Web modern menuntut pengalaman pengguna yang menarik dan responsif. Dalam mencapai hal ini, objek XMLHttpRequest (XHR) memainkan peran penting. Berfungsi sebagai fondasi untuk komunikasi asinkron, XHR memberdayakan aplikasi web untuk bertukar data dengan server secara mulus di latar belakang, menghilangkan kebutuhan untuk memuat ulang seluruh halaman yang mengganggu interaksi pengguna.
Apidog adalah platform pengembangan API all-in-one yang membekali pengguna dengan semua fungsi yang diperlukan untuk seluruh siklus hidup. Anda dapat membangun, menguji, mock, dan mendokumentasikan API - ini adalah paket lengkap untuk pengembangan API!
Jika Anda ingin mempelajari lebih lanjut tentang fungsi Apidog,
Artikel ini membahas fungsi inti XHR, memberikan pengembang pemahaman komprehensif tentang cara memanfaatkan kekuatannya untuk menciptakan pengalaman web yang dinamis dan menarik.
Untuk memahami artikel ini sepenuhnya, mari kita mulai dengan membahas kerangka dasar, yaitu XHR (XMLHttpRequest).
Apa itu XHR?
XHR, yang merupakan singkatan dari XMLHttpRequest, adalah objek bawaan di browser web yang memungkinkan kode JavaScript untuk berkomunikasi dengan server web.
XHR bekerja dalam beberapa langkah:
- Mengambil data dari server: Bayangkan Anda memiliki halaman web yang menampilkan pembaruan cuaca langsung. XHR memungkinkan kode JavaScript di halaman untuk mengambil data dari server cuaca tanpa memuat ulang seluruh halaman. Ini membuat pengalaman pengguna lebih lancar.
- Mengirim data ke server: XHR juga dapat digunakan untuk mengirim data ke server. Misalnya, ketika Anda mengirimkan formulir di halaman web, XHR dapat digunakan di balik layar untuk mengirim data formulir ke server untuk diproses.
- Menerima respons dari server: Setelah XHR mengirim data atau mengambil data dari server, ia menerima respons. Respons ini dapat digunakan oleh kode JavaScript untuk memperbarui halaman web atau melakukan tindakan lain.
Singkatnya, XHR memungkinkan halaman web dinamis yang dapat bertukar data dengan server tanpa memerlukan penyegaran halaman penuh. Ada cara yang lebih baru dan lebih modern untuk mencapai fungsionalitas serupa yang disebut Fetch API, tetapi XHR masih banyak digunakan untuk kompatibilitas mundur dengan browser yang lebih lama.
Konsep Permintaan XHR
Proses
Pembuatan
Kode JavaScript halaman web memulai permintaan XHR dengan membuat objek XMLHttpRequest.
Konfigurasi
Skrip mengonfigurasi permintaan dengan menentukan detail seperti:
- Metode HTTP (GET, POST, dll.)
- URL sumber daya server yang akan diakses
- Sifat permintaan asinkron atau sinkron (asinkron direkomendasikan untuk responsivitas)
- Data yang akan dikirim ke server (jika ada)
- Penangan peristiwa untuk berbagai tahap permintaan
Mengirim Permintaan
Metode open() dan send() digunakan untuk mengirim permintaan ke server.
Pemrosesan Server
Server memproses permintaan berdasarkan metode HTTP dan menyediakan data.
Respons
Server mengirim respons kembali ke browser, termasuk data (mis., JSON, HTML) dan kode status (mis., 200 untuk keberhasilan).
Penanganan Peristiwa
Kode JavaScript browser dapat menangani respons melalui pendengar peristiwa (terutama onreadystatechange) yang ditentukan sebelumnya. Ini memungkinkan skrip untuk mengurai data respons dan memperbarui halaman web yang sesuai.
Panduan Langkah demi Langkah tentang Cara Memanggil Permintaan XHR
Bagian ini berisi panduan JavaScript yang disederhanakan tentang cara memanggil permintaan XHR. Karena ini melibatkan pengkodean klien, Anda perlu menyiapkan IDE (Lingkungan Pengembangan Terpadu)!
1. Buat Objek XMLHttpRequest
JavaScript
let xhr = new XMLHttpRequest();
Ini membuat objek baru yang memungkinkan Anda berinteraksi dengan server.
