Lors de la rédaction de documentation produit ou technique, il est crucial de structurer votre contenu de manière claire et de le présenter visuellement de manière intuitive. Cela aide les lecteurs à saisir rapidement les points clés et réduit l'effort nécessaire pour comprendre le contenu.
Apidog, en tant qu'outil de gestion d'API, permet non seulement une gestion efficace de la documentation d'API, mais aussi aux équipes de créer des documents produit de qualité professionnelle en utilisant la syntaxe Markdown flexible. La documentation d'aide Apidog pour les utilisateurs est construite en utilisant les fonctionnalités Markdown d'Apidog.

Vous trouverez ci-dessous 10 conseils pratiques pour rédiger de la documentation produit avec Markdown dans Apidog.
1. Personnaliser le titre de la barre latérale
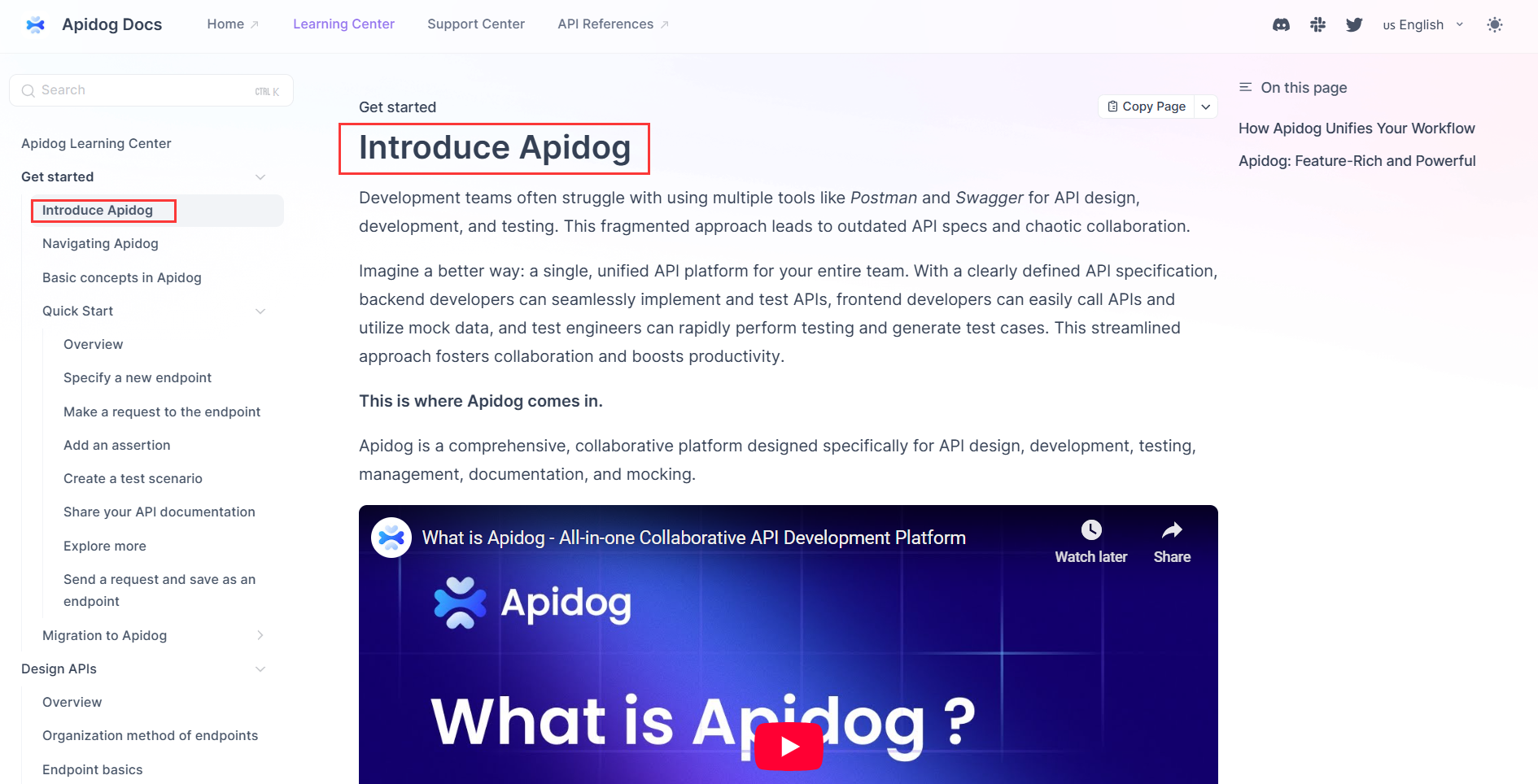
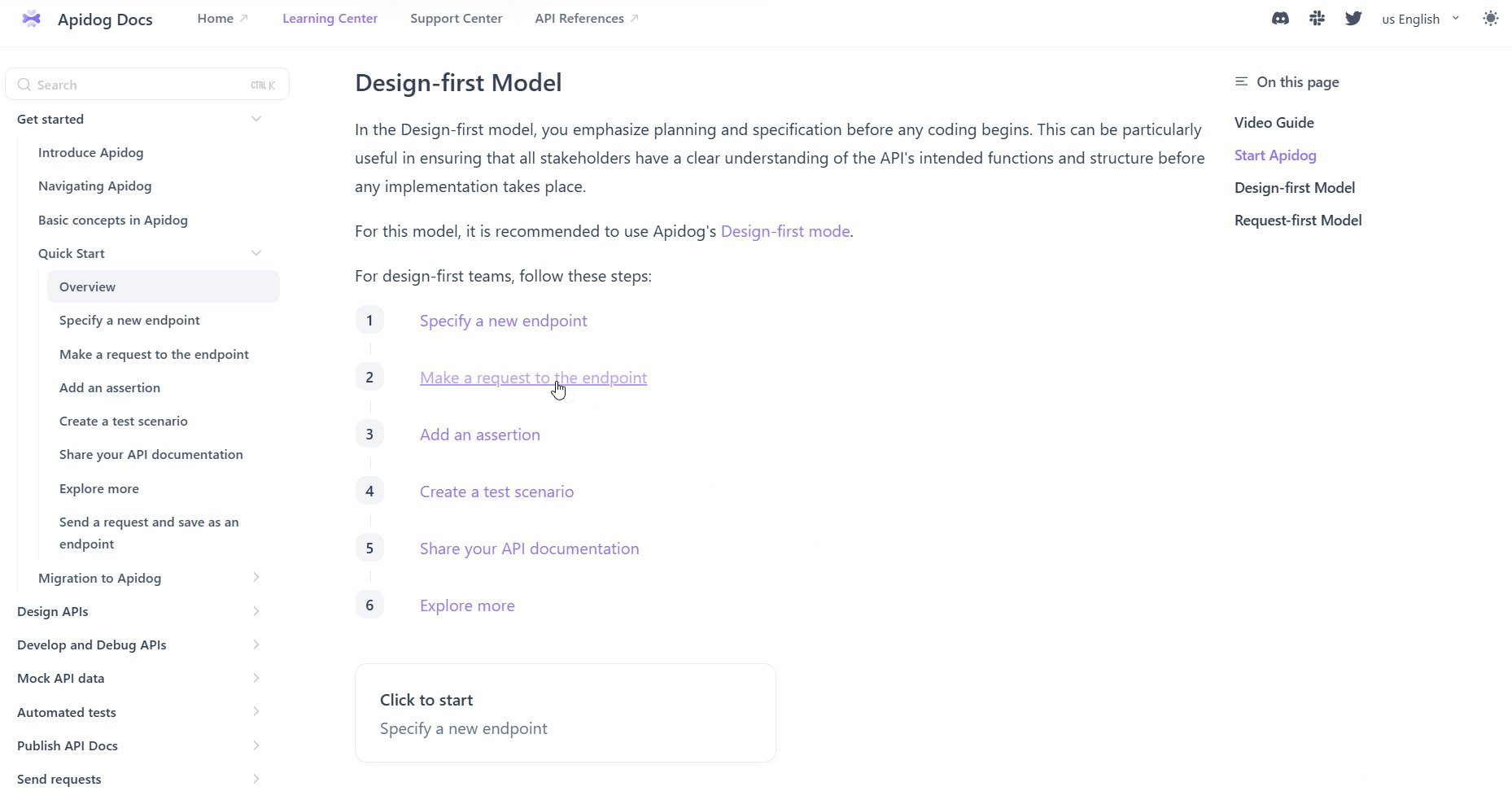
Lorsque vous créez un nouveau document Markdown dans Apidog, le titre du document Markdown est utilisé par défaut comme titre de la barre latérale, comme indiqué ci-dessous :

Si vous souhaitez que les titres de la barre latérale et du document soient différents, vous pouvez les personnaliser séparément.
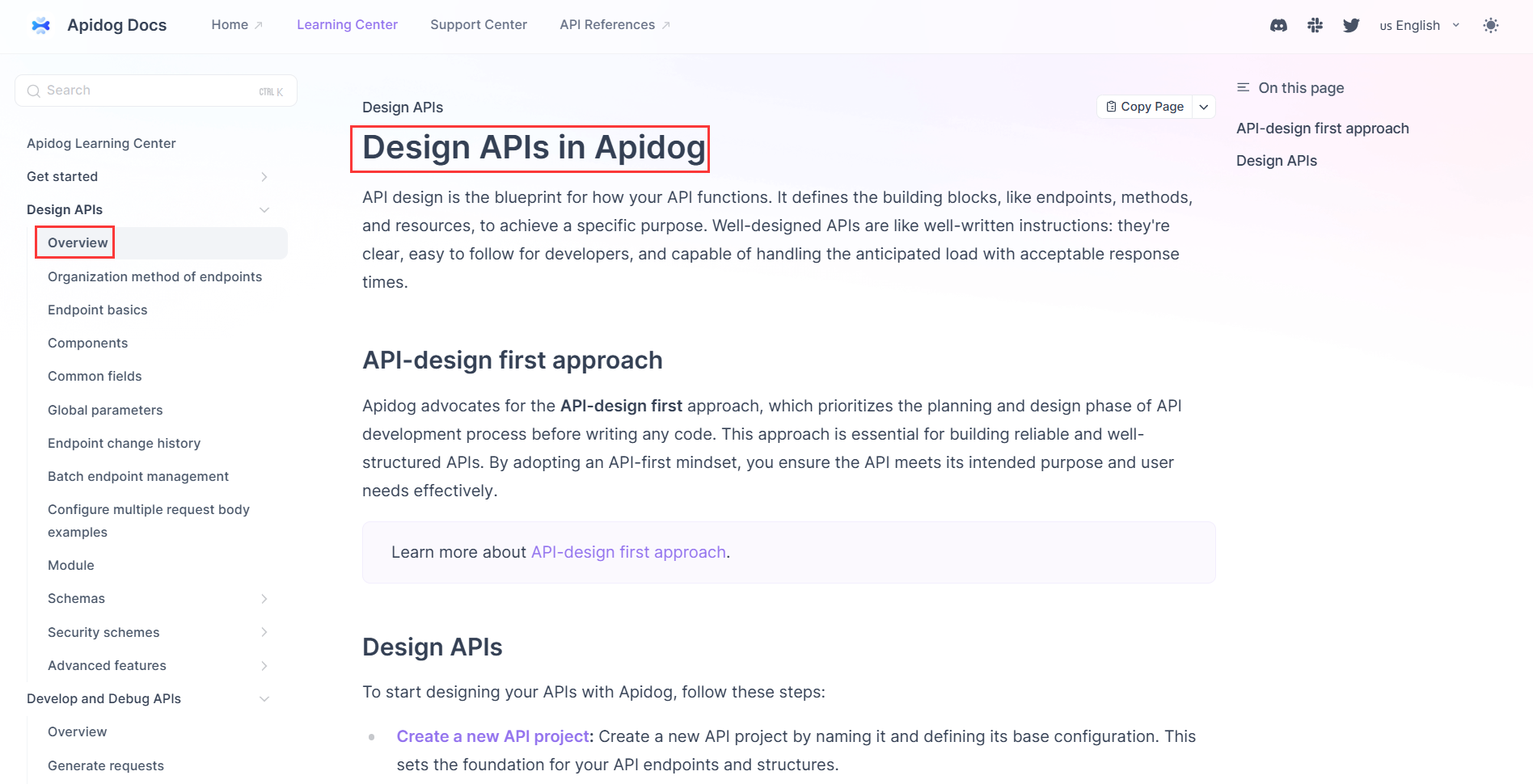
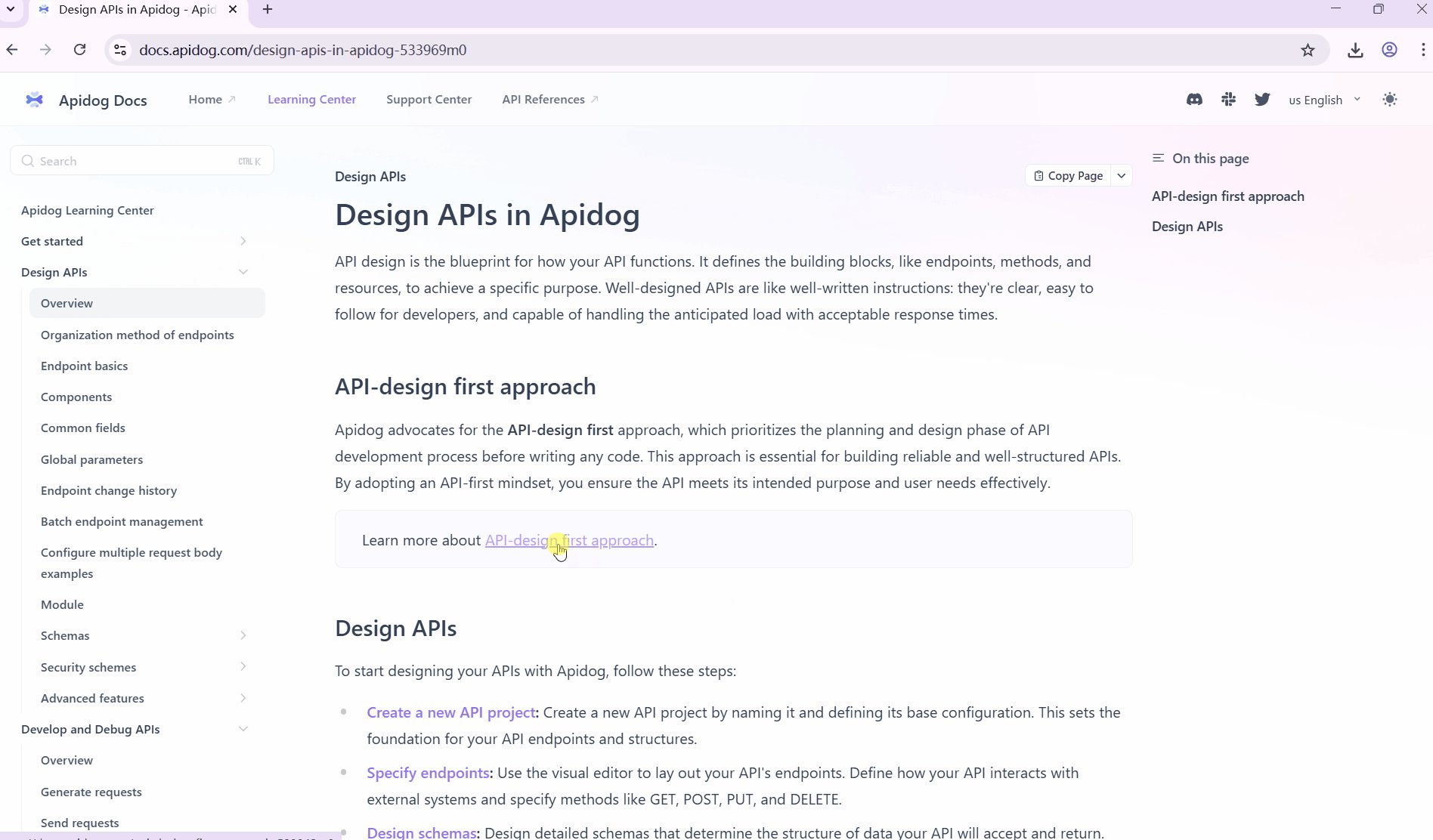
Par exemple, vous pouvez utiliser "Aperçu" comme titre de la barre latérale et donner au document un titre plus spécifique comme "Concevoir des API dans Apidog".

