Node.js est un environnement d'exécution JavaScript multiplateforme, open-source et téléchargeable gratuitement. Il permet aux développeurs d'exécuter du code JavaScript en dehors d'un navigateur web. Ce qui est formidable avec Node.js, c'est qu'il est gratuit - il vous suffit de visiter leur site web pour commencer à le télécharger.

Si vous recherchez un outil pour tester une API SOAP que vous avez créée sur Node.js, Apidog est un excellent choix ! Il vous suffit de cliquer sur le bouton ci-dessous pour commencer les tests ! 👇 👇 👇
Cet article supposera que vous avez téléchargé le programme Node.js depuis son site web, il se concentrera donc davantage sur la façon de créer une API SOAP.
Quand devriez-vous envisager de créer des API SOAP avec Node.js ?
Bien que les API SOAP soient en déclin lent, il existe encore de nombreuses situations où vous pourriez avoir à créer des API SOAP avec Node.js pour assurer l'interopérabilité.
Intégration avec les systèmes hérités : SOAP est encore largement utilisé dans les systèmes hérités, et Node.js, avec sa capacité à gérer efficacement les tâches asynchrones, peut être bien adapté à la création d'API qui s'intègrent de manière transparente à ces systèmes.
Exigences spécifiques de l'industrie : Les secteurs de la santé et de la finance peuvent encore fortement s'appuyer sur SOAP en raison des normes et réglementations établies. Node.js peut aider à créer des API SOAP conformes et efficaces pour ces secteurs.
Interopérabilité avec les clients SOAP existants : Si vous devez vous connecter à des applications existantes, ou peut-être à un service qui utilise principalement SOAP pour la communication, la création d'une API SOAP Node.js peut faciliter l'interopérabilité.
Bref aperçu de la création d'une API SOAP avec Node.js
Avant d'entrer dans les détails, cette section donnera un aperçu de la création d'une API SOAP avec Node.js.
- Définissez votre API
La définition de votre API comprend des détails tels que :
- Fonctionnalité : Déterminez quelles opérations ou services votre API visera à fournir.
- Structure des données : Le format des données échangées entre le client et l'API (qui est généralement en XML) doit être vérifié.
- Fichier WSDL : Vous devez créer un fichier WSDL (Web Services Description Language) qui fournit la description de votre API. - Installez la bibliothèque
soap:
Sur votre terminal, utilisez npm pour installer la bibliothèquesoap. - Implémentation de la logique côté serveur :
Importez la bibliothèquesoapdans votre API SOAP ou votre service web. Pendant cette période, vous devez également créer un serveur SOAP en implémentant la méthodesoap.createServeravec le chemin de votre fichier WSDL. Enfin et surtout, définissez une fonction pour gérer les requêtes entrantes, les traiter et renvoyer les réponses appropriées au client. - Démarrage du serveur :
Implémentez la méthodeserver.listenpour démarrer le serveur SOAP. Cela permettra à votre API SOAP de recevoir les requêtes SOAP entrantes sur le port spécifié.
Guide détaillé étape par étape sur la création d'une API SOAP avec Node.js
Remarque : Les exemples de code fournis sont des exemples de code pour créer une API SOAP qui fournit une salutation aux utilisateurs en fonction de leurs noms. Si vous avez l'intention d'utiliser le code à des fins personnelles, assurez-vous d'y apporter des modifications.
Étape 1 : Installation de la bibliothèque SOAP
Ouvrez votre terminal et exécutez cette commande.
npm install soapDe cette façon, votre API SOAP peut désormais importer la bibliothèque soap, en utilisant toutes ses méthodes.
Étape 2 : Préparation du fichier WSDL
Comme vous pouvez concevoir votre API SOAP en fonction d'un fichier WSDL, vous devrez implémenter la logique via XML (Extensible Markup Language). Nous nommerons ce fichier WSDL greetUser.wsdl pour assurer la prévisibilité de ses fonctionnalités.
