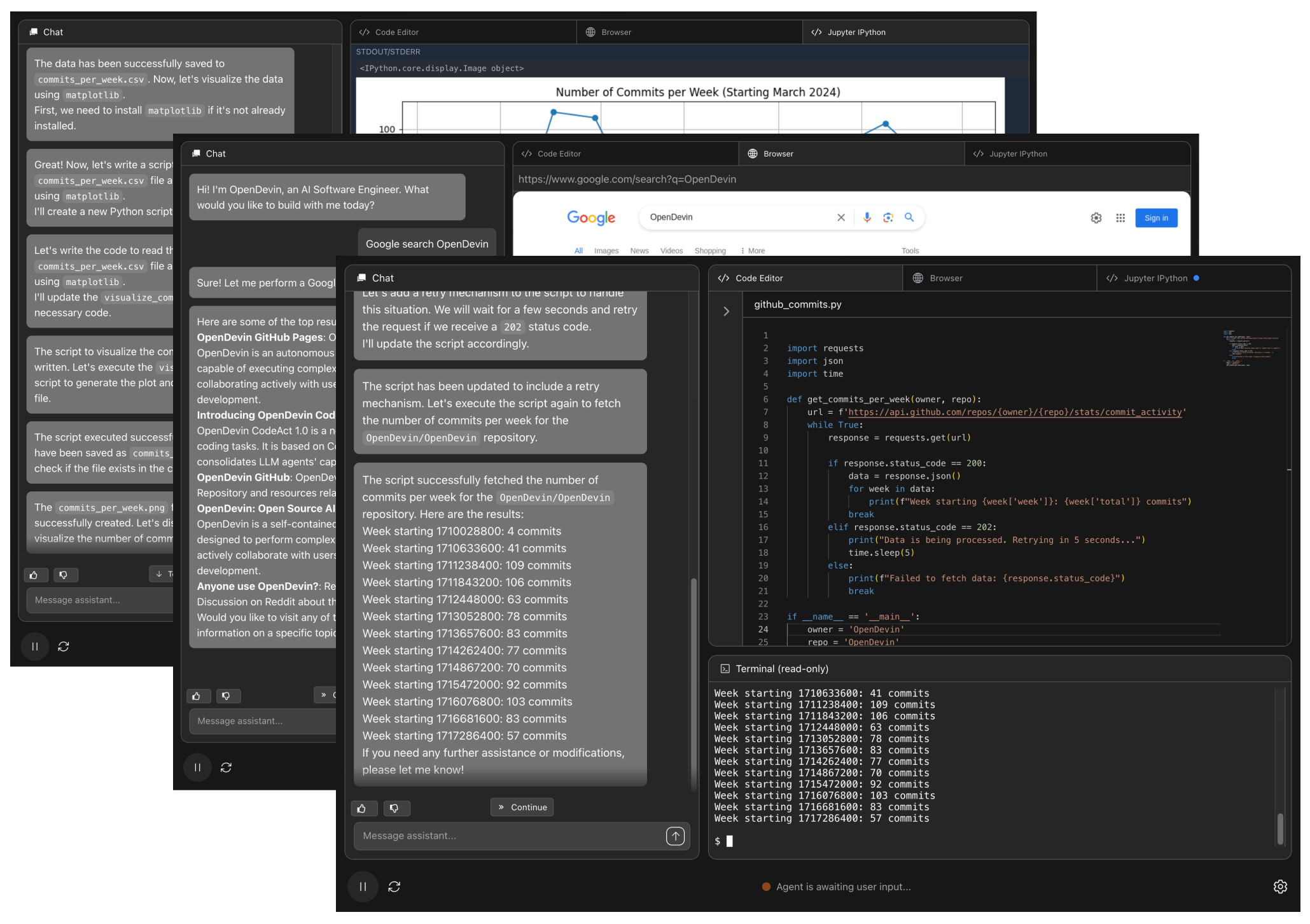
Le monde du développement logiciel subit une transformation sismique, portée par les progrès rapides de l'intelligence artificielle. Nous avons vu les outils d'IA évoluer, passant de simples aides à la complétion de code à des systèmes sophistiqués capables de comprendre des exigences complexes et de générer des applications fonctionnelles. Dans ce paysage passionnant, un nouveau joueur a émergé, captivant l'imagination des développeurs du monde entier : OpenHands. Positionné comme une alternative puissante et open-source aux développeurs d'IA propriétaires comme Devin AI, OpenHands offre une plateforme où les agents d'IA peuvent effectuer des tâches auparavant réservées aux développeurs humains.
