Sebagai pengembang pemula, memahami cara berinteraksi dengan API (Application Programming Interfaces) adalah keterampilan penting. API memungkinkan Anda menghubungkan aplikasi web Anda ke layanan eksternal, mengambil data, dan melakukan berbagai tugas. Dalam panduan ramah pemula ini, kita akan menjelajahi dasar-dasar penggunaan API di JavaScript. Baik Anda membuat aplikasi cuaca, mengintegrasikan fitur media sosial, atau mengambil data dari layanan pihak ketiga, panduan ini akan mengarahkan Anda ke jalur yang benar.
Unduh Apidog secara gratis dan tingkatkan kemampuan API Anda ke level yang lebih tinggi!
Apa Itu API?
Sebuah API (Application Programming Interface) adalah cara bagi dua atau lebih program komputer atau komponen untuk berkomunikasi satu sama lain. Ini bertindak sebagai antarmuka perangkat lunak, menawarkan layanan ke bagian perangkat lunak lainnya.
Mengapa Anda Harus Peduli dengan API?
API adalah tulang punggung pengembangan web modern. Mereka memberdayakan aplikasi Anda untuk memanfaatkan kekayaan sumber daya eksternal tanpa menciptakan kembali roda.
Akses Data yang Anda Butuhkan:
- API tidak hanya untuk membangun aplikasi; mereka juga menyediakan akses ke berbagai macam set data.
- Anda dapat memanfaatkan sumber data seperti US Census, data perawatan kesehatan, informasi keuangan, dan banyak lagi.
- Dengan memahami cara menggunakan API, Anda dapat secara langsung mengumpulkan, memproses, dan memahami data yang relevan untuk proyek Anda.
- API memungkinkan Anda untuk menghindari bergantung pada perantara dan mendapatkan data yang Anda butuhkan langsung dari sumbernya.

Kuasai Integrasi Layanan Anda:
- API memainkan peran penting dalam pengembangan perangkat lunak dengan mempermudah penggunaan kembali perangkat lunak yang ada.
- Ketika Anda menjelajahi penyedia Software as a Service (SaaS), Anda akan menemukan halaman integrasi yang didedikasikan untuk berbagai API.
- Integrasi ini memungkinkan Anda untuk menghubungkan platform yang berbeda dengan mulus.
- Dengan menguasai API, Anda dapat dengan percaya diri mengintegrasikan layanan, tetap unggul dari pesaing, dan bergerak maju dengan gesit.
Tetap Terdepan:
- API membentuk bagaimana bisnis dilakukan dalam dekade berikutnya.
- Mereka memberdayakan perusahaan untuk berinovasi, berkolaborasi, dan beradaptasi dengan cepat.
- Memahami API memastikan bahwa Anda siap menghadapi lanskap teknologi dan bisnis yang terus berkembang.
Apa itu Javascript?
JavaScript adalah bahasa pemrograman yang memainkan peran penting dalam pengembangan web. Mari kita jelajahi apa itu dan apa yang dapat dilakukannya:
Definisi Tingkat Tinggi:
- JavaScript adalah bahasa skrip atau pemrograman yang memungkinkan Anda menerapkan fitur kompleks pada halaman web.
- Setiap kali halaman web melakukan lebih dari sekadar menampilkan informasi statis (seperti pembaruan konten tepat waktu, peta interaktif, grafik animasi, atau scrolling video jukebox), JavaScript kemungkinan terlibat.
- Ini adalah lapisan ketiga dari teknologi web standar, yang dibangun di atas HTML dan CSS.
Analogi Kue Lapis:
- Bayangkan sebuah tombol di halaman web:
<button type="button">Player 1: Chris</button>
- Lapisan-lapisan tersebut dibangun di atas satu sama lain:
- HTML: Mendefinisikan struktur dan makna konten web (misalnya, paragraf, judul, gambar).
- CSS: Menata konten HTML (misalnya, warna, font, tata letak).
- JavaScript: Menambahkan perilaku dinamis (misalnya, memperbarui konten, mengendalikan multimedia, animasi).

