Niche dalam bahasa klien tertentu dibuat untuk meningkatkan efisiensi. Dengan penggunaan parameter kueri yang tak henti-hentinya di sejumlah besar alamat web saat ini, tidak mengherankan bahwa bahasa JavaScript memiliki versi parameter kueri JavaScript sendiri.
Manfaatkan antarmuka pengguna Apidog yang lugas dan intuitif untuk mempelajari lebih lanjut tentang parameter kueri JavaScript dengan mengklik tombol di bawah ini! 👇 👇 👇
Setelah membaca artikel ini, Anda seharusnya dapat membuat parameter kueri JavaScript tingkat industri, serta mengidentifikasi praktik terbaik untuk membuat parameter kueri JavaScript. Selain itu, artikel ini akan menentukan skenario terbaik untuk mengimplementasikan parameter kueri JavaScript.
Apa Itu Parameter Kueri JavaScript
Parameter kueri JavaScript adalah bagian dari parameter kueri umum - mereka adalah alat JavaScript niche yang bertanggung jawab untuk menyampaikan informasi antara halaman web dan server yang ditemukan setelah tanda tanya ( ? ) dari alamat web (atau URL).

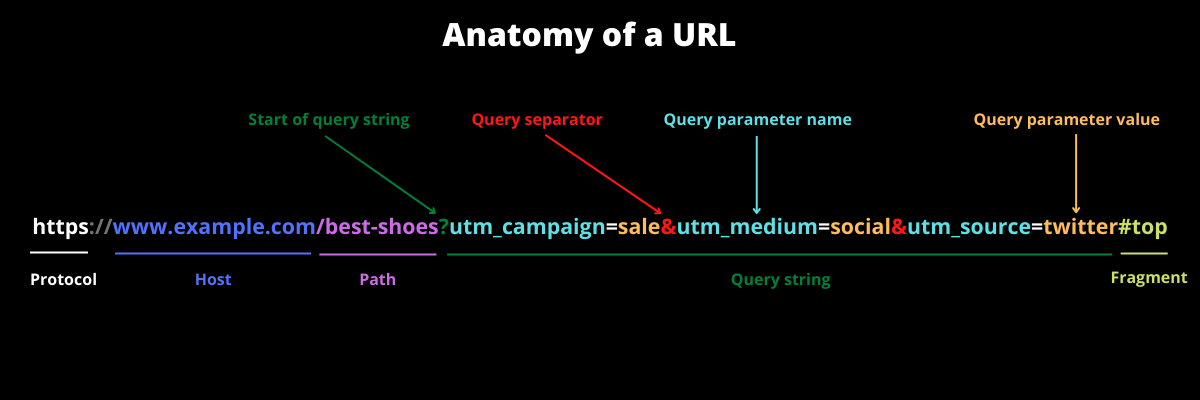
Komponen Dasar Parameter Kueri JavaScript
Setiap string kueri JavaScript akan memiliki komponen berikut:
- URL dasar: URL dasar adalah URL inti yang secara unik mengidentifikasi halaman web atau sumber daya.
Contoh terkenal dari URL dasar yang mungkin pernah Anda lihat atau gunakan sebelumnya adalahwww.facebook.comdanwww.google.com! - Tanda tanya (
?): Tanda tanya berfungsi sebagai pemisah untuk parameter kueri. Ini memudahkan untuk membedakan apa yang menjadi bagian dari string kueri. - Pasangan kunci-nilai: Jika alamat web yang Anda kunjungi memiliki string kueri, Anda pasti akan melihat setidaknya satu pasangan kunci-nilai.
Pasangan kunci-nilai selalu terdiri dari dua komponen, sebuah kunci dan sebuah nilai.
Kunci adalah pengidentifikasi unik untuk data yang sedang diteruskan, Anda akan melihat bahwa sebagian besar kunci bersifat deskriptif dan mengikuti konvensi penamaan yang konsisten.
Nilai adalah data aktual yang terkandung. Mereka dapat datang dalam berbagai bentuk, seperti teks, angka, dan struktur yang dikodekan seperti JSON. - Ampersand (
&): Ampersand memisahkan beberapa pasangan kunci-nilai yang ditemukan pada string kueri.