Développé par All-Hands-AI, OpenHands (anciennement connu sous le nom d'OpenDevin) n'est pas qu'un simple assistant de codage. Il est conçu comme une plateforme polyvalente pour les agents d'IA conçus pour s'attaquer à l'ensemble des tâches de développement logiciel. Imaginez une IA capable non seulement d'écrire du code, mais aussi de modifier des bases de code existantes, d'exécuter des commandes de terminal, de naviguer sur le web pour obtenir des informations (oui, même en fouillant Stack Overflow pour trouver des solutions), d'interagir avec des API et de gérer des flux de travail de développement complexes. C'est la promesse d'OpenHands – "Codez moins, faites plus."
Ce qui distingue vraiment OpenHands, c'est son engagement envers l'open source. Construit sous la licence MIT permissive, il invite à la collaboration, à la transparence et à l'innovation axée sur la communauté. Cela contraste fortement avec les modèles en source fermée, offrant aux développeurs un contrôle, une personnalisation et une compréhension inégalés du fonctionnement interne de leur partenaire de développement d'IA. Pour les équipes et les individus méfiants à l'égard du verrouillage des fournisseurs ou cherchant à adapter les capacités de l'IA à des besoins spécifiques, OpenHands présente une proposition convaincante.
Vous voulez une plateforme intégrée, tout-en-un, pour que votre équipe de développeurs travaille ensemble avec une productivité maximale ?
Apidog répond à toutes vos demandes et remplace Postman à un prix beaucoup plus abordable !
Que fait OpenHands (anciennement Open Devin) ?

Comprendre les fonctionnalités de base d'OpenHands est essentiel pour apprécier son potentiel en tant que plateforme de développement d'IA. Il dote les agents d'IA d'un ensemble complet de capacités :
Modification intelligente du code
Les agents OpenHands ont la capacité de lire, de comprendre et de modifier le code dans le contexte d'un projet existant. En tirant parti du modèle linguistique étendu (LLM) choisi, l'agent analyse la base de code, comprend les interdépendances entre les fichiers et les fonctions, et met en œuvre des modifications ciblées en fonction des invites de l'utilisateur. Cela inclut des tâches telles que la refactorisation des fonctions pour plus de clarté, l'ajout de nouveaux points de terminaison d'API ou la mise à jour des dépendances du projet, comme indiqué.
Exécution sécurisée des commandes
Une pierre angulaire d'OpenHands est sa capacité à exécuter des commandes shell (comme npm install, python manage.py runserver, git commit, ls, grep, et autres) dans un environnement sandbox protégé et isolé. Ce sandbox, généralement mis en œuvre en tant que conteneur Docker, isole les actions de l'agent, empêchant tout impact involontaire sur le système hôte. Cela permet à l'agent d'effectuer des opérations de développement essentielles telles que la configuration des environnements de projet, l'exécution de suites de tests, l'installation des bibliothèques nécessaires, l'exécution de scripts de construction et la gestion du contrôle de version.
Navigation Web intégrée
Le développement logiciel efficace nécessite fréquemment la collecte d'informations externes, telles que la consultation de la documentation, la recherche de solutions sur des plateformes comme Stack Overflow ou la recherche de bibliothèques. Les agents OpenHands sont équipés pour naviguer sur le web de manière autonome, récupérant les informations nécessaires pour accomplir les tâches qui leur sont assignées. Cette capacité leur permet de se tenir au courant des meilleures pratiques et de concevoir des solutions pour de nouveaux problèmes sans se fier uniquement aux informations pré-alimentées.
