```html
Des niches dans des langues clientes spécifiques sont créées pour accroître l'efficacité. Avec l'utilisation incessante des paramètres de requête dans un grand nombre d'adresses web aujourd'hui, il n'est pas surprenant que le langage JavaScript ait sa propre version de paramètres de requête JavaScript.
Venez utiliser l'interface utilisateur simple et intuitive d'Apidog pour en savoir plus sur les paramètres de requête JavaScript en cliquant sur le bouton ci-dessous ! 👇 👇 👇
Après avoir lu cet article, vous devriez être en mesure de créer des paramètres de requête JavaScript de niveau industriel, ainsi que d'identifier les meilleures pratiques pour créer des paramètres de requête JavaScript. De plus, cet article spécifiera les meilleurs scénarios pour implémenter les paramètres de requête JavaScript.
What are JavaScript Query Parameters
Les paramètres de requête JavaScript sont un sous-ensemble des paramètres de requête généraux - ce sont des outils JavaScript de niche qui sont responsables du passage d'informations entre les pages web et le serveur trouvés après les points d'interrogation ( ? ) des adresses web (ou URL).

Basic Components of a JavaScript Query Parameter
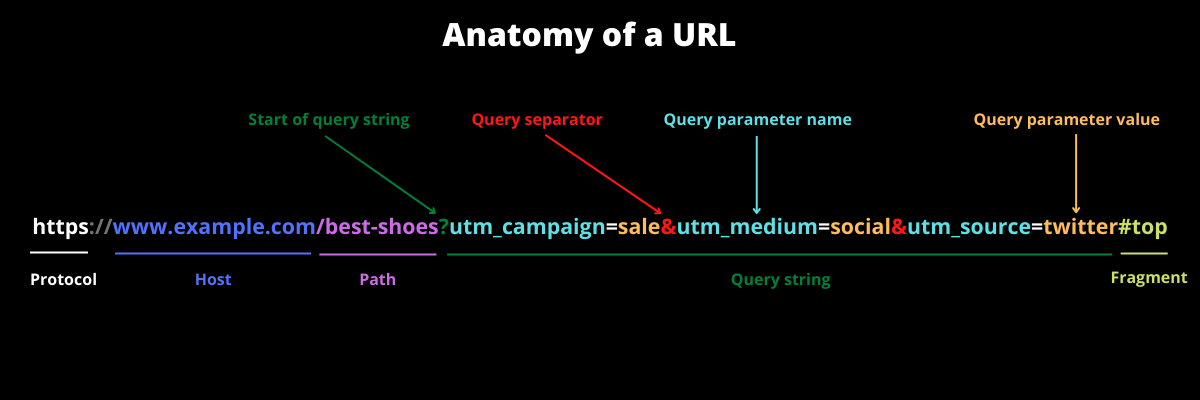
Chaque chaîne de requête JavaScript aura les composants suivants :
- A base URL: Une URL de base est l'URL de base qui identifie de manière unique une page web ou une ressource.
Des exemples célèbres d'URL de base que vous avez peut-être vus ou utilisés auparavant sontwww.facebook.cometwww.google.com! - Un point d'interrogation (
?) : Les points d'interrogation servent de séparateur pour les paramètres de requête. Cela facilite la différenciation de ce qui fait partie de la chaîne de requête. - Paire(s) clé-valeur : Si l'adresse web sur laquelle vous vous trouvez contient une chaîne de requête, vous verrez certainement au moins une paire clé-valeur.
Une paire clé-valeur est toujours composée de deux composants, une clé et une valeur.
Les clés sont un identifiant unique pour les données qui sont transmises, vous remarquerez que la plupart des clés sont descriptives et qu'elles suivent des conventions de dénomination cohérentes.
Les valeurs sont les données réelles contenues. Elles peuvent se présenter sous différentes formes, telles que du texte, des nombres et des structures encodées comme JSON. - Esperluète(s) (
&) : L'esperluète sépare plusieurs paires clé-valeur trouvées sur la chaîne de requête.
