Dalam pengembangan web modern, aplikasi React.js sering kali bergantung pada API untuk data. Namun, apa yang terjadi ketika API ini belum siap atau tidak tersedia selama pengembangan? Di sinilah _API mocking_ menjadi penting. Dengan menggunakan alat seperti Apidog, pengembang dapat mensimulasikan respons API, memungkinkan pengembangan dan pengujian yang efisien.
Panduan ini akan memandu Anda melalui proses penggunaan data _mock_ dalam proyek React.js Anda dengan Apidog, memastikan pengembangan yang lancar bahkan ketika layanan _backend_ tidak tersedia.
Apa itu Mock API di React JS?
_API mocking_ melibatkan pembuatan versi simulasi dari API yang meniru perilaku API yang sebenarnya. _Mock_ API ini dapat mengembalikan respons yang telah ditentukan sebelumnya, memungkinkan pengembang untuk bekerja secara independen dari API yang sebenarnya. Dengan menggunakan _mock_ API, pengembang dapat terus membangun dan menguji aplikasi mereka tanpa penundaan.
Haruskah Anda Melakukan Mock Uji API untuk React JS? Apa Manfaatnya?
- Pengembangan Berkelanjutan: Pengembang dapat mengerjakan kode mereka tanpa menunggu API yang sebenarnya siap. Ini memastikan bahwa tim _front-end_ dan _back-end_ dapat bekerja secara paralel, mempercepat proses pengembangan.
- Pengujian Terisolasi: Dengan menggunakan _mock_ API, Anda dapat menguji aplikasi Anda secara terisolasi, memastikan bahwa pengujian tidak terpengaruh oleh faktor eksternal seperti masalah jaringan atau perubahan pada API langsung.
- Mensimulasikan Skenario yang Berbeda: _Mock_ API memungkinkan Anda untuk mensimulasikan berbagai skenario, termasuk keberhasilan, kegagalan, dan kasus ekstrem. Ini memastikan pengujian yang komprehensif dan membantu dalam mengidentifikasi potensi masalah sejak dini.
- Pengujian Kinerja: Anda dapat menggunakan _mock_ API untuk mensimulasikan beban tinggi dan menguji bagaimana aplikasi Anda menangani volume permintaan yang besar. Ini penting untuk memastikan bahwa aplikasi Anda berkinerja baik di bawah tekanan.
- Efisiensi Biaya dan Sumber Daya: _Mock_ API mengurangi kebutuhan akan sumber daya _backend_ yang ekstensif selama tahap awal pengembangan, menghemat waktu dan biaya yang terkait dengan pengaturan dan pemeliharaan lingkungan _backend_ yang lengkap.
Menyiapkan Apidog dengan Data Mock untuk Proyek React
Apidog adalah alat desain, pengujian, dan _mocking_ API yang kuat. Dengan itu, Anda dapat membuat _mock_ atau menghasilkan data realistis yang dapat Anda sesuaikan atau edit sesuai dengan kebutuhan Anda.

Langkah 1. Buat Akun Apidog
Untuk memulai, Anda dapat menggunakan versi web dari Apidog, Anda dapat mengunduh Apidog ke mesin Anda untuk memulai _mocking_.
