Membangun dan memelihara antarmuka pengguna yang indah dan fungsional bisa jadi menantang tanpa alat yang tepat. Perkenalkan Shadcn CLI—antarmuka baris perintah (CLI) yang rapi yang dirancang untuk menyederhanakan proses pengembangan komponen UI. Baik Anda seorang pengembang berpengalaman atau baru memulai, Shadcn CLI akan menghemat waktu dan energi Anda saat membuat komponen untuk proyek Anda.
Dalam panduan ini, kami akan memandu Anda tentang cara menggunakan Shadcn CLI, menyoroti fitur-fitur utamanya, proses instalasi, dan kasus penggunaan praktis. Selain itu, kami juga akan membahas mengapa alat ini sangat cocok dengan API dan alat seperti Apidog, membuat proses pengembangan Anda menjadi lebih efisien!
Apa itu Shadcn CLI?
Sebelum menyelami hal-hal yang lebih detail, mari kita perjelas apa itu Shadcn CLI . Shadcn CLI adalah alat baris perintah yang menyederhanakan pengembangan dan penataan gaya komponen UI. Ini sangat berguna untuk proyek di mana Anda perlu memelihara sistem desain yang konsisten. Ini memungkinkan Anda untuk:
- Menghasilkan komponen UI yang dapat digunakan kembali.
- Menerapkan gaya yang dapat disesuaikan dengan cepat.
- Memastikan antarmuka yang konsisten dan mudah diakses.
Fleksibilitasnya menjadikannya alat yang sangat berharga untuk proyek kecil dan besar. Jika Anda lelah mengelola kelas CSS secara manual atau mengulangi gaya, Shadcn CLI akan menjadi sahabat terbaik Anda.

Mengapa Menggunakan Shadcn CLI?
1. Menghemat Waktu
Alih-alih menulis kode boilerplate atau mencari komponen dari beberapa pustaka, Shadcn CLI memungkinkan Anda untuk dengan cepat menghasilkan komponen UI. Itu berarti lebih sedikit waktu untuk mengkhawatirkan front end dan lebih banyak waktu untuk membangun fungsionalitas inti aplikasi Anda.
2. Konsistensi di Seluruh Proyek
Saat mengerjakan beberapa proyek atau bahkan dalam satu proyek besar, menjaga desain yang konsisten sangat penting. Shadcn CLI memastikan bahwa komponen Anda tetap seragam di berbagai bagian aplikasi Anda.
3. Ramah API
Karena penting untuk berintegrasi dengan API dengan mulus, terutama saat membangun aplikasi interaktif, Shadcn CLI berfungsi dengan baik bersama alat API seperti Apidog. Saat Anda perlu menguji komponen berbasis API, memiliki CLI seperti Shadcn di sisi Anda mempercepat proses.
4. Komponen yang Dapat Disesuaikan
Anda tidak terkunci dalam templat yang kaku. CLI memungkinkan penyesuaian, memastikan bahwa aplikasi Anda mempertahankan tampilan uniknya sambil mengikuti praktik terbaik dalam pengembangan UI.
Memasang Shadcn CLI
Siap untuk mulai menggunakan Shadcn CLI? Mari kita lakukan langkah demi langkah.
Langkah 1: Pasang Node.js dan NPM
Sebelum menggunakan Shadcn CLI, pastikan Anda telah memasang Node.js dan NPM. Buka terminal Anda dan jalankan perintah berikut untuk memeriksa apakah Node.js telah dipasang:
node -v
Jika Anda belum memasangnya, Anda dapat mengunduhnya dari situs web resmi Node.js.
Langkah 2: Pasang Shadcn CLI Secara Global
Setelah Anda memiliki Node.js dan NPM, Anda dapat memasang Shadcn CLI secara global di mesin Anda. Buka terminal Anda dan jalankan:
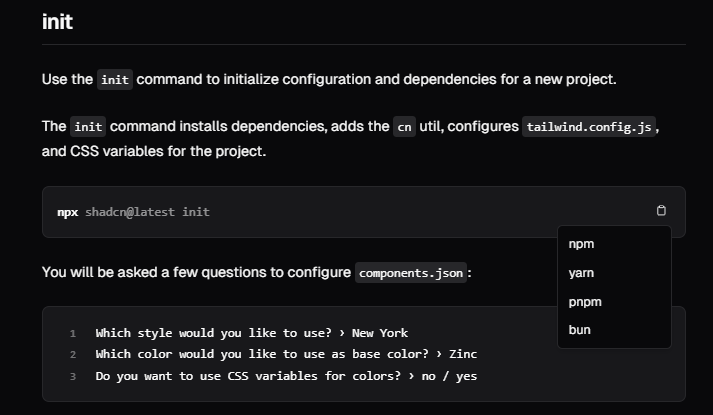
npx shadcn@latest init
Perintah ini akan memasang Shadcn CLI secara global sehingga Anda dapat mengaksesnya dari folder proyek mana pun.
