Les WebSockets ont révolutionné le développement web en permettant une communication persistante et bidirectionnelle entre les navigateurs et les serveurs. Cette connexion constante rationalise l'échange de données, alimentant des fonctionnalités telles que le chat en direct, les outils d'édition collaborative et les visualisations de données en temps réel. Pour utiliser efficacement cette communication en temps réel, les développeurs doivent comprendre comment envoyer des données de l'application côté client au serveur.

Cet article explore les mécanismes de la méthode WebSocket Send, en explorant ses fonctionnalités, ses formats de messages et les meilleures pratiques pour une transmission de données efficace.
Comprendre WebSocket Send
Fonctionnalité
La méthode Send permet aux développeurs d'envoyer des messages au serveur via la connexion WebSocket établie. Ce message peut contenir toutes les données pertinentes pour l'application, permettant un flux continu d'informations entre le navigateur et le serveur.
Formats de messages
WebSocket Send prend en charge deux principaux formats de messages :
Texte : Ce format est idéal pour envoyer des données lisibles par l'homme, souvent encodées dans des formats tels que UTF-8. Il convient aux messages contenant des instructions, des commandes ou des données destinées à être affichées directement côté serveur.
Binaire : Ce format permet une transmission efficace de données brutes telles que des images, des flux audio ou des paquets de données compressées. Les données binaires sont plus rapides à transmettre que le texte car elles évitent la surcharge d'encodage des caractères.
Le choix du format approprié dépend de la nature de vos données :
- Si les données sont lisibles par l'homme et destinées à être traitées directement par le serveur, utilisez le format texte.
- Si les données sont brutes, volumineuses ou nécessitent un transfert efficace (par exemple, images, audio), optez pour le format binaire.
Gestion des erreurs
Malheureusement, la transmission de données sur un réseau n'est pas infaillible. Voici quelques erreurs courantes qui peuvent survenir lors de WebSocket Send et comment les gérer :
Connexion fermée : Si la connexion au serveur est fermée avant l'envoi du message, la méthode Send générera une erreur. Mettez en œuvre des vérifications pour vous assurer que la connexion est ouverte avant de tenter d'envoyer des données.
Format de données non valide : Le serveur peut rejeter les messages envoyés dans un format non pris en charge (par exemple, essayer d'envoyer une image en tant que texte). Validez le format du message côté client avant de l'envoyer.
Erreurs réseau : Les problèmes réseau tels que les délais d'attente ou la perte de paquets peuvent perturber la transmission. Envisagez de mettre en œuvre des tentatives ou des méthodes de communication alternatives pour la robustesse.
Meilleures pratiques pour l'envoi de données avec WebSocket
Structuration des données
Format clair et cohérent : Structurez vos données dans un format clair et cohérent que le serveur peut facilement analyser et comprendre. Envisagez d'utiliser des formats établis comme JSON (JavaScript Object Notation) qui offrent un moyen lisible par l'homme et convivial pour les machines de représenter des structures de données complexes. Cela simplifie le traitement côté serveur et réduit le risque d'erreurs dues à des erreurs d'interprétation.
Gestion des versions : Si vous anticipez l'évolution de votre structure de données au fil du temps, envisagez de mettre en œuvre un système de gestion des versions dans vos messages. Cela permet au serveur d'identifier le format de données utilisé et de gérer les messages de manière appropriée, garantissant la compatibilité même avec les anciennes versions du client.
Fractionnement des messages
Gestion des données volumineuses : Lorsque vous traitez de grandes quantités de données, les envoyer sous forme de message unique peut être inefficace et introduire des problèmes de performances. Les limitations du réseau ou les contraintes du serveur peuvent entraîner des retards ou des délais d'attente. Pour y remédier, envisagez de diviser vos données en morceaux plus petits et gérables. Chaque morceau peut être une opération Send distincte.
Réassemblage sur le serveur : Côté serveur, ces morceaux peuvent être réassemblés dans la structure de données complète. Cette approche assure une transmission plus fluide, en particulier pour les fichiers multimédias ou les ensembles de données volumineux.
Nature asynchrone
Communication non bloquante : N'oubliez pas que la méthode WebSocket Send est asynchrone. Cela signifie que l'exécution du code ne s'arrête pas ou n'attend pas que le message soit envoyé et accusé de réception par le serveur. Votre code continue de s'exécuter après avoir appelé Send.
