Node.js Fetch API telah menjadi landasan pengembangan JavaScript modern, menyederhanakan proses pembuatan permintaan HTTP asinkron. Panduan komprehensif ini menggali seluk-beluk Fetch, memberdayakan Anda untuk mengambil data dengan mudah, berinteraksi dengan layanan web, dan membangun aplikasi yang kuat.
Jika Anda kesulitan menguasai berbagai bahasa pemrograman, maka Anda harus mencoba Apidog, alat API komprehensif. Dengan Apidog, Anda dapat menghasilkan kode klien hanya dengan beberapa klik mouse.
Jika Anda tertarik untuk mengoptimalkan alur kerja pengembangan API Anda, maka Anda dapat mulai sekarang hari ini dengan mengklik tombol di bawah untuk mengunduh Apidog! 👇

Baik Anda seorang pengembang berpengalaman atau baru memulai perjalanan JavaScript Anda, eksplorasi mendalam ini akan membekali Anda dengan pengetahuan dan teknik untuk memanfaatkan potensi penuh Fetch dalam proyek Node.js Anda.
Apa itu Node.js Fetch?
Node.js Fetch API adalah mekanisme standar untuk memulai permintaan HTTP asinkron dari dalam aplikasi Node.js. Ini menyediakan pendekatan berbasis promise, menawarkan sintaks yang lebih bersih dan ringkas dibandingkan dengan metode XMLHttpRequest (XHR) yang lebih lama.
Fetch memungkinkan pengembang untuk mengambil data dari berbagai server web, berinteraksi dengan API, dan mengelola aliran informasi di dalam program Node.js mereka. Ini menyederhanakan penanganan kesalahan dan merampingkan operasi asinkron, mempromosikan cara yang lebih modern dan efisien untuk melakukan komunikasi HTTP di lingkungan Node.js.
Manfaat Menggunakan Node.js Fetch
1. Sintaks yang Lebih Bersih dan Ringkas:
- Fetch menawarkan sintaks yang lebih intuitif dan mudah dibaca dibandingkan dengan callback dan nesting verbose yang sering dikaitkan dengan XHR.
- Ini menggunakan Promises, fitur inti JavaScript, yang memungkinkan penanganan operasi asinkron yang lebih bersih.
- Ini menghasilkan kode yang lebih mudah ditulis, dipelihara, dan dipahami baik oleh Anda maupun pengembang lain.
2. Penanganan Asinkron Berbasis Promise
- Fetch memanfaatkan Promises, mekanisme JavaScript bawaan untuk menangani operasi asinkron.
- Promises menawarkan cara yang lebih terstruktur dan mudah dibaca untuk mengelola aliran eksekusi kode setelah permintaan HTTP dimulai.
- Anda dapat merantai beberapa metode
.then()dan.catch()untuk menangani respons yang berhasil dan potensi kesalahan dengan baik, menghasilkan kode yang lebih bersih dan lebih mudah dipelihara.
3. Penanganan Kesalahan yang Disederhanakan
- Fetch menyediakan pendekatan yang lebih mudah untuk menangani kesalahan yang ditemui selama permintaan HTTP.
- Alih-alih bergantung pada peristiwa kesalahan dan callback yang kompleks dengan XHR, Fetch memberikan kesalahan JavaScript standar yang lebih mudah ditangkap dan ditangani.
- Ini menyederhanakan debugging dan memastikan aplikasi Anda bereaksi dengan tepat terhadap masalah jaringan atau kesalahan sisi server.
4. Pemrosesan JSON Otomatis:
- Fetch menawarkan kemampuan untuk secara otomatis memproses respons JSON dari server.
- Dengan hanya menggunakan metode
.json()pada objek respons, Anda dapat dengan mudah mengonversi data JSON mentah menjadi objek JavaScript asli, menghilangkan kebutuhan akan logika pemrosesan manual.
5. Peningkatan Keterbacaan dan Kemudahan Pemeliharaan
- Struktur dan sintaks keseluruhan kode Fetch lebih ringkas dan mudah dibaca dibandingkan dengan XHR.
