Le développement d'API moderne exige des techniques efficaces d'extraction et de validation des données. Les expressions JSONPath offrent aux développeurs des outils puissants pour naviguer dans des structures JSON complexes et extraire des points de données spécifiques avec précision. Que vous construisiez des tests automatisés, traitiez des réponses d'API ou filtriez de grands ensembles de données, la compréhension d'exemples pratiques de JSONPath devient essentielle pour des flux de travail de développement rationalisés.
Comprendre les fondamentaux de JSONPath
JSONPath fonctionne comme un langage de requête spécifiquement conçu pour les structures de données JSON. Il permet de naviguer à travers les éléments et les attributs d'une structure JSON, d'extraire des valeurs et même d'appliquer des filtres. Il est largement utilisé dans les outils de test d'API comme Postman, RestAssured, StepCI, k6, etc. Contrairement aux méthodes d'analyse traditionnelles, les expressions JSONPath offrent une syntaxe concise qui ressemble à XPath pour les documents XML.
L'élément racine dans toute expression JSONPath commence par le signe dollar ($), représentant l'intégralité du document JSON. À partir de ce point de départ, les développeurs peuvent parcourir des objets imbriqués, des tableaux et appliquer des conditions de filtrage sophistiquées pour extraire précisément les données dont ils ont besoin.
Éléments essentiels de la syntaxe JSONPath
Navigation de chemin de base
Les expressions JSONPath suivent un modèle de notation par points simple. Les expressions les plus simples accèdent aux propriétés directes de l'objet racine :
$.propertyName
$.user.name
$.response.data.items
Ces expressions naviguent à travers des hiérarchies d'objets imbriquées, permettant aux développeurs d'atteindre des valeurs profondément intégrées sans logique d'analyse complexe.
Modèles d'accès aux tableaux
La navigation dans les tableaux en JSONPath prend en charge plusieurs méthodes d'accès. L'accès basé sur l'index utilise la notation entre crochets :
$.users[0] // Premier élément
$.users[1,3,5] // Plusieurs éléments spécifiques
$.users[-1] // Dernier élément
$.users[1:3] // Tranche de l'index 1 à 2
Les opérations de caractères génériques permettent l'extraction de données en masse :
$.users[*] // Tous les éléments du tableau
$.users[*].name // Tous les noms d'utilisateur
$.products[*].price // Tous les prix des produits
Opérations de descente récursive
L'opérateur double point (..) effectue des recherches récursives dans toute la structure JSON :
$..name // Toutes les propriétés 'name' à n'importe quel niveau
$..products[*] // Tous les tableaux de produits n'importe où
$..price // Toutes les valeurs de prix de manière récursive
Cet opérateur s'avère inestimable lorsqu'il s'agit de structures JSON inconnues ou variables où les données cibles peuvent exister à différents niveaux d'imbrication.
Techniques de filtrage avancées
Filtrage conditionnel
Les filtres sont des expressions logiques utilisées pour filtrer des tableaux. Un exemple d'expression JSONPath avec un filtre est ... où @ représente l'élément de tableau ou l'objet en cours de traitement. Les expressions de filtre permettent une sélection de données sophistiquée basée sur des critères spécifiques :
$.users[?(@.age > 18)] // Utilisateurs de plus de 18 ans
$.products[?(@.price < 50)] // Produits de moins de 50 $
$.orders[?(@.status == 'pending')] // Commandes en attente uniquement
Le symbole @ représente l'élément de tableau actuel en cours d'évaluation, permettant un filtrage complexe basé sur les propriétés.
Opérations logiques complexes
Vous pouvez créer des filtres plus complexes avec les opérateurs logiques && et ||. Plusieurs conditions peuvent être combinées à l'aide d'opérateurs booléens :
$.products[?(@.price > 10 && @.category == 'electronics')]
$.users[?(@.age >= 21 || @.verified == true)]
$.orders[?(@.total > 100 && @.status != 'cancelled')]
Ces expressions permettent un filtrage précis des données basé sur plusieurs critères, essentiel pour le traitement complexe des réponses d'API.