Contoh: Perilaku Dinamis dengan JavaScript:
- Misalkan kita ingin mengubah label tombol saat diklik:
const button = document.querySelector("button");
button.addEventListener("click", updateName);
function updateName() {
const name = prompt("Enter a new name");
button.textContent = `Player 1: ${name}`;
}
- Klik tombol untuk melihatnya beraksi! JavaScript dapat mencapai lebih dari ini—mari kita jelajahi lebih lanjut.
Apa yang Dapat Dilakukan JavaScript:
- JavaScript memungkinkan Anda untuk:
- Membuat konten yang diperbarui secara dinamis.
- Mengendalikan multimedia (audio, video).
- Menganimasikan gambar.
- Menangani interaksi pengguna (klik, pengiriman formulir).
- Berkomunikasi dengan server (mengambil data, mengirim permintaan).
- Membangun aplikasi web (aplikasi satu halaman, permainan).
- Dan banyak lagi!

Memulai: Mengambil Data
API fetch dibangun ke dalam browser modern dan mempermudah pengiriman permintaan HTTP dan menangani respons secara asinkron. Berikut adalah cuplikan untuk memulai:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log('Here is your data:', data);
})
.catch(error => {
console.error('Oops, something went wrong:', error);
});
Memahami JSON
API sering menyajikan data dalam format JSON. JSON (JavaScript Object Notation) seperti bahasa universal untuk pertukaran data. Ini ringkas, mudah dibaca manusia, dan mudah ditangani oleh JavaScript. Anggap saja itu sebagai kartu menu – tertata rapi dan penuh dengan pilihan yang lezat.
Membuat Permintaan API
Sekarang setelah Anda memahami cara mengambil data, mari kita jelajahi berbagai jenis permintaan:
- GET: Mengambil data (seperti membaca buku).
- POST: Mengirim data (seperti menulis surat).
- PUT: Memperbarui data (seperti mengedit dokumen).
- DELETE: Menghapus data (seperti membereskan kamar Anda).
Cara menguji API Javascript Anda dengan Apidog
Menguji API Javascript Anda dengan Apidog dapat menyederhanakan proses dan memastikan bahwa API Anda berfungsi seperti yang diharapkan. Apidog adalah alat yang dapat membantu Anda mendesain, mengembangkan, men-debug, dan menguji API Anda.
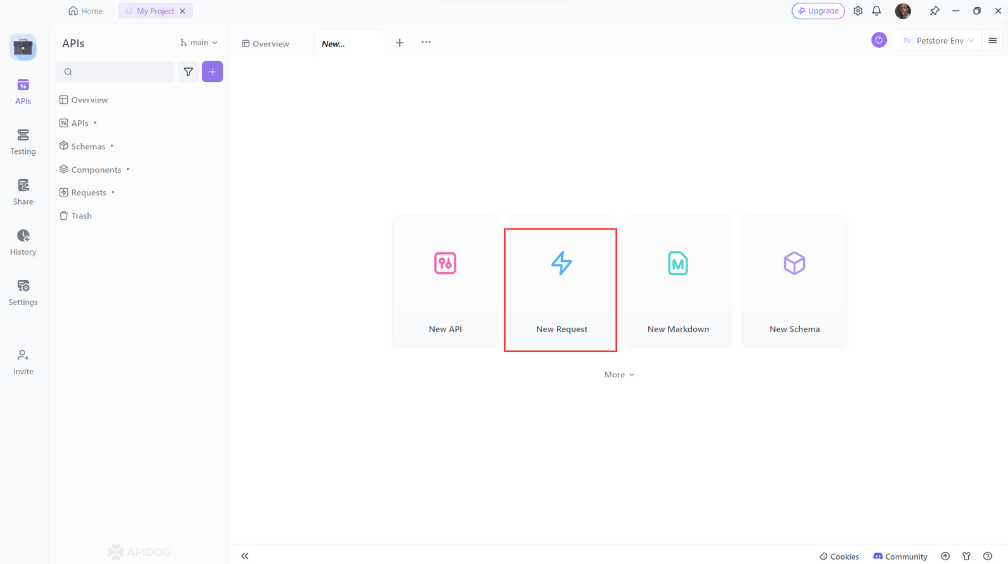
- Buka Apidog dan buat permintaan baru.