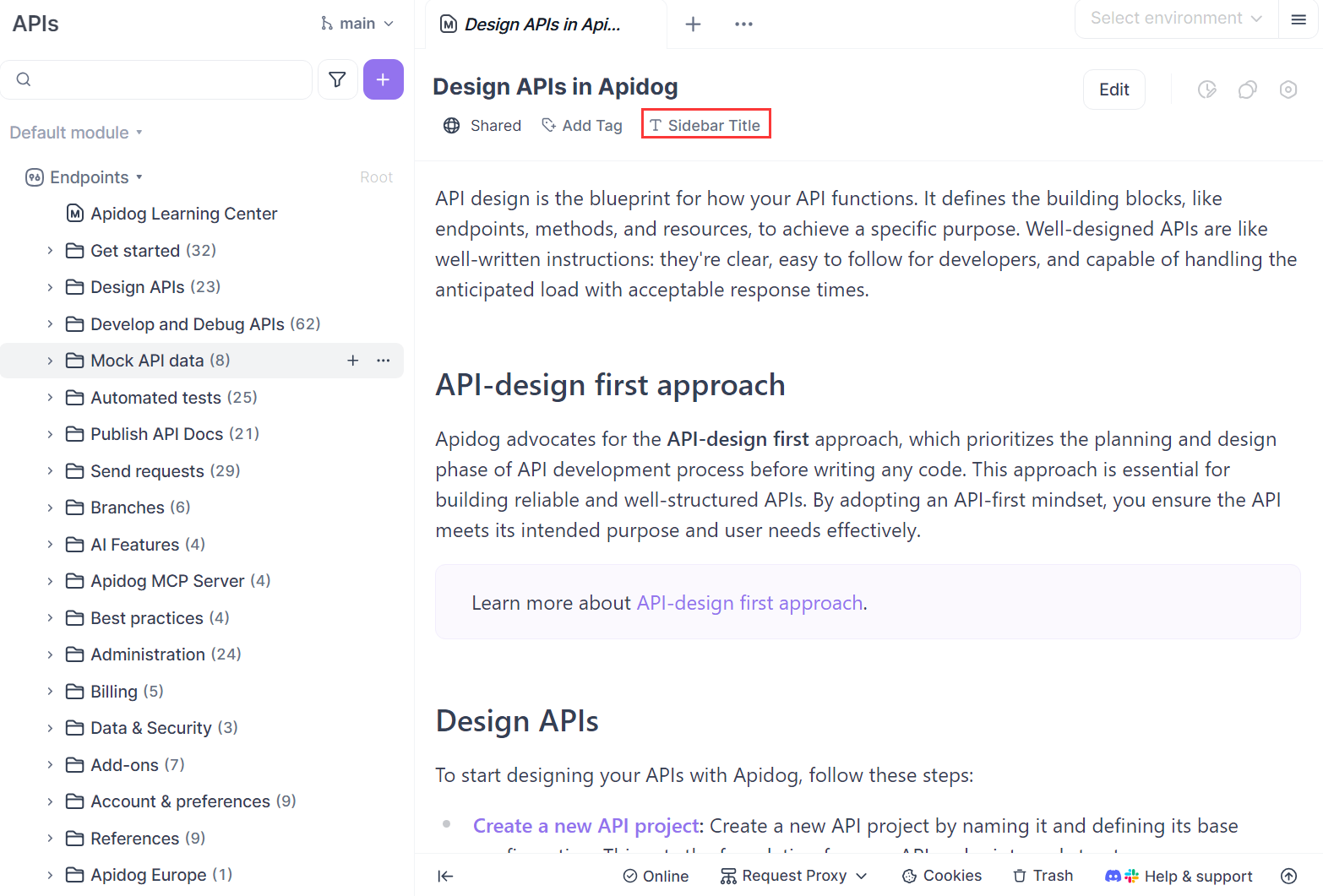
Voici comment configurer cela : Dans le document Markdown, cliquez sur "Titre de la barre latérale" et modifiez le titre.

L'utilisation de titres différents pour la barre latérale et le document présente deux avantages :
- Le titre de la barre latérale reste court et clair, ce qui maintient la structure des dossiers propre.
- Le titre du document peut être plus détaillé et descriptif pour plus de clarté.
Lorsque vous partagez un lien de document sur des plateformes comme Slack, le titre du document apparaît dans l'aperçu, rendant le lien plus clair et plus facile à comprendre. Voici un exemple de son apparence dans Slack :

2. Citer les ressources et les schémas du projet
Apidog facilite la citation d'endpoints, de documents et de schémas de votre projet directement dans les fichiers Markdown.
Pour citer des endpoints et des documents Markdown :
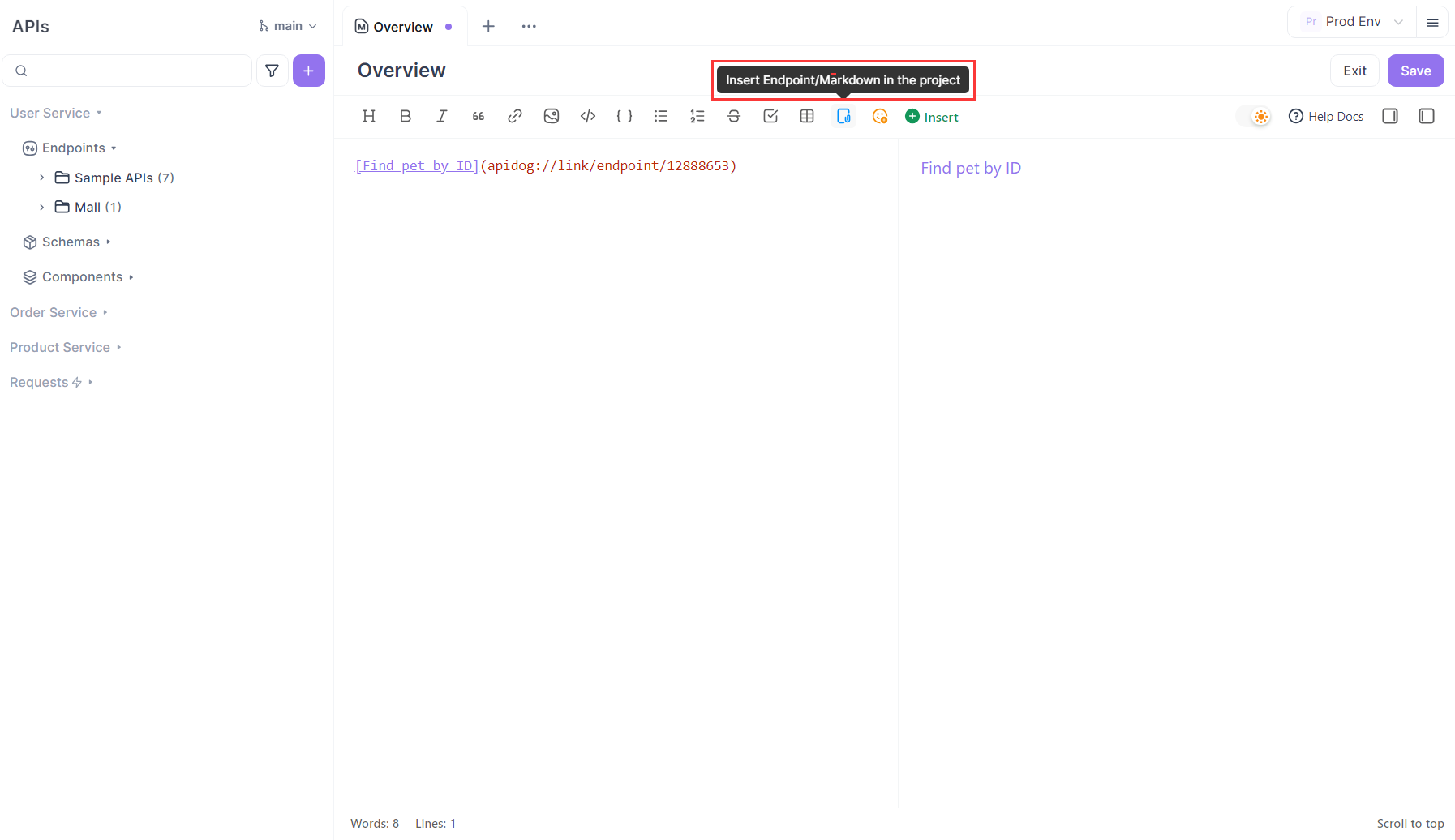
- Ouvrez votre document Markdown et cliquez sur "Insérer un Endpoint/Markdown dans le projet".
- Choisissez la ressource que vous souhaitez insérer (endpoint ou document Markdown).
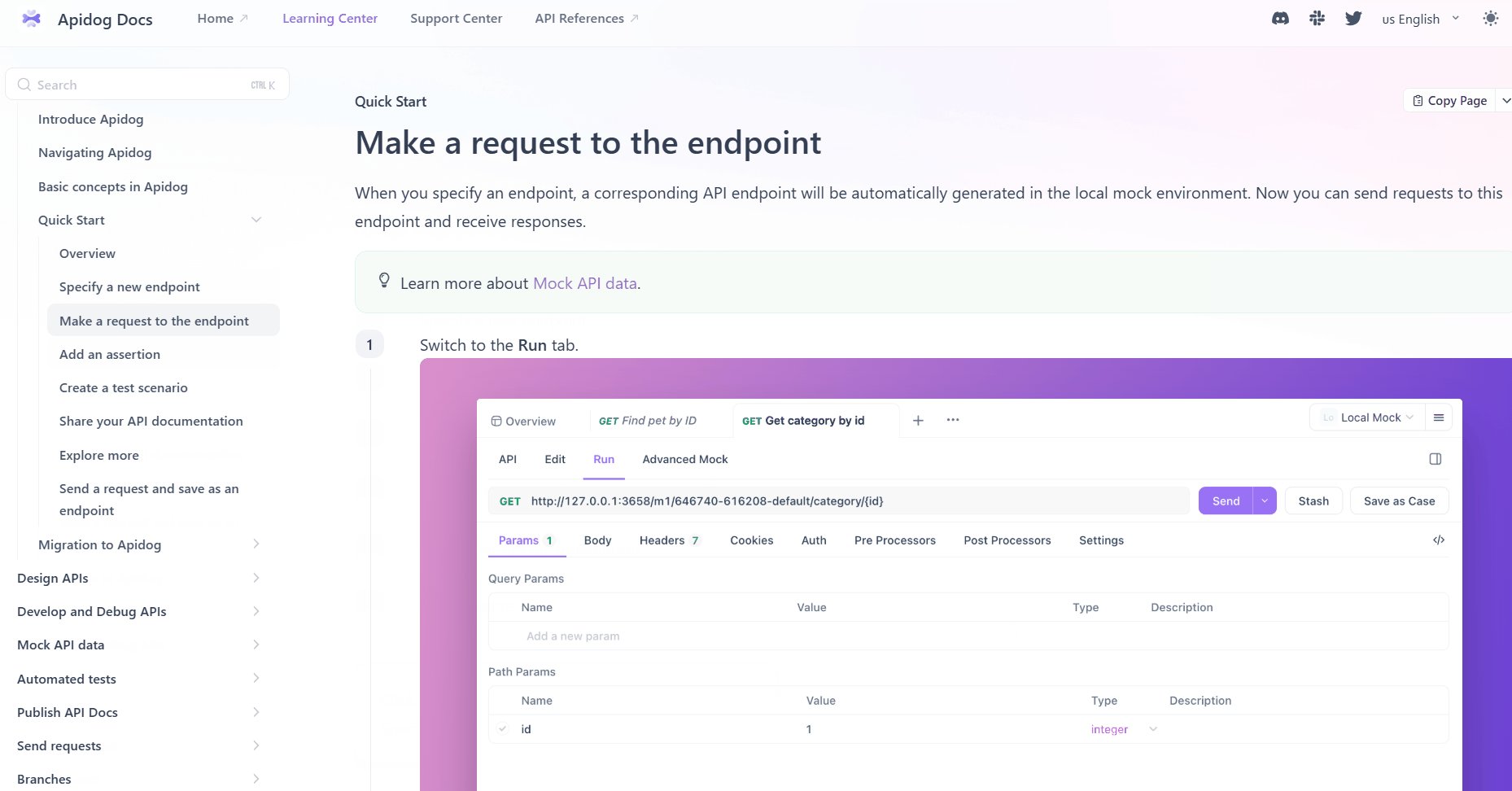
Le contenu cité sera automatiquement lié à la ressource cible dans le projet, et un clic dessus dans la vue d'aperçu vous mènera à cette page détaillée.

Pour citer des schémas :
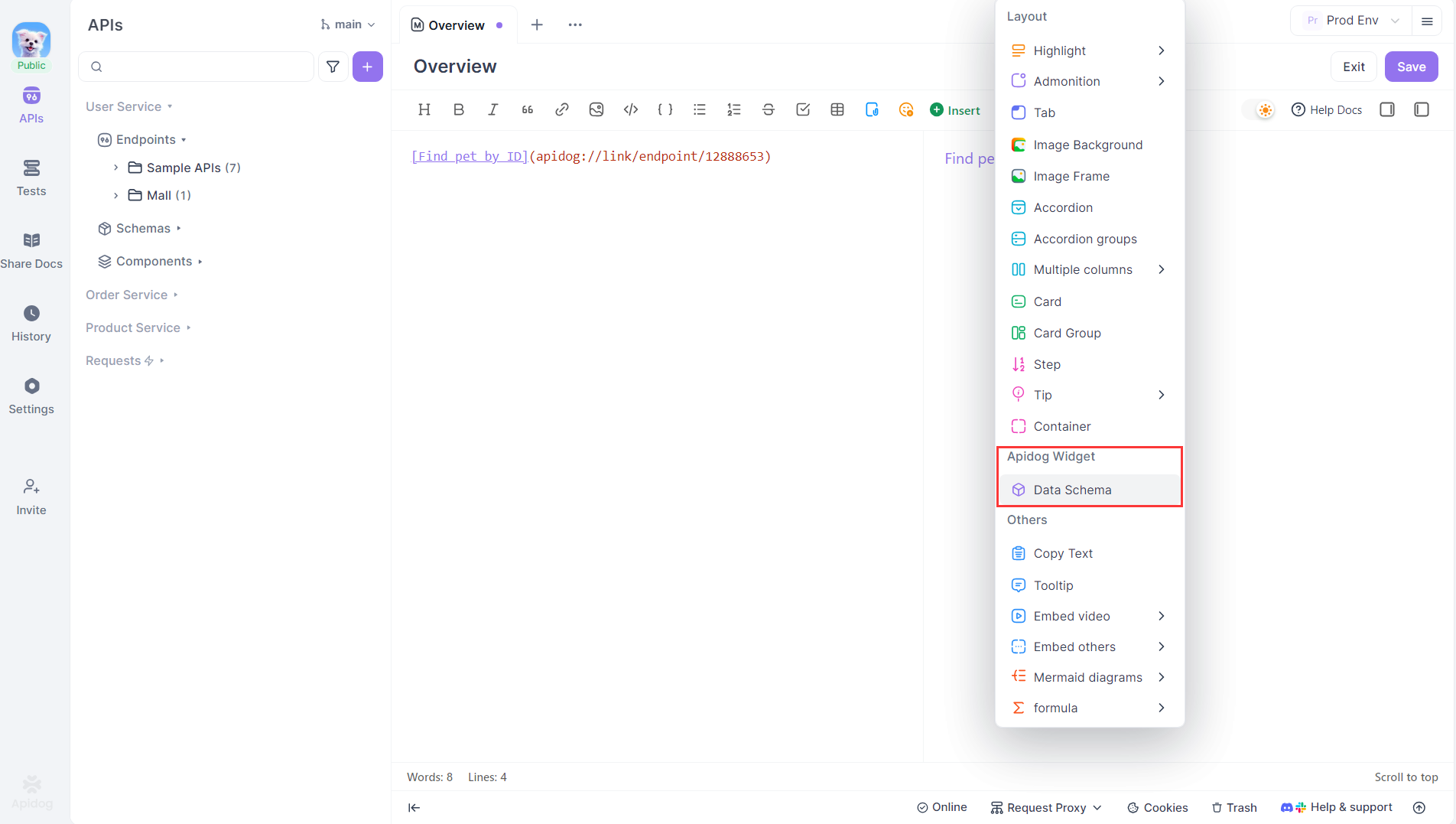
- Allez à "Insérer" → "Schéma de données".