Interaction avec l'API
L'architecture logicielle moderne implique souvent l'intégration de plusieurs services via des API. Les agents OpenHands peuvent être dirigés pour interagir avec ces API externes. Cela peut impliquer la récupération de données à partir d'une source tierce, l'envoi de mises à jour à un autre système ou l'orchestration de flux de travail qui s'étendent sur différents outils, automatisant ainsi des processus de développement plus complexes.
Gestion du système de fichiers
Les agents ont besoin de la possibilité d'interagir avec les fichiers du projet. OpenHands leur accorde les autorisations de créer, lire, écrire et supprimer des fichiers et des répertoires dans leur espace de travail désigné (généralement un volume mappé à partir du système local dans le sandbox de l'agent). Cela leur permet de structurer les projets de manière logique, d'ajouter de nouveaux modules ou composants, de gérer les fichiers de configuration et de stocker les résultats de sortie.
Ces diverses capacités, orchestrées par un backend LLM sélectionné par l'utilisateur, permettent aux agents OpenHands de gérer de manière autonome des tâches de développement complexes et en plusieurs étapes, allant bien au-delà de la simple génération de code vers un véritable support d'ingénierie logicielle basé sur l'IA.
Comment installer OpenHands sur Mac, Linux, Windows
L'utilisation de Docker est la méthode recommandée et la plus robuste pour exécuter OpenHands localement. Elle garantit la cohérence environnementale et fournit l'isolation nécessaire aux opérations de l'agent. Vous trouverez ci-dessous un guide détaillé pour l'installation d'OpenHands sur différents systèmes d'exploitation.
Configuration système requise
Assurez-vous que votre système répond aux prérequis suivants :
- Système d'exploitation :
- macOS (avec prise en charge de Docker Desktop)
- Linux (Ubuntu 22.04 testé, autres distributions modernes probablement compatibles)
- Windows (avec prise en charge de WSL 2 et de Docker Desktop)
- Matériel : Un système doté d'un processeur moderne et d'au moins 4 Go de RAM est conseillé. Les tâches impliquant des opérations complexes ou l'exécution de LLM locaux plus volumineux bénéficieront considérablement d'une augmentation des ressources RAM et CPU/GPU.
Étapes d'installation des prérequis
Suivez attentivement ces étapes pour configurer les prérequis nécessaires.
Étape 1 : Installer Docker Desktop
Téléchargez et installez Docker Desktop adapté à votre système d'exploitation directement à partir du site web officiel de Docker (https://www.docker.com/products/docker-desktop/). Suivez l'assistant d'installation fourni par Docker. Après l'installation, confirmez que le démon Docker est actif ; son icône doit être visible dans la barre d'état système ou la barre de menus.
Étape 2 : Configurer Docker en fonction du système d'exploitation
Des configurations spécifiques sont nécessaires en fonction de votre système d'exploitation.
Configuration macOS
- Lancez Docker Desktop.
- Accédez à
Settings(généralement via l'icône en forme d'engrenage). - Accédez à la section
Advanced. - Vérifiez que l'option
Allow the default Docker socket to be usedest cochée (activée). Cette autorisation est essentielle pour que le conteneur OpenHands puisse gérer d'autres conteneurs Docker (comme le sandbox).
Configuration Linux
- Installez Docker Desktop pour Linux en suivant la documentation officielle de Docker.
- Assurez-vous que le service Docker est en cours d'exécution après l'installation.
(Remarque : bien que testé sur Ubuntu 22.04, la compatibilité avec d'autres distributions Linux est attendue, mais non garantie.)
Configuration Windows
- Installez WSL (Windows Subsystem for Linux) : Si WSL 2 n'est pas déjà installé, ouvrez PowerShell en tant qu'administrateur et exécutez
wsl --install. Cette commande installe WSL et une distribution Linux par défaut (souvent Ubuntu). Un redémarrage du système peut être nécessaire. - Vérifiez la version de WSL : Ouvrez une fenêtre PowerShell ou d'invite de commandes standard et tapez
wsl --version. Confirmez que la sortie indique la version 2 ou supérieure de WSL. Si la version 1 est affichée, mettez à jour WSL ou définissez la version 2 comme valeur par défaut à l'aide dewsl --set-default-version 2. - Installez Docker Desktop pour Windows : Procédez à l'installation de Docker Desktop si cela n'est pas déjà fait.
