Dalam dunia teknologi komunikasi web yang rumit, WebRTC dan WebSocket menonjol sebagai dua pemain penting. Meskipun keduanya berperan penting dalam ranah komunikasi berbasis web modern, mereka melayani kebutuhan yang berbeda dan beroperasi di bawah paradigma yang berbeda. Mari kita selidiki lebih dalam teknologi ini untuk memahami nuansa mereka dan menjelajahi perbedaan utama mereka secara lebih rinci.
Tingkatkan pengalaman Debugging Anda hari ini – Lihat Tombol Unduh di Bawah 👇👇👇
Tabel Perbandingan: Webrtc vs WebSocket
Aspek |
WebRTC |
WebSocket |
|---|---|---|
| Jenis Komunikasi | Peer-to-peer | Client-server |
| Jenis Data | Audio, video, dan data arbitrer | Teks, data biner (misalnya, gambar, format khusus) |
| Koneksi | Langsung antar pengguna | Melalui server |
| Latensi | Sangat rendah karena koneksi langsung | Rendah, tetapi lebih tinggi dari WebRTC |
| Kompleksitas | Tinggi (traversal NAT, pensinyalan) | Lebih rendah |
| Keamanan | Enkripsi end-to-end | Tergantung pada implementasi |
| Kasus Penggunaan | Panggilan video/audio, live streaming, berbagi file | Obrolan real-time, game, pembaruan stok |
| Integrasi Browser | Asli, tidak diperlukan plugin | Asli, tidak diperlukan plugin |
| Kustomisasi | Tinggi (pemilihan codec, saluran data) | Sedang (batasan protokol) |
| Skalabilitas | Sedang (peer-to-peer dapat memakan banyak sumber daya) | Tinggi (efisien dengan model server-client) |
| Implementasi Umum | Aplikasi konferensi video, berbagi file peer-to-peer | Aplikasi obrolan, pembaruan olahraga langsung |
Apa Sebenarnya WebRTC Itu?

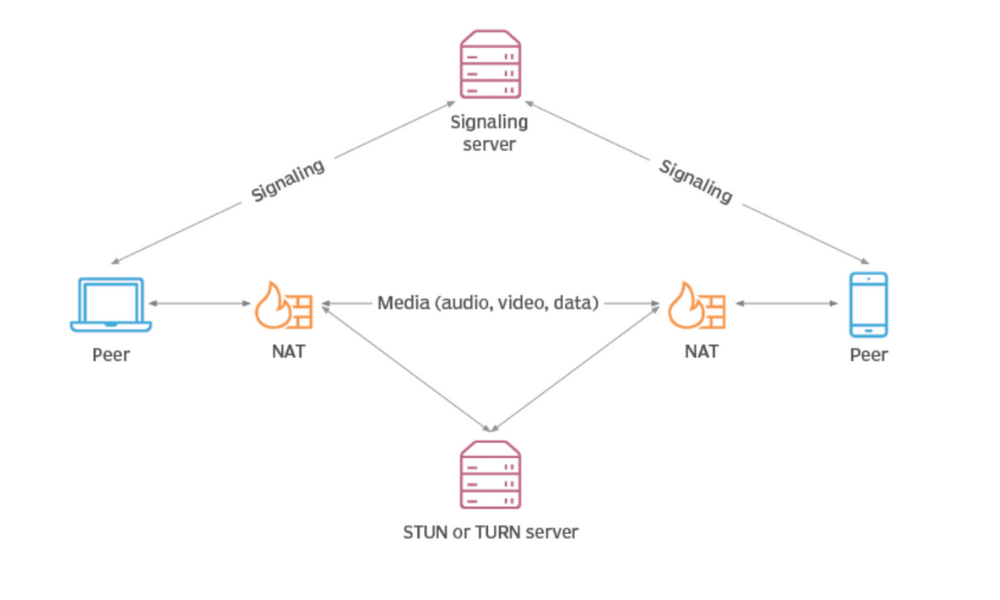
WebRTC, atau Web Real-Time Communication, adalah teknologi inovatif yang memfasilitasi komunikasi langsung dan real-time antara browser web dan perangkat. Ini seperti jembatan digital, memungkinkan pengguna untuk berbagi audio, video, dan data secara real-time, tanpa memerlukan plugin atau perangkat lunak tambahan.
Fitur Unggulan WebRTC
- Komunikasi Real-Time: Menawarkan komunikasi audio dan video langsung dan instan.