Suitable Scenarios For Implementing JavaScript Query Parameters
- Passer de petites quantités de données : Les paramètres de requête JavaScript sont bien adaptés à l'envoi de quelques paires clé-valeur entre les pages. Ils sont légers et efficaces pour un échange de données simple.
- Données temporaires : Si les données que vous devez transmettre ne doivent être utilisées que pour la session en cours ou ne nécessitent pas de stockage permanent sur le serveur, l'utilisation des paramètres de requête JavasScript est une bonne option. Par exemple, les préférences de tri ou les sélections temporaires de l'utilisateur peuvent être gérées efficacement à l'aide de ceux-ci.
- Partage de données entre applications : Les paramètres de requête JavaScript peuvent être utilisés pour échanger des données entre différentes applications web fonctionnant sur le même domaine. Cela peut être utile pour des scénarios tels que l'authentification unique ou le passage d'informations utilisateur entre les applications.
- Mettre en signet les états de page : Vous pouvez utiliser les paramètres de requête JavaScript pour encoder l'état actuel d'une page web (tel que les filtres et le tri) et le stocker en tant que signet pour un accès ultérieur. Cela permet aux utilisateurs de revenir à la même vue qu'ils ont quittée.
Scenarios to Avoid Implementing JavaScript Query Parameters
- Données sensibles : Étant donné que les paramètres de requête JavaScript sont visibles dans l'URL, ils ne doivent jamais être utilisés pour transmettre des informations sensibles telles que des mots de passe, des détails de carte de crédit ou toute autre donnée qui pourrait être compromise si elle était exposée.
- Grandes quantités de données : L'envoi de grands ensembles de données via des paramètres de requête JavaScript peut devenir lourd et inefficace. La longueur de l'URL a des limites, et les chaînes volumineuses pourraient être tronquées. Pour de tels cas, vous devriez envisager d'autres méthodes telles que les requêtes POST avec des charges utiles JSON, qui peuvent gérer des volumes de données plus importants plus efficacement.
Good and Bad Practices to Know When Implementing JavaScript Query Parameters
Il existe des pratiques bien accueillies et des caractéristiques évitées pour les paramètres de requête JavaScript.
Good JavaScript Query Parameters Features
- Simple et facile à utiliser : Les paramètres de requête JavaScript sont relativement faciles à comprendre et à implémenter, ce qui en fait un bon choix pour l'échange de données de base.
- Léger : Les paramètres de requête JavaScript conviennent à l'envoi de petites quantités de données, car ils n'ajoutent pas de surcharge importante à la longueur de l'URL.
- Données temporaires : Les paramètres de requête JavaScript sont bien adaptés à la transmission de données temporaires qui n'ont pas besoin d'être conservées sur le serveur, comme les préférences de tri ou les sélections de filtre.
- Partage de données entre applications : Les paramètres de requête JavaScript peuvent être utilisés pour échanger des données entre différentes applications web sur le même domaine, facilitant des fonctionnalités telles que l'authentification unique.
- Mise en signet : Vous pouvez utiliser les paramètres de requête JavaScript pour encoder l'état actuel d'une page (par exemple, les filtres, le tri) dans un signet, permettant aux utilisateurs de revenir facilement à cette vue spécifique plus tard.
Bad JavaScript Query Parameters Features to Avoid
- Longueur limitée : Les navigateurs ont des limites sur la longueur totale d'une URL, y compris la chaîne de requête. Les paramètres de requête JavaScript excessivement longs peuvent être tronqués, entraînant une perte de données.
- Problèmes de sécurité : Étant donné que les paramètres de requête JavaScript sont visibles dans l'URL, ils ne doivent jamais être utilisés pour transmettre des informations sensibles telles que des mots de passe ou des détails de carte de crédit. Ces informations peuvent être facilement interceptées si elles ne sont pas correctement sécurisées.
- Lisibilité et maintenabilité : Les paramètres de requête JavaScript longs et complexes peuvent rendre les URL encombrées et plus difficiles à comprendre, en particulier pour les nouveaux développeurs qui ne connaissent peut-être pas le code. Cela peut également nuire à la maintenabilité à long terme.