2. Konfigurasikan Permintaan
Gunakan metode open() untuk menentukan detail permintaan:
- Metode HTTP (wajib): Pilih operasi yang ingin Anda lakukan, di mana metode umum adalah GET, POST, PUT, dan DELETE.
- URL (wajib): Tentukan alamat web sumber daya server yang ingin Anda akses (mis., "https://api.example.com/data").
- Asinkron (opsional, defaultnya true): Atur ke
trueuntuk permintaan asinkron (memungkinkan browser untuk terus berjalan sambil menunggu respons),falseuntuk sinkron (memblokir browser hingga respons tiba - tidak disarankan).
Contoh:
xhr.open("GET", "https://api.example.com/data", true); // Permintaan GET ke URL yang ditentukan, asinkron
3. Atur Header Opsional (jika Berlaku)
Gunakan metode setRequestHeader() untuk menentukan header tambahan untuk permintaan. Ini mungkin diperlukan tergantung pada persyaratan server.
Contoh (menentukan format data sebagai JSON):
xhr.setRequestHeader("Content-Type", "application/json");
4. Siapkan Data untuk Dikirim (jika Berlaku)
Untuk metode seperti POST atau PUT, Anda mungkin perlu menyiapkan data untuk dikirim ke server. Format data ini tergantung pada server. Bisa berupa string, objek JSON, atau sesuatu yang lain. Metode khusus untuk mengatur data ini tergantung pada formatnya.
5. Kirim Permintaan
Setelah semuanya dikonfigurasi, gunakan metode send() untuk memulai permintaan:
xhr.send(dataToSend); // dataToSend bersifat opsional tergantung pada metode HTTP
6. Tangani Respons
Anda perlu menangani respons server menggunakan pendengar peristiwa:
onreadystatechange: Peristiwa ini terjadi di seluruh siklus hidup permintaan. Anda dapat memeriksa propertireadyStateuntuk menentukan kemajuan permintaan dan propertistatusuntuk mendapatkan kode status HTTP.- Peristiwa lain: Anda juga dapat menggunakan peristiwa seperti
onload(untuk penyelesaian yang berhasil) atauonerror(untuk kesalahan) untuk tindakan tertentu.
Berikut adalah contoh menggunakan onreadystatechange untuk menangani skenario keberhasilan dan kesalahan:
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) { // Permintaan selesai
if (xhr.status === 200) { // Berhasil
console.log(xhr.responseText); // Akses data respons (biasanya string)
// Proses data respons di sini (mis., perbarui halaman web)
} else {
console.error("Error:", xhr.statusText);
}
}
};
Apidog - Integrasikan Kerangka Kerja XHR Dengan API
Sekarang setelah Anda menyiapkan contoh kode klien, Anda dapat mulai mempertimbangkan untuk membuat API untuk digunakan oleh orang lain (atau diri Anda sendiri)! Alat yang sempurna untuk pekerjaan itu adalah Apidog - platform pengembangan API komprehensif untuk menghasilkan API tingkat industri!

Merancang Endpoint REST API Anda Sendiri Menggunakan Apidog
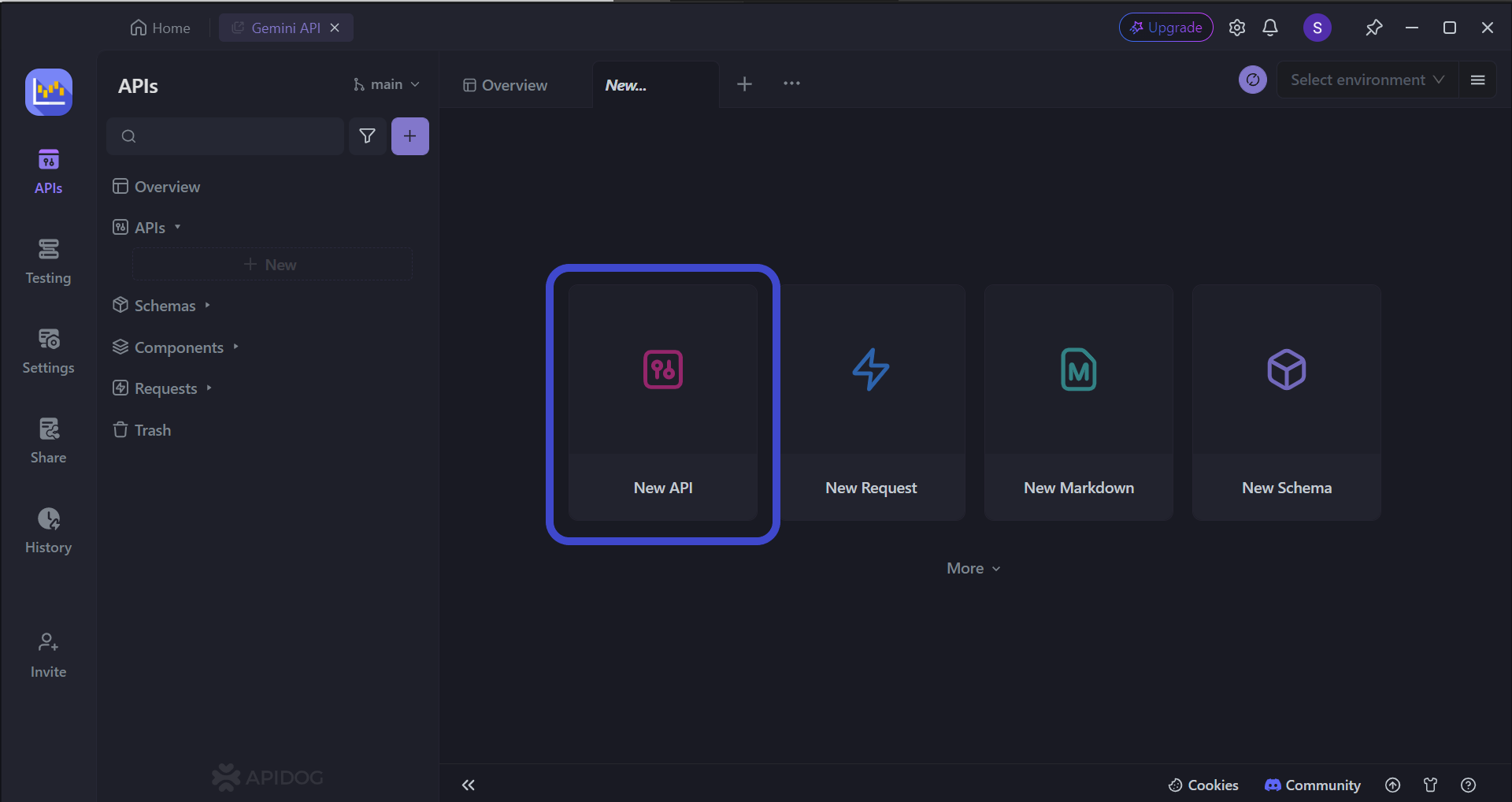
Apidog memberi pengguna platform yang sederhana namun intuitif untuk menghasilkan API berkualitas terbaik! Tidak akan lama untuk terbiasa dengan lingkungan pengembangan baru.

Mulailah dengan menekan tombol New API, seperti yang ditunjukkan pada gambar di atas.