Correspondance de chaînes et motifs
Le filtrage basé sur des chaînes prend en charge diverses opérations de comparaison :
$.products[?(@.name =~ /^iPhone/)] // Noms commençant par 'iPhone'
$.users[?(@.email =~ /.*@gmail\.com/)] // Utilisateurs Gmail
$.items[?(@.description contains 'sale')] // Articles en promotion
Le support des expressions régulières varie entre les implémentations JSONPath, mais la plupart des outils modernes prennent en charge la correspondance de motifs de base.
Applications de test d'API dans le monde réel
Exemples de validation de réponse
Les tests d'API nécessitent fréquemment la validation d'éléments de réponse spécifiques. Les exemples JSONPath démontrent des stratégies de validation efficaces :
// Valider la réponse d'enregistrement de l'utilisateur
$.response.user.id // Extraire l'ID de l'utilisateur
$.response.user.email // Vérifier l'attribution de l'e-mail
$.response.permissions[*].name // Vérifier les permissions attribuées
Ces expressions permettent la vérification automatisée des réponses d'API, garantissant l'intégrité des données et le bon fonctionnement.
Flux de travail de transformation de données
Les expressions JSONPath facilitent la transformation des données entre différents formats :
// Extraire les données du catalogue de produits
$.catalog.products[*].{
id: @.productId,
name: @.title,
cost: @.pricing.retail
}
Cette approche rationalise les opérations de mappage de données, particulièrement utile lors de l'intégration de plusieurs services API.
Gestion des erreurs et débogage
Les expressions JSONPath aident à la détection des erreurs et au débogage :
$.errors[*].message // Tous les messages d'erreur
$.response.warnings[?(@.level == 'critical')] // Avertissements critiques
$..stackTrace // Toutes les traces de pile
Ces modèles aident les développeurs à identifier et à résoudre les problèmes pendant les phases de développement et de test des API.
Stratégies d'optimisation des performances
Sélection de chemin efficace
L'optimisation des expressions JSONPath améliore considérablement les performances des applications. Les chemins spécifiques surpassent les opérations de caractères génériques :
// Efficace - chemin direct
$.users[0].profile.name
// Moins efficace - recherche par caractère générique
$.users[*].profile.name
L'accès direct au chemin réduit la surcharge de calcul, en particulier avec de grands ensembles de données JSON.
Mise en cache et modèles de réutilisation
Les expressions JSONPath compilées offrent des avantages en termes de performances lorsqu'elles sont utilisées à plusieurs reprises :
// Compiler une fois, utiliser plusieurs fois
const userNamePath = JSONPath.compile('$.users[*].name');
const userNames = userNamePath.evaluate(jsonData);
Cette approche minimise la surcharge d'analyse dans les opérations à haute fréquence.
Intégration avec les outils de développement modernes
Avantages de l'intégration Apidog
Apidog offre un support JSONPath complet pour les tests et le développement d'API. La plateforme propose des constructeurs JSONPath visuels, des tests d'expressions en temps réel et des capacités de validation automatisées. Les développeurs peuvent créer des flux de travail complexes d'extraction de données sans écriture manuelle d'expressions.
Le débogueur JSONPath de l'outil permet une évaluation pas à pas des expressions, ce qui facilite la compréhension et l'optimisation des requêtes complexes. De plus, les fonctionnalités de collaboration d'Apidog permettent aux équipes de partager des modèles JSONPath et les meilleures pratiques.

