Vous êtes-vous déjà demandé comment fonctionne la communication en temps réel dans les applications ? Vous savez, ces notifications instantanées, ces chats en direct et ces mises à jour en temps réel ? Eh bien, tout cela est possible grâce aux WebSockets. Et lorsqu'ils sont combinés avec Spring Boot, vous disposez d'un outil puissant pour créer des applications web interactives. Aujourd'hui, nous allons plonger au cœur du monde de Spring Boot WebSocket. À la fin de cet article, vous aurez une solide compréhension de la façon d'implémenter et d'utiliser les WebSockets dans vos applications Spring Boot. Nous aborderons également son intégration avec des outils comme Apidog pour rationaliser votre gestion d'API.
Qu'est-ce que WebSocket ?
WebSocket est un protocole de communication qui fournit des canaux de communication bidirectionnels complets sur une seule connexion TCP. Contrairement aux requêtes HTTP traditionnelles, qui sont semi-duplex, WebSocket permet une connexion persistante entre le client et le serveur. Cela signifie que les deux peuvent envoyer et recevoir des messages indépendamment, ce qui le rend idéal pour les applications en temps réel.

Pourquoi utiliser Spring Boot avec WebSocket ?
Spring Boot simplifie le développement d'applications autonomes basées sur Spring, de qualité production. Il réduit la quantité de code passe-partout et fournit une prise en charge prête à l'emploi des WebSockets. La combinaison de Spring Boot avec WebSocket permet aux développeurs de créer des applications en temps réel évolutives, maintenables et efficaces avec une configuration minimale.

Démarrer avec Spring Boot WebSocket
Passons directement à la configuration d'une application Spring Boot avec la prise en charge de WebSocket. Nous allons partir de zéro et créer une simple application de chat.
Étape 1 : Configurer votre projet Spring Boot
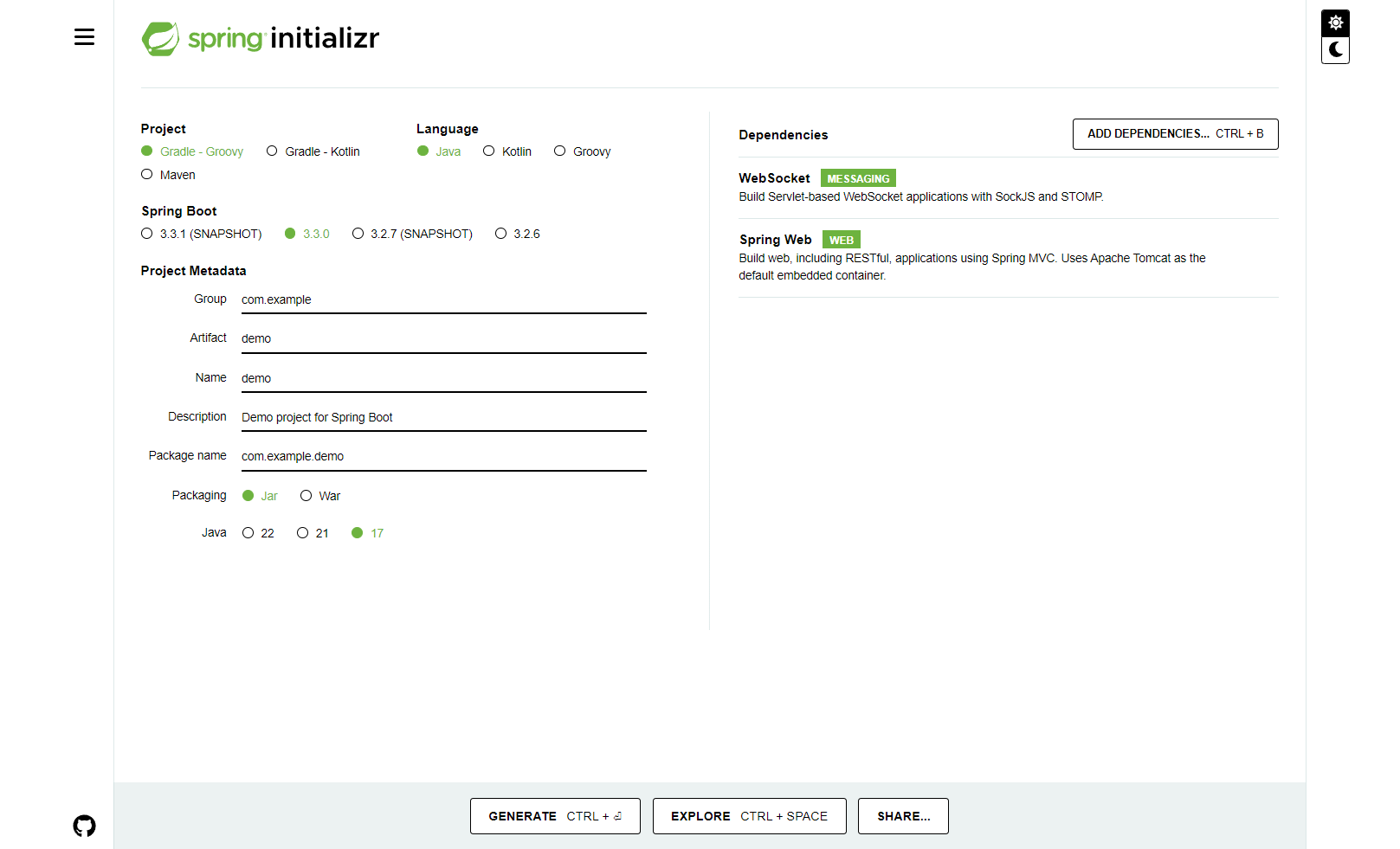
Tout d'abord, créez un nouveau projet Spring Boot. Vous pouvez utiliser Spring Initializr pour cela. Sélectionnez les dépendances suivantes :
- Spring Web
- WebSocket
Générez le projet et dézippez le fichier téléchargé. Ouvrez-le dans votre IDE préféré.

Étape 2 : Configurer WebSocket dans Spring Boot
Maintenant, nous devons configurer WebSocket dans notre application Spring Boot. Créez une nouvelle classe de configuration :
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
import org.springframework.web.socket.config.annotation.WebSocketMessageBrokerConfigurer;
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/chat").withSockJS();
}
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/app");
}
}
