```html
Aplikasi web adalah inti dari bisnis modern, berfungsi sebagai platform utama untuk memberikan layanan, melibatkan pelanggan, dan mengelola data. Seiring dengan pertumbuhan kompleksitas aplikasi ini, memastikan keandalan, keamanan, dan kinerjanya menjadi semakin penting. Di sinilah alat pengujian aplikasi web berperan. Memilih alat yang tepat dapat secara signifikan meningkatkan proses QA Anda, memperlancar siklus pengembangan, dan meningkatkan kualitas produk secara keseluruhan.
Dalam artikel ini, kami akan membahas 10 alat pengujian aplikasi web teratas yang perlu dipertimbangkan pada tahun 2025. Kami mengevaluasi alat-alat ini berdasarkan fitur, kemudahan penggunaan, integrasi, harga, dan kekuatan uniknya.
Apa yang Membuat Alat Pengujian Aplikasi Web yang Hebat?
Sebelum masuk ke daftar, berikut adalah kriteria penting yang mendefinisikan solusi pengujian yang kuat:
Kemudahan Penggunaan: Antarmuka yang ramah pengguna dengan kurva pembelajaran yang rendah.
Kemampuan Otomatisasi: Dukungan untuk pengujian fungsional, regresi, dan kinerja otomatis.
Dukungan Integrasi: Kompatibilitas dengan alat CI/CD dan platform kolaborasi.
Pengujian Lintas-Browser: Kemampuan untuk menguji di berbagai browser dan perangkat.
Pengujian Keamanan: Fitur untuk mendeteksi kerentanan dan melindungi data sensitif.
Pelaporan dan Analitik: Log komprehensif dan laporan visual.
Skalabilitas: Cocok untuk tim kecil dan operasi skala perusahaan.
1. Apidog

Terbaik untuk aplikasi web API-first
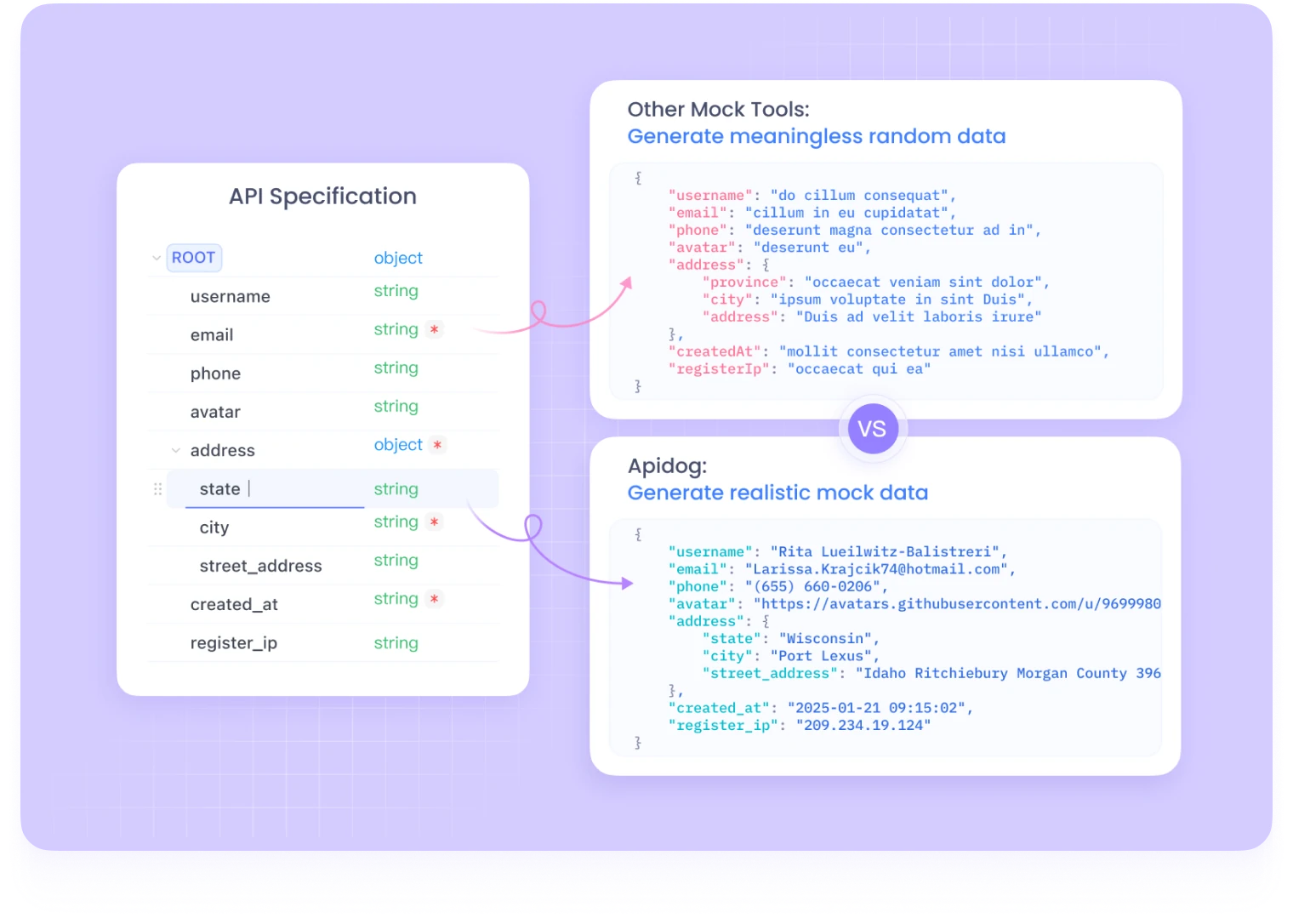
Apidog adalah platform terpadu untuk pengembangan, pengujian, dan dokumentasi API. Ini memungkinkan tim untuk membangun, menguji, dan men-debug API dengan mudah, menjadikannya sangat berharga untuk aplikasi web yang sangat bergantung pada layanan backend.
Fitur Utama:
- Desain dan kolaborasi API dengan dukungan Swagger/OpenAPI.