Menyiapkan Proyek dengan Shadcn CLI
Langkah 1: Inisialisasi Proyek Anda
Navigasikan ke direktori proyek Anda atau buat yang baru. Mari kita inisialisasi proyek Node.js baru terlebih dahulu:
mkdir my-shadcn-app
cd my-shadcn-app
npm init -y
Langkah 2: Buat File Konfigurasi Shadcn
Sekarang, Anda perlu membuat file shadcn.config.js untuk mengonfigurasi bagaimana CLI menghasilkan komponen Anda. Di dalam folder proyek Anda, buat file baru:
touch shadcn.config.js
Di dalam file ini, konfigurasikan pengaturan Anda. Misalnya:
module.exports = {
componentsDir: 'src/components',
themeDir: 'src/theme',
styleLibrary: 'tailwindcss',
};
Konfigurasi ini memberi tahu Shadcn CLI di mana menyimpan komponen Anda dan pustaka gaya mana yang akan digunakan.

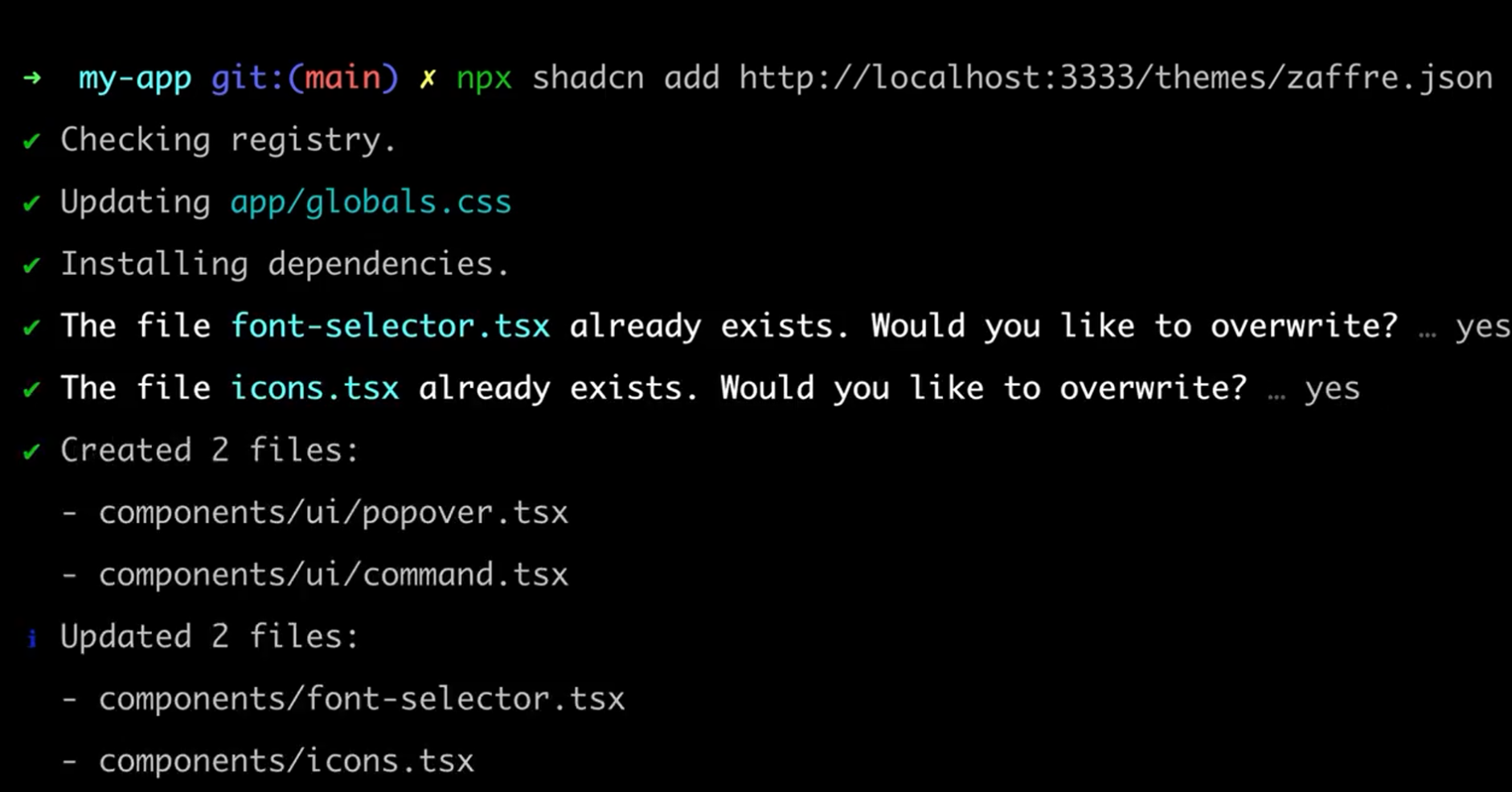
CLI dan registri yang diperbarui memperkenalkan kemampuan tema yang kuat, memungkinkan warna, animasi, ikon, dependensi, dan bahkan komponen khusus.
