Debugging di JavaScript bisa menjadi tugas yang menakutkan, terutama jika Anda baru mengenal bahasa ini. Tapi jangan khawatir, kami siap membantu Anda! Dalam postingan blog ini, kami akan membahas dasar-dasar debugging di JavaScript dengan gaya percakapan. Kami akan menggunakan kalimat aktif dan kata transisi agar mudah diikuti. Kami juga akan memberikan judul yang kreatif dan ramah SEO untuk setiap bagian, sehingga Anda dapat dengan mudah menavigasi postingan ini.
Debugging adalah bagian penting dari pemrograman. Ini adalah proses menemukan dan memperbaiki kesalahan dalam kode Anda. Dalam JavaScript, debugging bisa sangat menantang karena ini adalah bahasa yang diinterpretasikan. Ini berarti bahwa kesalahan dapat terjadi saat runtime, sehingga lebih sulit untuk dideteksi. Tetapi dengan alat dan teknik yang tepat, debugging di JavaScript bisa menjadi sangat mudah.
Memahami Dasar-Dasar Debugging di JavaScript
Sebelum kita membahas spesifik debugging di JavaScript, mari kita pahami dulu dasar-dasarnya. Debugging memainkan peran penting dalam pengembangan JavaScript. Ini memungkinkan pengembang untuk mengidentifikasi dan menghilangkan kesalahan atau bug dalam kode mereka, memastikan bahwa program berjalan dengan lancar dan sesuai dengan yang diharapkan. Tanpa teknik debugging yang tepat, kesalahan pengkodean dapat menyebabkan perilaku yang tidak terduga, crash, atau bahkan kerentanan keamanan. Debugging bukan hanya tentang memperbaiki kesalahan tetapi juga cara untuk meningkatkan kualitas keseluruhan kode Anda dan meningkatkan pengalaman pengguna.

Tantangan Debugging di JavaScript
JavaScript adalah bahasa yang serbaguna dan dinamis, tetapi juga menghadirkan tantangan unik dalam hal debugging. Karena pengetikan yang longgar dan sifat asinkronnya, bug bisa sulit dilacak, terutama dalam aplikasi yang kompleks. Selain itu, kode JavaScript sering berinteraksi dengan API (Application Programming Interfaces), yang dapat memperkenalkan lapisan kompleksitas tambahan. Namun, dengan alat dan teknik yang tepat, Anda dapat mengatasi tantangan ini dan menjadi master debugger.
Mengapa Debugging API Penting
API adalah bagian penting dari pengembangan web modern. Mereka memungkinkan Anda untuk berinteraksi dengan layanan eksternal dan sumber data, seperti platform media sosial, gerbang pembayaran, dan layanan cuaca. Debugging API bisa menjadi tantangan, karena mengharuskan Anda untuk memahami cara kerja API dan cara berinteraksi dengannya secara efektif.
Debugging API penting karena membantu Anda mengidentifikasi dan menyelesaikan masalah dengan kode Anda yang terkait dengan API. Misalnya, jika Anda menggunakan API untuk mengambil data untuk aplikasi Anda, Anda mungkin mengalami masalah dengan data yang dikembalikan. Debugging API dapat membantu Anda mengidentifikasi akar penyebab masalah dan menyelesaikannya dengan cepat.
Untuk melakukan debug API di JavaScript, penting untuk menggunakan alat dan teknik yang tepat. Salah satu alat yang paling berguna untuk pengujian dan debugging API adalah Apidog.
Memilih Integrated Development Environment (IDE) yang Sesuai
Untuk mulai debugging JavaScript kode secara efektif, penting untuk memilih Integrated Development Environment (IDE) yang sesuai. IDE seperti Visual Studio Code, WebStorm, atau Atom menyediakan kemampuan debugging yang kuat, termasuk breakpoints, inspeksi variabel, dan eksekusi langkah demi langkah. Fitur-fitur ini memudahkan untuk mengidentifikasi dan memperbaiki bug dalam kode Anda. Pilih IDE yang sesuai dengan preferensi Anda dan menawarkan dukungan debugging yang kuat.

