
Continue.dev est un Environnement de Développement Intégré (IDE) basé sur l'IA, conçu pour améliorer l'efficacité du codage et rationaliser les flux de travail de développement. Il s'intègre de manière transparente aux éditeurs de code existants, offrant une complétion de code assistée par l'IA, un débogage et une refactorisation intelligente. Ce guide vous expliquera comment utiliser Continue.dev efficacement, en couvrant l'installation, la configuration, les principales fonctionnalités et les meilleures pratiques.

Installation et configuration
1. Installation de Continue.dev
Pour commencer, suivez ces étapes pour installer Continue.dev :
- Télécharger le plugin : Visitez le site officiel de Continue.dev et téléchargez le plugin pour votre IDE préféré (VS Code, JetBrains ou tout autre éditeur pris en charge).
- Installer l'extension : Pour VS Code : accédez à la Marketplace des extensions, recherchez « Continue.dev » et cliquez sur Installer.
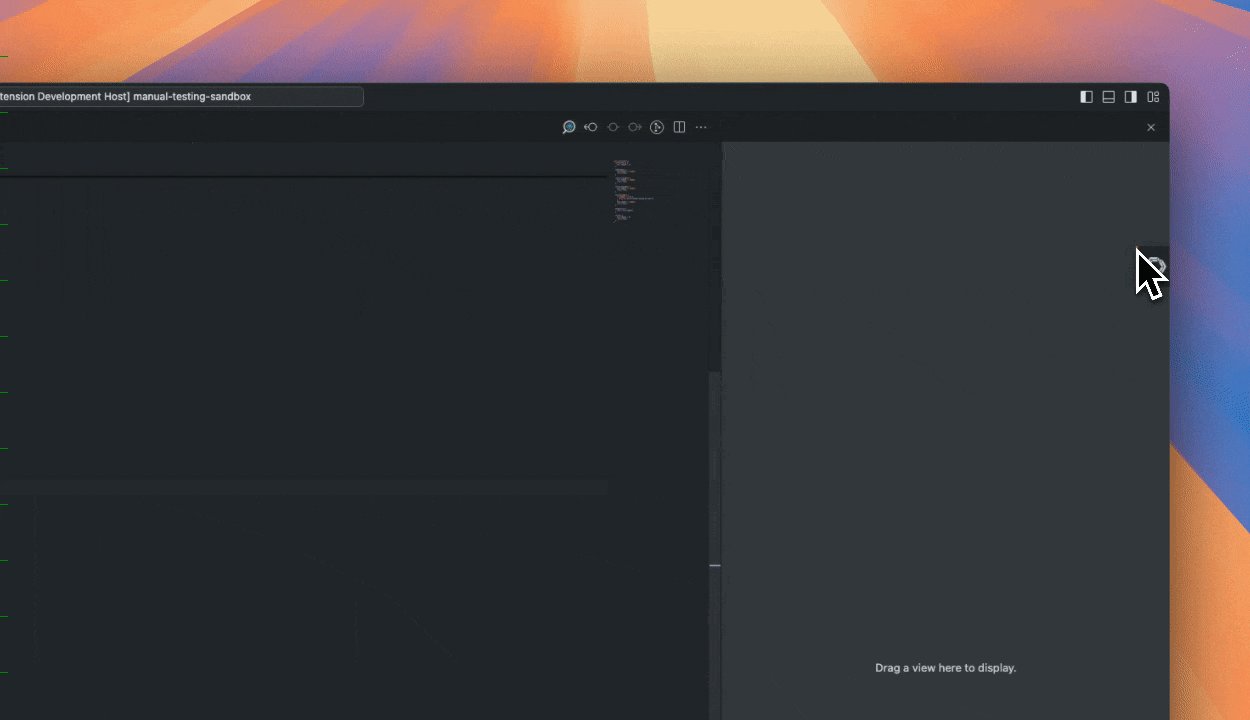
- Le logo Continue apparaîtra dans la barre latérale gauche. Pour une meilleure expérience, déplacez Continue vers la barre latérale droite.
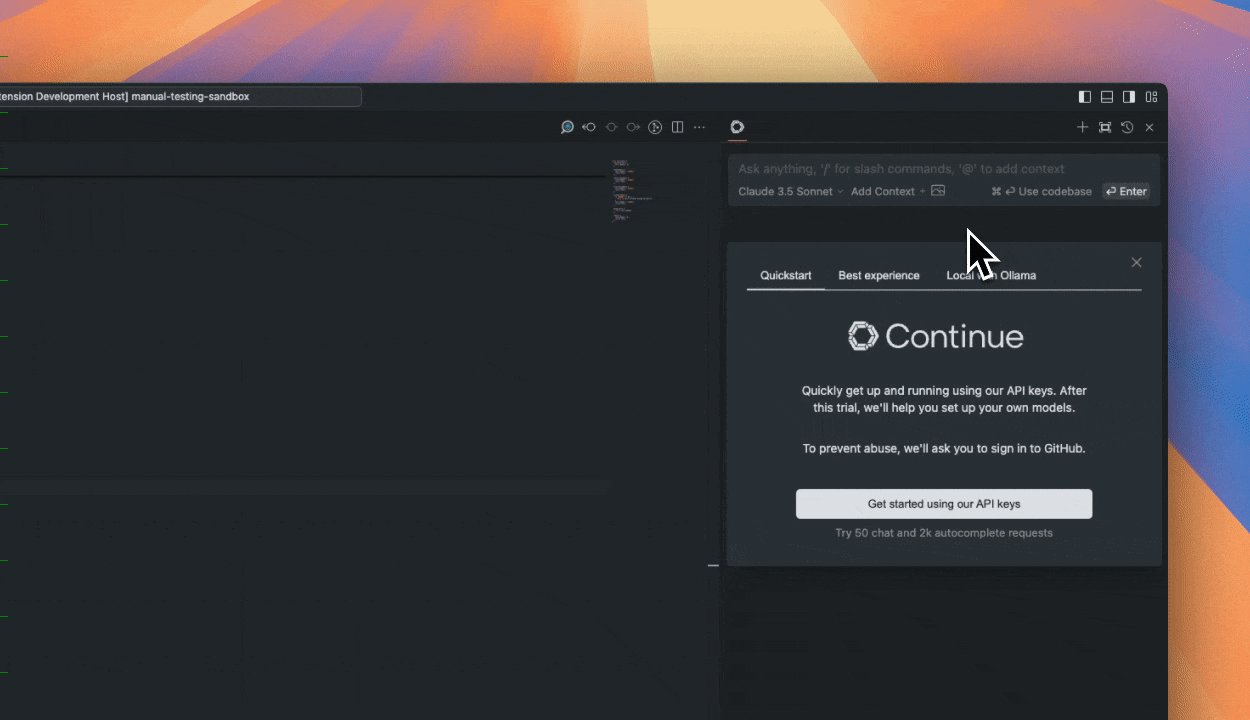
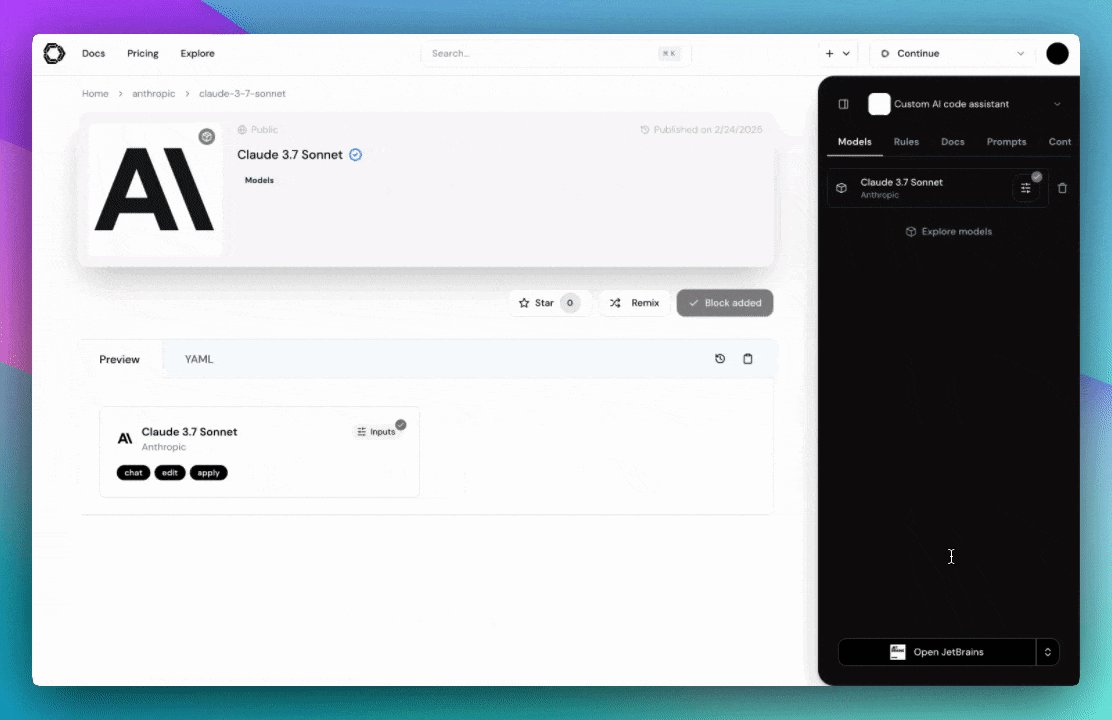
- Connectez-vous au hub pour commencer avec votre premier assistant.