Dengan dukungan registri jarak jauh, satu perintah memungkinkan Anda mengubah sepenuhnya tampilan aplikasi Anda.
Mengintegrasikan Shadcn CLI dengan API
Mengapa Integrasi API Penting
Saat membangun aplikasi, terutama dengan data dinamis, API menjadi penting. Anda mungkin perlu menampilkan data yang diambil dari API atau mengirimkan formulir yang berinteraksi dengan layanan eksternal. Dengan mengintegrasikan Shadcn CLI dengan proyek berbasis API Anda, Anda dapat membuat komponen yang sudah terhubung untuk bekerja dengan API sejak awal.
Bagaimana Apidog Cocok
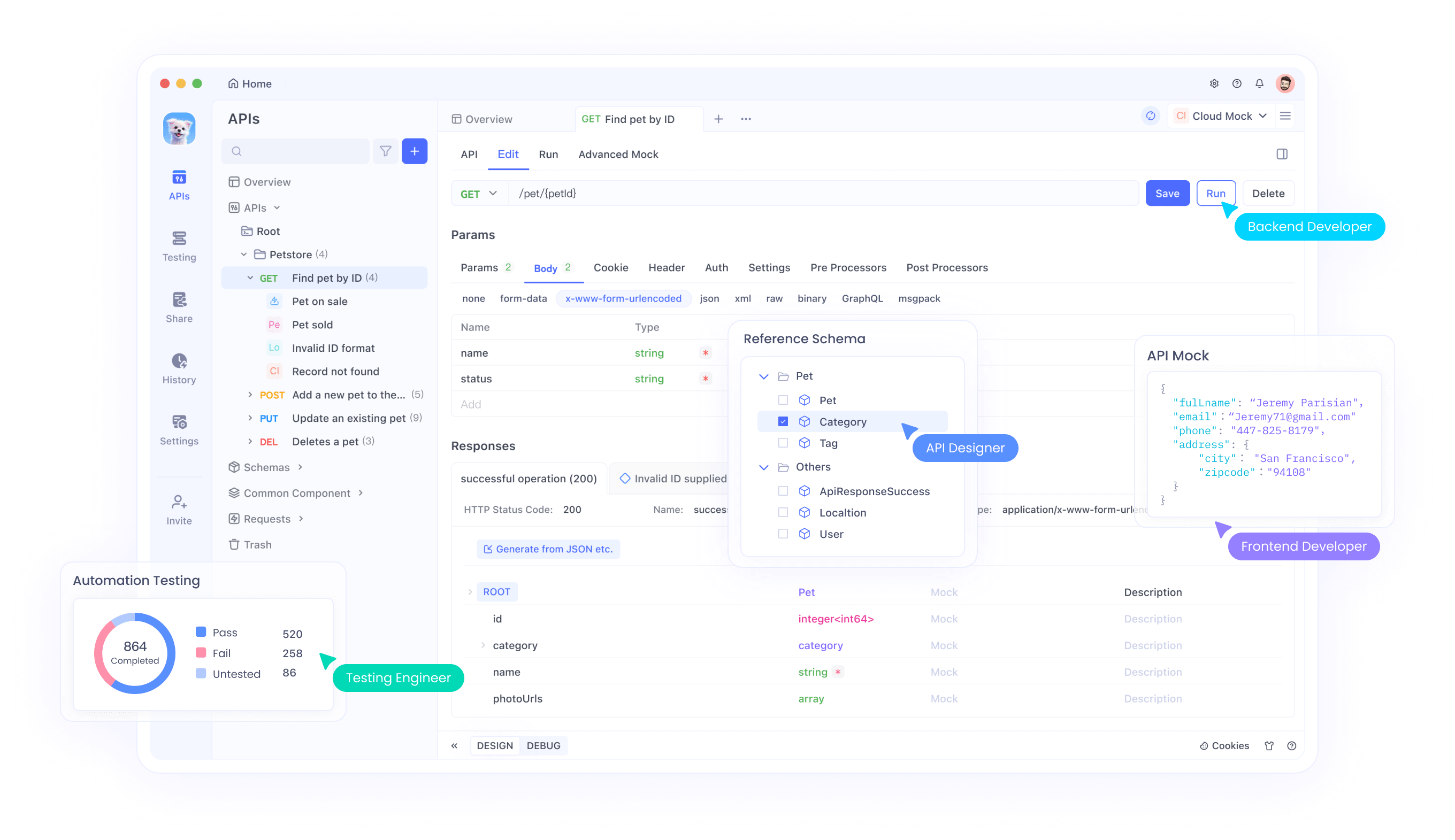
Jika Anda bekerja dengan API, Anda harus menggunakan Apidog untuk menyederhanakan alur kerja Anda. Apidog memungkinkan Anda untuk:
- Mendesain skema API Anda.
- Meniru permintaan dan respons API.
- Menguji titik akhir API Anda sebelum menyebarkannya.
Mengintegrasikan Shadcn CLI dengan Apidog memberi Anda yang terbaik dari kedua dunia: komponen UI yang indah dan fungsional yang terhubung ke API yang kuat dan andal.

