Hai, coder! Jika kamu sedang asyik dengan VS Code dan memimpikan teman AI untuk meningkatkan alur kerjamu, kamu mungkin pernah mendengar tentang Augment Code dan Cursor. Keduanya mengguncang dunia coding di tahun 2025, dan saya di sini untuk membocorkan cara menggunakan Augment Code—plus mengadu domba dengan Cursor dalam pertarungan persahabatan. Kita akan menyelami pengaturan, penggunaan, harga, dan batasan panggilan API yang menyebalkan itu, semuanya dengan suasana santai. Siap meningkatkan level permainan codingmu? Ayo mulai!

Apa itu Augment Code? Sahabat Coding Barumu
Pertama, apa itu Augment Code? Ini adalah ekstensi VS Code yang keren yang membawa kekuatan AI ke editor kamu. Anggap saja sebagai asisten super pintar yang tahu seluk-beluk basis kode kamu—file kamu, gaya kamu, bahkan kebiasaan kamu. Tidak seperti autocompleter dasar, Augment Code menangani tugas-tugas besar, mengedit file, dan belajar dari kamu seiring waktu dengan fitur "Memories"-nya. Diluncurkan pada April 2025, ia sudah menduduki puncak tangga lagu seperti SWE-Bench dengan skor 65,4%, meninggalkan pesaing di belakang. Jika kamu sedang menangani proyek besar, ini adalah pilihan yang tepat.

Panduan Langkah demi Langkah untuk Menyiapkan Augment Code
Menyiapkan Augment Code sangat mudah. Inilah cara melakukannya:
Langkah 1: Instal VS Code (Jika Kamu Belum Memilikinya)
Kamu akan membutuhkan Visual Studio Code—ambil dari code.visualstudio jika belum ada di mesin kamu. Ini gratis dan taman bermain yang sempurna untuk Augment Code dan banyak lagi asisten coding bertenaga AI yang kuat (misalnya Cline, RooCode, dan Gemini Code Assist).

Langkah 2: Tambahkan Augment Code
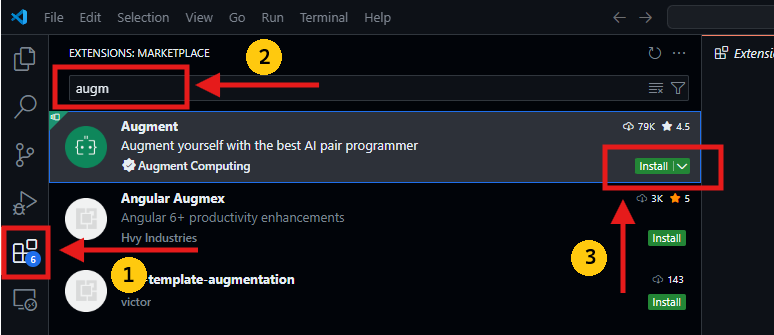
- Buka VS Code.
- Tekan ikon Ekstensi (atau
Ctrl+Shift+X/Cmd+Shift+X). - Cari "Augment Code" dan klik Instal. Boom—sudah masuk!

Langkah 3: Daftar dan Pilih Paket
Kunjungi augmentcode, daftar, dan pilih paket (lebih lanjut tentang harga nanti). Paket Komunitas gratis sangat cocok untuk pengembang solo, tetapi tingkatan Pengembang atau Perusahaan membuka kekuatan tak terbatas.

Setelah membuat akun dan memilih paket yang sesuai (versi komunitas seharusnya berfungsi dengan baik untuk tutorial ini), masuk melalui VS Code, dan kamu siap.

