Hai, para penggemar web! Apakah Anda ingin meningkatkan situs web Anda dengan konten dinamis, tetapi tidak yakin harus mulai dari mana? Nah, Anda datang ke tempat yang tepat! Hari ini, kita akan menyelami dunia API dan bagaimana Anda dapat menggunakannya untuk menghidupkan halaman HTML Anda.
Apa itu API?
API adalah singkatan dari Application Programming Interface. Anggap saja seperti pelayan di restoran favorit Anda – Anda memberi tahu mereka apa yang Anda inginkan (permintaan), dan mereka membawakan Anda makanan Anda (respons) dari dapur (server). Di dunia digital, API memungkinkan situs web Anda untuk meminta data dari server eksternal, dan itu membuat segalanya menjadi menarik!
Memahami HTML
HTML adalah singkatan dari HyperText Markup Language. Ini adalah bahasa standar yang digunakan untuk membuat dan mendesain dokumen di World Wide Web. HTML mendefinisikan struktur dan tata letak halaman web dengan menggunakan berbagai tag dan atribut. Bahasa ini terdiri dari elemen-elemen yang menentukan bagaimana teks, gambar, dan formulir interaktif ditampilkan di dalam browser.
Berikut adalah ringkasan singkat tentang apa yang dimaksud dengan HTML:
- Elemen: Blok bangunan halaman HTML, yang mencakup tag seperti
<h1>,<p>,<a>, dan banyak lainnya. - Tag: Label yang digunakan untuk menandai awal dan akhir suatu elemen, seperti
<tagname>dan</tagname>. - Atribut: Memberikan informasi tambahan tentang elemen, seringkali dalam bentuk pasangan
name="value". - Struktur: Dokumen HTML memiliki struktur hierarkis, dengan elemen
<html>akar, yang berisi<head>dan<body>.
HTML sering disertai dengan CSS (Cascading Style Sheets) untuk penataan gaya dan JavaScript untuk fungsionalitas. Bersama-sama, teknologi ini membentuk inti dari praktik pengembangan web.

Mengapa Menggunakan API dengan HTML?
HTML adalah tulang punggung dari setiap halaman web, tetapi dengan sendirinya, itu hanyalah konten statis. Ketika Anda memasangkan HTML dengan API, Anda membuka harta karun kemungkinan. Pembaruan cuaca langsung? Ada. Artikel berita terbaru? Anda mendapatkannya. Skor olahraga waktu nyata? Tidak masalah!
Memulai dengan API
Sebelum kita mulai membuat kode, mari kita luruskan beberapa hal:
- Temukan API yang Tepat: Cari API yang sesuai dengan kebutuhan Anda. Ada banyak di luar sana, dari cuaca hingga keuangan, hingga media sosial.
- Baca Dokumentasi: Setiap API dilengkapi dengan manual. Ini bukan bacaan yang paling mendebarkan, tetapi ini adalah cetak biru Anda menuju kesuksesan.
- Dapatkan Kunci API Anda: Anggap ini sebagai izin akses penuh Anda. Sebagian besar API memerlukan kunci untuk menggunakan layanan mereka, jadi daftarlah dan simpan dengan aman.
Mengintegrasikan API dengan HTML
Sekarang, mari kita ke bagian yang menyenangkan – membuat kode! Berikut adalah contoh sederhana untuk menunjukkan kepada Anda bagaimana caranya:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>API Magic</title>
</head>
<body>
<h1>Weather Update</h1>
<div id="weather"></div>
<script>
// Your API URL
const apiUrl = 'https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=Paris';
// Fetch the weather data
fetch(apiUrl)
.then(response => response.json())
.then(data => {
document.getElementById('weather').innerText = `The current temperature in Paris is ${data.current.temp_c}°C`;
})
.catch(error => console.error('Error:', error));
</script>
</body>
</html>
Cara menguji API Anda dengan Apidog
Menguji API Anda dengan Apidog dapat menyederhanakan proses dan memastikan bahwa API Anda berfungsi seperti yang diharapkan. Apidog adalah alat yang dapat membantu Anda mendesain, mengembangkan, men-debug, dan menguji API Anda.