- Configurez l'intégration de Docker Desktop WSL : Lancez Docker Desktop, accédez à
Settings. SousGeneral, assurez-vous queUse the WSL 2 based engineest activé. SousResources > WSL Integration, confirmez queEnable integration with my default WSL distroest activé. Appliquez les modifications et redémarrez Docker si vous y êtes invité. - Remarque critique : Pour les utilisateurs de Windows, toutes les commandes
dockerultérieures relatives à OpenHands doivent être exécutées à partir de l'environnement de terminal WSL (par exemple, le terminal Ubuntu), et non directement à partir de PowerShell ou de l'invite de commandes.
Démarrage de l'application OpenHands
Une fois les prérequis remplis, vous pouvez maintenant démarrer l'application OpenHands.
Étape 1 : Ouvrez votre terminal
- Sur macOS ou Linux, ouvrez votre application Terminal par défaut.
- Sur Windows, lancez votre terminal de distribution WSL installé (par exemple, Ubuntu).
Étape 2 : Extraire l'image d'exécution (facultatif)
OpenHands utilise une image Docker distincte pour l'environnement d'exécution en sandbox de l'agent. Extraire cette image au préalable peut parfois accélérer le démarrage initial. Utilisez la balise recommandée dans la documentation officielle :
docker pull docker.all-hands.dev/all-hands-ai/runtime:0.34-nikolaik
(Vérifiez toujours la dernière balise recommandée à partir du référentiel GitHub OpenHands ou de la documentation officielle, car les balises peuvent changer.)
Étape 3 : Exécuter le conteneur OpenHands
Exécutez la commande complète suivante dans votre terminal (utilisez le terminal WSL sur Windows) :
docker run -it --rm --pull=always \
-e SANDBOX_RUNTIME_CONTAINER_IMAGE=docker.all-hands.dev/all-hands-ai/runtime:0.34-nikolaik \
-e LOG_ALL_EVENTS=true \
-v /var/run/docker.sock:/var/run/docker.sock \
-v ~/.openhands-state:/.openhands-state \
-p 3000:3000 \
--add-host host.docker.internal:host-gateway \
--name openhands-app \
docker.all-hands.dev/all-hands-ai/openhands:0.34
Étape 4 : Accéder à l'interface utilisateur Web
Une fois la commande docker run exécutée, surveillez la sortie du journal dans votre terminal. Lorsque la séquence de démarrage de l'application est terminée, ouvrez votre navigateur web préféré et accédez à http://localhost:3000.
Une fois ces étapes terminées, OpenHands est installé et s'exécute localement. L'étape suivante immédiate consiste à configurer un modèle linguistique étendu pour alimenter l'agent.

Premiers pas avec Open Hands
Avec OpenHands opérationnel, l'étape suivante essentielle consiste à le connecter à un LLM, qui sert de moteur cognitif de l'agent. Après la configuration du LLM, vous pouvez commencer à attribuer des tâches de développement. Cette section détaille la configuration initiale et fournit des exemples d'interaction illustratifs.
Configuration initiale du LLM
Il s'agit d'une première étape obligatoire lors du lancement de l'interface utilisateur.
- Premier lancement : Lors de l'accès à
http://localhost:3000pour la première fois, une fenêtre modale de paramètres apparaîtra automatiquement. - Champs obligatoires : Vous devez sélectionner un
Fournisseur LLM(par exemple, OpenAI, Anthropic, Google, OpenRouter, options locales comme Ollama), choisir unModèle LLMspécifique proposé par ce fournisseur et saisir votreClé APIcorrespondante. - Accès aux paramètres ultérieurement : Si la fenêtre modale initiale est fermée ou si vous devez modifier la configuration ultérieurement, cliquez sur l'icône en forme d'engrenage (⚙️) présente dans l'interface utilisateur (souvent située près de la zone de saisie du chat ou dans une barre latérale).
(Des instructions détaillées pour la configuration de fournisseurs LLM spécifiques sont fournies dans la section suivante.)
Votre première interaction : tâche "Hello World"
Lancez l'interaction avec une tâche fondamentale pour observer le processus de l'agent.