Skenario yang Cocok Untuk Mengimplementasikan Parameter Kueri JavaScript
- Melewatkan sejumlah kecil data: Parameter kueri JavaScript sangat cocok untuk mengirim beberapa pasangan kunci-nilai antar halaman. Mereka ringan dan efisien untuk pertukaran data sederhana.
- Data sementara: Jika data yang perlu Anda lewati hanya perlu digunakan untuk sesi saat ini atau tidak memerlukan penyimpanan permanen di server, menggunakan parameter kueri JavaScript adalah pilihan yang baik. Misalnya, preferensi penyortiran atau pilihan pengguna sementara dapat dikelola secara efektif menggunakan mereka.
- Berbagi data antar aplikasi: Parameter kueri JavaScript dapat digunakan untuk bertukar data antara aplikasi web yang berbeda yang berjalan di domain yang sama. Ini dapat membantu untuk skenario seperti single sign-on atau meneruskan informasi pengguna antar aplikasi.
- Menandai status halaman: Anda dapat memanfaatkan parameter kueri JavaScript untuk menyandikan status halaman web saat ini (seperti filter dan penyortiran) dan menyimpannya sebagai bookmark untuk akses nanti. Ini memungkinkan pengguna untuk kembali ke tampilan yang sama yang mereka tinggalkan.
Skenario yang Harus Dihindari Saat Mengimplementasikan Parameter Kueri JavaScript
- Data sensitif: Karena parameter kueri JavaScript terlihat di URL, mereka tidak boleh digunakan untuk mengirimkan informasi sensitif seperti kata sandi, detail kartu kredit, atau data lain apa pun yang dapat dikompromikan jika diekspos.
- Sejumlah besar data: Mengirim kumpulan data besar melalui parameter kueri JavaScript dapat menjadi rumit dan tidak efisien. Panjang URL memiliki batasan, dan string besar mungkin terpotong. Untuk kasus seperti itu, Anda harus mempertimbangkan metode alternatif seperti permintaan POST dengan payload JSON, yang dapat menangani volume data yang lebih besar secara lebih efektif.
Praktik Baik dan Buruk yang Perlu Diketahui Saat Mengimplementasikan Parameter Kueri JavaScript
Ada praktik yang disambut baik dan karakteristik yang dihindari untuk parameter kueri JavaScript.
Fitur Parameter Kueri JavaScript yang Baik
- Sederhana dan mudah digunakan: Parameter kueri JavaScript relatif mudah dipahami dan diimplementasikan, menjadikannya pilihan yang baik untuk pertukaran data dasar.
- Ringan: Parameter kueri JavaScript cocok untuk mengirim sejumlah kecil data, karena mereka tidak menambahkan overhead yang signifikan ke panjang URL.
- Data sementara: Parameter kueri JavaScript sangat cocok untuk mengirimkan data sementara yang tidak perlu disimpan di server, seperti preferensi penyortiran atau pilihan filter.
- Berbagi data antar aplikasi: Parameter kueri JavaScript dapat digunakan untuk bertukar data antara aplikasi web yang berbeda di domain yang sama, memfasilitasi fungsionalitas seperti single sign-on.
- Penandaan: Anda dapat menggunakan parameter kueri JavaScript untuk menyandikan status halaman saat ini (misalnya, filter, penyortiran) ke dalam bookmark, memungkinkan pengguna untuk dengan mudah kembali ke tampilan spesifik itu nanti.
Fitur Parameter Kueri JavaScript Buruk yang Harus Dihindari
- Panjang terbatas: Browser memiliki batasan pada panjang total URL, termasuk string kueri. Parameter kueri JavaScript yang terlalu panjang dapat terpotong, menyebabkan kehilangan data.
- Masalah keamanan: Karena parameter kueri JavaScript terlihat di URL, mereka tidak boleh digunakan untuk mengirimkan informasi sensitif seperti kata sandi atau detail kartu kredit. Informasi ini dapat dengan mudah dicegat jika tidak diamankan dengan benar.
- Keterbacaan dan pemeliharaan: Parameter kueri JavaScript yang panjang dan kompleks dapat membuat URL berantakan dan lebih sulit dipahami, terutama bagi pengembang baru yang mungkin tidak terbiasa dengan kode tersebut. Ini juga dapat menghambat pemeliharaan dalam jangka panjang.