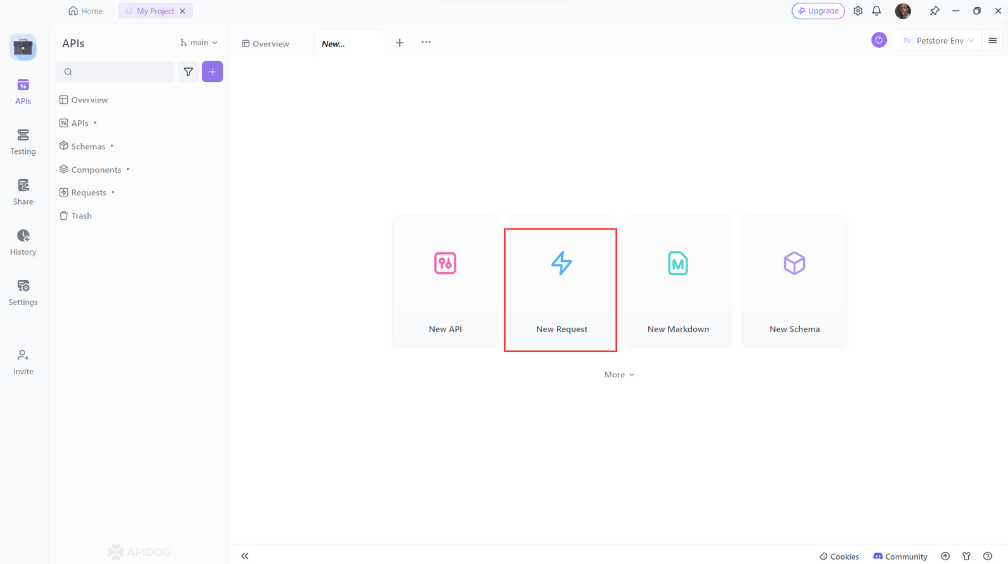
- Buka Apidog dan buat permintaan baru.