Voici comment Apidog peut vous aider à exploiter efficacement la puissance de JSONPath :
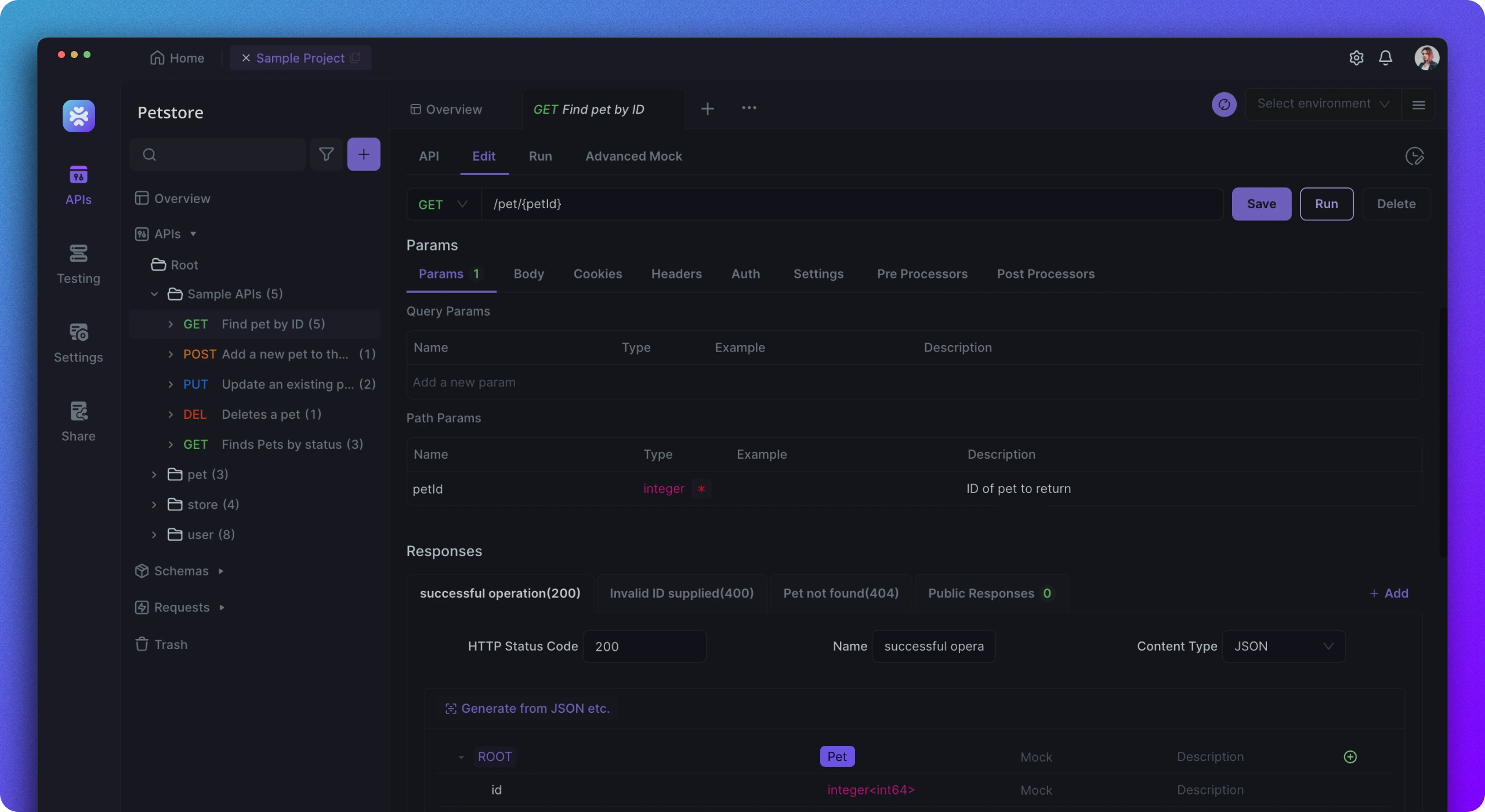
Tout d'abord, vous devrez envoyer des requêtes à vos API et visualiser les réponses directement avec Apidog. Ensuite, vous pourrez utiliser l'interface fournie pour appliquer une requête JSONPath afin d'extraire les titres de tous les films d'action de la réponse.