Memasang Ekstensi Browser yang Diperlukan
Ekstensi browser dapat sangat meningkatkan pengalaman debugging Anda. Ekstensi seperti Chrome DevTools, Firefox Developer Tools, atau Microsoft Edge DevTools menyediakan banyak fitur debugging khusus untuk pengembangan web. Alat-alat ini memungkinkan Anda untuk memeriksa DOM, memantau permintaan jaringan, dan melakukan debug kode JavaScript langsung di dalam browser. Pastikan untuk memasang ekstensi browser yang relevan untuk lingkungan pengembangan pilihan Anda.

Menerapkan Teknik Debugging yang Efektif
Dalam JavaScript, ada beberapa cara untuk melakukan debug kode Anda. Salah satu cara yang paling umum adalah dengan menggunakan kata kunci debugger bawaan. Kata kunci ini memungkinkan Anda untuk menjeda eksekusi kode Anda dan memeriksa nilai variabel dan ekspresi.
Menggunakan Kata Kunci Debugger
Kata kunci debugger adalah alat yang ampuh untuk debugging di JavaScript. Untuk menggunakannya, cukup tambahkan kata kunci "debugger" ke kode Anda di tempat Anda ingin menjeda eksekusi. Ketika kode mencapai titik itu, kode akan berhenti, dan Anda dapat menggunakan alat pengembang browser untuk memeriksa nilai variabel dan ekspresi.
Berikut adalah contoh cara menggunakan kata kunci debugger di JavaScript:
// Fungsi yang menghitung faktorial suatu angka
function factorial(n) {
// Tambahkan kata kunci debugger untuk menjeda eksekusi di sini
debugger;
// Jika n adalah nol atau satu, kembalikan satu
if (n === 0 || n === 1) {
return 1;
}
// Jika tidak, kembalikan n kali faktorial n-1
return n * factorial(n - 1);
}
// Panggil fungsi dengan 5 sebagai argumen
factorial(5);
Menggunakan Console.log untuk Debugging
Cara umum lainnya untuk melakukan debug di JavaScript adalah dengan menggunakan console.log. Logging adalah metode yang telah teruji dan benar untuk melakukan debug kode JavaScript. Dengan menempatkan pernyataan console.log secara strategis dalam kode Anda, Anda dapat mengeluarkan informasi yang relevan ke konsol dan mendapatkan wawasan tentang alur eksekusi program. Teknik ini sangat berguna untuk melacak nilai variabel, mengidentifikasi jalur kode, dan memverifikasi kebenaran logika Anda. Dengan bantuan output konsol, Anda dapat melacak sumber bug dan membuat keputusan yang tepat untuk memperbaikinya secara efektif.
Berikut adalah contoh cara menggunakan console.log untuk debugging di JavaScript:
// Fungsi yang memeriksa apakah suatu angka genap atau ganjil
function isEven(n) {
// Catat nilai input ke konsol
console.log("Input: " + n);
// Jika n habis dibagi 2, kembalikan true
if (n % 2 === 0) {
return true;
}
// Jika tidak, kembalikan false
return false;
}
// Panggil fungsi dengan 10 sebagai argumen
isEven(10);
Output konsol akan terlihat seperti ini:
Input: 10
true
Dengan cara ini, Anda dapat melihat nilai apa yang diterima fungsi dan nilai apa yang dikembalikannya. Anda juga dapat menggunakan console.log untuk memeriksa nilai variabel dan ekspresi pada titik yang berbeda dalam kode Anda atau untuk menampilkan pesan yang menunjukkan jalur kode mana yang sedang dieksekusi.
