Memastikan aplikasi web dan API Anda terlihat dan berfungsi dengan sempurna di berbagai perangkat dan browser sangatlah penting. Di sinilah alat pengujian visual berperan. Alat-alat ini secara otomatis mendeteksi bug visual, inkonsistensi, dan masalah yang dapat membahayakan pengalaman pengguna. Baik Anda sedang membangun aplikasi berbasis API dengan alat seperti Apidog atau mengerjakan situs web, memastikan desain yang sempurna secara piksel adalah hal yang tidak bisa ditawar.
Dalam postingan ini, kita akan menjelajahi 10 alat pengujian visual teratas yang dapat membantu Anda menjaga aplikasi Anda terlihat sempurna. Mari kita mulai!
1. Applitools
Dalam hal pengujian visual, Applitools adalah pemain besar. Dengan teknologi Visual AI bertenaga AI, ia dapat secara cerdas menemukan bug visual dengan membandingkan tangkapan layar dari sesi pengujian yang berbeda. Platform ini terintegrasi dengan mulus dengan berbagai kerangka kerja pengujian, termasuk Selenium, Cypress, dan WebdriverIO. Applitools memungkinkan pengembang untuk melakukan pengujian lintas browser, memastikan bahwa UI terlihat sama di berbagai browser.

Mengapa ini luar biasa: Algoritma pembelajaran mesin Applitools dilatih untuk mendeteksi perbedaan halus, yang membuatnya lebih unggul daripada perbandingan piksel demi piksel tradisional.
Terbaik untuk: Tim yang membutuhkan validasi visual lintas browser dengan integrasi AI yang kuat.
2. Percy by BrowserStack
Alat pengujian visual lain yang menonjol adalah Percy by BrowserStack. Ini adalah pilihan yang sangat baik untuk pengembang yang perlu menjalankan pengujian regresi visual pada aplikasi mereka. Percy membantu mengotomatiskan seluruh proses perbandingan output visual aplikasi Anda untuk mendeteksi perubahan yang tidak diinginkan.

Mengapa ini luar biasa: Ia mengambil tangkapan layar aplikasi Anda dan membandingkannya dengan gambar dasar, menunjukkan perbedaan visual jika ada yang berubah. Selain itu, ia terintegrasi dengan baik dengan pipeline CI/CD modern seperti Jenkins dan CircleCI.
Terbaik untuk: Pengembang frontend yang bekerja dengan sistem integrasi berkelanjutan.
3. Chromatic
Jika Anda bekerja dengan Storybook untuk membangun komponen UI, maka Chromatic adalah pendamping pengujian visual Anda. Ia secara otomatis menguji setiap komponen UI di berbagai status dan layar, yang sempurna untuk tim yang mengerjakan sistem berbasis komponen kompleks seperti React.

Mengapa ini luar biasa: Chromatic berfokus pada isolasi komponen UI, menjadikannya ideal untuk tim yang mengikuti proses pengembangan berbasis komponen. Ia memastikan bahwa setiap komponen terlihat tepat sebelum digunakan.
Terbaik untuk: Tim yang membangun UI berbasis komponen dengan kerangka kerja seperti React, Vue, atau Angular.
4. Ghost Inspector
Ghost Inspector menyediakan serangkaian alat pengujian visual dan fungsional otomatis yang kuat. Yang membedakannya adalah ia memungkinkan pengguna untuk membuat pengujian dengan sedikit atau tanpa kode. Fitur pengujian regresi visual mengambil tangkapan layar antarmuka di berbagai titik dan menyoroti perubahan ketika regresi terjadi.

Mengapa ini luar biasa: Anda dapat membuat pengujian secara visual melalui ekstensi browser tanpa menulis kode apa pun, dan Ghost Inspector akan menangkap dan melaporkan perubahan yang dapat memengaruhi tampilan dan nuansa aplikasi Anda.
Terbaik untuk: Tim yang mencari solusi pengujian visual low-code dengan pengujian fungsional bawaan.
5. CrossBrowserTesting by SmartBear
Seperti namanya, CrossBrowserTesting menawarkan platform tempat pengembang dapat menguji secara visual aplikasi mereka di berbagai browser dan perangkat. Alat ini sangat berguna bagi tim yang perlu memverifikasi bahwa aplikasi mereka terlihat konsisten di berbagai ukuran layar dan versi browser.

Mengapa ini luar biasa: Fitur perbandingan visualnya memungkinkan Anda menjalankan pengujian di berbagai konfigurasi browser dan membandingkan tangkapan layar berdampingan untuk mengidentifikasi perbedaan apa pun.
Terbaik untuk: Tim pengembangan yang membutuhkan pengujian visual lintas browser dan lintas perangkat yang ekstensif.
6. LambdaTest
LambdaTest menggabungkan otomatisasi dan pengujian visual dalam satu platform, memungkinkan Anda menjalankan pengujian di berbagai browser dan sistem operasi. Fitur pengujian regresi visual cerdas secara otomatis mendeteksi perbedaan dalam tampilan UI dan menyorotinya untuk ditinjau.