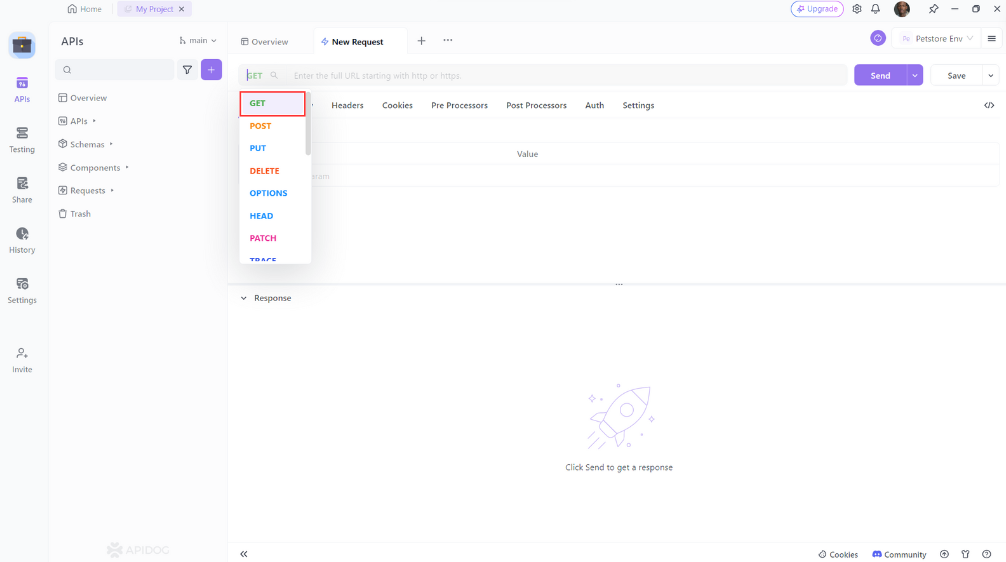
2. Atur metode permintaan ke GET.

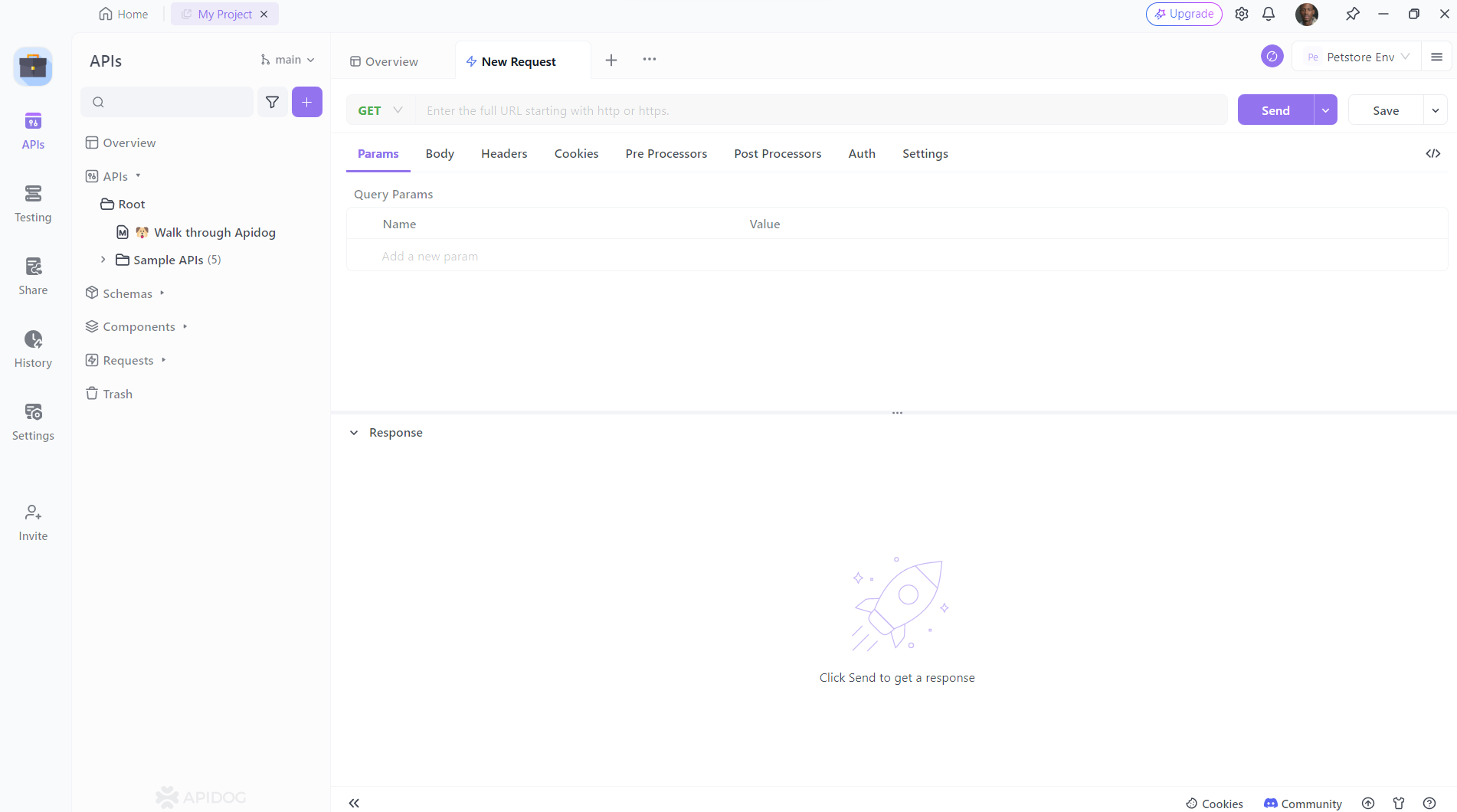
3. Masukkan URL sumber daya yang ingin Anda perbarui. Anda juga dapat menambahkan header atau parameter tambahan apa pun yang ingin Anda sertakan, lalu klik tombol 'Kirim' untuk mengirim permintaan

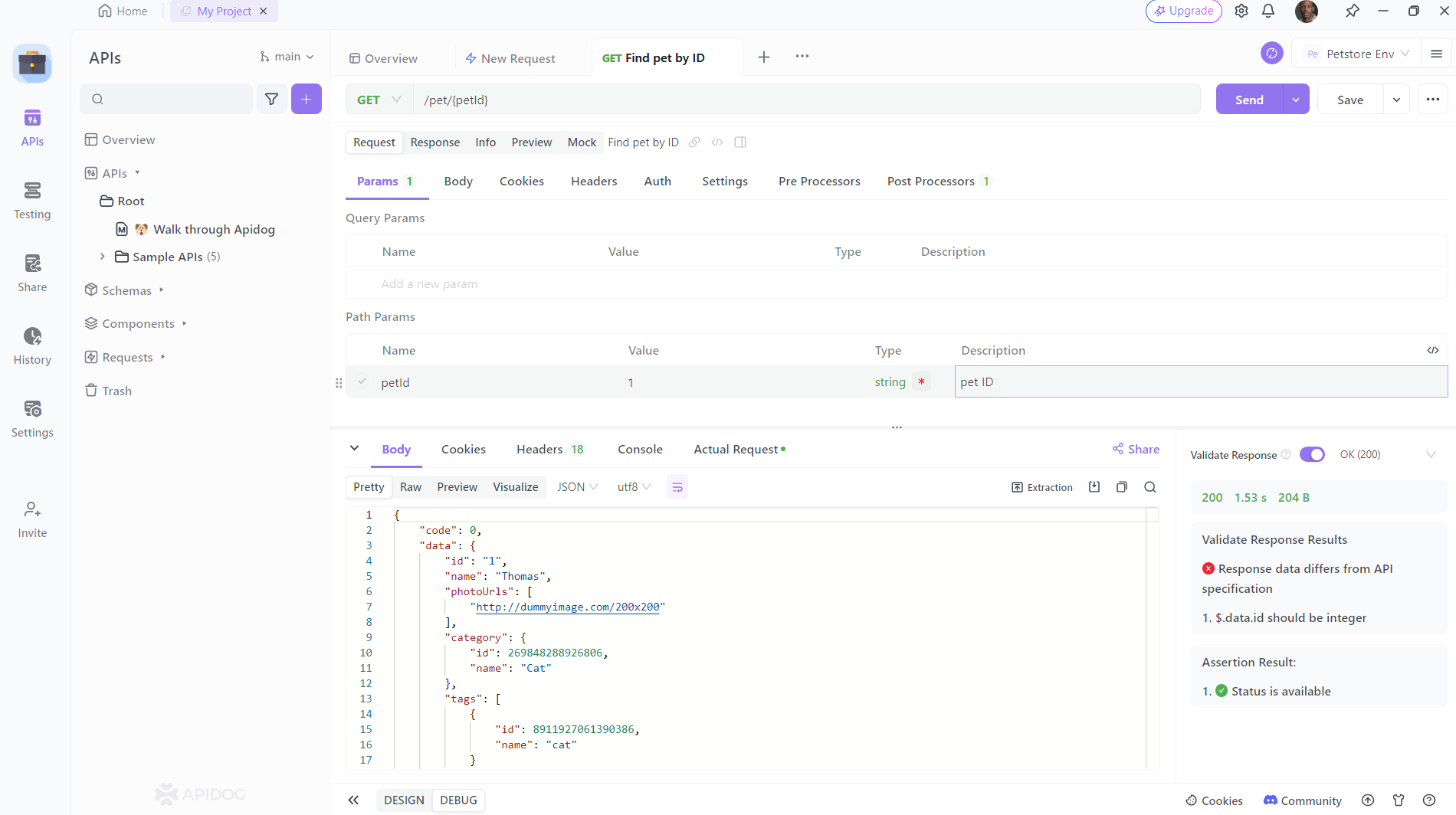
