Model bahasa besar (LLM) seperti Claude dari Anthropic semakin mumpuni, tetapi untuk membuka potensi penuh mereka, mereka membutuhkan akses ke konteks eksternal yang kaya. Di sinilah Model Context Protocol (MCP) berperan—cara standar bagi alat, aplikasi, dan layanan untuk mengomunikasikan konteks ke LLM. Dalam artikel ini, kita akan membahas cara membangun server MCP di TypeScript, menjelajahi bagaimana ia berinteraksi dengan klien, dan mendemonstrasikan cara menghubungkannya ke Claude Desktop.

Apa Itu Model Context Protocol (MCP)?
Model Context Protocol adalah protokol universal yang mendefinisikan bagaimana aplikasi LLM (host), server, dan klien bertukar data. MCP memungkinkan integrasi modular berbasis alat dengan sumber data lokal atau online secara terukur dan terstruktur. Ini sangat berguna dalam lingkungan LLM berbasis desktop, seperti Claude Desktop atau Sourcegraph Cody.
Secara garis besar, protokol ini mencakup:
- Host: Aplikasi berbasis LLM (misalnya, Claude Desktop)
- Klien: Modul tertanam yang mengelola koneksi ke server
- Server: Penyedia alat, data, atau layanan
- Transportasi: Mekanisme dasar untuk mengirim dan menerima pesan JSON-RPC
Mengapa Menggunakan MCP?
Metode tradisional seperti salin-tempel atau hardcoding konteks itu kikuk dan terbatas. MCP memecahkan masalah ini dengan memungkinkan:
- Penemuan alat dan negosiasi kemampuan
- Pertukaran pesan berbasis JSON-RPC
- Antarmuka yang konsisten di seluruh bahasa dan platform
- Pemisahan yang jelas antara aplikasi LLM dan alat eksternal
Modularitas ini memungkinkan pengembang untuk membuat alat sadar konteks yang kuat yang dapat berinteraksi dengan LLM secara real time.
Prasyarat
Untuk membangun server TypeScript MCP dan menghubungkannya ke Claude Desktop, Anda memerlukan:
- Node.js (v18+)
- TypeScript
- Pengetahuan dasar tentang JSON-RPC

MCP TypeScript SDK
Langkah 1: Menyiapkan Proyek Anda
Mulailah dengan menyiapkan proyek Node.js:
mkdir mcp-ts-server
cd mcp-ts-server
npm init -y
npm install typescript ts-node @modelcontextprotocol/server-core
npx tsc --init
Buat direktori src/, dan di dalamnya, tambahkan file titik masuk Anda, misalnya, index.ts.
Langkah 2: Membuat Server MCP Anda di TypeScript
Mari kita bahas cara membuat server MCP sederhana yang menyediakan "alat" untuk menyapa pengguna.
Berikut adalah struktur dasarnya:
import { createServer, Server } from '@modelcontextprotocol/server-core';
const server: Server = createServer();
const GREETING_TOOL = {
name: 'greet_user',
description: 'Returns a friendly greeting message.',
inputSchema: {
type: 'object',
properties: {
name: { type: 'string', description: 'Name of the user' }
},
required: ['name']
}
};
// Register tool
server.setRequestHandler('ListTools', async () => {
return { tools: [GREETING_TOOL] };
});
// Handle tool call
server.setRequestHandler('CallTool', async (request) => {
const args = request.args;
const name = args.name || 'there';
return {
content: [{ type: 'text', text: `Hello, ${name}! Welcome to MCP.` }],
isError: false
};
});
// Start server
server.listen();
Anda sekarang dapat mengompilasi dan menjalankannya dengan:
npx ts-node src/index.ts
Langkah 3: Mendaftarkan Server Anda dengan Claude Desktop
Setiap server MCP membutuhkan URI unik. Contohnya:
tool://greet_user/greet_user
Saat Claude Desktop melakukan inisialisasi, ia dapat menemukan server melalui transportasi Stdio. Ini berarti server Anda berkomunikasi melalui input/output standar (stdin/stdout) daripada HTTP atau soket.