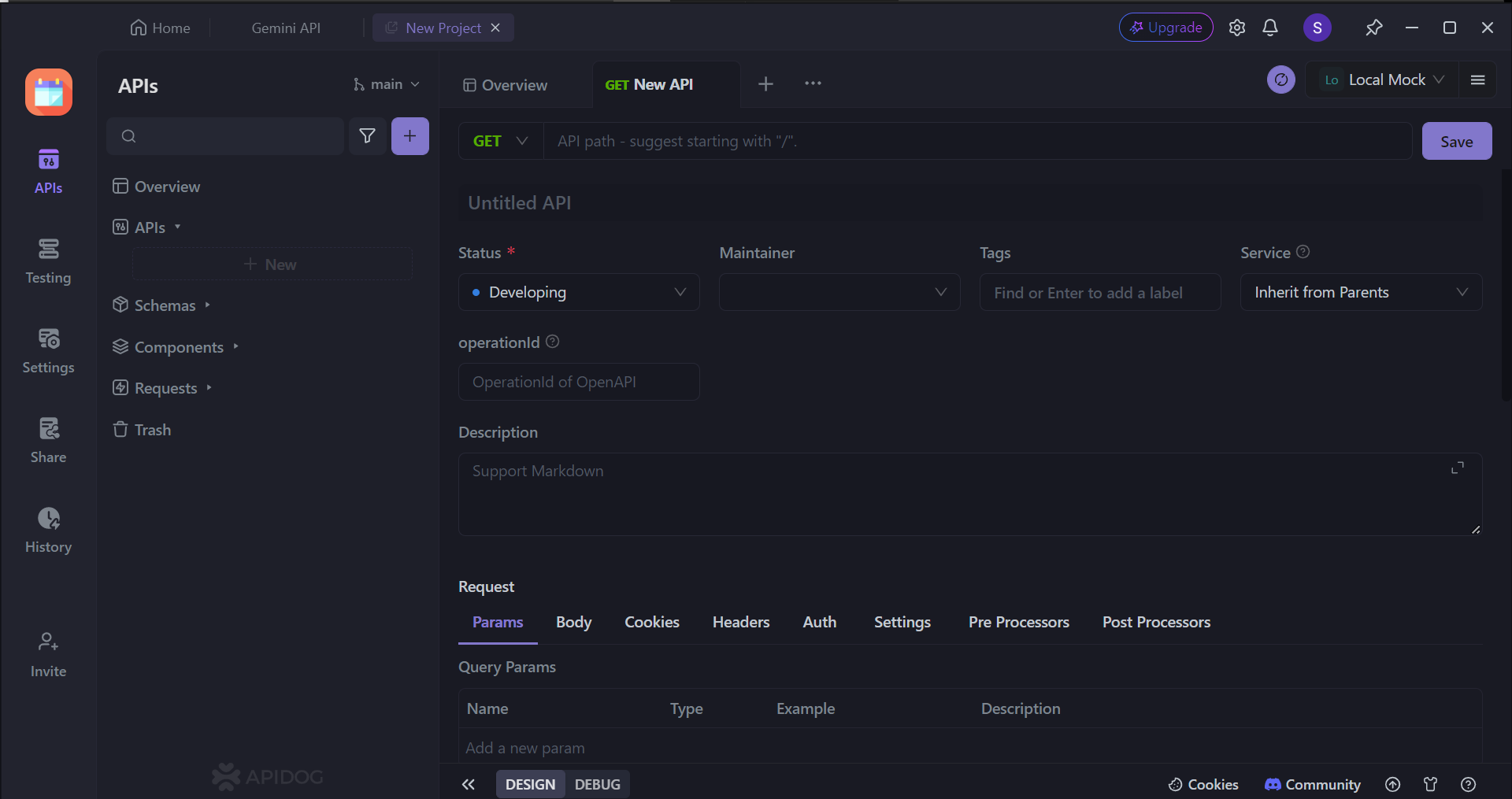
Bagian ini memungkinkan Anda untuk sepenuhnya merancang tindakan API Anda. Anda dapat merinci:
- Bagaimana aplikasi akan "berbicara" dengan API Anda (GET, POST, PUT, DELETE).
- Alamat web (endpoint) spesifik tempat aplikasi akan terhubung.
- Setiap detail yang diperlukan untuk disertakan dalam alamat web untuk mencapai data tertentu.
- Penjelasan langsung tentang apa yang dilakukan bagian API Anda itu.