Gunakan CLI
Antarmuka Baris Perintah (CLI) Apidog digunakan dalam tiga konteks utama:
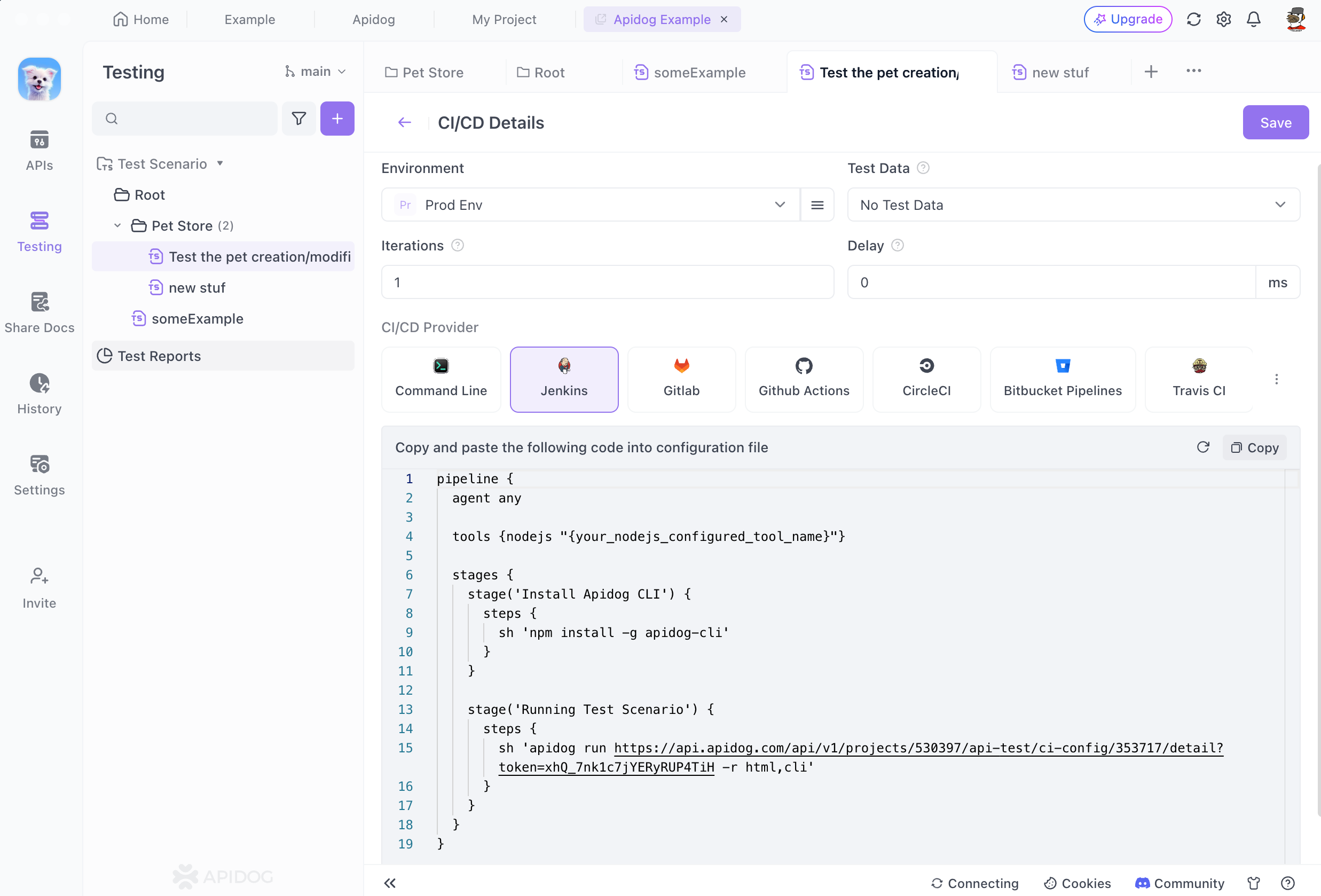
1. Eksekusi di dalam Platform CI/CD: Apidog mengotomatiskan pembuatan skrip konfigurasi untuk Jenkins dan Github Actions. Setelah menyimpan pengaturan integrasi berkelanjutan, kode yang disematkan untuk halaman Tab "Alat CI / CD" dibuat, memungkinkan integrasi langsung ke dalam file konfigurasi sistem integrasi berkelanjutan untuk bergabung dengan mulus ke dalam alur kerja penelitian dan pengembangan yang ada.