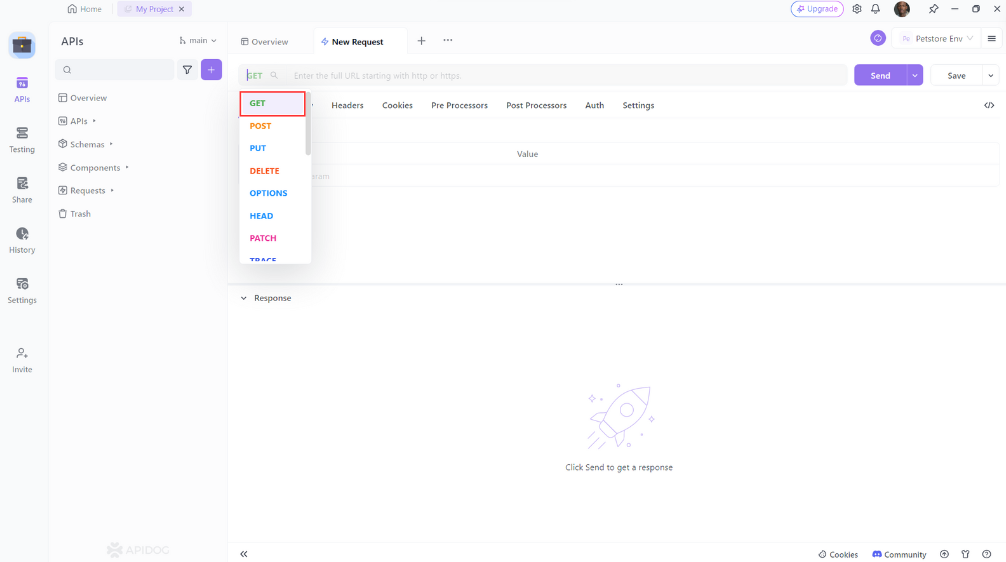
2. Atur metode permintaan ke GET.

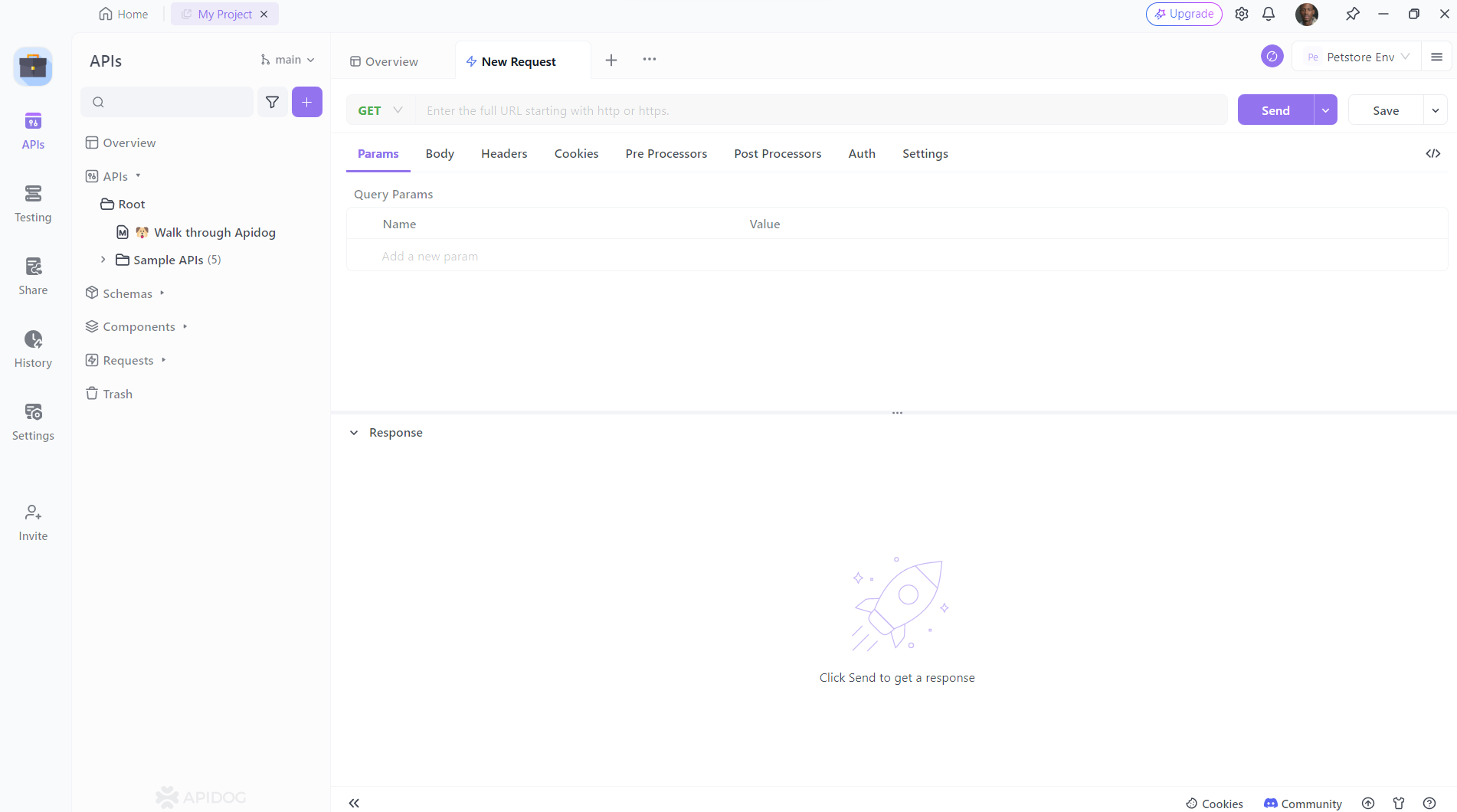
3. Masukkan URL sumber daya yang ingin Anda perbarui. Anda juga dapat menambahkan header atau parameter tambahan apa pun yang ingin Anda sertakan, lalu klik tombol 'Kirim' untuk mengirim permintaan

