Dalam postingan blog ini, saya akan menunjukkan cara menggunakan NextJS untuk mengambil data dari API dan menampilkannya di situs web Anda dan cara menghasilkan kode NextJS Anda dengan Apidog
Memahami Dasar-Dasar: Apa itu NextJS?
Next.js adalah kerangka kerja React yang digunakan untuk membangun aplikasi web. Ini memungkinkan fitur seperti rendering sisi server dan pembuatan situs statis, yang dapat meningkatkan kinerja dan pengalaman pengguna. Ini juga menyediakan pemisahan kode otomatis, pemuatan yang dioptimalkan, dan pengambilan data yang disederhanakan.

Untuk menginstal Next.js, Anda harus memiliki Node.js versi 18.17 atau lebih baru. Buka terminal Anda dan jalankan perintah berikut untuk membuat aplikasi Next.js baru:
npx create-next-app@latest
Ikuti petunjuk untuk memberi nama proyek Anda dan mengonfigurasi opsi seperti TypeScript, ESLint, dan Tailwind CSS jika diinginkan. Setelah instalasi, Anda dapat mulai mengembangkan aplikasi Anda menggunakan komponen React dan fitur Next.js.
Cara Mengambil Data Menggunakan NextJS
Baiklah, mari kita singsingkan lengan baju dan mulai bekerja. Mengambil data di NextJS dapat dilakukan dengan berbagai cara, tetapi hari ini kita akan fokus pada dua metode utama: getStaticProps dan getServerSideProps.
Menggunakan getStaticProps untuk Pembuatan Statis
Jika Anda berurusan dengan data yang tidak sering berubah, getStaticProps adalah pilihan yang tepat. Fungsi ini memungkinkan Anda untuk mengambil data pada waktu build dan meneruskannya sebagai props ke halaman Anda.
export async function getStaticProps() {
// Fetch data from an API
const res = await fetch('https://your-api.com/data')
const data = await res.json()
// Pass data to the page via props
return { props: { data } }
}
Memanfaatkan getServerSideProps untuk Rendering Sisi Server
Untuk data yang sering berubah, getServerSideProps adalah pilihan yang sempurna. Ini mengambil data pada setiap permintaan, memastikan aplikasi Anda selalu memiliki informasi terbaru.
export async function getServerSideProps() {
// Fetch data from an API
const res = await fetch('https://your-api.com/data')
const data = await res.json()
// Pass data to the page via props
return { props: { data } }
}
Praktik Terbaik untuk Panggilan API di NextJS
Saat bekerja dengan API di NextJS, ada beberapa praktik terbaik yang harus Anda ikuti:
- Gunakan variabel lingkungan untuk menyimpan kunci API dan titik akhir.
- Tangani kesalahan dengan baik untuk meningkatkan pengalaman pengguna.
- Cache respons API bila memungkinkan untuk mengurangi waktu muat.