Menggunakan Breakpoints
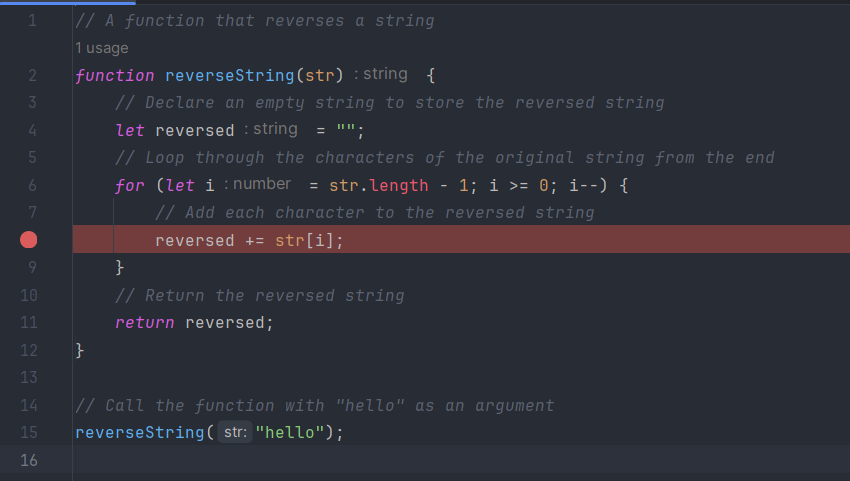
Breakpoints adalah alat lain yang ampuh untuk debugging di JavaScript. Dengan menempatkan breakpoints dalam kode Anda, Anda dapat menjeda eksekusi pada baris tertentu dan memeriksa status program pada titik itu. Ini memungkinkan Anda untuk mengidentifikasi penyebab kesalahan atau perilaku yang tidak terduga. IDE modern dan alat pengembang browser menawarkan cara intuitif untuk mengatur breakpoints, membuatnya lebih mudah dari sebelumnya untuk menentukan dan menyelesaikan masalah dalam kode JavaScript Anda.
// Fungsi yang membalikkan string
function reverseString(str) {
// Deklarasikan string kosong untuk menyimpan string yang dibalik
let reversed = "";
// Loop melalui karakter string asli dari akhir
for (let i = str.length - 1; i >= 0; i--) {
// Tambahkan setiap karakter ke string yang dibalik
reversed += str[i];
}
// Kembalikan string yang dibalik
return reversed;
}
// Panggil fungsi dengan "hello" sebagai argumen
reverseString("hello");
Untuk mengatur breakpoint dalam kode ini, Anda dapat menggunakan alat pengembang browser dan klik pada nomor baris tempat Anda ingin menjeda eksekusi.
Misalnya, Anda dapat mengatur breakpoint pada baris 8 untuk melihat nilai string yang dibalik pada setiap iterasi loop. Ketika kode mencapai baris itu, kode akan berhenti dan Anda dapat menggunakan konsol untuk memeriksa variabel dan ekspresi.

Menggunakan Browser DevTools untuk Profiling Memori
Kebocoran memori dan penggunaan memori yang berlebihan dapat menyebabkan masalah kinerja dalam aplikasi JavaScript Anda. Untungnya, alat pengembang browser menyediakan kemampuan profiling memori yang memungkinkan Anda untuk menganalisis penggunaan memori dan mengidentifikasi potensi kebocoran memori. Dengan menggunakan alat profiling memori, Anda dapat mengoptimalkan kode Anda, melepaskan sumber daya yang tidak perlu, dan memastikan aplikasi Anda berjalan dengan lancar, bahkan di bawah penggunaan berat.
// Fungsi yang membuat array objek dan mengembalikannya
function createArray() {
// Deklarasikan array kosong
let array = [];
// Loop 100 kali
for (let i = 0; i < 100; i++) {
// Buat objek dengan properti acak
let obj = {random: Math.random()};
// Dorong objek ke array
array.push(obj);
}
// Kembalikan array
return array;
}
// Panggil fungsi dan simpan hasilnya dalam variabel global
window.array = createArray();
Untuk menggunakan alat profiling memori, Anda dapat membuka alat pengembang browser dan pergi ke tab Memory. Di sana, Anda dapat mengambil heap snapshot untuk melihat alokasi memori aplikasi Anda. Heap snapshot adalah snapshot dari heap JavaScript pada titik waktu tertentu. Ini menunjukkan kepada Anda berapa banyak memori yang digunakan oleh setiap objek, fungsi, atau variabel dalam kode Anda.
Dengan menggunakan alat profiling memori, Anda dapat mengidentifikasi kebocoran memori dan mengoptimalkan kode Anda.
