Dalam dunia pengembangan web yang dinamis, komunikasi waktu nyata telah menjadi landasan aplikasi modern. Baik itu obrolan langsung, notifikasi waktu nyata, atau dasbor dinamis, transfer data waktu nyata sangat penting. Masuklah WSS WebSocket—protokol yang telah merevolusi cara kita berpikir tentang komunikasi web. Dalam postingan blog ini, kita akan menyelami dunia WSS WebSocket, menjelajahi kemampuannya, cara kerjanya, dan mengapa ia menonjol di ranah API dan alat seperti Apidog.
Apidog adalah alat bantu Anda untuk mendesain, menguji, dan memantau API, termasuk titik akhir WebSocket. Sederhanakan proses pengembangan Anda dan pastikan kinerja terbaik untuk aplikasi waktu nyata Anda.
Apa itu WSS WebSocket?
Untuk memahami WSS WebSocket, mari kita uraikan terlebih dahulu apa itu WebSocket. WebSocket adalah protokol yang memungkinkan saluran komunikasi dua arah penuh melalui satu koneksi yang berumur panjang. Tidak seperti HTTP, yang merupakan protokol permintaan-respons, WebSocket menyediakan koneksi persisten antara klien dan server. Ini berarti data dapat mengalir bebas di kedua arah kapan saja.
Sekarang, tambahkan bagian WSS. WSS adalah singkatan dari WebSocket Secure. Ini adalah versi aman dari WebSocket, mirip dengan bagaimana HTTPS adalah versi aman dari HTTP. WSS menggunakan TLS (Transport Layer Security) untuk memastikan bahwa data yang ditransfer dienkripsi dan aman dari penyadap.
Mengapa Memilih WSS WebSocket?
Dengan banyaknya protokol komunikasi yang tersedia, mengapa Anda harus mempertimbangkan WSS WebSocket? Berikut adalah beberapa alasan yang menarik:
Komunikasi Waktu Nyata: WSS WebSocket mendukung pertukaran data waktu nyata, menjadikannya ideal untuk aplikasi yang memerlukan pembaruan instan, seperti obrolan langsung, permainan, dan ticker keuangan.
Efisiensi: Setelah koneksi WebSocket dibuat, koneksi tersebut tetap terbuka, menghilangkan overhead pembuatan beberapa koneksi HTTP. Ini membuatnya lebih efisien untuk transfer data.
Keamanan: Dengan WSS, Anda mendapatkan lapisan keamanan tambahan melalui TLS, memastikan bahwa data Anda tetap pribadi dan terlindungi dari ancaman dunia maya.
Komunikasi Dua Arah: Tidak seperti HTTP, di mana klien meminta dan server merespons, WebSocket memungkinkan komunikasi dua arah. Ini sangat cocok untuk aplikasi yang memerlukan pertukaran data berkelanjutan antara klien dan server.
Bagaimana Cara Kerja WSS WebSocket?
Keindahan WSS WebSocket terletak pada kesederhanaan dan efisiensinya. Berikut adalah uraian langkah demi langkah tentang cara kerjanya:
1. Membangun Koneksi
Prosesnya dimulai dengan klien mengirimkan permintaan jabat tangan WebSocket ke server. Ini adalah permintaan HTTP yang menyertakan header Upgrade, yang menunjukkan keinginan untuk beralih dari HTTP ke WebSocket.
2. Respons Server
Server merespons dengan kode status 101, yang menunjukkan bahwa protokol beralih ke WebSocket. Dari titik ini, koneksi dibuat, dan kedua belah pihak dapat mulai bertukar data.
3. Pertukaran Data
Setelah koneksi terbuka, baik klien maupun server dapat mengirim pesan kapan saja. Pesan-pesan ini dikirim dalam bingkai, yang dapat berupa teks atau biner.
4. Menutup Koneksi
Ketika salah satu pihak ingin menutup koneksi, mereka mengirimkan bingkai penutup. Koneksi kemudian dimatikan dengan baik.