JetBrains
- Ouvrez votre IDE JetBrains et ouvrez Paramètres en utilisant
Ctrl+Alt+S - Ouvrez la Marketplace des plugins, recherchez « Continue.dev » et installez-le.
- Cliquez sur
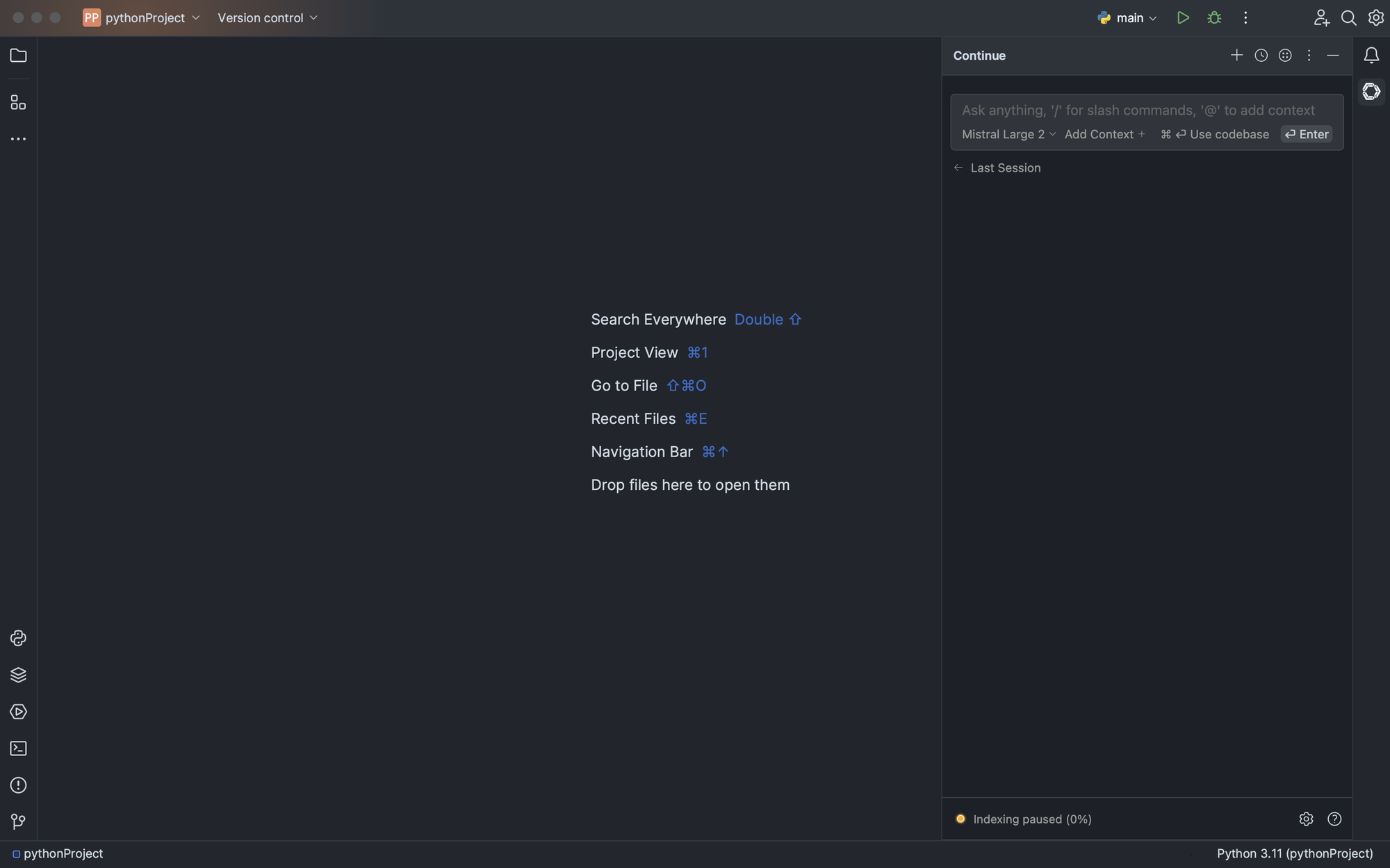
Installer, ce qui fera apparaître le logo Continue dans la barre d'outils de droite - Connectez-vous au hub pour commencer avec votre premier assistant.

Redémarrez l'IDE : Une fois installé, redémarrez votre IDE pour activer la fonctionnalité d'IA.
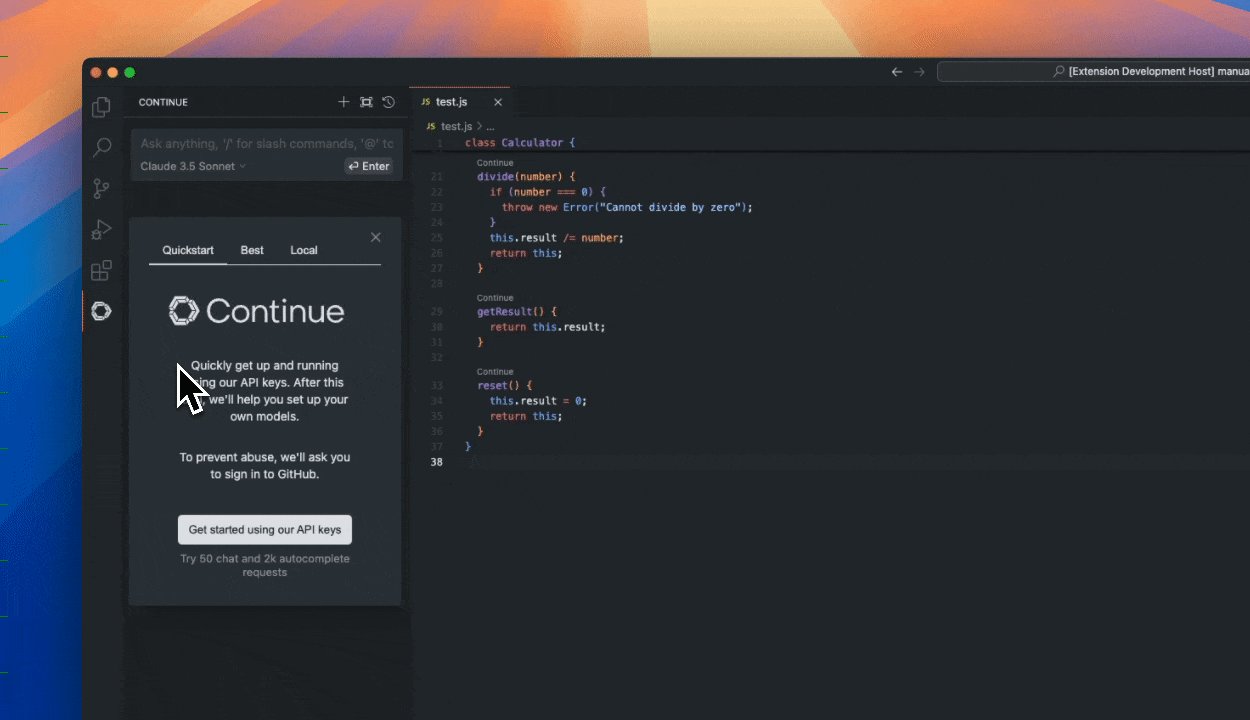
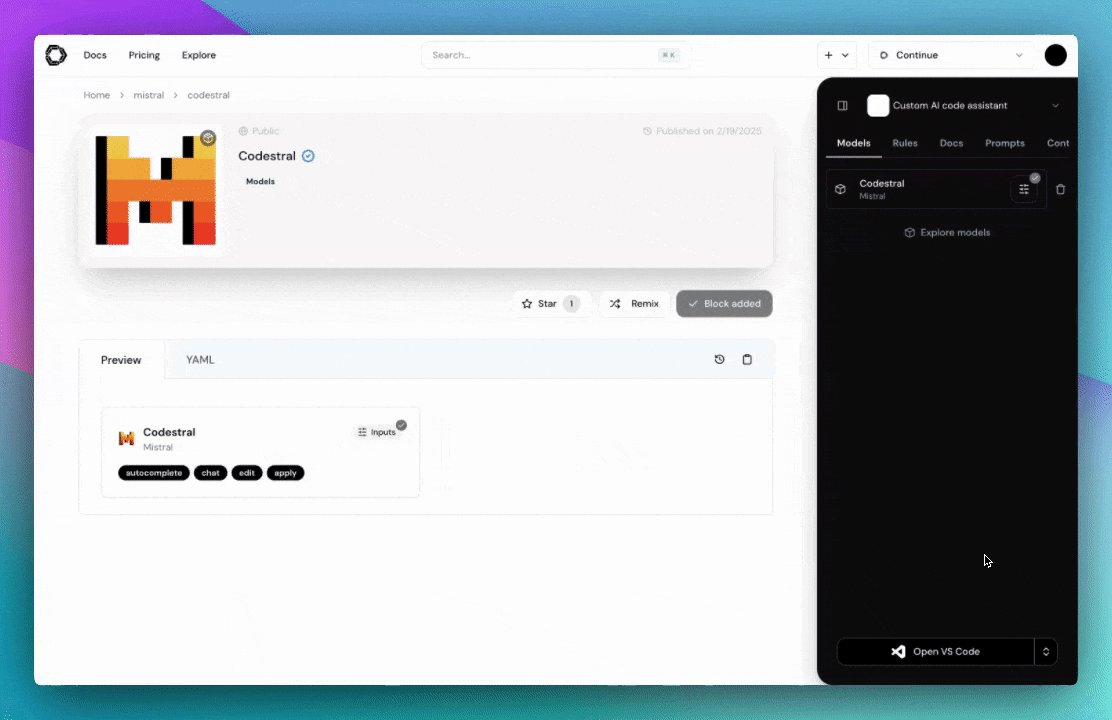
Connexion
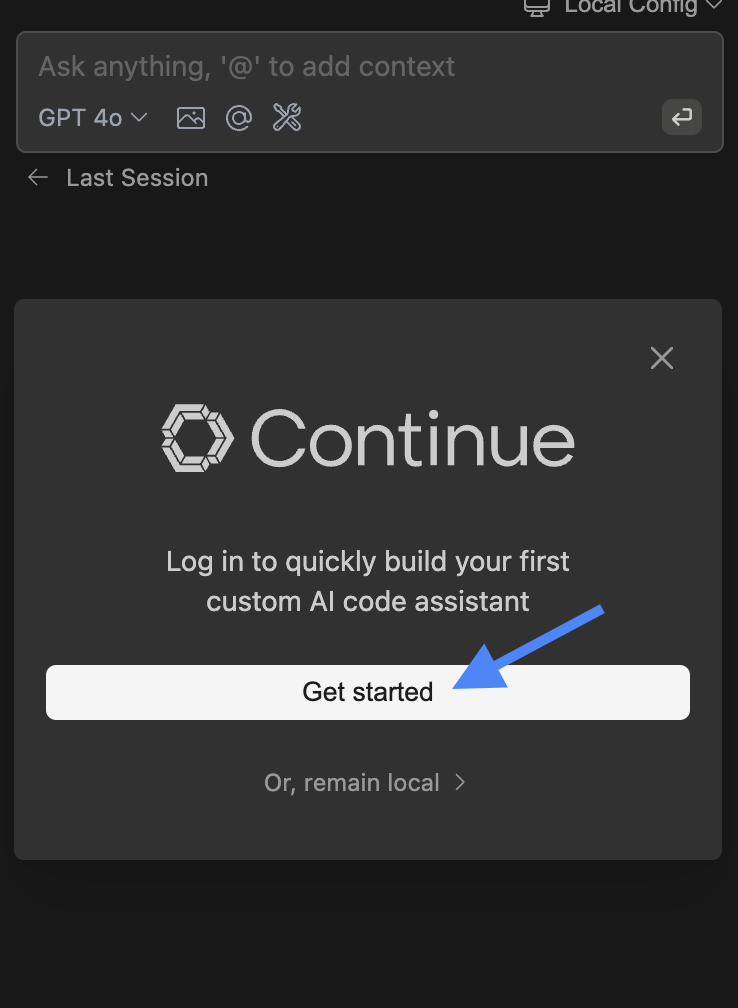
Cliquez sur « Get started » pour vous connecter au hub et commencer à utiliser les assistants.