Debugging Kolaboratif dengan Alat Debugging Jarak Jauh
Dalam beberapa kasus, Anda mungkin menemukan bug yang hanya terjadi di lingkungan atau perangkat tertentu. Alat debugging jarak jauh memungkinkan Anda untuk terhubung ke perangkat jarak jauh, seperti ponsel atau tablet, dan melakukan debug kode JavaScript yang berjalan di perangkat tersebut. Ini memungkinkan Anda untuk mereproduksi dan memperbaiki bug yang sulit direplikasi secara lokal. Alat debugging jarak jauh memfasilitasi kolaborasi di antara pengembang, membuatnya lebih mudah untuk menyelesaikan masalah kompleks yang mencakup berbagai platform.
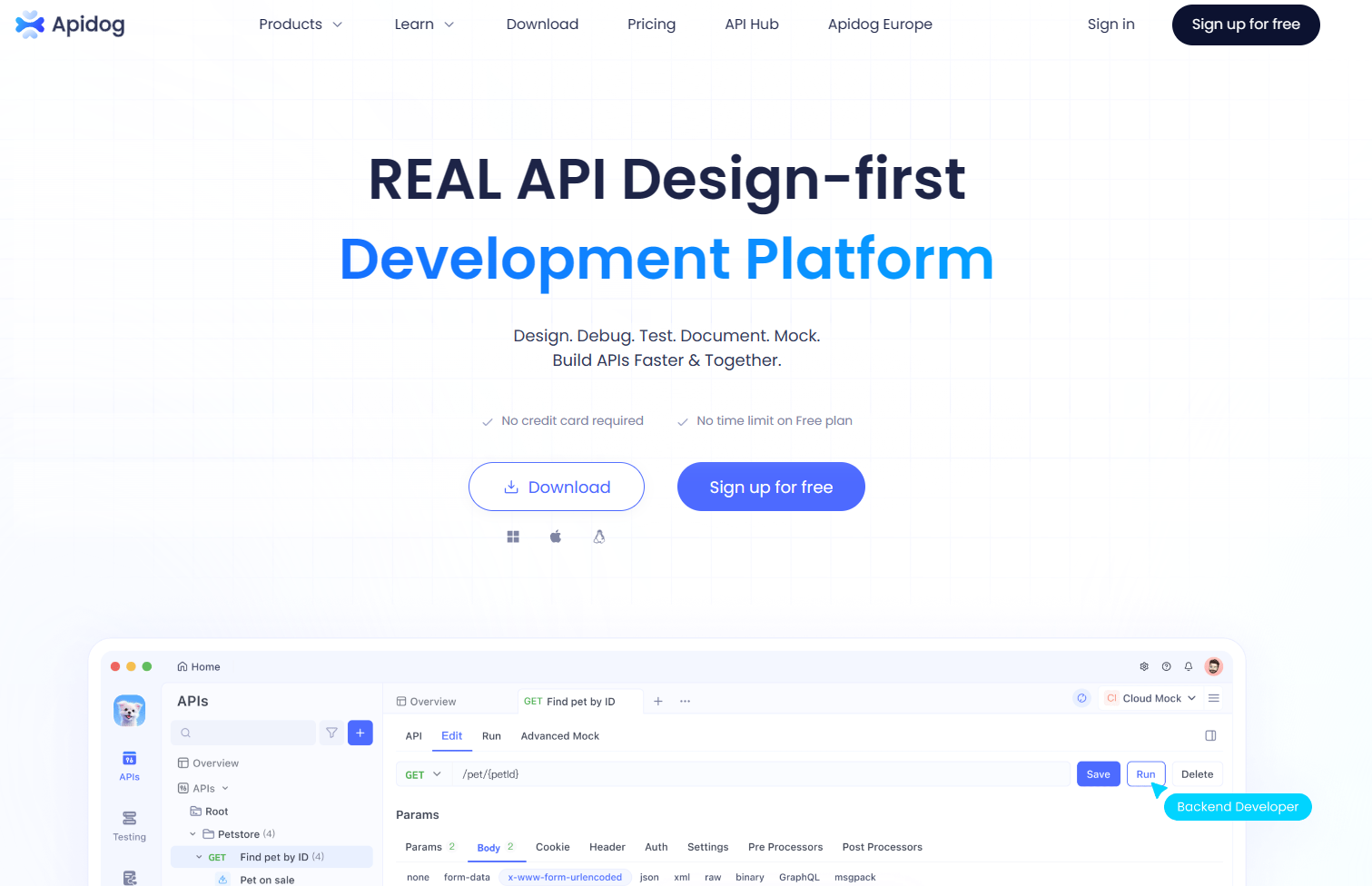
Debugging API dengan Apidog
Salah satu alat paling populer untuk debugging API adalah Apidog. Apidog adalah alat yang ampuh untuk debugging API. Ini menyediakan berbagai fitur yang membuatnya mudah untuk melakukan debug API Anda. Salah satu fitur menonjol dari Apidog adalah kemampuannya untuk memfasilitasi pengujian otomatisasi. Dengan Apidog, Anda dapat melakukan debug API Anda dan melakukan API Mocking dan pengujian otomatisasi—semuanya dalam platform yang sama. Ini mendorong komunikasi yang lebih baik, mengurangi risiko kesalahpahaman, dan mempercepat penyelesaian masalah.