Gestion des réponses (facultatif) : Bien que cela ne soit pas toujours nécessaire, vous pouvez établir des mécanismes pour gérer les réponses potentielles du serveur concernant les données envoyées.
Considérations de sécurité
Transmission de données sensibles : Si vous envoyez des informations sensibles telles que des informations d'identification utilisateur ou des données financières, assurez-vous toujours que des mesures de sécurité appropriées sont en place. Envisagez de chiffrer les données avant de les envoyer via la connexion WebSocket.
Cela protège les données contre toute interception pendant la transmission, en particulier sur les réseaux non fiables. Explorez les bibliothèques ou les frameworks qui offrent des fonctionnalités de chiffrement intégrées pour la communication WebSocket.
Exemples de code d'utilisation de WebSocket Send
Exemple 1 - Envoi d'un message texte
Cet exemple montre l'envoi d'un simple message texte "Hello, server !" via une connexion WebSocket :
// En supposant que vous ayez un objet de connexion WebSocket établi nommé 'ws'
function sendMessage(message) {
if (ws.readyState === WebSocket.OPEN) {
ws.send(message);
} else {
console.error("WebSocket connection not open!");
}
}
sendMessage("Hello, server!");
Ce code définit une fonction sendMessage qui prend une chaîne de message en entrée. Il vérifie d'abord l'état de la connexion à l'aide de ws.readyState. Si la connexion est ouverte (WebSocket.OPEN), il procède à l'envoi du message à l'aide de ws.send(message). Sinon, il enregistre un message d'erreur indiquant que la connexion n'est pas prête.
Exemple 2 - Envoi d'un objet JSON
Cet exemple envoie un objet JSON contenant des informations utilisateur au serveur :
const userData = {
name: "Alice",
email: "alice@example.com",
};
function sendUserData() {
if (ws.readyState === WebSocket.OPEN) {
const message = JSON.stringify(userData);
ws.send(message);
} else {
console.error("WebSocket connection not open!");
}
}
sendUserData();
Cet exemple définit un objet userData contenant des informations utilisateur. La fonction sendUserData vérifie d'abord l'état de la connexion. Si elle est ouverte, elle convertit l'objet de données utilisateur en une chaîne JSON à l'aide de JSON.stringify, puis l'envoie à l'aide de ws.send(message).
Exemple 3 : Envoi d'un message binaire
Cet exemple montre l'envoi d'un message binaire, en supposant que vous avez les données binaires stockées dans une variable nommée imageData :
function sendBinaryData() {
if (ws.readyState === WebSocket.OPEN) {
ws.send(imageData);
} else {
console.error("WebSocket connection not open!");
}
}
sendBinaryData();
Cet exemple simplifie les choses, en supposant que les données binaires sont déjà préparées dans la variable imageData. Il envoie directement les données à l'aide de ws.send(imageData), à condition que la connexion soit ouverte.
Remarque importante : N'oubliez pas que la prise en charge par le navigateur de l'envoi de données binaires via WebSockets peut varier. Assurez-vous de la compatibilité avec les navigateurs de votre public cible.
Utilisez les avantages de WebSocket grâce à Apidog
Un outil API qui fonctionne de manière cohérente avec WebSocket est Apidog, un outil de développement API complet qui fournit aux utilisateurs des outils complets pour l'ensemble du cycle de vie de l'API.