2. Configuration de Continue.dev
Après l'installation, configurez Continue.dev pour des performances optimales :
Connectez-vous : Utilisez votre compte Continue.dev pour déverrouiller toutes les fonctionnalités.
Définir la clé API (si nécessaire) : Saisissez votre clé API de modèle d'IA dans les paramètres.
Ajuster les paramètres d'IA : Personnalisez les suggestions d'IA, l'auto-complétion et les préférences de débogage.
Fonctionnalités clés
1. Complétion de code basée sur l'IA
Continue.dev prédit et suggère des extraits de code en fonction de votre style de codage, ce qui accélère considérablement le développement. Il peut :
Auto-compléter les fonctions, les variables et des blocs de code entiers.
Fournir des suggestions contextuelles basées sur la structure du projet existant.

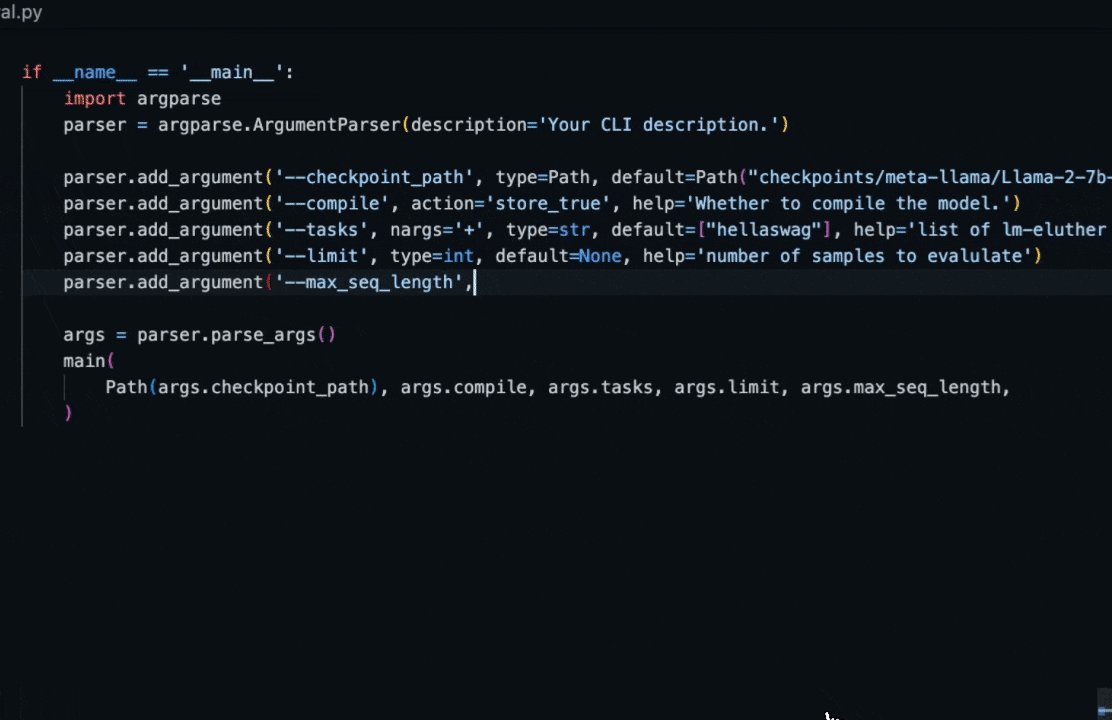
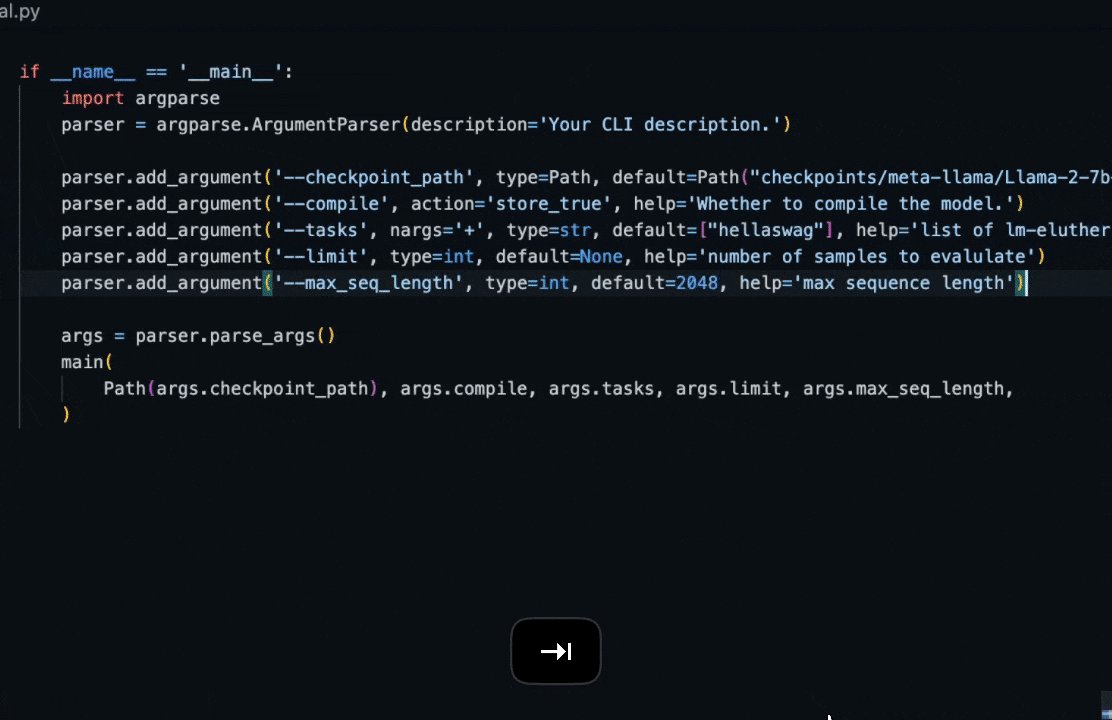
Comment utiliser l'auto-complétion
L'auto-complétion offre des suggestions de code en ligne au fur et à mesure que vous tapez, ce qui rend le codage plus rapide et plus efficace.
