GitHub est une plateforme essentielle pour les développeurs du monde entier, offrant un espace de collaboration, de partage de code et de contrôle de version. Bien que l'interface web de GitHub offre des fonctionnalités robustes, il existe de nombreux scénarios où vous souhaiterez interagir avec GitHub par programmation. C'est là que l'API GitHub entre en jeu.
L'API GitHub permet aux développeurs d'automatiser les flux de travail, de récupérer des données et d'intégrer les puissantes fonctionnalités de GitHub directement dans leurs applications. Que vous cherchiez à récupérer des informations utilisateur, à lister des référentiels ou à gérer les problèmes et les demandes de tirage, l'API GitHub offre un moyen flexible et efficace d'interagir avec GitHub par programmation, et dans ce guide, nous allons apprendre à l'utiliser !
Prérequis
Avant de vous lancer dans l'utilisation de l'API GitHub avec Node.js, vous devez avoir quelques prérequis en place. Cette section présentera les exigences de base et les connaissances dont vous aurez besoin pour suivre ce guide.
1. Connaissances de base de JavaScript et Node.js
Pour utiliser efficacement l'API GitHub avec Node.js, vous devez avoir une compréhension fondamentale de JavaScript, en particulier de la programmation asynchrone et des promesses, car ces concepts sont fréquemment utilisés lors des requêtes HTTP. La familiarité avec Node.js, y compris la configuration d'un projet et l'installation des dépendances, est également essentielle.
2. Compte GitHub
Vous avez besoin d'un compte GitHub pour accéder à l'API GitHub. Si vous n'en avez pas déjà un, vous pouvez vous inscrire gratuitement sur GitHub. De plus, vous devrez créer un jeton d'accès personnel pour authentifier vos requêtes. Nous verrons comment générer ce jeton dans une section ultérieure.
3. Node.js installé sur votre système
Assurez-vous que Node.js est installé sur votre machine. Si vous ne l'avez pas encore installé, vous pouvez télécharger la dernière version sur le site officiel de Node.js. Ce tutoriel utilisera Node.js, il est donc essentiel de l'avoir installé pour exécuter les exemples de code fournis.
4. Compréhension de base des API RESTful
Étant donné que l'API GitHub est une API RESTful, avoir une compréhension de base du fonctionnement des API REST sera bénéfique. Cela inclut la compréhension des méthodes HTTP (GET, POST, PUT, DELETE), des codes d'état et de la façon de gérer les réponses JSON.
5. Un éditeur de code
Un éditeur de code ou un environnement de développement intégré (IDE) comme Visual Studio Code, Sublime Text ou Atom vous aidera à écrire et à gérer votre code efficacement. Tout éditeur de code avec lequel vous êtes à l'aise conviendra à ce tutoriel.
Configuration de votre environnement
Avant de pouvoir commencer à faire des requêtes à l'API GitHub, nous devons configurer notre environnement de développement. Dans cette section, nous allons couvrir les étapes pour configurer Node.js, initialiser un nouveau projet et installer les bibliothèques nécessaires.
Étape 1 : Installer Node.js
Si vous n'avez pas encore installé Node.js, téléchargez la dernière version sur le site officiel de Node.js. Suivez les instructions d'installation spécifiques à votre système d'exploitation. Pour vérifier que Node.js est correctement installé, ouvrez votre terminal ou votre invite de commandes et exécutez :
node -v
Cette commande doit afficher le numéro de version de Node.js installé sur votre machine.
Étape 2 : Initialiser un nouveau projet Node.js
Ensuite, nous allons créer un nouveau répertoire pour notre projet et l'initialiser avec npm (Node Package Manager). Ouvrez votre terminal et exécutez les commandes suivantes :
mkdir github-api-tutorial
cd github-api-tutorial
npm init -y
La commande npm init -y crée un fichier package.json avec les paramètres par défaut, ce qui est nécessaire pour gérer les dépendances du projet.