Mengimplementasikan WSS WebSocket di Aplikasi Anda
Siap untuk mulai bekerja? Mari selami bagaimana Anda dapat mengimplementasikan WSS WebSocket di aplikasi Anda. Untuk contoh ini, kita akan menggunakan JavaScript di sisi klien dan Node.js di sisi server.
Implementasi Sisi Klien
Berikut adalah contoh sederhana tentang cara membuat koneksi WebSocket di JavaScript:
const socket = new WebSocket('wss://yourserver.com/socket');
socket.onopen = function(event) {
console.log('Connection established');
socket.send('Hello Server!');
};
socket.onmessage = function(event) {
console.log('Message from server', event.data);
};
socket.onclose = function(event) {
console.log('Connection closed');
};
socket.onerror = function(error) {
console.log('WebSocket Error: ' + error);
};
Implementasi Sisi Server
Di sisi server, kita akan menggunakan Node.js dengan pustaka ws untuk menangani koneksi WebSocket:
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 8080 });
server.on('connection', socket => {
console.log('Client connected');
socket.on('message', message => {
console.log('Received:', message);
socket.send('Hello Client!');
});
socket.on('close', () => {
console.log('Client disconnected');
});
});
Dengan pengaturan dasar ini, Anda telah membuat koneksi WebSocket yang aman antara klien dan server Anda, yang memungkinkan komunikasi waktu nyata.
Meningkatkan API Anda dengan WSS WebSocket
Dalam konteks API, WSS WebSocket dapat menambahkan dimensi interaktivitas dan responsivitas baru. API REST tradisional tidak memiliki status dan mengikuti model permintaan-respons, yang dapat membatasi untuk aplikasi waktu nyata. Dengan mengintegrasikan WebSocket, Anda dapat mendorong pembaruan ke klien secara instan.
Kasus Penggunaan: Notifikasi Waktu Nyata
Bayangkan Anda memiliki platform e-niaga dan Anda ingin memberi tahu pengguna secara waktu nyata tentang pembaruan pesanan. Menggunakan WSS WebSocket, Anda dapat mendorong notifikasi langsung ke browser pengguna segera setelah status pesanan berubah.
Menggunakan Apidog untuk Manajemen API
Mengelola API bisa menjadi tugas yang menakutkan, terutama saat mengintegrasikan teknologi baru seperti WebSocket. Di sinilah alat seperti Apidog berguna. Apidog adalah platform manajemen API yang menyederhanakan proses perancangan, pengujian, dan pemantauan API.
Manfaat Menggunakan Apidog
- Integrasi Mudah: Apidog menyediakan antarmuka yang mudah digunakan untuk merancang dan menguji API, termasuk titik akhir WebSocket.
- Kolaborasi: Tim dapat berkolaborasi dalam pengembangan API, memastikan semua orang berada di halaman yang sama.
- Pemantauan: Awasi kinerja API Anda dan pastikan semuanya berjalan lancar.