Activation de l'auto-complétion : Cliquez sur le bouton « Continue » dans la barre d'état en bas à droite de votre IDE, ou assurez-vous que « Activer l'auto-complétion par tabulation » est coché dans les paramètres de votre IDE.
Gestion des suggestions
Accepter une suggestion complète : Appuyez sur Tab
Rejeter une suggestion complète : Appuyez sur Esc
Accepter partiellement une suggestion : Utilisez Cmd/Ctrl + → pour l'accepter mot par mot pour un contrôle plus précis.
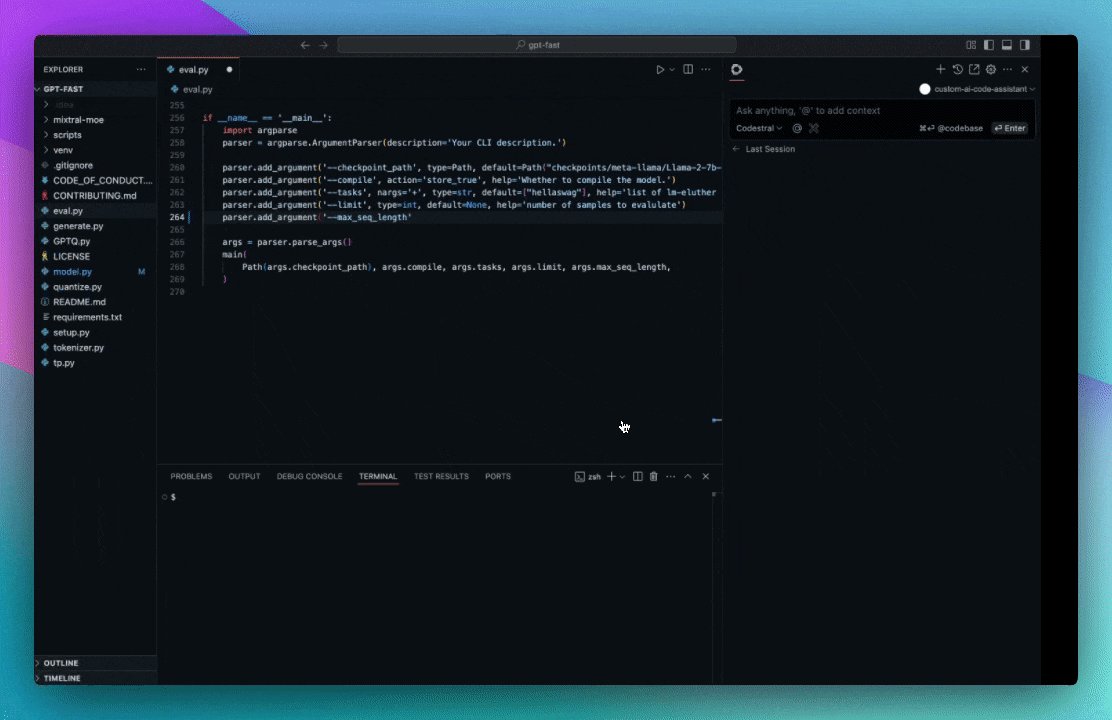
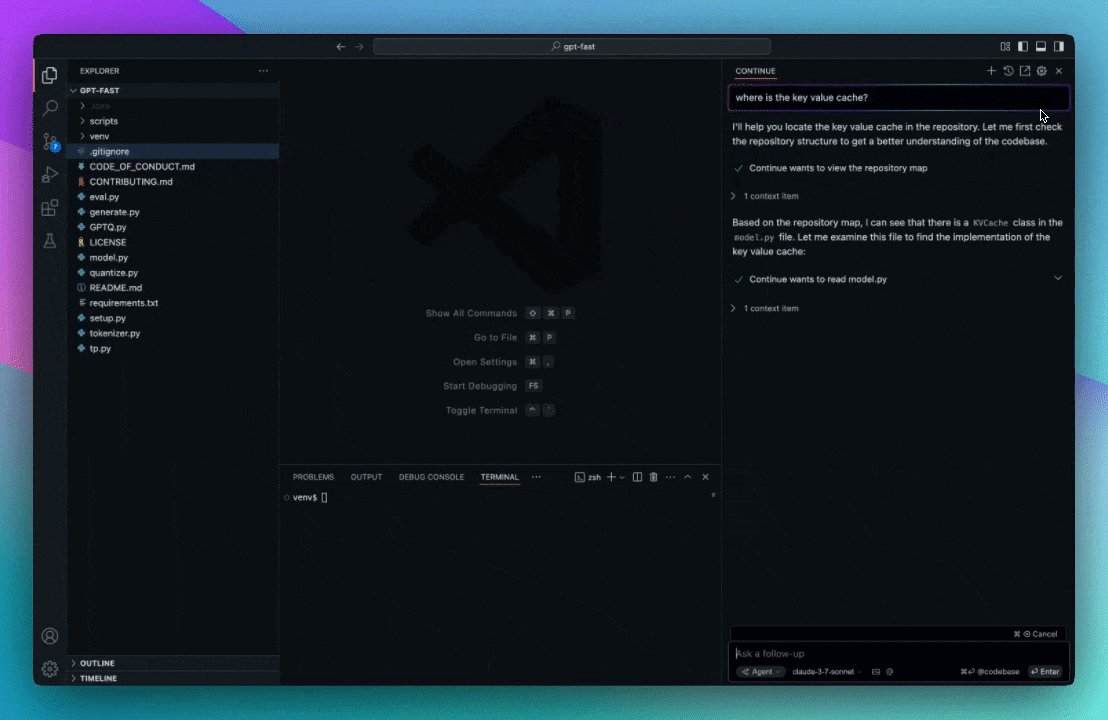
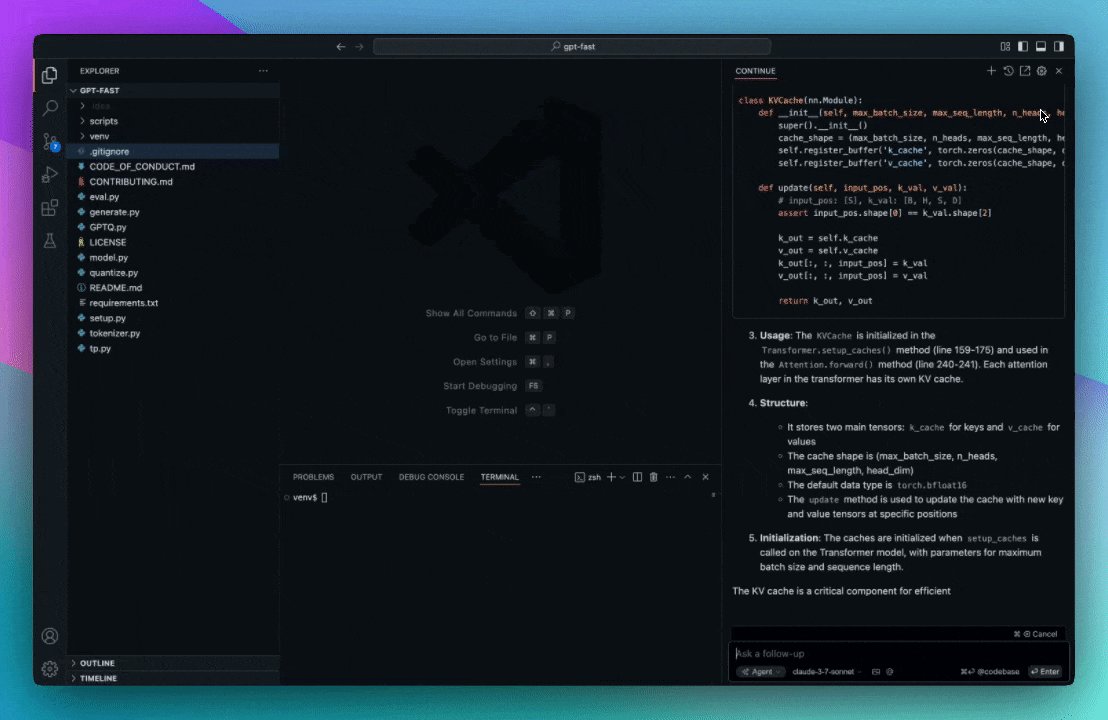
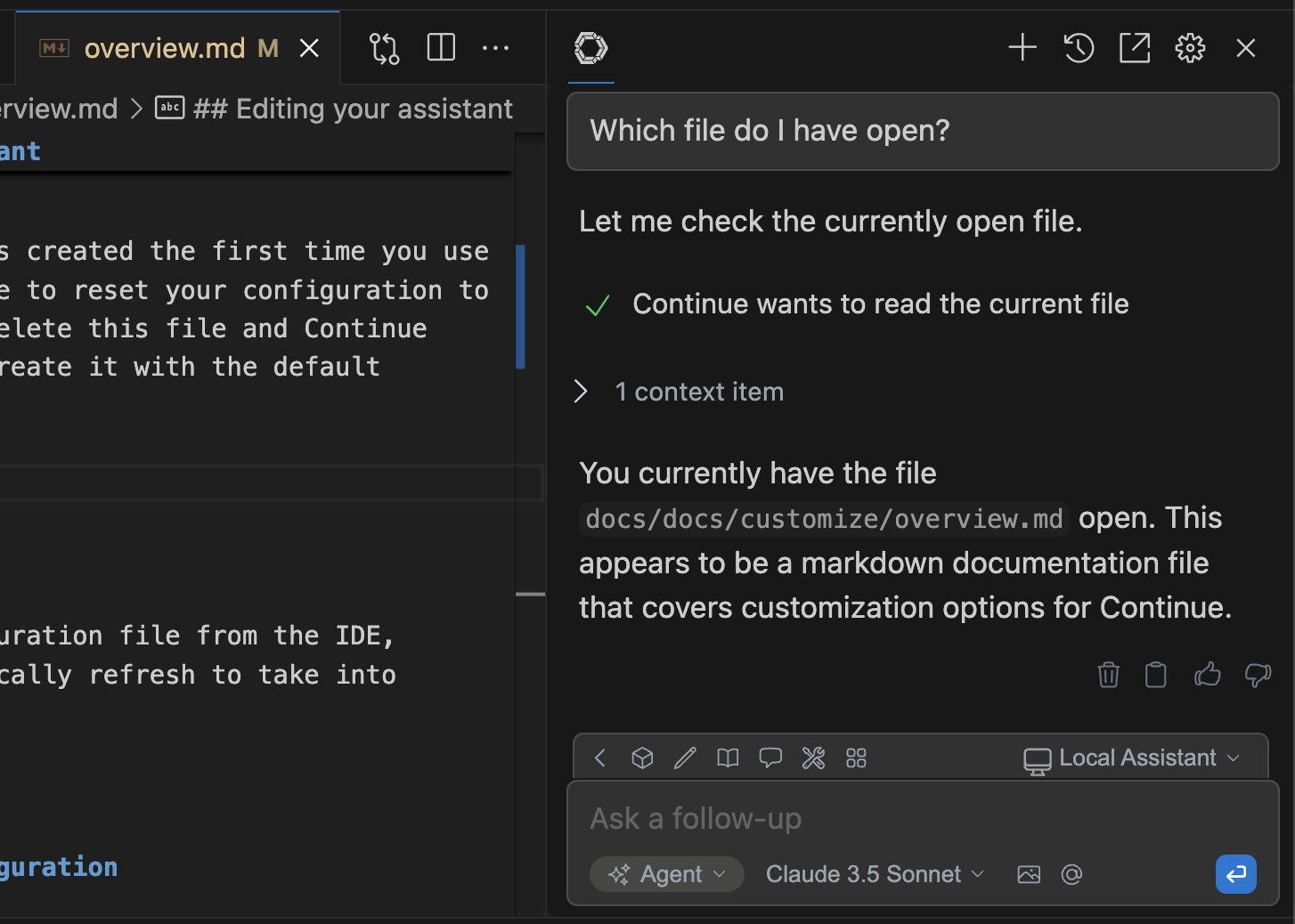
2. Comment utiliser le chat pour l'assistance LLM dans l'IDE
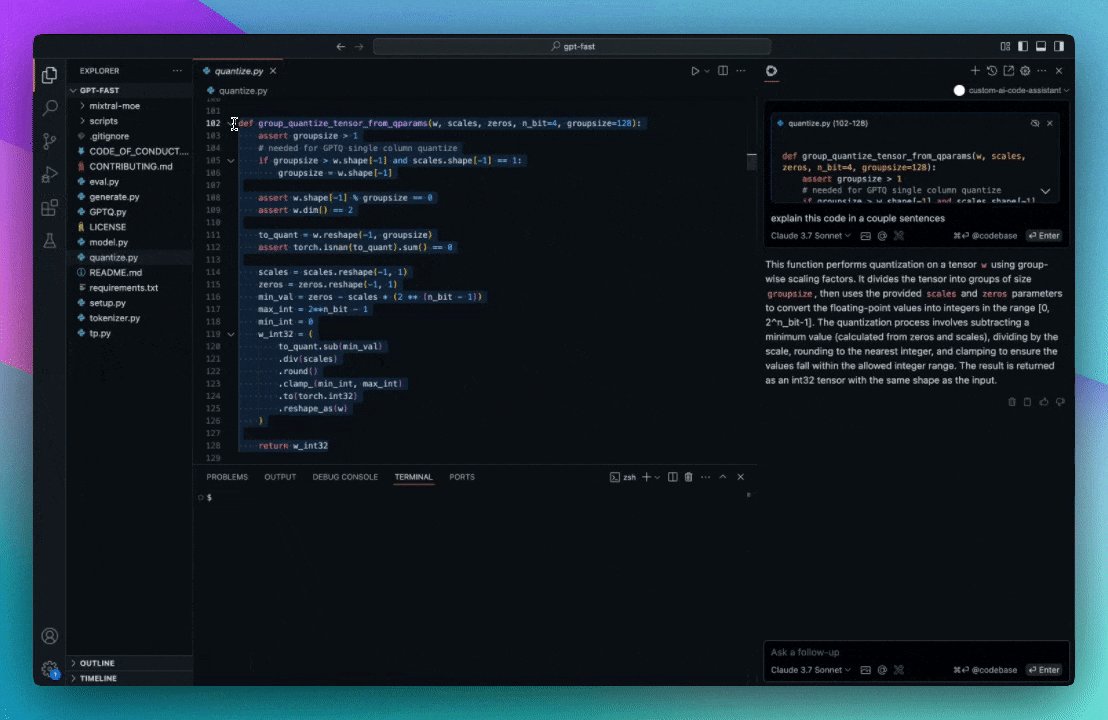
Le chat vous permet de demander facilement de l'aide à un LLM sans quitter votre IDE. Vous lui envoyez une tâche avec des informations pertinentes, et il répond avec le texte ou le code le plus susceptible de mener à bien la tâche. Si la réponse ne correspond pas exactement à ce dont vous avez besoin, vous pouvez envoyer des messages de suivi pour affiner le résultat.
Le chat est idéal pour comprendre ou itérer sur du code, ou comme remplacement des requêtes de moteur de recherche traditionnelles.

