Lors de l'écriture de tests pour du code qui effectue des appels d'API, il est important de simuler ces appels pour s'assurer que vos tests sont fiables, rapides et ne dépendent pas d'un service externe. Jest, un framework de test JavaScript populaire, offre plusieurs façons de simuler facilement les appels d'API dans vos tests. Examinons les différentes approches que vous pouvez utiliser.
Apidog est une plateforme d'API low-code complète qui fournit aux développeurs des fonctionnalités de haute qualité pour l'ensemble du cycle de vie de l'API. Avec des outils supplémentaires tels que la génération de code automatisée, l'intégration CI/CD et des scripts personnalisables, découvrez le développement d'API professionnel au sein d'une seule plateforme !
Pour en savoir plus sur Apidog, assurez-vous de cliquer sur le bouton ci-dessous !

Utilisation de jest.mock()
Une façon de simuler les appels d'API dans Jest est d'utiliser la fonction jest.mock() pour simuler l'ensemble du module qui effectue la requête API. Voici un exemple :
// api.js
import axios from 'axios';
export const getUsers = () => {
return axios.get('/users');
};// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios');
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});Dans cet exemple, nous utilisons jest.mock('axios') pour simuler automatiquement l'ensemble du module axios. Ensuite, nous utilisons axios.get.mockResolvedValueOnce() pour simuler la réponse pour le prochain appel axios.get. Notre test peut ensuite vérifier que l'API a été appelée correctement et renvoie les données simulées1.
Utilisation de mocks manuels
Une autre approche consiste à simuler manuellement le module qui effectue l'appel d'API en créant un dossier __mocks__ et en y plaçant un fichier d'implémentation simulé :
// __mocks__/axios.js
export default {
get: jest.fn(() => Promise.resolve({ data: {} })),
post: jest.fn(() => Promise.resolve({ data: {} })),
// ...
};Maintenant, dans votre test, vous pouvez simuler différentes réponses pour chaque test :
// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios');
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});Avec ce mock manuel, vous avez le contrôle total pour simuler les différentes méthodes Axios comme get, post, etc. avec vos propres implémentations2.
Utilisation d'Axios-mock-adapter
Vous pouvez utiliser la bibliothèque pour simuler les requêtes Axios de manière plus avancée. Tout d'abord, installez-la :
npm install axios-mock-adapter --save-devEnsuite, dans vos tests :
// api.test.js
import axios from 'axios';
import MockAdapter from 'axios-mock-adapter';
import { getUsers } from './api';
describe('getUsers', () => {
let mock;
beforeAll(() => {
mock = new MockAdapter(axios);
});
afterEach(() => {
mock.reset();
});
test('returns users data', async () => {
const users = [{ id: 1, name: 'John' }];
mock.onGet('/users').reply(200, users);
const result = await getUsers();
expect(result.data).toEqual(users);
});
});Avec axios-mock-adapter, vous pouvez simuler des requêtes en fonction des URL, des paramètres, des en-têtes, et plus encore. Vous pouvez également simuler des erreurs et des délais d'attente.
Injection d'une instance Axios simulée
Si votre code utilise axios directement, une autre option consiste à injecter une instance axios simulée dans votre code pendant les tests :
// api.js
import axios from 'axios';
export const getUsers = () => {
return axios.get('/users');
};// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios', () => ({
get: jest.fn(),
}));
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});Ici, nous simulons axios lui-même, et non l'ensemble du module, et fournissons notre propre fonction get simulée.
Conseils pour simuler les appels d'API
Voici quelques conseils à garder à l'esprit lors de la simulation des appels d'API dans Jest :
- Réinitialisez vos mocks entre les tests pour garantir des tests indépendants en utilisant
beforeEachetafterEach - Ne simulez pas trop - simulez uniquement les fonctions et les modules que votre code utilise réellement
- Testez également les cas d'échec en simulant les erreurs et les réponses inattendues
- Envisagez de créer des fixtures de simulation réutilisables pour les réponses d'API courantes
Simuler des API avec Apidog
Si vous souhaitez essayer une expérience de développement d'API différente, vous pouvez envisager d'utiliser Apidog !

