Salut, passionné du web ! Vous cherchez à améliorer votre site web avec du contenu dynamique, mais vous ne savez pas par où commencer ? Eh bien, vous êtes au bon endroit ! Aujourd'hui, nous allons plonger dans le monde des API et comment vous pouvez les utiliser pour donner vie à vos pages HTML.
Qu'est-ce qu'une API ?
API signifie Application Programming Interface (Interface de programmation d'application). Considérez-la comme un serveur dans votre restaurant préféré - vous lui dites ce que vous voulez (la requête), et il vous apporte votre repas (la réponse) de la cuisine (le serveur). Dans le monde numérique, les API permettent à votre site web de demander des données à des serveurs externes, et croyez-moi, cela rend les choses intéressantes !
Comprendre HTML
HTML signifie HyperText Markup Language (Langage de balisage hypertexte). C'est le langage standard utilisé pour créer et concevoir des documents sur le World Wide Web. HTML définit la structure et la mise en page d'une page web en utilisant une variété de balises et d'attributs. Le langage est composé d'éléments qui dictent comment le texte, les images et les formulaires interactifs sont affichés dans le navigateur.
Voici un aperçu rapide de ce que HTML implique :
- Éléments : Les blocs de construction des pages HTML, qui incluent des balises telles que
<h1>,<p>,<a>, et bien d'autres. - Balises : Les étiquettes utilisées pour marquer le début et la fin d'un élément, comme
<tagname>et</tagname>. - Attributs : Fournissent des informations supplémentaires sur les éléments, souvent sous la forme de paires
name="value". - Structure : Les documents HTML ont une structure hiérarchique, avec un élément racine
<html>, contenant un<head>et un<body>.
HTML est souvent accompagné de CSS (Cascading Style Sheets) pour la mise en forme et de JavaScript pour la fonctionnalité. Ensemble, ces technologies constituent le cœur des pratiques de développement web.

Pourquoi utiliser des API avec HTML ?
HTML est l'épine dorsale de toute page web, mais en soi, ce n'est que du contenu statique. Lorsque vous associez HTML à une API, vous débloquez un trésor de possibilités. Mises à jour météo en direct ? C'est fait. Derniers articles de presse ? Vous l'avez. Scores sportifs en temps réel ? Pas de problème !
Démarrer avec les API
Avant de commencer à coder, clarifions quelques points :
- Trouvez la bonne API : Recherchez une API qui correspond à vos besoins. Il y en a beaucoup, de la météo à la finance, en passant par les médias sociaux.
- Lisez la documentation : Chaque API est livrée avec un manuel. Ce n'est pas la lecture la plus passionnante, mais c'est votre plan pour réussir.
- Obtenez votre clé API : Considérez cela comme votre laissez-passer. La plupart des API nécessitent une clé pour utiliser leurs services, alors inscrivez-vous et conservez-la en sécurité.
Intégrer une API avec HTML
Maintenant, passons à la partie amusante - le codage ! Voici un exemple simple pour vous montrer comment cela se fait :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>API Magic</title>
</head>
<body>
<h1>Weather Update</h1>
<div id="weather"></div>
<script>
// Your API URL
const apiUrl = 'https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=Paris';
// Fetch the weather data
fetch(apiUrl)
.then(response => response.json())
.then(data => {
document.getElementById('weather').innerText = `The current temperature in Paris is ${data.current.temp_c}°C`;
})
.catch(error => console.error('Error:', error));
</script>
</body>
</html>
Comment tester votre API avec Apidog
Tester votre API avec Apidog peut rationaliser le processus et garantir que votre API fonctionne comme prévu. Apidog est un outil qui peut vous aider à concevoir, développer, déboguer et tester vos API.