Étape 1 : Invitez l'agent
Saisissez l'instruction suivante dans le champ de saisie du chat et appuyez sur Entrée :
Write a bash script hello.sh that prints "hello world!"
Étape 2 : Observer la phase de planification
OpenHands transmet la requête au LLM configuré, qui formule ensuite un plan stratégique. En règle générale, l'agent présentera ses actions prévues dans l'interface utilisateur, telles que :
- Créer un nouveau fichier nommé
hello.sh. - Insérer la commande bash
echo "hello world!"dans ce fichier. - Accorder les autorisations d'exécution au script à l'aide de
chmod +x hello.sh. - Exécuter le script via
./hello.shpour confirmer que la sortie correspond aux attentes.
Étape 3 : Observer la phase d'exécution
L'agent procède à l'exécution des étapes planifiées dans son environnement d'exécution Docker en sandbox. Le journal de l'interface utilisateur affichera les commandes en cours d'exécution et reflétera les modifications du système de fichiers au fur et à mesure qu'elles se produisent.
Étape 4 : Vérifier le résultat
En cas de réussite, l'agent doit signaler le résultat de l'exécution, y compris la sortie attendue : "hello world !".
Étape 5 : Raffinement itératif
Maintenant, modifions le script avec une instruction de suivi :
Modify hello.sh so that it accepts a name as the first argument, but defaults to "world"
Étape 6 : Observer le processus de modification
L'agent élaborera et exécutera à nouveau un plan :
- Lire le contenu existant de
hello.sh. - Mettre à jour le code du script pour intégrer la gestion des arguments, en utilisant potentiellement l'expansion des paramètres bash comme
echo "hello ${1:-world}!". - Facultativement, exécuter des tests avec et sans arguments (par exemple,
./hello.shet./hello.sh Developer) pour valider les modifications.
Étape 7 : Tâche de conversion de langue
Démontrez la flexibilité de l'agent en demandant un changement de langue :
Please convert hello.sh to a Ruby script, and run it
Étape 8 : Observer l'adaptation de l'environnement
Si l'environnement sandbox ne dispose pas de l'interpréteur Ruby nécessaire, l'agent pourrait d'abord planifier et exécuter des commandes d'installation (par exemple, apt-get update && apt-get install -y ruby). Par la suite, il traduira la logique en code Ruby (par exemple, puts "hello #{ARGV[0] || 'world'}!"), l'enregistrera dans hello.rb, le rendra exécutable et exécutera le nouveau script.
Cet exemple d'introduction met en évidence le flux de travail de base de l'agent : comprendre les instructions, planifier les étapes d'exécution, interagir avec le système de fichiers et le shell dans un sandbox et s'adapter en fonction des invites itératives.