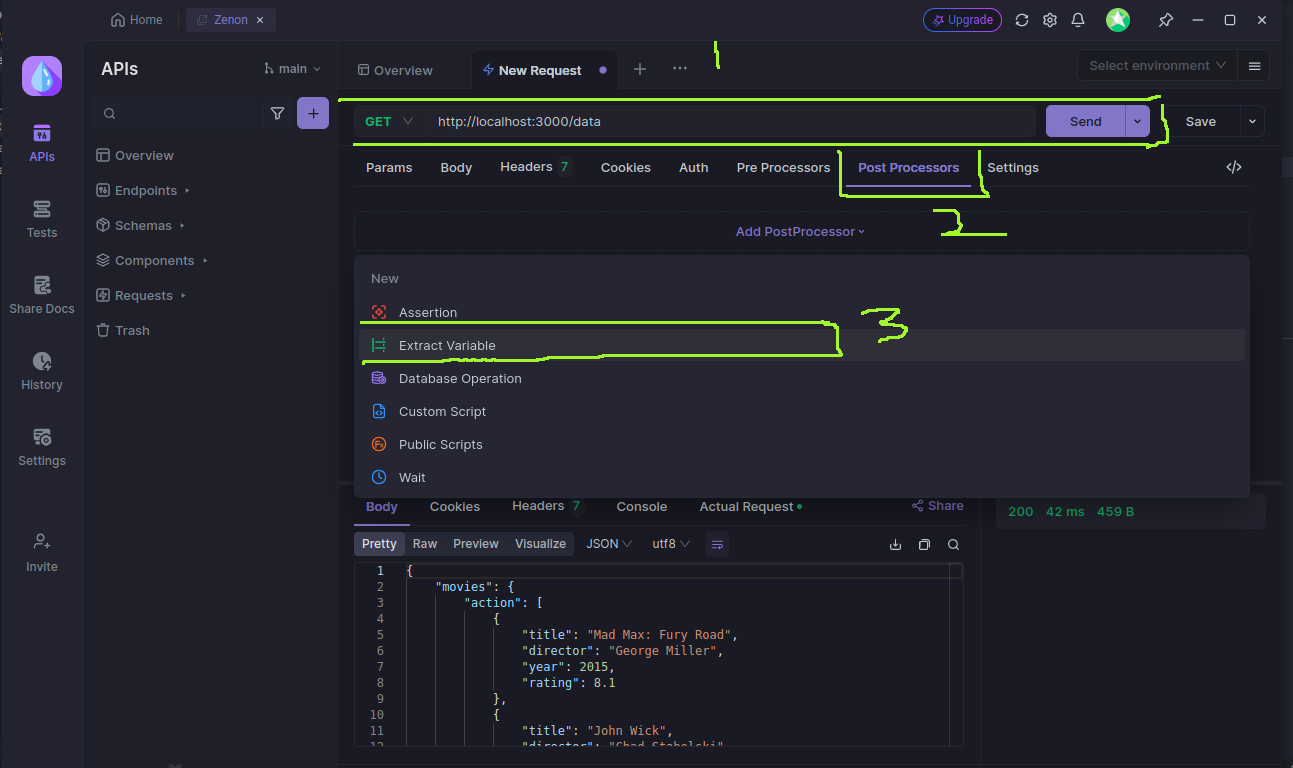
À partir de la capture d'écran ci-dessus, vous verrez que (1) nous envoyons une requête GET à notre serveur - j'ai créé un serveur express simple utilisant les données JSON que nous avons obtenues ci-dessus comme réponse. Ensuite, je suis passé à l'onglet Post-processeurs (2), et j'ai ajouté un nouveau processus - Extraire une variable (3).