Langkah 2. Buat Proyek Baru
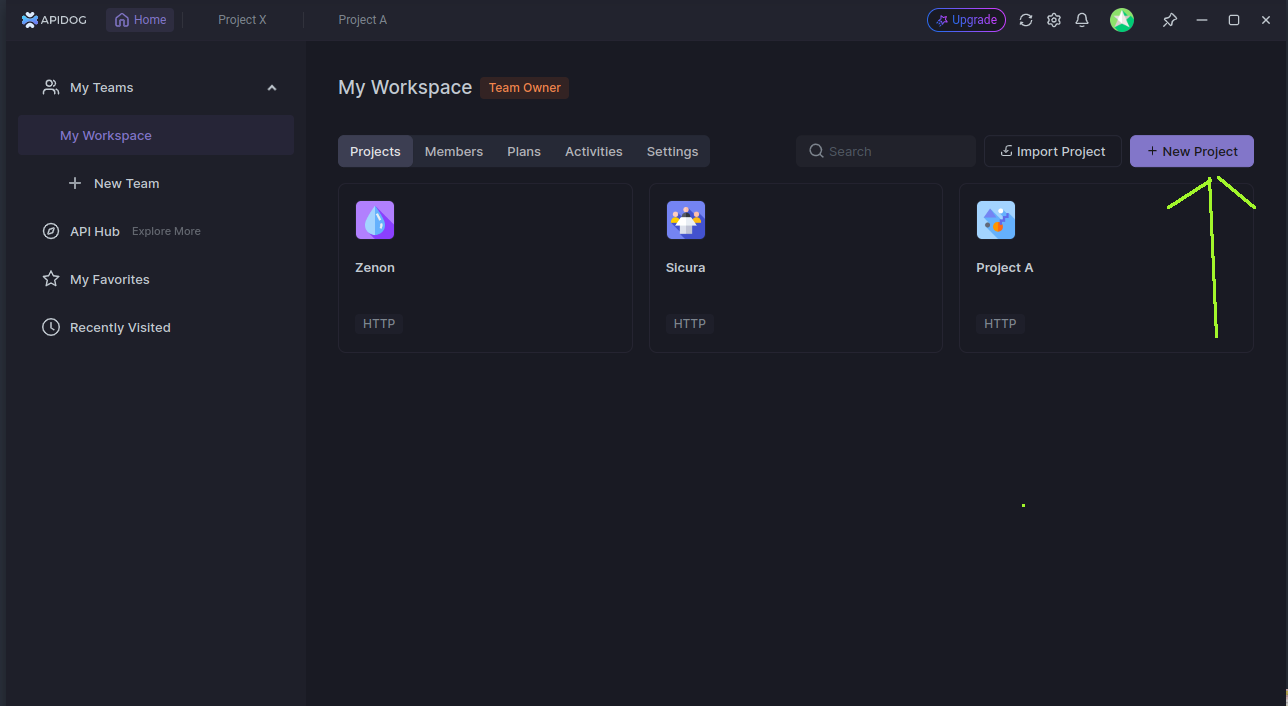
Setelah Anda membuat akun, langkah selanjutnya adalah membuat proyek baru. Proyek seperti folder, yang menyimpan semua file Anda di satu tempat. Buat Proyek baru menggunakan contoh berikut;


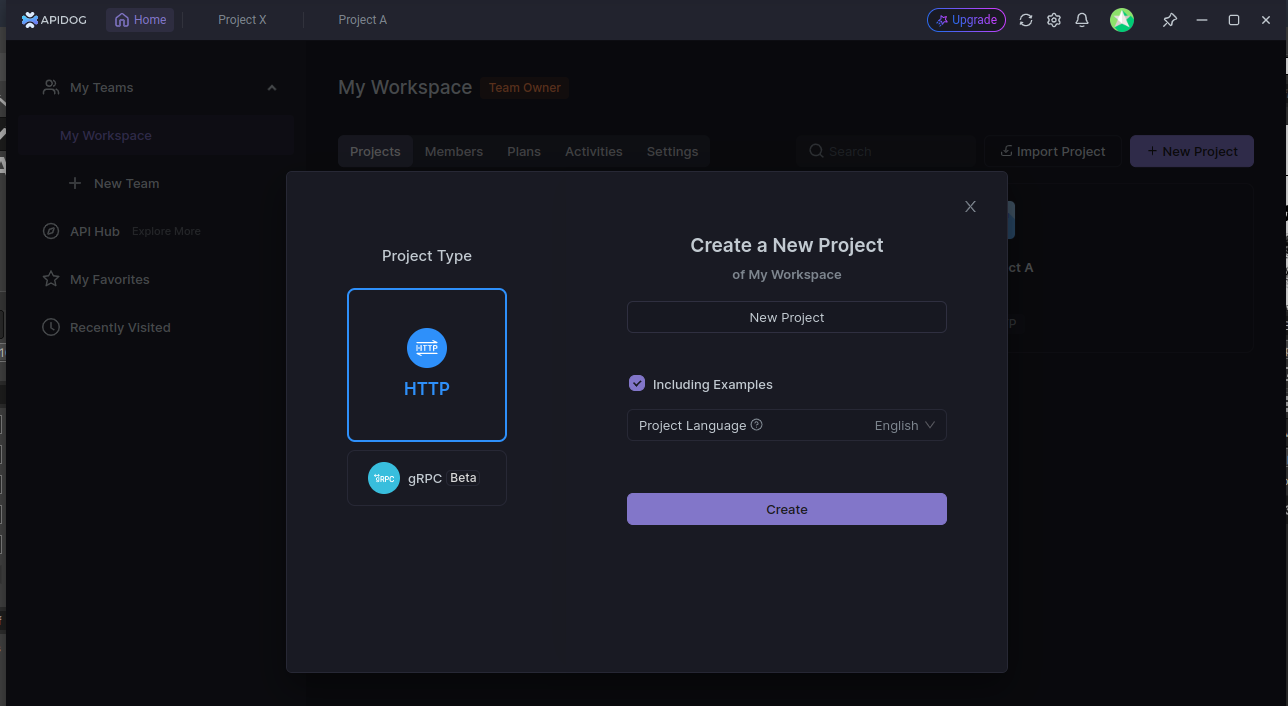