Créez des API avec WebSocket avec Apidog
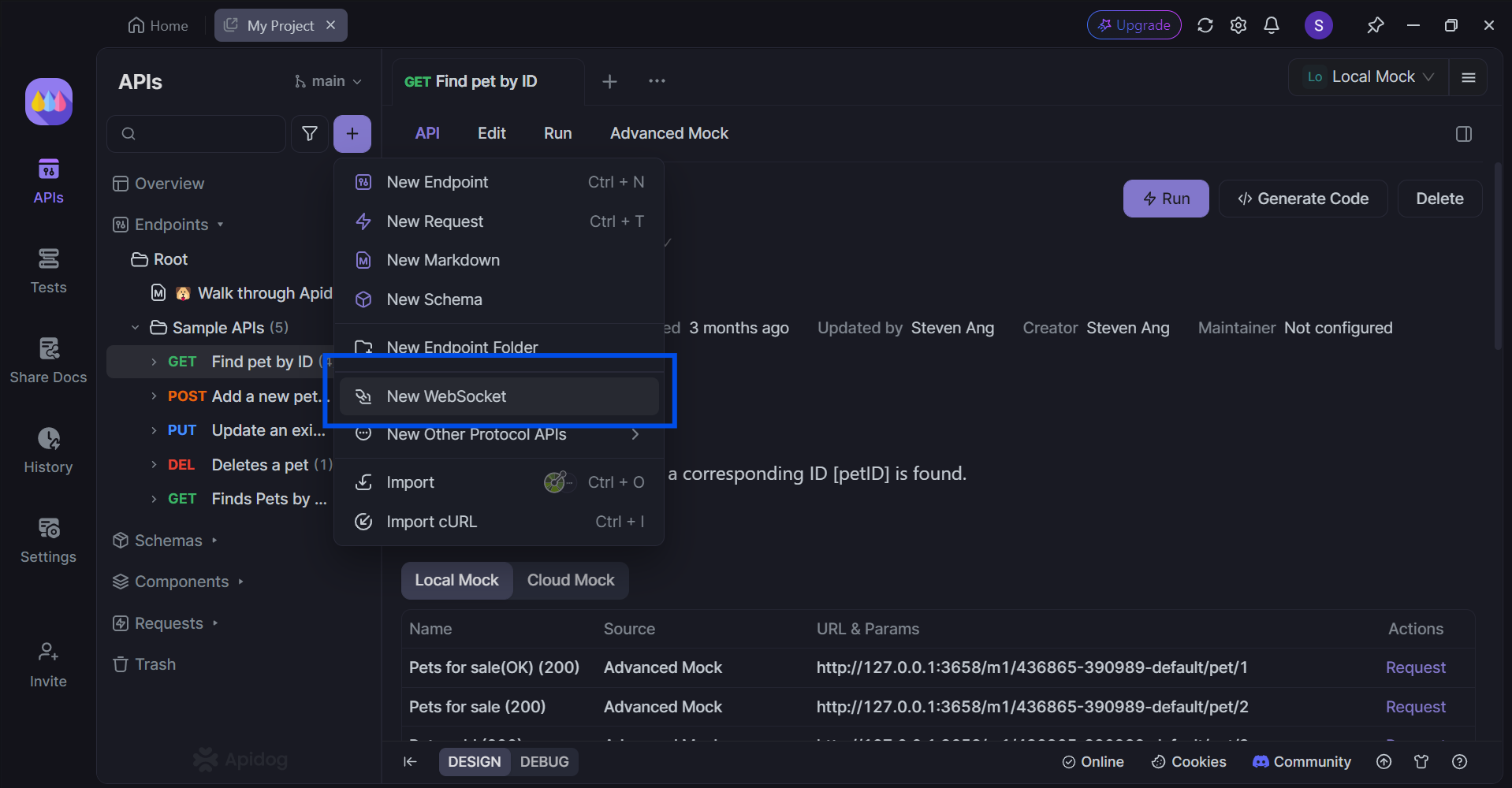
Vous pouvez facilement commencer à créer une API WebSocket dans un projet HTTP.

Tout d'abord, créez une nouvelle API et survolez le bouton violet +, comme indiqué dans l'image ci-dessus. Cela affichera un menu déroulant. Continuez en sélectionnant New WebSocket.