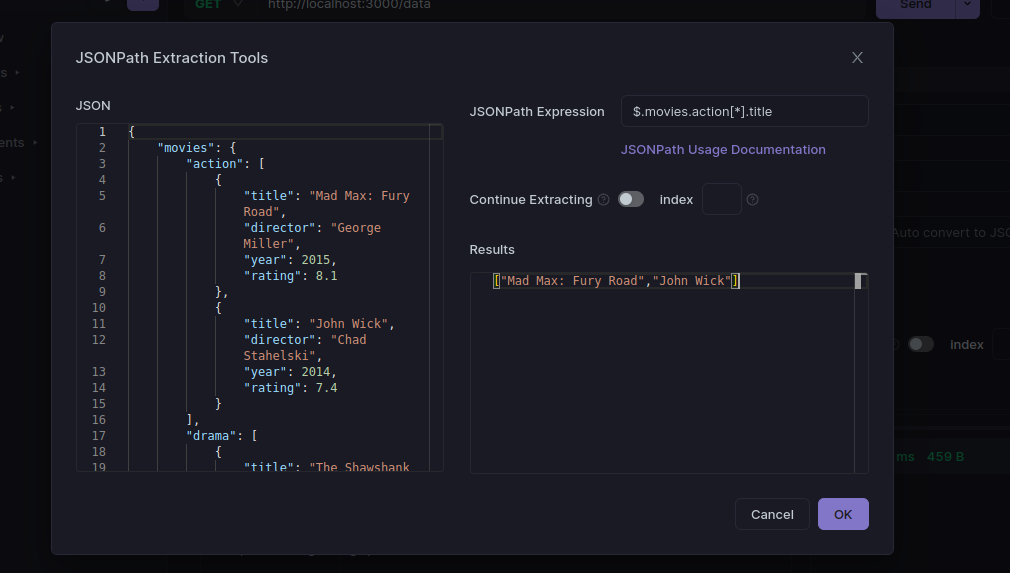
En cliquant sur Extraire une variable, la page ci-dessous s'affichera :

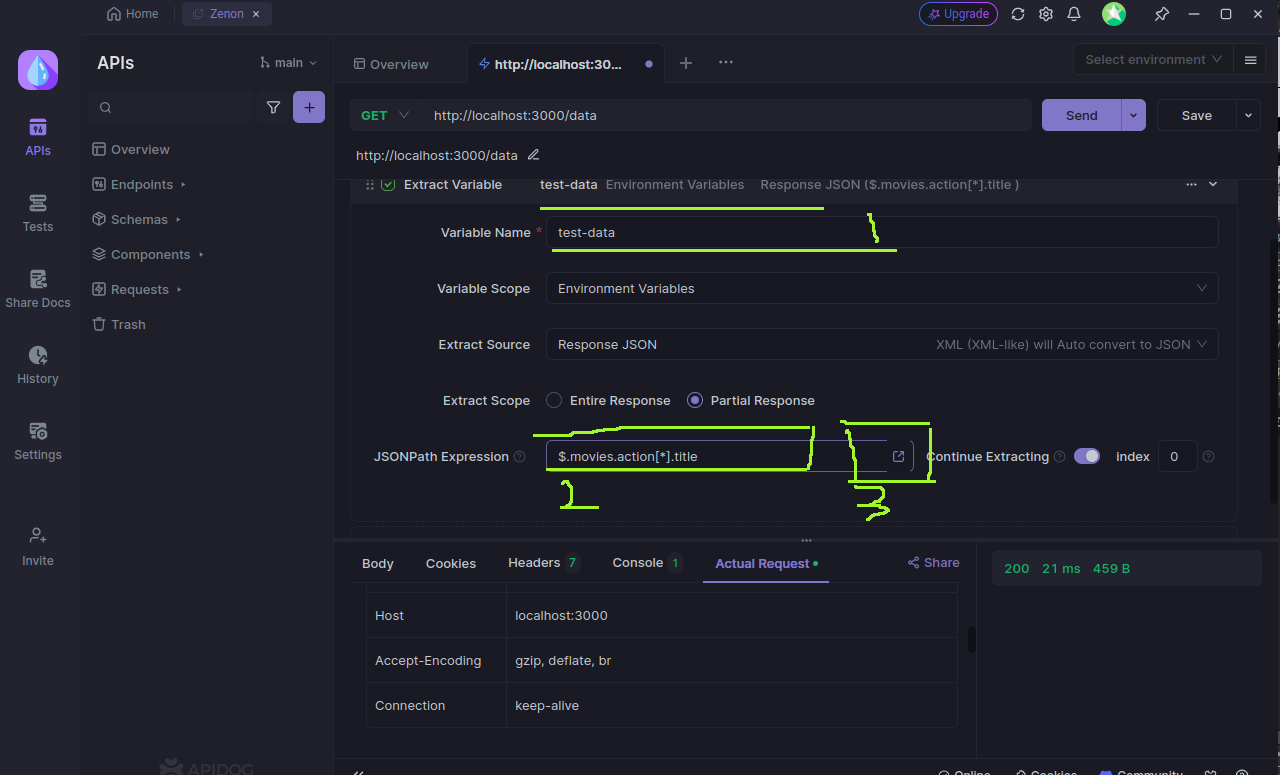
Vous pouvez définir un nom de variable (1) si vous le souhaitez. Les variables sont utiles si vous souhaitez surveiller ou construire différentes API et que vous avez besoin d'un seul endroit pour gérer la configuration générale. Les variables ici sont comme des fichiers .env.
L'autre étape consiste à taper le JSONPath que vous souhaitez filtrer (2). Dans notre cas, nous voulons obtenir les titres des films dans le tableau d'action de notre JSON. Une fois que vous avez tapé le chemin actuel, cliquez sur le bouton fléché (3) pour ouvrir la page de réponse de la requête comme indiqué ci-dessous.

Comme vous pouvez le voir sur la réponse ci-dessus, Apidog a filtré les titres des films dans le tableau d'action et nous les a affichés.
Si vous voulez essayer ceci, assurez-vous de télécharger et d'installer Apidog et d'envoyer votre première requête avec.
Intégration du framework de test
Les frameworks de test populaires intègrent la fonctionnalité JSONPath :
// Intégration Jest
expect(jsonPath.query(response, '$.users[*].name')).toContain('John');
// Mocha avec JSONPath
const userCount = jsonPath.query(data, '$.users.length')[0];
assert.equal(userCount, 5);
Ces intégrations rationalisent les flux de travail de test automatisés et améliorent la maintenabilité des tests.
