Apa itu Flutter: Memahami Framework Flutter
Flutter adalah framework aplikasi open-source yang dikembangkan oleh Google yang telah merevolusi pengembangan aplikasi lintas platform. Ini memungkinkan pengembang untuk membuat aplikasi yang dikompilasi secara native untuk berbagai platform dari satu basis kode. Ini berarti Anda dapat menulis kode Anda sekali dan menyebarkannya di iOS, Android, web, Windows, macOS, dan Linux.
Karakteristik utama Flutter meliputi:
- Kemampuan pengembangan lintas platform
- Penggunaan bahasa pemrograman Dart
- UI yang konsisten di berbagai platform dengan komponen desain materialnya
- Fungsi hot reload untuk pembaruan kode real-time
- Rendering berperforma tinggi
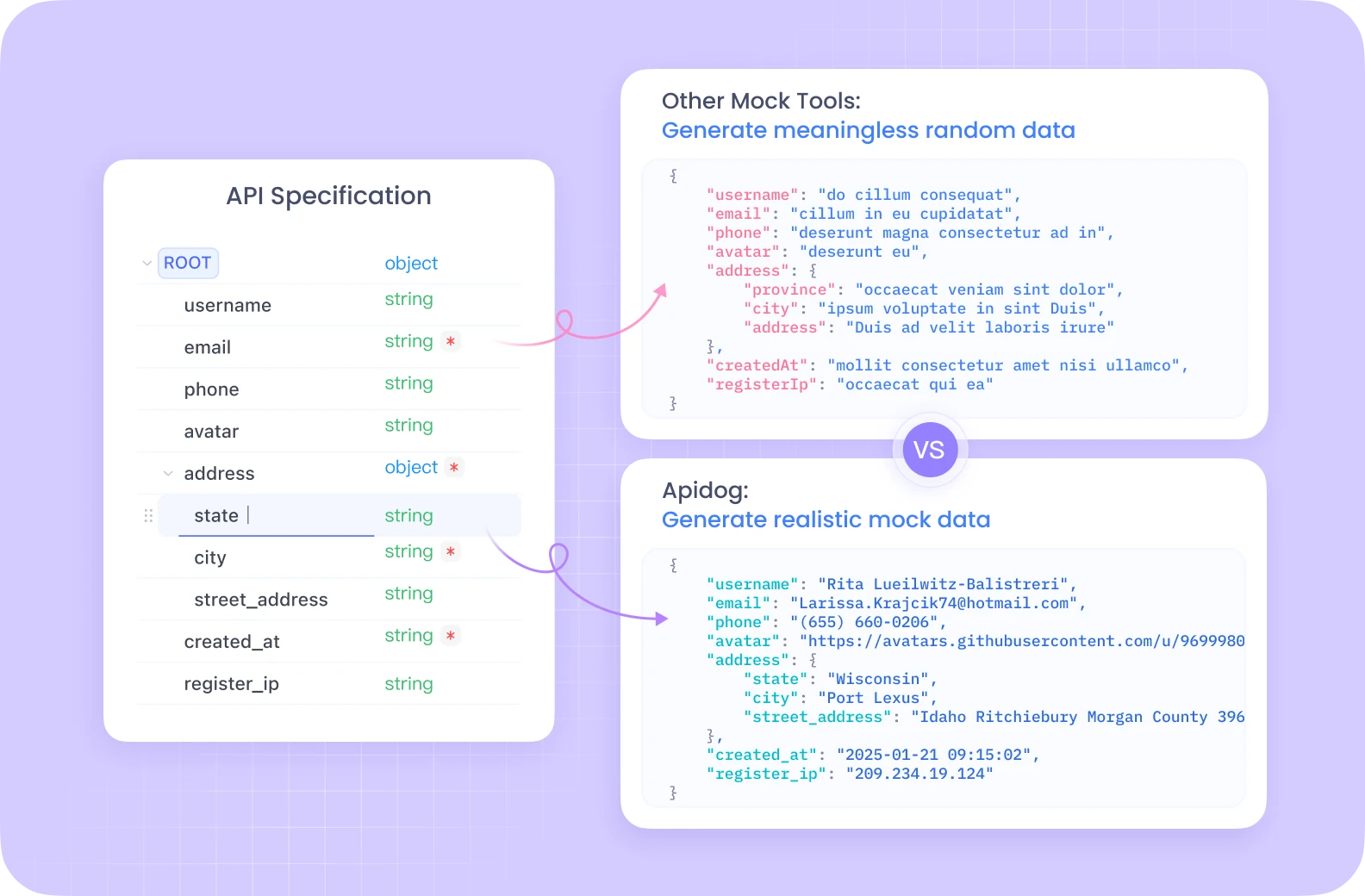
APIDog terintegrasi dengan sempurna ke dalam alur kerja pengembangan Flutter, memungkinkan Anda untuk menguji endpoint backend Anda, mock respons, dan berkolaborasi dengan anggota tim—semua sambil mempertahankan efisiensi yang sama yang Anda harapkan dari pengalaman pengembangan Flutter Anda.