- Jenis data terbatas: Meskipun mereka dapat menangani berbagai jenis data, struktur data yang kompleks mungkin menjadi rumit untuk dikodekan dan didekodekan dalam string kueri.
Ringkasan Perbandingan Antara Fitur String Kueri JavaScript yang Baik dan Buruk
| Fitur | String Kueri yang Baik | String Kueri yang Buruk |
|---|---|---|
| Keringkasan | Pendek dan fokus, hanya berisi pasangan data penting. | Terlalu panjang, berisi informasi yang tidak perlu.(?sort=name&limit=10) |
| Kejelasan | Menggunakan nama kunci yang deskriptif dan terdefinisi dengan baik. | Menggunakan nama kunci yang samar atau tidak jelas. |
| Struktur | Mengikuti struktur yang konsisten dengan pengkodean yang tepat. | Tidak memiliki struktur yang jelas atau menggunakan pengkodean yang tidak tepat. |
| Contoh (Pencarian) | ?https://www.example.com/search?q=javascript |
?https://www.example.com/search?query=javascript+tutorial&sort=relevance |
Metode Umum untuk Bekerja Dengan Parameter Kueri:
Objek URLSearchParams: Ini adalah cara modern dan direkomendasikan untuk mengurai dan memanipulasi parameter kueri. Ini menyediakan metode seperti get() untuk mengambil nilai kunci tertentu, getAll() untuk mendapatkan array dari semua nilai untuk kunci (jika ada duplikat), dan metode untuk melakukan iterasi atas semua parameter.
Berikut adalah contoh kode JavaScript yang menunjukkan cara mengurai string, mengakses pasangan kunci-nilai tertentu, dan memodifikasi string kueri.
const urlParams = new URLSearchParams(window.location.search);
// Mengakses nilai tertentu:
const value1 = urlParams.get('key1');
console.log(value1); // Output: value1
// Memeriksa keberadaan kunci:
const hasKey2 = urlParams.has('key2');
console.log(hasKey2); // Output: true
// Melakukan perulangan melalui semua pasangan kunci-nilai:
for (const [key, value] of urlParams) {
console.log(key, value);
}
Ekspresi reguler: Meskipun kurang umum saat ini, Anda juga dapat menggunakan ekspresi reguler untuk mengekstrak parameter kueri tertentu dari string window.location.search.
Meskipun tidak direkomendasikan, berikut adalah contoh kode untuk menunjukkan seperti apa tampilannya:
const queryString = window.location.search;
console.log(queryString); // Output: ?key1=value1&key2=value2
Apidog - Alat API yang Jelas dan Ringkas
Apidog adalah alat pengembangan API all-in-one untuk pengembang yang ingin mengembangkan API secara visual. Dengan Apidog, pengguna dapat membangun, membuat mock, menguji, dan mendokumentasikan API semuanya hanya dalam satu aplikasi.