Exemples courants de JSONPath par cas d'utilisation
Scénarios d'API e-commerce
Les API e-commerce bénéficient d'exemples JSONPath spécialisés :
// Résultats de recherche de produits
$.products[?(@.inStock == true && @.price <= 100)]
// Traitement des commandes
$.orders[?(@.status == 'shipped')].trackingNumber
// Données client
$.customers[?(@.loyaltyLevel == 'premium')].benefits[*]
Ces expressions gèrent efficacement les besoins typiques d'extraction de données e-commerce.
Modèles d'API de médias sociaux
Les API de médias sociaux nécessitent différentes approches JSONPath :
// Métriques d'engagement des publications
$.posts[*].{likes: @.likes, shares: @.shares, comments: @.comments.length}
// Filtrage de l'activité utilisateur
$.activities[?(@.type == 'post' && @.timestamp > '2024-01-01')]
// Modération de contenu
$.reports[?(@.severity == 'high' && @.resolved == false)]
Ces modèles répondent aux exigences courantes de traitement des données des médias sociaux.
Applications d'API financières
Les API financières exigent une extraction de données précise :
// Filtrage des transactions
$.transactions[?(@.amount > 1000 && @.category == 'investment')]
// Agrégation du solde du compte
$.accounts[*].balances[?(@.currency == 'USD')].amount
// Données d'évaluation des risques
$.assessments[?(@.score < 600)].recommendations[*]
Ces exemples démontrent l'utilité de JSONPath dans les scénarios de traitement de données financières.