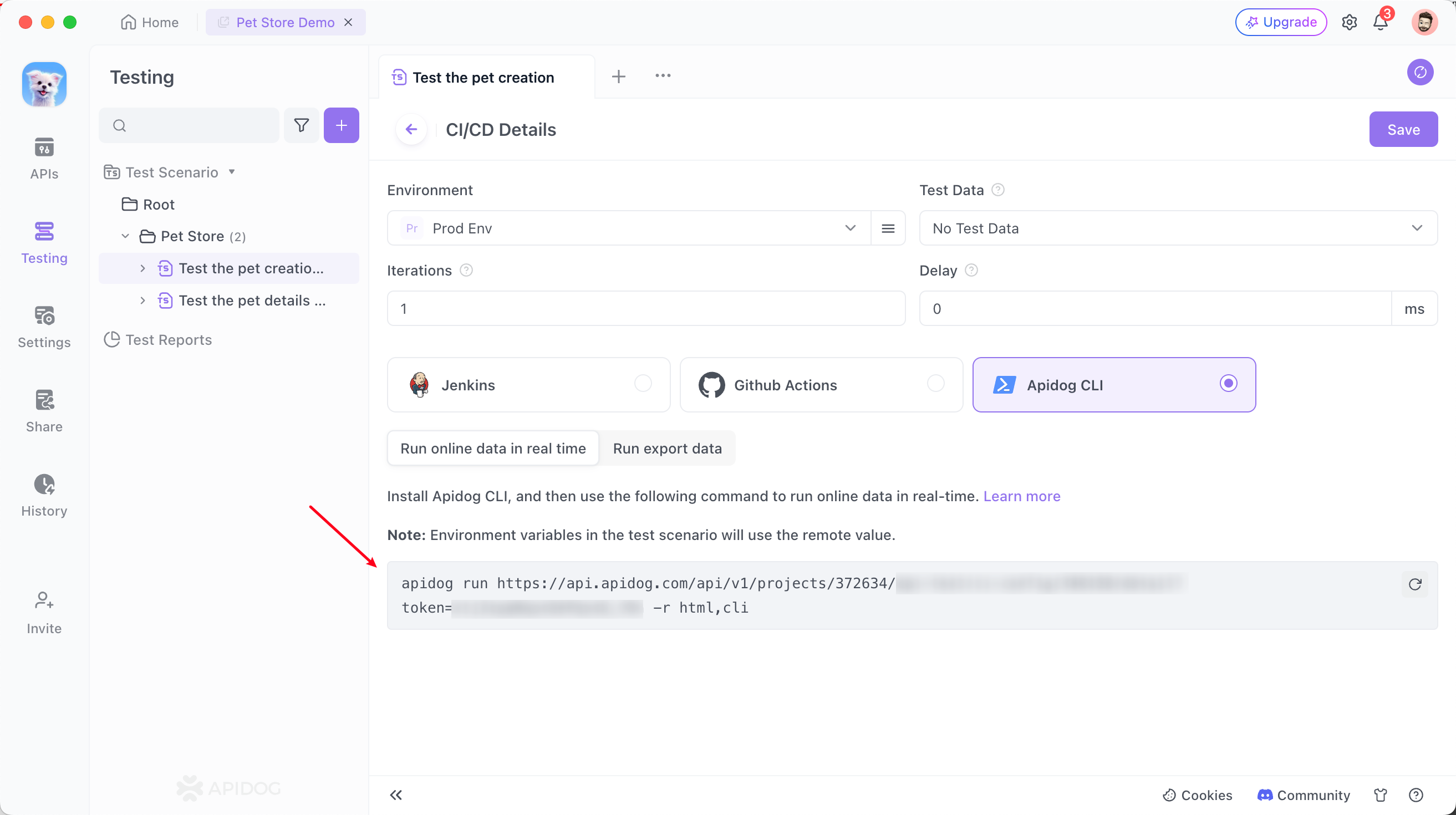
2. Eksekusi Waktu Nyata Berdasarkan Data Online: Urutan baris perintah yang dapat dieksekusi tersedia di halaman segera setelah menyimpan pengaturan integrasi berkelanjutan.