4. Konfirmasikan bahwa respons sesuai dengan harapan Anda.

Cara menggunakan Apidog untuk menghasilkan kode klien Javascript dengan satu klik
Apidog adalah platform berbasis web yang membantu Anda menemukan, menguji, dan mengintegrasikan API web dengan mudah. Salah satu fitur yang ditawarkan Apidog adalah kemampuan untuk menghasilkan kode klien Fetch dengan satu klik, berdasarkan spesifikasi API yang Anda berikan atau pilih.
Untuk menggunakan Apidog untuk menghasilkan kode klien Javascript dengan satu klik, Anda dapat mengikuti langkah-langkah berikut:
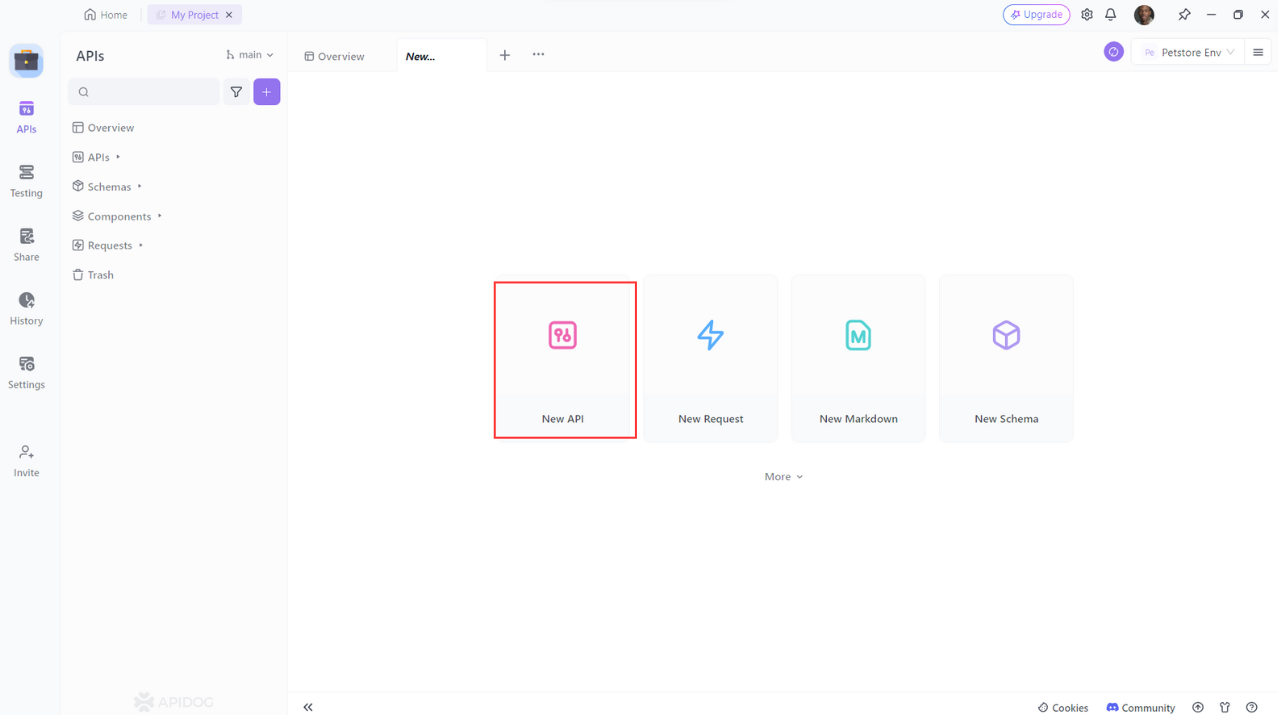
- Klik tombol "API Baru" di dasbor atau pilih API yang ada dari daftar.