- Ini menghasilkan aplikasi yang lebih mudah dipahami, dipelihara, dan dimodifikasi dalam jangka panjang.
- Pengembang baru yang bergabung dengan proyek dapat lebih mudah memahami logika di balik interaksi HTTP.
6. Dukungan Bawaan untuk Header dan Body
- Fetch menyediakan cara mudah untuk menentukan header permintaan dan konten body.
- Anda dapat dengan mudah menentukan header seperti
Content-TypeatauAuthorizationdan menyertakan data untuk permintaan POST atau PUT di dalam panggilan Fetch API itu sendiri.
7. Fleksibilitas dan Konfigurasi
- Fetch menawarkan tingkat fleksibilitas yang tinggi, memungkinkan Anda untuk menyesuaikan berbagai aspek permintaan HTTP.
- Anda dapat menentukan metode permintaan (GET, POST, PUT, dll.), menentukan header, menyertakan konten body, dan mengonfigurasi opsi tambahan seperti perilaku caching atau batas waktu.
Potensi Kekurangan Node.js Fetch
1. Dukungan Browser Terbatas (Sebagian Dimitigasi)
- Meskipun Fetch sekarang menjadi API standar, dukungan browser aslinya tidak selalu ada di mana-mana.
- Ini mungkin menjadi perhatian jika Anda perlu memastikan kompatibilitas dengan browser yang lebih lama. Namun, dengan munculnya polyfill (pustaka kode yang menyediakan fungsionalitas untuk browser yang lebih lama), batasan ini menjadi kurang signifikan.
2. Bukan Pengganti untuk Semua Skenario
- Fetch unggul dalam membuat permintaan HTTP dasar dan mengambil data.
- Namun, untuk kasus penggunaan yang lebih kompleks seperti mengunggah file dengan pelacakan progres atau mekanisme otentikasi lanjutan, Anda mungkin perlu menjelajahi pustaka tambahan yang dibangun di atas Fetch atau mempertimbangkan pendekatan alternatif.
3. Sifat Single-Threaded Node.js
- Penting untuk diingat bahwa Node.js itu sendiri adalah single-threaded.
- Meskipun Fetch menangani operasi asinkron secara efisien, jika aplikasi Anda melibatkan sejumlah besar permintaan HTTP bersamaan yang memerlukan pemrosesan signifikan, itu masih dapat menyebabkan kemacetan kinerja.
Contoh Kode yang Mendemonstrasikan Node.js Fetch API
1. Permintaan GET Dasar
const fetch = require('node-fetch');
const url = 'https://api.example.com/data';
fetch(url)
.then(response => response.json())
.then(data => {
console.log('Retrieved data:', data);
})
.catch(error => {
console.error('Error fetching data:', error);
});
Penjelasan kode:
Kode mengambil data dari URL yang ditentukan menggunakan permintaan GET. Kemudian memproses respons JSON dan mencatat data yang diambil. Jika menemukan kesalahan, ia mencatat pesan kesalahan.
2. Permintaan POST dengan Data JSON
const fetch = require('node-fetch');
const url = 'https://api.example.com/data';
const data = { name: 'John Doe', age: 30 };
fetch(url, {
method: 'POST',
body: JSON.stringify(data),
headers: { 'Content-Type': 'application/json' }
})
.then(response => response.json())
.then(data => {
console.log('Data posted successfully:', data);
})
.catch(error => {
console.error('Error posting data:', error);
});
Penjelasan kode:
Contoh kode menunjukkan pengiriman permintaan POST dengan data JSON. Ini mengubah objek data menjadi string dan menetapkan header yang sesuai sebelum membuat permintaan.
3. Menangani Kesalahan dengan Kode Status
const fetch = require('node-fetch');
const url = 'https://api.example.com/data/invalid';
fetch(url)
.then(response => {
if (!response.ok) {
throw new Error(`Error: ${response.status} - ${response.statusText}`);
}
return response.json();
})
.then(data => {
console.log('Retrieved data:', data);
})
.catch(error => {
console.error('Error fetching data:', error);
});
Penjelasan kode di atas menunjukkan pemeriksaan kode status respons sebelum memproses data. Jika respons menunjukkan kesalahan (kode status selain 200), itu memberikan kesalahan khusus untuk penanganan.