Misalnya, baris perintahnya adalah sebagai berikut:
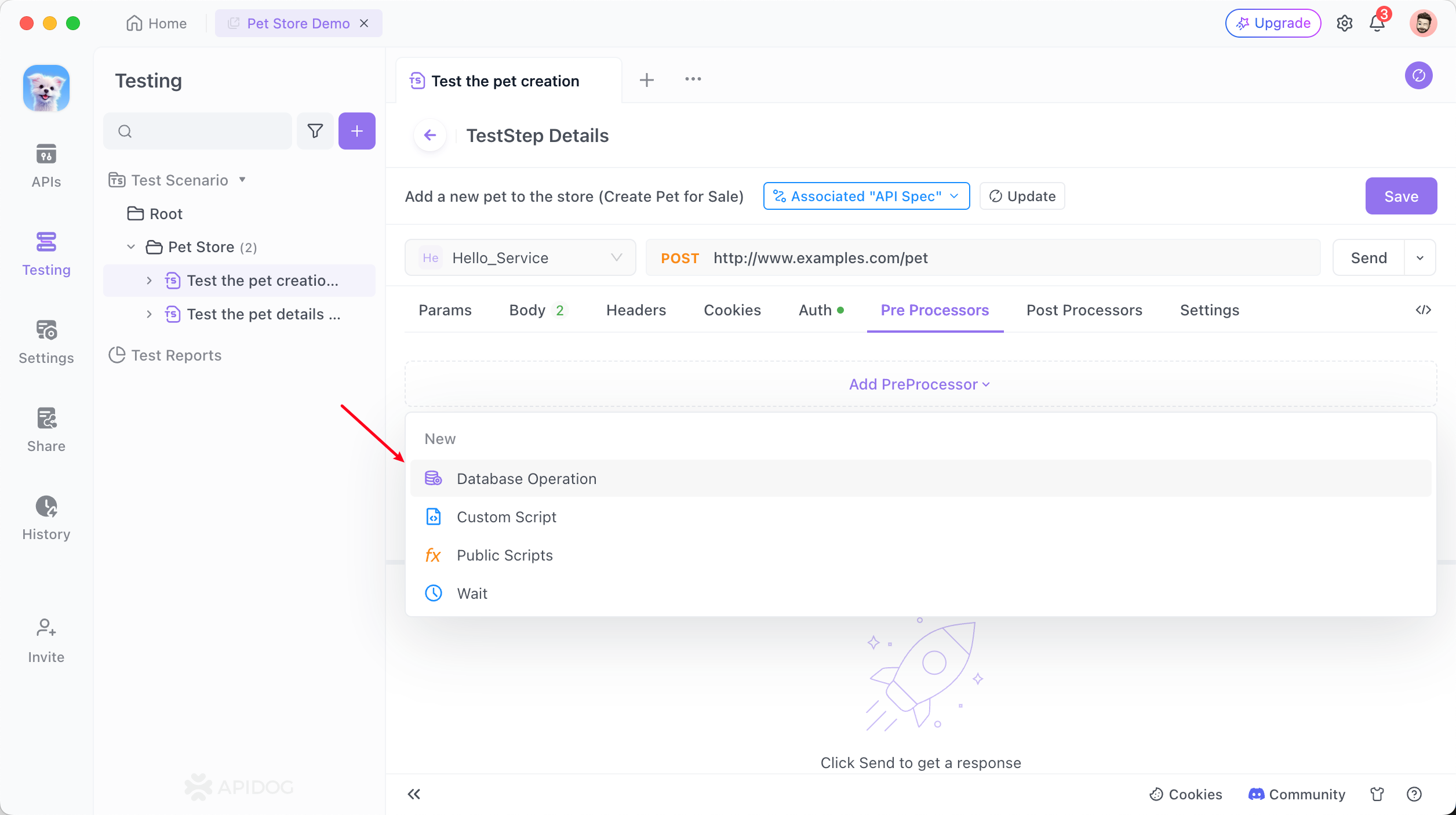
apidog run https://api.apidog.com/api/v1/projects/372634/api-test/ci-config/346158/detail?token=******** -r html,cli Integrasi Basis Data: Ketika penguji menggabungkan skrip atau perintah terkait basis data dalam tindakan pra/pasca eksekusi API selama langkah-langkah pengujian, seperti yang diilustrasikan di bawah ini:

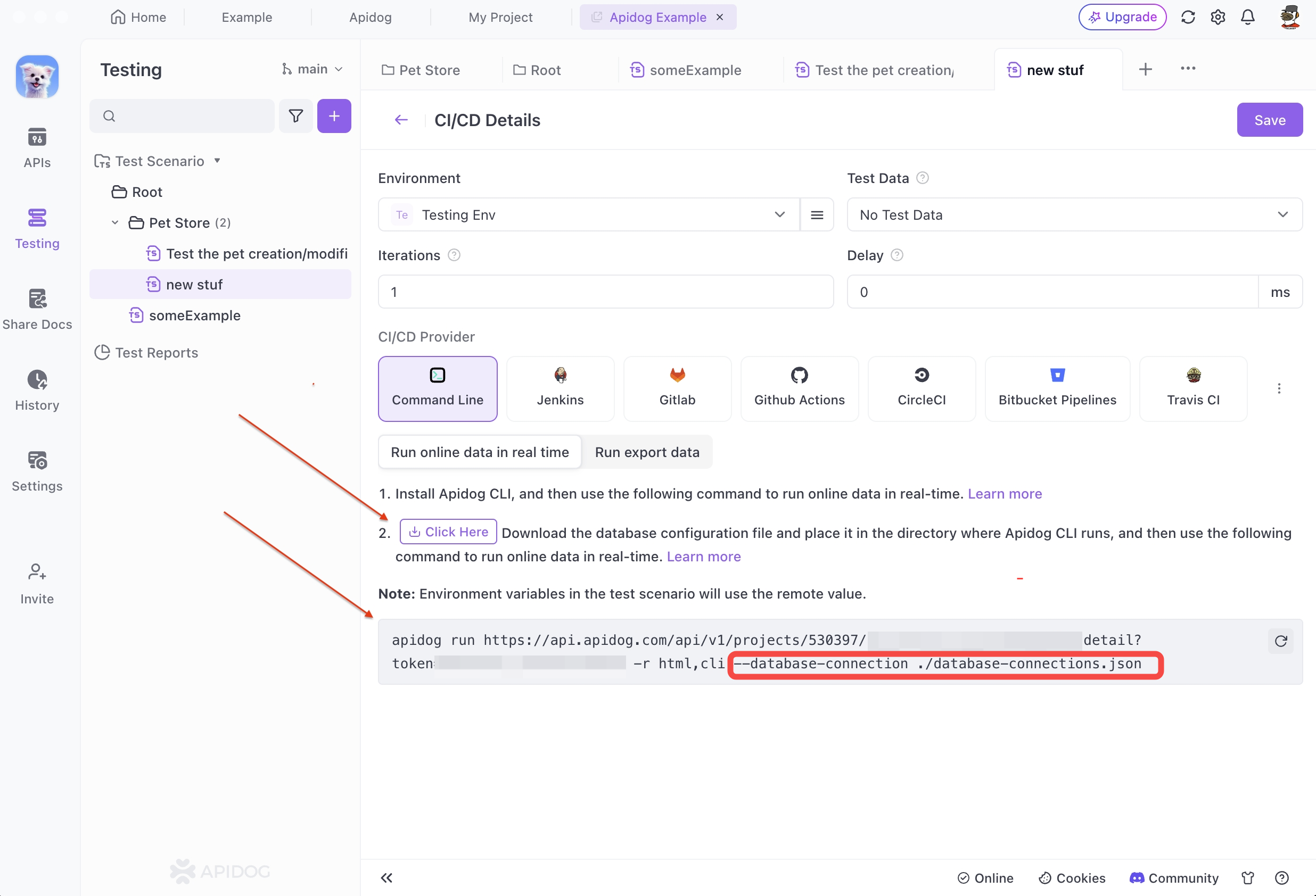
Instruksi dan detail mengenai konektivitas basis data secara otomatis mengisi di antara perintah integrasi berkelanjutan. Melakukan