<?xml version="1.0" encoding="UTF-8"?>
<wsdl:definitions targetNamespace="http://tempuri.org/Greeter"
xmlns:wsdl="http://schemas.xmlsoap.org/wsdl/"
xmlns:tns="http://tempuri.org/Greeter"
xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<xsd:types>
<xsd:complexType name="GreetRequest">
<xsd:sequence>
<xsd:element name="name" type="xsd:string"/>
</xsd:sequence>
</xsd:complexType>
<xsd:complexType name="GreetResponse">
<xsd:sequence>
<xsd:element name="greeting" type="xsd:string"/>
</xsd:sequence>
</xsd:complexType>
</xsd:types>
<wsdl:message name="GreetRequestMessage">
<wsdl:part name="parameters" element="tns:GreetRequest"/>
</wsdl:message>
<wsdl:message name="GreetResponseMessage">
<wsdl:part name="result" element="tns:GreetResponse"/>
</wsdl:message>
<wsdl:portType name="GreeterPort">
<wsdl:operation name="Greet">
<wsdl:input message="tns:GreetRequestMessage"/>
<wsdl:output message="tns:GreetResponseMessage"/>
</wsdl:operation>
</wsdl:portType>
<wsdl:binding name="GreeterBinding" type="tns:GreeterPort">
<soap:binding transport="http://schemas.xmlsoap.org/soap/http" style="rpc" xmlns:soap="http://schemas.xmlsoap.org/soap/"/>
<wsdl:operation name="Greet">
<soap:operation soapAction="http://tempuri.org/Greeter/Greet"/>
<wsdl:input>
<soap:body use="encoded" parts="tns:parameters"/>
</wsdl:input>
<wsdl:output>
<soap:body use="encoded" parts="tns:result"/>
</wsdl:output>
</wsdl:operation>
</wsdl:binding>
<wsdl:service name="GreeterService">
<wsdl:port name="GreeterPort" binding="tns:GreeterBinding">
<soap:address location="http://localhost:8080/Greeter"/>
</wsdl:port>
</wsdl:service>
</wsdl:definitions>
Explication du code :
Le code définit un GreeterService avec une opération nommée Greet. Il prend le nom d'un utilisateur en entrée et renvoie au client un message de salutation. L'adresse SOAP est également fournie, qui est http://localhost:8080/Greeter"
Étape 3 : Génération du code de l'API SOAP côté serveur
Pour que vos clients puissent interagir avec le côté serveur, vous devez préparer le pont - qui est essentiellement votre API SOAP ! Pour cet exemple, nous nommerons ce fichier server.js, car il s'agit du code JavaScript correspondant pour le serveur.
const soap = require('soap');
// Define the service endpoint and port
const url = 'http://localhost:8080/Greeter';
// Create the server
const server = soap.createServer({
wsdl: './greeter.wsdl', // Replace with the actual path to your WSDL file
});
// Define the service method
server.addFunction('Greet', (args) => {
// Extract the name from the request
const name = args.name;
// Generate the greeting message
const greeting = `Hello, ${name}!`;
// Return the greeting as the response
return { greeting };
});
// Start the server
server.listen(process.env.PORT || 8080, () => {
console.log(`SOAP server listening on port ${process.env.PORT || 8080}`);
});
Explication du code :
- Importer la bibliothèque
soap: La ligne 1 importe la bibliothèquesoapqui permet la communication SOAP dans Node.js. - Définir le point de terminaison et le port du service : Les variables de la ligne 4 stockent l'URL et le port où votre service SOAP sera accessible. N'oubliez pas de remplacer
http://localhost:8080/Greeterpar l'URL réelle de votre déploiement. - Créer le serveur : Les lignes 7 à 9 créent un serveur SOAP en utilisant la méthode
soap.createServer, en spécifiant le chemin de votre fichier WSDL (greeter.wsdl). Assurez-vous de remplacer ce chemin par l'emplacement réel de votre fichier WSDL. - Définir la méthode de service : Les lignes 12 à 21 définissent la fonction
Greetqui correspond à l'opération de votre WSDL. Elle extrait le paramètrenamede la requête entrante, génère un message de salutation en utilisant le nom extrait, puis renvoie un objet avec la propriétégreetingdéfinie sur le message généré. - Démarrer le serveur : Les lignes 24 à 26 utilisent la méthode
server.listenpour démarrer le serveur SOAP sur le port spécifié. Vous pouvez personnaliser le port en définissant la variable d'environnementPORT.