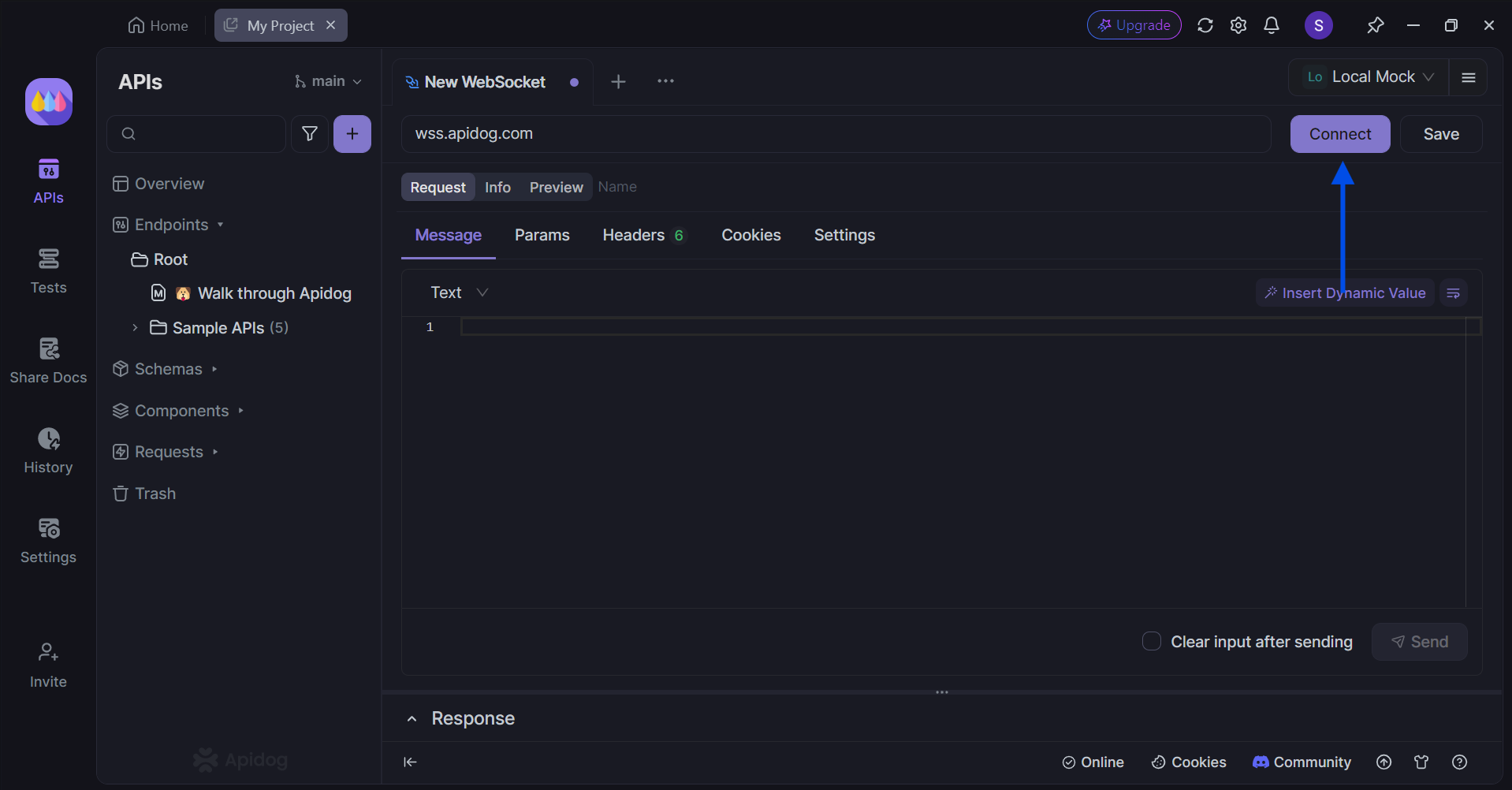
Une fois que vous avez inclus l'URL, appuyez sur le bouton Connect pour établir une connexion WebSocket.

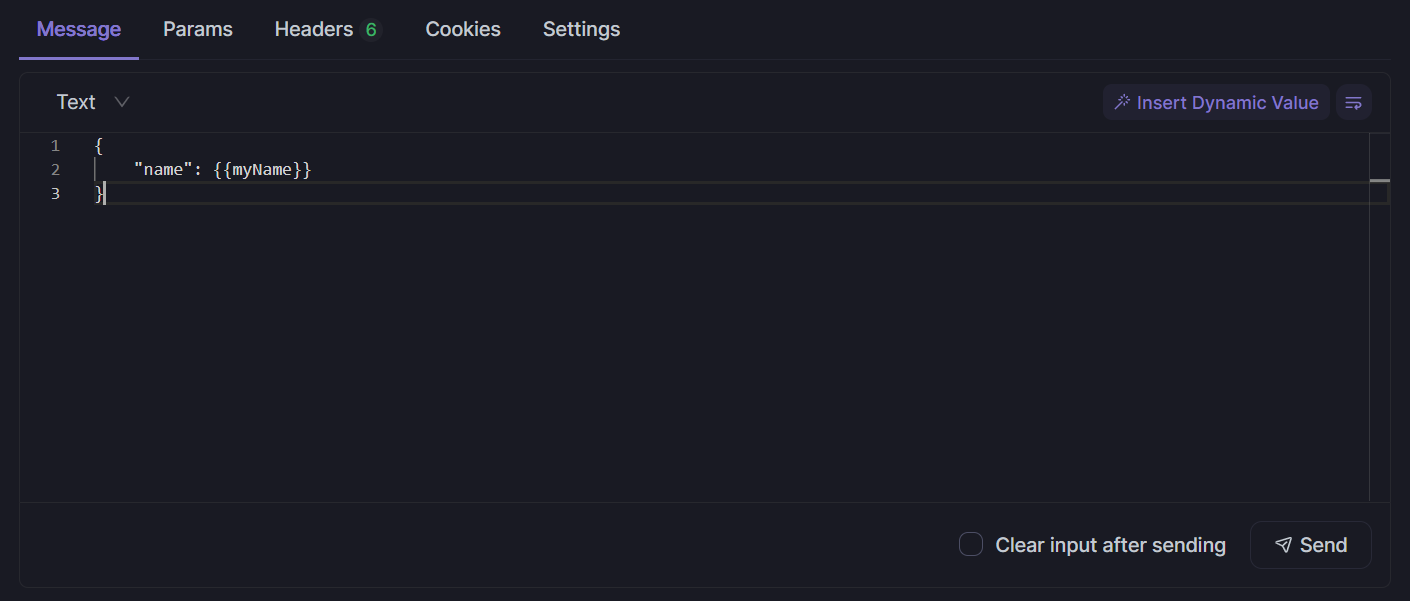
Enfin, vous pouvez composer un message que vous souhaitez envoyer. Cela inclut des formats texte tels que Texte, JSON, XML et HTML. Vous pouvez également les composer en formats binaires à l'aide de Base64 ou Hexadécimal.
Apidog mettra en évidence la syntaxe du contenu du message en fonction du format de message sélectionné. Si le message est au format JSON, XML ou HTML, vous pouvez également formater le contenu d'entrée.
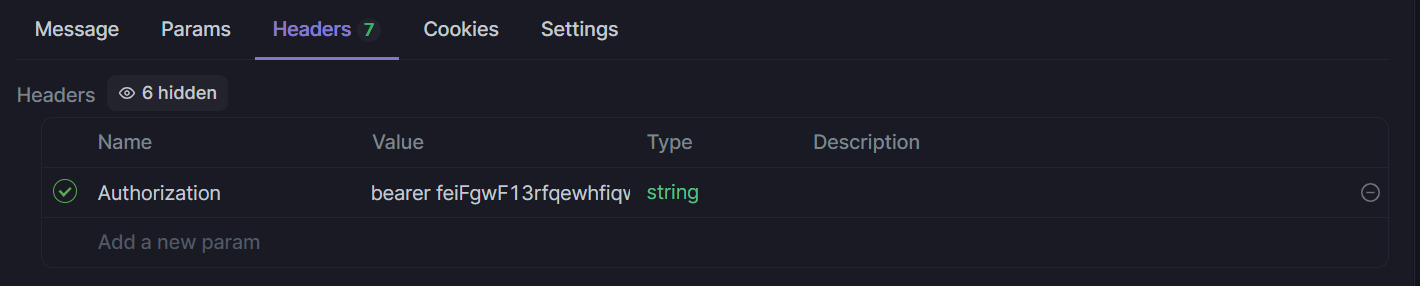
Ajout de paramètres de requête d'établissement de liaison

Avec Apidog, vous pouvez également personnaliser les paramètres requis pour passer lors des établissements de liaison WebSocket, tels que Params, Headers, Cookies pour répondre à l'authentification ou à d'autres scénarios complexes.
Conclusion
WebSocket Send sert de pierre angulaire pour la création d'applications web dynamiques et interactives qui prospèrent grâce à l'échange de données en temps réel. En maîtrisant ses fonctionnalités, ses formats de messages et ses meilleures pratiques, vous pouvez libérer tout son potentiel. N'oubliez pas de donner la priorité à une structuration claire des données, d'utiliser le fractionnement pour les messages volumineux et de reconnaître la nature asynchrone de l'opération Send. De plus, envisagez de mettre en œuvre des mesures de sécurité lors de la transmission de données sensibles.
WebSocket Send, lorsqu'il est combiné à d'autres fonctionnalités WebSocket, permet aux développeurs de créer un puissant paradigme de communication pour les applications web, permettant des fonctionnalités telles que l'édition collaborative, le chat en direct et la visualisation de données en temps réel. Cette approche favorise une expérience web véritablement interactive où les données circulent de manière transparente, gardant les utilisateurs engagés et les applications réactives.



