがおすすめしたベストプラクティスになります。
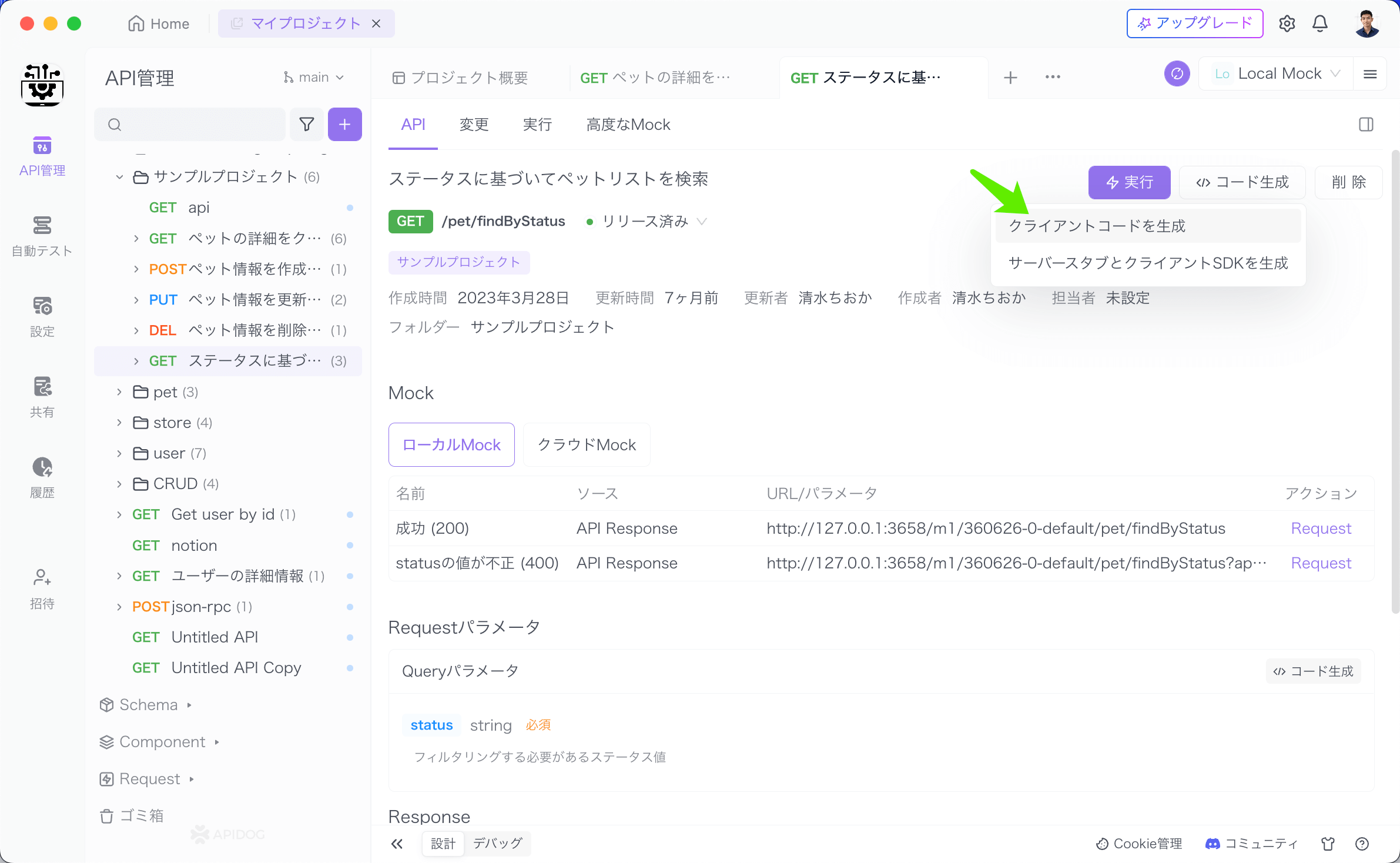
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択し、「JQuery」を選択すると、当該API仕様からJQuery実装コードが自動的に生成されます。

Apidogによって生成されるjQueryの実装コード
var settings = {
"url": "https://petstore-demo.apidog.com/pet/findByStatus?status=",
"method": "GET",
"timeout": 0,
"headers": {
"User-Agent": "Apidog/1.0.0 (https://apidog.com)"
},
};
$.ajax(settings).done(function (response) {
console.log(response);
});
Apidogを使って、APIのJQuery実装コードを生成すると、次のガイドを参照して、このコードをHTMLファイルで動かす方法を習得することができます。
JQueryコードでAPI呼び出しを実装
jQueryを使う場合は、最終的にはブラウザ上でJavaScriptを解釈・実行させる必要があるため、HTMLのファイルは不可欠です。そこで、まずはhtmlファイルを定義する必要があります。次は、JQueryでAPIを呼び出すために最小限のhtmlコードを皆さんに紹介します。
<!DOCTYPE html>
<html>
<head>
// JQueryをインポート
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
// Webページで表示される内容を定義
<div id="result"></div>
<script>
// API呼び出しの実装コードをコピペ
var settings = {
"url": "https://petstore-demo.apidog.com/pet/findByStatus?status=",
"method": "GET",
"timeout": 0,
"headers": {
"User-Agent": "Apidog/1.0.0 (https://apidog.com)"
},
};
$.ajax(settings).done(function (response) {
// レスポンスをHTMLとしてdiv#resultに設定
$("#result").html(JSON.stringify(response));
});
</script>
</body>
</html>
上記のように、HTMLファイルを記述すれば、このファイルをブラウザで開くと、APIリクエストが送信され、APIサーバーサイドから取得したデータが直接にWebページで表示されるようになります。

まとめ
jQueryはJavaScriptのライブラリで、AjaxによるAPI呼び出しが簡単に実装できます。また、HTMLファイルにjQueryと生成したコードを書けば、ブラウザ上でそのままAPI呼び出しが実行できます。
Apidogを使うことで、APIの定義から直接jQueryによる呼び出しコードを生成できるのが大きな特徴です。GUIベースでAPIをデザインし、そこからたった1クリックでJavaScript/jQueryコードが作成されます。これにより、API利用時の実装コストを大幅に下げる効果が得られます。Apidog上で事前にAPIをテストした上でコード生成する流れを取ることで、安定したAPI呼び出し実装が短時間で構築できるようになります。