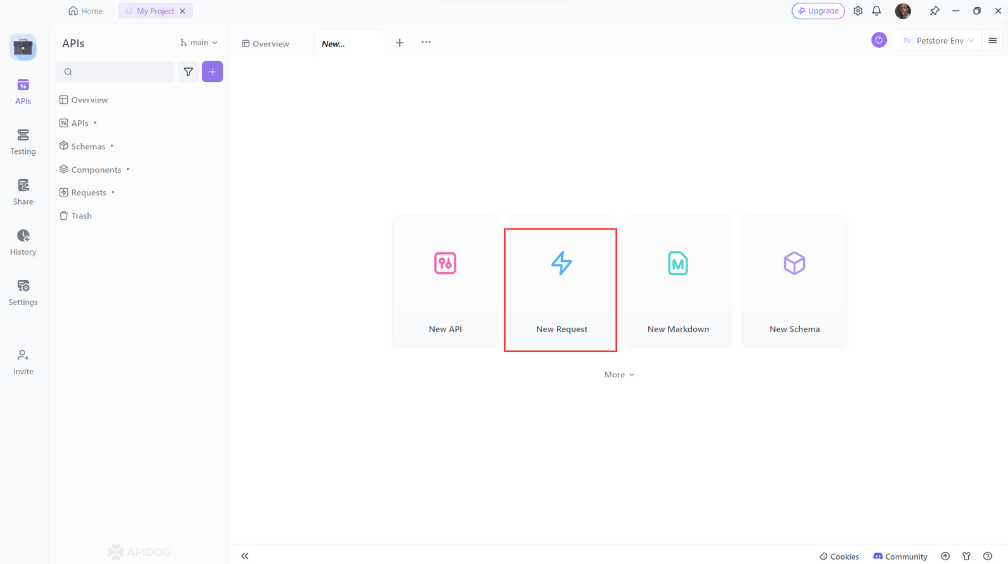
- Ouvrez Apidog et créez une nouvelle requête.