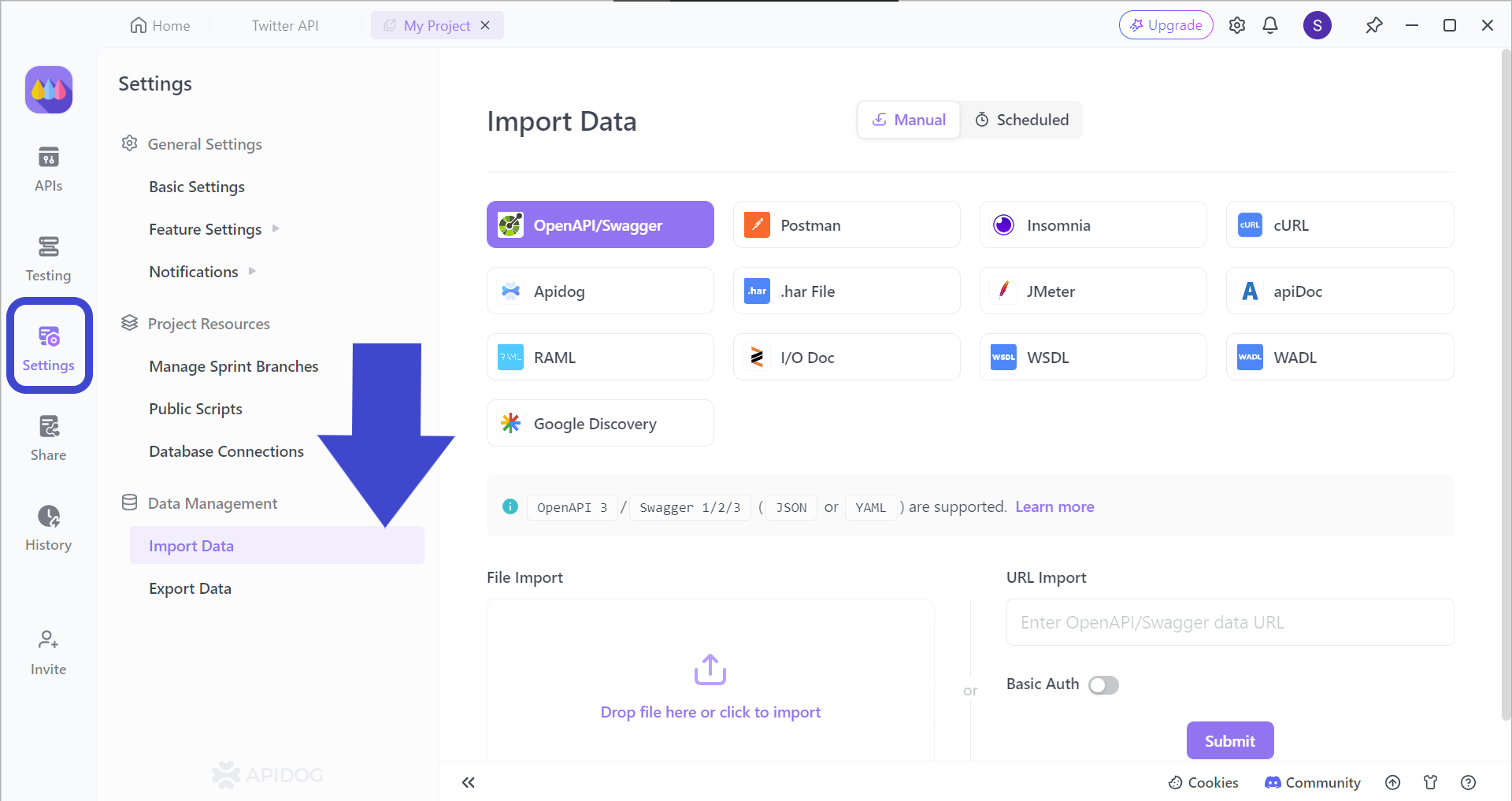
Mengimpor File ke Apidog

Seperti yang disebutkan dalam keterangan gambar di atas, Apidog mendukung impor berbagai jenis file API. Ini juga termasuk file API Postman, Insomnia, dan Swagger! Mari kita lihat bagaimana kita dapat mengimpor file tersebut.
Mulailah dengan menemukan tombol Settings yang ditemukan di toolbar vertikal kiri. Anda kemudian dapat menemukan bagian Import Data di bawah Data Management, dan seret file API yang ingin Anda impor ke Apidog.