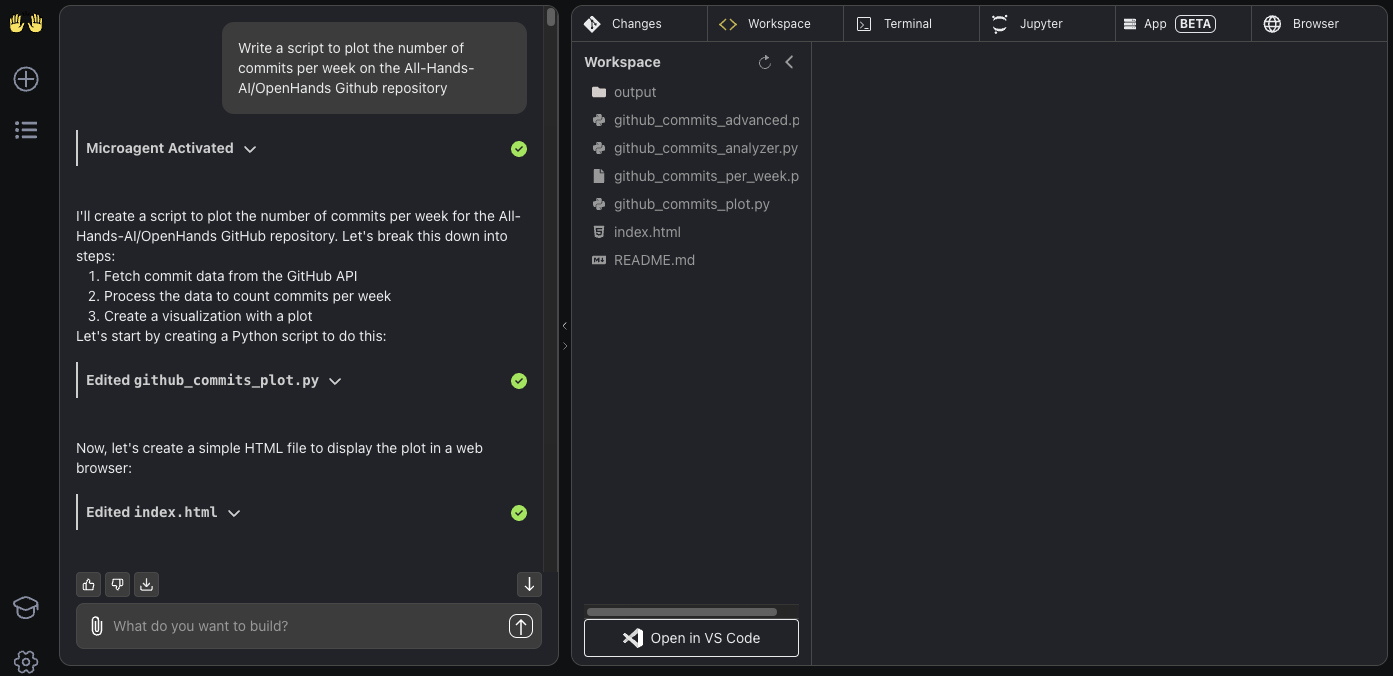
Construction à partir de zéro : exemple d'application TODO
Les agents démontrent souvent de solides performances sur les projets "greenfield", où ils peuvent établir la structure sans avoir besoin d'un contexte étendu à partir d'une base de code complexe préexistante.
Étape 1 : Fournir l'invite initiale du projet
Soyez précis concernant les fonctionnalités souhaitées et la pile technologique :
Build a frontend-only TODO app in React. All state should be stored in localStorage. Implement basic functionality to add new tasks and display the current list of tasks.
Étape 2 : Surveiller la planification et la construction
L'agent pourrait élaborer une stratégie comme suit :
- Utiliser
create-react-app(si disponible/indiqué) ou échafauder manuellement des fichiers HTML, CSS et JavaScript/JSX de base. - Développer des composants React pour le formulaire de saisie des tâches et l'affichage de la liste des tâches.
- Mettre en œuvre la gestion de l'état de l'application à l'aide de hooks React comme
useStateetuseEffect. - Intégrer
localStorage.setItem()etlocalStorage.getItem()pour la persistance des données entre les sessions. - Écrire la structure HTML nécessaire et appliquer un style de base avec CSS.
Étape 3 : Demander une amélioration des fonctionnalités
Une fois que l'application de base est opérationnelle, demandez des fonctionnalités supplémentaires :
Allow adding an optional due date to each task. Display this due date alongside the task description in the list.
Étape 4 : Observer le développement itératif
L'agent modifiera les composants React existants pour inclure un élément de saisie de date, mettra à jour la structure d'état de l'application pour prendre en compte les informations de date d'échéance et ajustera la logique de rendu pour afficher les dates de manière appropriée dans la liste des tâches.
Étape 5 : Mettre en œuvre le contrôle de version (meilleure pratique)
Enregistrez régulièrement la progression de l'agent à l'aide du contrôle de version, comme vous le feriez lors du développement manuel. Vous pouvez même demander à l'agent de gérer les commits :
Commit the current changes with the commit message "feat: Add due date functionality to tasks" and push the commit to a new branch named "feature/due-dates" on the origin remote repository.
(Remarque : l'exécution réussie des commandes Git, en particulier la poussée vers des référentiels distants, nécessite que Git soit installé et potentiellement configuré avec des informations d'identification d'authentification dans l'environnement de l'espace de travail/sandbox de l'agent.)