Menyiapkan WSS WebSocket di Apidog
Berikut adalah panduan singkat tentang cara menyiapkan titik akhir WSS WebSocket di Apidog:
Berikut adalah cara Anda dapat menggunakan Apidog untuk men-debug klien WebSocket:
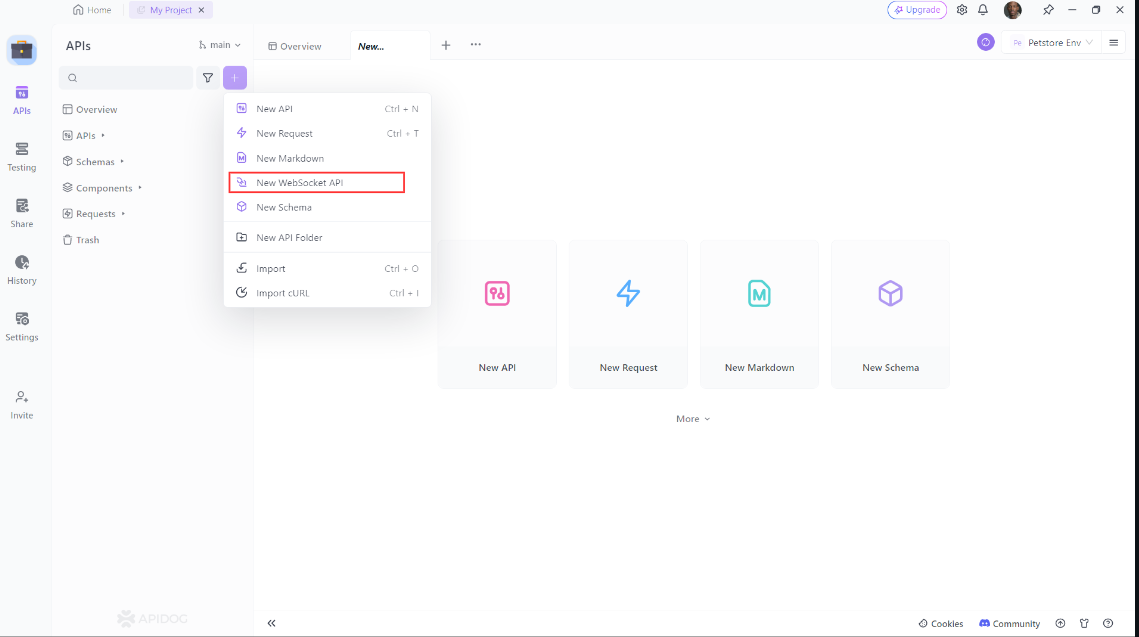
- Buka Apidog: Pertama, mulai aplikasi Apidog dan klik tombol "+" di sisi kiri, Sebuah drop-down baru akan dibuka. Dari sana pilih "API WebSocket Baru":

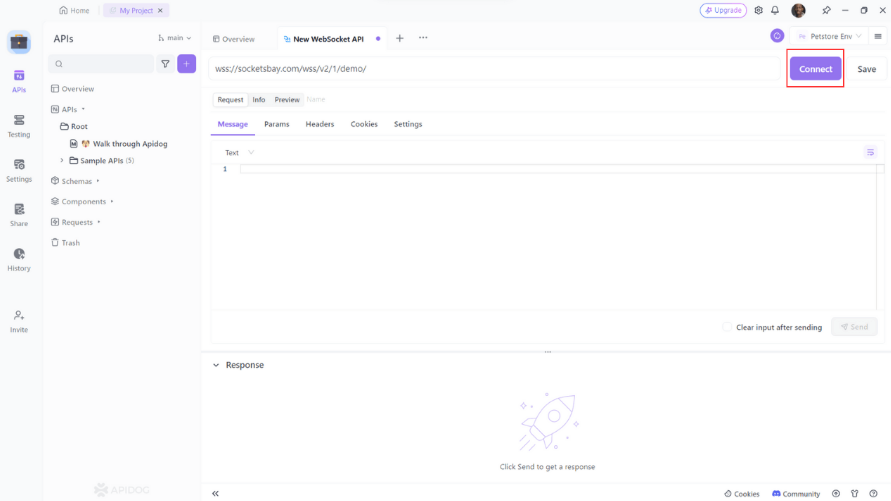
2. Membangun Koneksi: Mulailah dengan memasukkan URL API WebSocket di bilah alamat Apidog. Anda kemudian dapat mengklik tombol "Hubungkan" untuk memulai proses jabat tangan dan membangun koneksi. Apidog memungkinkan Anda untuk menyesuaikan parameter seperti Params, Headers, dan Cookies selama jabat tangan.