Baik Anda membangun layanan RESTful atau bekerja dengan GraphQL, pendekatan APIDog yang kuat namun ringan menjadikannya teman ideal bagi pengembang Flutter yang berfokus pada pembuatan aplikasi lintas platform yang luar biasa.

Mengapa Memilih Flutter: Keunggulan Flutter untuk Pengembang
Flutter telah mendapatkan popularitas besar di komunitas pengembang, dengan repositori GitHub-nya mengumpulkan lebih banyak bintang daripada banyak framework yang sudah mapan. Ada beberapa alasan mengapa pengembang tertarik pada Flutter:
- Basis Kode Tunggal: Tidak seperti pengembangan tradisional di mana Anda memerlukan tim terpisah untuk iOS dan Android, Flutter memungkinkan Anda untuk memelihara hanya satu basis kode.
- UI yang Indah: Flutter hadir dengan serangkaian widget yang dapat disesuaikan yang mengikuti prinsip Desain Material, membuat aplikasi Anda menarik secara visual di berbagai platform.
- Hot Reload: Fitur ini memungkinkan pengembang untuk melihat perubahan secara real-time tanpa kehilangan status aplikasi saat ini, secara signifikan mempercepat proses pengembangan.
- Performa Native: Flutter dikompilasi ke kode ARM native, memastikan performa tinggi yang menyaingi aplikasi yang dikembangkan secara native.
- Kurva Pembelajaran yang Sederhana: Dibandingkan dengan framework lain, arsitektur Flutter relatif mudah dan lebih mudah dipahami untuk pemula.
Pengaturan Flutter: Menginstal Lingkungan Pengembangan Flutter
Mari kita mulai dengan menyiapkan lingkungan pengembangan Flutter di macOS. Prosesnya serupa untuk Windows dan Linux dengan sedikit variasi.
Langkah 1: Unduh Flutter SDK
Unduh Flutter SDK stabil terbaru dari situs web resmi (flutter.dev). Untuk tutorial ini, kita akan menggunakan Flutter 2.0.2:
- Buka halaman instalasi Flutter
- Unduh file zip (flutter_macos_2.0.2-stable.zip)
- Ekstrak ke lokasi pilihan Anda (mis.,
~/development)
mkdir -p ~/development
unzip ~/Downloads/flutter_macos_2.0.2-stable.zip -d ~/development
Langkah 2: Tambahkan Flutter ke PATH Anda
Untuk menggunakan perintah Flutter dari jendela terminal mana pun, tambahkan Flutter ke PATH Anda:
- Buka atau buat profil bash Anda:
open -e ~/.bash_profile
- Tambahkan baris berikut ke profil Anda:
export PATH="$PATH:~/development/flutter/bin"
- Simpan file dan terapkan perubahan:
source ~/.bash_profile
Langkah 3: Pra-cache alat Flutter
Jalankan perintah berikut untuk mengunduh alat Flutter penting:
flutter precache
Langkah 4: Periksa instalasi Flutter
Verifikasi instalasi Anda dengan menjalankan:
flutter doctor
Perintah ini memeriksa lingkungan Anda dan menampilkan laporan status instalasi Flutter Anda. Ini akan memberi tahu Anda jika ada dependensi yang perlu Anda instal untuk menyelesaikan pengaturan.
Persyaratan Flutter: Menyiapkan Alat Khusus Platform untuk Pengembangan Flutter
Untuk mengembangkan aplikasi Flutter untuk platform yang berbeda, Anda perlu menyiapkan alat khusus platform.
Untuk Pengembangan iOS:
- Instal Xcode dari Mac App Store
- Buka Xcode dan terima perjanjian lisensi
- Instal simulator iOS:
open -a Simulator
Untuk Pengembangan Android:
- Unduh dan instal Android Studio dari developer.android.com/studio
- Terima lisensi Android SDK:
flutter doctor --android-licenses
- Buat Android Virtual Device (AVD):
- Buka Android Studio
- Buka Tools > AVD Manager
- Klik "Create Virtual Device" dan pilih definisi perangkat (mis., Pixel 4)
- Pilih gambar sistem (sebaiknya versi Android stabil terbaru)
- Beri nama AVD Anda dan klik "Finish"
- Instal plugin Flutter untuk Android Studio:
- Buka Android Studio > Preferences > Plugins
- Cari "Flutter" dan klik "Install"
- Juga instal plugin "Dart" saat diminta
Membuat Aplikasi Flutter Pertama Anda: Pengaturan Proyek Flutter
Sekarang mari kita buat aplikasi Flutter sederhana untuk memahami dasar-dasarnya.
Langkah 1: Buat proyek Flutter baru
flutter create my_first_flutter_app
cd my_first_flutter_app
Perintah ini membuat proyek Flutter baru dengan semua file dan folder yang diperlukan.
Langkah 2: Menjelajahi struktur proyek Flutter
Proyek Flutter berisi beberapa direktori penting:
- lib/: Berisi kode Dart utama untuk aplikasi Anda
- android/: Berisi file khusus Android
- ios/: Berisi file khusus iOS
- web/: Berisi file untuk penyebaran web
- pubspec.yaml: Berisi dependensi dan konfigurasi proyek
File yang paling penting adalah lib/main.dart, yang merupakan titik masuk aplikasi Flutter Anda.