- Sélectionnez celui désiré.
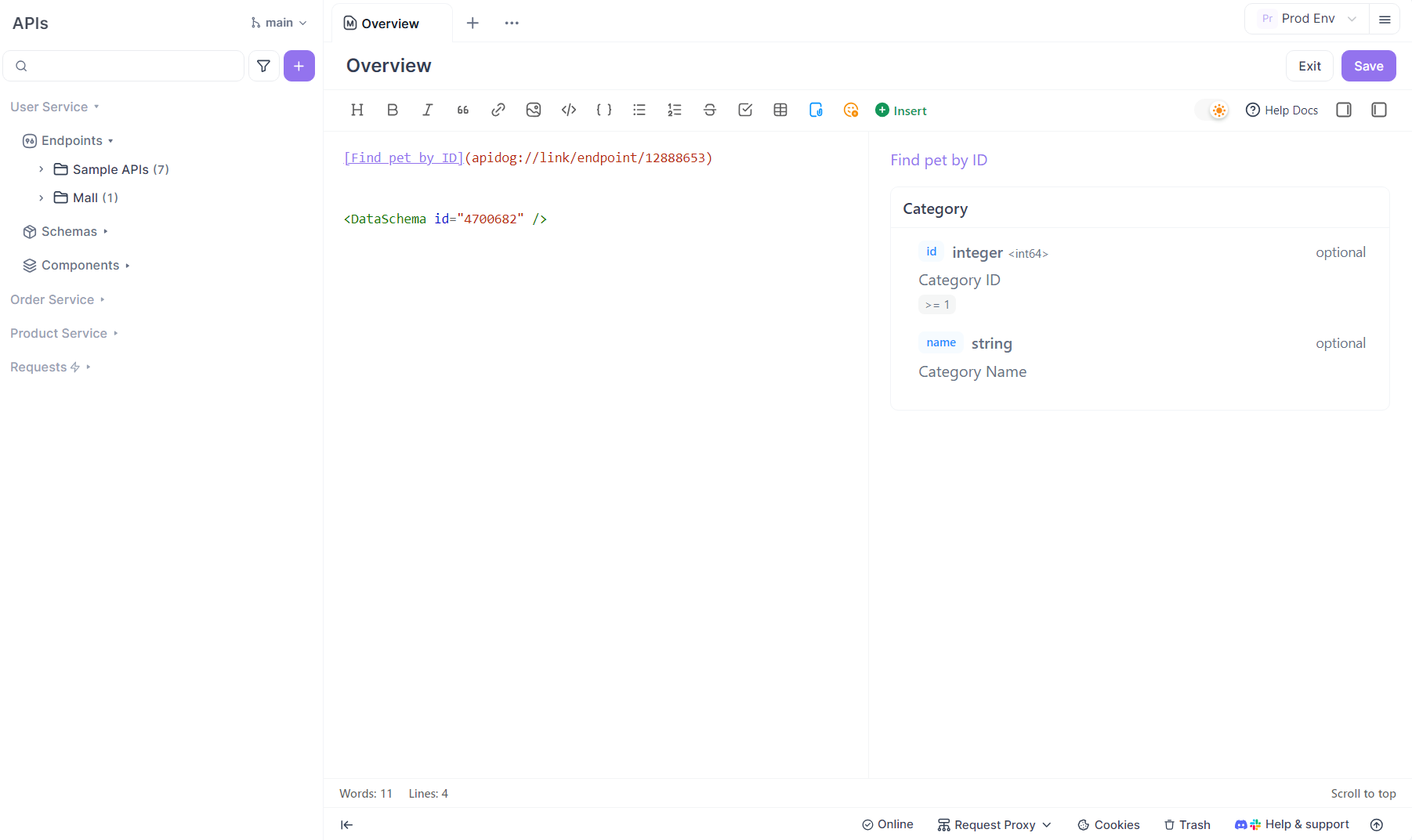
Toute modification apportée par votre équipe au schéma de données sera automatiquement synchronisée avec la version citée, garantissant que votre documentation reste toujours à jour. Cela évite la confusion et les erreurs causées par des informations obsolètes.

Exemple de code :
<DataSchema id="4700682" />
3. Contrôler le comportement des liens et la navigation
Apidog Markdown prend en charge différents types de liens, et leur comportement dans la documentation en ligne diffère :
- Certains liens s'ouvrent dans un nouvel onglet du navigateur
- Certains s'ouvrent dans la page actuelle
- D'autres renvoient directement à une section spécifique du document en utilisant des ancres
Choisir le bon type de lien facilite la navigation et aide les utilisateurs à trouver rapidement les informations dont ils ont besoin.
Vous trouverez ci-dessous des détails sur le fonctionnement de chaque type de lien et comment les configurer.
3.1 Liens s'ouvrant dans la page actuelle
Les liens ajoutés via "Insérer un Endpoint/Markdown dans le projet" génèrent des adresses commençant parapidog://link/pages/..., qui s'ouvrent dans la page de navigateur actuelle lorsqu'on clique dessus.
Par exemple :
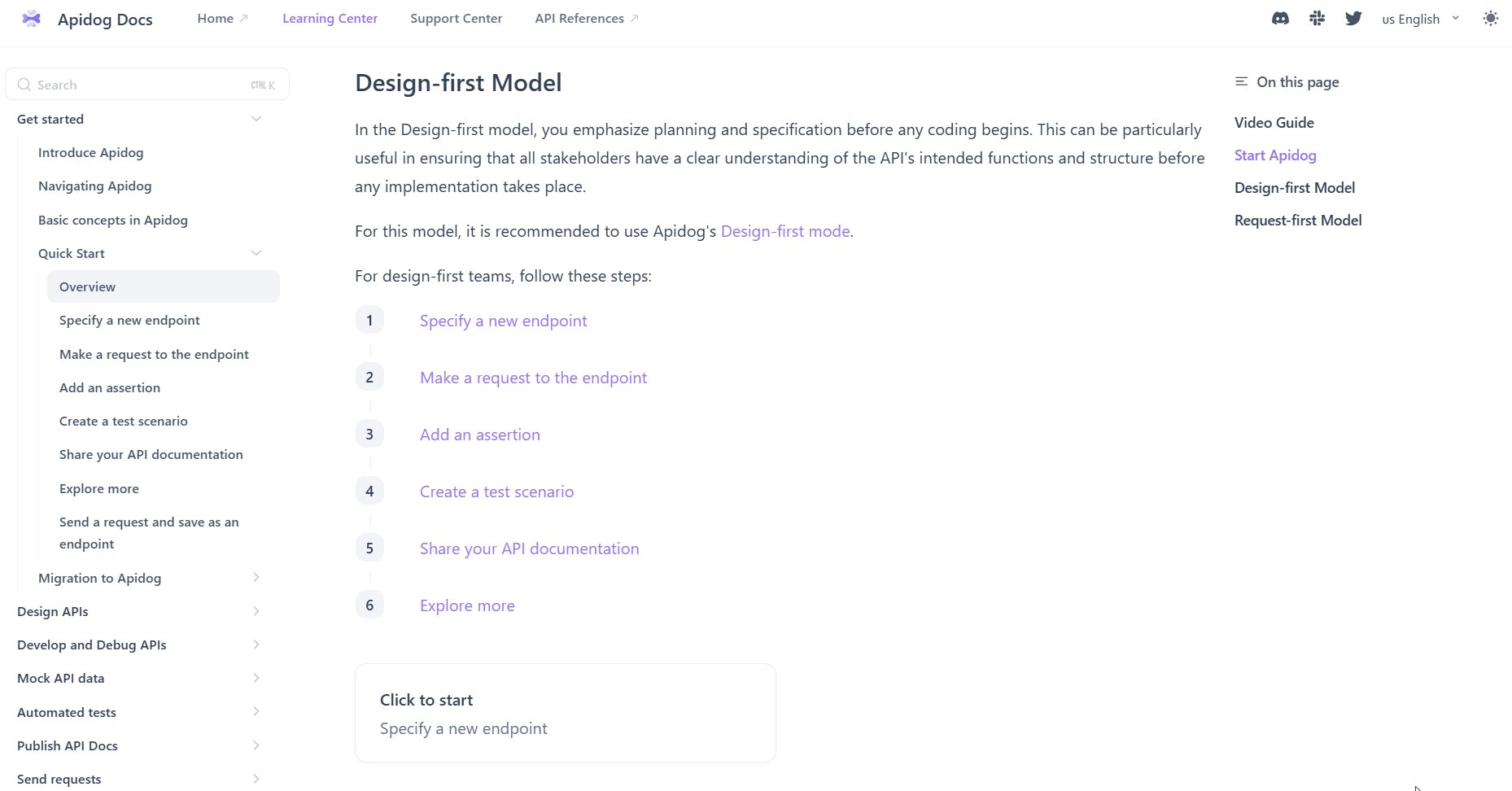
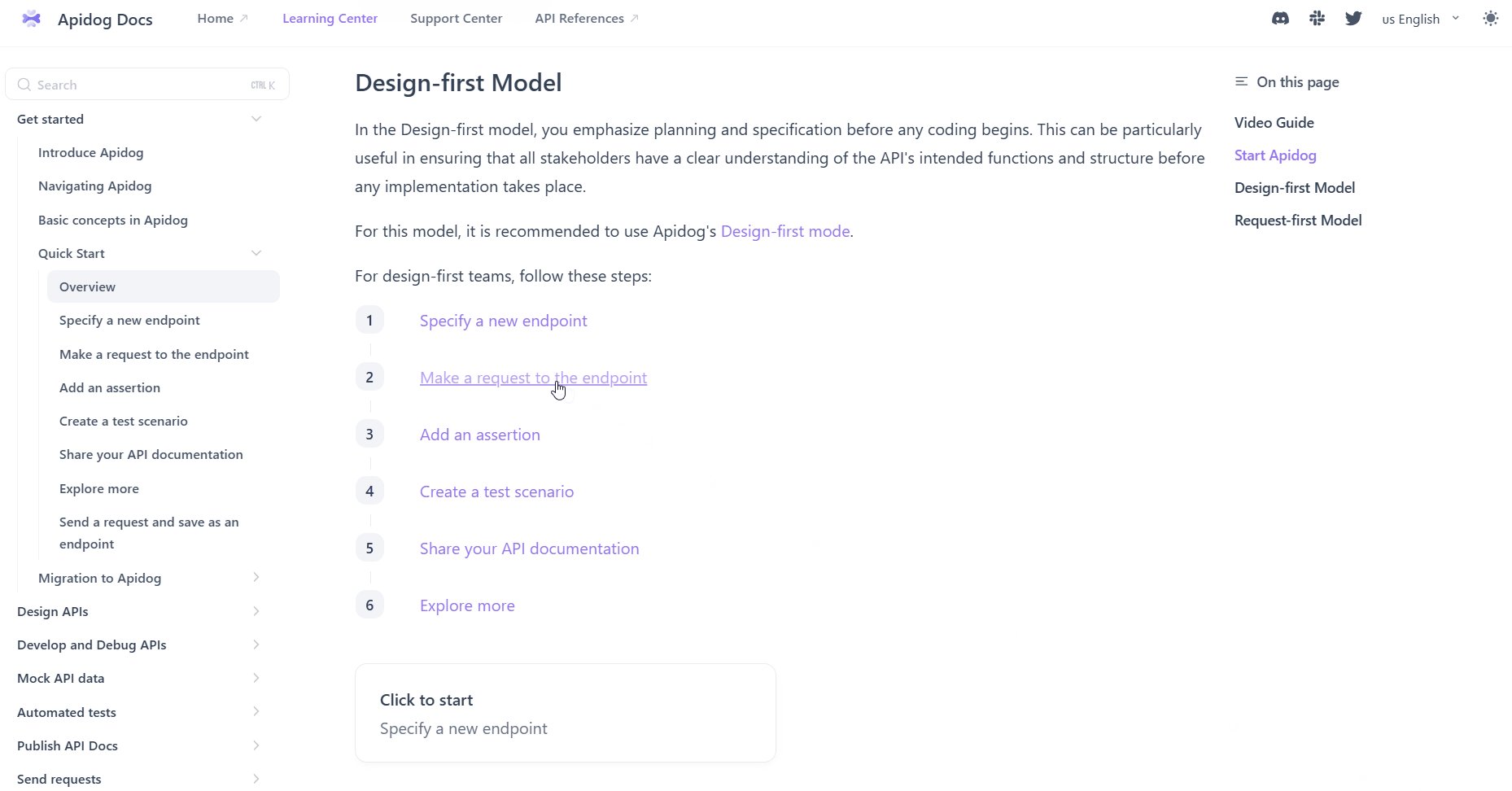
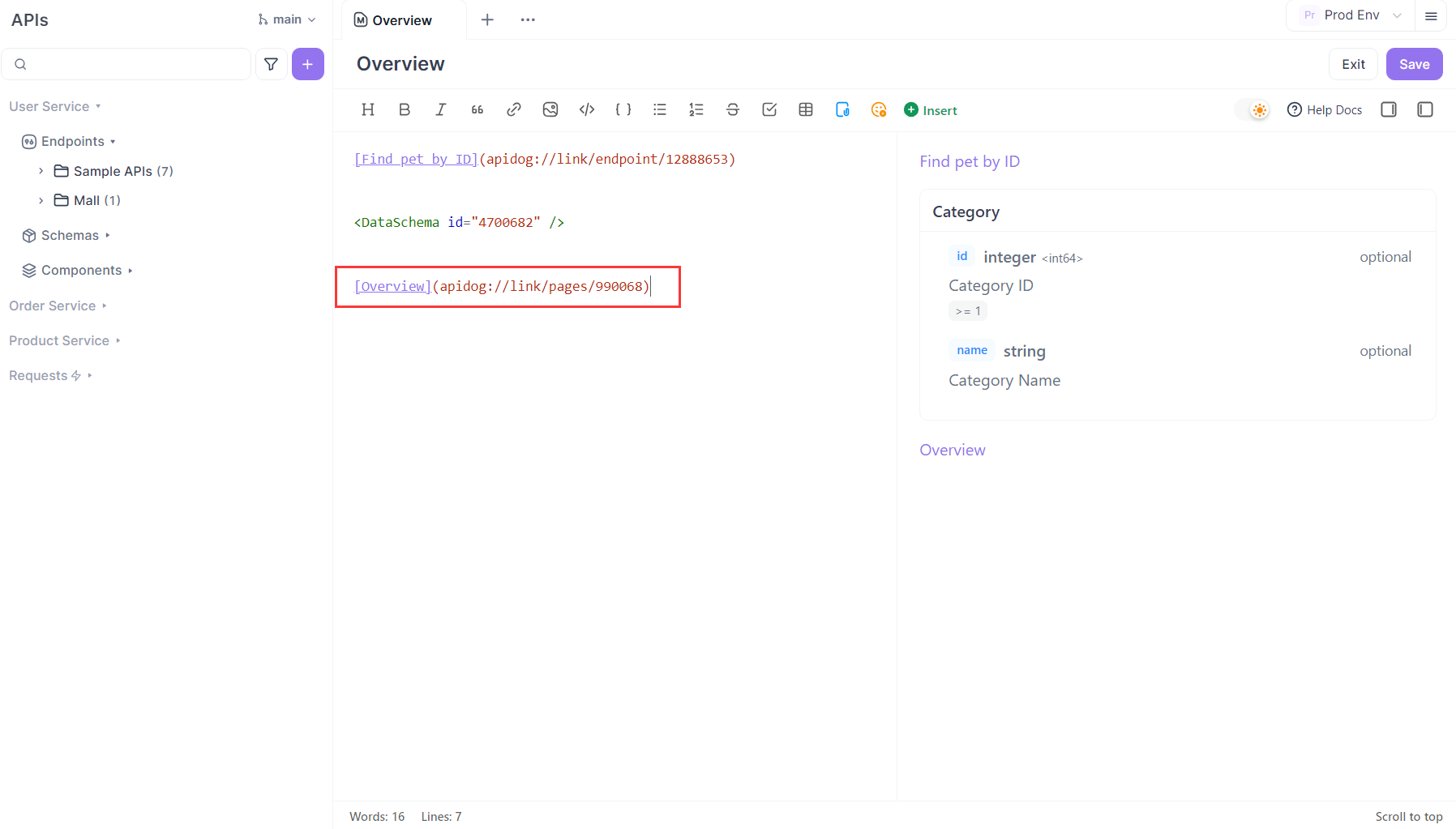
[Overview](apidog://link/pages/990068)
Comment configurer cela : Cliquez sur le bouton "Insérer un Endpoint/Markdown dans le projet" et sélectionnez l'endpoint ou le document désiré.