4. Mengambil Konten Teks
const fetch = require('node-fetch');
const url = 'https://www.example.com/about';
fetch(url)
.then(response => response.text())
.then(text => {
console.log('Retrieved HTML content:', text.slice(0, 100)); // Limit output for brevity
})
.catch(error => {
console.error('Error fetching content:', error);
});
Contoh ini mengambil konten situs web dan menunjukkan penggunaan metode .text() untuk mengambil respons sebagai teks biasa.
Apidog - Lewati Fase Pengkodean dengan Menghasilkan Kode
Tidak lagi efisien untuk membuat kode API Anda sendiri, terutama dengan banyaknya elemen lain yang perlu Anda pastikan berfungsi. Oleh karena itu, Anda harus mempertimbangkan untuk menggunakan Apidog, platform pengembangan API all-in-one yang menyediakan lingkungan bagi pengguna untuk membangun, menguji, mock, dan mendokumentasikan API.


Hasilkan Kode Klien Fetch Dengan Apidog
Apidog menyediakan fitur pembuatan kode klien kepada pengguna, memungkinkan mereka untuk dengan cepat menghasilkan kode yang diperlukan untuk pengembangan. Ini mempercepat proses pengembangan API, menghemat waktu dan upaya pengembang untuk disalurkan ke tempat lain yang lebih mendesak.

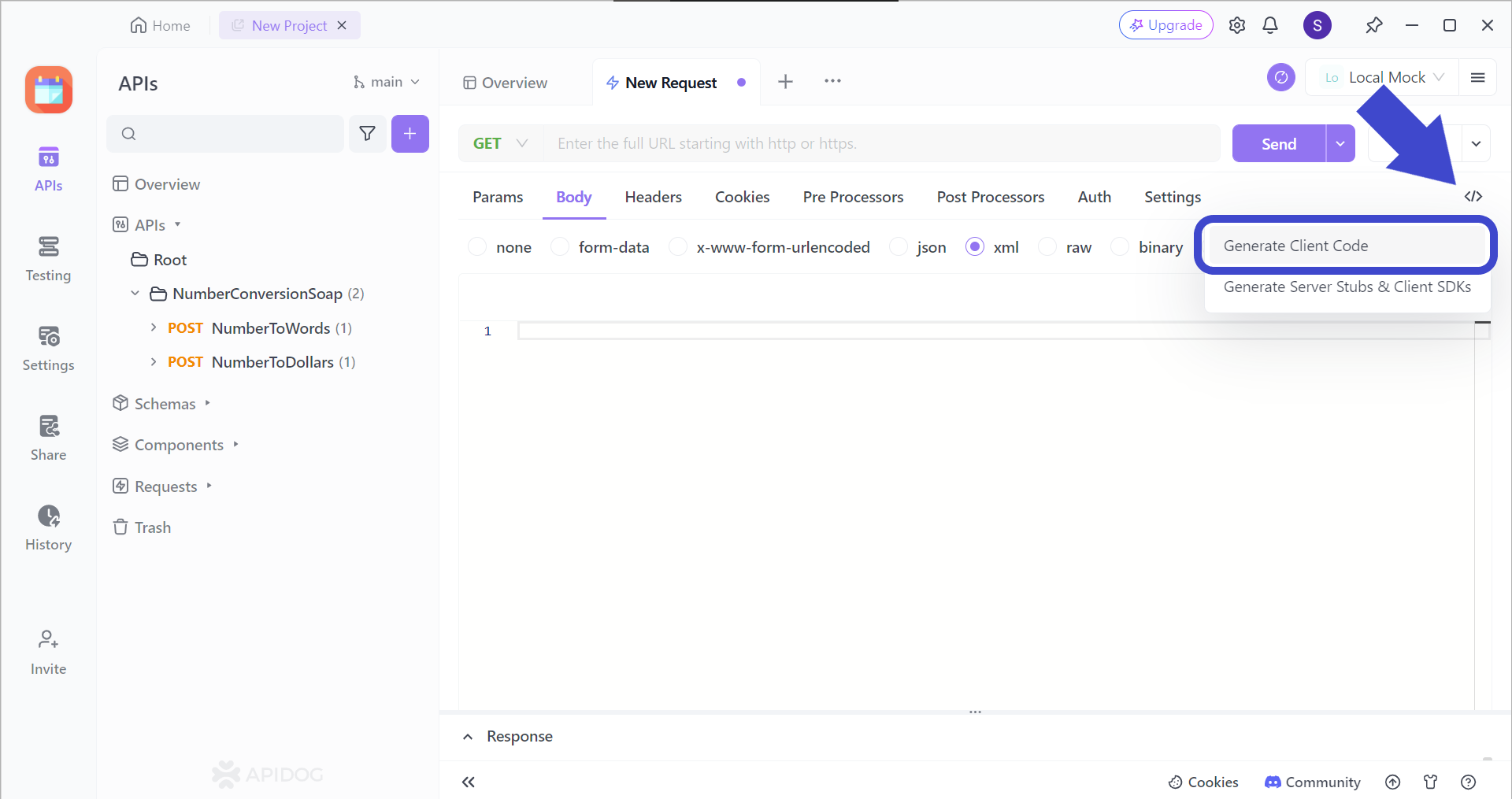
Pertama, temukan tombol </> ini yang terletak di sekitar kanan atas jendela Apidog. Kemudian, tekan Generate Client Code untuk melanjutkan pembuatan kode.

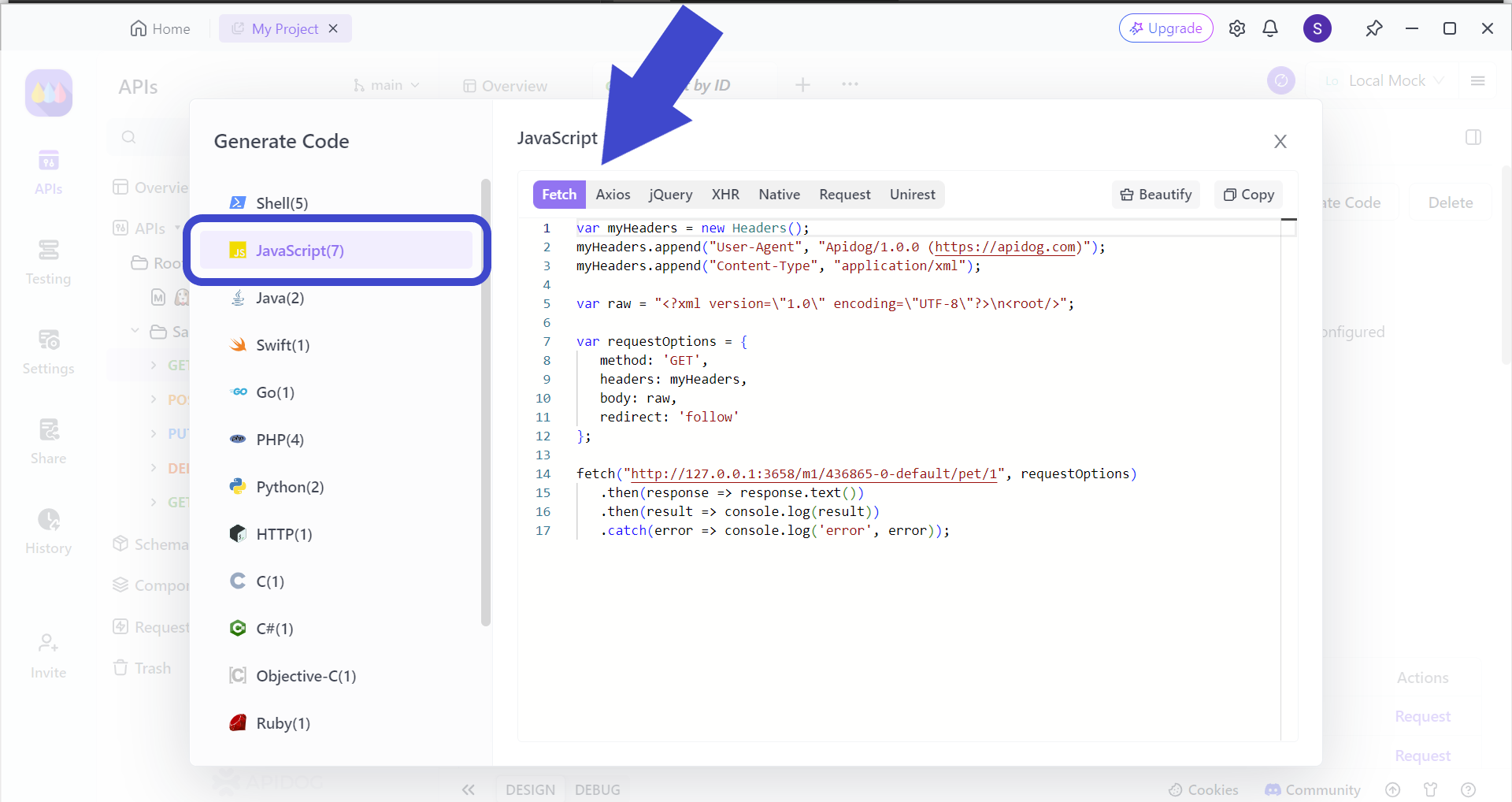
Selanjutnya, Anda akan disambut dengan jendela pop-up. Pilih JavaScript, lalu header Fetch. Di layar Anda, Anda akan memiliki beberapa baris kode yang siap untuk Anda salin dan tempel ke IDE (Integrated Development Environment) Anda.
Menguji Endpoint API Menggunakan Apidog
Setelah Anda selesai mengimpor kode klien dan fase perancangan API, Anda harus melanjutkan untuk menguji API Anda.