- Koneksi Peer-to-Peer: Membuat tautan langsung antar pengguna, yang mengurangi latensi dan meningkatkan kualitas interaksi.
- Saluran Data: Mendukung berbagi berbagai bentuk data, meningkatkan fleksibilitas komunikasi.
- Enkripsi dan Keamanan: Memastikan komunikasi yang aman dengan enkripsi wajib untuk semua transfer data.
- Berbasis Browser: Beroperasi secara native di browser, menghilangkan kebutuhan akan instalasi eksternal.
// Contoh kode untuk menyiapkan koneksi WebRTC sederhana
// Mendapatkan aliran media lokal
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(stream => {
const localVideo = document.getElementById('localVideo');
localVideo.srcObject = stream;
})
.catch(error => {
console.error('Error accessing media devices.', error);
});
// Pengaturan koneksi peer WebRTC
const peerConnection = new RTCPeerConnection(configuration);
Menjelajahi WebSocket

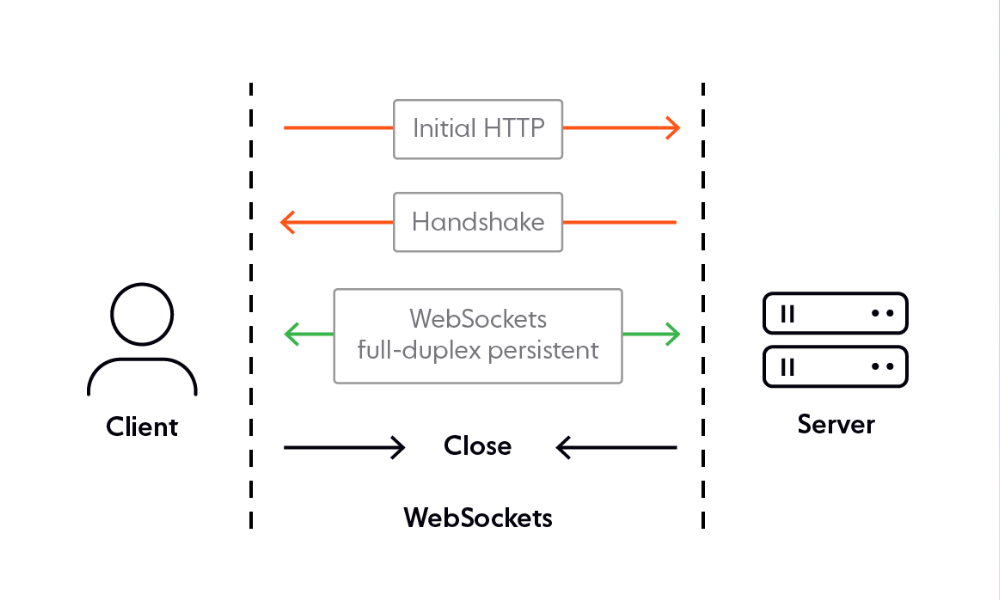
WebSocket, sebaliknya, adalah protokol yang memungkinkan komunikasi dua arah berkelanjutan antara klien (seperti browser web) dan server. Ini seperti saluran digital yang tetap terbuka, memungkinkan aliran data terus menerus dan instan di kedua arah.
Atribut Utama WebSocket
- Komunikasi Full-Duplex: Memungkinkan pertukaran data dua arah secara bersamaan.
- Latensi Rendah: Mempertahankan koneksi terbuka untuk transfer data yang lebih cepat dibandingkan dengan koneksi HTTP tradisional.
- Fleksibilitas dalam Penanganan Data: Mampu mengirimkan berbagai macam format data, termasuk teks dan biner.
- Overhead yang Dikurangi: Transfer data yang lebih efisien setelah handshake awal, meminimalkan penggunaan sumber daya.
- Kompatibilitas Luas: Didukung di sebagian besar browser web modern.
// Contoh: Membangun koneksi WebSocket dasar
const socket = new WebSocket('ws://example.com');
socket.onopen = function(event) {
console.log("Koneksi dibuka");
};
socket.onmessage = function(event) {
console.log("Pesan diterima: " + event.data);
// Tangani pesan masuk...
};
socket.onerror = function(error) {
console.error("Kesalahan WebSocket: " + error);
};
// Contoh fungsi untuk mengirim data melalui WebSocket
function sendData(data) {
socket.send(data);
}
Perbedaan Utama: WebRTC vs WebSocket
Sifat Komunikasi
- WebRTC: Khusus dalam komunikasi langsung, peer-to-peer, ini adalah pilihan utama untuk interaksi audio dan video real-time. Ini melewati server, memfasilitasi transfer data langsung antar pengguna.