Étape 3 : Installer les bibliothèques requises
Pour interagir avec l'API GitHub, nous avons besoin d'express et d'une bibliothèque cliente HTTP. Dans ce tutoriel, nous utiliserons axios, un client HTTP basé sur les promesses pour Node.js. Installez axios en exécutant :
npm install express axios
De plus, nous pourrions avoir besoin de dotenv pour gérer les variables d'environnement en toute sécurité. Ce package nous permet de charger les variables d'environnement à partir d'un fichier .env dans process.env, ce qui est utile pour stocker des informations sensibles comme les jetons d'API. Installez dotenv en exécutant :
npm install dotenv
Étape 4 : Créer un fichier .env
Créez un fichier .env dans la racine du répertoire de votre projet pour stocker votre jeton d'accès personnel GitHub. Ce fichier ne doit pas être validé dans le contrôle de version pour protéger vos informations sensibles.
GITHUB_TOKEN=your_personal_access_token_here
Remplacez your_personal_access_token_here par votre jeton d'accès personnel GitHub réel. Nous verrons comment générer ce jeton dans une section ultérieure.
Étape 5 : Configurer la structure du projet
Créez un nouveau fichier nommé index.js dans le répertoire racine de votre projet. Ce fichier servira de point d'entrée principal pour notre application Node.js.
Vous pouvez également configurer une structure de dossiers de base si vous prévoyez d'étendre votre projet. Une structure simple pourrait ressembler à ceci :
github-api-tutorial/
├── node_modules/
├── .env
├── index.js
├── package.json
└── package-lock.json
Création d'un jeton d'accès personnel GitHub
Pour accéder aux points de terminaison authentifiés et augmenter vos limites de débit d'API, vous avez besoin d'un jeton d'accès personnel GitHub. Github a un guide intéressant sur la façon de créer un jeton d'accès, que vous pouvez trouver ci-dessous ;

Les étapes sont également décrites ci-dessous pour que vous puissiez facilement les suivre :)
- Connectez-vous à votre compte GitHub et accédez à Paramètres.
- Dans la barre latérale gauche, cliquez sur Paramètres du développeur.
- Cliquez sur Jetons d'accès personnels puis sur Jetons (classiques).
- Cliquez sur le bouton Générer un nouveau jeton.
- Fournissez une note pour décrire le but du jeton (par exemple, "Tutoriel sur l'API GitHub").
- Sélectionnez les étendues ou les autorisations que vous souhaitez accorder à ce jeton. Pour ce tutoriel, sélectionnez
repo(pour l'accès au référentiel) etuser(pour l'accès aux informations utilisateur). Vous pouvez ajuster les étendues en fonction de vos besoins spécifiques. - Cliquez sur Générer un jeton.
- Copiez le jeton généré et stockez-le dans votre fichier
.envcomme décrit précédemment. Remarque : Traitez ce jeton comme un mot de passe et ne le partagez jamais publiquement.
Configuration d'une application Express avec des routes pour les requêtes d'API GitHub
Créons un serveur Express de base avec deux routes : une pour récupérer le profil d'un utilisateur GitHub et une autre pour récupérer ses référentiels.