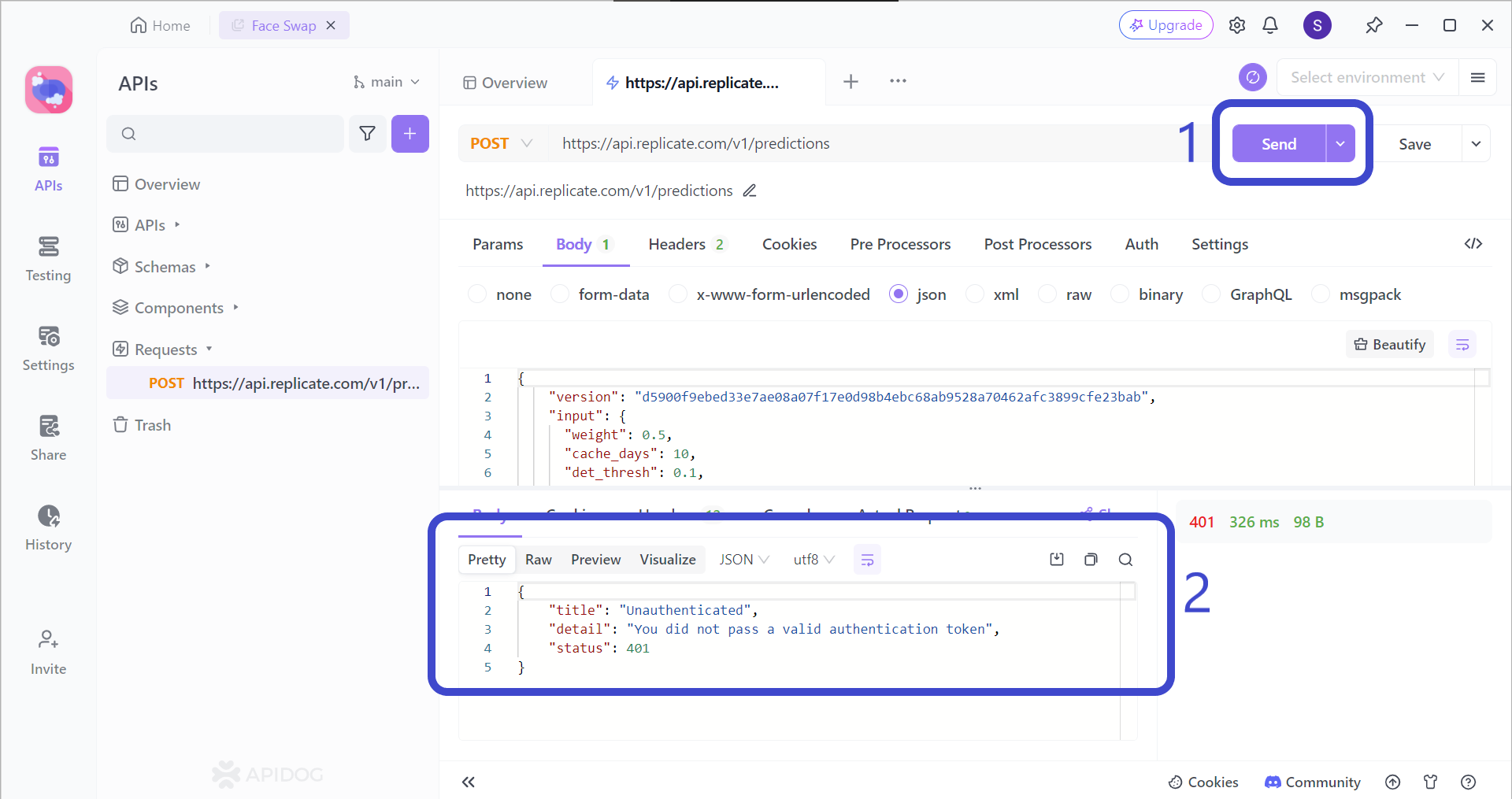
Mengamati Respons Setelah Mengirim Permintaan Dengan Apidog
Dengan Apidog, Anda dapat dengan mudah menganalisis respons API setelah mengirim permintaan.

Untuk menerima respons, Anda harus terlebih dahulu mengirim permintaan. Tekan tombol Send. Anda kemudian dapat menuju ke bagian bawah layar untuk mengamati respons yang Anda terima.
Kesimpulan
Parameter kueri JavaScript tidak jauh berbeda dari parameter kueri biasa, namun, Anda perlu memahami cara mendapatkan akses ke parameter kueri JavaScript, Anda dapat menggunakan metode URLSearchParams untuk bekerja dengan parameter kueri JavaScript.
Apidog adalah alat API all-in-one yang memungkinkan Anda bekerja secara fleksibel dengan API, terlepas dari apakah Anda ingin melanjutkan proyek yang ada atau mengembangkan API baru dari awal. Dengan Apidog, Anda dapat dengan cepat belajar dan beradaptasi menggunakan aplikasi dengan bantuan antarmuka pengguna dan fungsi yang mudah dipelajari.