perintah CLI di direktori tempat file konfigurasi koneksi basis data berada memulai urutan pengujian otomatis.

Setelah mengunduh file konfigurasi, navigasikan ke direktori di terminal, lalu jalankan perintah yang disediakan oleh klien Apidog. Ini memicu proses CLI setelah dijalankan secara lokal.
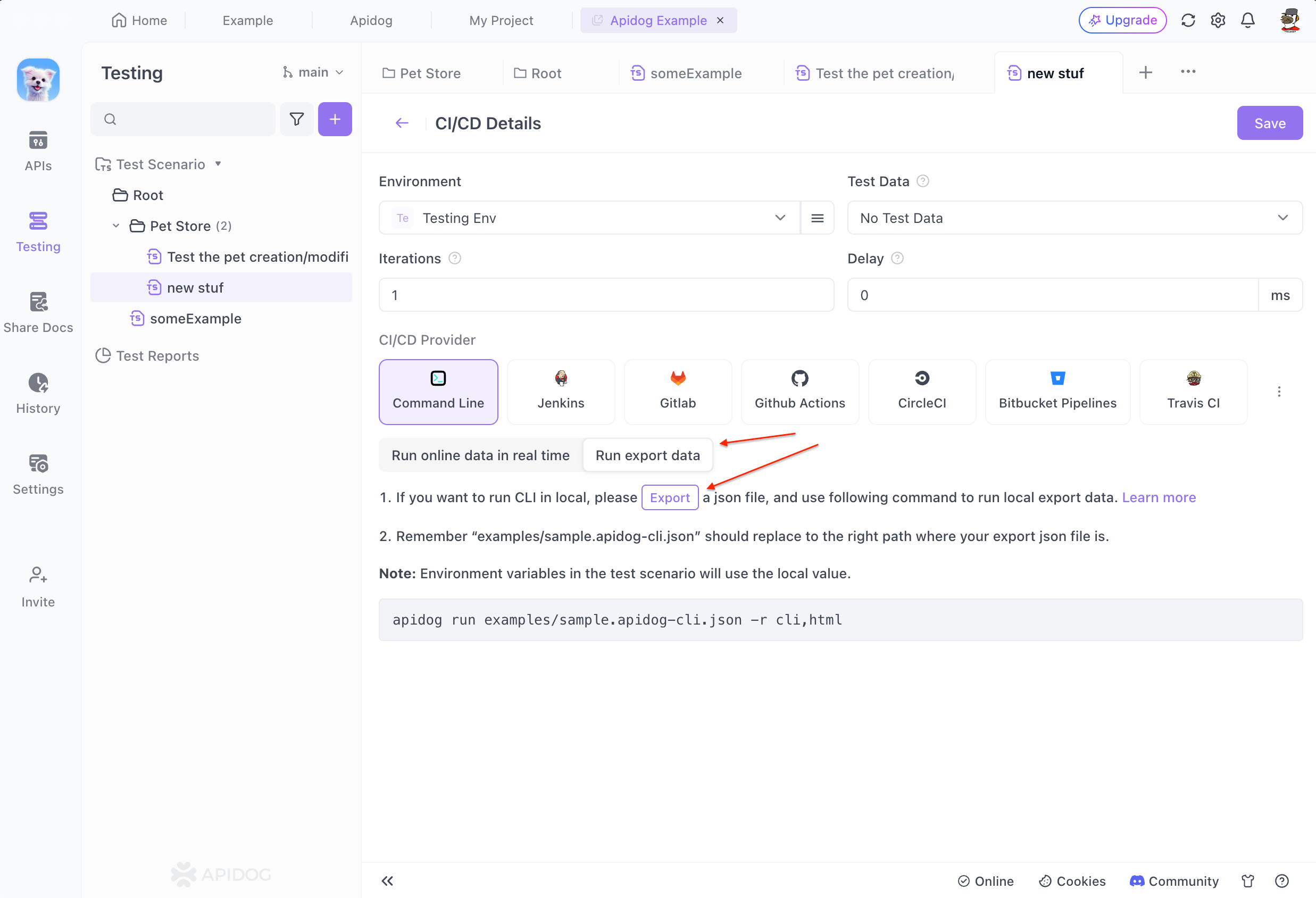
3. Eksekusi File Uji Lokal: Untuk menjalankan skenario pengujian tertentu menggunakan Apidog CLI secara lokal, file Json yang terkait dengan skenario tersebut harus diekspor terlebih dahulu. File tersebut kemudian dieksekusi menggunakan alat Apidog CLI.