Apidog tersedia sebagai ekstensi browser atau aplikasi mandiri. Pasang ekstensi atau unduh aplikasi dari situs web resmi. Setelah dipasang, konfigurasikan Apidog untuk mencegat permintaan jaringan dan mengaktifkan fitur debugging yang diinginkan.
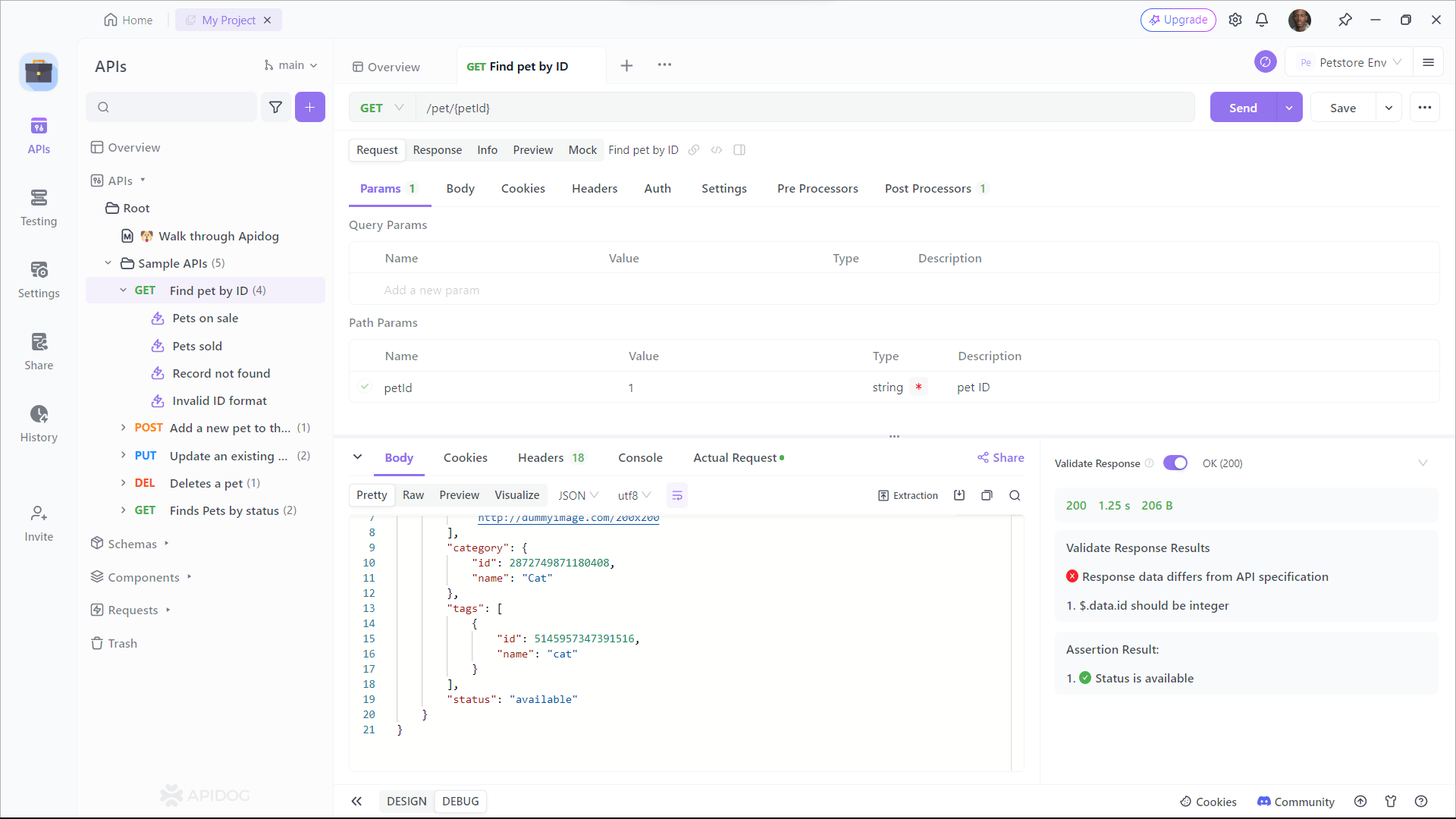
Apidog memungkinkan Anda untuk mencegat dan memeriksa permintaan API yang dibuat oleh kode JavaScript Anda. Ketika permintaan dikirim, Apidog menangkap detail permintaan, termasuk metode permintaan, URL, header, dan data payload. Anda kemudian dapat memeriksa detail ini dan mendapatkan pemahaman yang lebih dalam tentang bagaimana kode Anda berinteraksi dengan API. Fitur ini sangat berharga untuk mengidentifikasi masalah seperti parameter permintaan yang salah atau header yang hilang.
Debugging dengan Apidog itu mudah. Setelah memasukkan detail API Anda, termasuk endpoint dan parameter permintaan, Anda dapat dengan mudah memeriksa respons dan melakukan debug API Anda dengan mode debug.

Selain memeriksa permintaan, Apidog memungkinkan Anda untuk memanipulasi respons API. Fitur ini sangat berguna saat menguji penanganan kesalahan atau kasus tepi dalam kode Anda. Dengan Apidog, Anda dapat memodifikasi data respons, kode status, atau header untuk mensimulasikan skenario yang berbeda dan memastikan kode Anda berperilaku dengan benar dalam berbagai kondisi. Dengan memanipulasi respons API, Anda dapat menguji kode Anda secara menyeluruh dan menangkap potensi bug sebelum mencapai produksi.
Debugging dengan Apidog - Praktik Terbaik