Saat membuat proyek Anda, Apidog menyediakan beberapa contoh yang dapat Anda gunakan secara instan. Pastikan untuk mencentang kotak 'Including Examples" sehingga contoh-contoh tersebut akan dihasilkan untuk Anda. Setelah Anda selesai dengan itu, klik tombol Create, dan tada!!!!! Anda sekarang sudah siap!
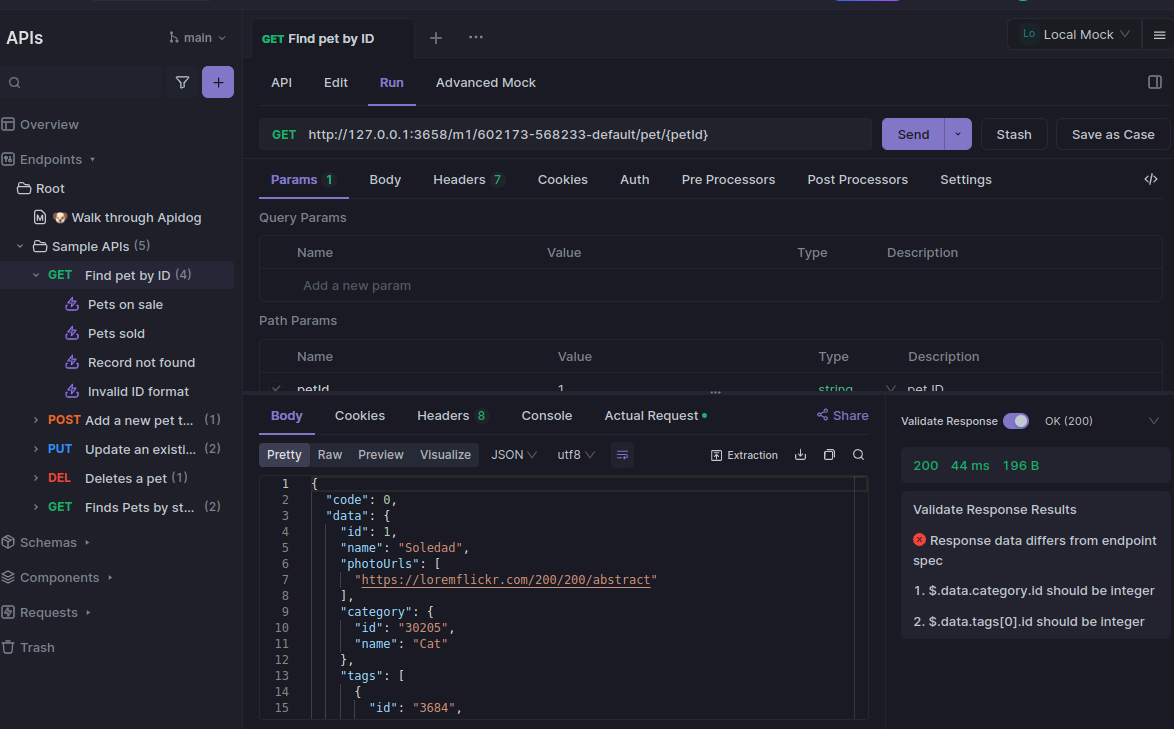
Langkah 3. Konfigurasi Endpoint Mock API
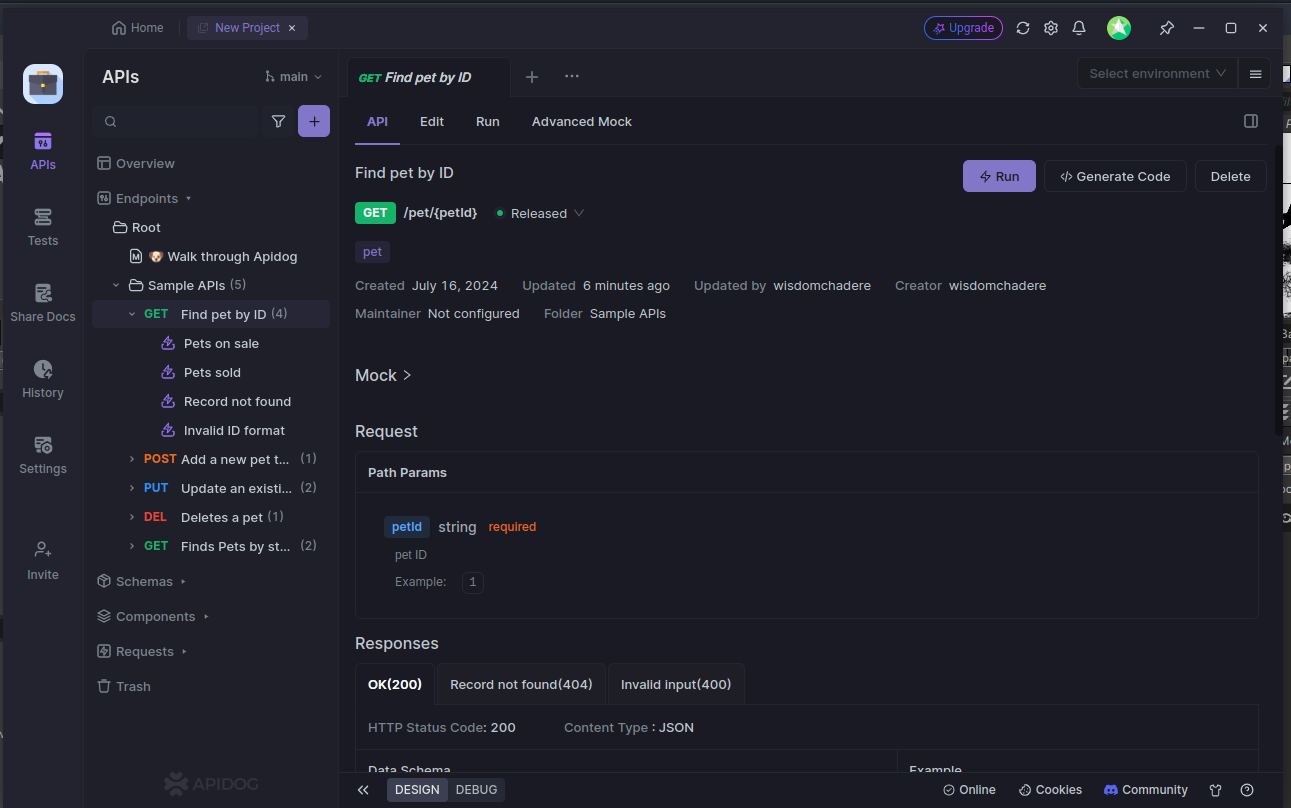
Data _dummy_ yang dihasilkan Apidog untuk kita sudah dikemas dengan spesifikasi API, data, dan semua hal yang kita butuhkan untuk mengujinya.