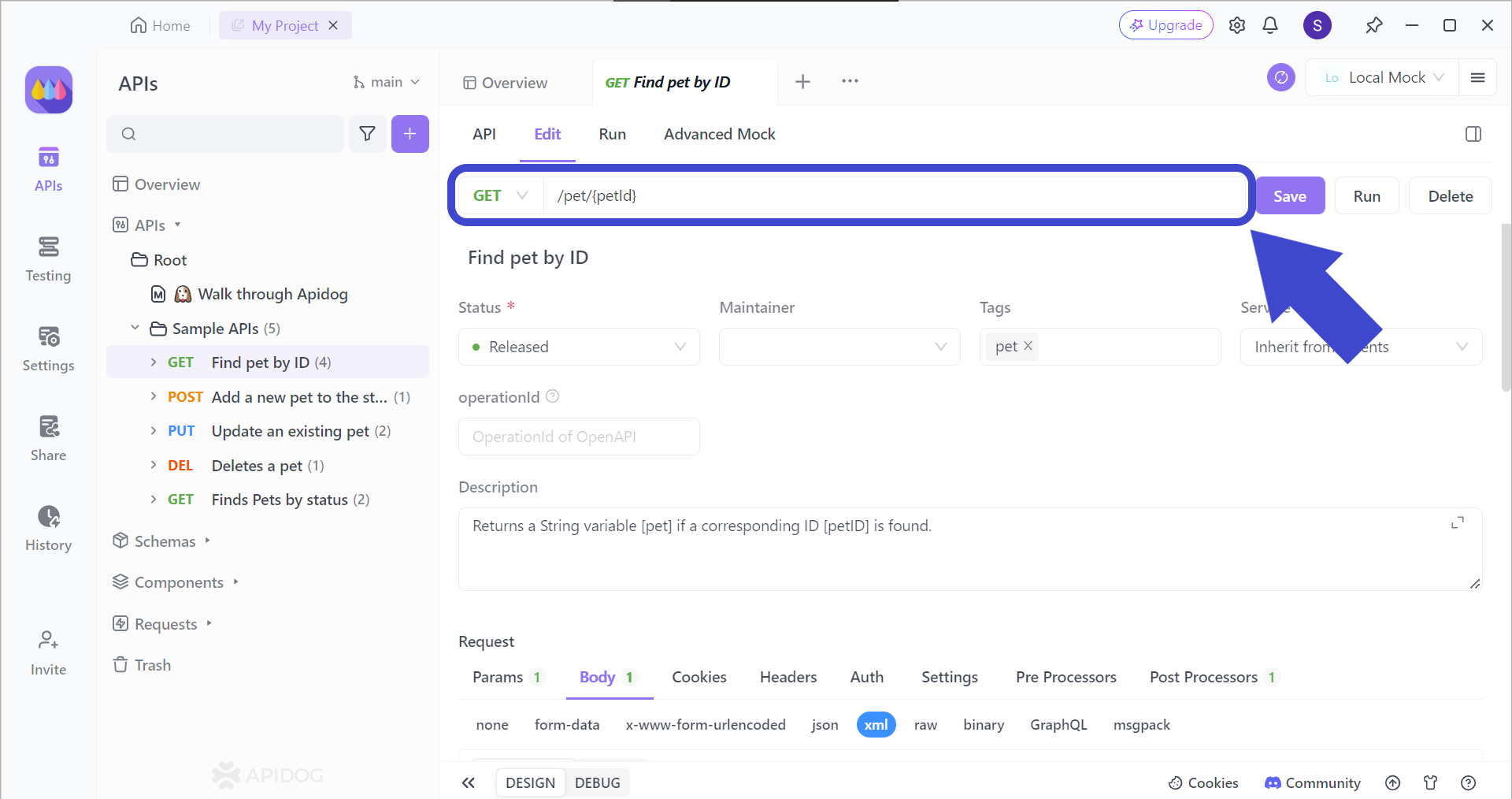
Untuk menargetkan endpoint API yang benar, Anda pertama-tama harus memasukkan endpoint API yang sesuai yang ingin Anda uji. Setelah Anda menyertakan URL API yang dimaksud, sertakan parameter yang ingin Anda gunakan untuk endpoint (jika relevan).
Jika Anda tidak terbiasa dengan melewatkan beberapa parameter dalam URL API, lihat artikel ini untuk mengetahui bagaimana Anda dapat secara khusus menargetkan sumber daya di dalam koleksi data yang kaya!

Kesimpulan
Node.js Fetch API telah muncul sebagai alat yang ampuh dan serbaguna untuk membuat aplikasi Node.js modern. Dengan merangkul Promises dan menawarkan sintaks yang lebih bersih, Fetch menyederhanakan permintaan HTTP asinkron, merampingkan penanganan kesalahan, dan meningkatkan keterbacaan kode.
Baik Anda seorang pengembang berpengalaman atau memulai perjalanan JavaScript Anda, panduan komprehensif ini telah membekali Anda dengan pengetahuan dan contoh praktis untuk memanfaatkan potensi penuh Fetch dalam proyek Node.js Anda.
Saat Anda mengintegrasikan Fetch ke dalam alur kerja pengembangan Anda, Anda akan mengalami manfaat dari pengambilan data yang efisien, interaksi tanpa batas dengan layanan web, dan kemampuan untuk membangun aplikasi yang kuat dan mudah dipelihara.
Jika Anda merasa ingin menggunakan kerangka kerja Node.js Fetch API tetapi tidak memiliki pengetahuan pengkodean yang diperlukan, Anda selalu dapat mengandalkan Apidog untuk memberi Anda pembuatan kode otomatis. Dengan menghilangkan persyaratan bagi Anda untuk mempelajari seluruh bahasa pemrograman dari awal, Anda dapat menyalurkan upaya Anda ke bidang keahlian Anda, sehingga menciptakan aplikasi yang lebih baik dalam jangka panjang!