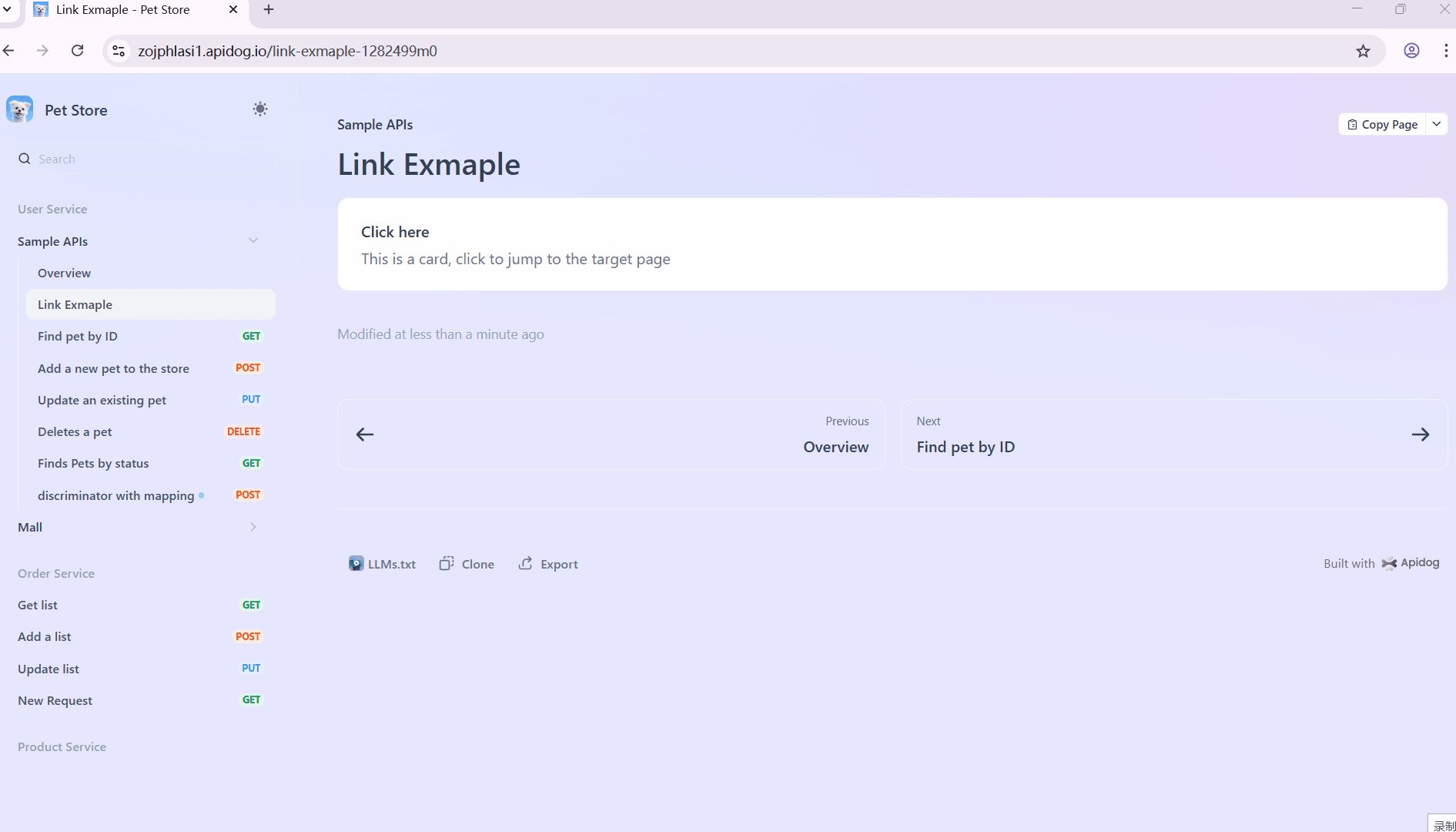
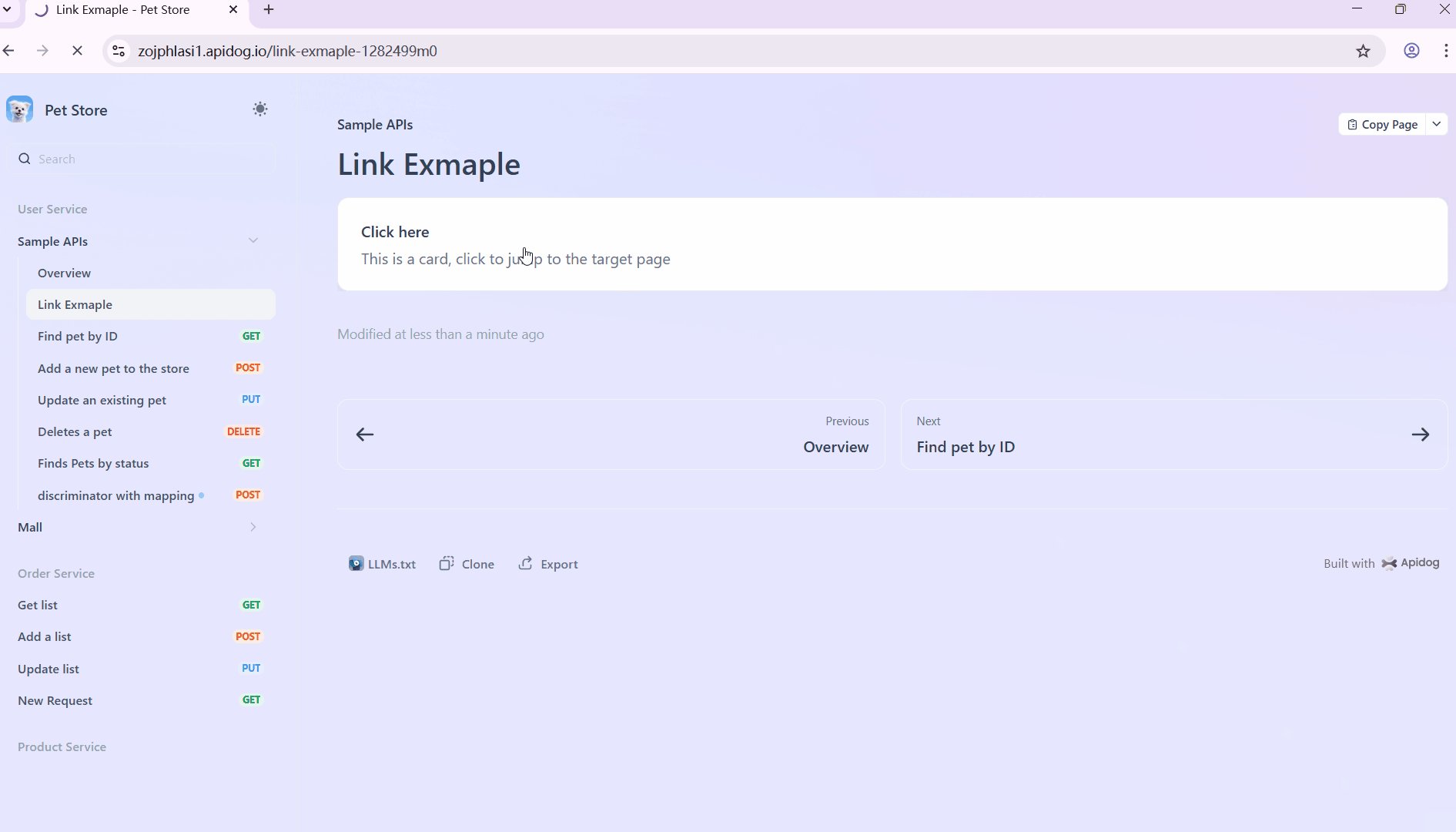
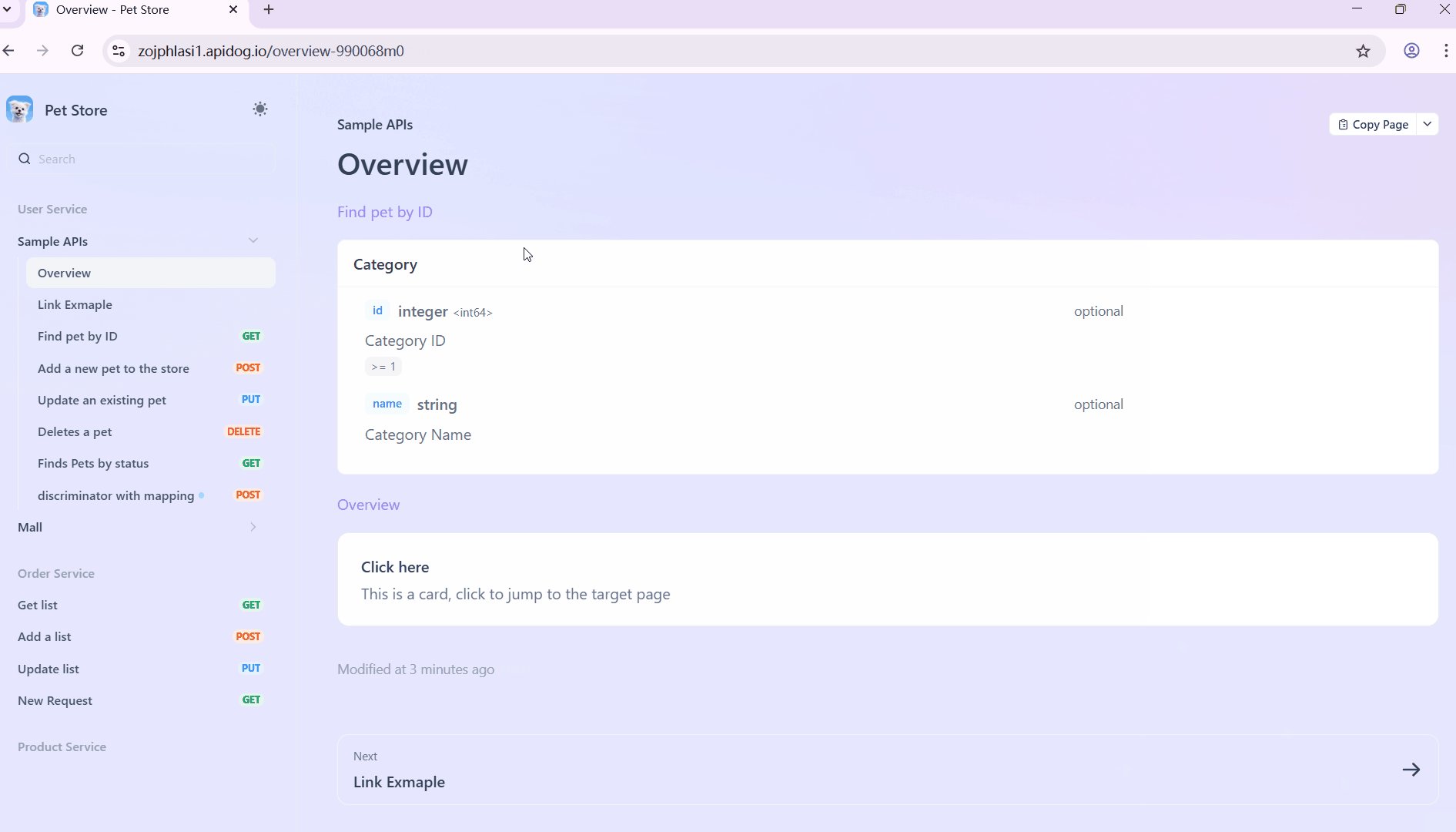
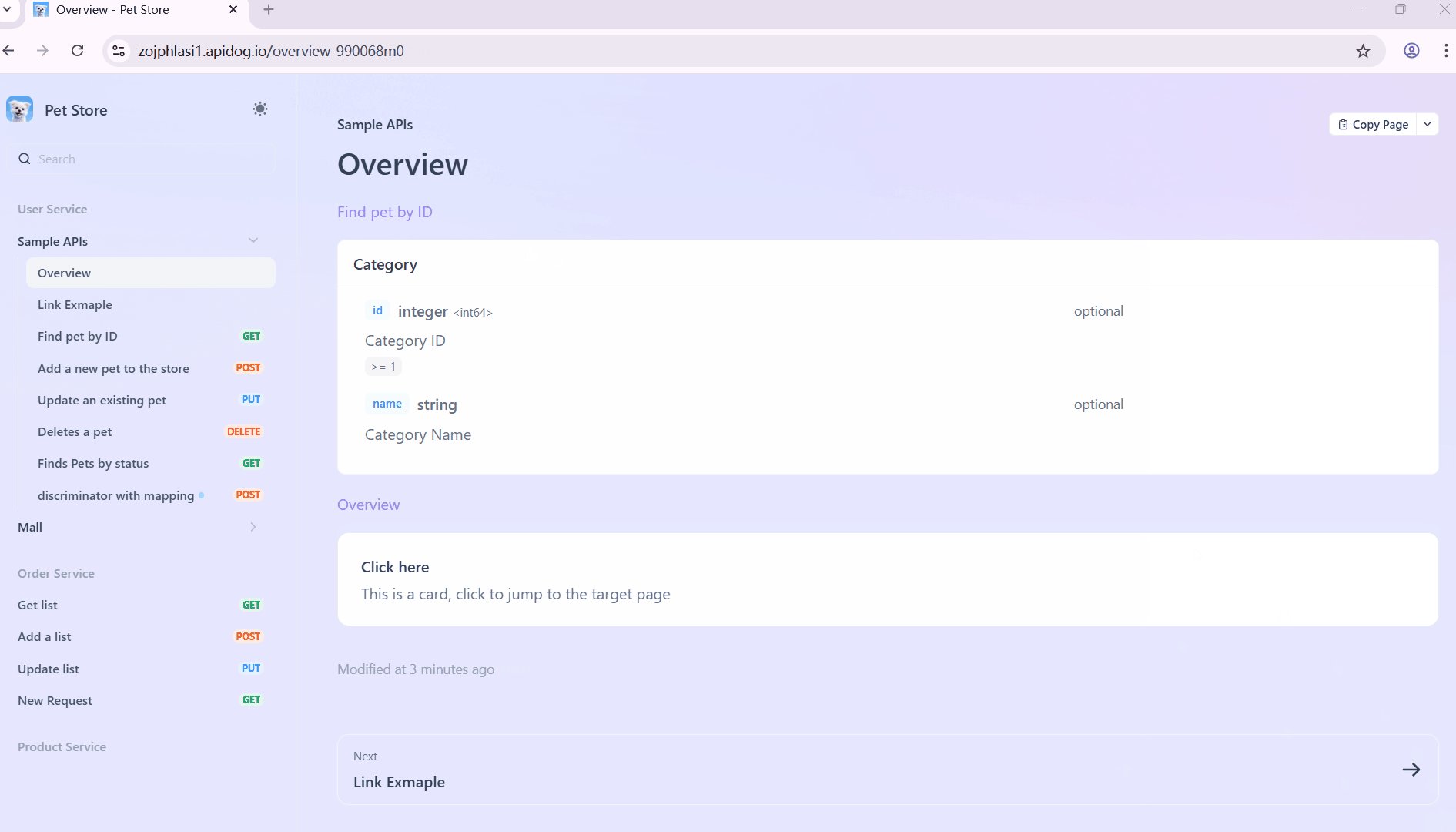
Les liens comme apidog://link/pages/... peuvent être utilisés comme des liens normaux dans Apidog Markdown. Après publication ou partage, ils sont automatiquement convertis en adresses en ligne réelles (par exemple, https://xxx.apidog.io/xxx) et supportent le saut. Par exemple, dans un composant "Card" :
<Card title="Click here" href="apidog://link/pages/990068">
This is a card, click to jump to the target page
</Card>
3.2 Liens s'ouvrant dans un nouvel onglet
Tout lien non ajouté via "Insérer un Endpoint/Markdown dans le projet" s'ouvrira par défaut dans un nouvel onglet du navigateur. Par exemple :