Cara menggunakan Apidog untuk menghasilkan kode klien
Apidog adalah platform berbasis web yang membantu Anda menemukan, menguji, dan mengintegrasikan API web dengan mudah. Salah satu fitur yang ditawarkan Apidog adalah kemampuan untuk menghasilkan kode klien Fetch dengan satu klik, berdasarkan spesifikasi API yang Anda berikan atau pilih.
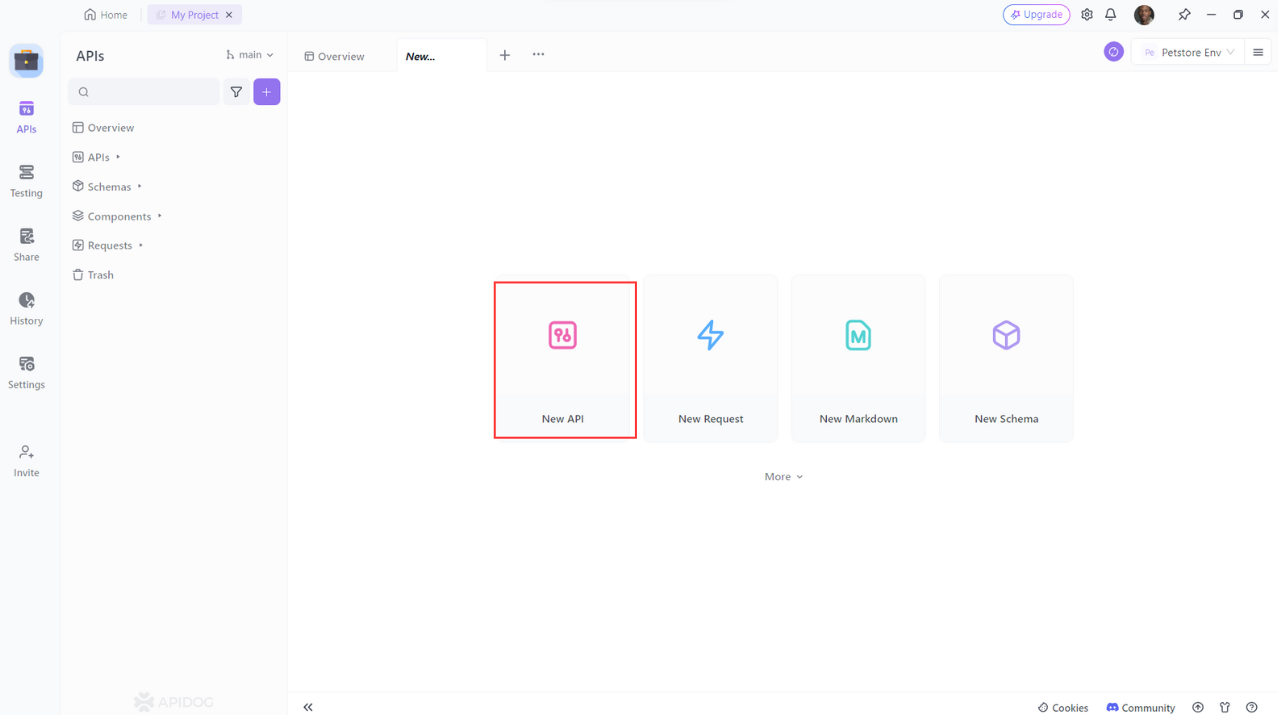
- Klik tombol "API Baru" di dasbor atau pilih API yang ada dari daftar.

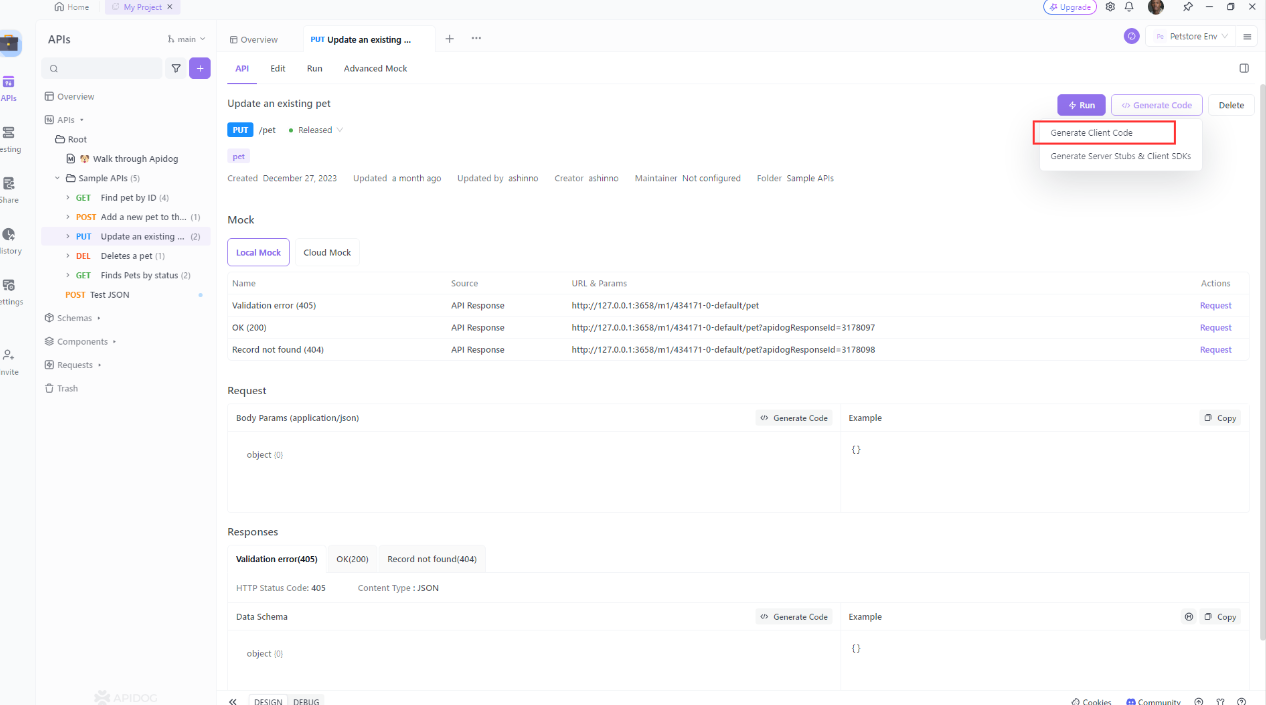
- Klik "Hasilkan Kode Klien". Apidog akan menggunakan mesin OpenAPI Generator untuk menghasilkan kode klien Fetch untuk API Anda, yang sesuai dengan titik akhir dan struktur data yang Anda tentukan atau pilih.