Langkah 3: Jalankan aplikasi Flutter Anda
Anda dapat menjalankan aplikasi Flutter Anda di berbagai platform:
Untuk simulator iOS:
flutter run
Untuk emulator Android:
flutter run
(Pastikan emulator Anda berjalan)
Untuk web:
flutter run -d chrome
Memahami Dasar-Dasar Flutter: Arsitektur dan Widget Flutter
Arsitektur Flutter didasarkan pada konsep widget. Segala sesuatu di Flutter adalah widget!
Jenis Widget di Flutter
Flutter memiliki dua jenis widget utama:
- StatelessWidget: Digunakan untuk bagian UI yang tidak berubah (immutable)
- StatefulWidget: Digunakan untuk bagian UI yang dapat berubah berdasarkan interaksi pengguna atau perubahan data
Mari kita pahami aplikasi default yang dibuat oleh Flutter:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('You have pushed the button this many times:'),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
Hot Reload: Fitur Pengembangan Kuat Flutter
Salah satu fitur Flutter yang paling kuat adalah Hot Reload, yang memungkinkan Anda untuk melihat perubahan dalam kode Anda hampir secara instan tanpa kehilangan status aplikasi Anda saat ini.
Untuk menggunakan Hot Reload:
- Buat perubahan pada kode Anda
- Simpan file (Ctrl+S atau Cmd+S)
- Flutter secara otomatis menerapkan perubahan Anda saat aplikasi sedang berjalan
Anda juga dapat memicu Hot Reload secara manual dengan menekan "r" di terminal tempat aplikasi Flutter Anda berjalan.
Menyesuaikan Aplikasi Flutter Anda: Memodifikasi UI Flutter
Mari kita modifikasi aplikasi penghitung kita untuk memahami cara kerja UI Flutter:
- Buka
lib/main.dart - Ubah warna tema dari biru menjadi hijau:
theme: ThemeData(
primarySwatch: Colors.green,
),
- Ubah teks penghitung:
Text('You clicked the button this many times:'),
- Simpan file dan saksikan perubahan diterapkan secara instan melalui Hot Reload
Sumber Daya Flutter: Tempat Mempelajari Lebih Lanjut Tentang Pengembangan Flutter
Flutter memiliki dokumentasi yang sangat baik dan komunitas yang mendukung. Berikut adalah beberapa sumber daya untuk membantu Anda melanjutkan perjalanan Flutter Anda:
- Dokumentasi Resmi Flutter: Panduan komprehensif dan referensi API
- Buku Masak Flutter: Resep untuk pola Flutter umum
- Tutorial Flutter: Panduan langkah demi langkah untuk pemula
- Tur Bahasa Dart: Pelajari bahasa pemrograman Dart
- Saluran YouTube Flutter: Tutorial video dan pembaruan
Komunitas Flutter: Terlibat dengan Ekosistem Flutter
Terlibat dengan komunitas Flutter dapat sangat mempercepat pembelajaran Anda:
- Bergabung dengan Komunitas Flutter di GitHub
- Berpartisipasi dalam server Discord Flutter
- Ikuti Flutter di Twitter
- Jelajahi paket Flutter di pub.dev
Langkah Selanjutnya Flutter: Meningkatkan Keterampilan Pengembangan Flutter Anda
Sekarang setelah Anda menyiapkan lingkungan pengembangan Anda dan membuat aplikasi Flutter pertama Anda, berikut adalah beberapa langkah selanjutnya untuk lebih meningkatkan keterampilan Anda:
- Pelajari Dart secara mendalam: Memahami Dart akan membantu Anda menulis kode Flutter yang lebih baik
- Jelajahi manajemen state: Pelajari tentang provider, Bloc, Redux, atau GetX
- Bekerja dengan paket Flutter: Integrasikan paket pihak ketiga untuk menambahkan fungsionalitas
- Berlatih pengembangan UI: Coba buat ulang UI kompleks dari aplikasi populer
- Bangun proyek lengkap: Terapkan pengetahuan Anda dengan membangun aplikasi dunia nyata
Kesimpulan: Perjalanan Flutter Anda Dimulai
Flutter adalah framework yang kuat yang mengubah cara aplikasi seluler, web, dan desktop dikembangkan. Dengan fitur hot reload, UI ekspresif, dan performa native, ia menawarkan pengalaman pengembang yang sangat baik.
Saat Anda melanjutkan perjalanan Flutter Anda, ingatlah bahwa latihan adalah kunci. Mulailah dengan proyek kecil dan secara bertahap tingkatkan kompleksitasnya saat Anda menjadi lebih nyaman dengan framework.
Dokumentasi Flutter komprehensif dan diperbarui secara berkala, menjadikannya referensi yang sangat baik saat Anda berkembang dari tingkat pemula hingga mahir. Komunitas yang dinamis juga berarti bahwa bantuan selalu tersedia ketika Anda menghadapi tantangan.
Selamat mengembangkan Flutter!