Actions de base
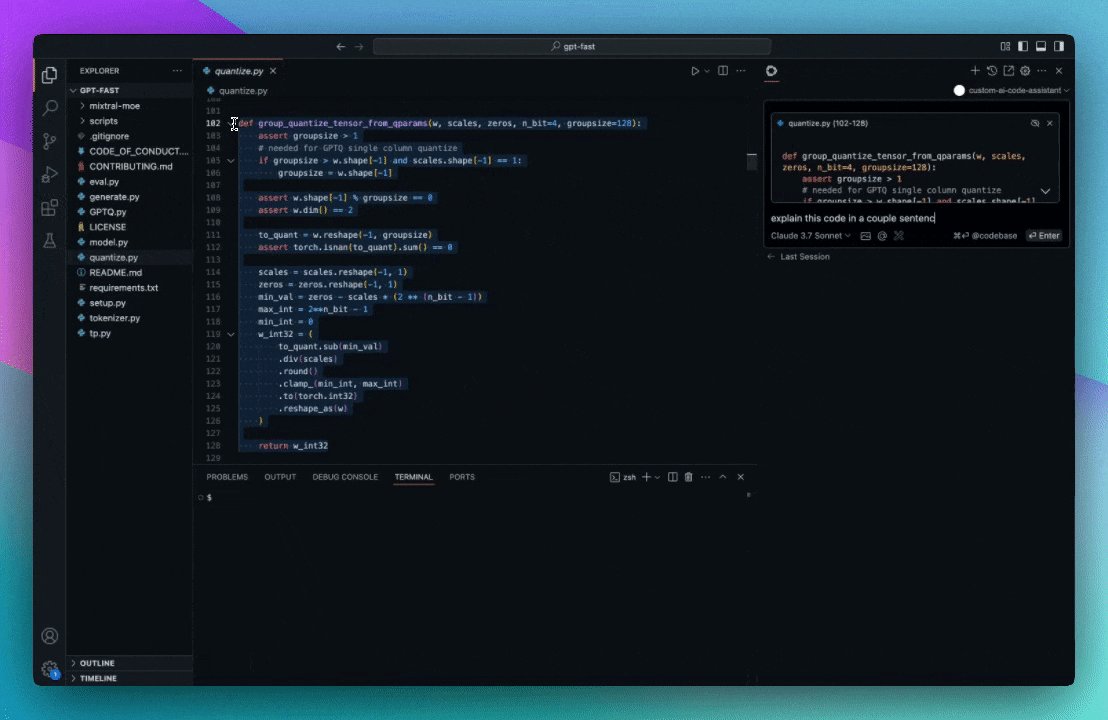
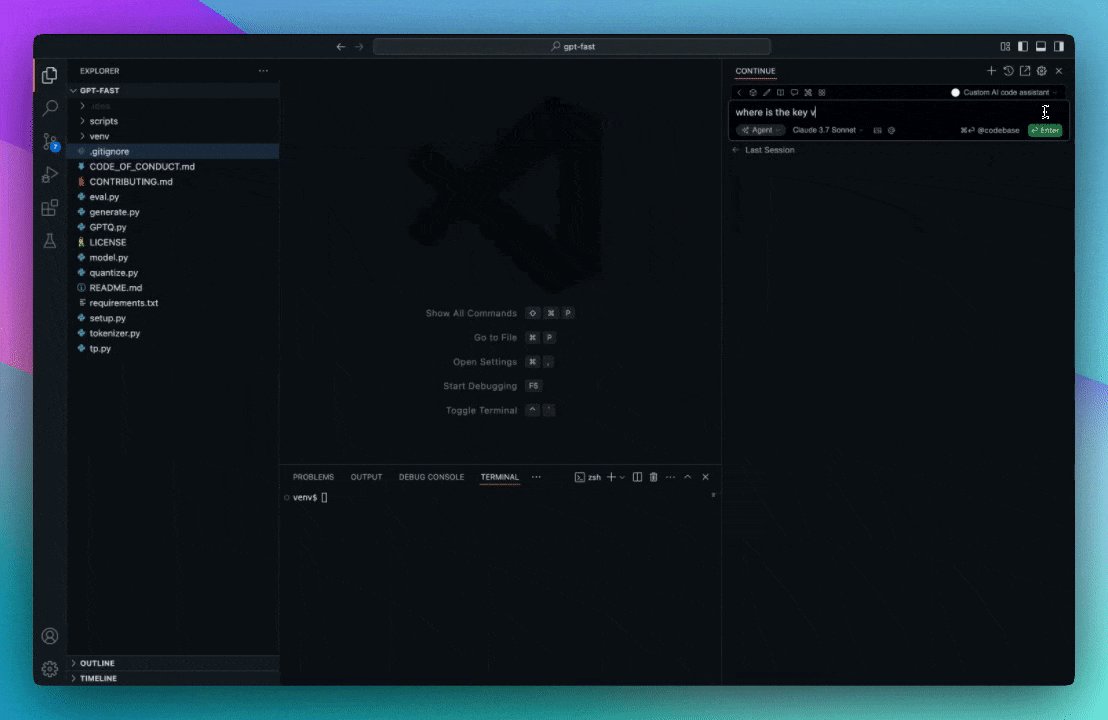
Tapez une requête et appuyez sur Entrée : Envoyez simplement une question ou une requête, et le LLM répondra avec une réponse ou une solution.
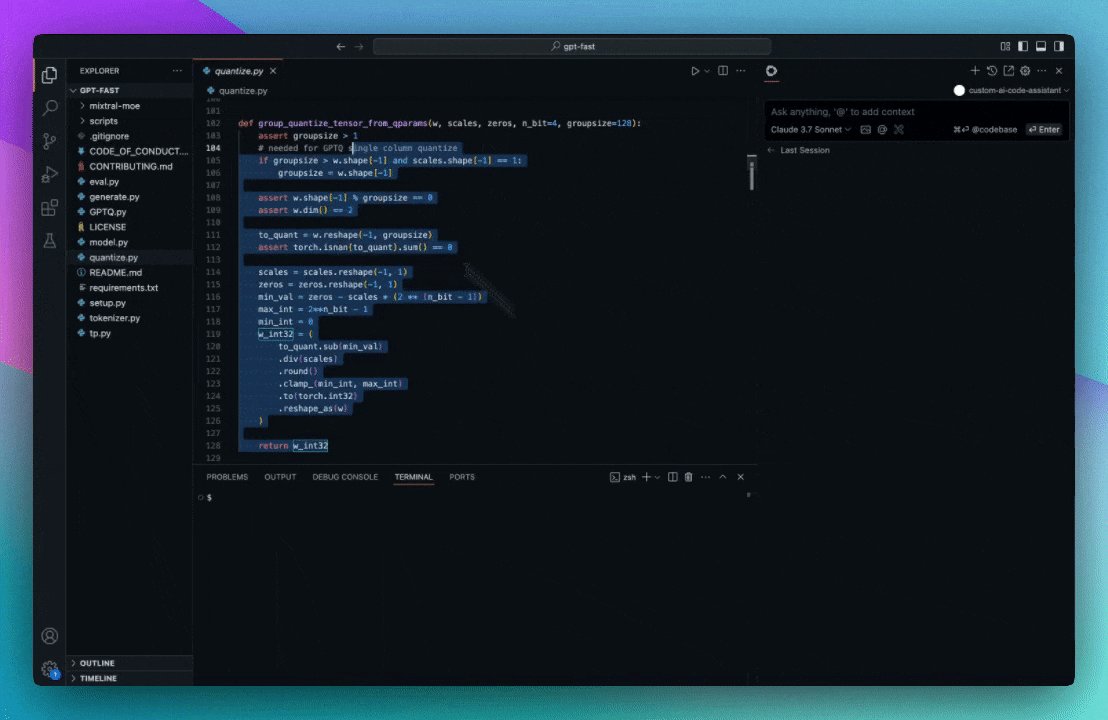
Mettre en évidence le code pour le contexte : Sélectionnez une section de code, puis appuyez sur Cmd/Ctrl + L (VS Code) ou Cmd/Ctrl + J (JetBrains) pour l'envoyer au LLM. Vous pouvez ensuite demander une explication ou demander une refactorisation.
Référence de contexte avec le symbole @ : Pour inclure un contexte supplémentaire de la base de code, de la documentation, de l'IDE ou d'autres outils, tapez @ pour le sélectionner et l'ajouter à votre requête.
Actions avancées
Appliquer le code généré à votre fichier : Lorsque le LLM suggère des modifications de code, cliquez sur le bouton « Appliquer » pour mettre à jour le code dans votre éditeur.
Démarrer une nouvelle session : Pour une nouvelle tâche, appuyez sur Cmd/Ctrl + L (VS Code) ou Cmd/Ctrl + J (JetBrains) pour commencer une nouvelle session, en vous assurant que seul le contexte pertinent est inclus pour la nouvelle tâche.
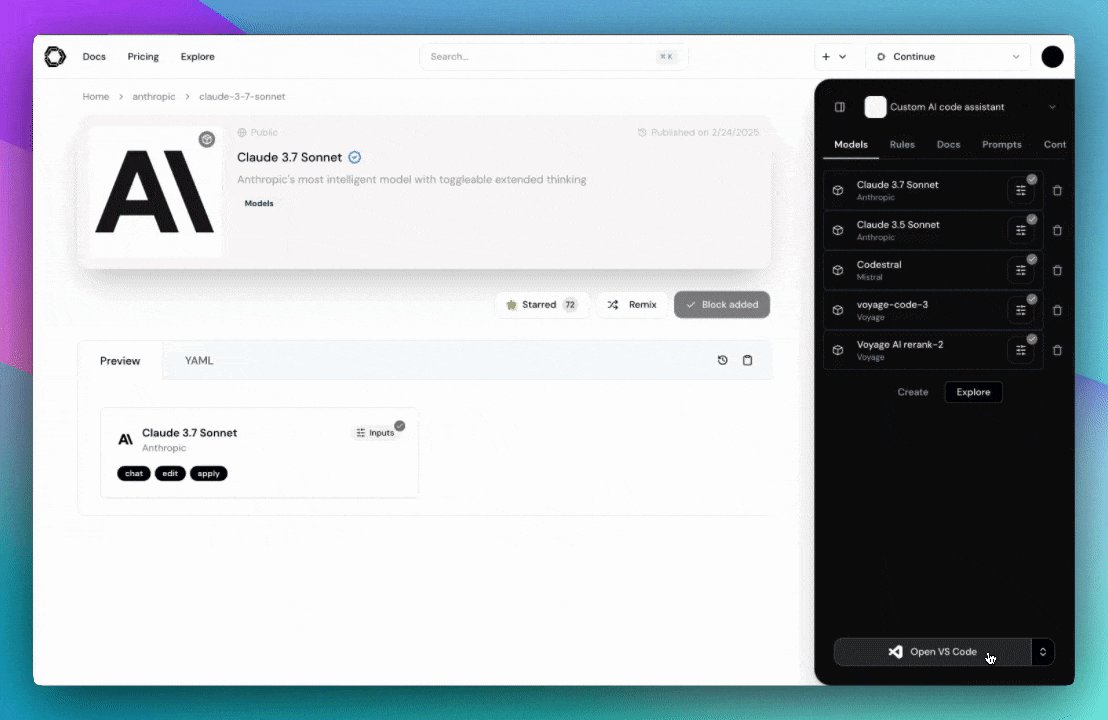
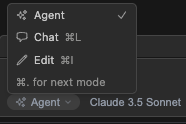
Basculer entre les modèles : Si plusieurs modèles sont disponibles, vous pouvez basculer entre eux à l'aide du menu déroulant ou en appuyant sur Cmd/Ctrl + '.
3. Modifier
Comment utiliser Modifier pour la modification de code
Modifier est un moyen pratique d'apporter des modifications rapides et ciblées à des codes et des fichiers spécifiques sans quitter votre espace de travail actuel. Vous pouvez mettre en évidence le code, décrire les modifications et voir les différences en ligne, ce qui vous permet de les accepter ou de les rejeter facilement.
Modifier est idéal pour les tâches plus petites et spécifiques telles que :
Écriture de commentaires
Génération de tests unitaires
Refactorisation de fonctions ou de méthodes