Voici à quoi votre fichier index.js pourrait ressembler :
// Importer les modules requis
require('dotenv').config();
const express = require('express');
const axios = require('axios');
const app = express();
// Middleware pour analyser les données JSON et URL-encodées
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// Route pour récupérer le profil utilisateur GitHub
app.get('/user/profile', async (req, res) => {
try {
const response = await axios.get('https://api.github.com/user', {
headers: {
'Authorization': `Bearer ${process.env.GITHUB_TOKEN}`
}
});
res.json(response.data); // Envoyer les données du profil utilisateur en tant que réponse JSON
} catch (error) {
res.status(500).json({ error: 'Erreur lors de la récupération du profil utilisateur', details: error.message });
}
});
// Route pour récupérer les référentiels utilisateur GitHub
app.get('/user/repos', async (req, res) => {
const username = req.query.username || 'irorochad'; // Par défaut 'irorochad' si aucun nom d'utilisateur n'est fourni
try {
const response = await axios.get(`https://api.github.com/users/${username}/repos`, {
headers: {
'Authorization': `Bearer ${process.env.GITHUB_TOKEN}`
}
});
res.json(response.data); // Envoyer les données des référentiels utilisateur en tant que réponse JSON
} catch (error) {
res.status(500).json({ error: 'Erreur lors de la récupération des référentiels utilisateur', details: error.message });
}
});
// Démarrer le serveur
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Le serveur est en cours d'exécution sur http://localhost:${PORT}`);
});
Vous pouvez même envisager d'utiliser des contrôleurs pour le rendre plus lisible.
Explication du code :
Importer les modules requis :
- Nous importons
dotenvpour charger les variables d'environnement à partir d'un fichier.env,expresspour créer le serveur etaxiospour effectuer des requêtes HTTP à l'API GitHub.
Configurer le middleware :
- Le middleware
express.json()etexpress.urlencoded()est utilisé pour analyser les requêtes entrantes avec des charges utiles JSON et des données URL-encodées, respectivement.
Créer des routes :
GET /user/profile: Cette route récupère le profil de l'utilisateur GitHub authentifié à l'aide de la bibliothèqueaxios. Les données du profil sont renvoyées sous forme de réponse JSON.GET /user/repos: Cette route récupère les référentiels publics d'un utilisateur GitHub spécifié. Le nom d'utilisateur est fourni en tant que paramètre de requête (par exemple,/user/repos?username=irorochad). Si aucun nom d'utilisateur n'est spécifié, il prend par défaut la valeur'irorochad'.
Gestion des erreurs :
- Si une erreur se produit lors de la requête d'API, le serveur répond avec un code d'état 500 et un objet JSON contenant les détails de l'erreur.
Démarrer le serveur :
- Le serveur écoute sur un port spécifié (par défaut 3000 s'il n'est pas défini dans l'environnement) et enregistre un message lorsqu'il démarre.
3. Mettez à jour votre fichier .env
Assurez-vous que votre fichier .env contient ce qui suit :
GITHUB_TOKEN=your_personal_access_token_here
PORT=3000
Remplacez your_personal_access_token_here par votre jeton d'accès personnel GitHub réel.
4. Exécution de votre application
Pour exécuter votre application Express, utilisez la commande suivante :
node index.js
Votre serveur devrait maintenant être en cours d'exécution sur http://localhost:3000, et il est temps de tester nos points de terminaison !!!
- Récupérer le profil utilisateur : Visitez
http://localhost:3000/user/profilepour obtenir le profil de l'utilisateur authentifié. - Récupérer les référentiels utilisateur : Visitez
http://localhost:3000/user/repos?username=<GitHubUsername>(remplacez<GitHubUsername>par le nom d'utilisateur GitHub souhaité) pour obtenir les référentiels de l'utilisateur.
Test de nos points de terminaison à l'aide d'Apidog

Apidog améliore la sécurité des API en offrant une documentation robuste, des tests automatisés et une surveillance en temps réel. Apidog aide également à la conformité aux normes de l'industrie comme le RGPD et la HIPAA, garantissant que vos API protègent efficacement les données des utilisateurs.
De plus, Apidog prend en charge la collaboration en équipe, favorisant un environnement de développement axé sur la sécurité. En intégrant Apidog, vous pouvez créer des API sécurisées, fiables et conformes, protégeant vos données et vos utilisateurs contre diverses menaces de sécurité.
Une fois que vous avez installé Apidog ou la version web, vous pouvez commencer par créer un nouveau projet et envoyer votre première requête.