Langkah 4: Menghubungkan Server MCP ke Claude Desktop
Di Claude Desktop:
- Buka Pengaturan > Penyedia Alat
- Tambahkan penyedia alat baru menggunakan transportasi Stdio
- Tentukan URI alat Anda dan perintah untuk menjalankan server Anda, misalnya:
npx ts-node src/index.ts
Claude Desktop akan memulai komunikasi menggunakan JSON-RPC 2.0 melalui stdin/stdout, dan server Anda harus merespons dengan daftar alat yang didukungnya.
Tentu saja! Berikut adalah versi yang ditulis ulang dari bagian konfigurasi Claude Desktop yang dapat Anda sisipkan langsung ke artikel Anda:
Menggunakan Claude Desktop untuk Menguji Server MCP Anda
Aplikasi Claude Desktop adalah salah satu lingkungan termudah untuk menguji integrasi MCP secara lokal.
Untuk mengonfigurasinya secara manual untuk meluncurkan server MCP Anda, ikuti langkah-langkah berikut:
Buka atau buat file di:
~/Library/Application Support/Claude/claude_desktop_config.json
tidakconfig.jsonTambahkan konfigurasi JSON berikut, ganti detailnya sesuai kebutuhan untuk alat Anda:
{
"mcpServers": {
"brave_search": {
"command": "npx",
"args": ["@modelcontextprotocol/server-brave-search"],
"env": {
"BRAVE_API_KEY": "your-api-key"
}
}
}
}
Ini memberi tahu Claude Desktop untuk:
- Mengenali alat bernama
brave_search - Luncurkan melalui
npx @modelcontextprotocol/server-brave-search - Suntikkan variabel lingkungan, seperti kunci API Anda
- Simpan file dan mulai ulang Claude Desktop.
Setelah dimulai ulang, Anda dapat meminta Claude Desktop untuk menggunakan alat baru Anda. Contohnya:
"Cari web untuk glama.ai"
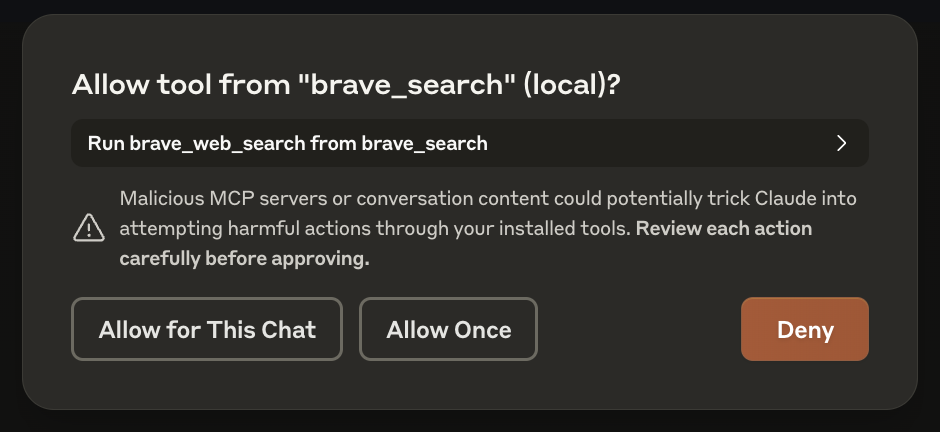
Jika ini adalah pertama kalinya Anda menggunakan MCP, Claude akan meminta izin melalui dialog pop-up. Klik "Izinkan untuk Obrolan Ini" untuk melanjutkan.

Setelah itu, Claude akan memicu server MCP Anda dan mengalirkan hasilnya langsung dalam percakapan.
Tingkatkan Otomatisasi AI Anda dengan Integrasi Server Apidog MCP
Bawa alur kerja berbasis AI Anda lebih jauh dengan berintegrasi dengan Server Apidog MCP.

Koneksi yang kuat ini memungkinkan asisten AI Anda untuk berinteraksi langsung dengan spesifikasi API dari proyek Apidog, memungkinkan eksplorasi API yang mulus, pembuatan kode, dan pembuatan model terstruktur.