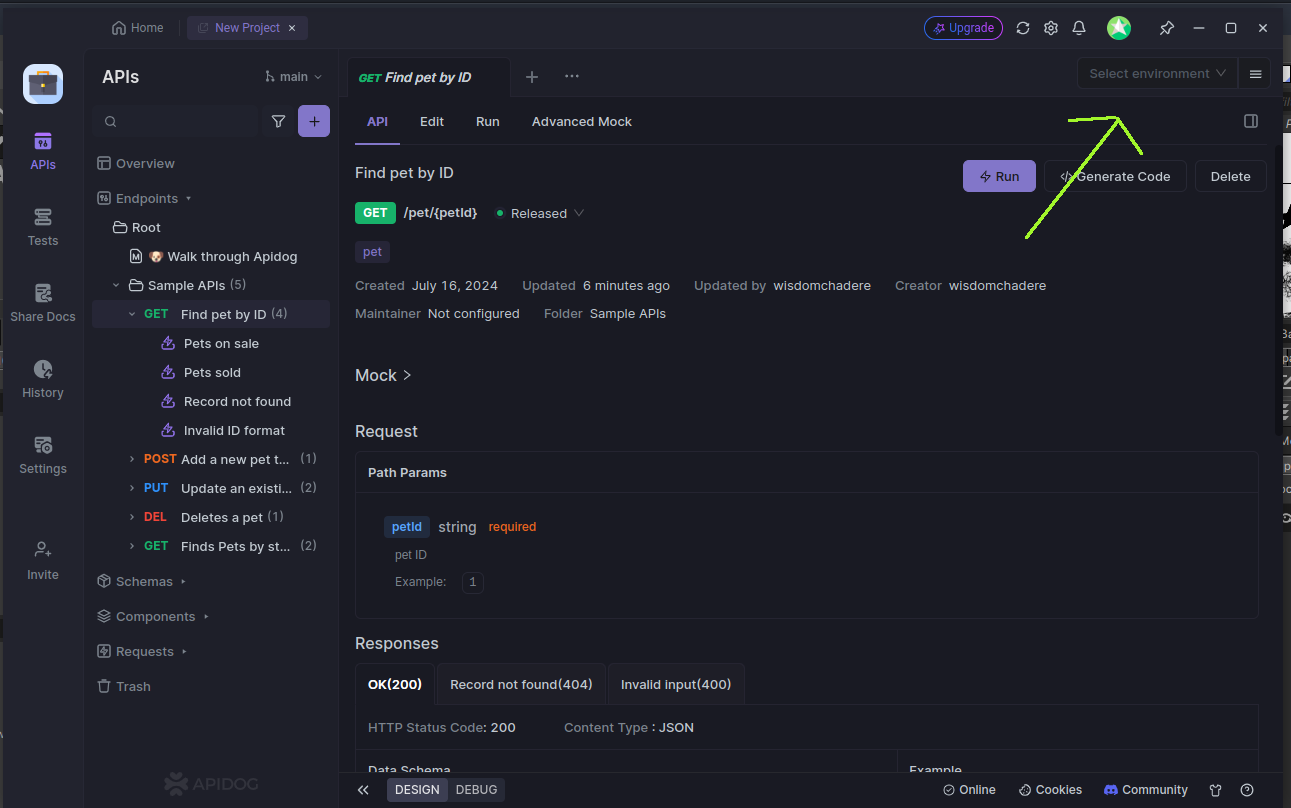
Anda dapat mengedit API ini, bermain-main dengan pengaturan proyek ini, & mengubah beberapa hal. Setelah selesai, mari kita tekan tombol Run.
Langkah 4. Uji Mock API Anda
Jika Anda menekan tombol Run di bagian atas layar, Anda mungkin akan melihat _popup_ kecil di dekatnya yang meminta Anda untuk membuat variabel lingkungan :)

Langkah 5. Aktifkan Server Mock Lokal
Klik pada variabel lingkungan pilih dan pilih Local Mock. Dengan Local Mock Anda dapat menggunakan URL lokal yang disediakan oleh Apidog untuk menguji data Anda.