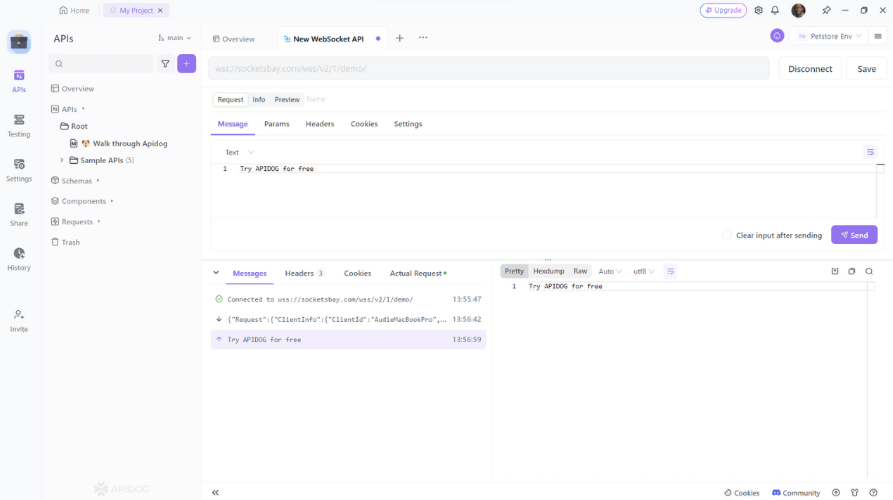
3. Kirim dan Terima Pesan: Setelah koneksi dibuat, Anda dapat mengirim pesan di bawah tab "Pesan". Anda dapat menulis teks, JSON, XML, HTML, dan pesan format teks lainnya, serta pesan format biner menggunakan Base64 atau Hexadecimal. Tampilan timeline baru Apidog menunjukkan status koneksi, pesan yang dikirim, dan pesan yang diterima dalam urutan kronologis. Saat Anda mengklik pesan, Anda dapat dengan mudah melihat detailnya.

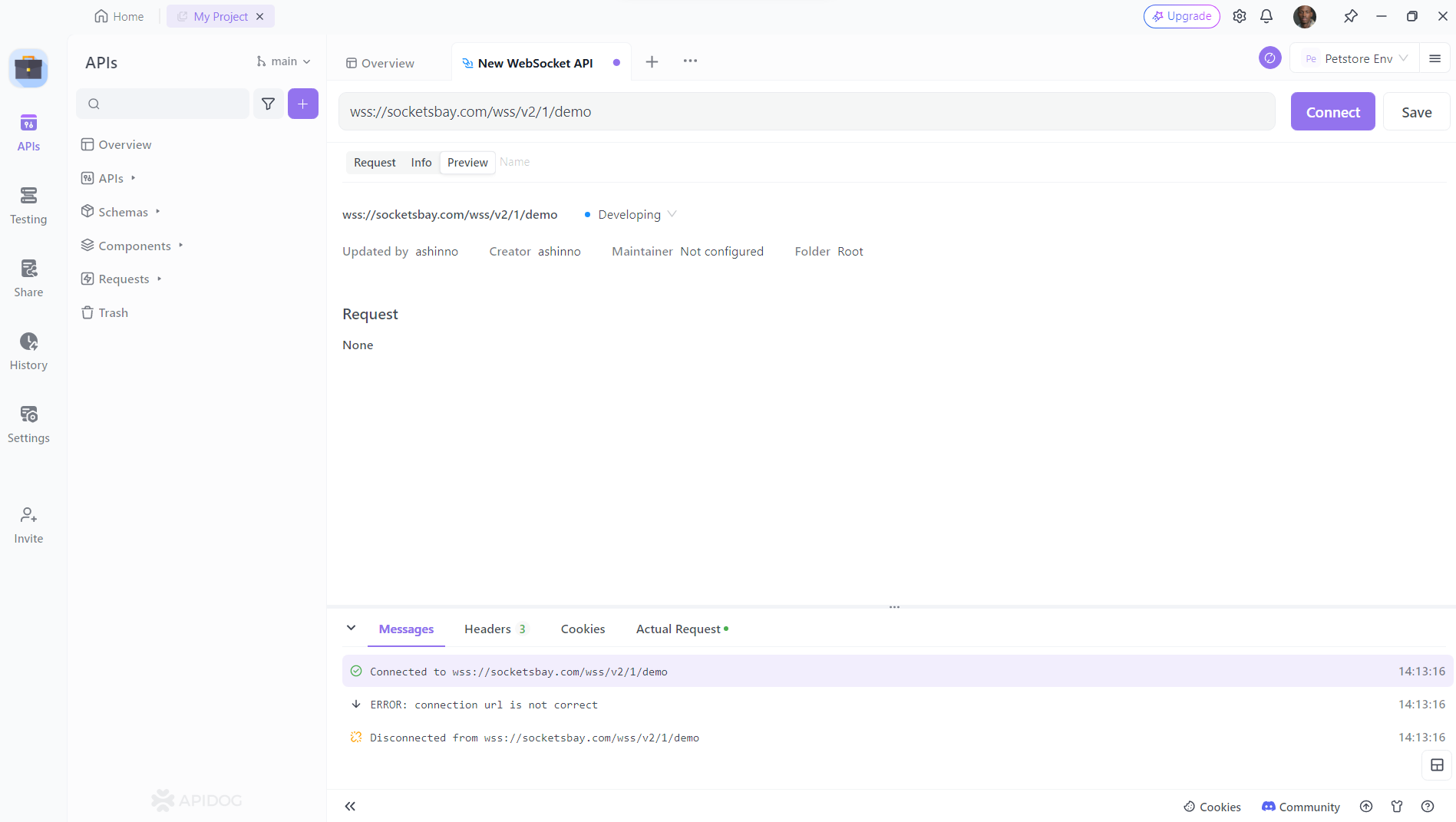
4. Dokumentasi API: Apidog mewarisi fungsionalitas dokumentasi API yang kuat untuk API WebSocket, memungkinkan Anda untuk mendokumentasikan interaksi WebSocket Anda secara efektif.

Praktik Terbaik untuk Menggunakan WSS WebSocket
Untuk mendapatkan hasil maksimal dari WSS WebSocket, pertimbangkan praktik terbaik ini:
1. Tangani Kesalahan dengan Baik
Pastikan aplikasi Anda dapat menangani kesalahan, seperti koneksi terputus atau masalah penguraian pesan. Terapkan mekanisme coba lagi dan berikan pesan kesalahan yang informatif kepada pengguna.
2. Amankan Koneksi Anda
Selalu gunakan WSS untuk mengamankan koneksi WebSocket Anda. Ini menambahkan lapisan enkripsi penting, melindungi data Anda dari pelaku jahat.