Test du point de terminaison de récupération de l'utilisateur :
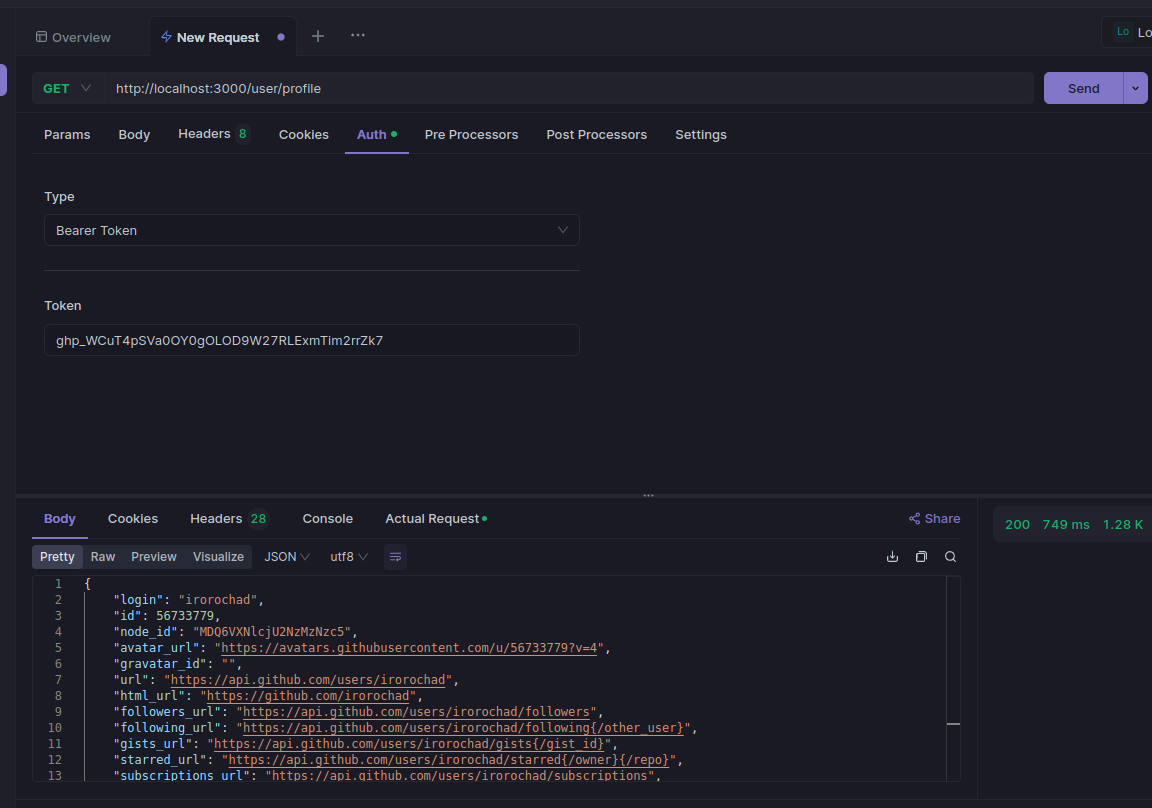
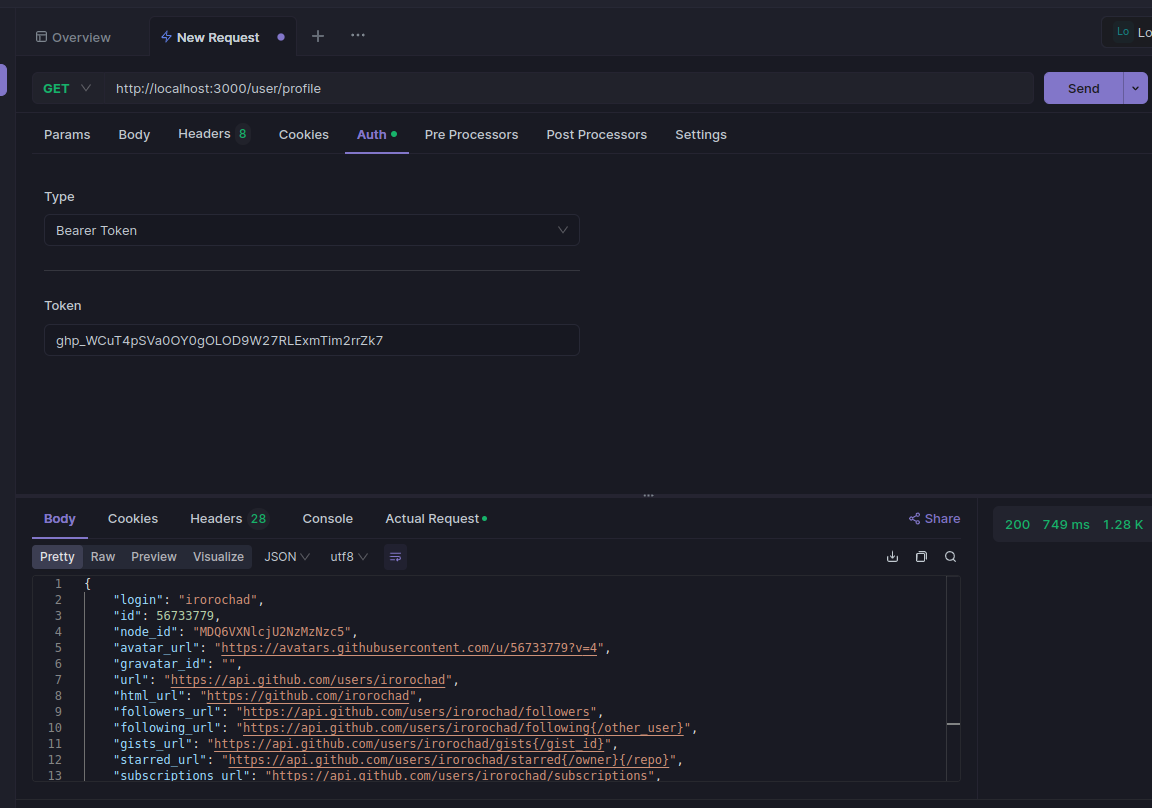
Avant de pouvoir appeler ce point de terminaison, nous devrons dire à Apidog que le point de terminaison nécessite un jeton d'accès, et nous devons fournir le jeton d'accès à Apidog pour lui permettre d'effectuer la requête.
Nous pouvons le faire en accédant à la section Auth de la page de requête et en insérant le jeton dans le champ où il est nécessaire, comme indiqué ci-dessous ;

Comme vous pouvez le voir sur la capture d'écran ci-dessus, le point de terminaison de récupération de l'utilisateur fonctionne comme prévu, et c'est parce que notre serveur est en marche et que nous avons également transmis le jeton d'accès à Apidog. Sans le jeton d'accès, la requête échouera et nous ne pourrons pas voir les réponses concernant cette requête.
Test du point de terminaison de récupération du référentiel :

Tout comme les points de terminaison fetch users, le point de terminaison fetch repo a également besoin d'un jeton d'accès pour effectuer l'appel.
Conclusion
L'intégration de l'API GitHub avec une application Node.js ouvre un monde de possibilités pour les développeurs qui cherchent à automatiser les flux de travail, à analyser les données ou à améliorer leurs applications avec les puissantes fonctionnalités de GitHub. Dans ce guide, nous avons parcouru le processus de configuration d'un serveur Express et de création de routes pour récupérer les informations de profil utilisateur et les référentiels de GitHub.
En suivant les étapes décrites, vous avez maintenant une compréhension fondamentale de la façon d'interagir avec l'API GitHub à l'aide de Node.js et Express. Vous pouvez facilement l'étendre en ajoutant d'autres routes pour explorer différents points de terminaison, tels que la gestion des problèmes, des demandes de tirage, et plus encore.



