Flutter開発者は、アプリの視覚的魅力とユーザーエクスペリエンスを向上させる方法を常に模索しています。その達成において重要な要素の1つがアイコンの効果的な使用です。この包括的なガイドでは、すべての開発者が知っておくべきトップ10のFlutterアイコンライブラリを探ります。これらのライブラリは、アプリのデザインと機能性を大幅に改善できるカスタマイズ可能なアイコンの幅広い範囲を提供します。
Flutter開発におけるアイコンライブラリの重要性
特定のライブラリに飛び込む前に、Flutter開発におけるアイコンライブラリの重要性を理解することが重要です。アイコンは、ユーザーがアプリのインターフェースをナビゲートする際の視覚的手がかりとして機能し、より直感的なナビゲーションを実現し、全体的な使いやすさを向上させます。さらに、適切に選ばれたアイコンはアプリの美的魅力に寄与し、混雑した市場の中で際立たせる助けになります。
知っておくべきトップ10のFlutterアイコンライブラリ
1. Flutter Icons
Flutter Iconsは、さまざまなアプリケーションに適した無数のアイコンを提供する広範なライブラリです。iOSおよびAndroidプラットフォームとの互換性があるため、Flutter開発者にとって柔軟な選択肢となります。このパッケージのアイコンは高いカスタマイズ性を持ち、開発者はアプリのデザインにシームレスに合わせることができます。
主な機能:
- クロスプラットフォーム互換性
- 広範なアイコンコレクション
- 高いカスタマイズ性

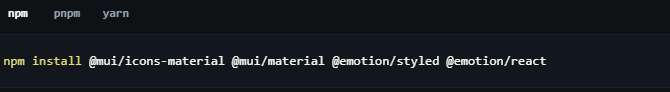
2. Material Icons
Googleのマテリアルデザインガイドラインに触発されたMaterial Iconsは、使用性を促進する洗練された外観で、クリアで機能的なアイコンを提供します。このパッケージは、マテリアルデザイン原則に従うプロジェクトに最適で、あらゆるFlutterアプリに簡単に実装できます。
主な機能:
- マテリアルデザイン原則への準拠
- クリアで機能的なアイコン
- 簡単な実装

3. Font Awesome Icons
Font Awesome Iconsは、ウェブおよびモバイルアプリケーションで人気の包括的なアイコンセットです。スケーラブルなベクターグラフィックスと多様性で知られ、これらのアイコンはFlutter開発者に無料およびプロコレクションを提供し、さまざまなデザインニーズに対応します。
主な機能:
- スケーラブルなベクターグラフィックス
- 幅広いアイコンのバリエーション
- 無料およびプロコレクションあり

4. Icons8
Icons8は、広範なアイコンの提供だけでなく、スムーズなアプリ開発のためのFlutter統合をサポートするユニークなパッケージです。これらのアイコンは、Flutterのデザイン哲学と一貫性を持つようにデザインされており、フレームワーク内で自然にフィットするようになっています。
主な機能:
- Flutterのデザイン哲学との一貫性
- 広範なアイコンの配列
- Flutter統合のサポート
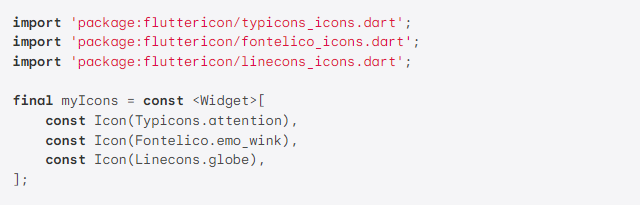
5. Fluttericon
Fluttericonは、Font AwesomeやMaterial Designなどの人気のセットからカスタムアイコンパックを作成することを可能にします。アイコンコレクションをカスタマイズしてFlutterパッケージとしてダウンロードでき、これをアプリで直接使用することができます。
主な機能:
- カスタムアイコンパックの作成
- 人気のアイコンセットの統合
- Flutterアプリでの直接使用

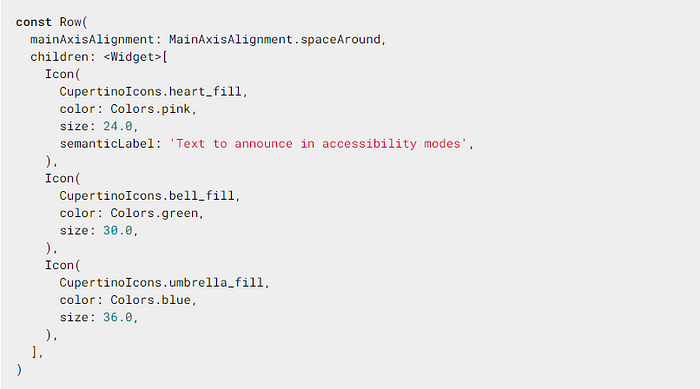
6. Cupertino Icons
Cupertino Iconsは、Appleスタイルのアイコンに基づくCupertinoウィジェットのデフォルトアイコンアセットです。このパッケージは、Flutterアプリ内でiOSスタイルのインターフェースを作成したい開発者にとって必須です。
主な機能:
- Appleスタイルのアイコン
- Cupertinoウィジェットのデフォルトアセット
- iOS特有のデザイン言語