- WebSocket: Berfokus pada komunikasi client-server, ini ideal untuk situasi di mana pertukaran data dua arah yang konstan diperlukan, seperti dalam aplikasi obrolan atau pembaruan umpan langsung.
Penanganan Data
- WebRTC: Terutama dioptimalkan untuk streaming audio dan video berkualitas tinggi. Ini juga mendukung berbagi data arbitrer, tetapi keahliannya adalah komunikasi media kaya real-time.
- WebSocket: Menunjukkan rentang yang lebih luas dalam penanganan data, secara efisien mengelola data teks dan biner. Fleksibilitas ini membuatnya cocok untuk berbagai aplikasi, dari obrolan berbasis teks hingga transfer data biner kompleks seperti berbagi gambar.
Dinamika Koneksi
- WebRTC: Beroperasi melalui koneksi langsung antar peer. Pengaturan ini secara signifikan mengurangi latensi, membuatnya ideal untuk aplikasi di mana interaksi real-time sangat penting, seperti konferensi video atau game langsung.
- WebSocket: Meskipun menyediakan koneksi persisten, ia melakukannya melalui server. Arsitektur ini dapat memperkenalkan beberapa latensi dibandingkan dengan koneksi peer-to-peer langsung tetapi tetap jauh lebih efisien daripada polling HTTP tradisional.
Kasus Penggunaan dan Aplikasi
- WebRTC: Paling cocok untuk aplikasi yang membutuhkan komunikasi interaktif langsung, seperti konferensi video dan audio, siaran langsung, dan berbagi file peer-to-peer.
- WebSocket: Sangat cocok untuk aplikasi di mana pengguna perlu mempertahankan saluran komunikasi berkelanjutan dengan server, seperti notifikasi real-time, game online multipemain, dan alat pengeditan kolaboratif.
Kompleksitas dan Penerapan
- WebRTC: Ini cenderung lebih kompleks untuk diimplementasikan karena kebutuhan untuk menangani traversal NAT, pensinyalan untuk pembentukan koneksi, dan berurusan dengan berbagai format media.
- WebSocket: Umumnya lebih sederhana dalam hal pengaturan dan penerapan. Ini membutuhkan penanganan handshake awal dan mempertahankan koneksi yang stabil tetapi tidak memiliki kompleksitas manajemen komunikasi peer-to-peer langsung.
Debugging koneksi WebSocket menggunakan Apidog dapat disederhanakan menjadi lima langkah utama. Pendekatan ini menyederhanakan proses, memungkinkan Anda untuk secara efektif mengidentifikasi dan menyelesaikan masalah dengan implementasi WebSocket Anda.
Cara Debug WebSocket Dengan Apidog
Debugging koneksi WebSocket menggunakan Apidog dapat disederhanakan menjadi lima langkah utama. Pendekatan ini menyederhanakan proses, memungkinkan Anda untuk secara efektif mengidentifikasi dan menyelesaikan masalah dengan implementasi WebSocket Anda.
Langkah 1: Siapkan Ruang Kerja Apidog
- Buat Akun Apidog: Jika Anda belum memilikinya, daftar untuk akun Apidog.
- Inisialisasi Ruang Kerja: Setelah masuk, buat ruang kerja baru. Ini akan menjadi area utama Anda untuk mengelola debugging WebSocket dan tugas pengujian API lainnya.