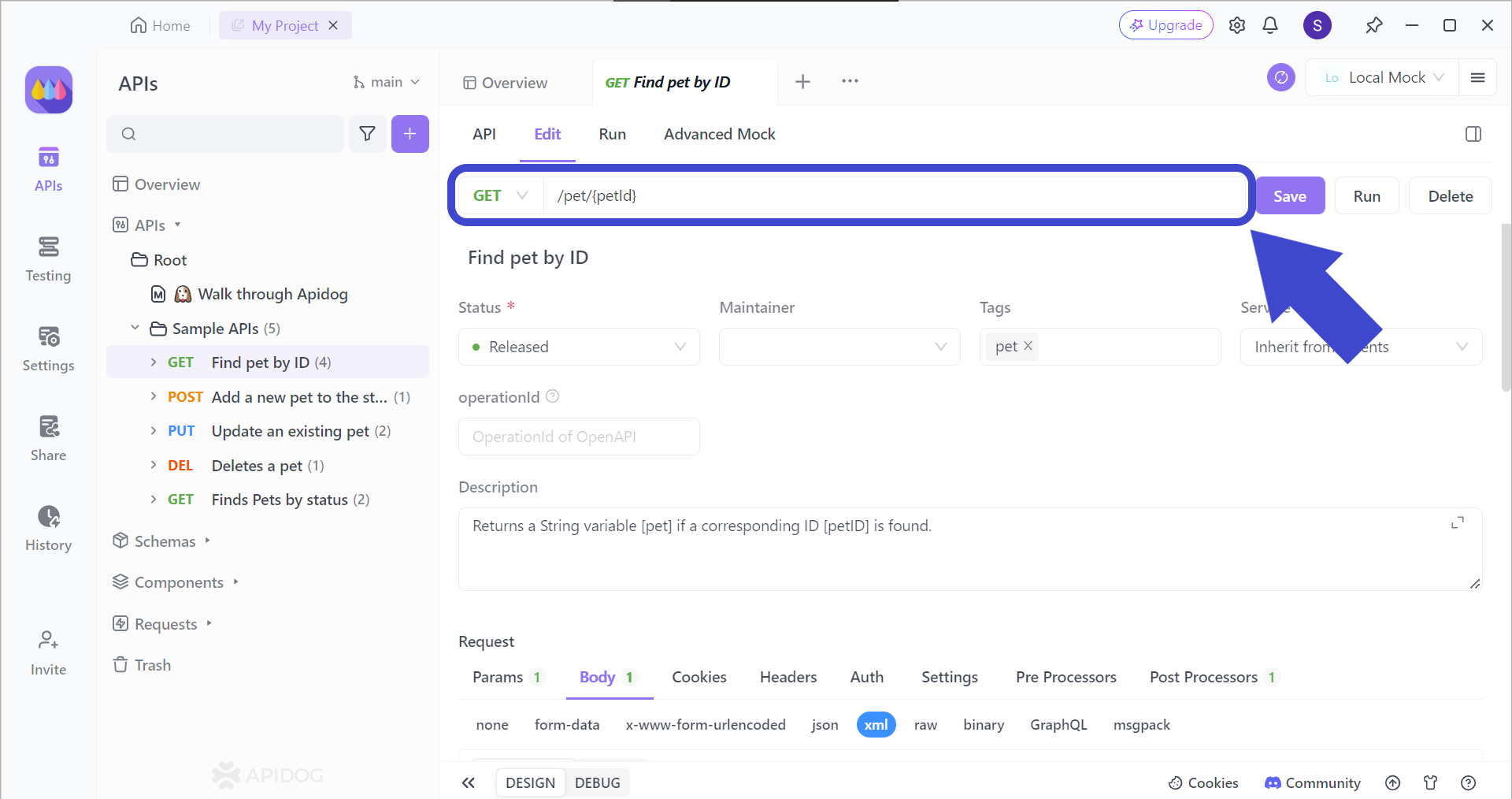
Menguji API Menggunakan Apidog

Langkah pertama adalah memasukkan endpoint API spesifik yang ingin Anda uji. Sertakan detail tambahan seperti parameter jika diperlukan untuk API spesifik yang Anda uji.
Jika Anda tidak yakin tentang penggunaan beberapa parameter dalam URL, artikel ini (tautan tidak disertakan) dapat memandu Anda tentang cara mencapai sumber daya yang tepat dalam kumpulan data yang lebih besar!