Contoh: Komponen Berbasis API
Mari kita buat komponen UserCard yang mengambil data pengguna dari API. Pertama, hasilkan komponen:
shadcn generate usercard
Sekarang, modifikasi file UserCard.js:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const UserCard = () => {
const [user, setUser] = useState(null);
useEffect(() => {
axios.get('https://api.example.com/user/1')
.then(response => setUser(response.data))
.catch(error => console.error('Error fetching user data:', error));
}, []);
if (!user) {
return <div>Loading...</div>;
}
return (
<div className="user-card">
<h2>{user.name}</h2>
<p>{user.email}</p>
</div>
);
};
export default UserCard;
Di sini, kita menggunakan axios untuk mengambil data dari API, dan Shadcn CLI menyediakan struktur dan gaya untuk komponen kita.
Menyesuaikan Komponen Anda
Hal hebat tentang Shadcn CLI adalah fleksibilitasnya. Ingin menggunakan TailwindCSS atau pustaka CSS lainnya? Anda mendapatkannya!
Di file shadcn.config.js Anda, Anda dapat mengatur styleLibrary ke pustaka yang didukung seperti TailwindCSS atau Styled Components. Berikut adalah contoh menggunakan TailwindCSS:
module.exports = {
componentsDir: 'src/components',
themeDir: 'src/theme',
styleLibrary: 'tailwindcss',
};
Dengan TailwindCSS, Anda dapat menambahkan kelas utilitas langsung ke komponen Anda. Modifikasi komponen UserCard untuk menggunakan kelas Tailwind:
return (
<div className="bg-gray-100 p-4 rounded-md">
<h2 className="text-xl font-bold">{user.name}</h2>
<p className="text-gray-600">{user.email}</p>
</div>
);
Mengoptimalkan Shadcn CLI untuk Proyek Besar
Saat mengerjakan aplikasi besar, memiliki struktur yang konsisten menjadi sangat penting. Shadcn CLI membantu dengan menawarkan modularitas dan penggunaan kembali. Anda dapat membuat pustaka komponen yang dapat digunakan kembali di berbagai bagian aplikasi Anda.
Atur Komponen Anda
Untuk menjaga komponen Anda tetap terorganisir dengan baik, susun ke dalam folder tertentu berdasarkan fungsionalitas:
src/
components/
buttons/
cards/
forms/
Organisasi ini memudahkan untuk menemukan dan memperbarui komponen, terutama saat proyek Anda berkembang.
Memecahkan Masalah Umum
Masalah 1: Komponen Tidak Dihasilkan
Jika Anda mengalami masalah di mana komponen Anda tidak dihasilkan, periksa kembali file shadcn.config.js Anda. Pastikan bahwa direktori yang Anda tentukan benar-benar ada.
Masalah 2: CSS Tidak Diterapkan
Jika gaya Anda tidak diterapkan, pastikan bahwa Anda telah menautkan pustaka CSS Anda dengan benar. Jika Anda menggunakan TailwindCSS, pastikan itu dikonfigurasi dalam file tailwind.config.js proyek Anda.
Kesimpulan
Sekarang, Anda seharusnya memiliki pemahaman yang kuat tentang cara menggunakan Shadcn CLI dalam proyek pengembangan Anda. Baik Anda membangun aplikasi kecil atau sistem perusahaan besar, alat ini akan menghemat waktu Anda dan membantu memelihara sistem desain yang konsisten. Ketika dipasangkan dengan alat API seperti Apidog, itu membuat seluruh alur kerja pengembangan Anda lebih lancar dan lebih efisien.
Siap untuk menyederhanakan manajemen API Anda dan membuat pengembangan menjadi lebih mudah? Unduh Apidog secara gratis hari ini dan rasakan kekuatan rantai alat pengembangan yang terintegrasi dengan baik!