Étapes pour utiliser Modifier
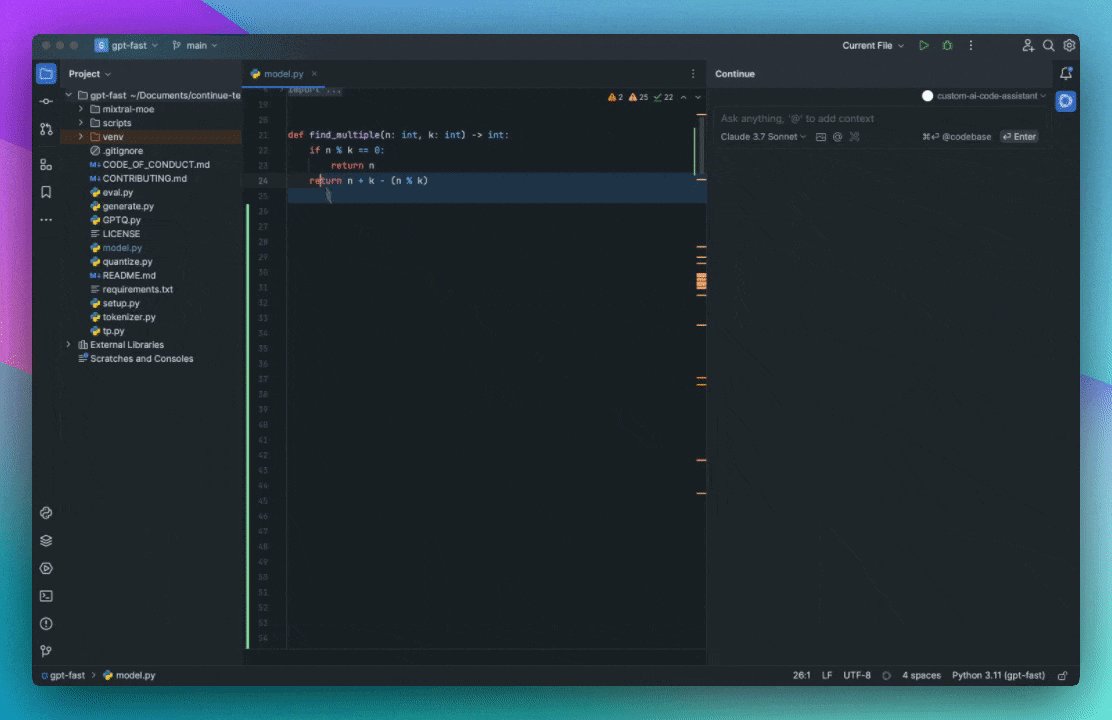
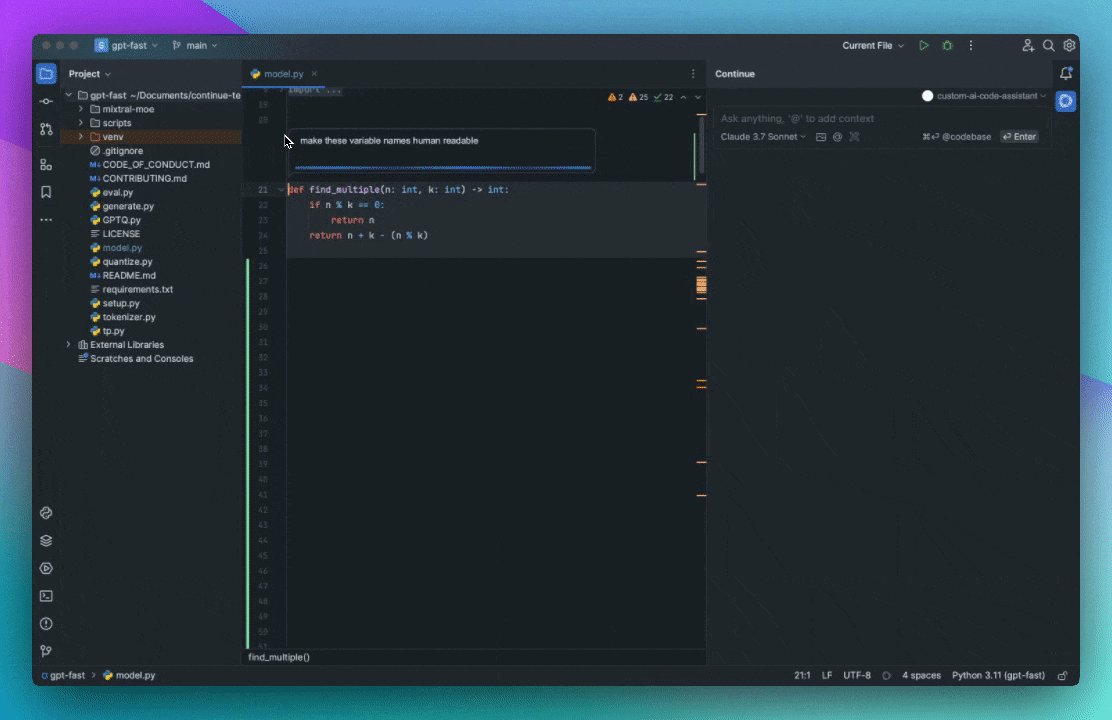
Mettre en évidence le code et activer le mode Modifier : Sélectionnez le bloc de code que vous souhaitez modifier, puis appuyez sur Cmd/Ctrl + I pour activer le mode Modifier. Si aucun code n'est mis en évidence, vous pouvez toujours entrer en mode Modifier en appuyant sur Cmd/Ctrl + I.
Décrire les modifications de code : Fournissez une description brève et concise des modifications que vous souhaitez que le modèle apporte à votre code mis en évidence. Pour des modifications plus complexes, utilisez plutôt la fonctionnalité Chat.
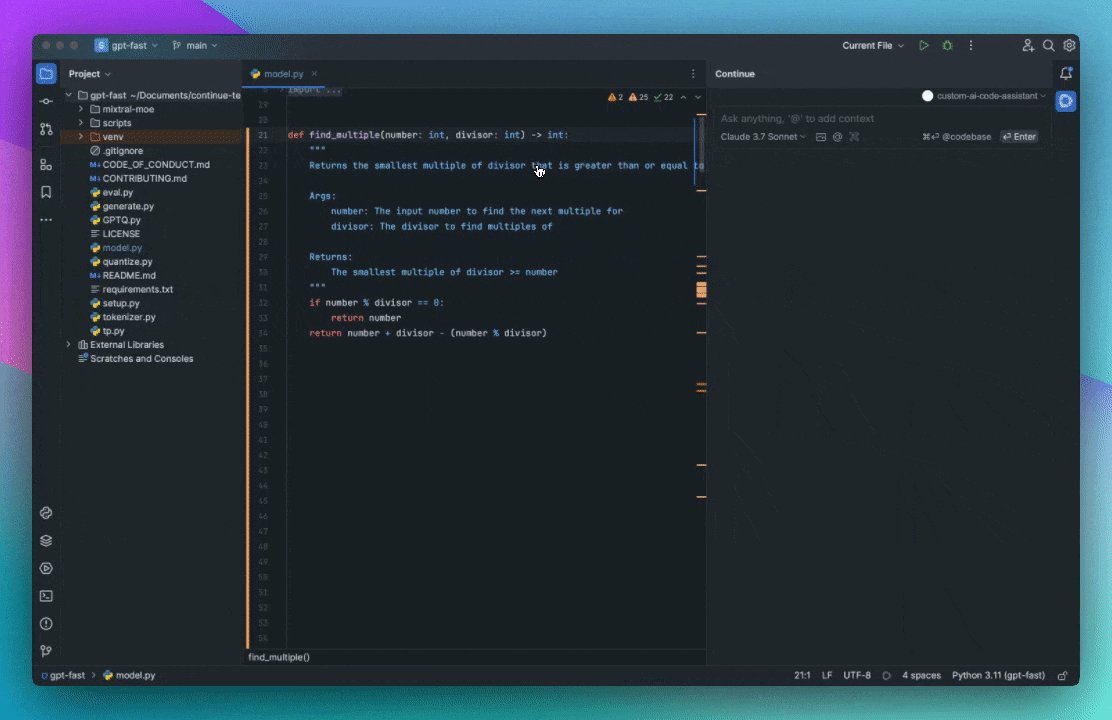
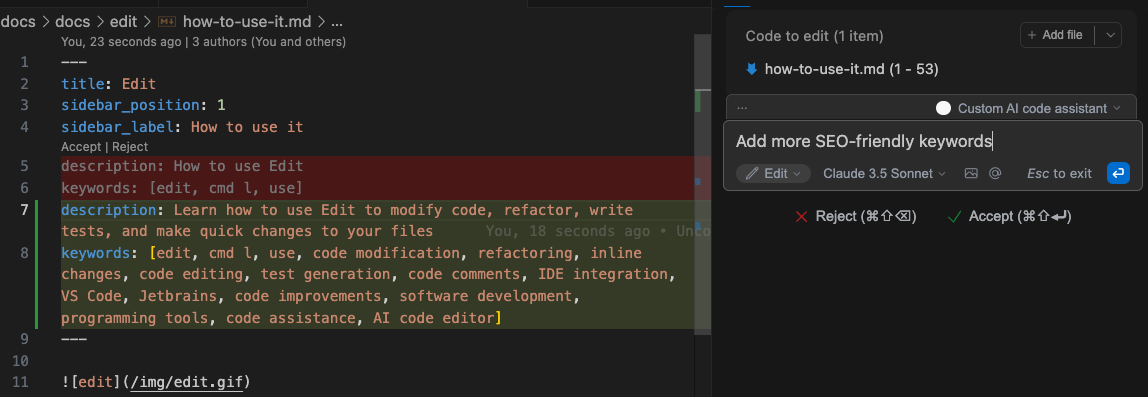
Accepter ou rejeter les modifications : Les différences en ligne apparaîtront dans votre texte mis en évidence.
Accepter les modifications en utilisant Cmd/Ctrl + Opt + Y
Rejeter les modifications en utilisant Cmd/Ctrl + Opt + N
Accepter ou rejeter toutes les modifications à la fois en utilisant Cmd/Ctrl + Shift + Entrée (accepter) ou Cmd/Ctrl + Shift + Suppr/Retour arrière (rejeter).
Pour demander une nouvelle suggestion, appuyez à nouveau sur Cmd/Ctrl + I.
Fonctionnalités supplémentaires
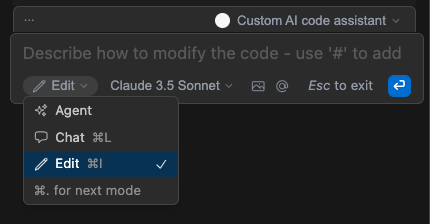
VS Code : Dans VS Code, Modifier est disponible dans la barre latérale de l'extension avec une interface similaire à Chat. Vous pouvez également utiliser le sélecteur de mode sous l'entrée Chat pour passer en mode Modifier.