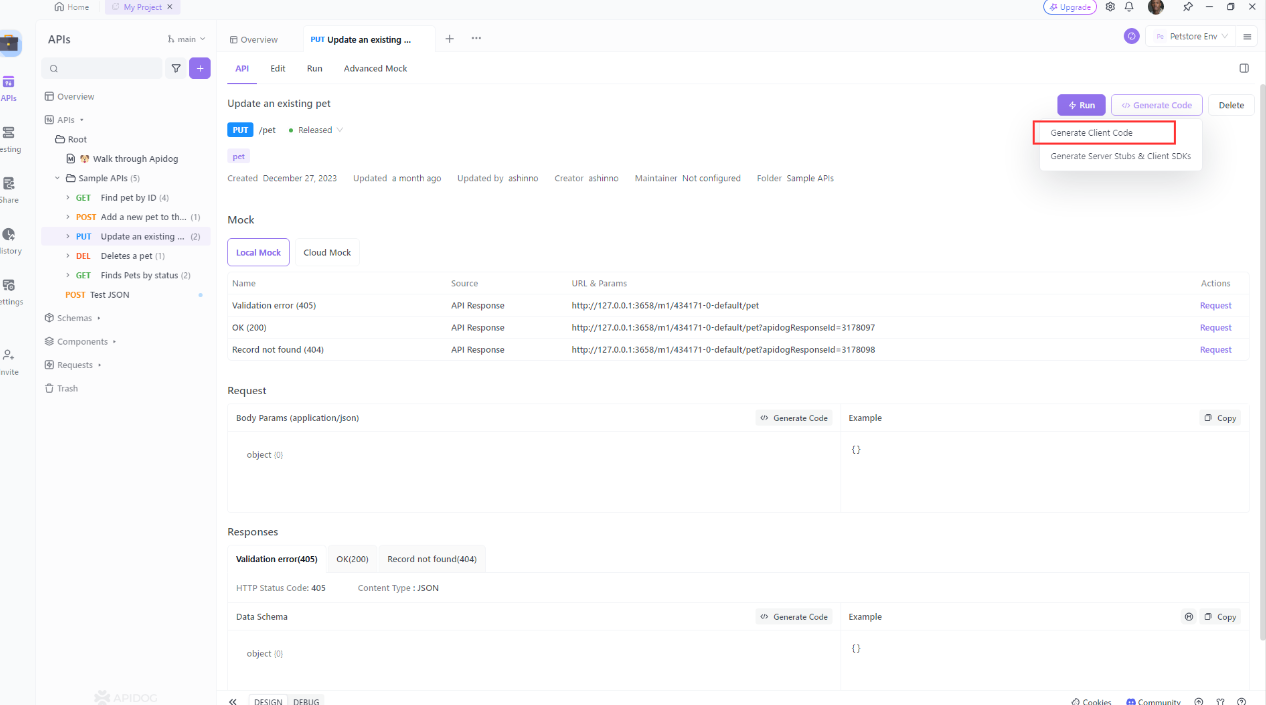
- Klik "Hasilkan Kode Klien". Apidog akan menggunakan mesin OpenAPI Generator untuk menghasilkan kode klien Javascript untuk API Anda, yang sesuai dengan titik akhir dan struktur data yang Anda definisikan atau pilih.

