Bienvenue, chers développeurs ! Aujourd'hui, nous allons plonger dans un sujet essentiel pour tout développeur React : l'extraction des paramètres d'URL dans les applications React. Si vous vous êtes déjà demandé comment obtenir efficacement les paramètres d'URL ou pourquoi ils sont importants, vous êtes au bon endroit. Et, devinez quoi ? Nous allons également vous présenter un outil génial : Apidog
Que sont les paramètres d'URL et pourquoi sont-ils importants ?
Avant de plonger dans les détails de l'extraction des paramètres d'URL dans React, commençons par les bases. Les paramètres d'URL sont un moyen de transmettre des informations sur un clic via son URL. Ceci est particulièrement utile dans le développement web pour diverses raisons, telles que le filtrage des données, le suivi de l'activité des utilisateurs et le passage de données entre différentes pages.
Par exemple, considérez une URL comme https://example.com/products?id=123&category=shoes. Ici, id=123 et category=shoes sont les paramètres d'URL. Ces paramètres peuvent fournir des informations critiques qui peuvent être utilisées pour adapter l'expérience de l'utilisateur sur la page.
Extraction des paramètres d'URL dans React : Les bases
Dans une application React, l'extraction des paramètres d'URL est simple. React Router, une bibliothèque populaire pour le routage dans les applications React, fournit des méthodes intégrées pour accéder aux paramètres d'URL. Commençons par un exemple simple pour comprendre comment obtenir les paramètres d'URL à l'aide de React Router.
Configuration de React Router
Tout d'abord, assurez-vous que React Router est installé dans votre projet. Vous pouvez l'installer en utilisant npm :
npm install react-router-dom
Une fois installé, configurez votre routeur dans le fichier principal de l'application, généralement App.js :
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './components/Home';
import Product from './components/Product';
function App() {
return (
<Router>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/product/:id" component={Product} />
</Switch>
</Router>
);
}
export default App;
Accéder aux paramètres d'URL dans les composants
Pour accéder aux paramètres d'URL dans un composant, vous pouvez utiliser le hook useParams fourni par React Router. Voici un exemple de la façon de le faire dans un composant Product :
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id } = useParams();
return (
<div>
<h1>Product ID: {id}</h1>
</div>
);
}
export default Product;
Dans cet exemple, le composant Product affichera l'ID du produit à partir de l'URL. Si l'URL est https://example.com/product/123, il affichera Product ID: 123.
Gestion avancée des paramètres d'URL
Bien que useParams soit idéal pour les scénarios simples, les applications du monde réel nécessitent souvent une gestion plus avancée des paramètres d'URL. C'est là que des outils comme Apidog entrent en jeu.
Présentation d'Apidog
Apidog est un outil d'API conçu pour simplifier le développement et les tests d'API. Il fournit une interface conviviale pour la conception, le test et la documentation des API. Avec Apidog, vous pouvez facilement gérer vos points de terminaison d'API, ce qui en fait un compagnon idéal pour les développeurs React qui ont besoin d'interagir avec les API.
Intégration d'Apidog avec React
Pour intégrer Apidog à votre application React, commencez par vous inscrire à Apidog et configurer vos points de terminaison d'API. Une fois votre API prête, vous pouvez utiliser des outils comme Axios pour effectuer des requêtes HTTP à partir de vos composants React.