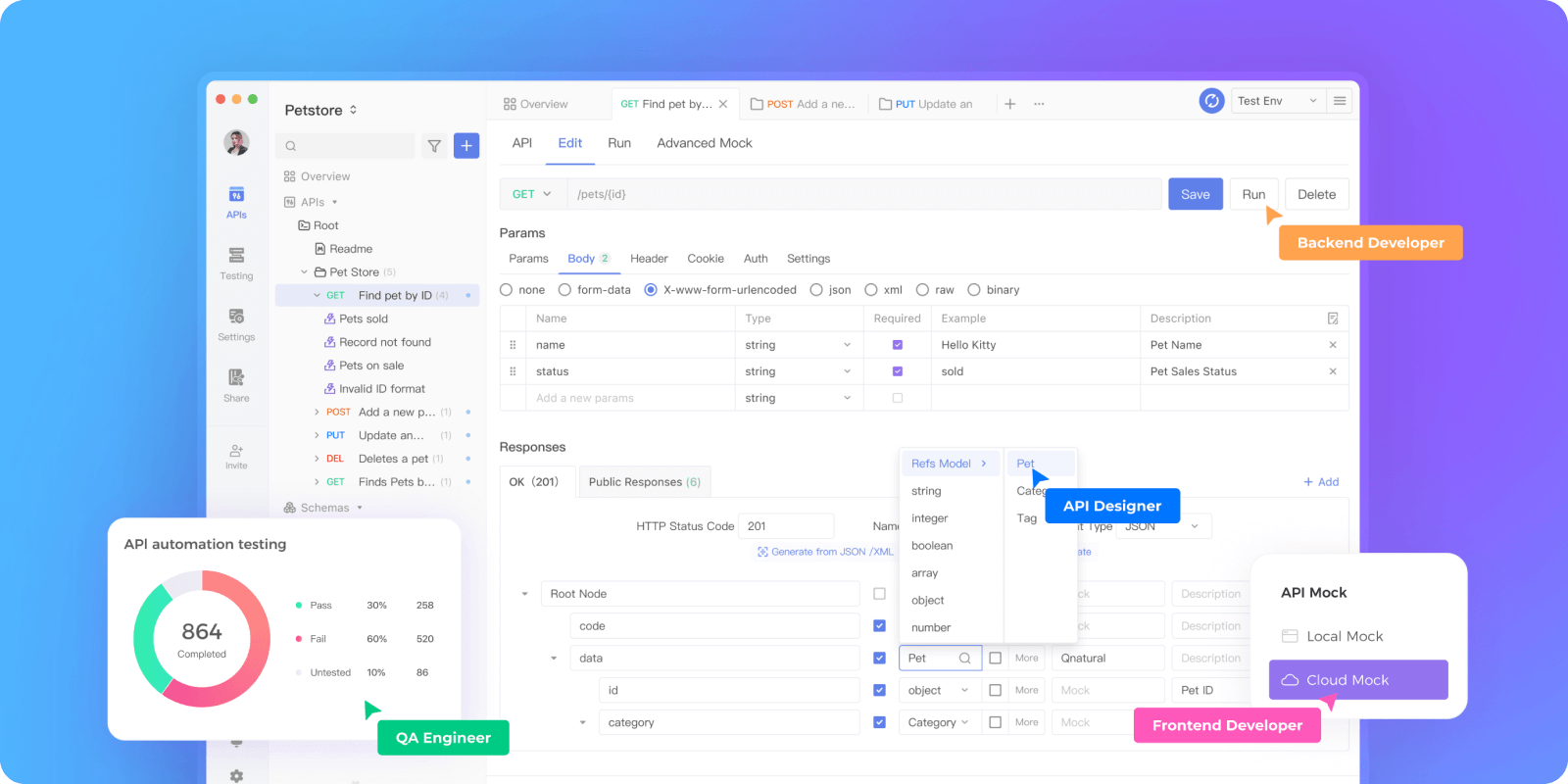
Apidog est une plateforme d'API low-code qui fournit aux développeurs une interface utilisateur simple et intuitive pour le développement d'API. Avec Apidog, vous pouvez créer, tester, simuler et documenter des API. Jetons un coup d'œil à Apidog !
Apidog Smart Mock

Laissez Apidog générer automatiquement des données simulées réalistes sans configuration manuelle si vous n'avez pas de règles de simulation définitives.