Baik Anda sedang membangun alat sapaan sederhana atau mengintegrasikan layanan tingkat lanjut seperti pencarian web, membuat server MCP Anda sendiri di TypeScript memberi Anda kendali penuh atas bagaimana Claude mengakses dan memproses konteks eksternal—membuka pengalaman AI yang lebih cerdas dan interaktif..
Ikhtisar Alur Pesan
Inilah yang terjadi di balik layar:
1. Inisialisasi
Claude (sebagai host) mengirim permintaan inisialisasi dengan versi dan kemampuan protokol yang didukung.
2. Negosiasi Kemampuan
Server Anda membalas dengan kemampuannya sendiri, dan klien mengonfirmasi kesiapan dengan pemberitahuan diinisialisasi.
3. Penemuan Alat
Claude mengirim permintaan ListTools. Server Anda mengembalikan daftar definisi alat, termasuk skema input.
4. Panggilan Alat
Ketika pengguna memicu alat (misalnya, dengan mengetik "sapa John"), Claude mengirim permintaan CallTool dengan argumen.
Server Anda memprosesnya dan mengembalikan pesan hasil dengan konten respons.
Langkah 5: Perluas Ekosistem Peralatan Anda
Setelah server Anda berfungsi, Anda dapat memperluas kemampuannya:
- Pencarian Web: Integrasikan API Brave Search
- Sistem File: Baca/tulis file yang aman
- Alat Slack atau GitHub: Aktifkan fitur kolaborasi
- Google Drive: Lampiran dan konteks konten
Misalnya, berikut adalah cuplikan dari integrasi server Brave Search:
const WEB_SEARCH_TOOL = {
name: 'brave_web_search',
description: 'Search the web using Brave.',
inputSchema: {
type: 'object',
properties: {
query: { type: 'string' },
count: { type: 'number', default: 10 }
},
required: ['query']
}
};
Opsi Transportasi
Meskipun Stdio adalah yang terbaik untuk pengujian lokal, MCP juga mendukung:
- HTTP + SSE: Baik untuk aplikasi web dan layanan jarak jauh
- Transportasi Kustom: Pasang adaptor transportasi Anda sendiri
Semua menggunakan JSON-RPC 2.0 untuk pengkodean pesan.
Alat Debugging dan Pengujian
Anda dapat menguji server MCP Anda dengan alat Inspector sumber terbuka:
git clone https://github.com/modelcontextprotocol/inspector
Ini memungkinkan pelacakan pesan, simulasi permintaan, dan perilaku alat debugging.
Kasus Penggunaan Dunia Nyata
Beberapa pengadopsi awal MCP meliputi:
- Sourcegraph Cody: Meningkatkan konteks dev
- Zed Editor: Integrasi IDE
- Claude Desktop: Operasi LLM lokal dan pribadi
Alat-alat ini menunjukkan kekuatan MCP dalam pengaturan offline dan online, sehingga memudahkan pengembang untuk menyesuaikan bagaimana AI memahami konteks mereka.
Kesimpulan
MCP adalah langkah maju yang kuat dalam menghadirkan struktur, skalabilitas, dan modularitas ke cara LLM berinteraksi dengan alat dan data. Baik Anda sedang membangun asisten pribadi, pembantu IDE, atau pipeline data, MCP menawarkan standar tahan masa depan untuk memasukkan kemampuan eksternal.
Dengan mengikuti panduan ini, Anda telah mempelajari cara:
- Membangun server MCP sederhana menggunakan TypeScript
- Mendaftarkannya dengan Claude Desktop
- Memahami bagaimana komunikasi alat mengalir
- Memperluas fungsionalitas menggunakan API dan layanan tambahan
Bagi pengembang yang membangun aplikasi yang ditingkatkan AI generasi berikutnya, menguasai MCP adalah langkah penting.
Bacaan dan Sumber Daya Lebih Lanjut
- Panduan Mulai Cepat Lengkap: Model Context Protocol di Glama.ai
- Repositori GitHub: Alat MCP