Langkah 4: Sinkronkan Basis Kode Kamu
Setelah diinstal, Augment Code memindai proyek kamu secara otomatis—tidak perlu unggahan manual. Context Engine-nya menyelami file, dependensi, dan struktur kamu, jadi ia siap untuk memberikan saran yang tepat.
Langkah 5: Mulai Mengobrol
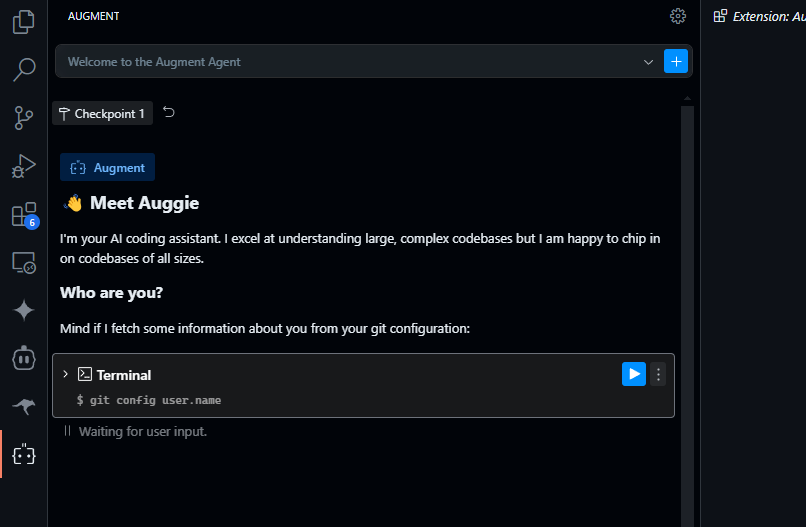
Buka sidebar Augment Code (cari ikon "A"), dan kamu siap. Ketik tugas—seperti "Tambahkan formulir login"—dan saksikan keajaiban terjadi!

Cara Menggunakan Augment Code: Contoh Dunia Nyata
Mari kita gunakan Augment Code untuk mengerjakan API Node.js sederhana. Buka proyek baru, dan mari kita buat endpoint untuk mengambil data pengguna.
Langkah 1: Berikan Tugas
Di sidebar, ketik:
Buat endpoint Node.js untuk mengembalikan daftar pengguna dari array tiruan.
Tekan enter—tidak perlu menentukan file; Augment Code sudah mengerti.
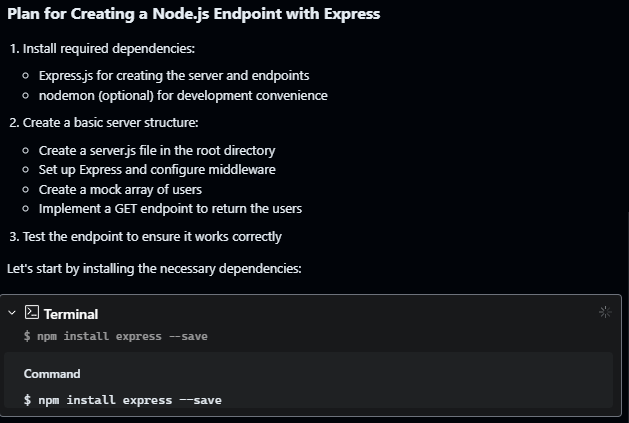
Langkah 2: Saksikan Ia Bekerja
Augment Code akan:
- Membuat
server.js(jika belum ada).

- Membuat array dan endpoint tiruan seperti ini:
const express = require('express');
const app = express();
const port = 3000;
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
];
app.get('/users', (req, res) => {
res.json(users);
});
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});
- Sarankan untuk menjalankan
npm install expressjika diperlukan.
Langkah 3: Tinjau dan Setujui
Kamu akan melihat kode di editor kamu dengan tombol "Terapkan". Periksa, sesuaikan (mungkin tambahkan penanganan kesalahan), dan tekan Terapkan. Selesai!
Langkah 4: Ulangi
Ingin lebih? Katakan:
Tambahkan endpoint POST untuk menambahkan pengguna baru.
Augment Code memperbarui server.js, menjaga semuanya tetap sinkron. Ini seperti memiliki co-founder yang melakukan coding!
Fitur Augment Code yang Akan Kamu Sukai
Inilah mengapa Augment Code bersinar:
- Context Engine: Memahami seluruh basis kode kamu—tidak perlu disuapi.
- Memories: Mempelajari gaya kamu seiring waktu, membuat saran terasa personal.
- Agent Mode: Menangani tugas multi-langkah (misalnya, "Buat aplikasi") dengan alat seperti GitHub atau perintah terminal.
- Kecepatan: Mengklaim inferensi 3x lebih cepat daripada pesaing, membuat kamu tetap dalam alur.
Ini bukan hanya tentang mengetik lebih cepat—ini tentang coding lebih cerdas.
Augment Code vs. Cursor: Pertarungan Besar
Sekarang, mari kita bandingkan Augment Code dengan Cursor, jagoan coding AI lainnya. Keduanya luar biasa, tetapi mereka memiliki suasana yang berbeda—terutama pada harga dan batasan panggilan API. Mari kita uraikan!