Menggunakan Data Mock dalam Aplikasi React.js
Sekarang, mari kita integrasikan data _mock_ dari Apidog ke dalam aplikasi React.js. Kita akan membahas contoh sederhana pengambilan detail pengguna dari _mock_ API.
Langkah 1: Siapkan Aplikasi React
Jika Anda belum melakukannya, siapkan aplikasi React baru menggunakan Create React App:
npx create-react-app mock-data-example
cd mock-data-example
npm start
Langkah 2: Buat Layanan untuk Mengambil Data
Buat file baru apiService.js untuk menangani permintaan API:
// src/apiService.js
const API_BASE_URL = "http://127.0.0.1:3658/m1/602173-568233-default";
export const fetchPetData = async (id) => {
try {
const response = await fetch(`${API_BASE_URL}/pet/${id}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
return data;
} catch (error) {
console.error("Failed to fetch pet data:", error);
throw error;
}
};Langkah 3: Gunakan Data Mock dalam Komponen React
Buat komponen React untuk mengambil dan menampilkan data pengguna:
// src/components/PetProfile.js
import React, { useEffect, useState } from "react";
import { fetchPetData } from "../apiService";
const PetProfile = ({ petId }) => {
const [pet, setPet] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const getPetData = async () => {
try {
setLoading(true);
const petData = await fetchPetData(petId);
setPet(petData);
} catch (err) {
setError(err.message);
} finally {
setLoading(false);
}
};
getPetData();
}, [petId]);
if (loading) return <div>Memuat data hewan peliharaan...</div>;
if (error) return <div>Error: {error}</div>;
if (!pet) return <div>Tidak ada data hewan peliharaan yang tersedia</div>;
return (
<div>
<h2>Profil Hewan Peliharaan</h2>
<p>Nama: {pet.name}</p>
<p>Status: {pet.status}</p>
{pet.photoUrls && pet.photoUrls.length > 0 && (
<img src={pet.photoUrls[0]} alt={pet.name} style={{ maxWidth: '200px' }} />
)}
</div>
);
};
export default PetProfile;Langkah 4: Gunakan Komponen dalam Aplikasi Anda
Modifikasi file App.js untuk menyertakan komponen UserProfile:
// src/App.js
import React from "react";
import PetProfile from "./components/PetProfile";
function App() {
return (
<div className="App">
<h1>Demo Mock API Toko Hewan Peliharaan</h1>
<PetProfile petId="1" />
</div>
);
}
export default App;Mulai aplikasi React Anda:
Anda dapat memulai aplikasi react dengan menjalankan npm start. Aplikasi React Anda sekarang harus mengambil dan menampilkan data hewan peliharaan menggunakan _mock_ API yang disediakan oleh Apidog.
Kode sumber lengkap dari file di atas dapat ditemukan di CodeSandBox. Pastikan untuk mengkloning dan mengubah URL ke URL server Anda sendiri, jika tidak, itu tidak akan mengambil!
Praktik Terbaik untuk Mocking API dengan Aplikasi React

- Jaga Mock Tetap Terkini: Pastikan bahwa _mock_ API Anda diperbarui secara teratur untuk mencerminkan perubahan pada API yang sebenarnya. Ini mencegah perbedaan dan memastikan pengujian yang akurat.
- Gunakan Data Realistis: Isi respons _mock_ Anda dengan data realistis untuk meniru skenario dunia nyata sedekat mungkin. Tidak seperti alat lain, Apidog melakukan ini dengan sangat baik.
- Otomatiskan Pembuatan Mock: Jika memungkinkan, otomatiskan pembuatan dan pengelolaan _mock_ API untuk mengurangi upaya manual dan meminimalkan kesalahan.
- Integrasikan dengan Alur CI/CD: Gabungkan _mock_ API ke dalam alur integrasi berkelanjutan dan penerapan berkelanjutan (CI/CD) Anda untuk memastikan pengujian tanpa hambatan di seluruh siklus hidup pengembangan.