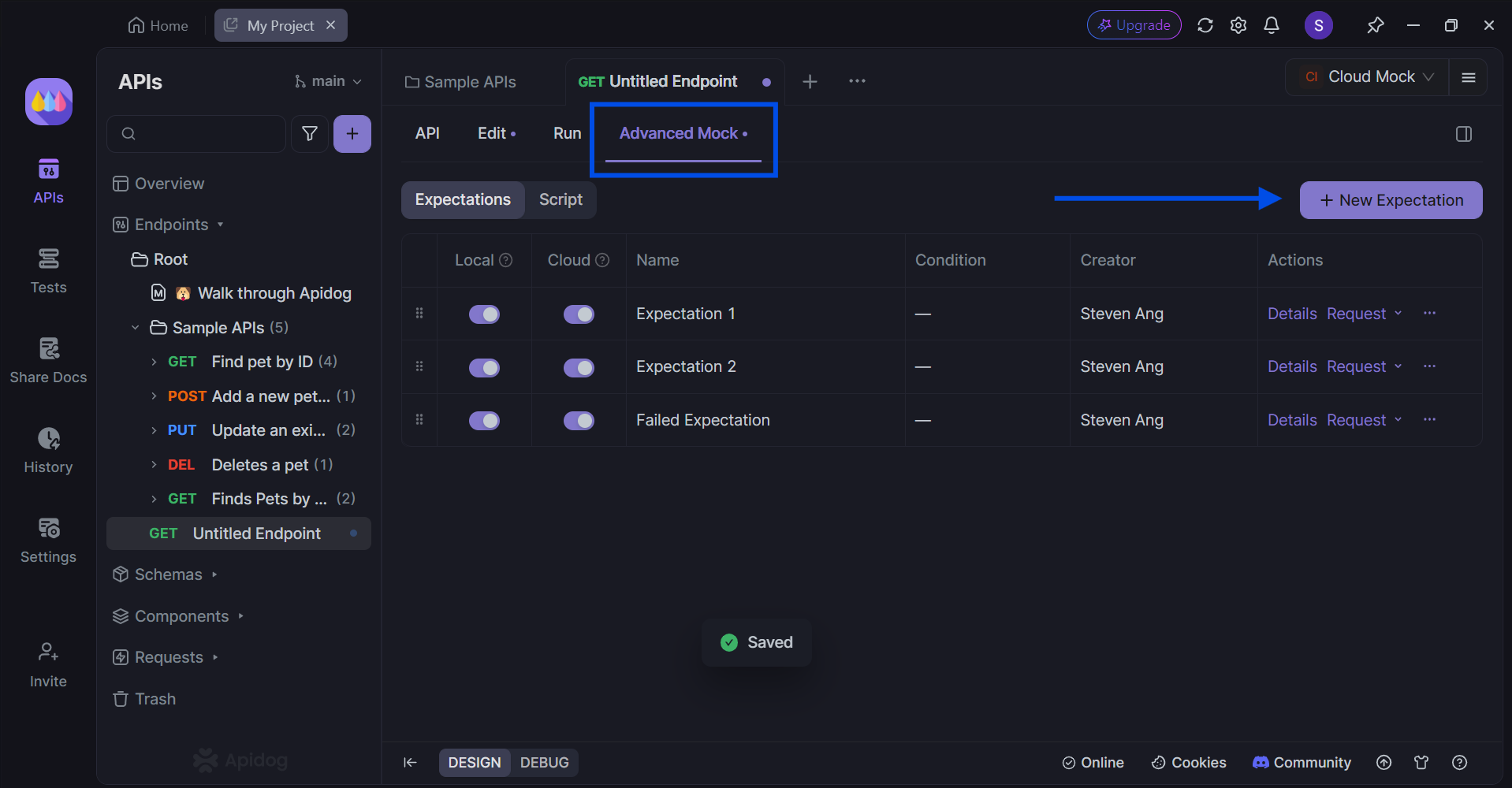
Apidog Advanced Mock

Modifiez les réponses de l'API avec des scripts personnalisés pour simuler les interactions réelles entre le client et le côté serveur.