3. Optimalkan Ukuran Pesan
Jaga agar pesan Anda sekecil mungkin untuk mengurangi latensi dan penggunaan bandwidth. Gunakan bingkai biner untuk struktur data yang besar atau kompleks.
4. Pantau dan Skala
Pantau secara teratur koneksi WebSocket Anda dan bersiaplah untuk menskalakan infrastruktur server Anda seiring pertumbuhan basis pengguna Anda.
5. Manfaatkan Alat Manajemen API
Gunakan alat seperti Apidog untuk menyederhanakan proses pengembangan dan manajemen API Anda. Ini memastikan API Anda didokumentasikan, diuji, dan dipantau dengan baik.
Kesimpulan
WSS WebSocket telah muncul sebagai pengubah permainan di dunia komunikasi web, menawarkan transfer data waktu nyata, aman, dan efisien. Baik Anda mengembangkan aplikasi obrolan langsung, dasbor waktu nyata, atau aplikasi apa pun yang memerlukan pertukaran data instan, WSS WebSocket adalah alat yang ampuh di gudang senjata Anda.
Dengan mengintegrasikan WSS WebSocket dengan API Anda dan memanfaatkan alat seperti Apidog, Anda dapat membuat aplikasi waktu nyata yang kuat yang memenuhi tuntutan pengguna saat ini. Jadi, selami, mulailah bereksperimen, dan buka potensi penuh komunikasi waktu nyata dalam proyek web Anda.