Dans cette configuration, nous activons le répartiteur de messages WebSocket et définissons un point de terminaison /chat que les clients utiliseront pour se connecter. La méthode withSockJS() permet des options de repli SockJS pour les navigateurs qui ne prennent pas en charge WebSocket.
Étape 3 : Créer un modèle de message
Ensuite, nous avons besoin d'un modèle pour représenter nos messages de chat. Créez un simple POJO :
public class ChatMessage {
private String content;
private String sender;
// Getters and setters
}
Étape 4 : Créer un contrôleur de messages
Nous avons besoin d'un contrôleur pour gérer les messages WebSocket entrants. Créez une nouvelle classe de contrôleur :
import org.springframework.messaging.handler.annotation.MessageMapping;
import org.springframework.messaging.handler.annotation.SendTo;
import org.springframework.stereotype.Controller;
@Controller
public class ChatController {
@MessageMapping("/sendMessage")
@SendTo("/topic/messages")
public ChatMessage sendMessage(ChatMessage chatMessage) {
return chatMessage;
}
}
Dans ce contrôleur, nous mappons les messages entrants envoyés à /app/sendMessage et les diffusons à tous les abonnés de /topic/messages.
Étape 5 : Créer un frontend pour tester WebSocket
Pour tester notre configuration WebSocket, créons une simple page HTML. Placez ce fichier dans le répertoire src/main/resources/static et nommez-le index.html :
<!DOCTYPE html>
<html>
<head>
<title>Spring Boot WebSocket Chat</title>
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1.5.0/dist/sockjs.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/stompjs@2.3.3/lib/stomp.min.js"></script>
</head>
<body>
<h1>Spring Boot WebSocket Chat</h1>
<div>
<input type="text" id="sender" placeholder="Your name">
<input type="text" id="message" placeholder="Message">
<button onclick="sendMessage()">Send</button>
</div>
<div id="messages"></div>
<script>
var stompClient = null;
function connect() {
var socket = new SockJS('/chat');
stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/messages', function (chatMessage) {
showMessage(JSON.parse(chatMessage.body));
});
});
}
function sendMessage() {
var sender = document.getElementById('sender').value;
var message = document.getElementById('message').value;
stompClient.send("/app/sendMessage", {}, JSON.stringify({'sender': sender, 'content': message}));
}
function showMessage(message) {
var messages = document.getElementById('messages');
var messageElement = document.createElement('div');
messageElement.appendChild(document.createTextNode(message.sender + ": " + message.content));
messages.appendChild(messageElement);
}
window.onload = connect;
</script>
</body>
</html>
Ce simple fichier HTML comprend un formulaire pour saisir des messages et une div pour les afficher. Il utilise SockJS et STOMP pour gérer la communication WebSocket.