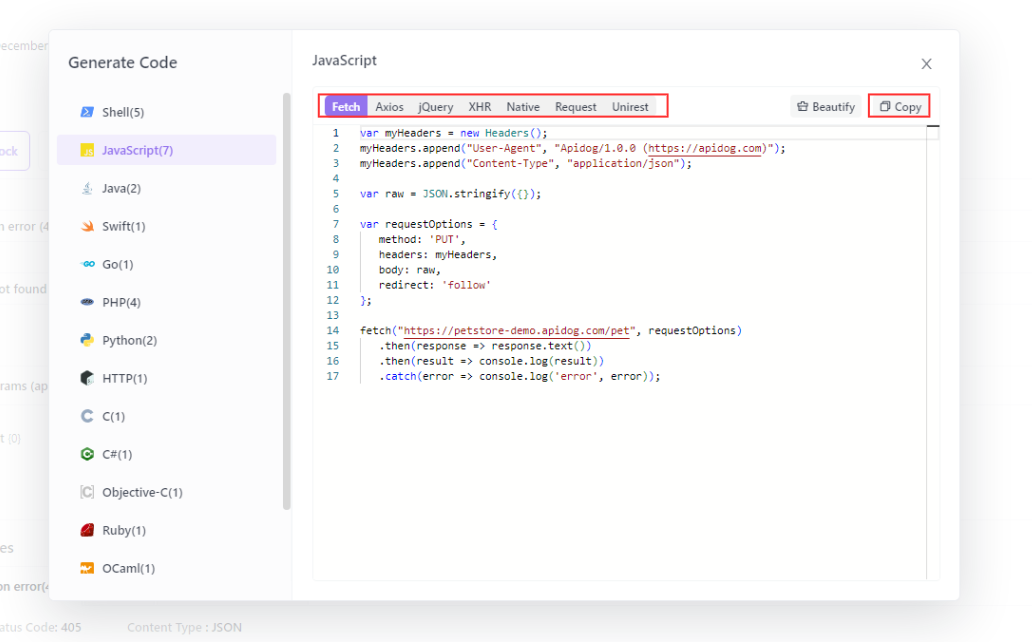
- Anda akan melihat jendela modal dengan kode yang dihasilkan, yang dapat Anda salin ke clipboard Anda.

Anda dapat menggunakan kode yang dihasilkan dalam proyek Anda sendiri, atau memodifikasinya sesuai keinginan. Anda juga dapat menguji kode dengan server mock Apidog, yang mensimulasikan respons API berdasarkan spesifikasi Anda.
Itu saja! Anda telah berhasil menggunakan Apidog untuk menghasilkan kode klien Fetch dengan satu klik. Anda dapat menggunakan fitur ini untuk menghemat waktu dan menghindari kesalahan saat bekerja dengan API web. Anda juga dapat menjelajahi fitur lain yang ditawarkan Apidog, seperti dokumentasi API, debugging API, mocking API, dan pengujian otomatis API.
Kesimpulan:
Menguasai API sebagai pengembang pemula adalah pengubah permainan. Tidak hanya memberdayakan Anda untuk membangun aplikasi web yang kuat yang terintegrasi dengan mulus dengan layanan eksternal, tetapi juga membuka dunia data dan sumber daya yang dapat meningkatkan proyek Anda ke tingkat yang lebih tinggi.
Dengan memahami cara mengambil data, menangani respons JSON, dan membuat berbagai jenis permintaan (GET, POST, PUT, DELETE), Anda telah mengambil langkah penting pertama menuju kemahiran API. Saat Anda melanjutkan perjalanan Anda, ingatlah untuk menguji API Anda secara menyeluruh menggunakan alat seperti Apidog, yang menyederhanakan proses perancangan, pengembangan, debugging, dan pengujian API.
Selain itu, fitur pembuatan kode klien sekali klik Apidog dapat menghemat waktu dan tenaga Anda yang berharga, memungkinkan Anda untuk fokus pada fungsionalitas inti aplikasi Anda. Dengan kekuatan API di ujung jari Anda, Anda diperlengkapi dengan baik untuk tetap terdepan dan menciptakan solusi inovatif yang memenuhi tuntutan industri teknologi yang terus berkembang.
Jadi, teruslah berlatih, teruslah menjelajah, dan teruslah mendorong batasan dari apa yang mungkin dengan API. Masa depan pengembangan web didorong oleh API, dan menguasai keterampilan ini pasti akan membuka dunia peluang bagi Anda sebagai pengembang.