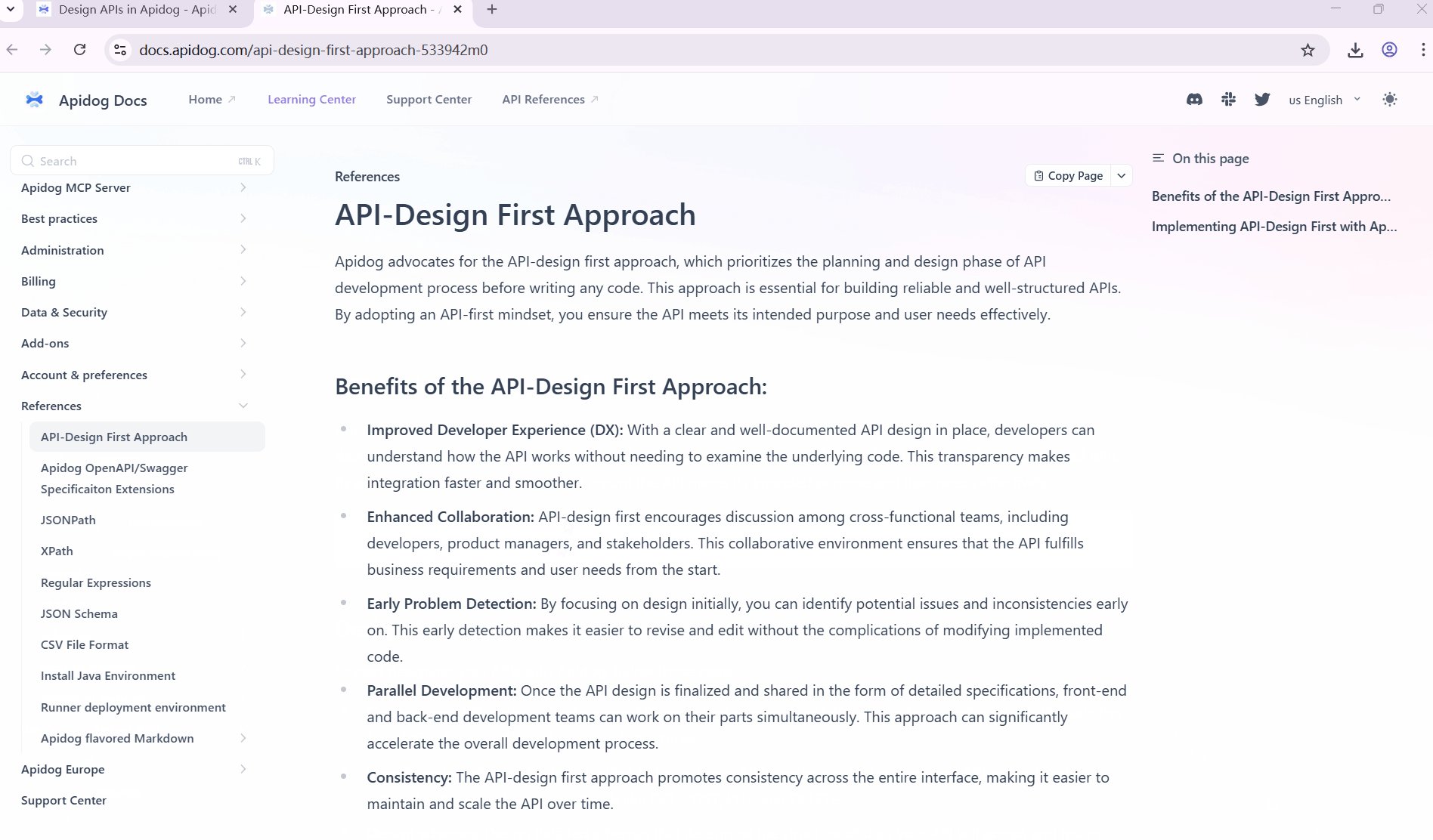
[API-design first approach](https://docs.apidog.com/api-design-first-approach-533942m0)
3.3 Liens d'ancrage s'ouvrant dans un nouvel onglet
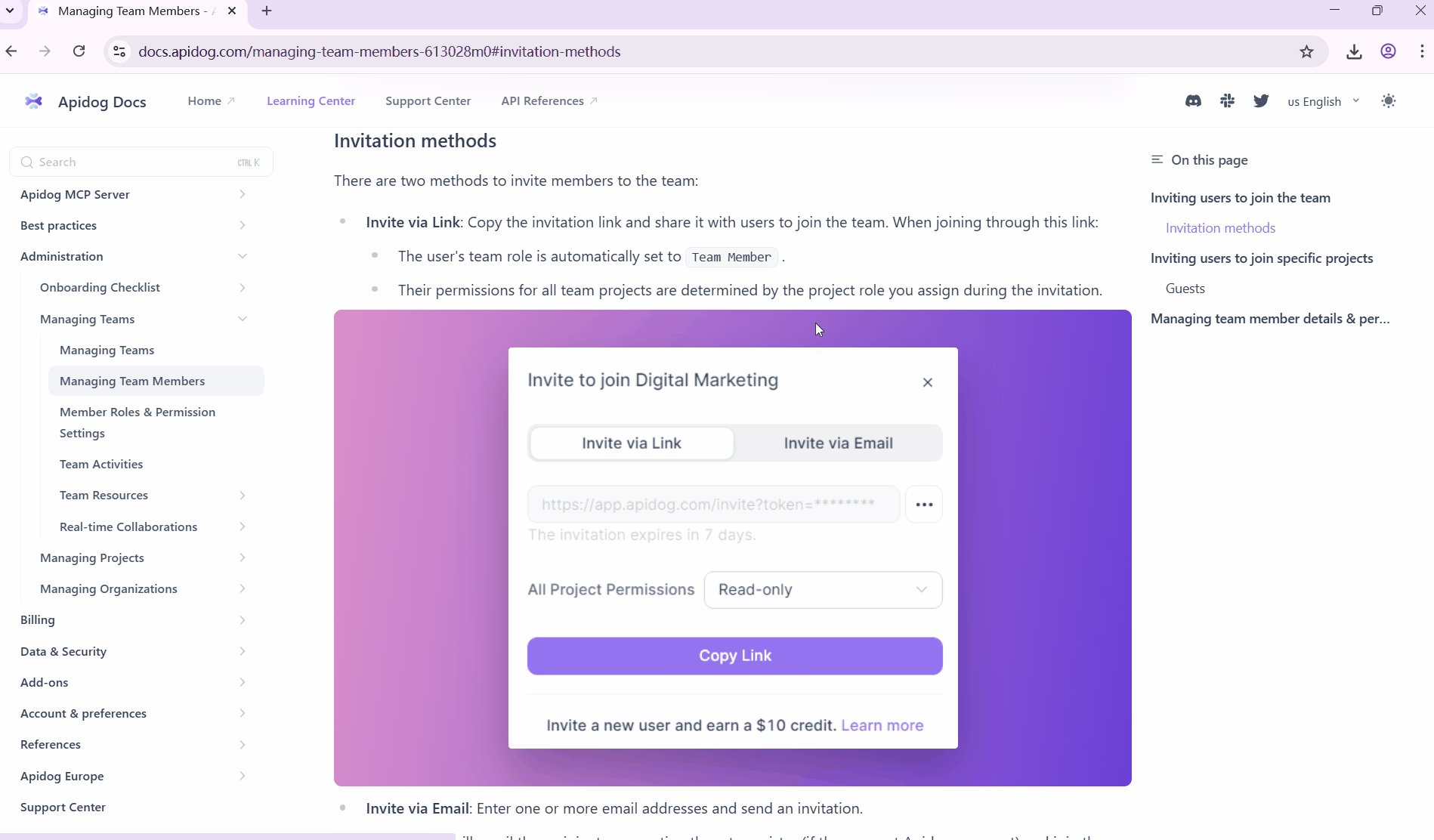
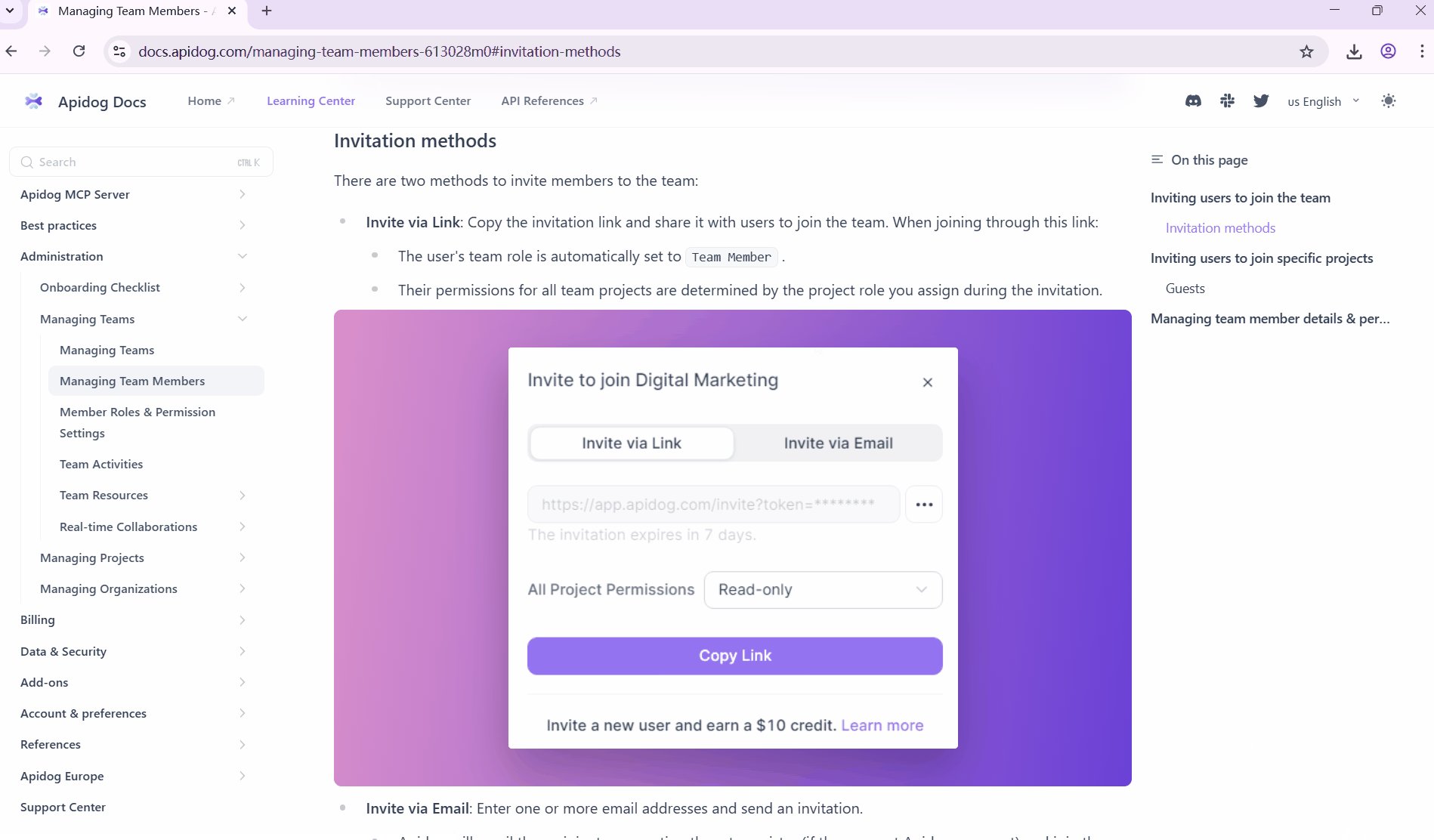
Pour lier directement à une section spécifique de la Table des Matières (TOC), ajoutez une ancre (par exemple, #xxx) à la fin de votre lien. Par exemple :
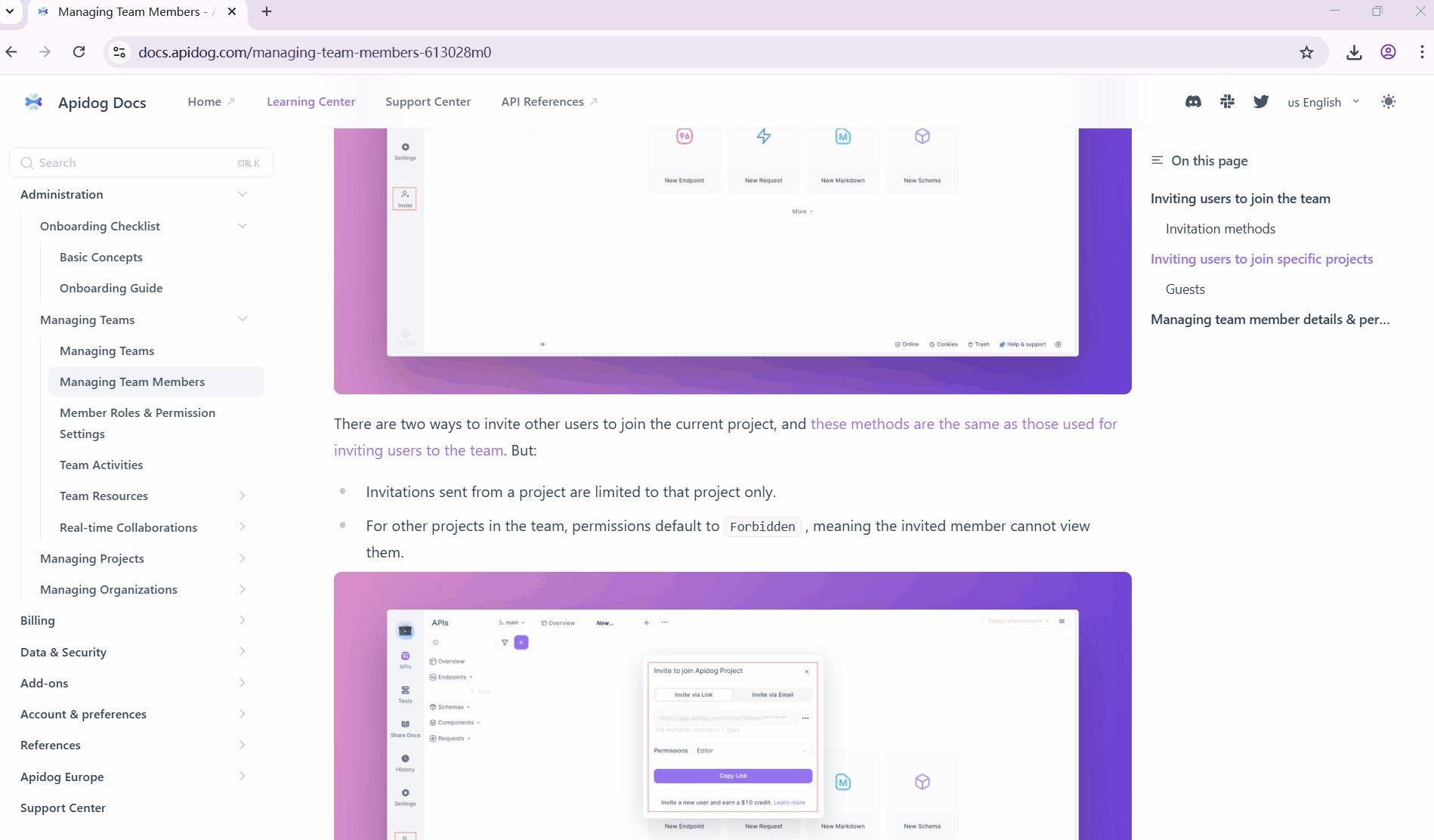
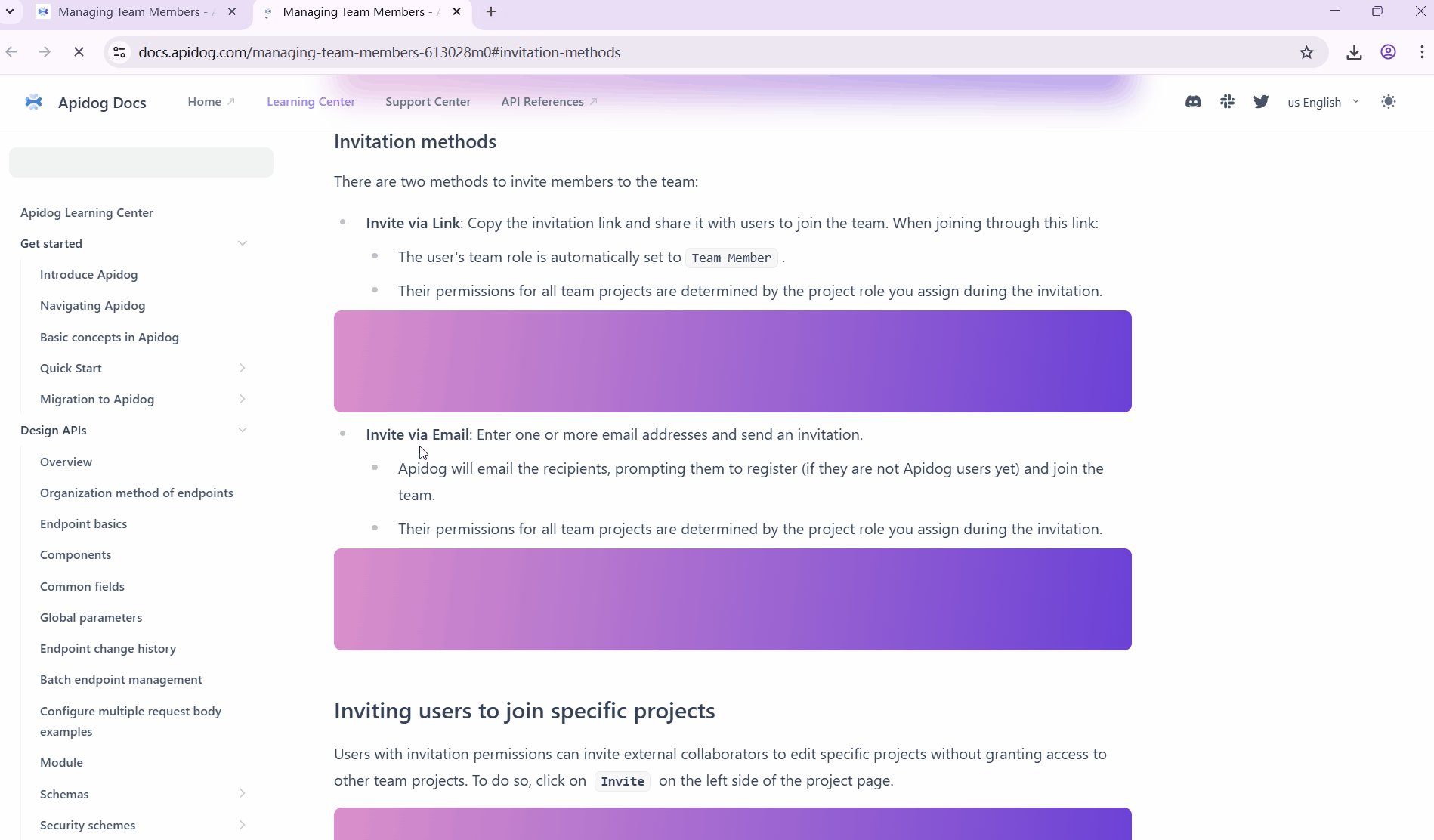
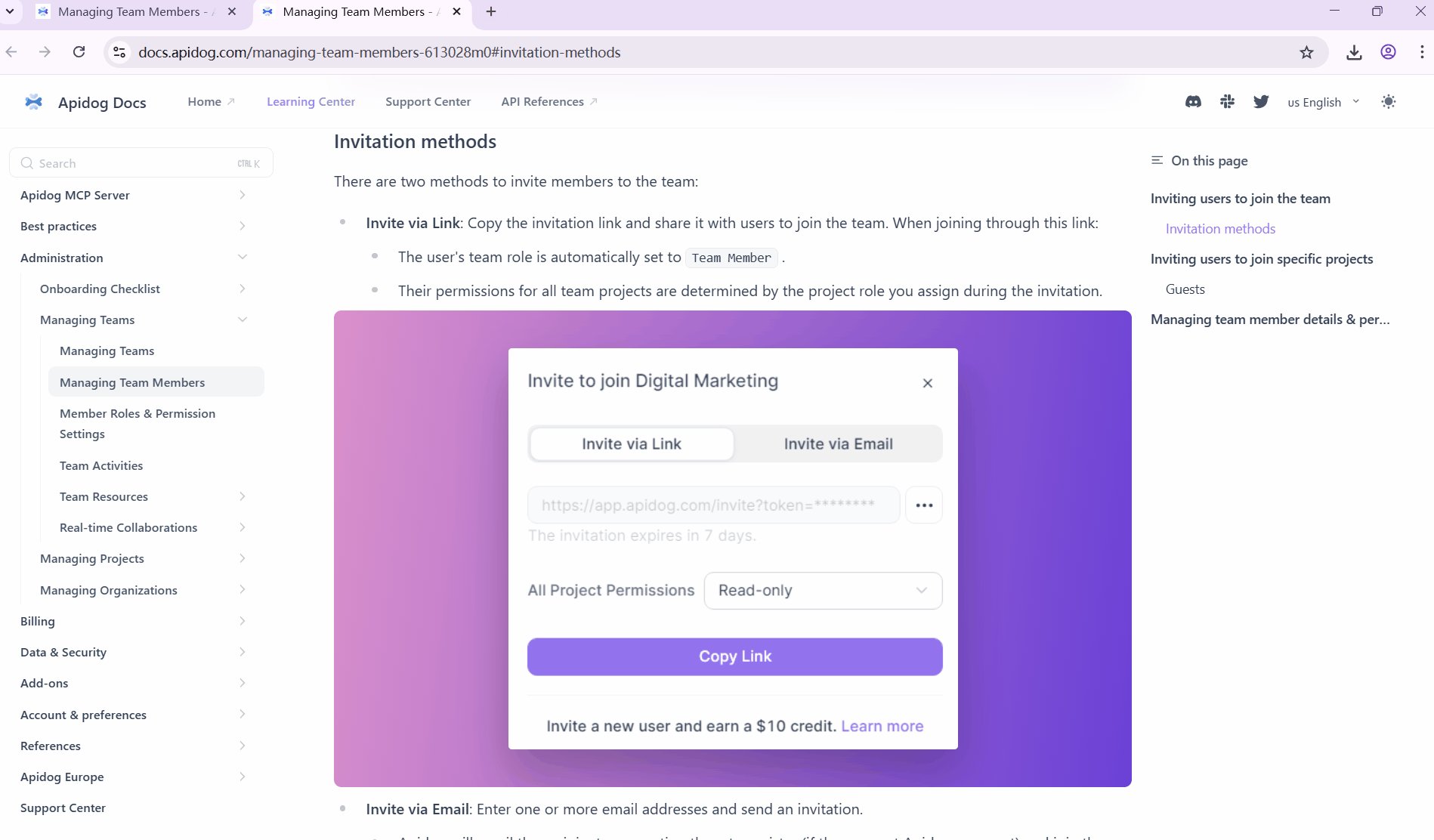
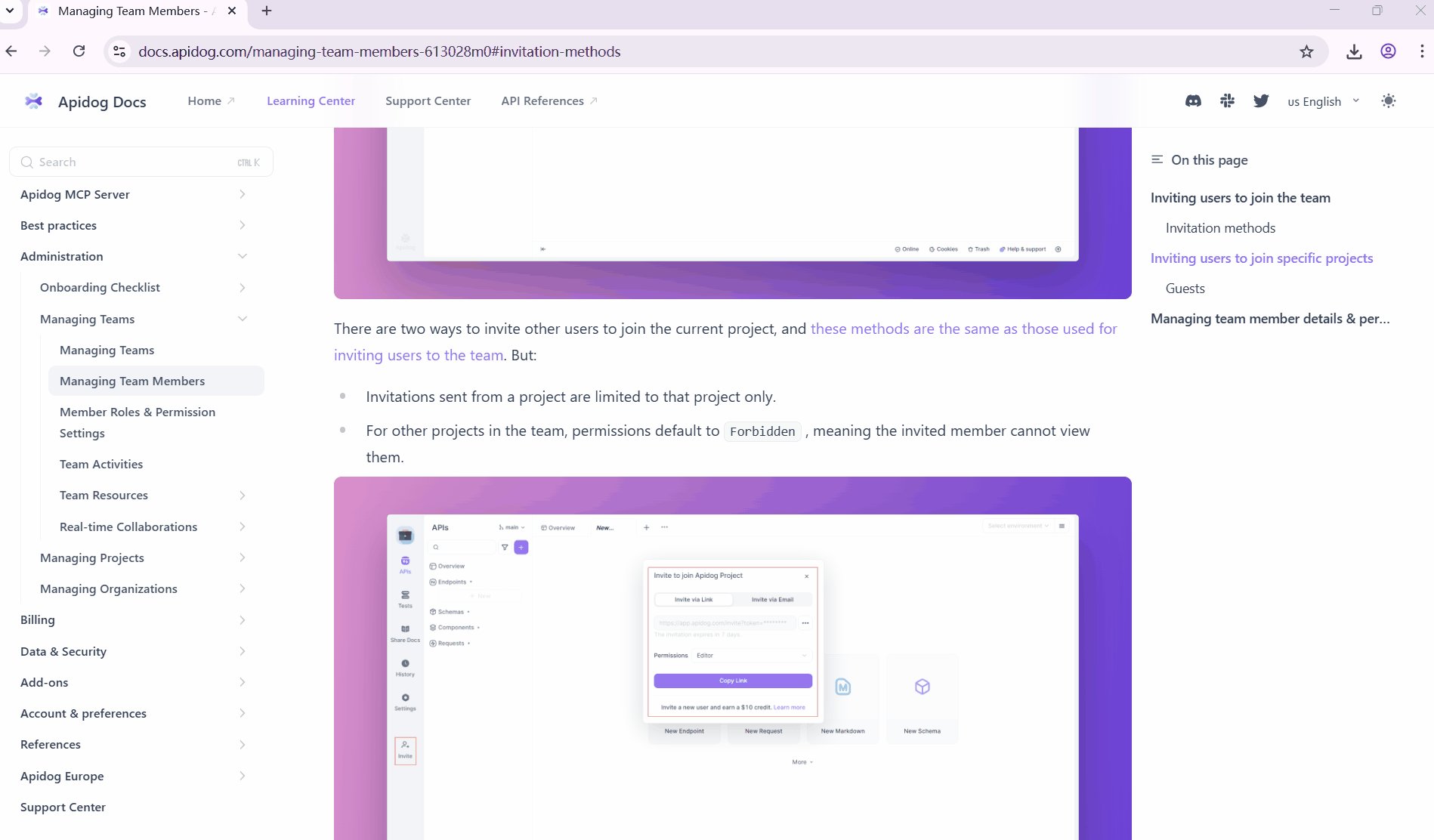
[these methods are the same as those used for inviting users to the team](https://docs.apidog.com/managing-team-members-613028m0#invitation-methods)
3.4 Liens d'ancrage s'ouvrant dans la page actuelle
Vous pouvez également utiliser des ancres dans les liens de projet internes pour sauter à une section spécifique au sein du même document. Par exemple :
[these methods are the same as those used for inviting users to the team](apidog://link/pages/613028#invitation-methods)
Les liens d'ancrage tels que apidog://link/pages/613028#invitation-methods ne fonctionnent qu'après que la page soit partagée ou publiée. Si vous cliquez sur ces liens dans le client Apidog avant la publication, rien ne se passera car le lien n'a pas encore été converti en un chemin web accessible.
