NodeJS et ExpressJS sont une pile technologique populaire pour la création d'applications web, en particulier lorsqu'il y a beaucoup d'interaction utilisateur et de mises à jour en temps réel.
Heureusement, une puissante plateforme de développement d'API appelée Apidog est disponible gratuitement. Avec Apidog, vous pouvez vous appuyer sur ses fonctionnalités de génération de code pour votre code côté client, ce qui allège les tâches fastidieuses d'écriture de code.
Pour en savoir plus sur ce qu'Apidog a à offrir, assurez-vous de cliquer sur le bouton ci-dessous. 👇

Avant que la plupart des applications ne puissent traiter les données entrantes provenant des API, un middleware est nécessaire pour analyser les corps de requêtes HTTP JSON en objets JavaScript. C'est ce que cet article couvrira !
Parsing POST JSON data into JavaScript Objects With NodeJS Express
Les versions d'Express supérieures à la version 4.16.0 disposent d'outils intégrés pour analyser JSON en JavaScript. Cependant, si votre Express est inférieur à 4.16.0, vous pouvez utiliser la ligne de code suivante pour installer le body-parser, avec l'aide de votre Terminal :
npm install body-parserUsing the express.json() Middleware
À l'intérieur de votre application Express, assurez-vous d'ajouter le middleware express.json() avant vos gestionnaires de routage. Ce middleware analysera automatiquement les requêtes entrantes qui ont un content-type JSON et remplira la propriété req.body avec l'objet JavaScript analysé souhaité.
Un exemple de code d'utilisation du middleware express.json() serait :
const express = require('express');
const app = express();
// Enable JSON parsing
app.use(express.json());
// Your route handlers here...
app.listen(3000, () => console.log('Server listening on port 3000'));
Accessing Data from the Request Body
Une fois le middleware body-parser configuré, vous devriez être en mesure d'accéder aux données JSON analysées à partir de la propriété req.body dans vos gestionnaires de routage, en utilisant l'exemple de code ci-dessous :
app.post('/data', (req, res) => {
const name = req.body.name;
const email = req.body.email;
// Do something with the data
console.log(`Name: ${name}, Email: ${email}`);
res.send('Data received successfully!');
});
Assurez-vous que lors de l'envoi des requêtes, l'en-tête content-type approprié (qui est généralement application/json) est utilisé pour Express. Cela permet de s'assurer qu'Express peut le reconnaître comme une requête JSON.
View API Responses with Clarity Using Apidog
Comprendre le comportement des API est essentiel au développement d'applications. Par conséquent, vous devriez envisager d'utiliser une plateforme de développement d'API solide comme Apidog pour héberger vos processus de développement.

Import Existing APIs Over to Apidog
Avec de nombreux types de fichiers API existants, tels que les plateformes populaires Postman, Swagger et Insomnia, vous pouvez être intimidé de ne pas pouvoir les importer vers Apidog. Cependant, ce n'est pas le cas !

Apidog prend en charge l'importation de toutes les alternatives mentionnées et plus encore ! Avec plus de 10 types de fichiers API couverts, vous pouvez être assuré d'importer et de modifier en toute sécurité des API provenant d'autres plateformes dans Apidog. Il vous suffit de naviguer vers la section Import Data sous Settings, et vous pouvez importer votre API !
Simple and Intuitive Apidog User Interface

Les utilisateurs nouveaux et expérimentés prendront rapidement en main l'interface utilisateur d'Apidog en raison de sa simplicité de navigation ! Testez n'importe quelle API ou requête en vous assurant que le point de terminaison de l'API est correct, et appuyez sur le bouton Send une fois que tout a été finalisé !

Apidog affichera le corps de la réponse PAI de manière limpide, avec la possibilité de visualiser la réponse de l'API sous une forme agréable et lisible par l'homme, ou sa véritable version brute. Vous pouvez également voir si la réponse réelle est réussie en fonction de la réponse de statut renvoyée par l'API.
Generate Necessary JavaScript Code Using Apidog
Apidog dispose d'une fonctionnalité de génération de code qui permet aux utilisateurs de générer du code pour les langages de programmation les plus populaires, tels que JavaScript, Python, Java, et plus encore !