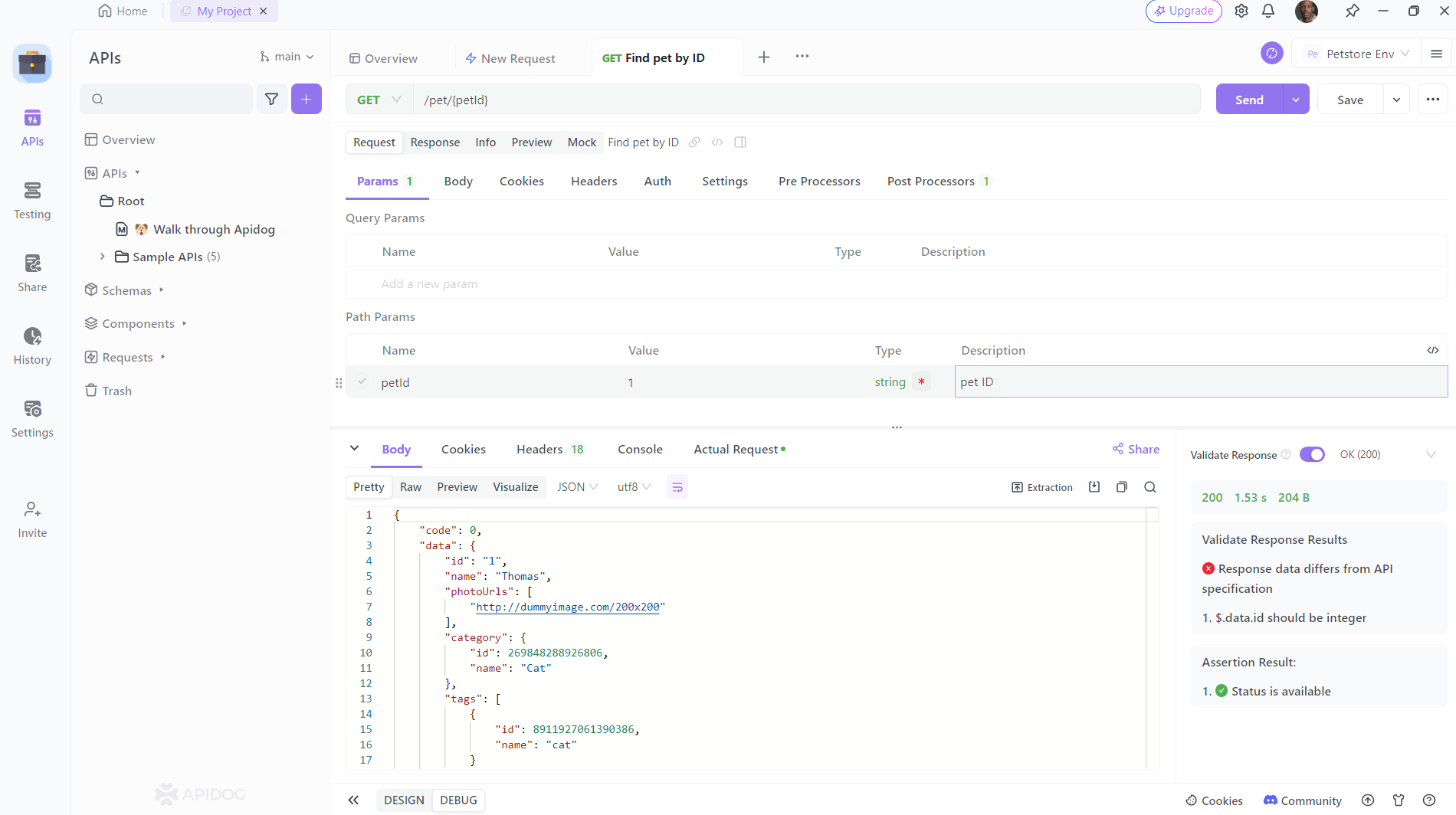
4. Konfirmasikan bahwa respons sesuai dengan harapan Anda.

Kesimpulan
Dan begitulah! Anda baru saja melakukan panggilan API pertama Anda dan membawa beberapa konten dinamis ke halaman HTML statis Anda. Dunia API sangat luas dan beragam, jadi teruslah menjelajah dan bersenang-senanglah!