- Pengujian API otomatis dan manual.
- Server mock bawaan untuk mensimulasikan perilaku backend.

- Variabel lingkungan dan scripting dengan JavaScript.
- Test collection runner untuk integrasi CI/CD.

- Kasus uji yang dapat digunakan kembali untuk pengujian regresi.

Mengapa Memilih Apidog:
Apidog menyederhanakan seluruh siklus hidup API, dari pengembangan hingga pengujian. Kemampuannya untuk mengelola lingkungan dan menghasilkan data uji menjadikannya ideal untuk tim pengembangan yang serba cepat yang ingin mengotomatiskan sebanyak mungkin.
Harga:
Tingkat gratis tersedia. Paket berbayar mulai dari harga yang kompetitif dengan opsi perusahaan.

2. Selenium

Terbaik untuk otomatisasi lintas-browser
Selenium adalah standar industri untuk pengujian otomatisasi web. Ini mendukung berbagai bahasa (Java, Python, C#, dll.) dan browser melalui WebDriver.
Fitur Utama:
- Mendukung berbagai bahasa pemrograman.
- WebDriver untuk otomatisasi browser.
- Selenium Grid untuk eksekusi pengujian paralel.
- Open-source dan diadopsi secara luas.
Mengapa Memilih Selenium:
Fleksibilitas dan dukungan komunitas yang luas menjadikannya pilihan utama bagi banyak insinyur QA. Selenium sangat berharga dalam kerangka kerja otomatisasi pengujian.
Harga:
Gratis dan open-source.
3. TestComplete

Terbaik untuk otomatisasi pengujian UI desktop dan web
Dikembangkan oleh SmartBear, TestComplete menyediakan platform yang kuat untuk mengotomatiskan pengujian UI dengan dukungan untuk aplikasi desktop, web, dan seluler.
Fitur Utama:
- Pengujian berbasis skrip dan tanpa skrip.
- Pengenalan objek bertenaga AI.
- Fitur rekam dan putar ulang.
- Integrasi dengan Jenkins, Azure DevOps, dan Jira.
Mengapa Memilih TestComplete:
Ideal untuk tim yang mencari platform all-in-one yang mudah digunakan yang tidak memerlukan keterampilan coding yang ekstensif.
Harga:
Paket berbayar dengan uji coba gratis tersedia.