Les liens ci-dessus peuvent être au format Markdown ou HTML, par exemple :
Link that opens in the current page:
<a href="apidog://link/pages/533969">Design APIs in Apidog</a>
Link that opens in a new tab:
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0">Design APIs in Apidog</a>
Anchor link (opens in a new tab):
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0#design-apis">Design APIs in Apidog</a>
Anchor link (opens in the current page):
<a href="apidog://link/pages/533969#design-apis">Design APIs in Apidog</a>`4. Créer des mises en page côte à côte avec des conteneurs et des colonnes
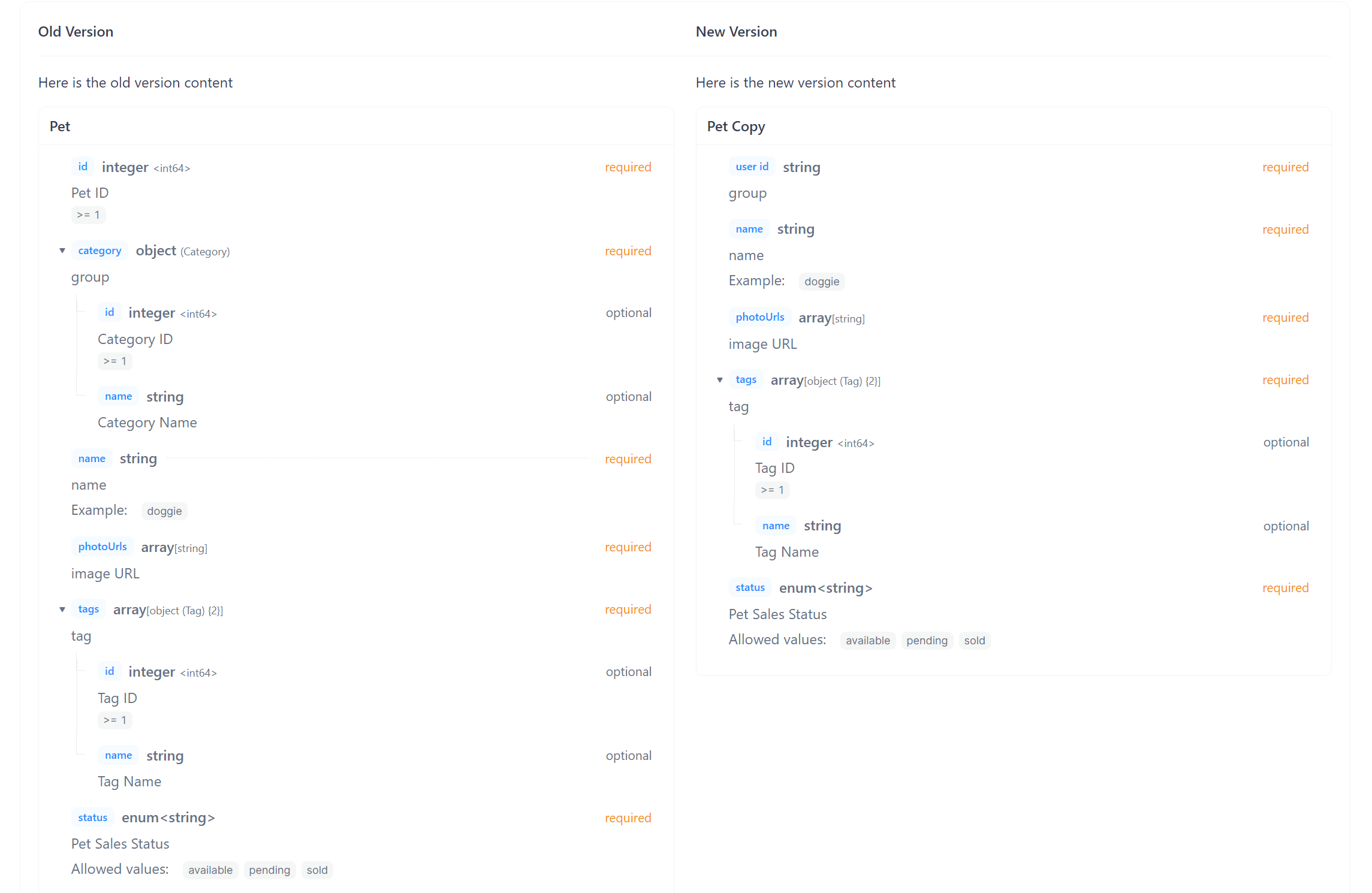
Lorsque vous avez besoin de montrer les différences entre les versions, les comparaisons de fonctionnalités ou des informations parallèles, utilisez le composant "Container" imbriqué avec le composant "Column" pour créer une mise en page côte à côte visuellement saisissante.
Cette mise en page permet aux lecteurs de comparer facilement le contenu d'un coup d'œil, améliorant la clarté et la communication.
Par exemple :

Voici comment configurer cela : Dans le document Markdown, sélectionnez "Container", puis "Plusieurs colonnes → 2 colonnes". Vous pouvez remplir chaque colonne avec du contenu, tel que des descriptions "Ancienne Version" et "Nouvelle Version".
Exemple de syntaxe Markdown :
<Container>
<Columns>
<Column>
**Old Version**
</Column>
<Column>
**New Version**
</Column>
</Columns>
---
<Columns>
<Column>
Here is the old version content
<DataSchema id="4700681" />
</Column>
<Column>
Here is the new version content
<DataSchema id="8144258" />
</Column>
</Columns>
</Container>💡 Dans le Markdown ci-dessus, <DataSchema id="xxxxxx" /> fait référence à un schéma dans le projet.
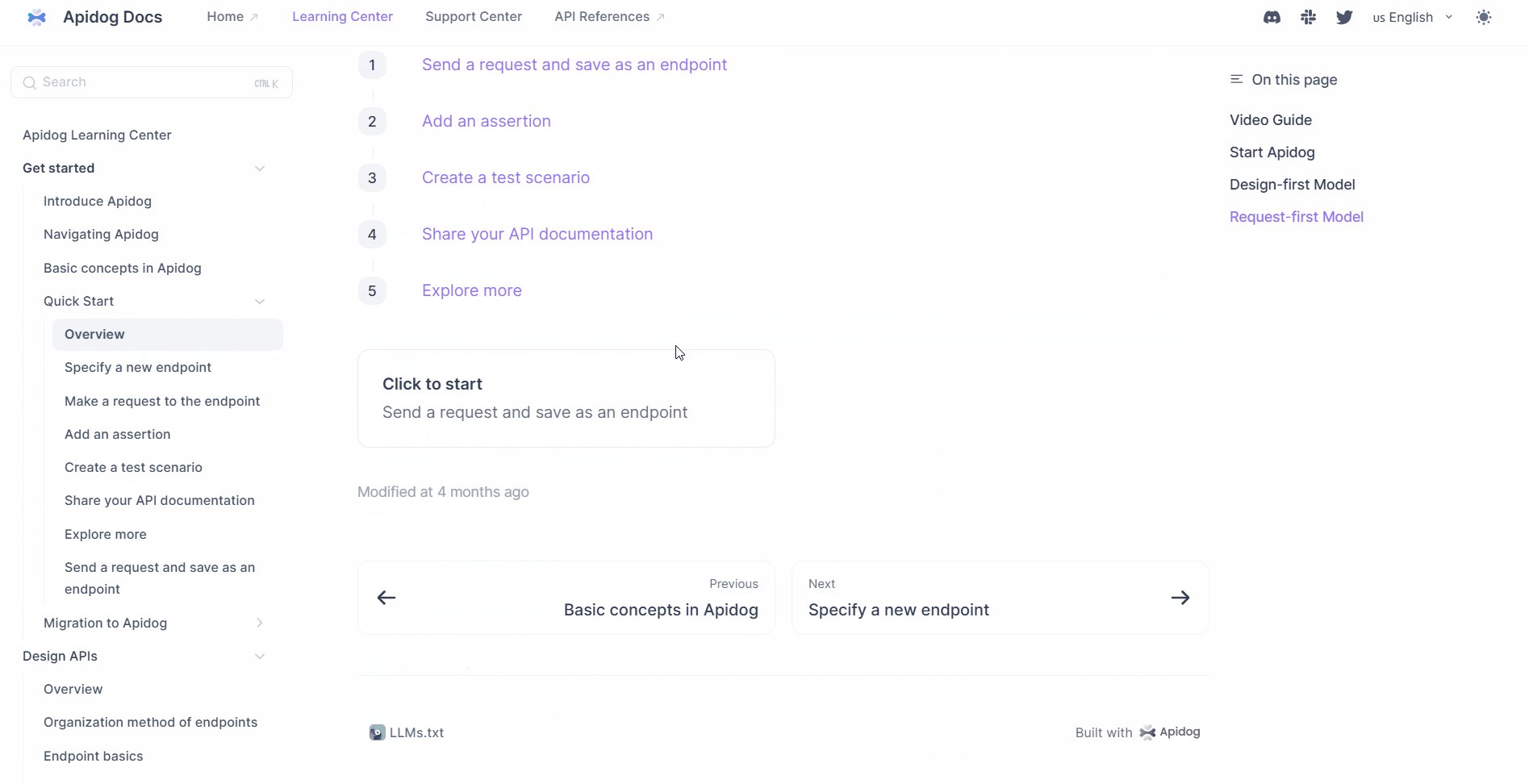
5. Utiliser le composant Step pour un guidage visuel
Pour les tutoriels pratiques ou les guides de fonctionnalités, utilisez le composant "Step" dans Apidog Markdown pour décomposer les processus complexes en étapes simples et faciles à suivre.
Cette conception guidée aide à réduire la confusion des utilisateurs et améliore les taux de réussite, en particulier pour les nouveaux utilisateurs ou lors de l'explication de fonctionnalités complexes.
Le composant "Step" numérote automatiquement chaque étape et ajoute des repères visuels pour rendre le processus clair et attrayant.
Par exemple :

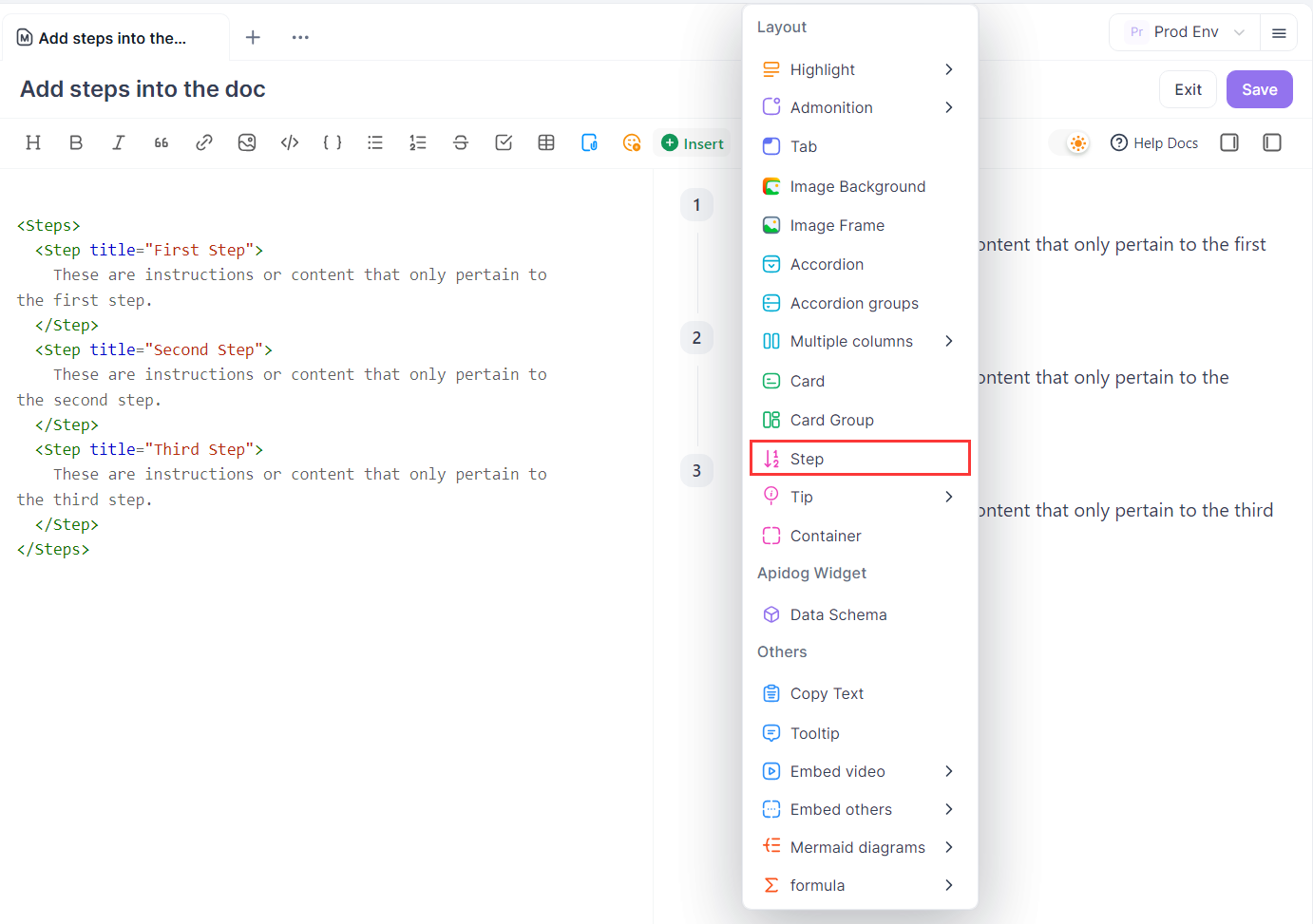
Voici comment configurer cela : Dans le document Markdown, sélectionnez le composant "Step" et entrez le contenu détaillé pour chaque étape.

Exemple de syntaxe Markdown :
<Steps>
<Step title="First Step">
These are instructions or content that only pertain to the first step.
</Step>
<Step title="Second Step">
These are instructions or content that only pertain to the second step.
</Step>
<Step title="Third Step">
These are instructions or content that only pertain to the third step.
</Step>
</Steps>
6. Améliorer l'affichage et la mise en page des images
Dans Apidog Markdown, l'insertion d'images est facile. Vous pouvez télécharger des images depuis votre ordinateur ou les coller directement dans l'éditeur.
Les liens d'image peuvent provenir de CDN tiers, tels que :
Les syntaxes Markdown et HTML sont toutes deux prises en charge pour l'insertion d'images, par exemple :

<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog"/>Avec HTML, vous pouvez ajouter des styles CSS en ligne, tels que la spécification de la largeur, de la hauteur et du centrage :
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;display: block; margin: 0 auto"/>
// ou
<div style="text-align: center;">
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;" />
</div>En mode sombre, si l'image a de la transparence, l'arrière-plan sera par défaut blanc. Pour supprimer l'arrière-plan blanc, utilisez le CSS en ligne :
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="background-color: transparent;"/>Pour rendre la présentation de l'image plus professionnelle et esthétique, vous pouvez ajouter un arrière-plan à l'image :
<Background>

</Background>Ou ajouter un cadre et une légende à l'image :
<Frame caption="Appearance Preferences">
</Frame>7. Utiliser des tableaux pour afficher clairement les informations structurées
Les tableaux sont le meilleur moyen de présenter des données structurées. Apidog Markdown prend en charge la syntaxe de tableau Markdown standard et permet l'utilisation de styles HTML pour rendre les tableaux plus professionnels et esthétiques.
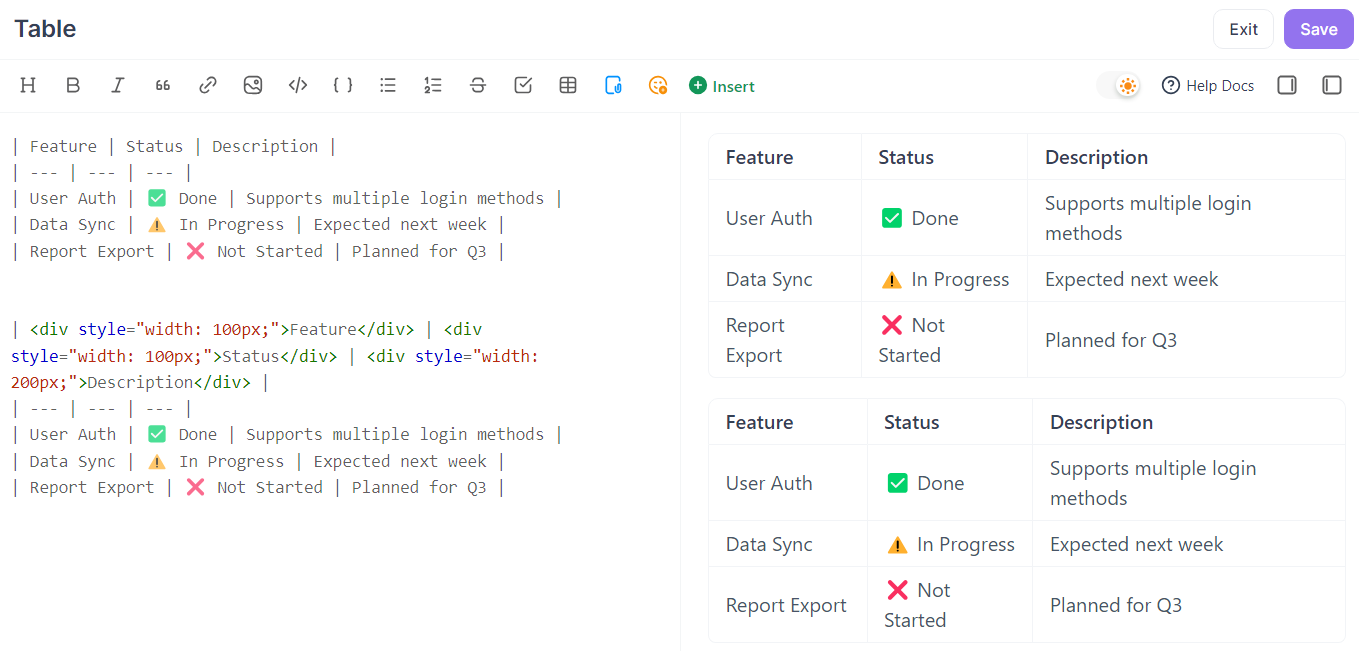
Tableau de base :
| Feature | Status | Description |
| --- | --- | --- |
| User Auth | ✅ Done | Supports multiple login methods |
| Data Sync | ⚠️ In Progress | Expected next week |
| Report Export | ❌ Not Started | Planned for Q3 |Ajuster la largeur des colonnes : Utilisez les styles HTML en ligne pour contrôler la largeur des colonnes et éviter les mises en page désordonnées.
| <div style="width: 100px;">Feature</div> | <div style="width: 100px;">Status</div> | <div style="width: 200px;">Descriptions</div> |
| --- | --- | --- |
| User Auth | ✅ Done | Supports multiple login methods |
| Data Sync | ⚠️ In Progress | Expected next week |
| Report Export | ❌ Not Started | Planned for Q3 |
8. Utiliser les blocs accordéon pour les FAQ
Les blocs accordéon sont idéaux pour organiser les FAQ ou les détails non essentiels. Cette structure permet aux lecteurs d'étendre le contenu selon leurs besoins, gardant la page propre et désencombrée.