Ajout de nouveau code à des projets existants
OpenHands est capable d'intégrer du nouveau code et de nouvelles fonctionnalités dans des bases de code établies.
Exemple 1 : Ajout d'une action GitHub
- Invite :
Add a GitHub Action workflow to this repository that lints JavaScript code using ESLint whenever code is pushed to the main branch.
- Comportement de l'agent : L'agent pourrait d'abord inspecter la structure du projet (par exemple,
ls .github/workflows) pour voir si des flux de travail existent. Il déterminerait ensuite le linter approprié (ou utiliserait celui spécifié), créerait un nouveau fichier YAML (par exemple,.github/workflows/lint.yml) et le remplirait avec la configuration correcte pour une action GitHub déclenchée lors des poussées versmain, en exécutant ESLint.
Exemple 2 : Ajout d'un itinéraire backend (le contexte est essentiel)
- Invite :
Modify the Express.js application file located at './backend/api/routes.js'. Add a new GET endpoint at '/api/tasks' that retrieves and returns all tasks by calling the asynchronous function 'getAllTasks' found in './db/queries.js'.
- Comportement de l'agent : Fournir le chemin d'accès spécifique au fichier (
./backend/api/routes.js) et les informations contextuelles pertinentes (comme l'existence et l'emplacement degetAllTasksdans./db/queries.js) améliore considérablement l'efficacité et la précision de l'agent. Il ciblera le fichier spécifié et insérera le code du gestionnaire d'itinéraire nécessaire, y compris l'importation de la fonction requise.
Refactorisation du code
Tirez parti d'OpenHands pour des efforts de refactorisation de code ciblés.
Exemple 1 : Renommer les variables pour plus de clarté
- Invite :
Dans le fichier './utils/calculation.py', renommez toutes les variables à une seule lettre dans la fonction 'process_data' pour qu'elles décrivent mieux leur objectif.
Exemple 2 : Fractionnement de grandes fonctions
- Invite :
Refactor the 'process_and_upload_data' function in 'data_handler.java'. Split its logic into two distinct functions: 'process_data' and 'upload_data', maintaining the original overall functionality.
Exemple 3 : Amélioration de la structure des fichiers
- Invite :
Break down the main route definitions in './api/routes.js' into separate files based on resource (e.g., 'userRoutes.js', 'productRoutes.js'). Update the primary server file ('server.js') to import and use these modular route files.
Correction de bogues
Bien que la correction de bogues puisse être complexe, OpenHands peut aider, en particulier lorsque le problème est bien défini.
Exemple 1 : Correction d'une logique spécifique
- Invite :
The regular expression used for email validation in the '/subscribe' endpoint handler within 'server/handlers.js' incorrectly rejects valid '.co.uk' domain names. Please fix the regex pattern.
Exemple 2 : Modification du comportement
- Invite :
The 'search_items' function implemented in 'search.php' currently performs a case-sensitive search. Modify this function to ensure the search is case-insensitive.
Exemple 3 : Utilisation d'une approche axée sur les tests
- Invite pour la création de tests :
The 'calculate_discount' function in 'pricing.js' crashes when the input quantity is zero. Write a new test case using Jest in the 'pricing.test.js' file that specifically reproduces this bug. - Observer l'exécution des tests : L'agent génère le code de test, exécute la suite de tests (par exemple, via
npm test) et signale l'échec attendu. - Invite pour la correction du code :
Now, modify the 'calculate_discount' function in 'pricing.js' to correctly handle the zero quantity case, ensuring the previously written test passes. - Observer la correction et la validation : L'agent ajuste la logique de la fonction (peut-être en ajoutant une vérification conditionnelle pour la quantité nulle) et réexécute la suite de tests, en signalant le résultat positif.
Stratégie d'utilisation de base : Commencez par des requêtes simples et spécifiques. Fournissez le contexte nécessaire, comme les chemins d'accès aux fichiers et les noms de fonctions. Décomposez les objectifs complexes en étapes plus petites et itératives. Validez les modifications fréquemment à l'aide du contrôle de version.