Apa itu Cursor?
Cursor adalah editor kode berbasis AI yang dibangun di atas tulang VS Code. Ia memiliki antarmuka yang ramping, keajaiban autocomplete, dan fitur obrolan untuk menghasilkan kode. Anggap saja sebagai IDE yang ditingkatkan dengan AI yang terintegrasi. Ini bagus untuk proyek cepat dan memiliki basis penggemar yang setia.

Pengaturan dan Kompatibilitas
- Augment Code: Ekstensi VS Code—masuk langsung ke pengaturan kamu yang ada. Bekerja dengan JetBrains juga.
- Cursor: Editor mandiri. Kamu akan meninggalkan VS Code sepenuhnya, yang berarti mengatur ulang ekstensi dan pintasan.
Pemenang? Augment Code jika kamu menyukai alur kerja VS Code kamu; Cursor jika kamu menginginkan awal yang baru.
Cara Mereka Menangani Konteks
- Augment Code: Context Engine-nya memiliki jendela token 200K, melahap basis kode yang sangat besar. Postingan di X mengoceh tentang "daya ingat seperti penembak jitu" untuk menemukan file yang tepat.
- Cursor: Batas sekitar 10K token (per obrolan X), berjuang dengan proyek besar. Kamu perlu membagi kode kamu secara manual.
Pemenang? Augment Code—ini adalah monster untuk basis kode yang kompleks dan luas.
Pertarungan Fitur
- Augment Code: Mode Agen, Memories, dan sinkronisasi waktu nyata untuk coding tim. Ini dibangun untuk para profesional yang menangani hal-hal tingkat perusahaan.
- Cursor: Tab autocomplete, pencari bug, dan Notepad. Ini ramping untuk pengembang solo atau aplikasi kecil.
Pemenang? Tergantung—Augment Code untuk kedalaman, Cursor untuk kesederhanaan.
Harga: Augment Code vs. Cursor
Di sinilah semuanya menjadi menarik—berapa biaya untuk anak-anak nakal ini, dan bagaimana kesepakatan dengan batasan API?
Harga Augment Code
Augment Code membuatnya tetap mudah (per 10 April 2025, per augmentcode.com):
- Paket Komunitas: Gratis, penggunaan agen tak terbatas, tetapi membatasi obrolan pada 3.000 pesan/bulan. Sempurna untuk penghobi solo.
- Paket Pengembang: $30/bulan, semuanya tak terbatas—agen, obrolan, penyelesaian. Tidak ada kekhawatiran token!
- Paket Perusahaan: Harga khusus (pikirkan $100+/pengguna/bulan), menambahkan fitur keamanan dan tim.
Tidak ada biaya per token di sini—hanya tarif tetap. Bahkan pada tingkatan gratis, kamu mendapatkan uji coba Pengembang selama 14 hari untuk menguji kekuatan penuh. Tangkapannya? Pengobrol berat mungkin mencapai batas 3.000 pesan di Komunitas.
Harga Cursor
Cursor (per cursor.com, April 2025) mengambil rute yang berbeda:
- Tingkat Hobi: Gratis, terbatas pada 50 penggunaan model premium. Dasar tetapi pelit.
- Tingkat Pro: $20/bulan, 500 permintaan cepat/bulan. Permintaan tambahan berharga $0,04 setiap satu.
- Tingkat Bisnis: $40/pengguna/bulan, 1.000 permintaan cepat/bulan, dengan kelebihan biaya sebesar $0,04.