Les blocs accordéon sont particulièrement adaptés aux FAQ, aux fonctionnalités optionnelles, à la configuration avancée, au dépannage, etc., permettant aux utilisateurs d'accéder rapidement aux informations clés sans perdre de détails.
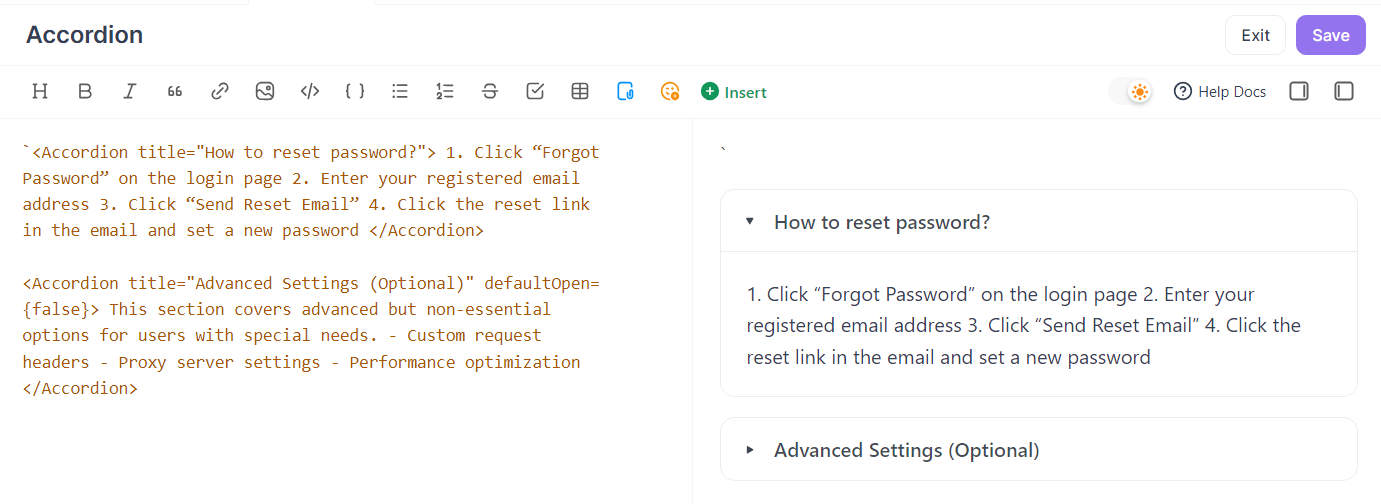
Utilisation de base :
`<Accordion title="How to reset password?"> 1. Click “Forgot Password” on the login page 2. Enter your registered email address 3. Click “Send Reset Email” 4. Click the reset link in the email and set a new password </Accordion>Définir l'état par défaut (réduit) :
<Accordion title="Advanced Settings (Optional)" defaultOpen={false}> This section covers advanced but non-essential options for users with special needs. - Custom request headers - Proxy server settings - Performance optimization </Accordion>
9. Utiliser les avis pour mettre en évidence les informations importantes
Les avis et les blocs de surbrillance sont excellents pour mettre en évidence les informations importantes telles que les notes, les conseils ou les avertissements, garantissant que les utilisateurs ne manquent pas le contenu clé.
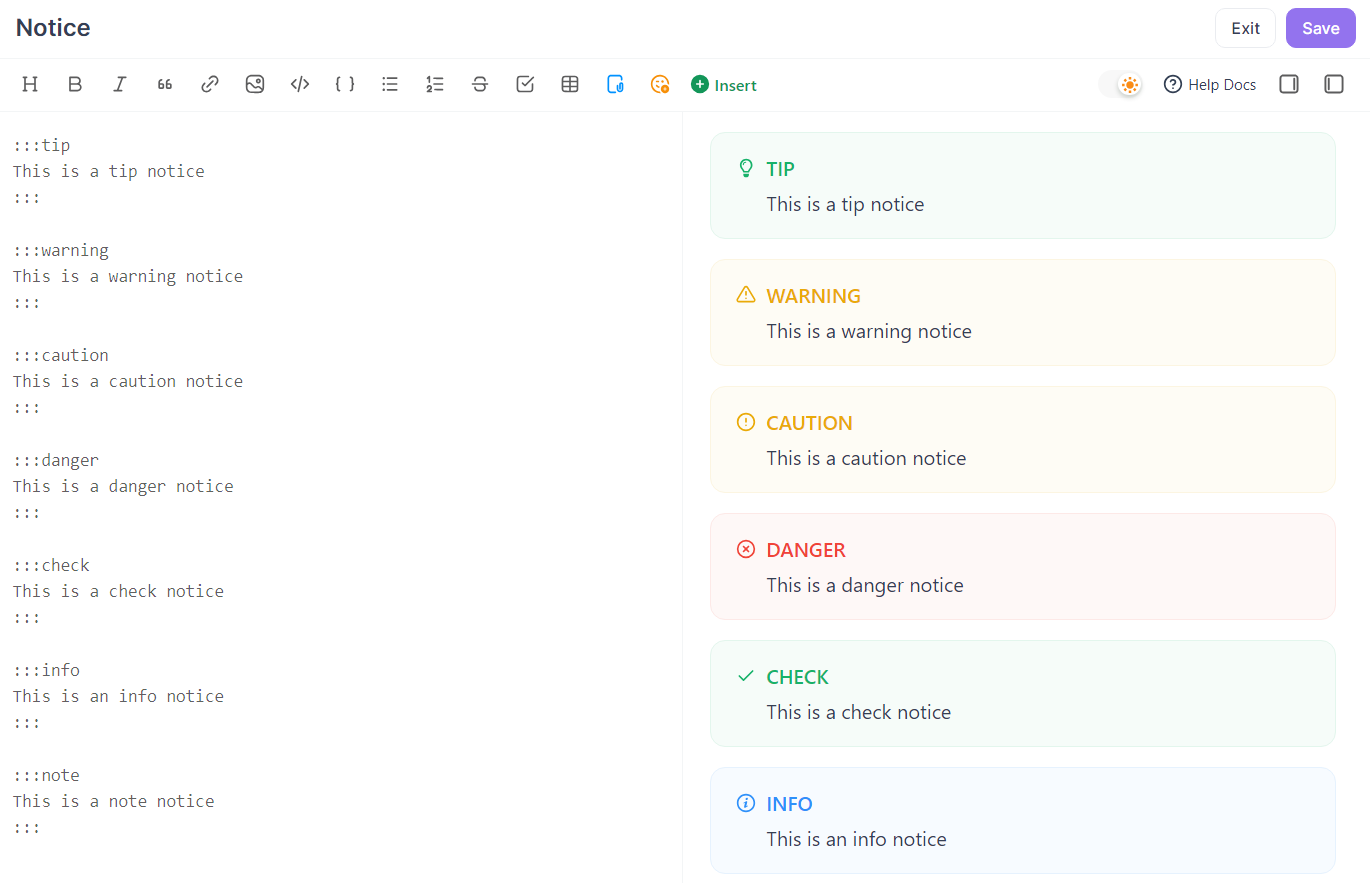
Avis :
:::tip
This is a tip notice
:::
:::warning
This is a warning notice
:::
:::caution
This is a caution notice
:::
:::danger
This is a danger notice
:::
:::check
This is a check notice
:::
:::info
This is an info notice
:::
:::note
This is a note notice
:::
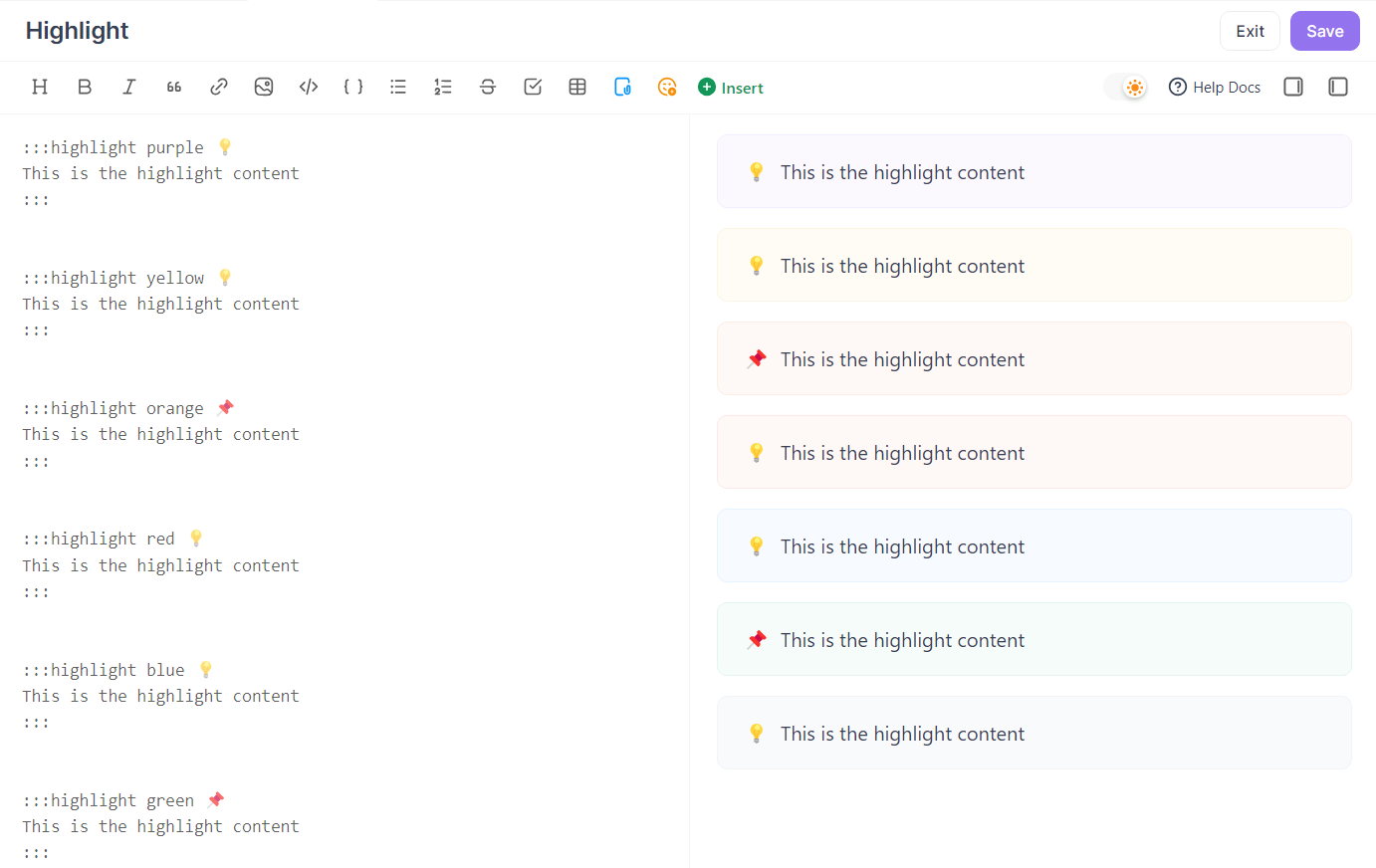
Bloc de surbrillance :
:::highlight purple 💡
This is highlighted content
:::
:::highlight yellow 👋
This is highlighted content
:::
:::highlight orange 🚀
This is highlighted content
:::
:::highlight red 🌟
This is highlighted content
:::
:::highlight gray 🚀
This is highlighted content
:::
:::highlight blue 📌
This is highlighted content
:::
:::highlight green 🔑
This is highlighted content
:::
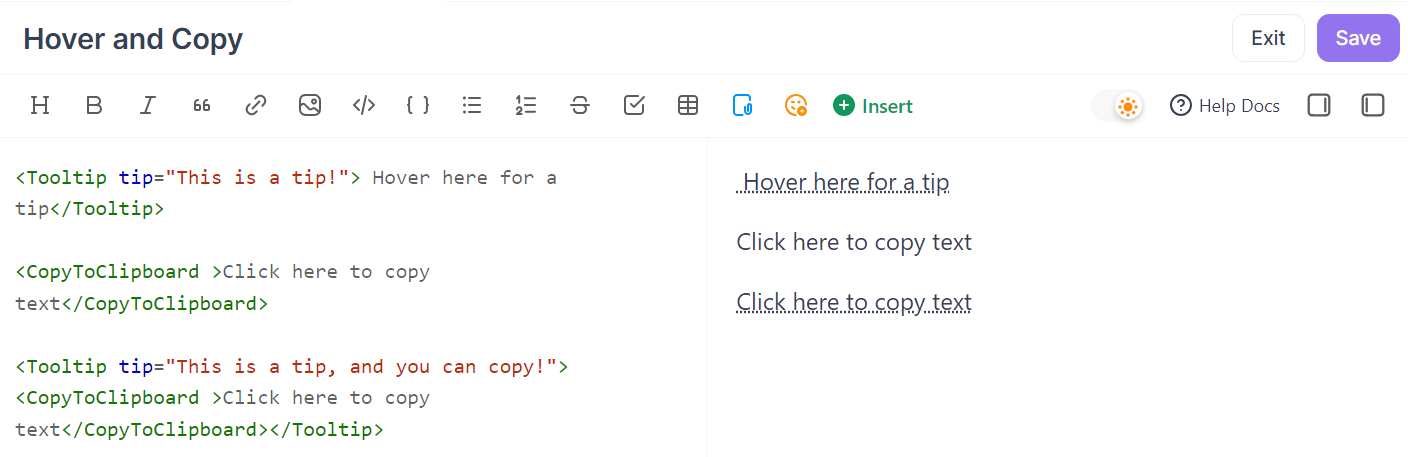
10. Ajouter des fonctionnalités de survol et de copie aux termes
Avec le composant Tooltip, vous pouvez afficher des définitions en survolant le texte.
<Tooltip tip="This is a tip!"> Hover here for a tip</Tooltip>Avec le composant CopyToClipboard, vous pouvez copier du texte en cliquant.
<CopyToClipboard >Click here to copy text</CopyToClipboard>Combinez Tooltip et CopyToClipboard pour "info-bulle au survol et copie" :
<Tooltip tip="This is a tip, and you can copy!"><CopyToClipboard >Click here to copy text</CopyToClipboard></Tooltip>
Conclusion
En utilisant de manière flexible ces fonctionnalités Markdown d'Apidog, vous pouvez créer une documentation à la fois professionnelle et visuellement attrayante. Une bonne documentation réduit les coûts de communication, améliore l'efficacité du développement et met en valeur le professionnalisme de votre équipe et la qualité de votre produit. Une excellente documentation est un élément clé de l'expérience produit et vaut l'investissement. Pour plus de conseils, consultez la Documentation Markdown d'Apidog.