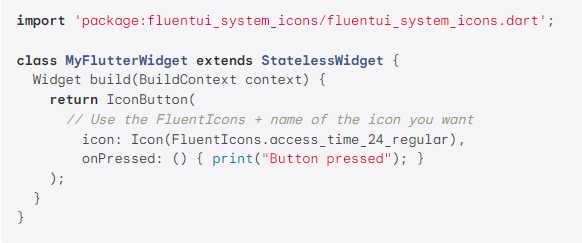
7. Fluentui System Icons
Fluent UI System Iconsは、Microsoftの親しみやすく、現代的なアイコンのコレクションです。このパッケージは、Windowsスタイルのインターフェースを持つアプリケーションを作成したい開発者や、クリーンでプロフェッショナルなアイコンセットを求める開発者に特に便利です。
主な機能:
- Microsoft設計のアイコン
- 現代的で親しみやすい美学
- Windowsスタイルのインターフェースに適している

8. Icons Plus
Icons Plusは、Bootstrap、Font Awesome、Eva Icons、Line Awesome、Ioniconsなどの多くの人気アイコンパックを含む包括的なパッケージです。このオールインワンソリューションは、開発者に広範な選択肢を提供します。
主な機能:
- 1つのパッケージ内の複数のアイコンパック
- 幅広いスタイルのバリエーション
- 使いやすい
9. Hugeicons
Hugeiconsは、Hugeicons Proアイコンライブラリによって作成された4,000以上の無料Flutterアイコンを提供します。この広範なコレクションは、開発者がアプリの視覚的魅力を高めるために利用できる豊富な選択肢を提供します。
主な機能:
- 多数の無料アイコンの大規模コレクション
- プロのアイコンデザイナーによって作成された
- 多様なアイコンスタイル

10. Unicons
Uniconsは、Flutterプロジェクトで使用するために1,000以上の美しいアイコンを提供します。このライブラリは、Flutterが提供するすべてのカスタマイズオプションを提供し、開発者が特定のニーズに合わせてアイコンを調整できます。
主な機能:
- 1,000以上のアイコン
- 高いカスタマイズ性
- 美しく多様なアイコンデザイン

Flutterプロジェクトに最適なアイコンライブラリの選び方
Flutterプロジェクトに適切なアイコンライブラリを選択するには、いくつかの要因に依存します。決定を下す際には、以下を考慮してください:
- プロジェクト要件:プロジェクトの具体的なニーズを評価します。あなたはiOS、Android、またはその両方に開発していますか?あなたのアプリは、マテリアルデザインのような特定のデザイン言語に従っていますか?
- アイコンの多様性:あなたの潜在的なニーズをカバーするために、幅広いアイコンを提供するライブラリを探してください。
- カスタマイズオプション:アイコンのサイズ、色、その他の属性をアプリのデザインに合わせて簡単に変更できるライブラリを選択してください。
- パフォーマンス:アプリのパフォーマンスへの影響を考慮します。一部のライブラリは他のライブラリよりも軽量である可能性があります。
- ライセンス:特に商業アプリケーションを開発している場合は、ライセンス制限に注意してください。
- コミュニティサポート:アクティブなコミュニティサポートがあるライブラリは、時間とともにアップデートや改善を受ける可能性が高いです。
Flutterアプリでのアイコンライブラリの実装
好みのアイコンライブラリを選択したら、それをFlutterアプリに実装するのは一般的に簡単です。以下は基本的なガイドです:
- ライブラリを
pubspec.yamlファイルに追加します:
dependencies:
flutter:
sdk: flutter
your_chosen_icon_library: ^version_number
flutter pub getを実行してパッケージを取得します。- Dartファイルにライブラリをインポートします:
import 'package:your_chosen_icon_library/your_chosen_icon_library.dart';
- ウィジェット内でアイコンを使用します:
Icon(YourChosenIconLibrary.icon_name)
結論
1.適切なアイコンライブラリを取り入れることで、Flutterアプリの視覚的魅力とユーザーエクスペリエンスを大幅に向上させることができます。私たちが探った10のライブラリは、さまざまなプロジェクトのニーズやデザインの好みに対応する幅広い選択肢を提供します。Flutter Iconsの広範なコレクションからUniconsのカスタマイズ可能なオプションまで、すべてのFlutter開発者の要件に合ったライブラリがあります。
2.効果的なアイコンの使用の鍵は、単に量ではなく、アプリの全体的なデザインや機能に合ったアイコンを選ぶことです。これらのライブラリを探索し、さまざまなアイコンを試し、Flutterアプリを際立たせる完璧なセットを見つけるための時間をかけてください。
3.これらの強力なアイコンライブラリを活用することで、より直感的で視覚的に魅力的でユーザーフレンドリーなFlutterアプリケーションを作成できます。さあ、飛び込んで、これらのライブラリを探索し、Flutter開発スキルを次のレベルに引き上げましょう!