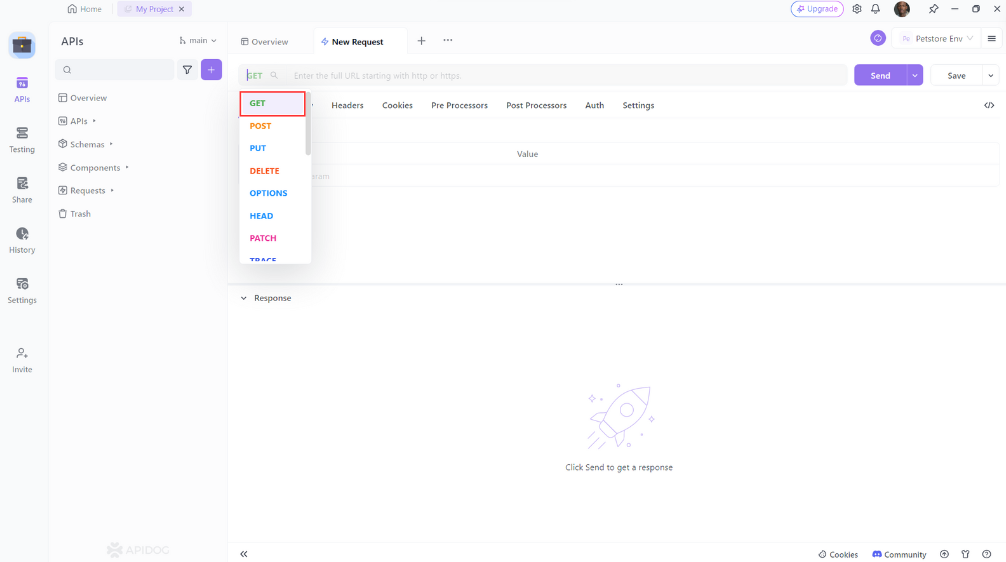
2. Définissez la méthode de requête sur GET.

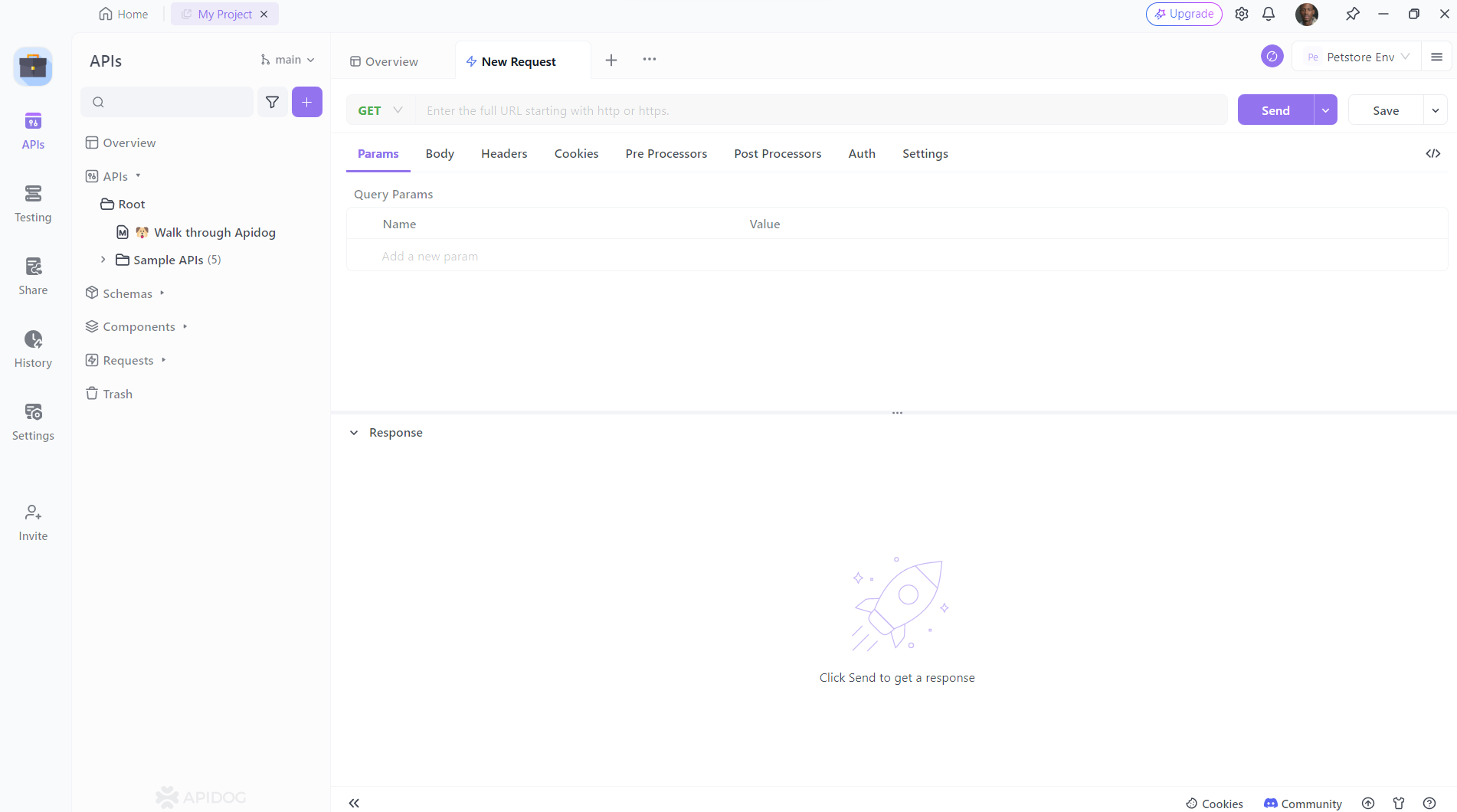
3. Entrez l'URL de la ressource que vous souhaitez mettre à jour. Vous pouvez également ajouter des en-têtes ou des paramètres supplémentaires que vous souhaitez inclure, puis cliquez sur le bouton 'Envoyer' pour envoyer la requête