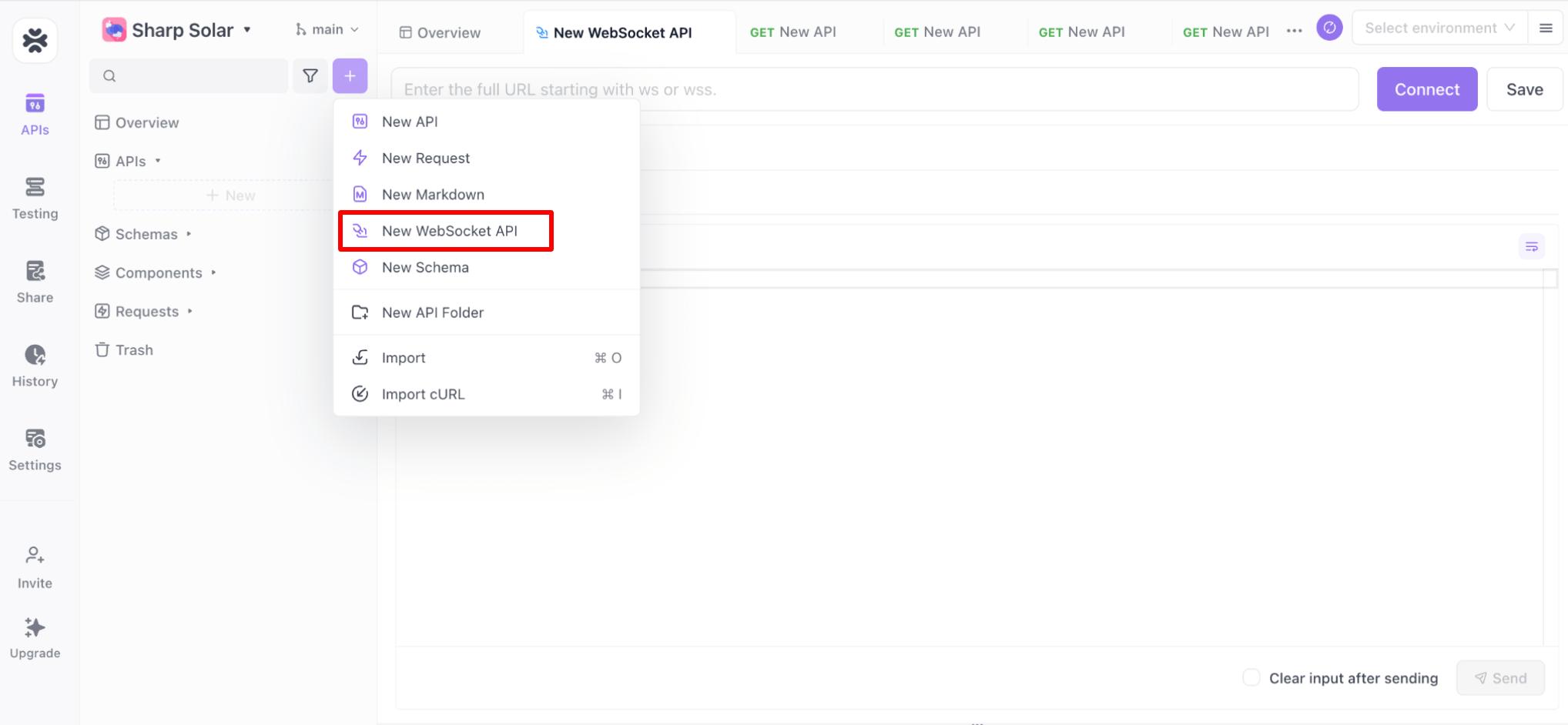
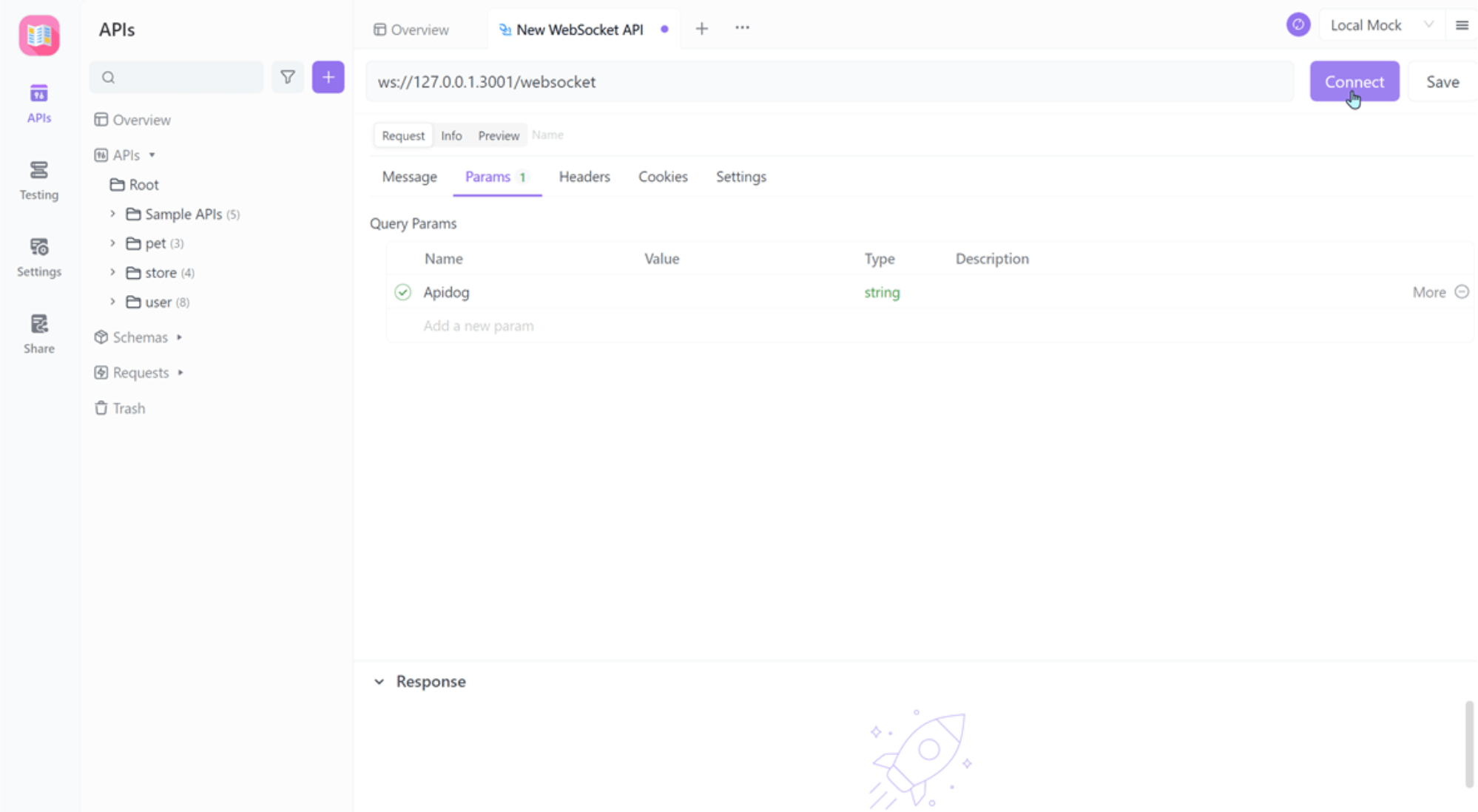
Langkah 2: Konfigurasikan Endpoint WebSocket Anda
- Tambahkan Proyek Baru: Di dalam ruang kerja Anda, mulai proyek baru khusus untuk debugging WebSocket.
- Tentukan Layanan WebSocket: Dalam proyek ini, tambahkan layanan baru untuk WebSocket Anda. Anda perlu menyediakan URL WebSocket (
ws://atauwss://) dan mengonfigurasi header atau detail otentikasi yang diperlukan.

Langkah 3: Bangun dan Pantau Koneksi WebSocket
- Hubungkan ke Server WebSocket Anda: Manfaatkan antarmuka Apidog untuk membangun koneksi dengan server WebSocket Anda. Pastikan bahwa server online dan dapat dijangkau.
- Amati Status Koneksi: Apidog akan menampilkan status koneksi, membantu Anda memverifikasi apakah koneksi WebSocket berhasil atau jika ada masalah koneksi awal.