Mengapa ini luar biasa: Dengan LambdaTest, Anda dapat mengambil tangkapan layar otomatis aplikasi Anda pada lebih dari 2.000 konfigurasi browser dan OS, memastikan bahwa desain Anda sempurna secara piksel di mana-mana.
Terbaik untuk: Tim yang membutuhkan pengujian otomatis dan visual untuk aplikasi web skala besar.
7. VisualReview
Jika Anda mencari alternatif open-source, VisualReview adalah pilihan yang fantastis. Ia menawarkan solusi sederhana untuk pengujian regresi visual, memungkinkan tim untuk menemukan perubahan UI antara build.

Mengapa ini luar biasa: Sebagai alat open-source, ia memberikan fleksibilitas dan dapat disesuaikan untuk memenuhi kebutuhan proyek tertentu. Ini bagus untuk tim yang mencari solusi terjangkau yang dapat mereka kendalikan.
Terbaik untuk: Tim dengan keahlian teknis yang ingin menyesuaikan solusi pengujian mereka.
8. BackstopJS
Untuk pengembang yang menyukai JavaScript, BackstopJS adalah alat pengujian regresi visual yang populer. Ia terintegrasi dengan rangkaian pengujian Anda dan memungkinkan Anda mengambil tangkapan layar aplikasi Anda dan membandingkannya dengan gambar dasar untuk mendeteksi perbedaan.

Mengapa ini luar biasa: BackstopJS mendukung konfigurasi fleksibel, termasuk pengaturan viewport, pengujian resolusi layar yang berbeda, dan perbandingan status yang berbeda dari halaman yang sama.
Terbaik untuk: Tim yang menggunakan JavaScript yang membutuhkan solusi pengujian yang dapat disesuaikan dan di-script.
9. Diffy
Diffy adalah alat pengujian regresi visual yang lebih sederhana dan ringan. Ia berbasis cloud dan memungkinkan Anda menguji perubahan visual di berbagai lingkungan, termasuk staging dan produksi. Diffy membuat diff visual dengan membandingkan tangkapan layar yang diambil dari lingkungan Anda yang berbeda, memastikan bahwa perubahan terdeteksi lebih awal.

Mengapa ini luar biasa: Diffy secara otomatis membandingkan tangkapan layar dari beberapa versi aplikasi Anda, membantu menemukan regresi sebelum ditayangkan.
Terbaik untuk: Tim yang membutuhkan solusi berbasis cloud yang mudah digunakan untuk lingkungan staging dan produksi.
10. Happo
Happo adalah pilihan yang bagus untuk tim yang menginginkan integrasi tanpa batas dengan kerangka kerja pengujian populer seperti Jest, Puppeteer, dan Cypress. Ini sangat membantu untuk pengujian visual di UI berbasis komponen.