Comment configurer OpenHands avec les LLM (OpenAI, OpenRouter, Google Gemini, Local)
L'établissement de la connexion entre OpenHands et un LLM performant est primordial. Cette configuration est gérée via l'interface utilisateur web d'OpenHands.
Accès aux paramètres de configuration du LLM
- Lors de la configuration initiale : Une fenêtre modale de configuration apparaît automatiquement lors du premier chargement de l'interface utilisateur à l'adresse
http://localhost:3000. - Pour les modifications ultérieures : Cliquez sur l'icône en forme d'engrenage (⚙️) dans l'interface utilisateur, généralement située près de la saisie du chat ou dans un panneau de paramètres.
Procédure générale de configuration du LLM
- Sélectionnez le fournisseur LLM : Choisissez le service souhaité (par exemple, "OpenAI", "Anthropic", "Google", "OpenRouter", "Ollama") dans le menu déroulant disponible.
- Saisissez la clé API : Collez soigneusement la clé API associée à votre fournisseur choisi dans le champ de saisie désigné. Les clés API doivent être traitées avec la même sécurité que les mots de passe.
- Spécifiez le modèle LLM : Sélectionnez le modèle spécifique que vous avez l'intention d'utiliser auprès du fournisseur choisi (par exemple,
gpt-4o,claude-3-5-sonnet-20240620,gemini-1.5-pro-latest). Les modèles disponibles peuvent se remplir dynamiquement en fonction du fournisseur sélectionné, ou vous devrez peut-être saisir le nom du modèle manuellement. - Explorez les options avancées (facultatif) : Activez les paramètres avancés pour révéler d'autres possibilités de configuration :
Custom Model: Si votre modèle préféré n'est pas répertorié, vous pouvez souvent saisir son identifiant précis ici (consultez la documentation du fournisseur pour l'ID de modèle correct).Base URL: Ce paramètre est essentiel lors de la connexion à des LLM hébergés localement ou de l'utilisation de services proxy. Il définit l'URL du point de terminaison d'API spécifique que OpenHands doit cibler pour les requêtes.
5. Enregistrez la configuration : Appliquez et enregistrez les paramètres choisis.
Étapes de configuration spécifiques au fournisseur
Suivez ces étapes détaillées pour les fournisseurs LLM populaires :
Configuration OpenAI
- Visitez https://platform.openai.com/.
- Connectez-vous ou créez un nouveau compte.
- Accédez à la section
API keyset générez une nouvelle clé secrète. Copiez immédiatement cette clé, car elle peut ne pas être affichée à nouveau. - Assurez-vous que les informations de facturation sont correctement configurées sous les paramètres
Billingpour activer l'utilisation de l'API. - Dans les paramètres de l'interface utilisateur OpenHands :
- Définissez le fournisseur sur
OpenAI. - Collez votre clé API générée dans le champ Clé API.
- Sélectionnez ou tapez le modèle OpenAI souhaité (par exemple,
gpt-4o,gpt-4-turbo).
Configuration Anthropic (Claude)
- Accédez à https://console.anthropic.com/.
- Connectez-vous ou inscrivez-vous pour un compte.
- Accédez à
Account Settings > API Keyset créez une nouvelle clé API. Copiez la clé générée. - Configurez la facturation sous
Plans & Billing. Envisagez de définir des limites d'utilisation pour gérer efficacement les coûts. - Dans les paramètres de l'interface utilisateur OpenHands :
- Définissez le fournisseur sur
Anthropic. - Collez votre clé API copiée.
- Sélectionnez ou entrez le modèle Claude spécifique (par exemple,
claude-3-5-sonnet-20240620,claude-3-opus-20240229).
Configuration Google Gemini
- Obtenez une clé API via :
- Google AI Studio : (https://aistudio.google.com/app/apikey) - Convient pour l'expérimentation individuelle.
- Google Cloud Vertex AI : (https://cloud.google.com/vertex-ai) - Recommandé pour les applications d'entreprise ou intégrées au cloud.
2. Si vous utilisez Google Cloud, assurez-vous que les API Vertex AI nécessaires sont activées et que la facturation est configurée pour votre projet.
3. Dans les paramètres de l'interface utilisateur OpenHands :
- Définissez le fournisseur sur
Google.