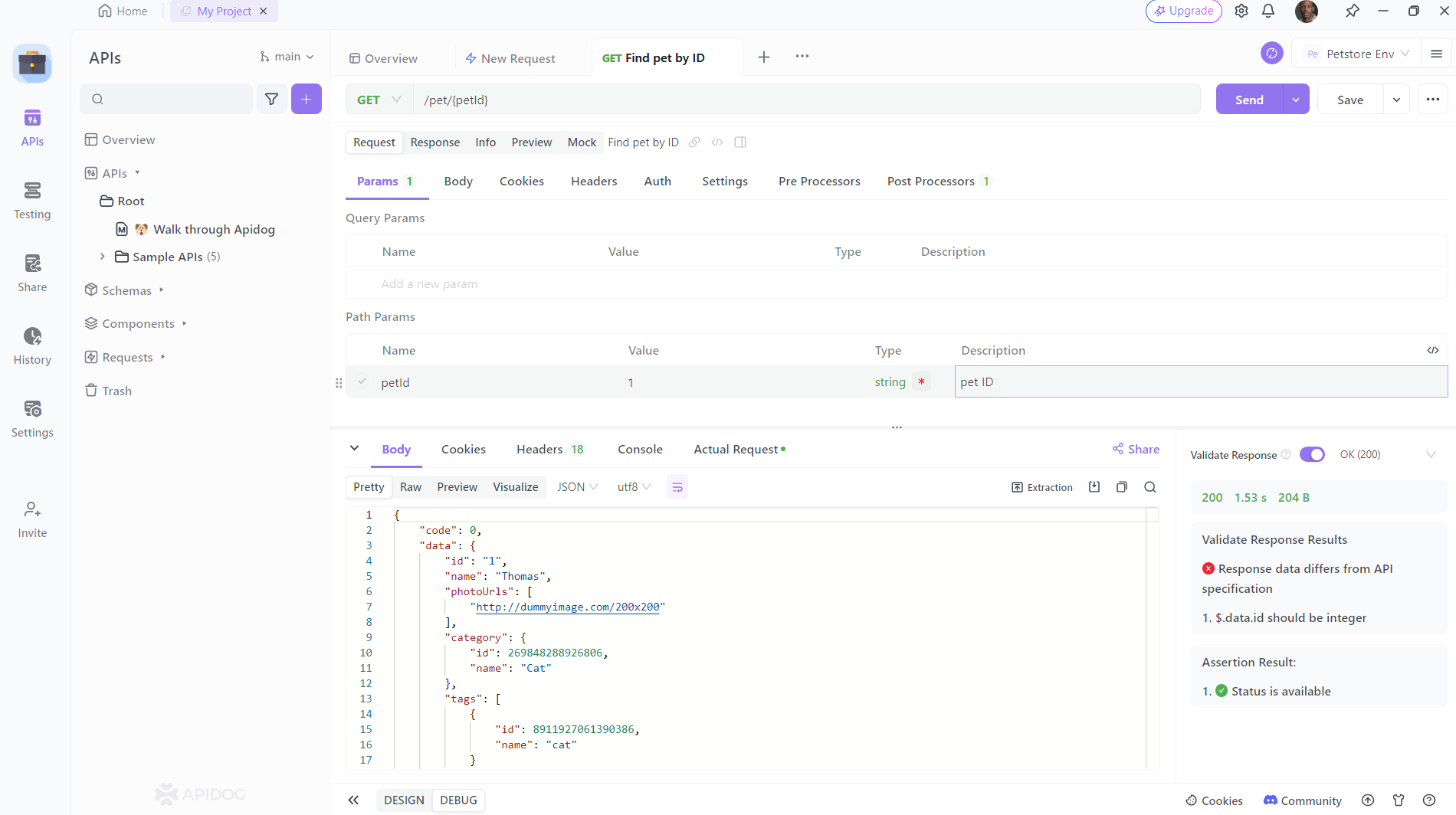
4. Confirmez que la réponse correspond à vos attentes.

Conclusion
Et voilà ! Vous venez de faire votre premier appel d'API et d'ajouter du contenu dynamique à votre page HTML statique. Le monde des API est vaste et varié, alors continuez à explorer et amusez-vous !