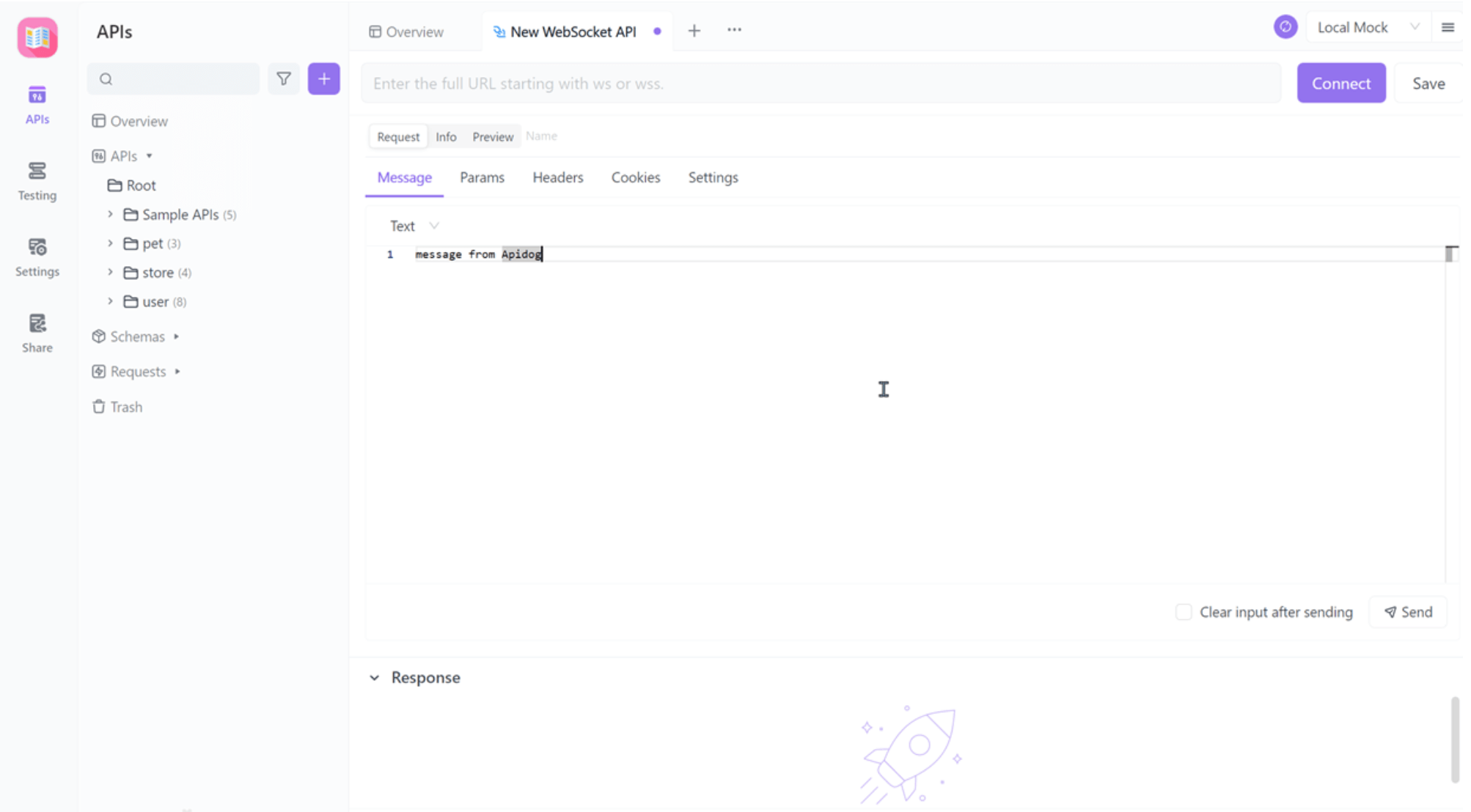
Langkah 4: Uji dengan Pesan dan Analisis Respons
- Kirim Permintaan Uji: Melalui antarmuka Apidog, kirim berbagai pesan uji ke server WebSocket Anda. Ini dapat mencakup berbagai skenario yang ingin Anda uji.
- Tinjau Respons Server: Pantau bagaimana server Anda merespons setiap permintaan. Apidog akan menampilkan pesan masuk, memungkinkan Anda untuk menganalisis perilaku dan pola respons server.
Langkah 5: Debug dan Optimalkan

- Analisis Data Interaksi: Periksa detail pesan yang dipertukarkan (baik yang dikirim maupun diterima) untuk perilaku atau kesalahan yang tidak terduga.
- Debugging Iteratif: Berdasarkan wawasan yang diperoleh, modifikasi kode server atau permintaan WebSocket Anda sesuai kebutuhan dan ulangi proses pengujian hingga kinerja dan keandalan yang diinginkan tercapai.
Kesimpulan
WebRTC dan WebSocket, meskipun melayani tujuan utama peningkatan komunikasi web, melayani kebutuhan yang sangat berbeda. WebRTC unggul dalam memfasilitasi komunikasi real-time berkualitas tinggi secara langsung antar pengguna, menjadikannya teknologi landasan dalam aplikasi seperti konferensi video dan streaming langsung. WebSocket, di sisi lain, adalah tulang punggung komunikasi client-server berkelanjutan, memainkan peran penting dalam aplikasi obrolan, game online, dan umpan data real-time. Memahami perbedaan utama ini memungkinkan pengembang dan bisnis untuk memilih teknologi yang tepat berdasarkan persyaratan komunikasi dan kebutuhan aplikasi spesifik mereka, yang mengarah pada solusi digital yang lebih efisien dan efektif.