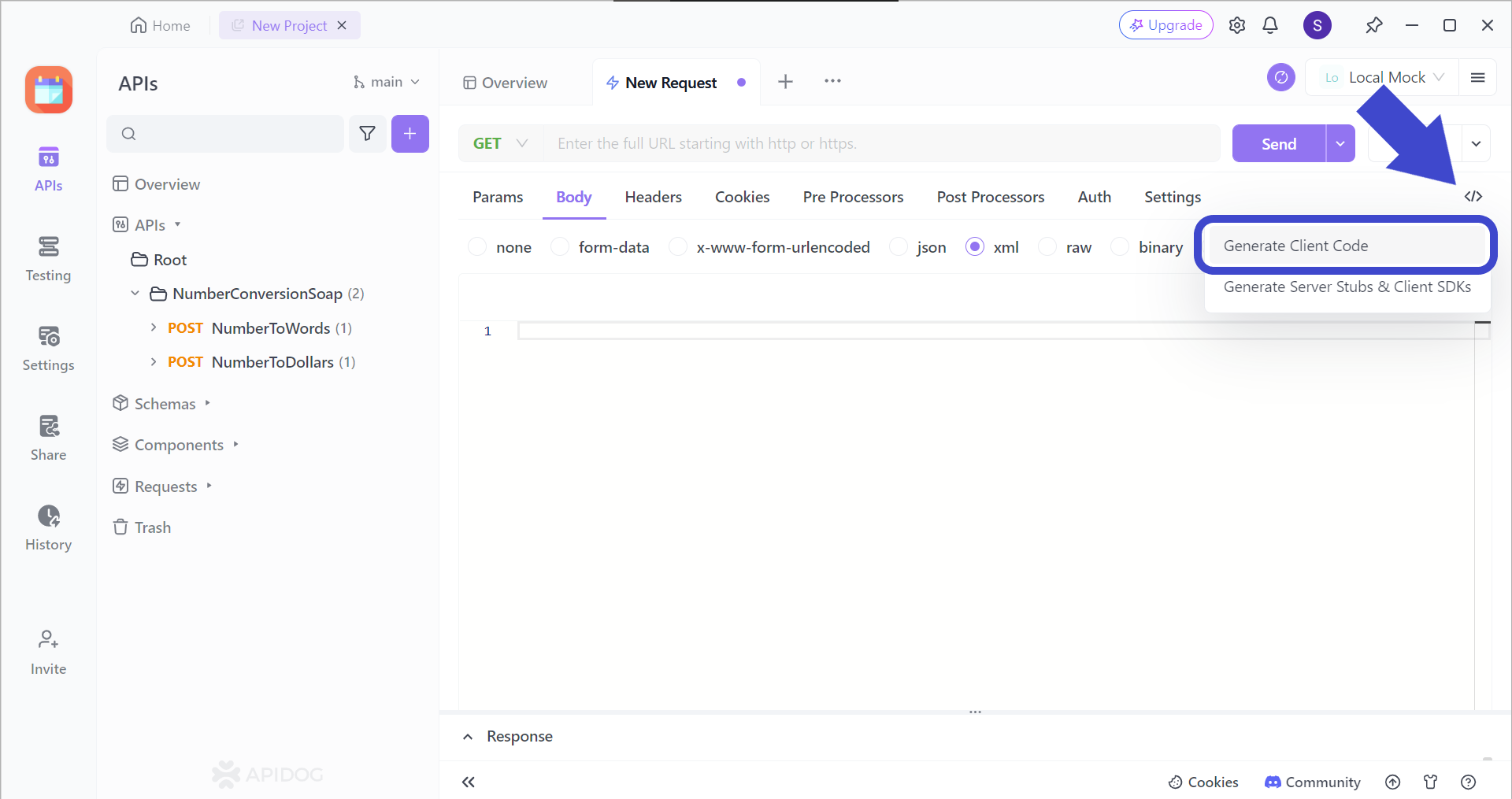
Tout d'abord, localisez le bouton </> situé dans le coin supérieur droit de l'écran. Si vous avez du mal à localiser le bouton, vous pouvez vous référer à l'image ci-dessus.