4. OWASP ZAP (Zed Attack Proxy)

Terbaik untuk pengujian keamanan
ZAP adalah alat keamanan open-source yang dikelola oleh komunitas OWASP. Ini membantu mendeteksi kerentanan dalam aplikasi web selama pengembangan dan pengujian.
Fitur Utama:
- Pemindaian otomatis dan pasif.
- Intercepting proxy untuk pengujian manual.
- Kemampuan spidering dan fuzzing.
- Pemindaian API dengan dukungan CLI.
- Dapat diperluas melalui add-on.
Mengapa Memilih OWASP ZAP:
ZAP adalah alat yang wajib dimiliki di setiap pipeline QA di mana keamanan menjadi prioritas. Ini membantu mengungkap XSS, injeksi SQL, dan kerentanan lainnya.
Harga:
Gratis dan open-source.
5. JMeter

Terbaik untuk pengujian kinerja dan beban
Apache JMeter adalah alat yang terkenal untuk menguji kinerja dan skalabilitas aplikasi web. Meskipun awalnya dirancang untuk pengujian beban API, ia juga mendukung pengujian aplikasi web.
Fitur Utama:
- Pengujian beban dan stres.
- Kemampuan pengujian terdistribusi.
- Scripting melalui Beanshell atau Groovy.
- Hasil real-time dan metrik kinerja.
Mengapa Memilih JMeter:
Ideal untuk mensimulasikan ribuan pengguna dan menganalisis hambatan kinerja.
Harga:
Gratis dan open-source.
6. Postman

Terbaik untuk pengujian fungsional API
Postman banyak digunakan untuk pengujian API dan telah berkembang menjadi platform kolaboratif untuk membangun, menguji, dan mendokumentasikan API.

Fitur Utama:
- Pengujian dan otomatisasi API yang kuat.
- Newman CLI untuk integrasi CI/CD.
- Alat dokumentasi API bawaan.
- Integrasi dengan GitHub, Jenkins, dll.
Mengapa Memilih Postman:
Antarmuka intuitif dan fitur pengujian yang kuat membuatnya populer di kalangan pengembang dan profesional QA.
Harga:

Versi gratis tersedia. Paket berbayar untuk tim dan perusahaan.
7. Playwright

Terbaik untuk pengujian aplikasi web modern
Playwright, yang dikembangkan oleh Microsoft, memungkinkan pengujian di seluruh browser Chromium, Firefox, dan WebKit. Ini mendukung berbagai bahasa termasuk JavaScript, TypeScript, Python, dan Java.
Fitur Utama:
- Emulasi lintas-browser dan seluler.
- Pengujian headless untuk pipeline CI/CD.
- Pembuat pengujian bawaan.
- Pemilih yang kuat dan eksekusi cepat.
Mengapa Memilih Playwright:
Bagus untuk aplikasi modern yang dibangun dengan React, Angular, atau Vue. Mekanisme tunggu otomatisnya meningkatkan keandalan pengujian.
Harga:
Gratis dan open-source.
8. Cypress

Terbaik untuk pengujian end-to-end aplikasi frontend
Cypress adalah kerangka kerja pengujian berbasis JavaScript yang dibangun untuk kerangka kerja frontend modern. Ini berjalan langsung di browser dan memberikan umpan balik real-time.

Fitur Utama:
- Debugging time-travel.
- Assertions bawaan.
- Stubbing dan mocking jaringan.
- CI/CD-friendly dengan layanan dashboard.

Mengapa Memilih Cypress:
Sempurna untuk tim agile yang membutuhkan umpan balik cepat dan andal selama pengembangan.
Harga:
Versi inti gratis. Paket berbayar untuk fitur lanjutan.
9. Katalon Platform

Terbaik untuk otomatisasi web dan seluler low-code
Katalon menyediakan solusi pengujian komprehensif dengan dukungan untuk aplikasi API, web, seluler, dan desktop. Ini menyeimbangkan kemudahan penggunaan dengan kekuatan.

Fitur Utama:
- Scripting low-code dan full-code.
- Analitik berbasis AI dan deteksi test flakiness.
- Fungsi rekam-dan-putar ulang.