- Types de données limités : Bien qu'ils puissent gérer divers types de données, les structures de données complexes pourraient devenir difficiles à encoder et à décoder dans une chaîne de requête.
Summary of Comparison Between Good and Bad JavaScript Query String Features
| Feature | Good Query String | Bad Query String |
|---|---|---|
| Conciseness | Court et ciblé, contenant uniquement les paires de données essentielles. | Excessivement long, contenant des informations inutiles.(?sort=name&limit=10) |
| Clarity | Utilise des noms de clés descriptifs et bien définis. | Utilise des noms de clés cryptiques ou peu clairs. |
| Structure | Suit une structure cohérente avec un encodage approprié. | Manque d'une structure claire ou utilise un encodage incorrect. |
| Example (Search) | ?https://www.example.com/search?q=javascript |
?https://www.example.com/search?query=javascript+tutorial&sort=relevance |
Common Methods to Work With Query Parameters:
URLSearchParams object : C'est la méthode moderne et recommandée pour analyser et manipuler les paramètres de requête. Il fournit des méthodes telles que get() pour récupérer la valeur d'une clé spécifique, getAll() pour obtenir un tableau de toutes les valeurs d'une clé (s'il existe des doublons), et des méthodes pour itérer sur tous les paramètres.
Voici un exemple de code JavaScript montrant comment analyser la chaîne, accéder à des paires clé-valeur spécifiques et modifier la chaîne de requête.
const urlParams = new URLSearchParams(window.location.search);
// Accéder à une valeur spécifique :