Étape 4 : Génération du code côté client
Pour que vos clients puissent contacter votre API, ils ont besoin d'instructions ou de requêtes spécifiques. Nous nommerons ce fichier client.js pour indiquer qu'il s'agit du code côté client.
const soap = require('soap');
// Define the service endpoint
const url = 'http://localhost:8080/Greeter'; // Replace with actual service URL
// Create a client object
soap.createClient(url, (err, client) => {
if (err) {
console.error('Error creating SOAP client:', err);
return;
}
// Define the arguments for the Greet operation
const args = { name: 'John Doe' }; // Replace with desired name
// Call the Greet operation
client.Greet(args, (err, response) => {
if (err) {
console.error('Error calling Greet operation:', err);
return;
}
// Access the greeting message from the response
const greeting = response.greeting;
console.log(greeting); // Output: Hello, John Doe!
});
});
Explication du code :
- Importer la bibliothèque
soap: Similaire au code côté serveur, la ligne 1 importe la bibliothèquesoappour la communication SOAP. - Définir le point de terminaison du service : Cette variable stocke l'URL de votre service SOAP. Remplacez
http://localhost:8080/Greeterpar l'URL réelle où votre service est déployé. - Créer un objet client : La méthode
soap.createClientcrée un objet client SOAP qui interagit avec le point de terminaison de service spécifié. - Définir les arguments : Cette section (ligne 14) définit les arguments de l'opération