Mengapa ini luar biasa: Dengan Happo, Anda dapat dengan mudah mengintegrasikan pengujian visual ke dalam alur kerja pengembangan Anda yang ada, dan dukungannya untuk CI/CD memastikan Anda dapat menangkap regresi sedini mungkin.
Terbaik untuk: Tim yang sudah menggunakan Jest atau Puppeteer untuk menguji aplikasi berbasis komponen mereka.
Bagaimana Alat Pengujian Visual Cocok dengan Pengembangan Berbasis API
Saat membangun aplikasi yang sangat bergantung pada API, mengintegrasikan alat pengujian visual dapat memastikan frontend Anda sesuai dengan logika berbasis data yang disediakan oleh API. Sementara API menangani proses backend, antarmuka pengguna perlu menyajikan data ini dengan benar di berbagai perangkat dan browser. Pengujian visual memungkinkan Anda memverifikasi bahwa data berbasis API ditampilkan dengan benar, menjaga pengalaman pengguna yang sempurna.
Misalnya, saat menggunakan Apidog, alat pengujian API yang komprehensif, Anda dapat mengotomatiskan baik pengujian API maupun pemeriksaan visual Anda. Apidog menyederhanakan pengiriman permintaan GET dengan parameter, sehingga mudah untuk menguji skenario kompleks dan memastikan bahwa data Anda mengalir dengan lancar antara backend dan frontend.
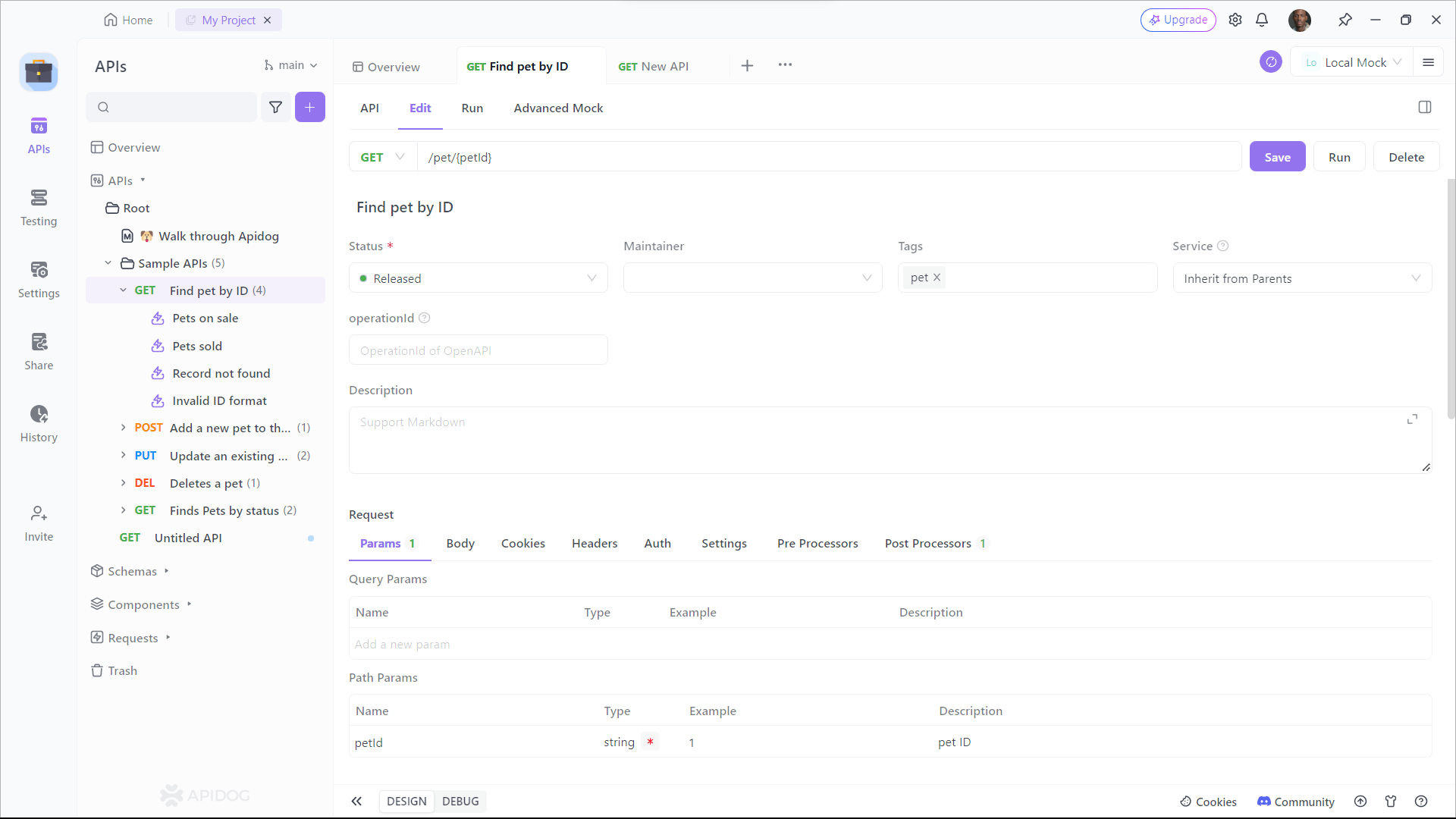
Berikut cara menggunakan Apidog untuk mengirim permintaan GET dengan parameter:
Berikut cara menggunakan Apidog untuk mengirim permintaan GET dengan parameter:
- Buka Apidog, Klik tombol Permintaan Baru.

2. Masukkan URL endpoint API yang ingin Anda kirim permintaan GET, lalu klik tab Parameter Kueri dan masukkan parameter string kueri yang ingin Anda kirim dengan permintaan dan masukkan parameter string kueri.

Kesimpulan
Alat pengujian visual sangat penting bagi pengembang yang ingin memastikan bahwa aplikasi web mereka sempurna secara piksel di berbagai browser, perangkat, dan ukuran layar. Apakah Anda memerlukan solusi berbasis cloud seperti Diffy atau alat ramah JavaScript seperti BackstopJS, ada alat pengujian visual di luar sana untuk Anda.
Dan jika Anda sedang membangun aplikasi berbasis API, jangan lupa untuk memeriksa Apidog—platform all-in-one yang menyederhanakan pengujian dan pengembangan API. Ini adalah pendamping yang sempurna untuk alat pengujian visual yang telah kita bahas, memastikan bahwa API dan frontend Anda bekerja secara harmonis.