const value1 = urlParams.get('key1');
console.log(value1); // Output: value1
// Vérification de l'existence d'une clé :
const hasKey2 = urlParams.has('key2');
console.log(hasKey2); // Output: true
// Boucle sur toutes les paires clé-valeur :
for (const [key, value] of urlParams) {
console.log(key, value);
}
Expressions régulières : Bien que moins courantes de nos jours, vous pouvez également utiliser des expressions régulières pour extraire des paramètres de requête spécifiques de la chaîne window.location.search.
Bien que cela ne soit pas recommandé, voici un exemple de code pour montrer à quoi cela ressemble :
const queryString = window.location.search;
console.log(queryString); // Output: ?key1=value1&key2=value2
Apidog - Clear and Concise API Tool
Apidog est un outil de développement d'API tout-en-un pour les développeurs qui souhaitent développer visuellement des API. Avec Apidog, les utilisateurs peuvent créer, simuler, tester et documenter des API, le tout en une seule application.
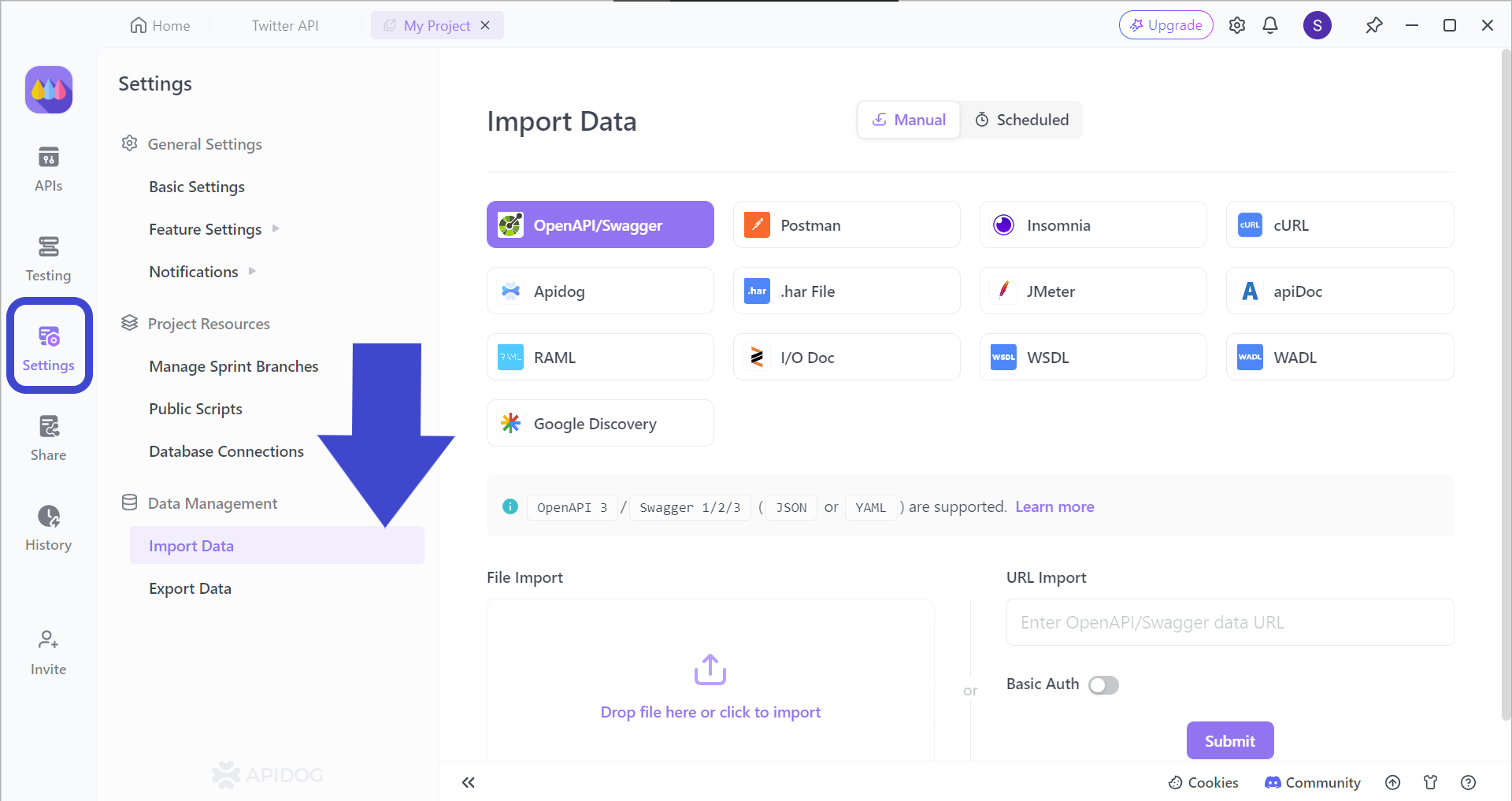
Importing Files Onto Apidog

Comme le mentionne la légende de l'image ci-dessus, Apidog prend en charge l'importation de divers types de fichiers API. Cela inclut également les fichiers Postman, Insomnia et Swagger API ! Jetons un coup d'œil à la façon dont nous pouvons importer de tels fichiers.
Commencez par localiser le bouton Paramètres situé sur la barre d'outils verticale de gauche. Vous pouvez ensuite localiser la section Importer des données sous Gestion des données, et faire glisser le fichier API que vous souhaitez importer sur Apidog.