Untuk pengambilan data yang lebih kuat, pertimbangkan untuk menggunakan pustaka seperti React Query atau SWR. Alat-alat ini menyediakan _caching_, pengambilan ulang otomatis, dan fitur-fitur canggih lainnya yang dapat meningkatkan kinerja dan pengalaman pengguna aplikasi Anda.
Kesimpulan
Menggunakan data _mock_ adalah teknik yang ampuh untuk memastikan aplikasi React.js Anda kuat dan andal, bahkan sebelum _backend_ yang sebenarnya siap. Dengan memanfaatkan Apidog untuk membuat dan mengelola _mock_ API, Anda dapat menyederhanakan alur kerja pengembangan dan pengujian Anda. Mulai gunakan Apidog untuk kebutuhan data _mock_ Anda dan tingkatkan proses pengembangan Anda hari ini.
FAQ tentang Mocking Rest API dari React.js
Q1. Bagaimana cara melakukan mock REST API di React?
Untuk melakukan _mock_ REST API di React, Anda dapat:
- Gunakan pustaka seperti Mirage JS atau MSW (_Mock Service Worker_) untuk mencegat permintaan jaringan dan mengembalikan data _mock_.
- Buat layanan _mock_ API menggunakan JSON Server, yang memungkinkan Anda untuk dengan cepat menyiapkan API REST palsu menggunakan file JSON.
- Terapkan fungsi _mock_ khusus yang mengembalikan _promise_ dengan data _mock_, mensimulasikan panggilan API asinkron.
- Gunakan axios-mock-adapter untuk melakukan _mock_ permintaan axios dalam pengujian Anda.
Q2. Bisakah Anda membuat REST API dengan React?
React itu sendiri adalah pustaka _frontend_ dan tidak dapat membuat REST API. Namun, Anda dapat:
- Gunakan kerangka kerja _backend_ seperti Express.js bersama dengan React untuk membuat aplikasi _full-stack_ dengan REST API.
- Manfaatkan fungsi tanpa server (misalnya, dengan rute API Next.js) untuk membuat _endpoint_ API yang bekerja dengan _frontend_ React Anda.
- Gunakan solusi _Backend-as-a-Service_ (BaaS) seperti Firebase atau Supabase untuk menangani fungsionalitas API untuk aplikasi React Anda.
Q3. Apa itu data mock di React?
Data _mock_ di React mengacu pada data palsu atau sampel yang digunakan selama pengembangan dan pengujian. Ini memungkinkan pengembang untuk:
- Mensimulasikan respons API tanpa _backend_ yang berfungsi
- Menguji komponen dengan berbagai skenario data
- Mengembangkan komponen UI secara independen dari layanan _backend_
- Mendemonstrasikan fungsionalitas dalam prototipe atau demo
Data _mock_ biasanya disimpan dalam format JSON dan dapat digunakan untuk mengisi komponen, menguji manajemen status, dan memverifikasi logika rendering.
Q4. Bagaimana cara membuat mock REST API?
Untuk membuat _mock_ REST API:
Gunakan JSON Server:
- Buat file JSON dengan data _mock_ Anda
- Instal JSON Server:
npm install -g json-server - Jalankan server:
json-server --watch db.json
Gunakan Express.js:
- Siapkan server Express
- Tentukan rute yang mengembalikan data _mock_
- Terapkan operasi CRUD dengan data dalam memori atau basis data berbasis file
Gunakan layanan _online_:
- Manfaatkan platform seperti Mockapi.io atau Mocky untuk membuat _endpoint_ _mock_ dengan cepat
Gunakan Mirage JS:
- Instal Mirage JS di proyek Anda
- Tentukan model, _factory_, dan rute
- Cegat permintaan jaringan dan respons dengan data _mock_
Metode-metode ini memungkinkan Anda untuk membuat _mock_ API fungsional yang dapat berinteraksi dengan aplikasi React Anda selama fase pengembangan dan pengujian.