Greet, y compris le nom de l'utilisateur dans ce cas. - Appeler l'opération Greet : La méthode
client.Greetappelle l'opérationGreetsur le serveur, en passant les arguments définis. - Gérer la réponse : La fonction de rappel gère la réponse du serveur, où si une erreur se produit, elle enregistre le message d'erreur, sinon, si elle réussit, elle extrait le message
greetingde la réponse et l'enregistre dans la console.
Un outil d'API complet pour tout développeur d'API - Apidog
Apidog est un outil de développement d'API complet. Avec une orientation design-first, il encourage ses utilisateurs à concevoir, construire et tester visuellement des API grâce à son interface utilisateur simple mais magnifique.

Si vous recherchez un outil d'API pour tester votre API SOAP, ne cherchez pas plus loin - Apidog prend en charge les importations de fichiers WSDL !
Importer un fichier WSDL dans Apidog

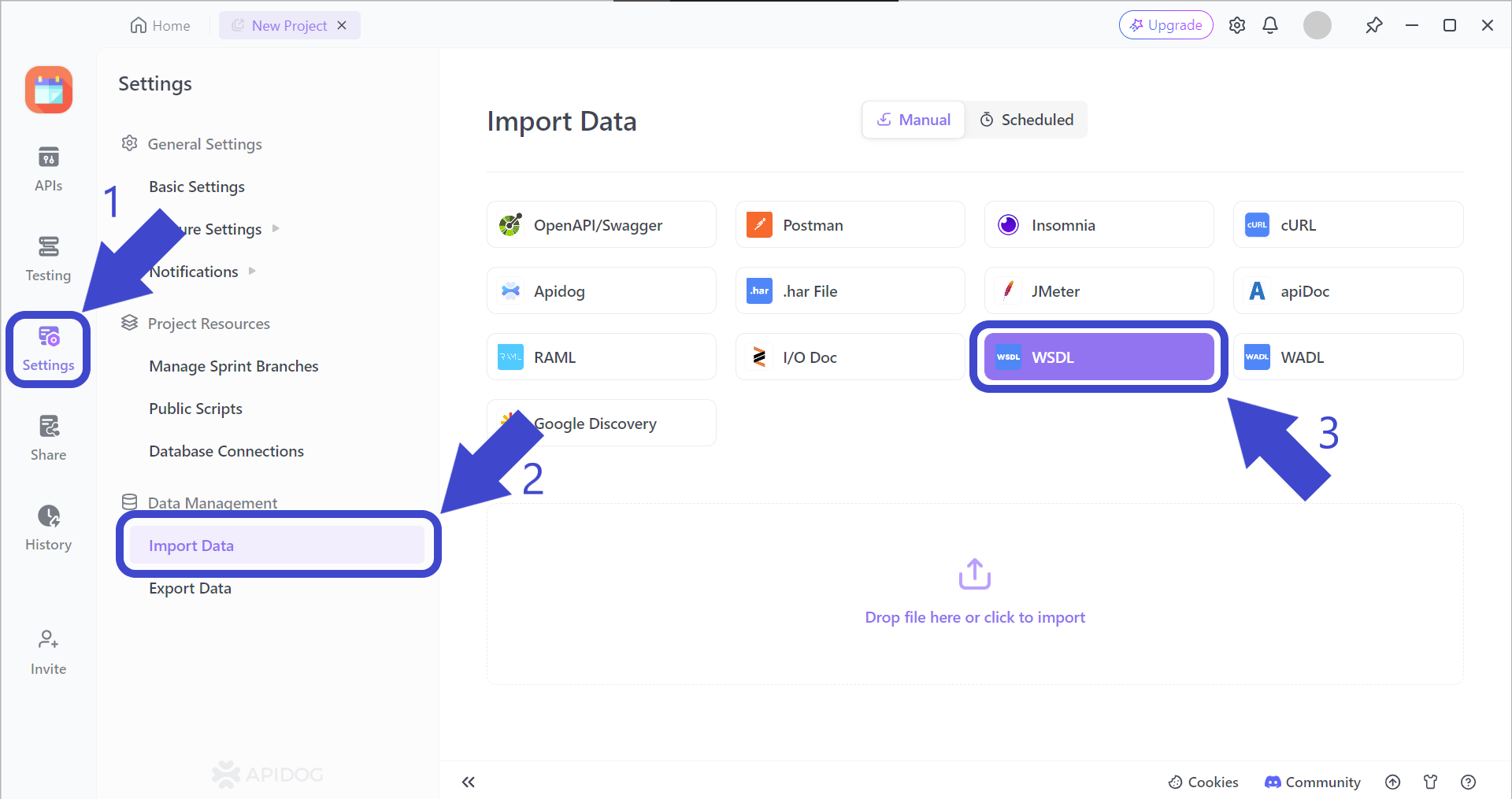
Tout d'abord, cliquez sur le bouton Paramètres situé sur le côté gauche de la barre verticale. Ensuite, vous devriez pouvoir trouver le bouton Importer des données, qui se trouve sous la section Gestion des données.
Enfin, sélectionnez WSDL pour spécifier que vous êtes sur le point d'importer un fichier WSDL sur Apidog.

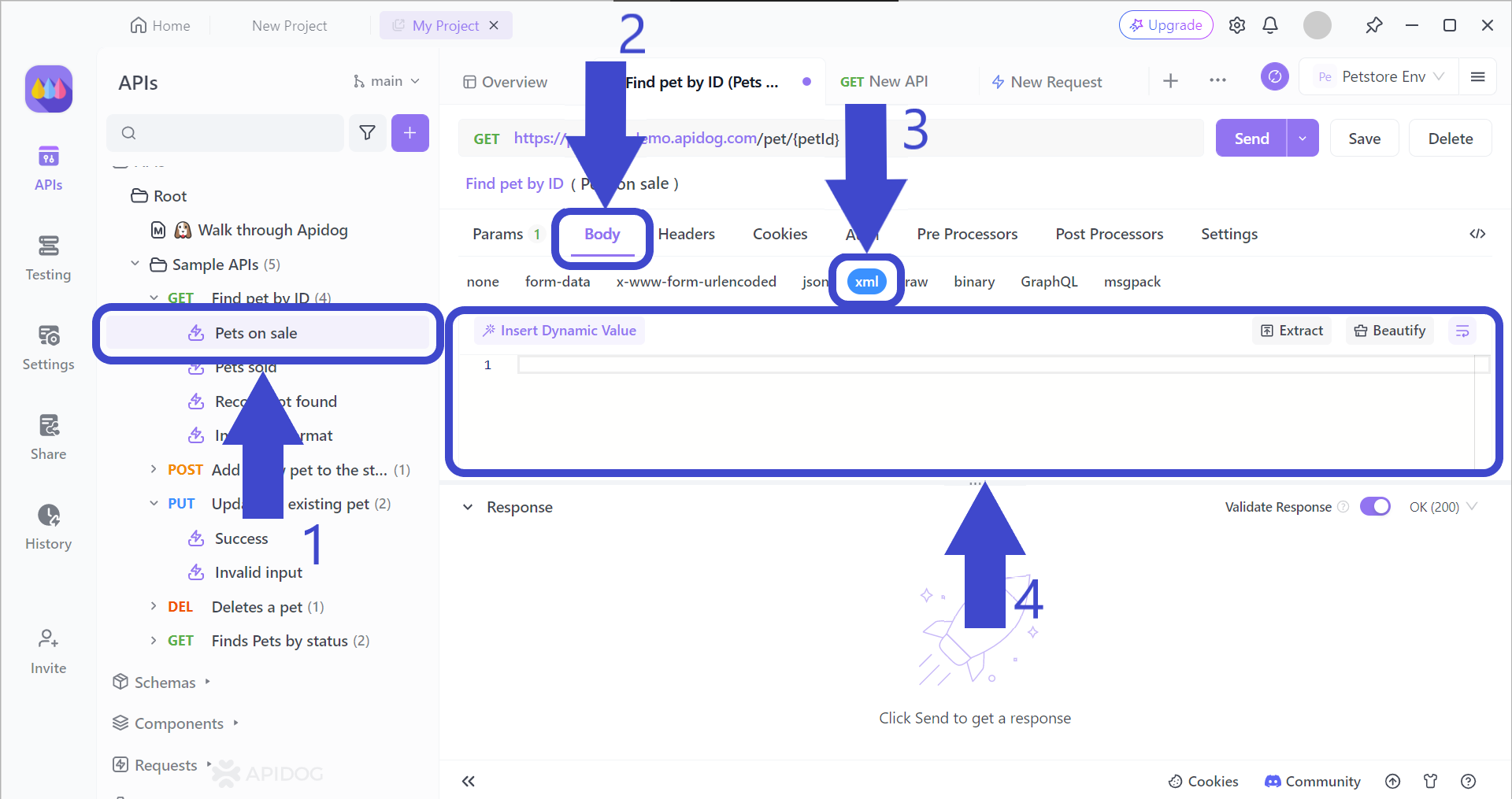
Si le fichier WSDL a été importé avec succès, vous trouverez votre fichier WSDL sur la gauche, comme indiqué sur l'image pointée par la flèche 1. Vous pouvez ensuite cliquer sur les flèches numérotées pour commencer à modifier.