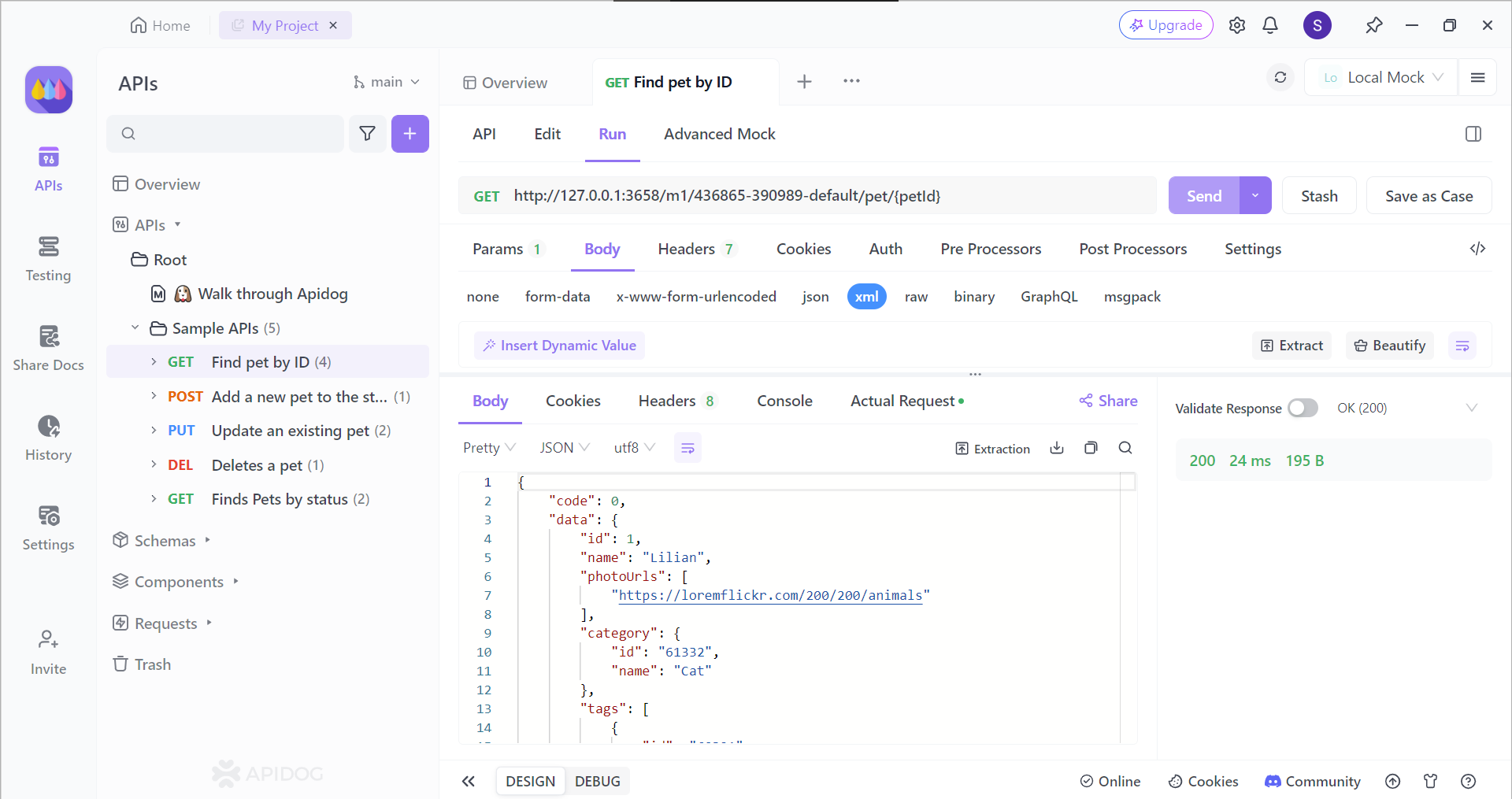
Setelah Anda menekan tombol Send, Anda dapat melihat respons API secara detail. Lihat apakah kode status untuk respons API menunjukkan permintaan yang berhasil, dan lihat permintaan mentah sehingga kode klien Anda dapat memproses data yang berasal dari server back-end.
Kesimpulan
Permintaan XHR telah memainkan peran penting dalam membentuk pengalaman web yang dinamis. Kemampuan mereka untuk mengambil data secara asinkron tanpa memuat ulang seluruh halaman telah merevolusi cara aplikasi web berinteraksi dengan server. Sementara teknologi yang lebih baru seperti Fetch API menawarkan keuntungan, XHR tetap didukung secara luas dan memberikan fondasi yang kuat untuk membangun fitur web interaktif. Memahami permintaan XHR memberdayakan pengembang untuk memanfaatkan alat serbaguna ini dan membuat aplikasi web yang ramah pengguna yang memberikan pengalaman pengguna yang mulus.
Seiring perkembangan pengembangan web, permintaan XHR kemungkinan akan terus berdampingan dengan kemajuan yang lebih baru. Dengan menguasai XHR, pengembang memperoleh keterampilan berharga yang berlaku untuk berbagai skenario pengembangan web, memungkinkan mereka untuk membuat aplikasi web yang kaya dan menarik.