JetBrains : Dans JetBrains, Modifier est implémenté sous forme de popup en ligne pour les modifications de fichiers uniques (les modifications de fichiers multiples ne sont pas prises en charge).
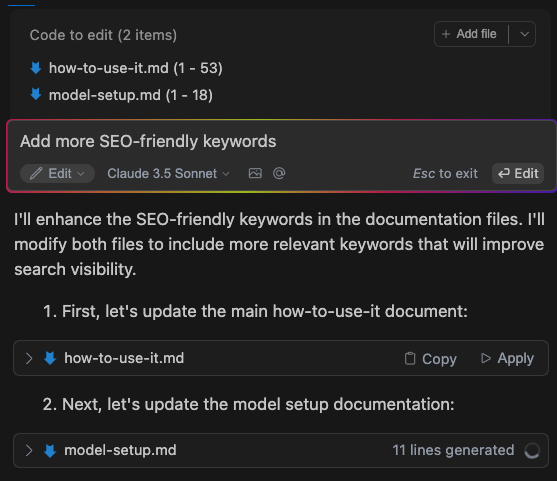
Ajout de fichiers à Modifier
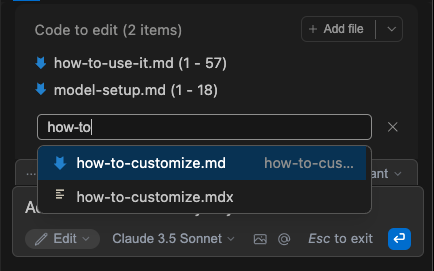
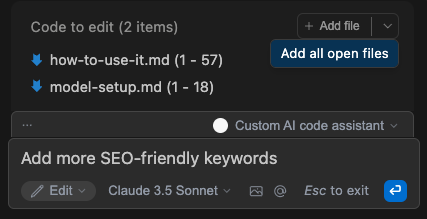
En plus d'ajouter du code mis en évidence, vous pouvez également ajouter manuellement des fichiers à modifier à l'aide de la zone de liste déroulante Ajouter un fichier ou en cliquant sur le menu déroulant et en sélectionnant Ajouter tous les fichiers ouverts pour ajouter tous les fichiers actuellement ouverts dans l'éditeur.
Zone de liste déroulante Ajouter un fichier

Menu déroulant Ajouter tous les fichiers ouverts

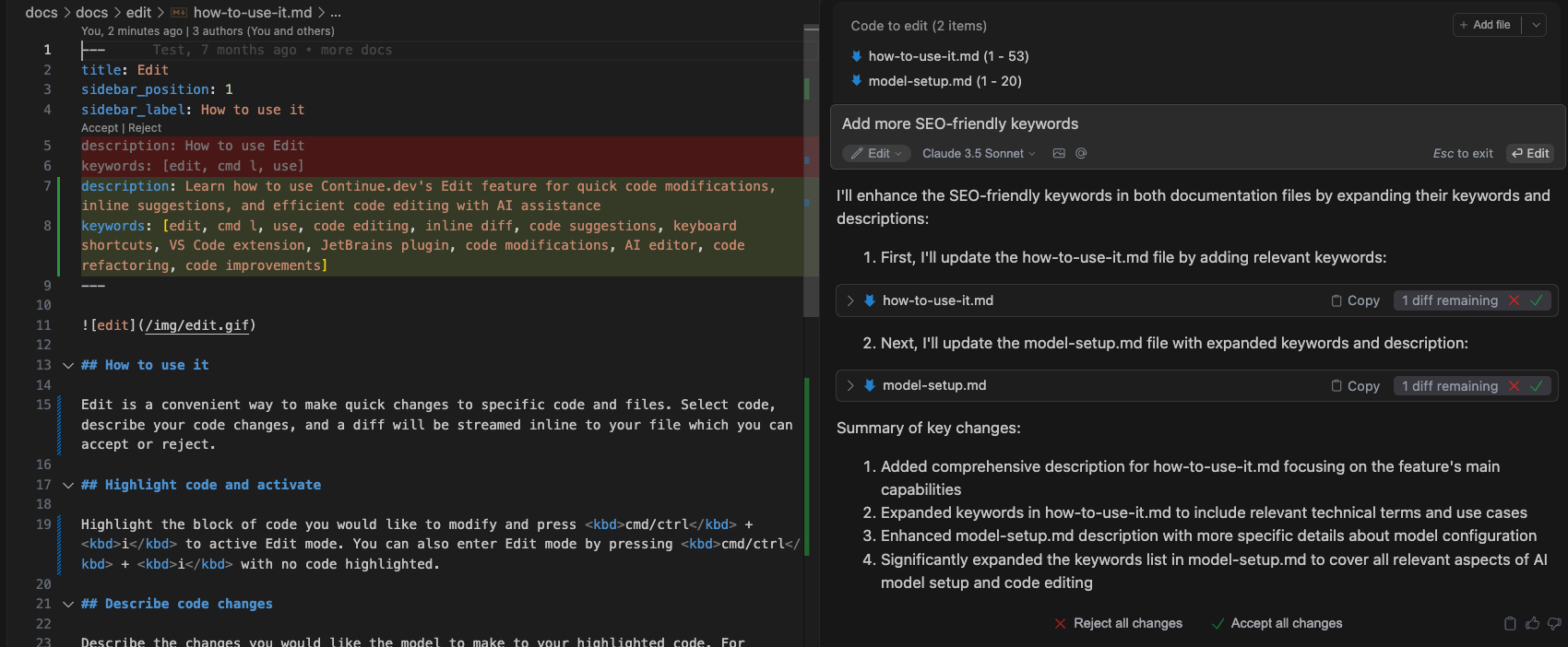
Modification de fichier unique : Si un fichier/plage est présent dans Code à modifier lors de la soumission, Continue invitera le modèle Modifier, puis diffusera automatiquement la différence dans l'éditeur.

Modification de fichiers multiples : Si plusieurs fichiers/plages sont présents dans Code à modifier lors de la soumission, Continue invitera le modèle Modifier à générer des blocs de code par fichier, que l'utilisateur pourra ensuite choisir d'appliquer et d'accepter/rejeter indépendamment.
Contenu généré

Différences

4.Agent
Comment utiliser le chat avec Agent
Agent est intégré à la même interface que Chat, ce qui permet une communication et une gestion des tâches transparentes. Vous pouvez fournir des instructions en langage naturel à l'Agent, et il gérera les étapes nécessaires pour mener à bien votre demande, tout comme Chat.

Étapes pour utiliser le chat avec Agent
Instructions en langage naturel : Tapez simplement votre demande en langage naturel, par exemple :
« Définir la règle @typescript-eslint/naming-convention sur « off » pour toutes les configurations eslint de ce projet. »