"Permintaan" Cursor mencakup obrolan, pengeditan, atau panggilan alat—katakan "Hai" ($0,04) atau edit 10 file ($0,04). Murah sampai kamu menjadi pengguna berat, kemudian biaya melonjak. Kamu dapat membawa kunci API kamu sendiri (misalnya, OpenAI), tetapi fitur inti masih memanfaatkan model Cursor.
Pemenang Harga?
- Augment Code: Penggunaan yang dapat diprediksi dan tidak terbatas. $30/bulan mungkin sedikit mahal tetapi membatasi pengeluaran kamu.
- Cursor: Mulai lebih murah ($20/bulan), tetapi kelebihan biaya bertambah dengan cepat. 500 permintaan menghilang dalam beberapa hari untuk para profesional.
Jika kamu melakukan coding sepanjang hari, Augment Code menghemat dompet kamu dalam jangka panjang. Coder kasual? Tingkat Pro Cursor adalah pencurian—sampai kamu mencapai batas.
Batasan Panggilan API: Inti Masalahnya
Batasan API adalah tempat alat-alat ini sangat berbeda.
Batasan API Augment Code
- Tidak Ada! Pada paket berbayar, kamu bebas untuk menghantam Augment Code dengan permintaan—tidak ada batasan token atau kelebihan biaya. Batas obrolan 3.000 pesan pada paket gratis adalah satu-satunya tali, dan tugas agen (pengeditan, alat) tidak dibatasi.
- Mengapa? Augment Code menyetel modelnya sendiri untuk kode, menghindari biaya API pihak ketiga. Ini adalah coding sepuasnya!
Batasan API Cursor
- Batasan Ketat: 500 permintaan (Pro) atau 1.000 (Bisnis) per bulan. Setiap obrolan, pengeditan, atau panggilan alat dihitung. Melebihi? $0,04/permintaan bertambah—50 pengeditan tambahan adalah $2/hari.
- Opsi BYOK: Bawa kunci kamu sendiri (misalnya, Claude) untuk mengimbangi beberapa biaya, tetapi model khusus Cursor masih memberlakukan batasan untuk fitur utama seperti Tab.
Pemenang? Augment Code—tidak terbatas mengalahkan dibatasi kapan saja untuk coder serius.
Augment Code vs. Cursor: Mana yang Harus Kamu Pilih?
Pilih Augment Code jika:
- Kamu memiliki basis kode yang besar (pikirkan 40K+ baris).
- Kamu menginginkan penggunaan tak terbatas tanpa stres kelebihan biaya.
- Kamu berada di tim yang membutuhkan sinkronisasi dan keamanan waktu nyata.
Pilih Cursor jika:
- Kamu adalah pengembang solo atau penghobi dengan anggaran terbatas.
- Kamu menyukai editor mandiri dengan autocomplete yang cepat.
- Proyek kecil adalah kesukaanmu.
Bagi saya, Augment Code unggul dengan penguasaan konteks dan harga tetap—sempurna untuk kekacauan Node.js saya yang luas. Tetapi titik masuk $20 Cursor menggoda untuk peretasan cepat.
Pemikiran Akhir: Coding Lebih Cerdas di Tahun 2025
Apakah kamu menggunakan Augment Code atau Cursor, kamu melangkah ke masa depan coding. Augment Code adalah pembangkit tenaga listrik kamu untuk tugas-tugas besar dan cerdas tanpa batasan yang menahan kamu. Cursor membuatnya tetap ringan dan terjangkau—sampai kamu melampaui batasnya. Nyalakan VS Code, instal Augment Code, dan coba contoh API itu—atau uji tingkat gratis Cursor. Apa pilihanmu?