Debugging dengan Apidog bisa menjadi tantangan, tetapi ada beberapa praktik terbaik yang dapat Anda ikuti untuk membuatnya lebih mudah. Berikut adalah beberapa tips untuk membantu Anda melakukan debug API Anda dengan lebih efektif:
- Gunakan nama deskriptif untuk API dan endpoint Anda.
- Gunakan pesan kesalahan yang bermakna.
- Uji API Anda secara menyeluruh sebelum menyebarkannya.
- Gunakan pengujian otomatisasi untuk mengurangi risiko kesalahan manusia.
- Jaga agar API Anda tetap mutakhir dengan patch keamanan terbaru.
Kesimpulan
Debugging di JavaScript bisa menjadi tantangan, tetapi dengan alat dan teknik yang tepat, itu bisa menjadi sangat mudah. Dalam postingan blog ini, kami telah membahas dasar-dasar debugging di JavaScript dan memberikan beberapa tips dan praktik terbaik untuk membantu Anda melakukan debug API Anda dengan lebih efektif.
Selain teknik yang disebutkan di atas, penting untuk tetap mendapatkan informasi terbaru tentang alat dan praktik debugging terbaru. Mengikuti tren dan kemajuan industri dapat membantu Anda tetap selangkah lebih maju dari potensi masalah dan mengoptimalkan kode Anda lebih jauh. Ingatlah untuk secara teratur meninjau dan memfaktorkan ulang kode Anda untuk memastikan kode tersebut tetap efisien dan bebas dari potensi kebocoran memori. Dengan pendekatan proaktif untuk debugging, Anda dapat membuat aplikasi JavaScript berkinerja tinggi yang memberikan pengalaman pengguna yang luar biasa.
Kami harap postingan ini bermanfaat, dan kami berharap Anda mendapatkan yang terbaik dalam upaya debugging Anda!