Une fois que vous avez importé et débogué votre fichier WSDL, vous pouvez commencer à le tester sur Apidog pour toute autre erreur. Si vous n'êtes toujours pas sûr que votre fichier WSDL est correct ou incorrect, consultez des exemples de fichiers WSDL pour plus de détails.
Conclusion
Les API SOAP peuvent être construites avec l'aide de Node.js. En raison de la façon dont Node.js est une technologie solide pour les tâches asynchrones (vous pouvez même associer Node.js avec les API REST), les API SOAP voient toujours un intérêt dans l'industrie du développement web.
Lorsque vous prévoyez de créer des API SOAP, vous devez vous assurer que vous disposez de ces trois fichiers :
- Le fichier WSDL : Il s'agit essentiellement de la documentation et des détails de votre API SOAP.
- Le code côté serveur : Vous avez besoin d'un code côté serveur pour vous assurer que la requête peut être traitée.
- Le code côté client : Sans le code côté client, vous ne pouvez pas envoyer de requête au serveur, par conséquent, vous ne pouvez pas récupérer ou envoyer de données.
Apidog est un excellent choix pour ceux qui souhaitent tester, déboguer ou documenter les API SOAP. Avec des spécifications et des modifications axées sur l'ensemble du cycle de vie de l'API, Apidog peut aider les développeurs à créer des API simples à complexes en quelques minutes !
![[Tutoriel] Implémentation d'API SOAP avec Node.js](https://assets.apidog.com/blog/2024/02/nodejs-soap-api-cover.png)