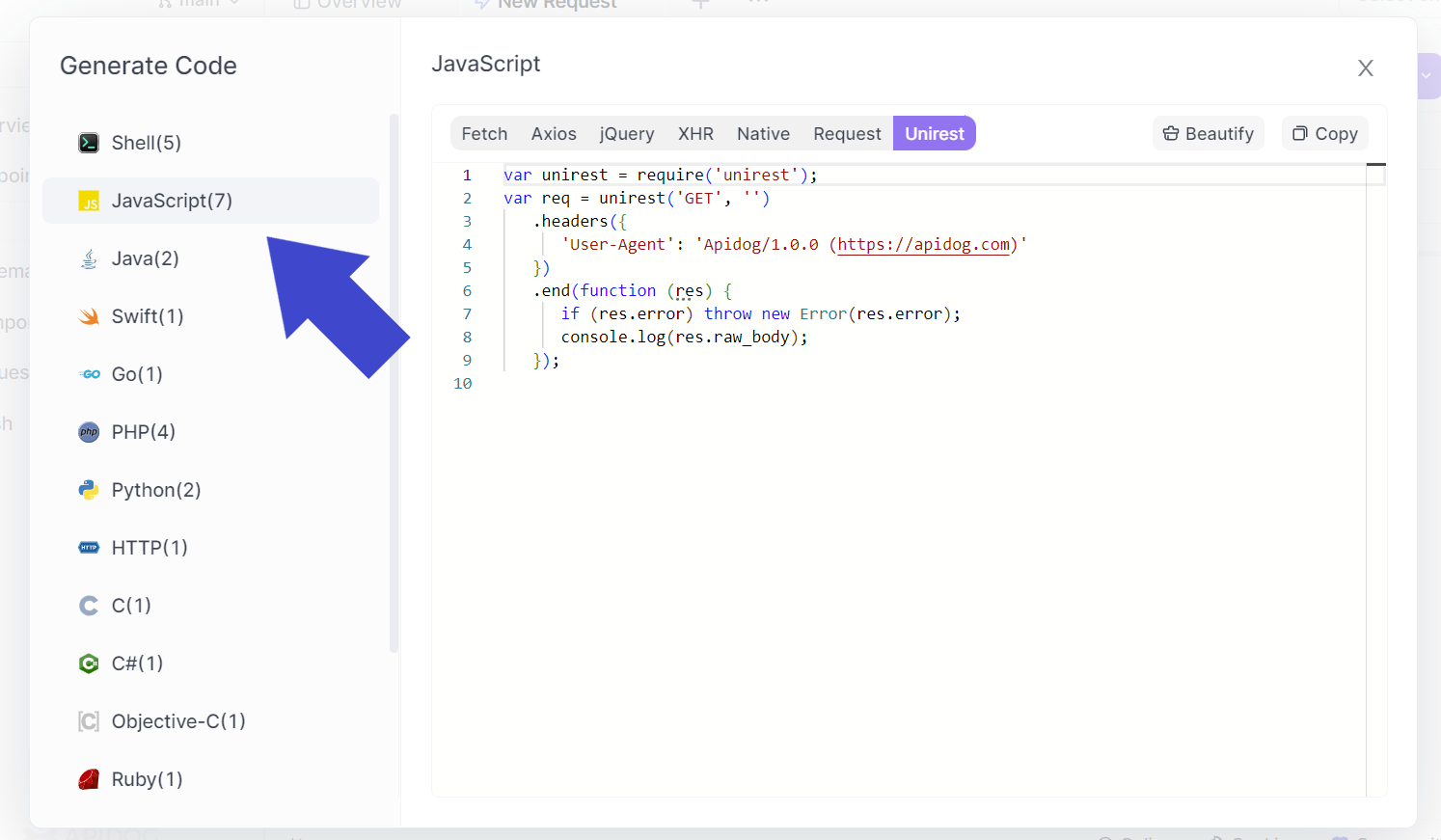
Procédez en sélectionnant le langage de programmation côté client dont vous avez besoin. Vous avez le pouvoir de choisir la bibliothèque JavaScript avec laquelle vous êtes le plus à l'aise. Maintenant, il vous suffit de copier et de coller le code dans votre IDE et de continuer à le modifier pour vous assurer qu'il correspond à votre application NodeJS !
Conclusion
NodeJS et Express offrent une combinaison puissante pour la création d'applications web qui exploitent l'échange de données JSON. En utilisant le middleware express.json(), vous pouvez analyser sans effort les données JSON entrantes dans les requêtes POST. Cela simplifie les tâches telles que l'inscription des utilisateurs, les mises à jour des données et les interactions en temps réel.
Grâce à la nature événementielle de NodeJS et à la gestion simplifiée des API d'Express, vous pouvez créer des applications web dynamiques et évolutives qui s'intègrent de manière transparente à d'autres services. Ainsi, la prochaine fois que vous construirez une application web qui nécessite une interaction JSON, considérez l'efficacité et la flexibilité que NodeJS et Express apportent à la table.
![[Guide] NodeJS Express POST Données JSON](https://assets.apidog.com/blog/2024/06/nodejs-express-post-json-cover.png)