Étape 6 : Exécuter l'application
Exécutez votre application Spring Boot et ouvrez http://localhost:8080 dans votre navigateur. Ouvrez la même URL dans plusieurs onglets pour voir le chat en temps réel en action.
Débogage des WebSockets Springboot avec Apidog
Apidog est un outil fantastique pour la documentation et les tests d'API. Il simplifie le processus de documentation et de test de vos API Spring Boot WebSocket. Il fournit une interface conviviale pour établir des connexions WebSocket, envoyer et recevoir des messages et documenter les API.
Voici comment vous pouvez utiliser Apidog pour déboguer un client WebSocket :
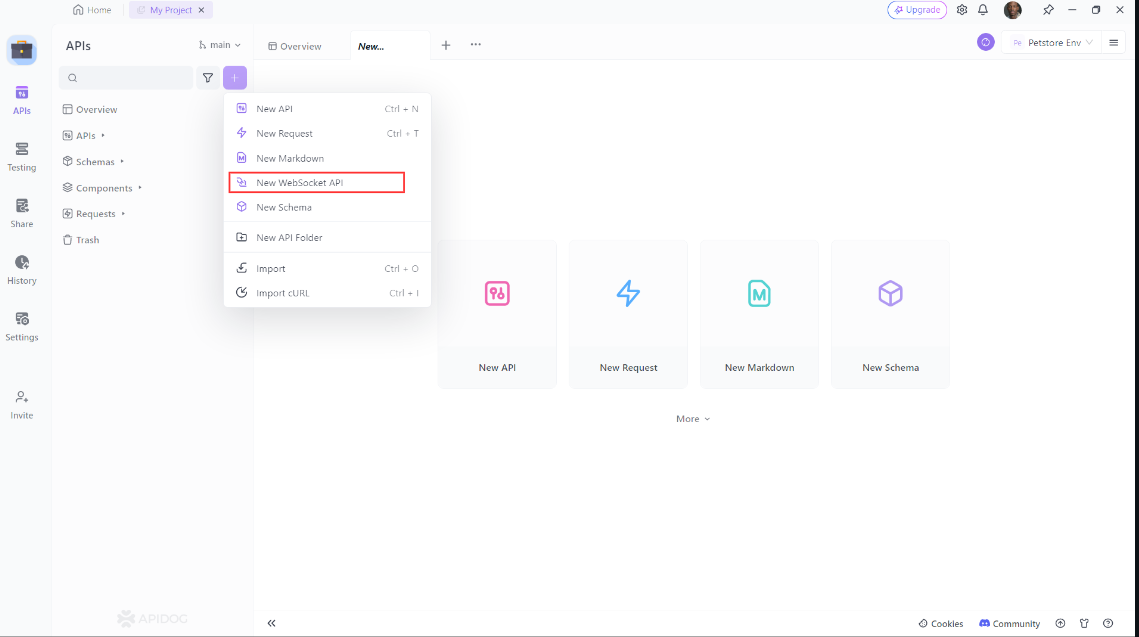
- Ouvrez Apidog : Tout d'abord, démarrez l'application Apidog et cliquez sur le bouton « + » sur le côté gauche, un nouveau menu déroulant s'ouvrira. De là, choisissez « Nouvelle API WebSocket » :

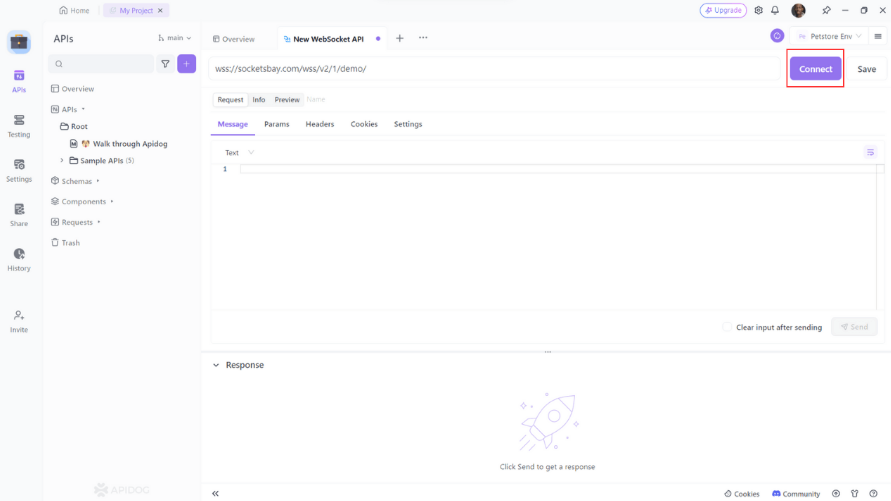
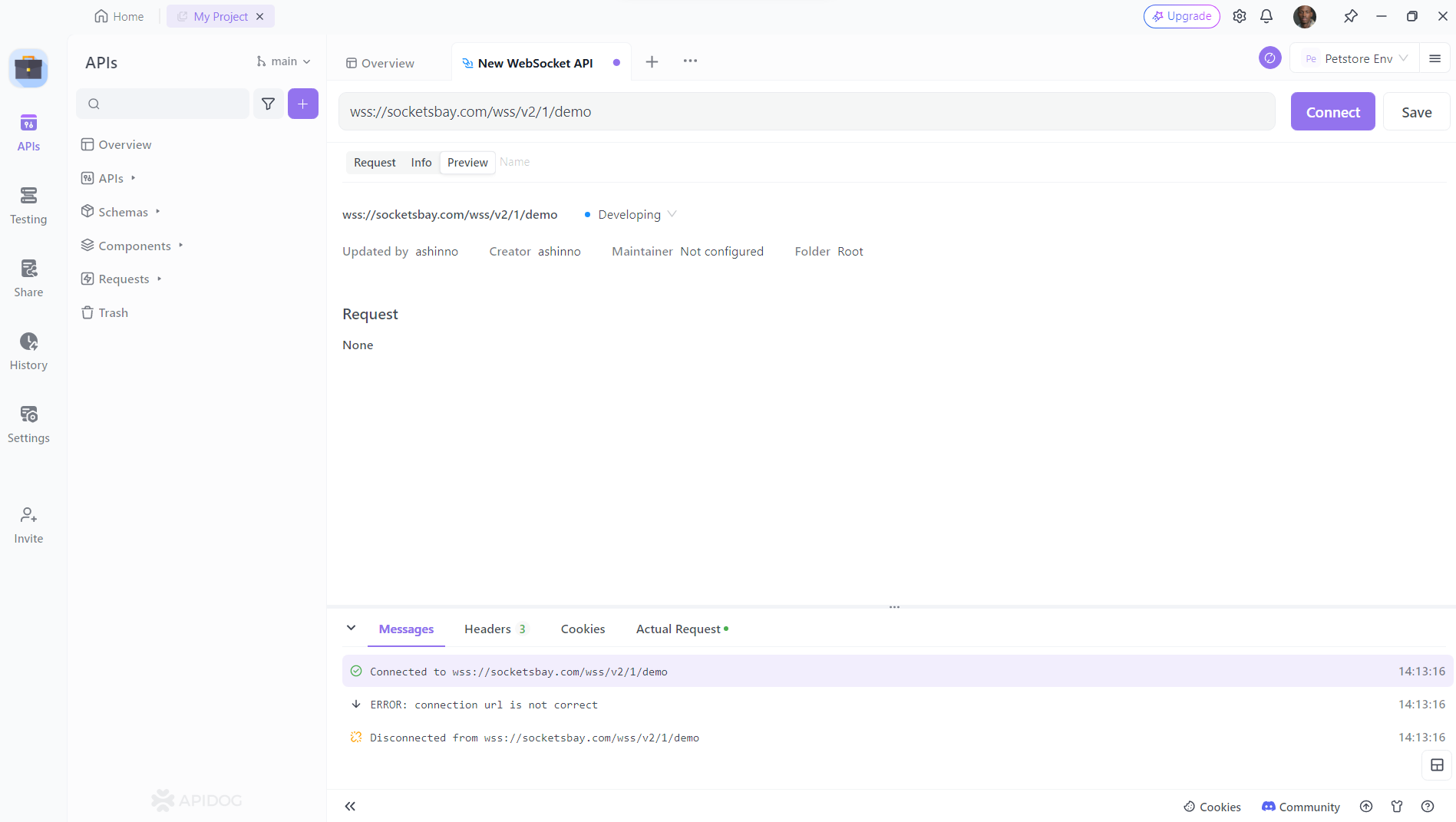
2. Établir une connexion : Commencez par saisir l'URL de l'API WebSocket dans la barre d'adresse d'Apidog. Vous pouvez ensuite cliquer sur le bouton « Connecter » pour lancer le processus de négociation et établir une connexion. Apidog vous permet de personnaliser des paramètres tels que Params, Headers et Cookies pendant la négociation.