- Integrasi alat CI/CD dan DevOps.
Mengapa Memilih Katalon:
Ideal untuk menskalakan otomatisasi pengujian di seluruh tim tanpa memerlukan pengalaman coding yang berat.
Harga:
Versi gratis dan berbayar tersedia.
10. LoadRunner

Terbaik untuk pengujian kinerja tingkat perusahaan
LoadRunner oleh Micro Focus adalah alat pengujian kinerja canggih yang mensimulasikan beban pengguna di berbagai protokol dan aplikasi.
Fitur Utama:
- Mendukung 50+ protokol termasuk WebSockets dan Citrix.
- Pemantauan kinerja real-time.
- Integrasi DevOps dengan Git dan Jenkins.
- Scalable untuk pengujian tingkat perusahaan.
Mengapa Memilih LoadRunner:
Pilihan yang bagus untuk organisasi besar yang membutuhkan wawasan kinerja mendalam.
Harga:
Alat komersial dengan edisi komunitas gratis.
Tentu! Berikut adalah versi baru yang ditulis ulang dari panduan Praktik Terbaik Pengujian Aplikasi Web, dengan nada yang lebih menarik dan orisinal—disesuaikan seperti konten Anda sendiri:
10 Praktik Terbaik untuk Sukses
Pengujian aplikasi web bukan hanya kotak centang dalam siklus hidup pengembangan—ini adalah fondasi dari produk yang andal, aman, dan berkinerja tinggi. Dengan semakin banyak pengguna yang berinteraksi dengan aplikasi web di berbagai perangkat dan platform, memastikan pengalaman pengguna yang sempurna tidak pernah sepenting ini.
Untuk membantu tim meningkatkan permainan pengujian mereka, berikut adalah 10 praktik terbaik praktis dan terbukti yang dapat Anda ikuti untuk mendapatkan hasil maksimal dari proses pengujian web Anda:
1. Kenali Aplikasi Anda Luar dan Dalam
Sebelum menulis satu kasus uji pun, luangkan waktu untuk memahami produk. Ketahui apa yang dilakukannya, siapa yang dilayaninya, dan bagaimana pengguna berinteraksi dengannya.
- Gali perjalanan pengguna dan tujuan bisnis.
- Pelajari dokumen persyaratan dan mockups desain.
- Selaraskan dengan pemangku kepentingan tentang harapan.
Pengetahuan dasar ini memastikan pengujian Anda mencakup apa yang benar-benar penting.
2. Tetapkan Tujuan Pengujian yang Jelas Sejak Awal
Anda tidak dapat mencapai target jika Anda tidak tahu apa itu.
- Tentukan tujuan pengujian spesifik (misalnya, validasi alur kritis, penilaian keamanan di bawah beban).
- Tetapkan cakupan pengujian—dari UI dan API hingga kinerja dan kompatibilitas.
- Memiliki tujuan yang jelas membuat proses pengujian tetap fokus dan efektif.
3. Buat Cetak Biru Pengujian yang Solid
Anggap rencana pengujian Anda sebagai peta jalan Anda—itu harus memandu setiap keputusan selama pengujian.
- Pilih strategi pengujian Anda: manual, otomatis, eksplorasi, atau campuran.
- Prioritaskan fitur utama dan area berisiko tinggi.
- Tentukan alat, lingkungan, jadwal, dan tanggung jawab.
Dengan rencana yang jelas, tim Anda dapat menguji lebih cerdas, bukan lebih keras.
4. Rangkul Semua Sudut Pengujian
Tidak ada satu metode pengujian pun yang menangkap semuanya. Gunakan kombinasi untuk menutupi semua basis:
- Pengujian Fungsional: Konfirmasikan bahwa aplikasi berfungsi seperti yang diharapkan.
- Pengujian Usabilitas: Pastikan intuitif dan ramah pengguna.
- Pengujian Keamanan: Identifikasi potensi kerentanan.
- Pengujian Kinerja: Periksa bagaimana aplikasi berkinerja di bawah beban.
- Pengujian Lintas-browser dan Kompatibilitas: Pastikan berperilaku baik di berbagai browser dan perangkat.
Pendekatan yang menyeluruh meminimalkan kejutan pasca-peluncuran.