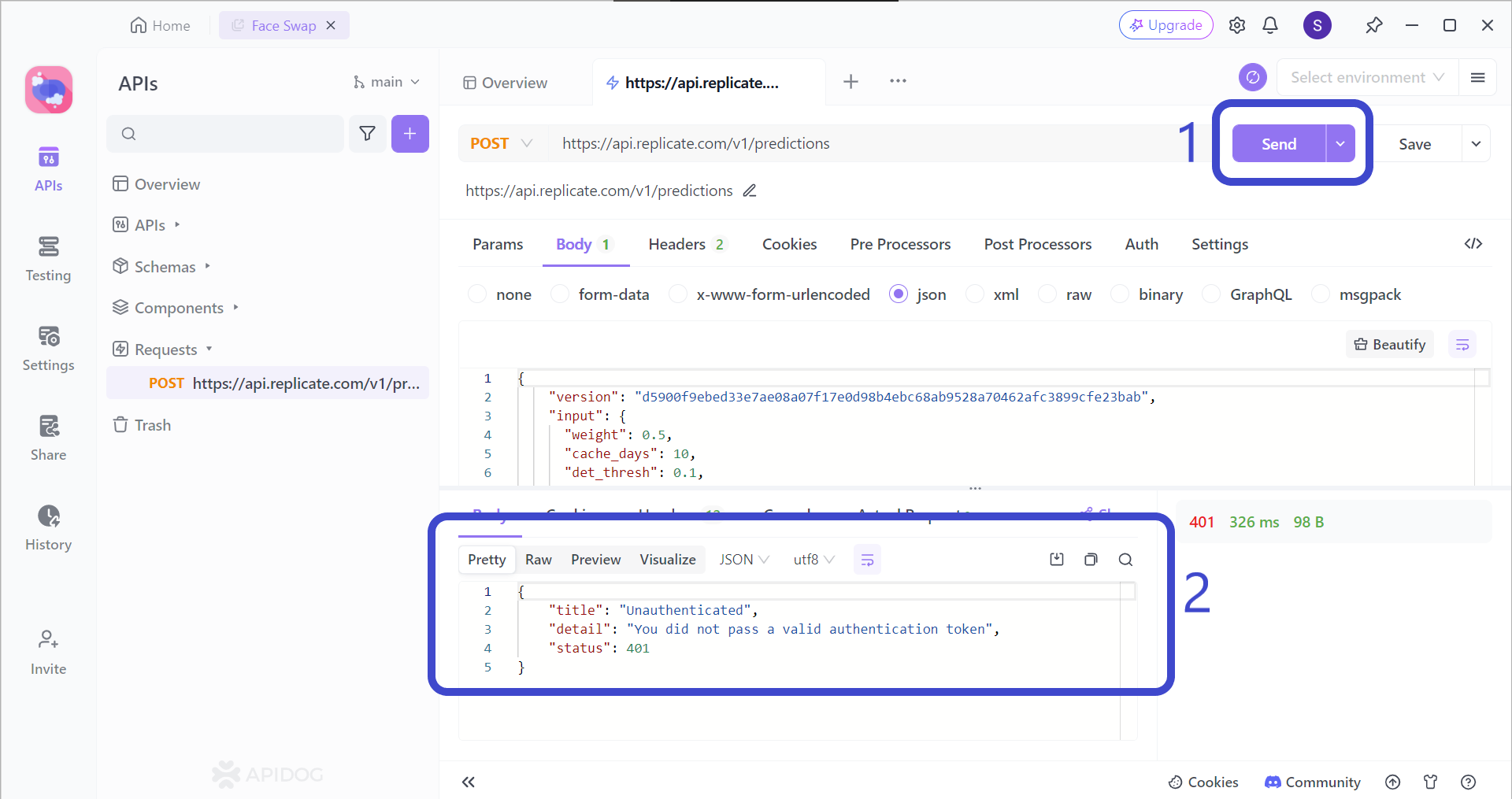
Observing Responses After Sending Requests With Apidog
Avec Apidog, vous pouvez facilement analyser les réponses de l'API après avoir envoyé une requête.

Pour recevoir une réponse, vous devez d'abord envoyer une requête. Appuyez sur le bouton Envoyer. Vous pouvez ensuite vous diriger vers la section inférieure de l'écran pour observer la réponse que vous avez reçue.
Conclusion
Les paramètres de requête JavaScript ne sont pas si différents des paramètres de requête ordinaires, cependant, vous devrez comprendre comment accéder aux paramètres de requête JavaScript, vous pouvez utiliser la méthode URLSearchParams pour travailler avec les paramètres de requête JavaScript.
Apidog est un outil d'API tout-en-un qui vous permet de travailler de manière flexible avec les API, que vous souhaitiez poursuivre un projet existant ou développer une toute nouvelle API à partir de zéro. Avec Apidog, vous pouvez rapidement apprendre et vous adapter en utilisant l'application avec l'aide d'une interface utilisateur et de fonctions faciles à apprendre.
```