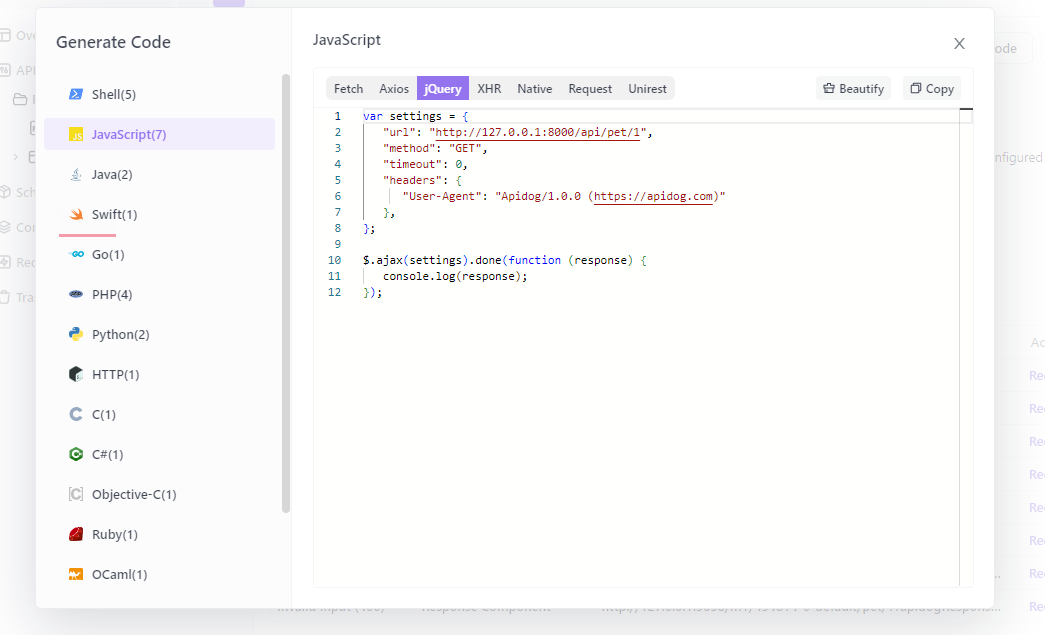
- Anda akan melihat jendela modal dengan kode yang dihasilkan, yang dapat Anda salin ke clipboard Anda.

Anda dapat menggunakan kode yang dihasilkan dalam proyek Anda sendiri, atau memodifikasinya sesuai keinginan. Anda juga dapat menguji kode dengan server mock Apidog, yang mensimulasikan respons API berdasarkan spesifikasi Anda.
Kesimpulan
Saat kita menyelesaikan perjalanan kita melalui dunia NextJS dan pengambilan data API, jelas bahwa kekuatan dan fleksibilitas kerangka kerja ini tak tertandingi dalam lanskap pengembangan web modern. Apakah Anda sedang membangun proyek kecil atau aplikasi skala besar, NextJS berdiri sebagai pendamping yang teguh, siap untuk menghidupkan data Anda.
Ingat, kunci untuk menguasai pengambilan data dengan NextJS terletak pada latihan dan eksplorasi. Jangan takut untuk bereksperimen dengan API yang berbeda, bermain-main dengan kode, dan mendorong batasan dari apa yang dapat Anda capai. Dunia pengembangan web terus berkembang, dan dengan NextJS, Anda diperlengkapi dengan baik untuk berevolusi bersamanya.
Jadi silakan, ambil data itu, bangun sesuatu yang luar biasa, dan saksikan aplikasi ReactJS Anda melambung ke ketinggian baru. Dengan NextJS, kemungkinannya hanya sejauh panggilan fungsi.