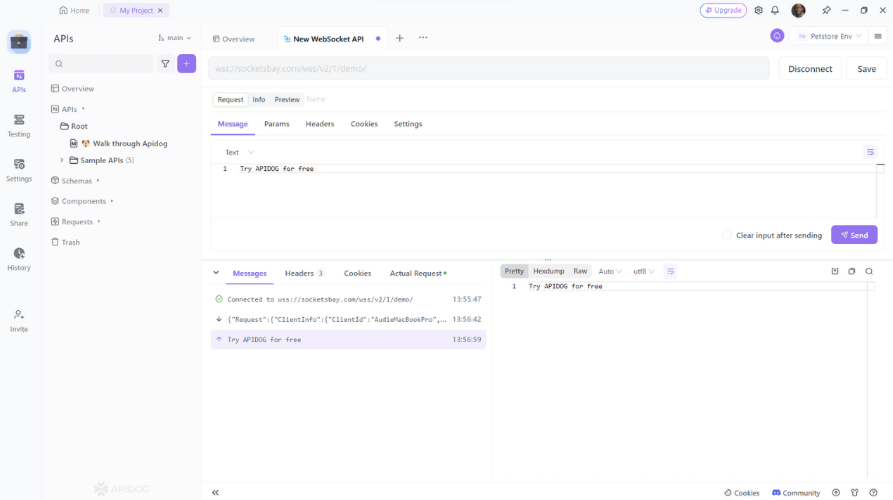
3. Envoyer et recevoir des messages : Une fois la connexion établie, vous pouvez envoyer des messages sous l'onglet « Message ». Vous pouvez écrire des messages texte, JSON, XML, HTML et autres formats texte, ainsi que des messages au format binaire en utilisant Base64 ou Hexadécimal. La nouvelle vue chronologique d'Apidog affiche l'état de la connexion, les messages envoyés et les messages reçus dans l'ordre chronologique. Lorsque vous cliquez sur un message, vous pouvez facilement afficher ses détails.

4. Documentation de l'API : Apidog hérite de sa fonctionnalité robuste de documentation d'API pour les API WebSocket, vous permettant de documenter efficacement vos interactions WebSocket.

N'oubliez pas de vérifier les problèmes WebSocket courants tels que les problèmes de connexion, les erreurs de format de message et les problèmes de sécurité lors de votre processus de débogage.
Conclusion
Dans cet article, nous avons exploré comment configurer une application de chat en temps réel à l'aide de Spring Boot WebSocket. Nous avons commencé par configurer WebSocket dans un projet Spring Boot, créé une simple application de chat et l'avons intégrée à Apidog pour une meilleure gestion des API. Avec WebSockets et Spring Boot, vous pouvez créer des applications efficaces en temps réel qui offrent une expérience utilisateur transparente. En tirant parti d'outils comme Apidog, vous pouvez améliorer votre flux de travail de développement, en vous assurant que vos API sont bien documentées, testées et surveillées.
La communication en temps réel est un véritable changement de donne pour les applications web modernes. Que ce soit pour le chat en direct, les notifications ou les outils collaboratifs, maîtriser WebSocket avec Spring Boot ouvre un monde de possibilités.