Voici comment utiliser Apidog pour envoyer des requêtes GET avec des paramètres :
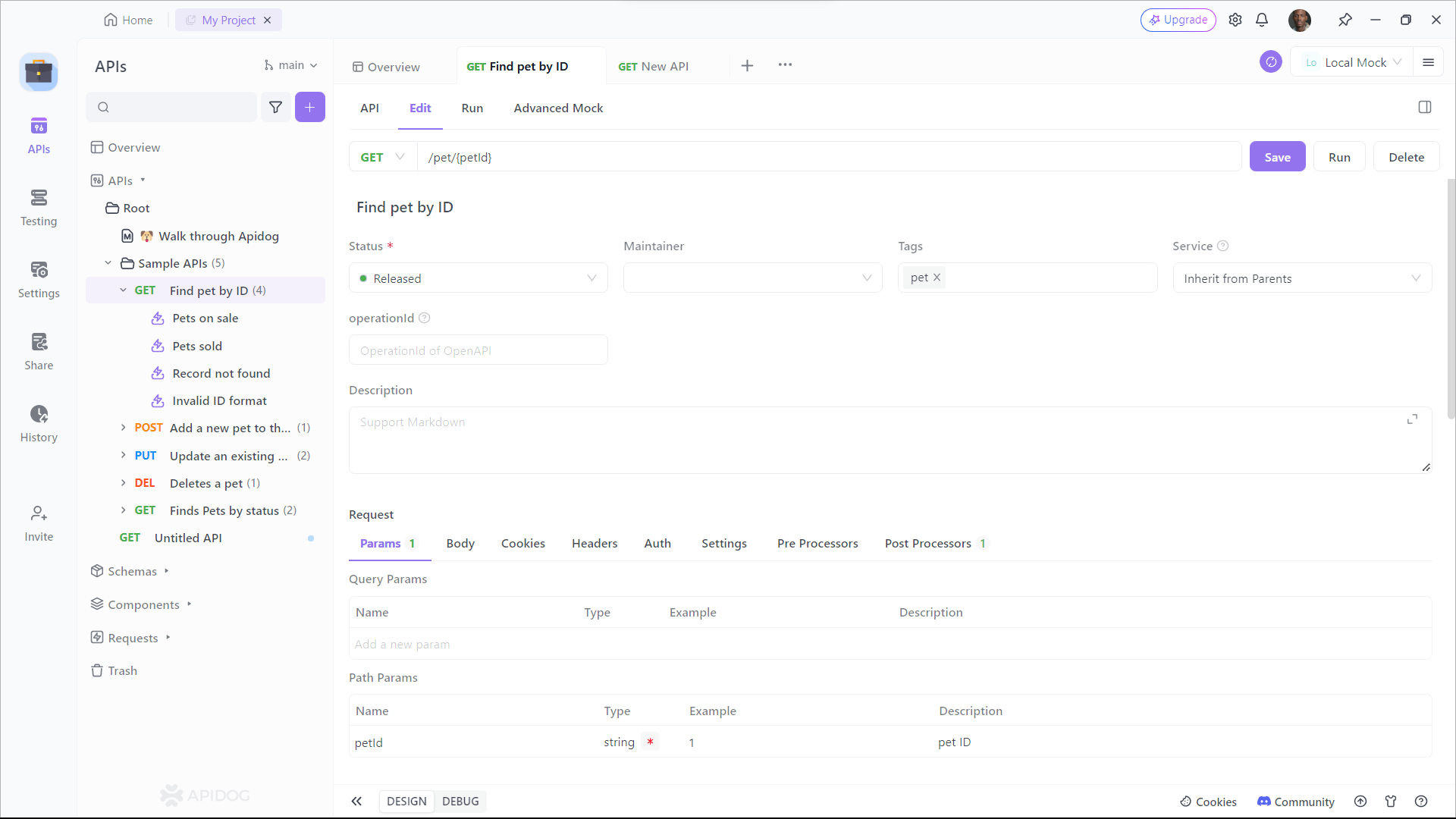
- Ouvrez Apidog, cliquez sur le bouton New Request.

2. Entrez l'URL du point de terminaison de l'API auquel vous souhaitez envoyer une requête GET, puis cliquez sur l'onglet Query Params et entrez les paramètres de chaîne de requête que vous souhaitez envoyer avec la requête et entrez les paramètres de chaîne de requête.