5. Otomatiskan Di Mana Pun Masuk Akal
Pengujian manual memiliki tempatnya, tetapi otomatisasi mempercepat proses—terutama untuk tugas-tugas berulang.
- Otomatiskan pengujian regresi dan alur pengguna utama.
- Pilih alat otomatisasi yang selaras dengan tumpukan teknologi dan keterampilan tim Anda (misalnya, Playwright, Cypress, Apidog untuk pengujian API).
- Integrasikan otomatisasi ke dalam pipeline CI/CD Anda untuk umpan balik berkelanjutan.
Hasilnya? Rilis lebih cepat dan lebih sedikit bug.
6. Prioritaskan Kualitas Sejak Hari Pertama
Pengujian seharusnya tidak menjadi renungan—itu harus menjadi bagian dari ritme pengembangan.
- Uji lebih awal, uji sesering mungkin: Geser pengujian ke kiri dalam SDLC untuk menangkap masalah lebih cepat.
- Sematkan pengujian dalam alur kerja CI/CD untuk validasi berkelanjutan.
- Perlakukan QA sebagai pola pikir, bukan hanya fase.
Semakin awal Anda menangkap bug, semakin murah untuk memperbaikinya.
7. Bangun Budaya Kolaborasi
Pengujian berfungsi paling baik ketika itu adalah olahraga tim.
- Dorong kolaborasi erat antara pengembang, penguji, pemilik produk, dan bahkan desainer.
- Gunakan alat seperti Jira, Slack, atau Notion untuk memperlancar komunikasi.
- Selenggarakan retros atau ulasan rutin untuk merefleksikan dan meningkatkan.
Ketika tim berkomunikasi dengan baik, kualitas secara alami mengikuti.
8. Kendalikan Data Uji
Data uji yang buruk mengarah pada hasil yang tidak lengkap atau menyesatkan. Jaga agar dataset Anda tetap bersih, relevan, dan mudah diakses.
- Buat data uji realistis yang mencerminkan skenario dunia nyata.
- Gunakan pengujian berbasis data untuk memvalidasi bagaimana aplikasi Anda menangani kasus dan variasi ekstrem.
- Pastikan data sensitif dianonimkan untuk menghindari risiko keamanan.
Data uji yang terorganisir membuat pengujian menjadi efisien dan efektif.
9. Pertahankan dan Tingkatkan Aset Uji Anda
Pengujian tidak pernah selesai—itu berkembang seiring pertumbuhan aplikasi.
- Dokumentasikan pengujian Anda secara menyeluruh (kasus uji, skrip, hasil, dll.).
- Tinjau dan perbarui secara teratur untuk mencerminkan perubahan dalam fitur, desain, atau alur pengguna.
- Arsipkan pengujian yang kedaluwarsa untuk menghindari kekacauan.
Dokumentasi yang baik memastikan konsistensi dan membantu mengarahkan anggota tim baru lebih cepat.
10. Tetap Terdepan
Dunia teknologi bergerak cepat—jaga agar keterampilan dan alat Anda tetap mutakhir.
- Bereksperimen dengan alat dan kerangka kerja pengujian baru.
- Dorong tim Anda untuk menghadiri konferensi, webinar, dan kursus online.
- Tetap terinformasi tentang tren yang muncul seperti pengujian berbantuan AI dan platform otomatisasi low-code.
Pembelajaran berkelanjutan membuat strategi pengujian Anda tetap modern dan efektif.
Kesimpulan
Pengujian aplikasi web sangat penting untuk memastikan kualitas, keamanan, dan kepuasan pengguna aplikasi. Apakah Anda menguji fungsionalitas, kinerja, atau keamanan, alat yang tepat dapat membuat semua perbedaan.
Untuk lingkungan yang berat API, Apidog menawarkan platform yang ramah pengembang. Jika fokus Anda adalah pada keamanan, OWASP ZAP kuat dan gratis. Untuk aplikasi frontend, Cypress dan Playwright memberikan pengalaman pengujian modern.
Pilih alat yang selaras dengan kebutuhan proyek dan keterampilan tim Anda. Membuat keputusan yang tepat sekarang dapat menghemat waktu, mengurangi bug, dan memastikan pengalaman pengguna yang andal.
```