Agent choisira automatiquement les outils et les actions appropriés pour exécuter la tâche.
Fournir un contexte : Vous pouvez également fournir un contexte de la même manière qu'avec Chat en utilisant des méthodes telles que les fournisseurs de contexte @ ou en ajoutant du code mis en évidence de l'éditeur.
Avantages de l'utilisation d'Agent
Automatisation : Agent traite votre demande et décide comment accomplir la tâche sans nécessiter d'intervention manuelle.
Efficacité : Vous n'avez pas besoin de déterminer quels outils utiliser pour votre tâche : Agent s'en chargera automatiquement.
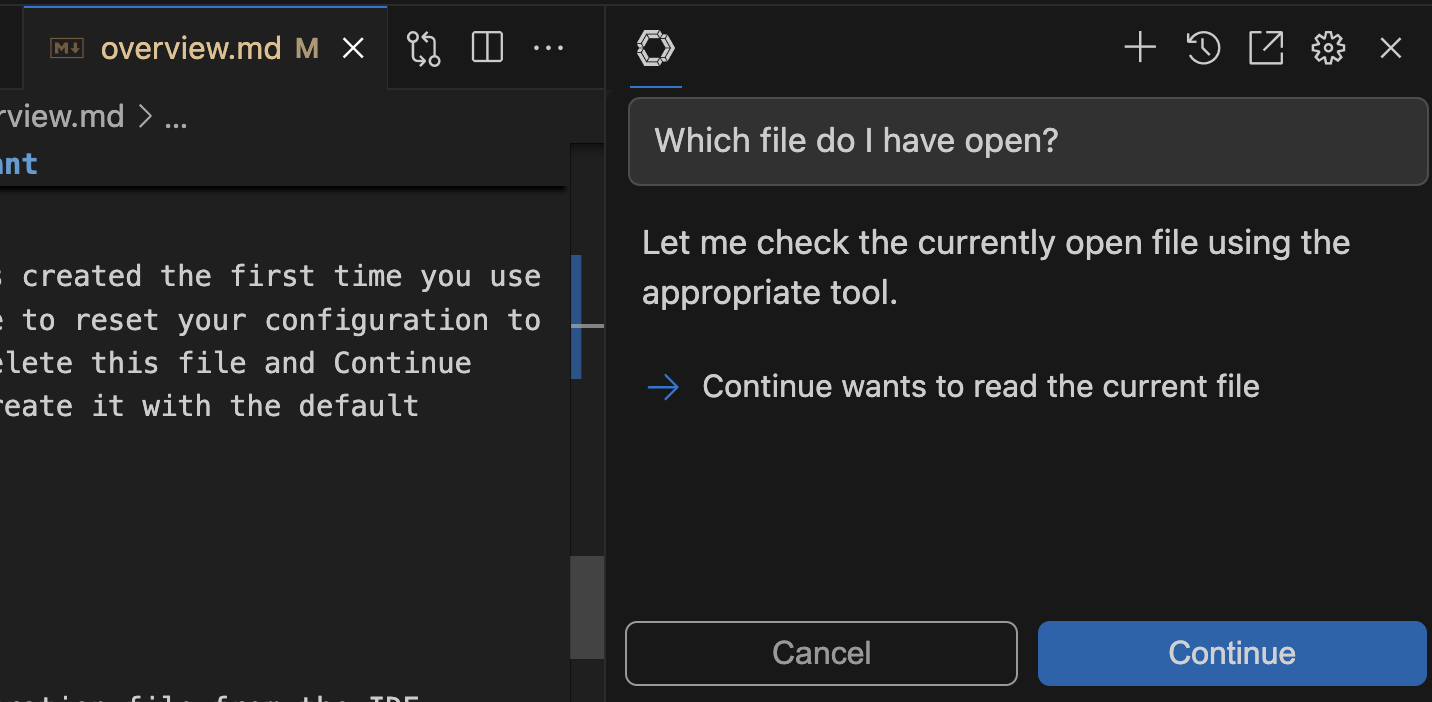
Donner la permission à Agent
Par défaut, Agent demandera la permission lorsqu'il voudra utiliser un outil. Cliquez sur Continuer pour autoriser le mode Agent à procéder à l'appel de l'outil ou sur Annuler pour le rejeter.

Afficher les réponses des outils
Toutes les données renvoyées par un appel d'outil sont automatiquement réintroduites dans le modèle en tant qu'élément de contexte. La plupart des erreurs sont également détectées et renvoyées, afin que le mode Agent puisse décider comment procéder.

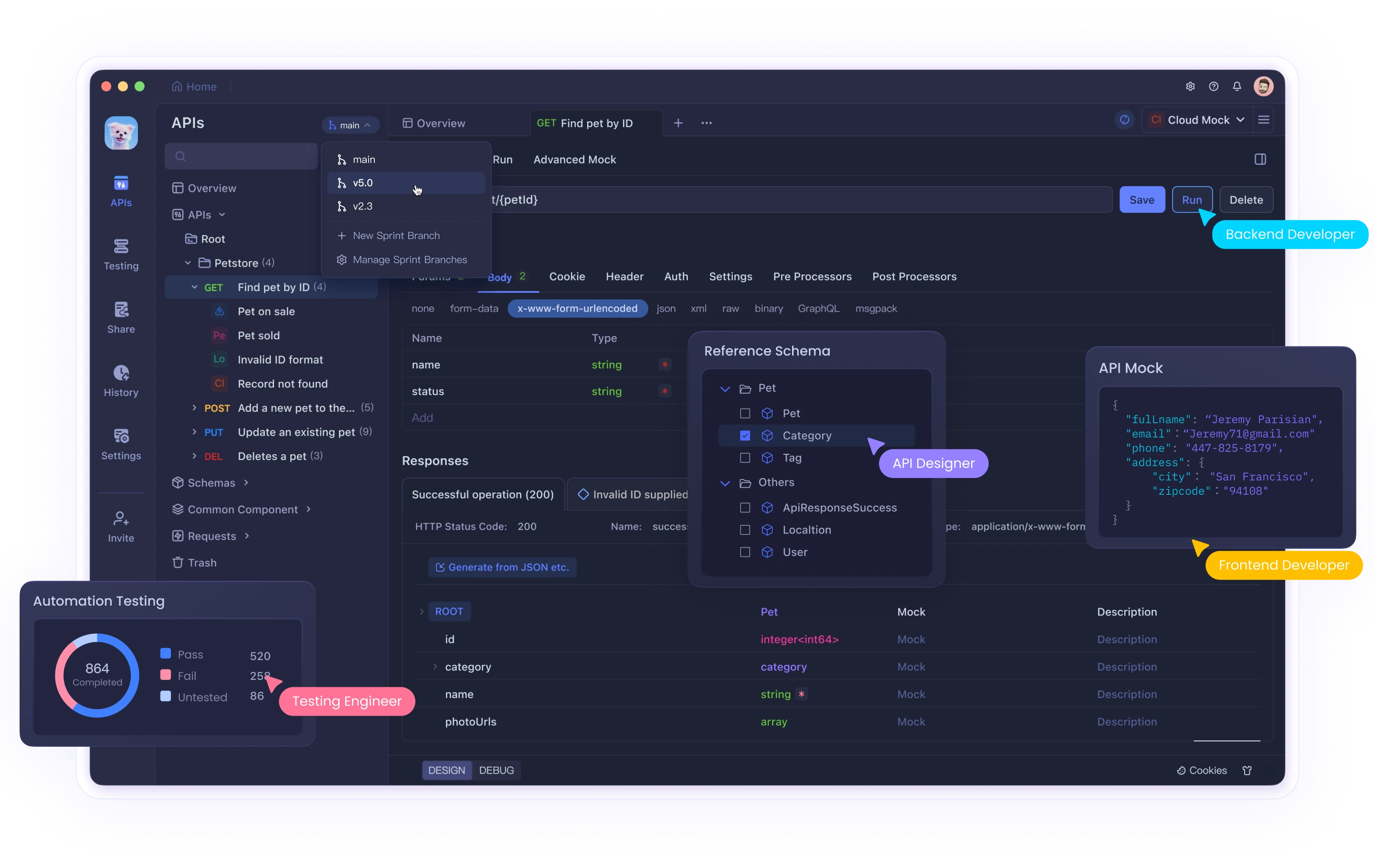
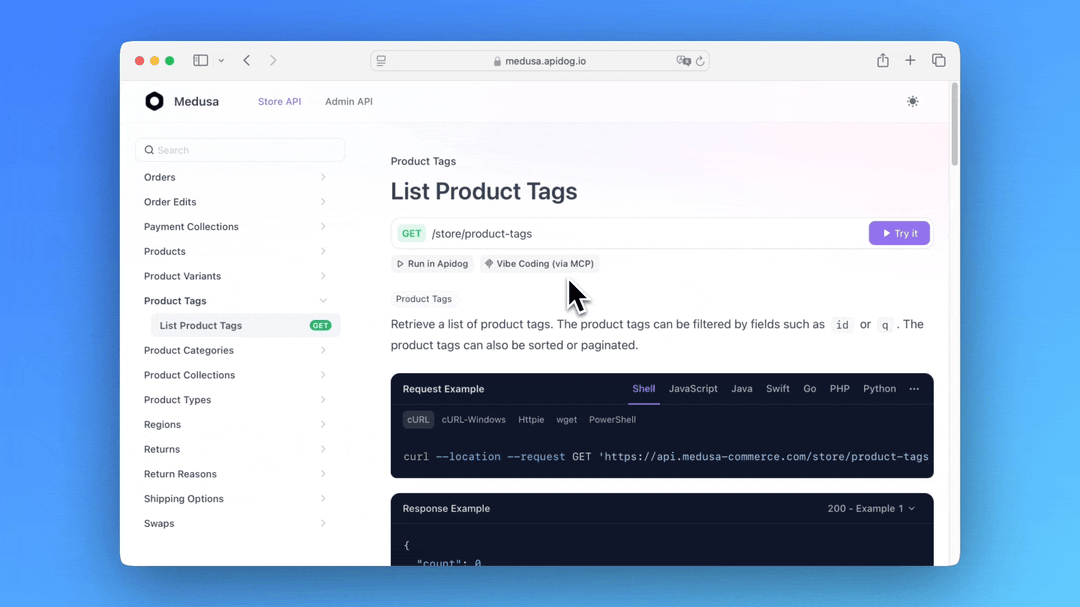
Améliorez votre IDE d'IA avec l'intégration Apidog MCP
Faites passer votre expérience Continue.dev au niveau supérieur avec le Apidog MCP Server. Cette intégration permet à votre IDE basé sur l'IA d'accéder directement aux spécifications d'API des projets Apidog et d'interagir avec elles. Avec cette configuration, Continue.dev peut générer du code, rechercher des spécifications d'API et créer des modèles structurés de manière transparente.

Meilleures pratiques
Activer la conscience du contexte : Configurez l'IA pour analyser des fichiers de projet entiers plutôt que la seule fenêtre de l'éditeur actif pour de meilleures suggestions.
Utiliser l'IA à bon escient : Le code généré par l'IA doit toujours être examiné pour vérifier sa justesse et ses problèmes de sécurité.
Intégrer avec le contrôle de version : Utilisez Git ou un autre système de contrôle de version pour suivre les modifications générées par l'IA avant de les valider.
Personnaliser les préférences d'IA : Ajustez la verbosité de l'IA, le style de complétion et le niveau de débogage en fonction des besoins de votre projet.
Tirer parti de l'IA pour l'apprentissage : Utilisez les explications et les suggestions de l'IA pour améliorer les compétences en codage et les meilleures pratiques.
Conclusion
Continue.dev AI IDE est un véritable tournant pour les développeurs qui cherchent à rationaliser leurs flux de travail avec l'aide de l'IA. Que vous ayez besoin d'une complétion de code plus rapide, d'un débogage efficace ou d'une refactorisation intelligente, Continue.dev fournit les outils nécessaires pour améliorer la productivité. En suivant ce guide, vous pouvez intégrer efficacement l'IA dans votre processus de développement et profiter de ses puissantes fonctionnalités.