Utilisation d'Apidog pour générer automatiquement du code Axios
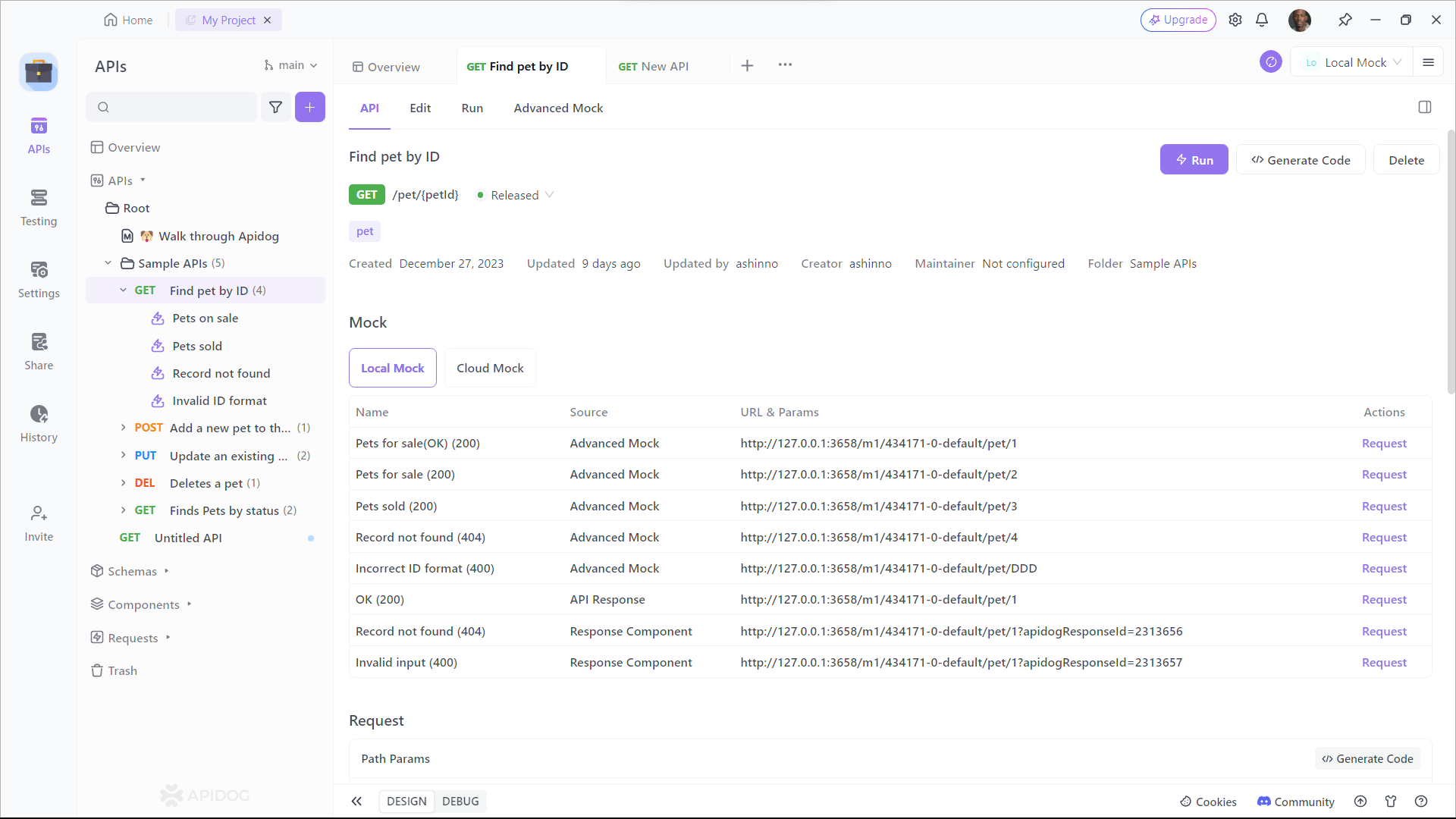
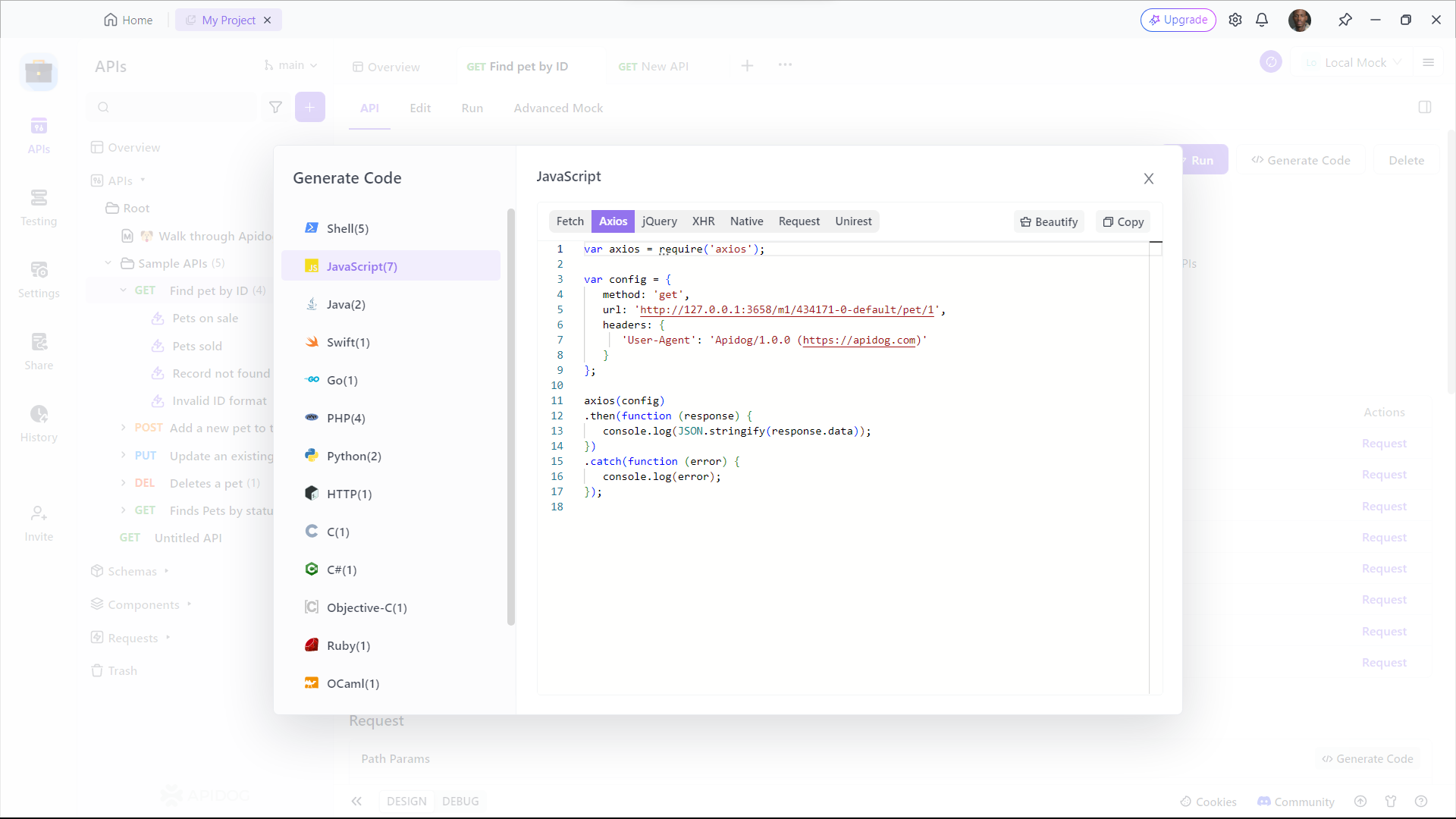
Apidog vous permet également de générer automatiquement du code Axios pour effectuer des requêtes HTTP. Voici comment utiliser Apidog pour générer du code Axios :
- Entrez tous les en-têtes ou paramètres de chaîne de requête que vous souhaitez envoyer avec la requête, puis cliquez sur le bouton Generate Code.