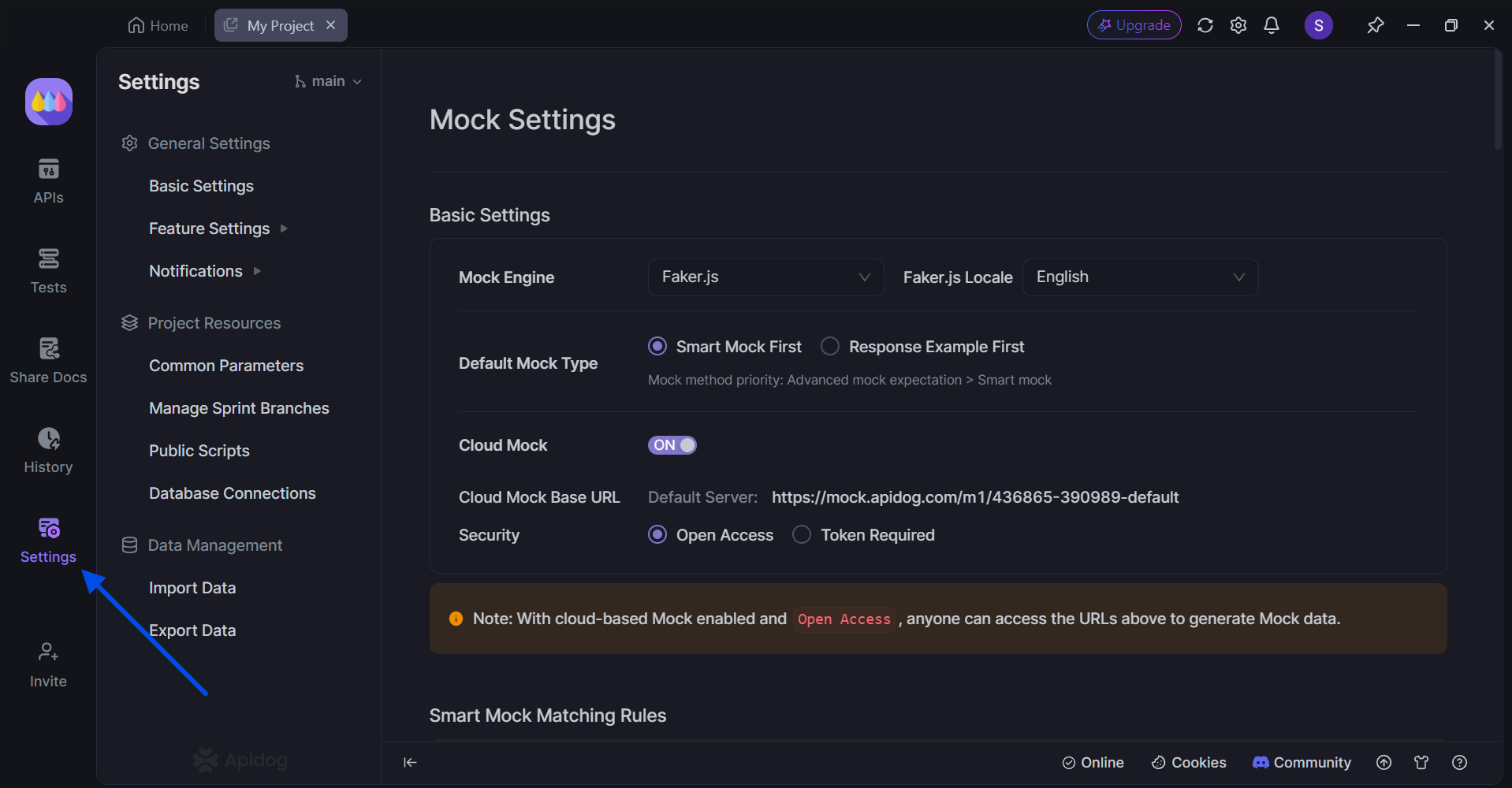
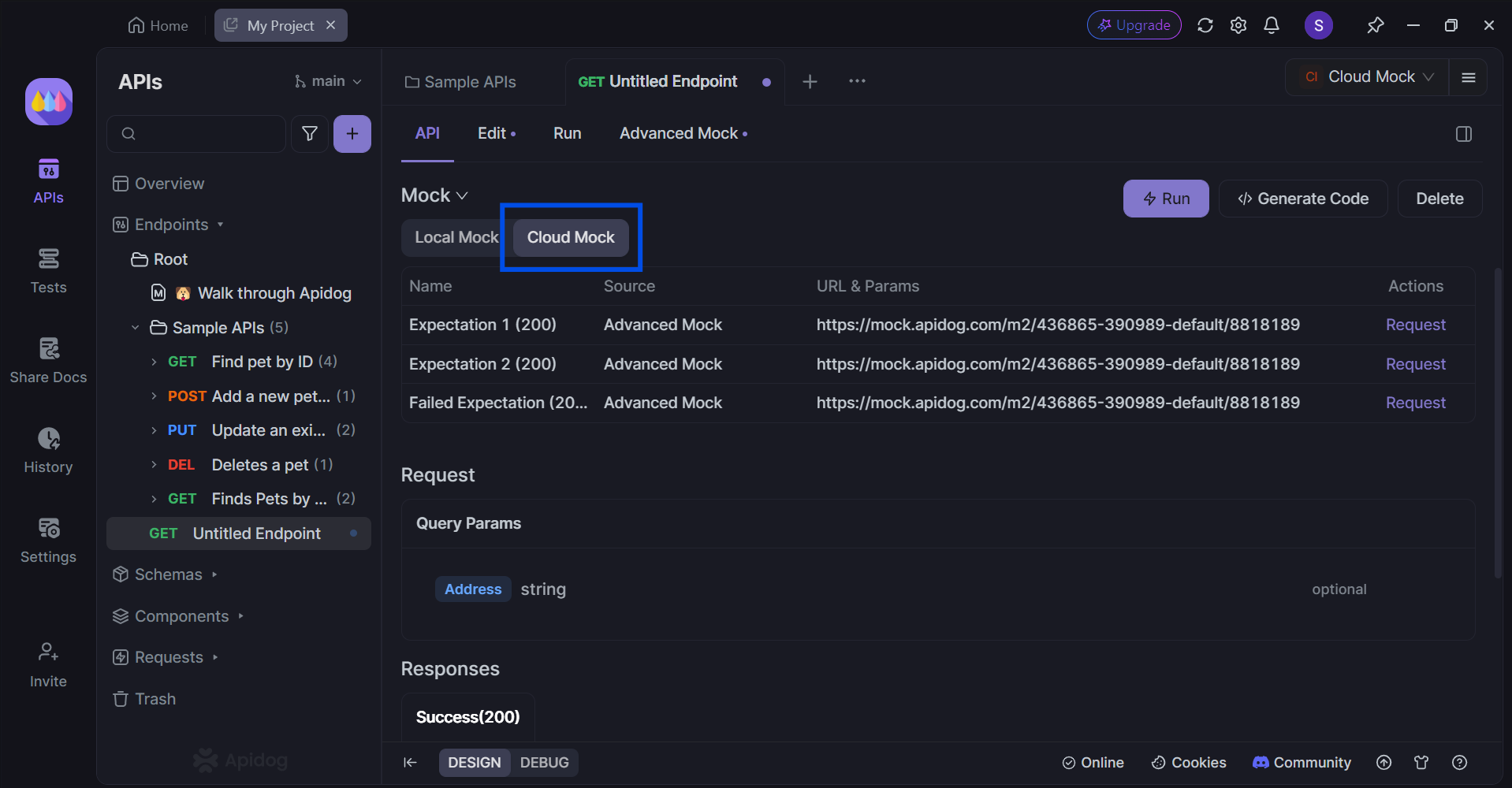
Apidog Cloud Mock

Collaborez avec votre équipe grâce à la fonctionnalité de simulation cloud via une adresse fixe, accessible sur le serveur de simulation cloud.
Conclusion
La simulation est une compétence fondamentale pour écrire de bons tests, en particulier lorsqu'il s'agit de dépendances externes telles que les appels d'API. Jest offre de nombreuses façons de simuler les appels d'API dans vos tests, de la simulation de modules entiers avec jest.mock(), à la simulation manuelle de modules, en passant par l'utilisation de bibliothèques comme axios-mock-adapter pour des cas plus avancés. L'essentiel est de choisir l'approche adaptée à vos besoins tout en gardant vos tests indépendants et axés sur le code testé, et non sur les détails d'implémentation des API. Avec ces techniques de simulation dans votre boîte à outils, vous pouvez écrire des tests résilients pour le code qui dépend des API.