Techniques de gestion des erreurs et de débogage
Erreurs d'expression courantes
Les expressions JSONPath peuvent échouer en raison de divers problèmes. Comprendre les modèles d'erreurs courants aide à prévenir les problèmes :
// Syntaxe invalide
$.users[name] // Guillemets manquants
$.users[?@.age > 18] // Parenthèses manquantes
// Syntaxe correcte
$.users['name'] // Accès à la propriété
$.users[?(@.age > 18)] // Syntaxe de filtre appropriée
Une validation syntaxique appropriée prévient les erreurs d'exécution et améliore la fiabilité de l'application.
Stratégies de débogage
Un débogage efficace nécessite des approches systématiques :
- Évaluation pas à pas : Décomposez les expressions complexes en parties plus petites
- Test avec des données d'échantillon : Vérifiez les expressions avec des ensembles de données connus
- Utilisez des outils de visualisation : Employez des évaluateurs JSONPath en ligne pour les tests
- Enregistrez les résultats intermédiaires : Affichez les résultats de requête partiels pour vérification
Ces stratégies aident les développeurs à identifier et à résoudre rapidement les problèmes liés à JSONPath.
Bonnes pratiques pour l'implémentation de JSONPath
Lisibilité des expressions
Les expressions JSONPath lisibles améliorent la maintenabilité du code :
// Bon - clair et descriptif
const activePremiumUsers = '$.users[?(@.status == "active" && @.tier == "premium")]';
// Mauvais - cryptique et peu clair
const users = '$.u[?(@.s=="a"&&@.t=="p")]';
Les expressions descriptives améliorent la collaboration d'équipe et réduisent le temps de débogage.
Considérations de sécurité
Les expressions JSONPath doivent valider les données d'entrée pour prévenir les vulnérabilités de sécurité :
// Valider la structure JSON avant de requêter
if (jsonData && typeof jsonData === 'object') {
const result = JSONPath.query(jsonData, expression);
// Traiter le résultat en toute sécurité
}
La validation des entrées prévient les problèmes de sécurité potentiels et les plantages d'applications.
Surveillance des performances
Surveillez les performances des expressions JSONPath dans les environnements de production :
const startTime = performance.now();
const result = JSONPath.query(largeDataset, complexExpression);
const endTime = performance.now();
console.log(`Temps d'exécution JSONPath : ${endTime - startTime}ms`);
La surveillance des performances aide à identifier les goulots d'étranglement et à optimiser les opérations critiques.
Développements et tendances futures
Capacités de filtrage améliorées
Les futures implémentations de JSONPath pourraient inclure des options de filtrage plus sophistiquées :
- Support amélioré des expressions régulières
- Fonctions de filtrage de date et d'heure
- Opérations mathématiques au sein des filtres
- Extensions de fonctions personnalisées
Ces améliorations étendront l'applicabilité de JSONPath à divers cas d'utilisation.
Évolution de l'intégration des outils
Les outils de développement continuent d'étendre le support de JSONPath :
- Constructeurs d'expressions visuels
- Validation d'expressions en temps réel
- Suggestions d'optimisation automatisées
- Partage collaboratif d'expressions
Ces améliorations rendent JSONPath plus accessible aux développeurs de tous niveaux de compétence.
Conclusion
Les exemples JSONPath démontrent les puissantes capacités disponibles pour l'extraction et la manipulation de données JSON. De l'accès aux propriétés de base aux opérations de filtrage complexes, ces expressions permettent aux développeurs de gérer efficacement des exigences de traitement de données sophistiquées. L'intégration de JSONPath avec des outils de développement modernes comme Apidog améliore encore la productivité et la collaboration.
La maîtrise des exemples JSONPath nécessite de la pratique avec des scénarios réels et une compréhension à la fois de la syntaxe de base et des fonctionnalités avancées. À mesure que les API deviennent de plus en plus complexes et que les applications basées sur les données gagnent en sophistication, les compétences JSONPath deviennent essentielles pour des flux de travail de développement efficaces.