2. Copiez le code Axios généré et collez-le dans votre projet.

Gestion de plusieurs paramètres d'URL
Dans certains cas, vous devrez peut-être gérer plusieurs paramètres d'URL. React Router facilite également cela. Élargissons notre exemple pour gérer plusieurs paramètres, tels que id et category.
Modification des routes pour plusieurs paramètres
Tout d'abord, modifiez votre route pour inclure le nouveau paramètre :
<Route path="/product/:id/:category" component={Product} />
Accéder à plusieurs paramètres dans le composant
Maintenant, mettez à jour votre composant Product pour accéder et utiliser les deux paramètres :
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id, category } = useParams();
return (
<div>
<h1>Product ID: {id}</h1>
<h2>Category: {category}</h2>
</div>
);
}
export default Product;
Dans cette configuration, si l'URL est https://example.com/product/123/shoes, elle affichera Product ID: 123 et Category: shoes.
Gestion des paramètres de requête
En plus des paramètres de chemin, vous devrez peut-être également gérer les paramètres de requête. Les paramètres de requête sont les paires clé-valeur qui viennent après le ? dans une URL, comme https://example.com/products?id=123&category=shoes.
Utilisation du hook useLocation
Le hook useLocation de React Router peut être utilisé pour accéder aux paramètres de requête. Voici comment vous pouvez le faire :
import React from 'react';
import { useLocation } from 'react-router-dom';
function useQuery() {
return new URLSearchParams(useLocation().search);
}
function Products() {
let query = useQuery();
let id = query.get("id");
let category = query.get("category");
return (
<div>
<h1>Product ID: {id}</h1>
<h2>Category: {category}</h2>
</div>
);
}
export default Products;
Dans cet exemple, useQuery est un hook personnalisé qui utilise l'interface URLSearchParams pour analyser les paramètres de requête à partir de l'URL. Si l'URL est https://example.com/products?id=123&category=shoes, elle affichera Product ID: 123 et Category: shoes.
Meilleures pratiques pour la gestion des paramètres d'URL
Lorsque vous travaillez avec des paramètres d'URL, le respect des meilleures pratiques garantit que votre code est propre, efficace et maintenable.
Valider les paramètres
Validez toujours les paramètres d'URL pour éviter les erreurs et les vulnérabilités de sécurité. Par exemple, assurez-vous qu'un paramètre id est un nombre valide avant de l'utiliser.
Gérer les paramètres manquants avec élégance
Assurez-vous que votre application gère les cas où les paramètres d'URL peuvent être manquants. Fournissez des valeurs par défaut ou affichez des messages appropriés à l'utilisateur.
Conserver des URL lisibles par l'homme
Les URL lisibles par l'homme sont non seulement meilleures pour les utilisateurs, mais aussi pour le référencement. Utilisez des noms et des valeurs de paramètres significatifs qui ont du sens.
Conclusion
Les paramètres d'URL sont une fonctionnalité puissante du développement web, permettant un contenu dynamique et des expériences utilisateur améliorées. Dans React, l'extraction et l'utilisation des paramètres d'URL sont simples avec React Router. En intégrant des outils comme Apidog, vous pouvez rationaliser vos interactions d'API, rendant votre processus de développement encore plus fluide.
Pour récapituler, nous avons couvert :
- Les bases des paramètres d'URL
- L'extraction des paramètres d'URL avec React Router
- La gestion avancée des paramètres multiples et de requête
- Les meilleures pratiques pour la gestion des paramètres d'URL



